Таблица сочетание цветов: Сочетание цветов: таблица
Таблица сочетания цветов в интерьере: практические советы
В этой статье есть сведения о том, как обеспечить гармоничное оформление внутреннего пространства в жилых, общественных и коммерческих интерьерах. Таблица сочетания цветов в интерьере дополнена практическими примерами и советами профильных специалистов. Комплексное применение этой информации поможет получить необходимый результат с минимальными временными и финансовыми затратами.
Перед утверждением проекта надо уточнить сочетаемость цветов интерьераЧитайте в статье
Специальные определения, понятия, технологии
Излучение видимого диапазона волн отказывает сильное влияние на человека. Особенности психологического воздействия рассмотрены подробно ниже. Но достаточно представить желтый цвет, чтобы возникло ощущение тепла, улучшилось настроение. Ничего удивительного нет. Этот оттенок ассоциируется с ласковыми солнечными лучами, которые создают радостную и комфортную атмосферу.
Желтый цвет в интерьереЦвет способен вызвать положительные и отрицательные реакции. Некоторые контрастные сочетания выглядят гармонично. Другие, из подобных оттенков, явно не соответствуют при внимательном изучении. Чтобы не теряться в догадках, надо обратиться к опыту специалистов. Применение профессиональных методик доступно любому человеку. Надо только подробно ознакомиться с ними и примерами практического применения.
Некоторые контрастные сочетания выглядят гармонично. Другие, из подобных оттенков, явно не соответствуют при внимательном изучении. Чтобы не теряться в догадках, надо обратиться к опыту специалистов. Применение профессиональных методик доступно любому человеку. Надо только подробно ознакомиться с ними и примерами практического применения.
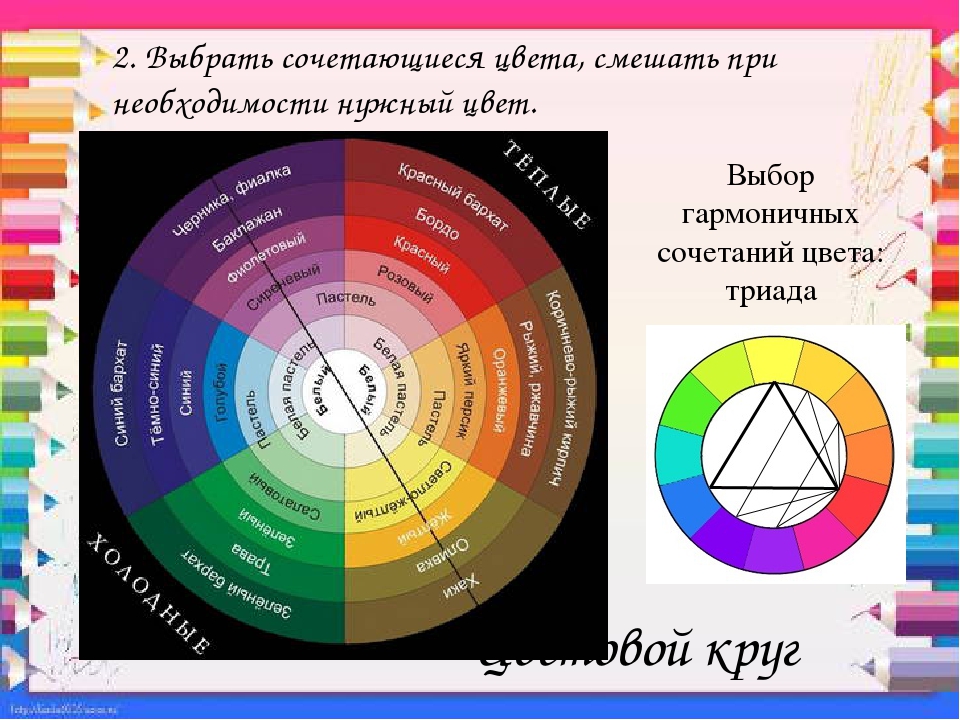
Цветовой круг, таблица сочетания цветов в интерьере
На этом рисунке изображен специализированный инструмент. Его применяют для проверки цветовых сочетаний в интерьере.
Цветовой кругВершины многогранника указывают на основные сочетания: «желтый-красный-синий», «фиолетовый-синий-красный» и другие. Но это не значит, что надо использовать только такие варианты. В действительности надо определить сначала, какой результат надо получить.
Для усиления контраста берут противоположные варианты («красный-зеленый», «фиолетовый-желтый»). Они становятся более выразительными при размещении рядом. Это надо учитывать, чтобы предотвратить чрезмерно сильное воздействие на зрителя. В частности, можно сделать один оттенок основным, а другим – лишь акцентировать мелкие детали. Подобными комбинациями надо пользоваться осторожно.
В частности, можно сделать один оттенок основным, а другим – лишь акцентировать мелкие детали. Подобными комбинациями надо пользоваться осторожно.
Меньше ошибок будет допущено, если использованы соседние сегменты («сине-фиолетовый – синий», «Оранжевый – красно-оранжевый»). Чтобы не ошибиться, можно использовать простое правило. Поверните мысленно центральную фигуру на один сегмент по часовой стрелке. Вершины укажут на подходящие оттенки: сине-зеленый, желто-оранжевый и фиолетово-красный.
Цветовой круг с изменением интенсивностиДля более точного подбора используют подобные инструменты. Здесь в каждом секторе плавно изменена интенсивность цвета. Находящиеся поблизости варианты также будут гармонировать («19-18-17», «96-95-94»). Но и в этом случае следует проявлять должное внимание. Слишком темные («100-101-102»), либо светлые («53-54-55») сочетания сливаются в единый фон. Разница незаметна, поэтому интерьер получится недостаточно выразительный.
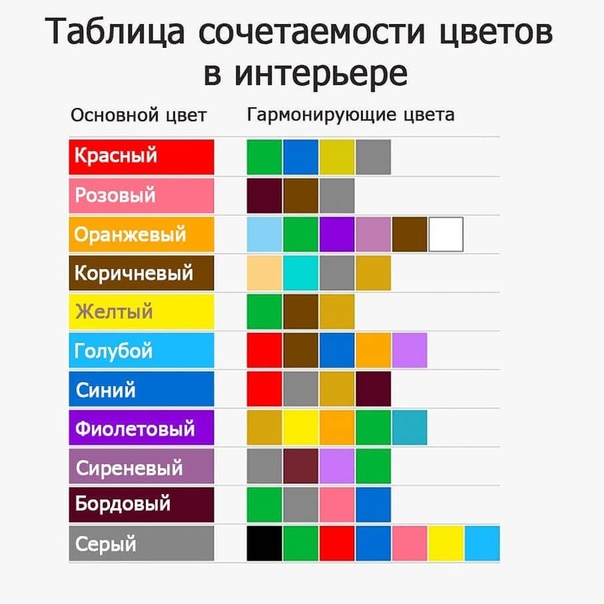
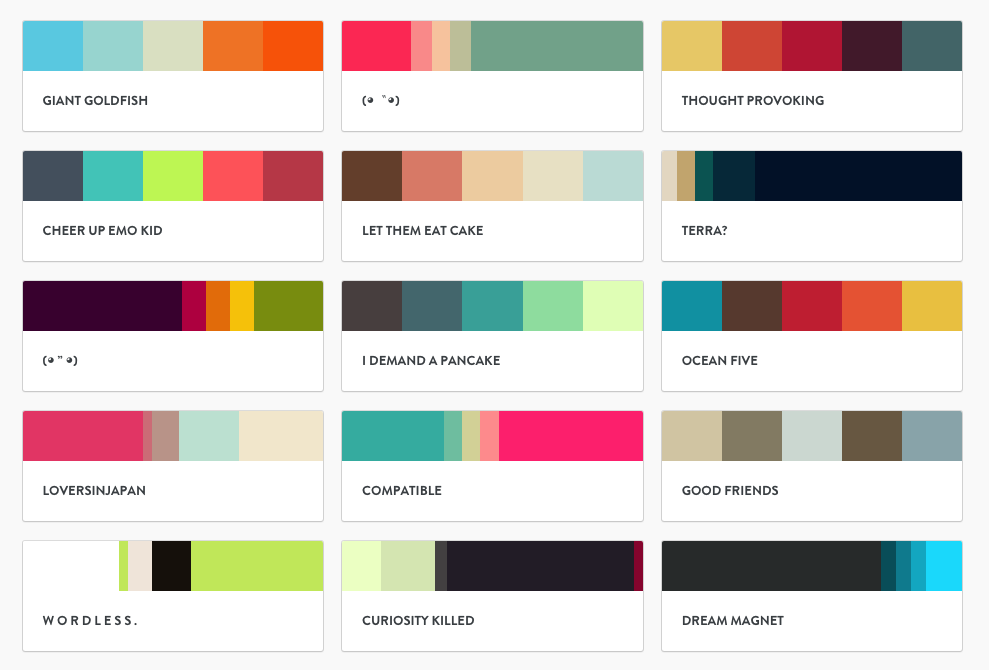
Таблица сочетания цветов в интерьереДля упрощения решения практических задач используют такие «подсказки». Здесь первая полоска в каждой группе, это основной цвет. Остальные – подходящие к нему оттенки.
Здесь первая полоска в каждой группе, это основной цвет. Остальные – подходящие к нему оттенки.
Цветовая палитра сочетания цветов с учетом психологии
Упомянутое выше воздействие на эмоциональное состояние человека следует учитывать при оформлении интерьеров.
| Цвет | Особенности воздействия, ассоциации | Рекомендации по применению в дизайне |
| Красный | Стимуляция активности, физической деятельности, агрессии. | Используют осторожно. Не исключено отрицательное влияние на психику, артериальное давление. Аккуратное применение повышает энергетику помещения. Подходит для оформления спортивного зала, кухни. |
| Желтый | При достаточной интенсивности улучшает самочувствие, бодрость. Ассоциируется с теплотой и положительными эмоциями. | Его применение помогает сосредоточиться, поэтому желтый цвет вполне подойдет для делового офиса. Но излишняя энергетическая насыщенность – не лучшая характеристика для интерьера спальни. |
| Оранжевый | Это сочетание желтого и красного вобрало в себя особенности двух цветов. Бодрость, приятные ощущения, теплота – основные характеристики. | Более мягкое воздействие по сравнению с двумя предыдущими цветами. Даже при большом процентном отношении оранжевых оттенков в интерьере они не вызывает негативные эмоции. |
| Голубой | Небо, лед, чистота спокойствие. | Подходит для комнаты медитации, рабочего кабинета. Чтобы не сделать интерьер слишком холодным необходимо добавление теплых оттенков. |
| Синий | Этот респектабельный цвет ассоциируется с надежностью, отсутствием тревожных мыслей. | В таких цветах оформляют спальни. Соответствующие оттенки пригодятся для создания морских мотивов в детской комнате, ванной. |
| Зеленый | Свежесть природы, весеннее пробуждение после зимнего сна. | Разное влияние оказывают оттенки разной интенсивности. Темно-зеленый цвет подходит для оформления солидных интерьеров. В светлых тонах создают романтические комнаты стиля «прованс». В светлых тонах создают романтические комнаты стиля «прованс». |
| Фиолетовый | Роскошь, благородство, мудрость, мистика. Сильное успокаивающее воздействие. | Этот цвет не рекомендуется делать основным. Темные тона способны оказать на психику угнетающее воздействие. |
| Розовый | Романтика, оптимизм, отсутствие сложностей и негативных эмоций, сладкие вкусы. | Розовый цвет используют в детских и девичьих комнатах. Специалисты рекомендуют не употреблять слишком много сладостей. |
| Белый | Мудрость, простота, чистота. | Хорошо сочетается с любыми другими цветами, усиливает их при использовании в качестве фона. Белый цвет визуально увеличивает объем. Поэтому он идеально подходит для коридоров, небольших комнат. |
| Черный | Благородство, строгость. | В больших количествах оказывает угнетающее воздействие на психику. «Уменьшает» визуально объем. Его применяют для создания акцентов на отдельных элементах интерьера. |
Профессиональные подходы
Простейший вариант, использование оттенков одного диапазона спектра.
Однотипные цветаИнтерьер в серых тонахРозовая детская комнатаВторой подход, «гармоничный», заключается в применении близких цветов. Для проверки используют цветовой круг.
Сине-зеленый – зеленый – желто-зеленыйСиний – сине-фиолетовый – фиолетовыйСледующий традиционный подход – контраст.
Желтый – фиолетовыйЗдесь использованы смягченные оттенки, чтобы контраст не получился чрезмерным
Красный – зеленыйОранжевый – синийСтатья по теме:
3Д фотообои для стен. Фото оригинальных дизайнерских решений помогут придать изюминку интерьеру квартиры или загородного дома. На что следует обратить внимание при оформлении жилых, общественных и коммерческих помещений, читайте далее.
Применение профессиональных методик
В этой таблице сочетания цветов в интерьере опытный специалист соединил с определенными психологическими параметрами. Далее – приведены примеры интерьеров и комментарии. В них отмечены особенности, на которые следует обратить особое внимание.
Цветовые комбинацииКрасный – действительно очень сильный цвет. В этом интерьере его слишком многоДля гармоничного сочетания цветов в интерьере спальни дизайнер использовал яркий оттенок в правильных пропорцияхКрасно-коричневые оттенки действительно ассоциируются с богатой отделкой комнатыРомантический розовый цветДружественный оранжевый цвет – подходит для оформления столовыхСвежие светлые зеленые оттенкиТрадиционный темно-зеленый интерьер«Обновляющая» – это название сине-зеленой цветовой гаммы хорошо сочетается с ультрасовременными элементами интерьераТемно-синий – «надежный»Необходимое психологическое воздействие усилено особой конструкцией мебели. При первом взгляде на эти массивные простые части дивана понятно, что они способны выполнять свои функции длительное время.
Примеры сочетания цветов в интерьере кухни: фото и проекты
Правильному оформлению этой комнаты специалисты придают особое значение. Она эксплуатируется ежедневно. Тут необходимо создать гармоничную атмосферу без изъянов.
Современный интерьерЭто сочетание цветов в интерьере кухни, объединенной со столовой (на фото) подобрано специально:
- зеленый – свежесть;
- белый – чистота;
- красный – энергетика, стимуляция пищеварения;
- оранжевый – благоприятное воздействие на психику;
- желтый – теплота.
Рекомендации специалистов
В следующем перечне собраны тематические советы опытных дизайнеров. Они помогут не совершать ошибки при формировании эстетических параметров интерьера:
- Очень сложно создать гармоничный интерьер с одновременным применением более чем 3-х цветов.
 Если приходится работать с такой широкой палитрой, используют полутона, мягкие оттенки.
Если приходится работать с такой широкой палитрой, используют полутона, мягкие оттенки. - Начинают с выбора основного цвета декоративного покрытия стен, потолка, пола. На этих основах будут созданы «рисунки». Главный фон должен составлять от 705 до 80%.
- Если применить нейтральный цвет для основы, будет проще подбирать оттенки. Гораздо труднее найти гармоничное сочетание для яркого красного цвета, чем для чистого белого.
- Чтобы серый и другие ахроматические оттенки не сделали интерьер скучным, в него добавляют свежие краски.
- Нейтральные оттенки гармонично выглядят в самых разных комбинациях. Но к ним надо добавлять черный цвет осторожно, в небольших пропорциях. Его избыток нарушает гармонию нежной темы интерьера.
Стандартный прием, увеличение объема светлыми оттенками, можно дополнить современными технологическими решениями.
Рисунок на полупрозрачном материале с подсветкойИмитация неба с помощью подвесного потолкаПри слишком большой высоте стен, возникает желание сделать комнату уютнее. «Уменьшают» высоту потолков крупные светильники, которые закрепляют на более длинных, чем в стандартной ситуации, подвесах. В чрезмерно больших помещениях используют оранжевый и другие теплые тона.
«Уменьшают» высоту потолков крупные светильники, которые закрепляют на более длинных, чем в стандартной ситуации, подвесах. В чрезмерно больших помещениях используют оранжевый и другие теплые тона.
«Расширяют» узкие коридоры мелкими узорами и рисунками, светлыми цветами холодных оттенков.
Цвет венге в интерьере: сочетание полос, как видно на фото, расширяет комнату визуальноВыводы
Единого решения для всех проектов не существует. Так, если вся квартира будет создана в единой гамме, получиться слишком скучный интерьер. С другой стороны, оформив все комнаты по-разному, можно нарушить общий стиль.
Чтобы исключить эти и другие ошибки, следует научиться пользоваться компьютерным моделированием. С помощью универсальных графических редакторов и специализированных программ не сложно создать реалистичный проект всего объекта недвижимости в определенном масштабе. Его можно рассматривать с разных сторон, увеличивать, уменьшать. Самые сложные эксперименты будут выполняться быстро и точно. Обязательно учитывайте рекомендации профессионалов для исключения ошибок в процессе создания гармоничных интерьеров.
ПОНРАВИЛАСЬ СТАТЬЯ? Поддержите нас и поделитесь с друзьями
Крутая шпаргалка по сочетанию цветов
Правильное сочетание цветов — одна из важных составляющих любой работы, претендующей на звание “качественной”. Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе цветовой палитры для вашего следующего проекта.
Схема № 1. Комплиментарное сочетание
Комплиментарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема № 4. Раздельно-комплиментарное сочетание
Вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные сочетания, — используйте раздельно-комплиментарные.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема № 6. Квадрат
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Сочетания отдельных цветов
- Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
- Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.
- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.

- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.
- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.

- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.
- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.

- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
Источник: decor-design
Сочетание цветов в одежде: таблица
Наверное, многим из нас мамы и бабушки давали советы, что с чем можно надевать, а что – ни в коем случае. Комбинировать красный с оранжевым – безвкусно, желтый и розовый – будешь похожа на попугая, зато черный и белый идеально сочетаются с любыми другими цветами. Кто-то к этому прислушивался, а кто-то упорно делал все наперекор.
Времена меняются; сейчас яркими, необычными комбинациями цветов уже никого не удивишь. В коллекциях именитых дизайнеров порой можно встретить такие невероятные сочетания, что приверженцы строгой классики только диву даются. А модные журналы призывают не комплексовать и одеваться ярко и жизнерадостно, поднимая настроение себе и окружающим.
Тем не менее, все равно были и остаются актуальными некоторые универсальные постулаты подбора цветов в одежде. Руководствуясь ими, будет легче определиться с выбором и создать гармоничные ансамбли.
Такие цвета, как бежевый и серый, а также их различные оттенки считаются нейтральными. Они будут отлично сочетаться с любыми другими цветами и очень удачно подчеркивать более яркие элементы. Всегда очень эффектно смотрятся любые комбинации черного и белого с другими тонами, а также между собой.
Обычно рекомендуется придерживаться «золотого правила»: не более трех цветов в наряде. При этом один должен быть основным, занимая примерно 75% ансамбля, остальные два – сопутствующие, по 15% и 10%. В строгой изысканной комбинации из двух оттенков желательно соотношение 75% — 25%.
Кто-то еще со школьных уроков рисования вспомнит, что существуют три базовых цвета: желтый, красный и синий (голубой).
- Смешивая желтый и красный, получаем оранжевый,
- красный и синий – фиолетовый,
- желтый и синий – зеленый.

Считается, что цвет-результат обычно хорошо гармонирует со своими «родителями». Но это отнюдь не безусловная истина: наверняка, многим сочетание красного и фиолетового покажется слишком утомительным, а зеленого и желтого – излишне ярким. На самом деле, поскольку нюансов каждого оттенка бывает множество, достаточно трудно предугадать заранее, как будет смотреться вместе тот или иной дуэт.
Вы можете распечатать или сохранить себе эту таблицу сочетания цветов в одежде
Сочетание цветов в одежде: таблица
Существует множество специальных таблиц, отражающих удачные и неудачные комбинации различных цветов. Они бывают самых разных видов – например, цветовые колеса, цветовые квадраты и полосы, обычные таблицы с текстом и т.д. Ниже приведен один из вариантов такой таблицы, включающий наиболее распространенные цвета.
| Цвет | Хорошее сочетание | Неудачное сочетание |
| Синий | Коричневый, розовый, сиреневый | |
| Красный | Желтый, синий и их оттенки | Розовый, коричневый, оливковый |
| Желтый | Коричневый, некоторые оттенки зеленого | Розовый, бордовый |
| Зеленый | Фиолетовый | Оранжевый, синий |
| Коричневый | Оливковый, сине-зеленый | Сиреневый, бордовый |
| Розовый | Голубой, некоторые оттенки зеленого, коричневый | Красный, оранжевый |
| Фиолетовый | Светлые оттенки зеленого, желтый | Коричневый, красный |
| Голубой | Красный, синий, светлые оттенки фиолетового | Бордовый |
Конечно, кому-то приведенные здесь варианты могут показаться не всегда выигрышными и не совсем гармоничными. Впрочем, таблица на это и не претендует, являясь всего лишь рекомендацией. Кроме оттенков каждого цвета, а также особенностей самого наряда, нужно еще учитывать цвет кожи, глаз и волос человека, который будет это носить.
Впрочем, таблица на это и не претендует, являясь всего лишь рекомендацией. Кроме оттенков каждого цвета, а также особенностей самого наряда, нужно еще учитывать цвет кожи, глаз и волос человека, который будет это носить.
В любом случае, чем бы вы ни руководствовались, подбирая сочетание цветов в одежде: таблица, последние модные показы или собственный вкус, улыбайтесь и чувствуйте себя уверенно – и всегда будете неотразимы.
]]>Крутая шпаргалка по сочетанию цветов
Пример HTML-страницыПравильное сочетание цветов — одна из важных составляющих любой работы, претендующей на звание “качественной”. Именно поэтому мы решили поделиться шпаргалкой, с которой вы точно не промахнетесь при выборе цветовой палитры для вашего следующего проекта.
Схема № 1. Комплиментарное сочетание
Комплиментарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга Иттена. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета.
Схема № 2. Триада — сочетание 3 цветов
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов.
Схема № 3. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале — 2–3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.
Схема № 4. Раздельно-комплиментарное сочетание
Вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряженно. Если вы не уверены, что сможете правильно использовать комплиментарные сочетания, — используйте раздельно-комплиментарные.
Если вы не уверены, что сможете правильно использовать комплиментарные сочетания, — используйте раздельно-комплиментарные.
Схема № 5. Тетрада — сочетание 4 цветов
Цветовая схема, где один цвет — основной, два — дополняющие, а еще один выделяет акценты. Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Схема № 6. Квадрат
Сочетание 4 цветов, равноудаленных друг от друга. Цвета здесь несхожи по тону, но также комплиментарны. За счет этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Сочетания отдельных цветов
- Белый: сочетается со всем. Наилучшее сочетание с синим, красным и черным.
- Бежевый: с голубым, коричневым, изумрудным, черным, красным, белым.
- Серый: с цветом фуксии, красным, фиолетовым, розовым, синим.
- Розовый: с коричневым, белым, цветом зеленой мяты, оливковым, серым, бирюзовым, нежно-голубым.

- Фуксия (темно-розовый): с серым, желто-коричневым, цветом лайма, зеленой мяты, коричневым.
- Красный: с желтым, белым, бурым, зеленым, синим и черным.
- Томатно-красный: голубой, цвет зеленой мяты, песчаный, сливочно-белый, серый.
- Вишнево-красный: лазурный, серый, светло-оранжевый, песчаный, бледно-желтый, бежевый.
- Малиново-красный: белый, черный, цвет дамасской розы.
- Коричневый: ярко-голубой, кремовый, розовый, палевый, зеленый, бежевый.
- Светло-коричневый: бледно-желтый, кремово-белый, синий, зеленый, пурпурный, красный.
- Темно-коричневый: лимонно-желтый, голубой, цвет зеленой мяты, пурпурно-розовый, цветом лайма.
- Рыжевато-коричневый: розовый, темно-коричневый, синий, зеленый, пурпурный.
- Оранжевый: голубой, синий, лиловый, фиолетовый, белый, черный.
- Светло-оранжевый: серый, коричневый, оливковый.
- Темно-оранжевый: бледно-желтый, оливковый, коричневый, вишневый.

- Желтый: синий, лиловый, светло-голубой, фиолетовый, серый, черный.
- Лимонно-желтый: вишнево-красный, коричневый, синий, серый.
- Бледно-желтый: цвет фуксии, серый, коричневый, оттенки красного, желтовато-коричневый, синий, пурпурный.
- Золотисто-желтый: серый, коричневый, лазурный, красный, черный.
- Оливковый: апельсиновый, светло-коричневый, коричневый.
- Зеленый: золотисто-коричневый, оранжевый, салатный, желтый, коричневый, серый, кремовый, черный, сливочно-белый.
- Салатный цвет: коричневый, желтовато-коричневый, палевый, серый, темно-синий, красный, серый.
- Бирюзовый: цвет фуксии, вишнево-красный, желтый, коричневый, кремовый, темно-фиолетовый.
- Электрик красив в сочетании с золотисто-желтым, коричневым, светло-коричневым, серым или серебряным.
- Голубой: красный, серый, коричневый, оранжевый, розовый, белый, желтый.
- Темно-синий: светло-лиловый, голубой, желтовато-зеленый, коричневый, серый, бледно-желтый, оранжевый, зеленый, красный, белый.

- Лиловый: оранжевый, розовый, темно-фиолетовый, оливковый, серый, желтый, белый.
- Темно-фиолетовый: золотисто-коричневый, бледно-желтый, серый, бирюзовый, цвет зеленой мяты, светло-оранжевый.
- Черный универсален, элегантен, смотрится во всех сочетаниях, лучше всего с оранжевым, розовым, салатным, белым, красным, сиреневатым или желтым.
Ссылка на источник
Как сочетать цвета, с какими цветами сочетать, с каким цветом сочетать, какие цвета можно сочетать, с какими цветами можно сочетать, как сочетать цвета в одежде, как правильно сочетать цвета, цвета сочетаемые с серым, цвета сочетаемые с зеленым, как сочетать цвета в интерьере, мебель сочетаемые цвета, с чем сочетать цвет хаки, фото сочетаемых цветов в одежде, цвета сочетаемые с красным, какие цвета сочетать в одежде, как сочетать цвета фото, с чем сочетать синий цвет, с какими цветами сочетать серый цвет, с какими цветами сочетать серый, с каким цветом сочетать серый, цвета сочетаемые с черным, хорошо сочетаемые цвета, с какими цветами сочетать синий цвет, с какими цветами сочетать синий, с каким цветом сочетать синий, таблицы сочетаемых цветов, как сочетать разные цвета, с какими цветами сочетать зеленый, с каким цветом сочетать зеленый, цвета сочетаемые с белым, как правильно сочетать цвета в одежде, с чем сочетать бордовый цвет, какие цвета сочетать в интерьере, цвет марсала с чем сочетать, цвета сочетаемые с оранжевым, с чем сочетать коричневый цвет, с чем сочетать розовый цвет, как сочетать цвета таблица, какими цветами сочетать розовый, какой цвет сочетает розов, с какими цветами сочетать красный, с каким цветом сочетать розовый, с каким цветом сочетать красный, с чем сочетать мятный цвет, с чем сочетать горчичный цвет, с какими цветами сочетать коричневый, с каким цветом сочетать коричневый, таблица сочетаемых цветов в одежде, какие цвета лучше сочетать, правила сочетания цветов, правила сочетания цвета, главные правила сочетания цветов, цвет в интерьере правила сочетания, цветовой круг правила сочетания цветов, круг итона правила сочетания цветов, основы колористики правила сочетания цветов, правила сочетания цветов скачать, главные правила сочетания цветов скачать, правила сочетания цветов книга, книга главные правила сочетания цветов.
Таблица сочетания цветов в интерьере и основные секреты дизайна
Большинство людей интуитивно чувствуют гармоничное сочетание оттенков разного цвета. Лишь немногим все равно, если в комнате с розовыми стенами стоит ядовито зелёный диван. Скорее всего, эти люди страдают нарушением зрения. Хорошее цветовое сочетание говорит о вкусе владельца жильца и, во многом, о его характере. Планируя ремонт, следует тщательно все продумать. В составлении проекта пригодится таблица сочетания цветов в интерьере и знание некоторых секретов дизайна, о которых подробнее – в этом материале.
Цветовая гармония — залог успешного интерьераСодержание статьи
Цветовой круг и таблица сочетания цветов в интерьере
Основных цветов семь, это цвета радуги. В плавных переходах и оттенках только жидкокристаллические экраны способны воспроизводить шестнадцать миллионов цветов, а человеческому восприятию доступно в полтора два раза больше. Тут можно растеряться, как же быть? Как выбрать из такой гигантской палитры удачные сочетания и чего следует избегать? Оказывается, все не так сложно.
Психологи не без оснований утверждают, что цветовая гамма способна влиять на психическое и даже физическое здоровье человека. Учёные Востока успешно практиковали излечение цветом больных тяжёлыми заболеваниями.
Тона, которые вы подбираете для дизайна комнаты, должны соответствовать вашему характеру. Например, белый цвет – олицетворяет собой духовность и уверенность.
При его избытке люди, проживающие в таком помещении, могут со временем начать переоценивать свои возможности, так что не стоит увлекаться белоснежным интерьеромА вот красный показан людям с проблемами крови. Он способствует увеличению количество красных кровяных телец.
И у этого цвета есть оборотная страна – в такой комнате увеличивается выработка адреналина и человек может пребывать в постоянном возбужденииВывод один – не стоит делать ставку только на одну цветовую гамму. Нужно создавать гармоничное цветовое сочетание в интерьере, благотворно воздействующее на нервную систему и самочувствие.
Нужно создавать гармоничное цветовое сочетание в интерьере, благотворно воздействующее на нервную систему и самочувствие.
Виды цвета
Все многообразие цветов в природе делится на три подгруппы:
- основная – синий, красный и жёлтый;
- вторичная – результат смешения основных цветов: зелёный, фиолетовый, оранжевый и подобные им;
- третичная – результат смешивания вторичного и основного цветов, например, изумрудный.
А вот белый и чёрный условно не считаются цветом, так как не встречаются в естественных условиях.
Цветовой круг и варианты соотношенийВсе сегменты круга можно поделить на тёплые и холодные оттенки. Считается, что идеальным является комбинирование оттенков одной «температуры».
Ещё один вариант подбора комбинации – проведение диагональных линий. Здесь получится, как говорят, единство противоположностей.
Цветовая палитра сочетания цветов и некоторые важные принципы
Существует несколько вариантов комбинирования.
| Монохромное | Использование разных оттенков одного цвета. К примеру, розовый – от горячего до бледного. | |
| Ахроматичное | Оформление в черно-бело-серых тонах или черно-белых. Вариант не сложный, но для интерьера довольно скучный. | |
| Комплементарное | Применение контрастов, порой неожиданных, но сочетаемых. Например, жёлтый и фиолетовый. |
Черно-бело-серая гамма в интерьере должна быть разбавлена каким то цветным оформлением.
Белый цвет может стать ноткой, объединяющей в интерьере «сложные» цветаСветлые пастельные тона холодной «температуры» способны визуально увеличить площадь комнаты.
Используя в дизайне контрастные тандемы, следует выбрать один основной тон и подобрать к нему другие оттенки. При подборе не следует слишком увлекаться. Слишком много цветов сделают интерьер по-цыгански пёстрым. Пока этот вариант не в тренде.
Есть оттенки, которые не терпят соседства. Не стоит объединять тёмные горячие тона и светлые холодные. Например, тёмный бордо и бирюзовый. Такие тандемы могут неблагоприятно сказаться на психике обитателя комнаты.
Таблица сочетания цветов в интерьереПримеры комбинаций в интерьере
Используя тона разной температуры и контрастные сочетания, можно управлять настроением и самочувствием, создавать в помещении рабочую или романтическую атмосферу, ощущение комфорта и уюта. Рассмотрим примеры фото сочетания цветов в интерьерах разных комнат.
Детская комната: всё для развития малыша
Бытует мнение, что в детской комнате всё должно быть ярко и весело. Это не так, или не совсем так. Нужно подойти к выбору цвета очень ответственно, учитывая особенности ребёнка.
Красные оттенки «растормошат» медлительного малыша, а гиперактивного сделают совсем неуправляемымЖёлтые тона помогут сосредоточиться на занятиях, зелёные успокоят непоседу, голубые вырастят мечтателя, а в синей комнате младший член семьи будет чувствовать себя одиноко, особенно если у него нет сестры или брата.
О сочетании цветов в интерьере кухни: фото аппетитных вариантов
Удачное сочетание цветов в интерьере вашей кухни должно пробуждать аппетит. На фото самые удачные комбинации:
Салатовый цвет будет уместен в интерьере позитивных людейКлассические пастельные тона — универсальный вариантЯркие розовые оттенки придают интерьеру утонченностиЖелтый считается депрессивным цветом, но не в данном случаеОтличному настроению и повышенному аппетиту способствуют все оттенки оранжевого, жёлтый и зелёный. Для уюта стоит добавить красный и голубой, бежевый. Но слишком насыщенные тона могут вызвать обратный эффект – отбить аппетит.
Осторожно с гостиной
Гостиная – место, в котором собирается, как правило вся семья и гости. Здесь следует подбирать цвета не под индивидуальные предпочтения, а, скорее, универсальные оттенки, которые не будут ни у кого вызывать дискомфорта. По этой причине для гостиной комнаты используют нейтральные мягкие тона, в светлых оттенках.
По этой причине для гостиной комнаты используют нейтральные мягкие тона, в светлых оттенках.
Личное пространство: спальня
В сочетаниях цветов в интерьере спальни проявляется характер её владельца. Здесь можно использовать любимые краски, даже если вы страдаете стремлением к чёрному. Но следует помнить, что в слишком тёмной или яркой спальне трудно будет создать расслабляющую атмосферу.
Предпочтительны пастельные нежные тона, включая нежно-фиолетовыйКомбинирование оттенков на примере венге
Венге – сравнительно новый оттенок в наших интерьерах, но он с каждым годом завоёвывает все большую популярность. Кстати, венге – это порода тропической древесины. Её классические оттенки носят нотку тёмного шоколада. Давайте на примере цвета венге рассмотрим удачные сочетания и фото в интерьере.
Венге – цвет роскоши и аристократизма. Он универсален, так как подходит практически для любого дизайн-проектаЭтот оттенок успешно сочетается с:
- всеми оттенками молочного, песочного и бежевого;
- светлыми розовым и серыми тонами;
- оранжевым декором.

Любое из сочетаний,о которых сказано выше, следует дополнить яркими нотками: бирюзовым, красным или благородным бордо.
Венге можно использовать в разных вариантах:
- Полы в этом тоне выглядят дорого, как в аристократическом замке. Будет уместным в тон подобрать двери, они гармонично дополнят комплект.
- Мебель цвета венге – сегодня самый популярный продукт у множества производителей. Такие шкафы или комоды, как правило, не содержат лишнего декора.
- Кухня в тонах венге уже считается классикой. Она придаёт помещению благородный вид. Здесь в сочетании с оттенками коричневого можно использовать витражи.
- Если венге присутствует на стенах помещения, следует подбирать светлую мебель, которая будет достойно выглядеть на этом фоне.

Единственное место, где не стоит увлекаться этим цветом – ванная комната. Как правило, площадь этого помещения не велика, а оттенки темно коричневого сделают его визуально ещё меньше.
На ошибках учатся
Выгоднее, конечно, учиться на чужих ошибках, так что давайте рассмотрим самые распространённые ляпы, которые допускают доморощенные дизайнеры:
| Белым бело | Однотонный белый окрас комнаты нагоняет скуку. Учитывая, что белый сочетается с любым цветом, добавьте яркие аксессуары, настроение сразу изменится. |
| Стены разного цвета | Зонирование комнаты при помощи использования разной краски на стенах должно быть оправдано и тщательно выверено. В большинстве случаев этот приём – лишний. |
| Увлечением трендами | Если в моду вошла, к примеру, сине-красная полоска, совсем не значит, что в комнате все должно «заполосить». Использовать трендовые сочетания следует умело и не перегружать ими интерьер. |
| Невнимание к освещению | Перед тем, как сделать окончательный выбор в пользу той или иной цветовой гаммы, проверьте,как она будет выглядеть при дневном и при искусственном свете. Особенно следует обратить внимание на тёмные оттенки. |
| Пол не имеет значения | Ещё как имеет! Цвет пола привлекает внимание в первую очередь и влияет на общее восприятие интерьера. Оттенок этой плоскости также нужно соотносить с таблицей сочетания цветов в интерьере. |
| Всего поровну | Главное правило дизайнеров – основной оттенок занимает не меньше шестидесяти процентов в интерьере. Все остальные краски выступают лишь акцентами. |
| Избыток контрастов | Увлекаясь контрастными сочетаниями легко скатиться к безвкусице. Кроме того,такой дизайн может угнетающе действовать на психику. |
| Увлечение одним цветом | Если вы любите зелёный, это не значит, что все должно быть в оттенках зелёного. Такой интерьер, как и чисто белый, будет скучным и раздражающим. Его следует разбавлять другими красками. Такой интерьер, как и чисто белый, будет скучным и раздражающим. Его следует разбавлять другими красками. |
| Декор и мебель в разной цветовой гамме | Мебель должна находиться в гармонии с оттенками текстиля и прочими аксессуарами. Если использовать много пёстрого в покрытии пола и стен, можно упустить единую стилистику. |
| Избыток ярких красок | Яркие, насыщенные тона раздражающе действуют на психику. Если вы стремитесь добавить в интерьер яркости, используйте акценты, добавляя их в умеренном количестве. |
На вкус и цвет товарища нет
Хорошего дизайнера легко узнать по умелому сочетанию красок в интерьере. Не стоит рисковать, используя сомнительные сочетания, со временем они могут доставить массу неудобств и даже сказаться на самочувствии.
Даже яркие и контрастные сочетания при умелом использовании будут выглядеть элегантноУмело комбинируя оттенки, используя рекомендованные сочетания цветов, можно визуально изменить габариты помещения, создать расслабляющую, или напротив, бодрящую атмосферу. Прислушайтесь к своей интуиции, выбирайте любимые тона и не забывайте о ярких акцентах!
Прислушайтесь к своей интуиции, выбирайте любимые тона и не забывайте о ярких акцентах!
Цвета в интерьереЭтот загадочный терракотовый цвет: фото в интерьере разных помещений
Понравилась статья? Сохраните, чтобы не потерять!
ТОЖЕ ИНТЕРЕСНО:
ВОЗМОЖНО ВАМ ТАКЖЕ БУДЕТ ИНТЕРЕСНО:
Сочетание цветов в одежде для женщин. Таблица сочетания цветов.
Сочетание цветов в одежде для женщин – это искусство. Внутреннее ощущение, что оттенки смотрятся гармонично или, наоборот, диссонируют, невозможно объяснить словами. Это даже не мода – оттенки воспринимаются на уровне цветоощущения. Не следует недооценивать колористические комбинации, ведь цвет может как помочь, так и вызвать в буквальном смысле крушение надежд.
Для того чтобы правильно комбинировать оттенки, существует таблица сочетания цветов в одежде. Она помогает достичь идеальной совместимости между оттенками выбранного наряда, соответственно, образ будет выглядеть элегантно и гармонично. Здесь существует правило: чтобы увидеть какие цвета наверняка сочетаются, следует провести прямую линию от одного оттенка, к другому.
Здесь существует правило: чтобы увидеть какие цвета наверняка сочетаются, следует провести прямую линию от одного оттенка, к другому.
Но для того, чтобы закрепить знания, необходим наглядный пример.
СодержаниеПоказать
Таблица беспроигрышных сочетаний цветов
Если нужно узнать, как правильно сочетать тот или иной цвет, поможет алгоритм компоновки оттенков между собой, но более подробно о красном, бежевом, бирюзовом, других цветах и комбинациях сними можно узнать в отдельном материале. Итак, представляем таблицу удачных сочетаний.
Это не единственные вариации, но наиболее удачные. Далее, приведем правильные сочетания цветов с типом внешности и конкретные примеры удачных луков.
Цвет волос и одежды: правильные сочетания
В первую очередь надо учитывать тип внешности. Идеальные сочетания цветов для светловолосых женщин, указаны в таблице ниже.
Черный цвет блондинкам лучше заменять на очень темный или ярко-синий. Сочные цвета к светлым локонам следует подбирать осторожно.
Для голубоглазых шатенок картина сочетаний будет несколько другая.
Травяной зеленый остается в арьергарде – шатенкам лучше избрать бирюзовый. Не стоит увлекаться слишком яркими тонами.
Женщинам с пепельными волосами и брюнеткам следует избегать обилия пастельной гаммы.
Рыжие барышни – яркие, самобытные, не заметить такую женщину невозможно. Какие цвета подходят таким «огонькам» более всего?
Блеклые, пастельные цвета – не самый удачный выбор для рыжих девушек.
Теперь выясним, как правильно компоновать цвета в одежде, приведем примеры наиболее удачных сочетаний.
Идеальное сочетание: выбираем совместимую цветовую палитру
Мода изменчива, но цветовой спектр остается таким же, как и много веков тому назад, поэтому гармония и классика – нестареющие понятия.
В первую очередь следует обозначить несколько важных правил корректной цветовой совместимости:
- насыщенные vs нейтральные цвета;
- комплиментарность – смешение противоположностей;
- оттеночное соседство;
- близкие цвета;
- пастельные сочетания;
- разбавляем черный;
- не более четырех цветов;
- равные пропорции.

Итак, какова же правильная совместимость цветов в одежде, согласно вышеизложенному списку?
Нейтральный цвет с насыщенным выглядит всегда выигрышно, но если имеется в виду черный, то образ может получится излишне ярким и сочным, хотя тем не менее интересным.
В качестве нейтральных можно избрать не слишком насыщенные: бежевый, серый или белый. В сочетании, к примеру, с ярким кораллом получаются актуальные луки. Но преобладать все же должен один цвет.
Не стоит использовать больше трех, в крайнем случае четырех цветов в одном образе. Как правило, это 2-3 нейтральных и один насыщенный.
Если хочется менее эпатажного образа, то не стоит использовать фуксию с черным, поскольку они оба очень насыщенные, при том что последний относится к нейтральным.
Для приглушения яркого оттенка используют розоватый беж – это формирует подходящие сочетания для повседневной носки. Третьим цветом становится белый, соседние оттенки бежевого.
Даже если присутствуют два ярких цвета, то их обязательно должен смягчать нейтральный.
Также очень выигрышно смотрится сочетание образа в нейтральных тонах с яркими аксессуарами или обувью.
Роскошно смотрятся в одном образе комплиментарные цвета, то есть те, которые находятся в спектральном круге напротив друг друга: зеленый с красным, желтый с оттенками фиолетового, синий с оранжевым и так далее.
Не обязательно комплиментарные оттенки должны быть основными – один из них может присутствовать в аксессуарах, головных уборах или обуви.
Цвета не должны быть непременно насыщенными – соседство приглушенных оттенков также эффектно смотрится.
Также интересными получаются оттеночные сочетания в паре с нейтральным цветом.
Соседи в спектре не менее гармонично сочетаются. Например, синий + зеленый, изумрудный с желтым всегда будут рады друг другу.
Что касается обуви и аксессуаров, то первая должна быть в тон основному цвету наряда, а украшения пусть выступают дополнением к образу и перекликаются с иными цветовыми мотивами предметов одежды.
Но есть и неудачные сочетания, которых по возможности следует избегать.
Неудачные примеры
Осторожно надо использовать неоновые цвета. В тандеме с бежевым и другими нейтральными оттенками яркий, вызывающий неон выглядит не вполне уместно.
Не совсем правильное сочетание – одинаково насыщенные комплиментарные цвета. Иногда это смотрится слишком театрально и неуместно.
Правильные цветовые комбинации в одежде требуют внутреннего цветоощущения, знаний и определенного опыта, поэтому со временем все обязательно получится!
Требуются преподаватели английского языка. Онлайн, с любого региона. Гибкий график. Подробности по ссылке.
Секреты использования таблицы сочетания цветов при оформлении интерьера
При разработке интерьера очень важен правильный подбор цветовой гаммы. К этому вопросу нужно подходить серьёзно, поскольку цвет оказывает сильное влияние не только на эмоциональное состояние. Конечно, при создании интерьера необходимо руководствоваться личными предпочтениями, но при этом требуется придерживаться определённых правил сочетания цветов. Это позволит сделать ваше жилище более уютным, гармоничным и комфортным.
Это позволит сделать ваше жилище более уютным, гармоничным и комфортным.
Правильное цветовое решение для спальни
Универсальный цветовой круг
Все цвета делятся на холодные, тёплые и нейтральные. Их выбор является достаточно непростым делом, которое затрудняет работу даже профессионалов. Именно поэтому они используют цветовой круг и специальные таблицы. Однако необходимо помнить, что в пределах одного помещения допустимо сочетать не более 3-5 цветов.
В круг входит 3 главных цвета – жёлтый, красный и синий. Они называются первичными. Из сочетания двух тонов получается три вспомогательных – зелёный, оранжевый и фиолетовый. Комбинацией первичных и вспомогательных цветов достигаются третичные оттенки. Как видим, здесь нет места белому, чёрному и серому цветам.
Совет! Если вам интересно, какими неожиданными могут быть сочетания разных оттенков, обязательно изучите подробный обзор про таблицу сочетания цветов от популярного интернет-журнала HomeMyHome.ru
Универсальный круг
Сочетания на основе универсального круга
Универсальный круг помогает выбрать необходимое сочетание цвета, но делать это необходимо с помощью определённого алгоритма. Существует несколько принципов создания цветовых комбинаций:
- аналоговая триада. В данном случае это 2-4 оттенка, находящиеся один возле другого;
- контраст. Это два цвета, которые располагаются друг напротив друга. Часто используемый приём при создании интерьеров;
- комплиментарная триада. Вместо одного контрастного цвета берётся два оттенка, прилегающие к нему с двух сторон;
- классическая триада. Берется основной цвет, который комбинируется с двумя дополнительными оттенками, расположенными через три сектора от базового.
Принципы цветового сочетания
С помощью данных принципов можно создать большое количество цветовых сочетаний, а благодаря комбинации максимально удалённых пар и сочетаемых четырех цветов число вариаций увеличивается ещё больше. Однако это далеко не всё, поскольку каждый из цветов круга может изменяться по насыщенности. Примеры подобных сочетаний можно найти на https://www.pinterest.ru/.
Подбор цветовых комбинаций при помощи таблицы
Подбор цветовых сочетаний – дело, конечно, интересное, но по неопытности можно легко совершить ошибки. Чтобы значительно облегчить задачу, дизайнеры разработали специальные таблицы, в которых цветовые комбинации даны в количестве 4-6 оттенков. При этом первый цвет является основным, второй и третий – вспомогательные, а остальные – акцентные.
Таблица сочетаемости цветов в интерьере
Использование цвета в интерьере разных помещений
При подборе цветовых комбинаций в интерьере квартиры или дома необходимо учитывать назначение помещений. Посмотреть примеры можно на https://www.houzz.ru/. Рассмотрим принципы подбора цветов для разных помещений.
Ещё один вариант таблицы сочетаемости цветов
При оформлении спальни не стоит использовать резкие контрасты, так как это помещение предназначено для расслабления. Прекрасным решением будут пастельные тона и неяркие оттенки. Рекомендуется использование тёплой цветовой гаммы, но подойдут и холодные тона – однако лишь в том случае, если помещение маленьких размеров, а окна выходят на южную сторону. Сгладить холодность помогут акценты и белый цвет.
Гостиная – хорошее место для экспериментов с цветом. Контрасты или яркие акценты придадут помещению стильный вид и помогут создать ощущение бодрости. Если окна гостиной выходят на северную сторону, уместно использование тёплых оттенков в качестве основы. Если помещение маленькое, то визуально расширить его поможет холодная цветовая палитра.
Таблица сочетаемости основных цветов с другими тонами
В большой прихожей можно использовать широкую цветовую палитру. Для оформления маленьких помещений насыщенные цвета применяют только в виде акцентов. Если же за основу берется тёмный цвет, то его разбавляют при помощи освещения, мебели светлых оттенков или большого зеркала.
Таблица, показывающая, насколько хорошо или плохо сочетаются между собой те или иные цвета
Оформляя кухню, необходимо учитывать предпочтения всех членов семьи. Для создания интерьера большого помещения можно использовать яркие эффектные цвета и тёмную мебель, которая прекрасно смотрится на фоне стен нейтральных тонов. Маленькую кухню стоит оформлять в спокойных тонах, чтобы визуально не сужать пространство.
Несколько слов в завершение
Подбор правильной комбинации цветов – процесс довольно сложный, и для этого стоит воспользоваться специальными таблицами. В данной статье представлены только основы, но в интернете и специальных учебниках по дизайну имеется намного больше вариантов цветового сочетания. Эти варианты обязательно расширят ваши возможности при создании интерьеров. Надеемся, что предоставленная информация поможет вам при оформлении своей квартиры или дома.
50 красивых цветовых комбинаций (и способы их применения в вашем дизайне)
Один из ключей к оживлению вашего дизайна — выбор правильной цветовой комбинации.
Пытаетесь ли вы вызвать чувства, связанные с захватывающим дух пейзажем, романтическим закатом или яркой динамичной сценой, требуется натренированный глаз, чтобы собрать воедино идеальные оттенки, чтобы донести до вас свое послание.
Чтобы сэкономить ваше время и усилия в поисках идеальной цветовой комбинации, мы создали список красивых цветовых схем, которые вы можете использовать в любом из ваших проектов.
Эти цветовые предустановки уже доступны для вас в Visme, поэтому вы можете легко применить их к любому из ваших собственных дизайнов, просто щелкнув цветовую комбинацию по вашему выбору, как показано ниже.
Теперь, когда вы увидели, как просто применять собственные цветовые схемы прямо в Visme, вот 50 уникальных и ярких цветовых комбинаций, которые наша команда дизайнеров создала специально для вас.
1 Синий закат
Сочетание ярких желтых и оранжевых оттенков с темно-синим и ярко-оранжевым делает эту комбинацию привлекательной практически для любого дизайна, который должен посылать послание энергии и жизненной силы.
2 Классика и ретро
Эта комбинация преимущественно темных цветов — от темно-серовато-голубого и темно-умеренно-красного до темно-оранжевого — делает эту комбинацию идеальной для создания приглушенного образа. Для более простых дизайнов вы также можете использовать только три верхних цвета.
3 мерцающих синих и зеленых оттенка
Здесь у нас есть сочетание сильного и яркого синего с мягким желтым и ненасыщенным темно-оранжевым, что идеально, если вы хотите что-то более захватывающее и динамичное, чем типичные синие и коричневые.
4 Закат над болотом
Это сочетание ненасыщенного темно-синего с мягким желтым и ярко-оранжевого и красного делает эту красочную комбинацию подходящей для беззаботной, юношеской темы.
5 Средиземноморский блюз
Это идеальное сочетание серовато-синего с ненасыщенным темно-синим и ряда коричневых оттенков пробуждает чувства, связанные с этой волшебной и таинственной средиземноморской атмосферой. Он идеально подходит для дизайнов, связанных с путешествиями или природой.
6 экзотических орхидей
Здесь представлена гамма синего, дополненная темно-голубым и ярко-оранжевым — идеально подходит для яркого и яркого дизайна.Вы также можете выбрать цвета, которые больше всего подходят вашему дизайну, например, верхний темно-синий и оранжевый в качестве акцентного цвета.
7 Утонченность и спокойствие
Эта цветовая комбинация достаточно универсальна, чтобы ее можно было использовать в различных дизайнерских проектах, от изысканных и высококлассных до спокойных и комфортных.
8 пурпурных и желтых
Пурпурный цвет в сочетании с яркими желтыми и оливковыми тонами делает эту палитру освежающей и нетрадиционной.
9 голубых горных вершин и облаков
Эта гамма синего в сочетании с темно-желтым и светло-серовато-розовым делает эту универсальную цветовую схему идеальной для профессионального и консервативного дизайна.
10 Оранжевый закат
Темно-розовый и темный ненасыщенный фиолетовый сочетаются здесь с мягким красным и мягким оранжевым, чтобы создать яркую и красочную палитру, которую можно использовать в различных дизайнах, чтобы передать энергию и тепло.
11 Винтаж 1950-х
Для создания классического ретро-образа, вызывающего легкую ностальгию, вот уникальное сочетание слегка ненасыщенного синего и оранжевого цветов сверху и снизу, а также насыщенного голубого и мягкого желтого.
12 Яркие и ретро
Это оригинальное сочетание красного, розового и ярко-оранжевого делает эту универсальную и привлекательную палитру, которую можно использовать по-разному, например, применяя первые три цвета или, альтернативно, три нижних цвета. дизайн.
13 красных и желтых орнаментов
Эта палитра состоит из очень темных красных и ряда желтых и оранжевых оттенков. Выберите любой из этих цветов, чтобы придать вашему дизайну смелый вид.
14 Бирюзовый и красный
Это красочное изображение спелых фруктов создает уникальное сочетание синего, голубого и красного цветов.Если вы решите смешивать и сочетать два или три цвета за раз, вы можете создать ряд палитр для своих дизайнов, от профессиональных с холодными цветами до более оптимистичных и энергичных.
15 Голубая росянка
Это изображение плотоядного растения дает начало синей гамме, дополненной темно-красным и коричневым тоном.
16 Классика 70-х
Если вы ищете что-то напоминающее 70-е, вы можете создать множество цветовых схем с этим изображением автофургона Volkswagen, курсирующего по пляжу.
17 Готическая архитектура
Это изображение собора в Нормандии послужило вдохновением для создания этой схемы, подходящей для крутого, контролируемого и профессионального дизайна.
18 Огненно-красный пейзаж
Эта ледяная швейцарская гора, окруженная облаками, имеет эту цветовую схему, которая включает черный и ряд красных.
19 Городской пейзаж
Если вы ищете современную, динамичную цветовую схему, эта палитра, вдохновленная этим изображением городского пейзажа, предоставляет уникальную группу цветов на выбор.
20 Естественная элегантность
Этот красивый портрет невесты вдохновляет эту гармоничную палитру, которую можно использовать в широком спектре дизайнов, чтобы передать профессионализм и консерватизм или изысканность и естественную элегантность.
21 Летняя черника
В этой палитре сочетаются фиалковый, насыщенный розовый и желтый, переполненный цветами, напоминающими весеннее и летнее время года.
22 На пристани бухты
Эти морские цвета идеально подходят для пробуждения прохлады и спокойствия после полудня, проведенного на пристани в заливе, «наблюдая за приливом».«
23 землисто-зеленые
Эти оливковые и коричневые тона отлично подходят для тем, связанных с экологичностью, природой и приземленностью.
24 Старый автомобиль и синие джинсы
Вот еще одна уникальная комбинация, состоящая из темно-синего и темно-зеленого с мягким желтым и ненасыщенным темно-красным.
25 ягод в изобилии
Эти сочные многоягодные цвета можно использовать все сразу или, в зависимости от вашего проекта, два или три за раз. Например, вы можете добиться монохроматического эффекта, используя только первые три.
26 Освежающий и бодрящий
Это захватывающее дух изображение каменной арки в национальном парке послужило вдохновением для создания этой веселой и веселой цветовой схемы, которая, несомненно, добавит значительную дозу жизни и жизненной силы вашему дизайну.
27 Безмятежность и расслабление
Эта успокаивающая цветовая палитра напоминает расслабляющую прогулку вдоль берега пляжа, когда ветер треплет волосы. Цветовая гамма зеленого с серым оттенком делает эту схему идеальной для множества проектов.
28 Аква Грин
Эта гамма голубых и зеленых лаймов напоминает все, что связано с подводными лодками, лодками, подводным плаванием и кораблями.
29 Летние каникулы
Этот микс синего в сочетании с бежевым и коричневым оттенками пробуждает эмоции, связанные с веселым летним днем на солнце.
30 Сумеречная луна
Ищете тему Хэллоуина? Эта линейка оранжевого и черного идеально подходит для любого дизайна, связанного с осенью или Хэллоуином.
31 Швейцарские луга
Темно-синий в сочетании с золотом и бронзой в этой комбинации часто встречается в официальных цветах школьных команд.Однако розовый цвет добавляет уникальный и красочный штрих, который можно использовать, чтобы выделить ваш дизайн.
32 Тропики дикой природы
Если вы хотите добавить энергии своему дизайну, вы можете применить все цвета в этой схеме или только два или три цвета за раз (например, три верхних или нижних цвета).
33 Детские игры
В этом веселом, но стильном сочетании сочетаются следующие цвета: темно-синий, умеренно-красный, ярко-оранжевый и серовато-оранжевый.
34 Закат в Гамбурге
Этот образ завораживающего заката в Гамбурге напоминает об этих теплых цветах, варьирующихся от темно-красного и умеренно оранжевого до серовато-синего и серовато-оранжевого.
35 Лимон в воде
Смесь мягкого желтого и оливкового с черным и серовато-фиолетовым цветом создает смелый и привлекательный дизайн.
36 Вдохновляющее и романтическое
Этот красивый снимок захватывающего дух заката вдохновил на создание этой палитры, состоящей из темно-розового, фиалкового и красного цветов.
37 Риверсайд Лондон
Хотя технически эта цветовая палитра состоит из коричневого, оранжевого и серовато-красного цветов, ее можно использовать в качестве монохромной схемы в любом из ваших дизайнов.
38 Черный и ярко-оранжевый
В этой контрастной схеме сочетаются апельсиновый, черный и темно-серовато-салатовый цвета.
39 Индиан Филдс
Это экзотическое изображение послужило вдохновением для создания этой красочной схемы, состоящей из ряда зеленых и ярко-красных цветов.
40 Ночь джаза
Выберите два или три из этих цветов, чтобы добавить характер вашему дизайну. Вы можете использовать либо два верхних в сочетании со светло-серовато-желтым, либо три нижних вместе.
41 Яркий и энергичный
Если вы хотите передать энергию и доступность, эта яркая цветовая схема сделает свое дело. Более прохладные цвета наверху идеально дополняются мягкими красными внизу.
42 Землистый и естественный
Это сочетание зеленых и коричневых цветов идеально подходит для любого дизайна, связанного с окружающей средой, устойчивостью, природой или дикой природой.
43 Чешская архитектура
Эта уникальная палитра напоминает красочные фасады домов по всей Европе. Вы можете использовать все эти цвета одновременно или придерживаться двух или трех цветов для каждого отдельного проекта.
44 Синий акцент
Если вы ищете дизайн, который наверняка привлечет чей-то взгляд, выберите этот диапазон оттенков серого, дополненный идеальным мягким голубым акцентом.
45 Калейдоскоп иллюзий
Лаймовая зелень в сочетании с коричневым и персиковым приводит к этой палитре, которую можно разделить на несколько других комбинаций с двумя или тремя цветами.
46 Зимний амбар
Сделайте свой дизайн ярким с помощью этой уникальной цветовой схемы, состоящей из диапазона холодного синего и характерного темно-красного.
47 Ярко-фруктовый
В этом веселом сочетании холодных и теплых цветов сочетаются дизайны, связанные с едой, диетой и питанием.
48 Пурпурный чеснок
В этой схеме сильные красные оттенки дополняются светло-серовато-пурпурным и темно-красным с серыми оттенками.
49 Краски природы
Диапазон синих и коричневых оттенков делает эту цветовую схему привлекательной для тем, стремящихся передать постоянство, прозрачность и надежность.
50 Восточная роскошь
Светло-фиолетовый, синий и оранжевый с серыми оттенками сочетается здесь с темно-синим и ярко-оранжевым, чтобы добавить цвет и живость к схеме.
Попробуйте эти цветовые комбинации в своем следующем дизайнеГотовы начать использовать одну из этих цветовых комбинаций в своем следующем дизайне? Зарегистрируйте свою учетную запись Visme и введите шестнадцатеричные коды прямо в палитре цветов!
Как создавать идеальные сочетания цветов
Дизайн Кэрри Казинс • 20 апреля 2016 г. • 6 минут ПРОЧИТАТЬ
Одной из самых сложных и сложных частей процесса дизайна может быть выбор цветовой палитры , которая представляет ваш бренд или сообщение, и при этом создает потрясающую основу для дизайна.
Создание идеальных цветовых комбинаций — это больше, чем просто выбор двух цветов и работа с ними. На самом деле за этим стоит немало науки и теории цвета дизайна. Сегодня мы рассмотрим девять способов помочь вам создать более совершенную цветовую палитру. (И, конечно же, к советам прилагается набор веб-сайтов с красивыми цветовыми сочетаниями.)
Начните с цветового круга
Вы помните цветовое колесо из школы в детстве? Это по-прежнему практичный инструмент для взрослых.
Цветовой круг может помочь вам подумать о цвете и о том, как разные оттенки соотносятся друг с другом. Это практический способ определить, будут ли пара (или несколько) цветов гармонично сочетаться друг с другом.
Колесо содержит основные, второстепенные и третичные цвета и все их комбинации.
Конструктор электронных писем
С Postcards вы можете создавать и редактировать шаблоны электронных писем онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продукты- Основные цвета : красный, желтый, синий
- Дополнительные цвета : зеленый, фиолетовый, оранжевый (сочетание двух основных цветов)
- Третичные цвета : лазурный, фиолетовый, розовый, красно-оранжевый, зеленовато-желтый, весенний зеленый (смесь основного и дополнительного цветов)
То, как вы смешиваете цвета на круге, важно и влияет на то, насколько хорошо оттенки сочетаются друг с другом.
- Аналог : выберите три цвета рядом друг с другом на цветовом круге
- Дополнительные : цвета с противоположных сторон цветового круга
- Разделить дополнительный : выберите цвет и используйте цвет по обе стороны от противоположного цвета из цветового круга
- Двойной дополнительный : сложнее всего создать, эта концепция использует основной цвет и дополняет с обеих сторон противоположный цвет на цветовом круге (лучше всего работает с оттенками и тонами)
- Монохроматический : один цвет и его вариации (например, Nifty, см. Выше)
- Triadic : три цвета, равномерно распределенные на цветовом круге
Большинство инструментов для выбора цвета используют имитацию цветового круга, чтобы помочь вам сделать выбор цвета.(Значит, с этой частью теории дизайна не обойтись.)
Черный, белый и нейтральный цвет имеют значение
Но палитра — это больше, чем просто один-два ярких цвета. Можно утверждать, что наиболее важными цветами в палитре могут быть те, которых вы на самом деле не видите — черный, белый или нейтральный.
Эти цвета создают основу для работы всего остального. Они часто являются частью фона, создают теплую или прохладную атмосферу для проекта и способствуют общей навигации и удобству использования с помощью типографики и других ориентиров.
Тонировка и тонировка
Немногие дизайнеры собираются взять несколько цветов из цветового круга и просто использовать их прямо. Вот тут-то и появляются оттенки, тона и оттенки.
- Оттенок : Цвет плюс белый
- Оттенок : Черный цвет плюс
- Тон : Цвет плюс серый или черно-белый
Эти вариации изменяют насыщенность цвета и дают вам вариативность в палитре. Когда дело доходит до создания цветовых комбинаций, оттенки, тона и оттенки часто используются для расширения палитры за пределы двух или трех цветов, чтобы все оттенки принадлежали к одному семейству (почти так же, как жирный или курсивный шрифт можно использовать в типографике. ).
Используйте тенденции с осторожностью
Есть так много «модных» цветов. Хотя экономное использование этих цветов может быть забавным, их труднее использовать в долгосрочной перспективе. Если вы хотите использовать цветовую тенденцию, выберите один модный вариант и примените его к своей палитре.
В общем, вы хотите создать цветовую палитру, которая выдержит время и может использоваться снова и снова. (Цвет является важным фактором идентичности бренда.) Работайте с парой «ваших» цветов и добавьте модный вариант в качестве акцента для максимального воздействия.(Таким образом, когда тренд закончится, вы сможете вернуться к другому цвету акцента.)
Избегайте радуги
Color лучше всего использовать по назначению и в умеренных количествах. Вам не нужно пять, 10 или 15 цветов в палитре. Лучшими цветовыми сочетаниями часто являются просто группы из двух или трех цветов с нейтральным фоном.
Почему? Это позволяет увидеть каждую цветовую комнату и иметь цель. Цвет должен что-то делать в дизайне. Слишком много цветов, и единственная цель — цвет.Существуют лучшие дизайны и цветовые комбинации, так что каждый цвет играет определенную роль, и пользователи могут взаимодействовать с цветом таким образом, чтобы сделать веб-сайт намного проще в использовании. (Например, большинство дизайнеров используют один и тот же цвет для каждой кнопки в проекте веб-сайта.)
Включить цвет для текстовых элементов
При построении цветовых комбинаций важно думать о текстовых элементах. Если текст не будет только черным, белым или серым, определите, какой цвет (или цвета) будет использоваться для текстовых элементов.
Это может включать что угодно, от цвета для удобства чтения или использования до ссылки на пункты меню. Наиболее важным фактором при планировании выбора цвета текста является удобочитаемость. Надписи должны иметь большой контраст по отношению к фону, чтобы их можно было легко увидеть и прочитать.
Цвет, используемый для текстовых элементов, может быть частью общей цветовой схемы или акцентным цветом, характерным для букв.
Рассматривать цвет по отношению к содержимому
лучших цветовых комбинаций не только сопоставляют оттенок с оттенком, но также сопоставляют цвет с содержимым.Подумайте, что на самом деле находится на сайте. Хорошо ли сочетается выбранный цвет с этим контентом?
Иногда это очевидная проблема и решение. Веб-сайты, посвященные природе или окружающей среде, могут использовать зеленый или коричневый цвет; банковские сайты часто имеют синий цвет из-за того, что этот цвет ассоциируется с доверием.
В других случаях это не так просто. Если сомневаетесь, посмотрите изображения в дизайне сайта. Вытяните из него образцы, чтобы определить базовую линию для наиболее подходящего типа цвета.Затем начните строить оттуда.
Придерживайтесь палитры
Когда вы будете на пути к созданию отличной цветовой комбинации, установите палитру, чтобы использование цвета оставалось неизменным на протяжении всего проекта. Установите набор правил использования цвета.
Чтобы начать работу, ответьте на следующие вопросы:
- Со сколькими цветами вы работаете?
- Есть ли оттенки, тона и оттенки для использования?
- Можно ли раскрашивать текст?
- Есть ли заданный оттенок для элементов пользовательского интерфейса?
- Можно ли добавить в микс акцентные цвета вне палитры?
Заключение
Когда дело доходит до цвета, многое из того, что составляет отличную палитру, начинается с вас.Цвета выглядят правильно? Это может показаться простым тестом, но это важно. Если вы хоть немного не уверены, переосмыслите свои варианты или вернитесь к корням теории и внесите изменения в один из цветов.
Не забудьте создать контраст и вариацию в палитре. Создайте ощущение. И не забудьте сопоставить цвет с контентом для лучшего общего пользовательского опыта.
Нравится то, что вы читаете? Подпишитесь на наши главные новости.
Использование цветов и более светлых шестнадцатеричных кодов и образцов для цветовых схем — монохроматических, дополнительных, аналогичных и триадических
Использование таблицы оттенков для цветовых схем
Вы можете использовать диаграмму цветовых оттенков для подготовки страниц с различными цветовыми схемами.На этой странице показано, как настроить монохромные, дополнительные, расщепленный комплементарный, двойной комплементарный (тетрадный), аналогичные и триадные цветовые схемы с использованием Таблица цветовых оттенков.Монохроматическая цветовая схема
Согласно теории цвета (см. Ссылки), однотонная цветовая гамма кажется сбалансированной и оказывает успокаивающее действие.Чтобы настроить монохромную цветовую схему, мы просто выбираем ряд диаграмму цветовых оттенков. Скажем, нам нравится строка вишневого цвета:
| Название | Оттенок | Исходное значение | На 1 ступень легче | На 2 ступени легче | На 3 ступени легче | ||||
|---|---|---|---|---|---|---|---|---|---|
| вишня | 357 ° | # EB5E66 | | # F18C92 | | # F6BABE | | # FCE437E9 | # FCE8E9 904 |
Когда мы раскрашиваем части наших HTML-страниц, мы можем использовать исходный вишневый цвет. для очень темных заголовков и текста.потом мы можем использовать 3 других оттенка вишни для других областей нашей страницы. Например, вот так:
В этой таблице показано, как создать монохромную цветовую схему. Фон этого раздела — цвет # F18C92, на один шаг в нашей таблице светлее оригинальной вишни. | Заголовок выше имеет цвет # EB5E66, оригинальный вишневый. Фон этого раздела — цвет # FCE8E9, самая светлая версия вишни в нашей диаграмме, на три ступени в нашей таблице светлее исходной вишни. Фон этого абзаца — цвет # F6BABE, на два шага светлее в нашей таблице от исходного значения вишни. Монохромные цветовые схемы оказывают успокаивающее, успокаивающее действие и кажутся сбалансированными. Однако из-за отсутствия контраста трудно привлечь внимание к определенным областям страницы. |
Дополнительная цветовая схема
Чтобы устранить недостаток контраста, который может быть проблемой в монохроматических цветовых схемах, мы можем попробовать дополнительная цветовая схема с использованием цвета и его дополнения.Дополнение цвет — это цвет с оттенком на 180 °. Если мы выберем вишню для одного цвета (оттенок 357 °), мы смотрим на диаграмму цветовых оттенков для цвета на 357 ° — 180 ° = 177 °, и мы находим светло-зеленый цвет. Вот строки для этих дополнительных цветов:
| Название | Оттенок | Исходное значение | На 1 ступень легче | На 2 ступени легче | На 3 ступени легче | ||||
|---|---|---|---|---|---|---|---|---|---|
| вишня | 357 ° | # EB5E66 | | # F18C92 | | # F6BABE | | # FCE437E9 | # FCE8E9 904 |
| светло-зеленый | 177 ° | # 20B2AA | | # 4EDFD7 | | # 9CEDE9 | | # E4 | |
Мы используем светло-зеленый и его оттенки в качестве доминирующего цвета на наших страницах, а вишню и ее оттенки, чтобы выделить.Поскольку эти цвета отстоят друг от друга на 180 °, они обладают сильным контрастом. Вот один из способов сделать это:
В этой таблице показано, как можно создать дополнительную цветовую схему. Это выделенное предложение имеет цвет фона # F6BABE, на 2 шага светлее, чем у нашей исходной вишни. Фон этого раздела — цвет # 9CEDE9, на два шага в нашей таблице светлее исходного свето-зеленого цвета. | Заголовок выше имеет цвет # EB5E66, оригинальный вишневый. Фоном этого раздела является цвет # E9FBFA, самая светлая версия свето-зеленого, показанного здесь, на три ступени в нашей таблице светлее исходного свето-зеленого. Фон этой коробки # FCE8E9, на 3 ступени светлее оригинальной вишни. Эта дополнительная цветовая схема включает два цвета, разнесенные по оттенку примерно на 180 °. Дополнительные цвета имеют высокий контраст друг с другом. Выберите один из дополнительных цветов как доминирующий с точки зрения покрываемой площади.Используйте другой дополнительный цвет, чтобы добавить бликов. |
Разделенная дополнительная цветовая схема
Дополнительная цветовая схема может показаться слишком контрастной и напряженной. Чтобы снять это напряжение, вы можете попробовать дополнительную схему сплит. Раскол дополнительная цветовая схема использует основной цвет и два цвета с оттенками, близкими к дополнение базового цвета. Например, предположим, что мы выбрали светло-зеленый в качестве основного цвета (оттенок 177 °). Дополнение светло-зеленого цвета имеет оттенок 177 ° + 180 ° = 357 °.Мы можем искать цвета со значениями примерно на 20 ° выше и ниже 357 °. На диаграмму цветовых оттенков, мы можем выбрать lightsalmon2 на 17 ° (357 ° + 20 ° = 377 ° = 17 °) и maroonb0 при 338 ° (357 ° — 20 ° = 337 ° ≈ 338 °). Вот строки для этих дополнительных цветов:
| Название | Оттенок | Исходное значение | На 1 ступень легче | На 2 ступени легче | На 3 ступени легче | ||||
|---|---|---|---|---|---|---|---|---|---|
| светло-зеленый | 177 ° | # 20B2AA | | # 4EDFD7 | | # 9CEDE9 | | # E4 | |
| светлый лосось2 | 17 ° | # EE9572 | | # F3B399 | | # F8D0C1 | | 904 # FCE | |
| maroonb0 | 338 ° | # B03060 | | # D4638D | | # E7A7BF | | B# FAE | |
Мы используем светло-зеленый и его оттенки в качестве доминирующего цвета на наших страницах, и мы используем оттенки почти дополнения, чтобы выделить основные моменты.Поскольку эти цвета находятся на расстоянии около 160 ° оттенков друг от друга, у них есть контраст, но не слишком большой. Вот один из способов сделать это:
В этой таблице показано, как можно создать разделенную дополнительную цветовую схему. Это выделенное предложение имеет цвет фона # F8D0C1, на 2 шага светлее, чем у нашего исходного lightsalmon2. Фон этого раздела — цвет # 9CEDE9, на два шага в нашей таблице светлее исходного свето-зеленого цвета. | Заголовок выше имеет цвет # B03060, оригинальный maroonb0. Фоном этого раздела является цвет # E9FBFA, самая светлая версия свето-зеленого, показанного здесь, на три ступени в нашей таблице светлее исходного свето-зеленого. Эта коробка имеет фон цвета # FAEBF0, на 3 ступени светлее оригинального maroonb0. Эта раздельная дополнительная цветовая схема включает в себя основной цвет и два цвета, которые приблизительно являются дополнительными к основному цвету. Выберите основной цвет как доминирующий с точки зрения покрываемой площади. Используйте другие почти дополняющие друг друга цвета, чтобы добавить бликов. |
Если в раздельной дополнительной цветовой схеме вы также используете дополнение к доминирующему цвету, это можно назвать альтернативно-дополнительной цветовой схемой: основной цвет, его дополнение и соседи дополнения.
Двойная комплементарная (тетрадическая) цветовая схема
Вы можете задействовать цвета четырех разных оттенков, используя две дополнительные пары цветов.В двойной дополнительной цветовой схеме выберите основной цвет как доминирующий, затем выберите цвет с оттенком на 180 ° (его дополнение). Выберите другой цвет и его дополнение, получив в общей сложности четыре разных оттенка. Если две пары дополнительных цветов разнесены на 90 °, двойную комплементарную схему можно назвать тетрадной. Если два основных цвета близки по оттенку, эту схему можно назвать схемой двойного контраста.
Например, в качестве основного цвета мы можем выбрать хаки с оттенком 54 °.Мы смотрим на таблица оттенков цвета хаки, цвет с оттенком 54 ° + 180 ° = 234 °, Серебряный. Выбираем другой цвет (в любом отношении к двум другим), кола, оттенок 5 °. Его дополнение имеет оттенок 5 ° + 180 ° = 185 °, старая медь. Вот ряды этих цветов:
| Название | Оттенок | Исходное значение | На 1 ступень легче | На 2 ступени легче | На 3 ступени легче | ||||
|---|---|---|---|---|---|---|---|---|---|
| хаки | 54 ° | # F0E68C | | # F4EDAB | | # F8F3CA | | 4 # FCFAE8 | |
| серебро | 234 ° | # E6E8FA | | # E7E9FA | | # E8EAFA | | #EAEBFB | |
| кола | 5 ° | # AF4035 | | # D17268 | | # E5AFAA | | # F9EDEB | |
| старая медь | 185 ° | # 73B1B7 | | # 9CC8CC | | # C5DFE1 | | # EEF6F6 904 | |
Мы используем оттенки хаки для доминирующих областей, а остальные цвета в качестве бликов.В дополнительные цвета дают высокий контраст.
В этой таблице показано, как можно создать двойную дополнительную цветовую схему. Это выделенное предложение имеет цвет фона # E6E8FA, серебро, дополнение к нашему базовому цвету хаки. Фон этого раздела — цвет # F0E68C, хаки. | Заголовок выше имеет цвет # AF4035, кола. Фон этого раздела — цвет # FCFAE8, самая светлая версия хаки, показанная здесь, на три ступеньки в нашей настольной зажигалке от оригинального хаки. Фон этой коробки # C5DFE1, на две ступени легче оригинальной старой меди. Эта двойная дополнительная цветовая схема включает в себя основной цвет, его дополнительный цвет, а также другой цвет и его дополнение. Выберите основной цвет как доминирующий с точки зрения покрываемой площади. Используйте другие цвета, чтобы добавить бликов. |
Аналогичная цветовая схема
В аналогичной цветовой схеме используются цвета, близкие друг к другу по оттенку. Это похоже на монохроматическую схему, но разные оттенки могут обеспечить немного больший контраст.Например, если мы выберем terreverte (оттенок 89 °), мы выберем некоторые цвета, близкие к 89 °, в оттенках выше и ниже него. в таблице цветовых оттенков:
| Название | Оттенок | Исходное значение | На 1 ступень легче | На 2 ступени легче | На 3 ступени легче | ||||
|---|---|---|---|---|---|---|---|---|---|
| melonrindgreen | 81 ° | # DFFFA5 | | # E7FFBA | | # EEFFD0 | | FF 904 # F6||
| terreverte | 89 ° | # 385E0F | | # 78CA20 | | # B6EA7D | | # F317FB90 | |
| коричневая зеленая | 96 ° | # 61B329 | | # 8ED95B | | # BFEAA3 | | # F1||
Мы можем использовать терреверте и его оттенки. в качестве доминирующего цвета с оттенками дынно-зеленого и киноварно-зеленого в качестве основных моментов, например это:
В этой таблице показано, как можно создать аналогичную цветовую схему.Это выделенное предложение имеет цвет фона # 8ED95B, что на один шаг светлее, чем у нашей оригинальной киновари. Фон этого раздела — цвет # B6EA7D, на две ступеньки в нашей настольной зажигалке от оригинального terreverte. | Заголовок выше — цвет # 385E0F, оригинальный terreverte. Фон этого раздела — цвет # F3FBE9, самая легкая версия terreverte, показанная здесь, на три ступени в нашем столе светлее от оригинального terreverte. Эта коробка имеет фон из # DFFFA5, оригинального дынно-зелёного цвета. Эта аналогичная цветовая схема включает три цвета в диапазоне оттенков примерно 15 °. Аналогичные цвета имеют некоторый контраст друг с другом. Выберите один из цветов как доминирующий с точки зрения покрываемой площади. Используйте остальные, чтобы добавить бликов. |
Триадическая цветовая схема
Триадная цветовая схема включает три цвета, разделенных на 120 ° оттенков, предлагая некоторый цветовой контраст, но с некоторым балансом.Я думаю, что сложно придумать хорошую цветовую триаду, которая не выглядела бы слишком кричащей.
Чтобы подготовить триадную схему, мы выбираем первый цвет и отмечаем его оттенок. на диаграмме цветовых оттенков. Например, желтый при 60 °. Затем мы выбираем цвета при 60 + 120 ° = 180 ° а при 180 + 120 ° = 300 ° вот так:
| Название | Оттенок | Исходное значение | На 1 ступень легче | На 2 ступени легче | На 3 ступени легче | ||||
|---|---|---|---|---|---|---|---|---|---|
| желтый | 60 ° | # FFFF00 | | # FFFF4D | | # FFFF99 | | # FFF9923 | |
| cadetblue | 180 ° | # 5F9F9F | | # 8FBCBC | | # BFD9D9 | | 9# | |
| sgibeet | 300 ° | # 8E388E | | # C264C2 | | # DDA8DD | | ED904 # F23 | |
Вот один из способов использования этих цветов:
В этой таблице показано, как можно создать трехцветную цветовую схему.Это выделенное предложение имеет цвет фона # FFFF99, на два шага светлее, чем наш исходный желтый цвет. Фон этого раздела — цвет # BFD9D9, на две ступени в нашей настольной зажигалке от оригинального cadetblue. | Заголовок выше имеет цвет # 8E388E, оригинальный sgibeet. Фон этого раздела — цвет # EFF5F5, самая светлая версия cadetblue, показанная здесь, на три ступени в нашем столе светлее от оригинального cadetblue. Фон этой коробки # F8EDF8, на три ступени легче, чем у нашего оригинального sgibeet. Эта триадная цветовая схема включает три цвета, оттенки которых разнесены на 120 ° друг от друга. Цвета триады контрастируют друг с другом. Выберите один из цветов как доминирующий с точки зрения покрываемой площади. Используйте других, чтобы добавить основные моменты. |
Вы можете интерактивно создавать подобные цветовые схемы в Color Scheme Maker 2000!
Применение цветовой схемы
В этой статье вы узнаете, что такое цветовые схемы и как именно они влияют на дизайн шаблона формы Microsoft Office InfoPath.
В этой статье
Знакомство с цветовыми схемами
Вы можете использовать панель задач Цветовые схемы для автоматического применения согласованных цветов к определенным элементам в шаблоне формы. Каждая цветовая схема состоит из шести цветов, которые визуально хорошо сочетаются друг с другом.
При применении цветовой схемы к шаблону формы только следующие элементы меняют цвет:
Текст, отформатированный с использованием любого из встроенных стилей заголовков, доступных в области задач Font
Цвета фона строки заголовка и границы ячеек в повторяющихся таблицах
Таблица с заголовком Макетная таблица
Совет: Если вы хотите, чтобы фон шаблона формы отображал цвета в цветовой схеме, вы можете разместить дополнительные макетные таблицы и элементы управления внутри таблицы макета с заголовком .Кроме того, вы можете щелкнуть команду Цвет фона в меню Формат , чтобы вручную применить цвет из цветовой схемы ко всему фону шаблона формы.
Если шаблон формы не содержит ни одного из этих элементов, вы не увидите визуальных изменений при применении цветовой схемы.
Помните, что цвета отображаются по-разному на разных экранах, поэтому вы можете просмотреть цвета, выбранные на разных компьютерах, чтобы увидеть, как выглядит ваш шаблон формы.
Примечание: Поскольку цветовые схемы не поддерживаются в частях шаблона, панель задач Color Schemes недоступна при разработке частей шаблона. Кроме того, образцы шаблонов форм, включенные в InfoPath, не работают с цветовыми схемами. Хотя панель задач Цветовые схемы доступна в образцах шаблонов форм, цвета в шаблоне формы не изменяются при щелчке цветовой схемы в списке Применить цветовую схему .
Верх страницы
Изменить цветовую схему для шаблона формы
При создании нового шаблона формы InfoPath автоматически применяет цветовую схему Blue . Вы можете использовать панель задач Color Schemes , чтобы выбрать другую цветовую схему.
В меню Формат щелкните Цветовые схемы .
На панели задач Цветовые схемы щелкните цветовую схему в списке Применить цветовую схему .
Совет: Чтобы удалить текущую цветовую схему, щелкните Нет в списке Применить цветовую схему .
Верх страницы
Применение цветов цветовой схемы к определенным элементам в шаблоне формы
Только некоторые элементы в шаблоне формы изменяют цвет автоматически при применении цветовой схемы.Однако вы можете применять цвета из выбранной цветовой схемы к другим элементам в шаблоне формы, включая текстовые поля, разделы и метки элементов управления.
Когда вы применяете цветовую схему к шаблону формы, цвета из этой цветовой схемы отображаются в верхней части любой цветовой палитры в пользовательском интерфейсе InfoPath. Например, на следующем изображении шесть цветных плиток, которые появляются в верхнем ряду цветовой палитры, представляют цвета в цветовой схеме Burgundy .
Цветовая палитра доступна из диалоговых окон Границы и заливка и Свойства просмотра , а также из панели задач Шрифт . Вы также можете получить к нему доступ с помощью различных кнопок на панели инструментов Форматирование , таких как кнопки Цвет шрифта и Выделить .
Примечание: Если применить другую цветовую схему к шаблону формы после ручного применения цветов к шаблону формы, любые цвета, которые вы применили вручную, не будут автоматически изменяться, чтобы отразить цвета новой цветовой схемы.Вы должны изменить их вручную, чтобы они соответствовали новой цветовой схеме.
В следующих процедурах вы узнаете, как применять цвета из активной цветовой схемы к границам и фону элементов управления или ячеек таблицы, к фону шаблона формы и к тексту в шаблоне формы.
Применение цвета цветовой схемы к границе элемента управления или таблицы
Щелкните правой кнопкой мыши элемент управления, таблицу или ячейку, которые нужно изменить.
В контекстном меню выберите Границы и заливка .
Щелкните вкладку Границы .
Щелкните стрелку рядом с полем Цвет .
Щелкните один из цветов в верхнем ряду цветовой палитры.
Чтобы применить границу, использующую один из цветов цветовой схемы, выполните одно из следующих действий:
Чтобы применить предопределенный набор границ, в разделе Предустановки нажмите кнопку для нужных границ.
Чтобы применить только определенные части границы, в разделе Граница нажмите кнопку для каждой части границы, которую вы хотите.В некоторых случаях вам может потребоваться нажать кнопки более одного раза, чтобы увидеть изменение.
Применение цвета цветовой схемы к фону элемента управления или таблицы
Вы также можете применить цвет цветовой схемы к фону текстовых полей, списков и других элементов управления в шаблоне формы.
Щелкните правой кнопкой мыши элемент управления, таблицу или ячейку, которые нужно изменить.
В контекстном меню выберите Границы и заливка .
Щелкните вкладку Shading .
Щелкните стрелку рядом с полем Цвет .
Чтобы применить цвет из текущей выбранной цветовой схемы, щелкните один из цветов в верхней строке цветовой палитры.
Применение цвета цветовой схемы к фону шаблона формы
Вы можете применить цвет цветовой схемы ко всему фону шаблона формы. Однако при применении цвета фона убедитесь, что текст в шаблоне формы остается разборчивым.
В меню Формат щелкните Цвет фона .
Щелкните вкладку Общие .
Щелкните стрелку рядом с полем Цвет фона .
Чтобы применить цвет из текущей выбранной цветовой схемы, щелкните один из цветов в верхней строке цветовой палитры.
Применение цвета цветовой схемы к этикетке или другому тексту
В большинстве случаев применение цветовой схемы не меняет внешний вид текста в шаблоне формы.Если вы хотите, чтобы текст соответствовал цветовой схеме, примененной к шаблону формы, необходимо вручную применить цвета из этой цветовой схемы.
При применении цвета к тексту убедитесь, что текст остается видимым на фоне цветов или затенения.
Выберите текст или метку, которую вы хотите изменить.
В меню Формат щелкните Шрифт .
На панели задач Шрифт щелкните стрелку рядом с полем Цвет шрифта .
Чтобы применить цвет из текущей выбранной цветовой схемы, щелкните один из цветов в верхней строке цветовой палитры.
Верх страницы
Как использовать удобные для дальтонизма палитры, чтобы сделать ваши диаграммы доступными
Цвета играют центральную роль в визуализации данных.Но что, если ваши читатели дальтоники?
Согласно данным Color Blind Awareness, дальтонизм поражает 1 из 12 мужчин (8%) и 1 из 200 женщин (0,5%). Во всем мире насчитывается около 300 миллионов дальтоников, включая Марка Цукерберга, Билла Клинтона и принца Уильяма!
ИСПОЛЬЗОВАТЬ ШАБЛОН
Оптимизация графики может помочь сделать их более доступными — и это не значит, что вы удалите цвет из диаграмм и графиков. Вопреки распространенному мнению, более 99% людей, страдающих дальтонизмом, на самом деле могут видеть цвет — но не так, как люди, не страдающие дальтонизмом.
В этом руководстве мы разберем различные типы дальтонизма и их особенности в отношении визуализации данных. Мы также покажем вам, как эффективно использовать палитры, удобные для дальтоников, чтобы сделать вашу графику доступной для более широкого круга людей.
Мы собрали несколько готовых палитр для дальтоников, чтобы вдохновить вас. Для этого прокрутите вниз до раздела 4.
Содержание- Что такое дальтонизм?
- Какие 3 типа дальтонизма?
- Почему цвет важен для визуализации данных
- Как создавать диаграммы с помощью палитры, удобной для дальтоников
- Основные выводы
Первым делом…
Что такое дальтонизм?Дальтонизм — также известный как дефицит цветового зрения (ССЗ) — это неспособность различать разные цвета.Это происходит, когда светочувствительная ткань в задней части глаза — сетчатке — не может должным образом реагировать на изменения длины волны света, что позволяет людям видеть разные цвета.
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Хотя дальтонизм в первую очередь является наследственным заболеванием, он также может быть результатом катаракты или травмы глаза, а также ряда заболеваний, включая болезнь Паркинсона, синдром Каллмана и диабет. Повреждение сетчатки, вызванное старением, также может вызвать дальтонизм.
Какие 3 типа дальтонизма?ИСТОЧНИК ИЗОБРАЖЕНИЯ
Существует три различных типа дальтонизма:
Красный / зеленый дальтонизмСогласно Colblindor, 99% всех дальтоников страдают дальтонизмом красного / зеленого цвета. Далее они подразделяются на две отдельные категории:
- Протанопия : Также называемая «красной слабостью», люди, страдающие этой вариацией красной / зеленой цветовой слепоты, не могут воспринимать красный свет.
Слева: нормальное зрение, справа: Протанопия
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Цветовой спектр протанопии выглядит так:
ИСТОЧНИК
- Дейтеранопия / дейтераномалия : Этот тип красно-зеленой цветовой слепоты, также известный как «зеленая слабость», делает людей нечувствительными к зеленому свету (дейтераномалия) или вообще неспособными воспринимать зеленый свет (дейтеранопия).
Слева: нормальное зрение, справа: Дейтеранопия
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Цветовой спектр дейтеранопии выглядит так:
ИСТОЧНИК
Дальтонизм на красный / зеленый цвет передается по наследству и поражает мужчин больше, чем женщин.Причина этого в том, что гены, ответственные за это состояние, содержатся в Х-хромосоме.
Поскольку у женщин две Х-хромосомы, любые недостатки одной из них обычно компенсируются другой. Однако у мужчин есть только одна Х-хромосома, и у них нет «запасной», к которой можно было бы прибегнуть.
ИСПОЛЬЗОВАТЬ ШАБЛОН Синий / желтый дальтонизм
Людям, страдающим дальтонизмом в отношении синего / желтого цветов, трудно различать синий и желтый цвета.
Эта особая форма дальтонизма, также известная как Tritanopia , встречается гораздо реже, чем ее красно-зеленый аналог. Фактически, по данным Национальной медицинской библиотеки США, от синей / желтой цветовой слепоты страдает менее 1 человека из 10 000 во всем мире.
Поскольку тританопия не вызвана генетическим признаком, связанным с Х-хромосомой, она одинаково присутствует как у мужчин, так и у женщин.
Слева: нормальное зрение, справа: Тританопия
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Цветовой спектр Tritanopia выглядит так:
ИСТОЧНИК
Полная дальтонизмЛюди, страдающие полной дальтонизмом, также известной как Монохроматия , вообще не могут различать цвета.По данным Color Blind Awareness, монохроматичность встречается крайне редко и встречается у 1 из 33 000 человек.
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Почему цвет так важен при визуализации данных?Цвет играет важную роль в визуализации данных. Во-первых, цвета используются для выделения важной информации, а также для иллюстрации взаимосвязей между различными типами данных. Цвет также играет важную роль в направлении взгляда зрителя. Его можно даже использовать для стимулирования эмоций с помощью психологии цвета.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Вы даже можете возразить, что цвета, используемые в диаграммах и инфографике, на самом деле рассказывают историю данных, которые они представляют. Как пишет Ева Мюррей в Forbes:
При визуализации данных цвет задает тон и заставляет сообщение для основного визуального отображения. Это создает определенную атмосферу и может превратить непритязательную визуализацию в наполненную эмоциями историю данных.
ЧАСЫ: все, что вам нужно знать о ЦВЕТЕ… менее чем за 3 минуты
Знание того, как выбирать цвета, важно, но когда вы оптимизируете доступность, нужно учитывать не только теорию цвета и композицию дизайна.
Связано: 8 Лучшие практики для проектирования с учетом разнообразия и интеграции
Вы также можете использовать инструмент выбора цвета Venngage, чтобы легко переключать разные цвета, особенно полезный инструмент для работы с палитрами, дружественными к дальтоникам.
Как создавать диаграммы с помощью палитры, удобной для дальтоников
1.) Заранее спланируйте цветовую схему
Использование дружественной к дальтоникам палитры не означает, что вам нужно идти на компромисс в отношении эстетики или убирать все цвета из ваших диаграмм.Планируя заранее, вы можете убедиться, что палитра, подходящая для дальтоников, будет дополнять ваш дизайн, а не противоречить друг другу.
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Даже с таким инструментом, как Venngage, который может значительно сократить количество часов, необходимых для создания инфографики, по-прежнему идеально подходит для конкретизации вашей цветовой схемы, прежде чем вы погрузитесь в новый проект.
После того, как вы сузили цветовую палитру, вы можете загружать свои данные. Это просто с виджетами графиков Venngage.Откройте виджет диаграммы, нажмите зеленую кнопку ИМПОРТ на вкладке ДАННЫЕ и загрузите файл CSV. Ваша диаграмма автоматически визуализирует данные.
Мы также упростили настройку ваших таблиц. Вы можете представить данные и выделить важную информацию без ущерба для доступности вашего дизайна.
При редактировании таблицы вы можете выбрать стиль и цвет шрифтов, а также цвета фона ваших ячеек. Вы найдете эти параметры на вкладке данных.
Вы также можете организовать свой текст для удобства чтения на вкладке настроек. Здесь вы можете выбрать, как выровнять текст по горизонтали и вертикали в каждой ячейке.
Воспользуйтесь преимуществами подобных функций стилизации! В конце концов, если окажется, что ваши цвета не особенно подходят для дальтоников — а доступность для вас важна, — лучше выяснить это, прежде чем вы потратите много времени и усилий на композицию дизайна.
Если вы не уверены, с чего начать, эти цветовые круги для дальтонизма могут быть полезными справочными материалами, чтобы быстро определить, как ваши цвета будут преобразовываться в различные формы дальтонизма:
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Еще лучше, мы собрали несколько универсальных палитр для дальтоников:ИСПОЛЬЗОВАТЬ ШАБЛОН
ГОРЯЧИЙ СОВЕТ: Если вы застряли, попробуйте использовать такой инструмент, как Coblis, бесплатный симулятор дальтонизма, который даст вам лучшее представление о том, как ваши изображения будут выглядеть для людей с дальтонизмом.
2.) Избегайте проблемных цветовых сочетаний
Еще одна причина, по которой вам следует заранее спланировать цветовую схему, состоит в том, чтобы избежать использования проблемных цветовых комбинаций, некоторые из которых могут сделать ваши диаграммы или инфографику полностью недоступными для дальтоников.
Сочетания цветов, которых следует избегать людям с дальтонизмом, включают:
- Красно-зеленый
- Зелено-коричневый
- Зелено-синий
- Синий и серый
- Синий и фиолетовый
- Зелено-серый
- Зелено-черный
Если вы застряли и вам абсолютно необходимо использовать одну из этих комбинаций, попробуйте настроить оттенки так, чтобы один был очень темным, а другой — очень светлым — большинство дальтоников могут определить контраст, так что это, вероятно, упростит задачу.
ИСПОЛЬЗОВАТЬ ШАБЛОН 3.) Используйте контрастные цвета
Как упоминалось ранее, для большинства людей с дальтонизмом контраст не является проблемой. Сделайте цвета темнее и светлее, чтобы контраст был более выраженным. Вы также можете поиграть с разными оттенками, а также с уровнями яркости и насыщенности.
ИСПОЛЬЗОВАТЬ ШАБЛОН
4.) Используйте узоры и текстуры
Использование узоров и текстур в вашем дизайне — отличный способ включить в ваш дизайн визуальные элементы, которые не зависят от цвета.
ИСТОЧНИК ИЗОБРАЖЕНИЯ
Редактор дизайна Venngage с функцией перетаскивания и перетаскиванием содержит библиотеку шаблонов, которые вы можете использовать, чтобы улучшить свой дизайн и сделать его более доступным.
5.) Используйте символыСимволы и значки — отличный способ сделать ваши проекты более доступными, поскольку они могут визуально подчеркивать сообщение, не полагаясь на цвет.
ИСПОЛЬЗОВАТЬ ШАБЛОН
Горячий совет . Библиотека Venngage включает более 4000 значков, которые вы можете использовать, чтобы сделать вашу инфографику и диаграммы более доступными.
6.) Сделайте вашу диаграмму монохромнойПоскольку дальтонизм не влияет на способность различать разные оттенки, подумайте о том, чтобы сделать свои диаграммы одноцветными. Использование ограниченной цветовой палитры, естественно, будет означать, что будет меньше возможностей использовать проблемные цвета или комбинации.
ИСПОЛЬЗОВАТЬ ШАБЛОН
ИСПОЛЬЗОВАТЬ ШАБЛОН 7.) Сохраняйте простой и понятный дизайн
Когда вы разрабатываете дизайн для обеспечения доступности, важно, чтобы ваша инфографика была как можно более простой и обтекаемой.Принятие минималистичного подхода поможет обеспечить более легкое понимание ваших презентаций, независимо от того, дальтоник ваша аудитория или нет.
Основные выводы по использованию палитр для дальтониковОптимизация вашей инфографики и диаграмм для людей, страдающих дальтонизмом, важна как для доступности, так и для инклюзивности. Также можно обойтись без ущерба для эстетического качества процесса.
Следующие меры могут помочь людям с дальтонизмом взаимодействовать с вашими проектами:
- Выбор палитр для дальтоников
- Как избежать проблемных цветовых сочетаний
- Использование различных текстур и узоров для выделения важной информации, а не только цвета
- Использование символов и значков для дополнения цветных сообщений, предупреждений и предупреждений
- Использование контрастных цветовых сочетаний
- Минималистичный дизайн, позволяющий избежать ненужной путаницы.
Объединение всех этих элементов поможет сделать ваш дизайн более доступным для дальтоников. В конце концов, чем с большим количеством людей вы сможете взаимодействовать, тем эффективнее будет ваша работа.
НОВИНКА! Запуск: авторитетное руководство по созданию инфографики
С помощью этого подробного и доступного руководства любой желающий может создать профессиональную инфографику. Он наполнен идеями, передовыми методами, примерами, контрольными списками и многим другим — всем, что вам нужно, чтобы сделать инфографику, которая выделялась бы на первом плане.
Узнайте, как создавать профессиональную инфографику, которая поможет вам в достижении ваших коммуникационных и деловых целей. Книгу можно посмотреть здесь:
ПОЛУЧИТЬ КОПИЮ
Связанные сообщения в блоге:
6 способов использования инфографических значков как Pro
Что можно и чего нельзя делать при выборе цвета инфографики
Как выбрать цвета, чтобы привлечь внимание читателей и эффективно общаться
26 вдохновляющих цветовых схем веб-сайтов в 2021 году (палитры для дальтоников)
Когда кто-то впервые заходит на ваш сайт, цвет играет важную роль в том, что они думают.Согласно исследованиям, от 62 до 90% первоначального впечатления потребителей основывается только на выборе цвета.
Выбор цветов, соответствующих вашему бренду — и того, что вы хотите, чтобы потребители думали о вашей компании и продуктах — может стать мощным инструментом брендинга и маркетинга.
В этой статье мы рассмотрим более 25 фантастических цветовых схем веб-сайтов для целевых страниц, электронной коммерции и личных сайтов, а также то, как вы можете выбрать свою, не теряя времени.
Как выбрать цветовую схему для вашего сайта
Глаза нецветного взрослого человека могут видеть более 1 000 000 различных цветов.Как быстро и эффективно выбрать правильную цветовую схему со всеми этими вариантами? Это проблема, с которой сталкиваются все веб-дизайнеры, пытающиеся создать цветовую схему или палитру для своего дизайна с нуля.
При таком большом количестве вариантов невозможно оценить все оттенки и оттенки по отдельности и выбрать наиболее подходящие без ориентира. Вам нужно сузить круг вариантов. Лучше всего начать с поиска основного цвета в качестве отправной точки.
Возможно, лучший способ сделать это — взглянуть на наиболее популярные варианты по отраслям.Это может помочь вам узнать кое-что о психологии цвета и о том, какие основные цвета могут хорошо работать для вашей компании или продукта.
Выбор цвета по отрасли
Разные компании и продукты выбирают разные цвета для обозначения своего бренда. Но почему? Цвет — это не просто более эффективный способ привлечь внимание потенциальных клиентов и потребителей. Это способ общаться с ними на эмоциональном, почти подсознательном уровне.
В каком-то смысле это способ создать свой бренд в сознании потребителя, прежде чем использовать одно слово или предложение в тексте.Ни один цвет не рассказывает покупателю одно и то же, поэтому самые популярные цвета основных брендов зависят от отрасли к отрасли.
Цвета бренда по отраслям (Источник изображения: towergateinsurance.co.uk)
Какие эмоции вы хотите, чтобы потенциальные клиенты ассоциировали с вашим брендом, продуктом или услугой?
Это наводящий вопрос, который должен помочь вам определить основной цвет для вашей палитры.
Синие конвейеры:
Синий — цвет надежности
В отраслях, где доверие потребителей важнее любого другого фактора, а профессионализм и надежность являются ключевыми аргументами, синий часто используется в качестве основного цвета для брендинга.
Это не апеллирует к спонтанности или эмоциям. Вместо этого он инициирует спокойный и логичный процесс принятия решений.
Наиболее часто встречается в следующих отраслях:
- Банковское дело
- Авиакомпания
- Связь
- Потребительское финансирование
- Электроэнергетика
- Тяжелое оборудование
- Товары для дома
- Отели
- Фармацевтические препараты
Красный цвет передает внимание и страсть
Отрасли, которые полагаются на эмоции и импульсивные решения (например, рестораны и фаст-фуд), часто используют красный в качестве основного цвета.Считается, что красный стимулирует чувство голода, поэтому его предпочитают международные бренды.
Наиболее часто встречается в следующих отраслях:
- Рестораны
- Напитки
- Розничная торговля продуктами питания
- Недвижимость
- Одежда
Зеленый передает ощущение жизненной силы
У большинства людей зеленый цвет ассоциируется с природой, растениями и яркой восстанавливающей средой. Отрасли, которые полагаются на обещание лучшего самочувствия или продукты с полностью натуральными ингредиентами, часто выбирают зеленый цвет.
Наиболее часто встречается в следующих отраслях:
- Продукты питания и напитки
- Универмаги
- Недвижимость
- Химические вещества
Хотя некоторые компании могут по умолчанию использовать черный цвет вместо того, чтобы делать специальный выбор цвета, поскольку это кажется безопасным, это также ведущий выбор в отраслях, где доверие или искушенность потребителя являются ключевым фактором.
Наиболее часто встречается в следующих отраслях:
- Одежда
- Принадлежности
- Провайдеры услуг Интернета и мобильной связи
- Универмаги
- Отели
Не следуйте слепо своему вкусу и инстинктам, учитывайте теорию цвета и психологию цвета при принятии решения.
Сколько цветовых схем следует использовать на одном веб-сайте?
Для стандартной цветовой схемы веб-сайта вы можете выделить от трех до семи отдельных цветов в одной схеме или палитре.
Но сколько разных цветовых схем следует использовать на одном веб-сайте?
Это зависит от индивидуальных обстоятельств и ваших целей в отношении вашего веб-сайта. Если ваш веб-сайт представляет собой веб-сайт компании или блог, посвященный одному бренду, продукту или компании, вы хотите придерживаться единой цветовой схемы.
С другой стороны, если ваш веб-сайт является интернет-магазином, вы можете использовать разные цветовые схемы для разных схем продуктов, чтобы вызвать разные эмоциональные реакции для разных категорий продуктов.
Проблема с использованием нескольких палитр заключается в том, что вы усложняете работу любым внутренним или внешним создателям контента, увеличивая вероятность человеческой ошибки и осложнений.
Когда вы выбираете цветовую схему для своего веб-сайта, важно не переусердствовать и не тратить недели на выполнение задачи.Безусловно, это важный выбор, но выбор правильных цветов сам по себе не поможет вам привлечь трафик на свой веб-сайт или повысить конверсию на страницах продуктов.
62–90% первоначального впечатления потребителей основывается только на выборе цвета … а это означает, что поиск правильной цветовой схемы для вашего сайта — это не просто эстетическое, а деловое решение. 🎨✨Нажмите, чтобы написать твитКак получить точные цветовые схемы на веб-сайте
Colorzilla
Чтобы идентифицировать каждый цвет, используемый на веб-сайте, вплоть до точного оттенка и шестнадцатеричного кода, вы можете использовать расширение Google Chrome или надстройку Firefox, например ColorZilla.
Установив ColorZilla, вы можете просто навести указатель мыши на любой элемент дизайна на любом сайте, логотипе или изображении, и он покажет вам точные шестнадцатеричные коды цветов HTML или RGB для этого пикселя. Если вы не хотите идентифицировать используемые цвета один за другим, вы также можете использовать генератор цветовой палитры, который будет использовать изображение, например инструмент извлечения цвета изображения Colormind.
Однако это не такое идеальное решение, как может показаться. Вы должны сделать снимок экрана веб-сайта и загрузить его, и сгенерированная палитра не обязательно будет на 100% точна для фактических оттенков, используемых в дизайне.Например, если на веб-сайте есть градиент или изображение с цветами, выходящими за рамки основной цветовой схемы, сгенерированная палитра имеет тенденцию быть неточной.
Итак, на данный момент лучший способ определить точные цвета, используемые в веб-дизайне, — это использовать плагин или расширение для определения цвета или сделать снимок экрана и выполнить действия вручную в инструменте редактирования фотографий, таком как PhotoShop.
Какую цветовую схему веб-сайта мы используем в Kinsta?
Как и большинство веб-сайтов, мы в Kinsta следуем базовой трехцветной или трехцветной схеме для всего нашего контента.Поскольку мы являемся хостинговой компанией, ориентированной на WordPress, нам не нужно внедрять несколько палитр на нашем веб-сайте.
Медиа-комплект Kinsta
Мы используем темно-фиолетовый (# 5333ed) в качестве основного цвета, бирюзовый (# 2cd4d9), чтобы сопоставить и создать эффектные, но сбалансированные градиенты, и приглушенный серый цвет для текста (# 6E7076).
Но что делают другие компании?
Давай узнаем!
26 лучших примеров цветовых схем для веб-сайтов
Мы обыскали Интернет в поисках отличных примеров цветовых схем и даже разделили сайты по категориям, чтобы вам было легко найти вдохновение на соответствующих веб-сайтах.
Цветовые схемы веб-сайта Great Ecommerce
Ниже мы рассмотрим отличные примеры цветовых схем в электронной коммерции, которые соответствуют их бренду и отрасли.
1. Средство для ухода за кожей: яркое и игривое
Bliss
Когда дело доходит до бренда,Bliss делает правильный выбор. Цвета яркие и игривые, идеально дополняют послание компании о бодипозитиве и внутреннем счастье.
2. Бренд одежды: Clear and Concise
Le Bonnet
Le Bonnet — это швейная компания, которая уделяет особое внимание ясности цветовой палитры своего веб-сайта.Несколько ярких цветов вместе с непрозрачным бежевым фоном для разделения продуктов помогают повысить простоту дизайна.
3. Магазин одежды: Simplicity
Редакция
Revise Concept — это сайт бренда одежды, и вместо того, чтобы полагаться на цвета в цветовой палитре веб-сайта, он использует простые цвета и белое пространство, чтобы выделить цвета и дизайн самой одежды.
Этот подход может быть отличной альтернативой для сайтов электронной коммерции, которые хотят, чтобы продукт говорил сам за себя, а не создавал эффектный дизайн, рассказывающий историю.
4. Посуда: надежность и профессионализм
Моя посуда
My Tableware — это немецкий сайт электронной коммерции, где продаются столовые приборы и блюда по индивидуальному заказу.
Сайт использует простую цветовую схему темно-синего, светло-коричневого и серого цветов, чтобы передать ощущение профессионализма и надежности с нотками изысканности.
5. Жевательная резинка: натуральная и импульсная
Neuro
Neuro — это марка жевательной резинки и мяты с кофеином, призванная помочь людям сосредоточиться.В нем используется сочетание более мягких цветов, таких как бирюзовый, голубой и бежевый, чтобы привить ощущение натуральных ингредиентов.
Красный и оранжевый также привлекают эмоции и импульсивные решения, отлично сочетаются акцентные цвета.
6. Наручные часы: изысканность и роскошь
Премьер-посол
Prime Ambassador — это шведский бренд часов, имеющий стильный сайт электронной торговли, посвященный продукции. Цветовые сочетания почти золотистого светло-коричневого оттенка на темно-сером фоне и деревянные акценты на картине дарят посетителю ощущение изысканности и роскоши.
Эти цвета идеально подходят для продвижения высококачественного продукта, например, сделанных на заказ часов, но будут казаться неуместными, если вы продаете обычные потребительские товары.
7. Брюки: креативные и доступные
Алдай
Alday — это бренд удобных брюк, которые подходят лучше, чем джинсы и брюки чинос массового производства, которые продаются по более низким ценам.
Веб-сайт креативный и игривый, с яркими цветовыми сочетаниями, которые делают его доступным для посетителей и потенциальных клиентов.
8. Фруктовые закуски: элегантные и подчеркнутые цвета
Мэдис
Madies — это линия закусок из сублимированных фруктов, ориентированная на потребителей, более заботящихся о моде, чем сухофрукты без марочного производства, которые продаются оптом.
Черный фон и желтое олицетворение спелого манго подчеркивают простоту дизайна и создают элегантный конечный продукт.
Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас9.Джинсовая ткань индивидуального кроя: It’s Alive
Без вращения
Unspun использует ярко-красный и оранжевый цвета, чтобы оживить сайт. Идеально подходит для общения с аудиторией, ведущей активный и яркий образ жизни.
Цветовые схемы личных и туристических веб-сайтов
Ниже вы можете найти нашу подборку лучших примеров цветовых схем для личных и туристических сайтов.
10. Творческая простота
Мадлен Далла
Мадлен Далла — фотограф из Нью-Йорка с большим чутьем в дизайне веб-сайтов (и впечатляющим портфолио).
Оставив цвет вне уравнения для остальной части дизайна, она действительно подчеркнула яркие цвета выбранных ею вручную избранных фотографий из каждого из ее выделенных проектов. Она использует отсутствие цвета так же, как и сами цвета.
11. Оттенки серого с всплеском
Али Рифаи — креативный арт-директор, и это отражено в концепции сайта. Используя оттенки серого с небольшим количеством цветов, ваше внимание будет обращено на правильные ключевые слова и критические области дизайна, слово «оригинальный» и очаровательную улыбку.
12. Единство с природой
iFly 50
iFly 50 — это онлайн-журнал, выпущенный KLM в честь своего 50-летия.
Подчеркивая голубизну неба и воды, зеленую траву и лес, он заставляет любого посетителя почувствовать себя единым целым с природой — идеальный подход для любого веб-сайта фотографа, занимающегося природой или живописными пейзажами.
13. Чистота и профессионализм
Бенедиктас Гилис
Сайт Бенедиктаса Гилиса — это мастер-класс по чистому дизайну.Здесь нет беспорядка, и это также относится к выбору цвета.
Основной фиолетовый цвет подчеркивает профессионализм, и хотя цветов всего несколько, все они служат для выделения важнейших элементов, иллюстраций.
14. Прагматические цвета
BucketListly
BucketListly использует цвета прагматично, используя желтый цвет для выделения ключевых слов, CTA и стран, которые вы посетили.
Он показывает, какую ценность вы можете получить от одного цвета в дизайне, если вы используете его в сочетании с белым пространством и правильными концепциями.
15. Элегантная простота
Ларс Франзен
На изображении на сайте Ларса Франзена используется темный фон, чтобы подчеркнуть цвет и индивидуальность людей на портрете.
16. Футуристическая накладка
Точечное легкое
Персональный сайтDot Lung отлично справляется с задачей максимизировать простую цветовую палитру с наложениями и чистой фоновой графикой. Фиолетовый цвет на заднем плане создает единое впечатление от страницы к странице.
17. Свет и тьма
Любовь к Исландии
Любовь к Исландии — отличный пример того, как цвета на выделенном изображении могут создавать настроение. Ярко-синий прозрачный лед, освещенный солнечным светом, в верхнем левом углу, и похожая на пещеру тьма внизу, создают зловещее и авантюрное настроение для посетителя.
Цветовые схемы целевой страницы
Ниже мы выделили различные целевые страницы с уникальными или эффективными цветовыми схемами.
18.Резкие контрасты
Зенли
Zenly использует резко контрастирующие цвета, чтобы подчеркнуть фактическую функциональность приложения Live Map (кстати, именно так вы встраиваете Google Maps на сайты WordPress). Космический фон выделяет глобальный дизайн приложения и придает ему футуристический оттенок.
19. Цвет для выделения
Slack
Slack использует проверенную тактику цветовой схемы целевой страницы, где цвета в основном используются для выделения важных призывов к действию и других важных элементов.Для целевой страницы не нужно усложнять дизайн, и это также относится к цветам.
Обязательно ознакомьтесь с нашим подробным сравнением Microsoft Teams и Slack.
20. Яркие цвета вызывают эмоции
Spotify
Spotify использует яркие цвета, чтобы вызвать эмоции у аудитории на своей чрезвычайно простой новой целевой странице. Цвета рассказывают больше, чем подзаголовок перед кнопкой CTA. Ознакомьтесь с нашим руководством, если вы думаете о запуске подкаста в ближайшее время.
21. Цветовые контрасты создают порядок в хаосе
Автономность
Autonomy использует цвета и контраст для создания порядка в хаотичном анимационном дизайне. Яркий желтый цвет прорезает и отделяется от фона и других объектов.
22. Футуристический ансамбль цветов
Багснаг
Bugsnag использует разнообразную коллекцию цветов, чтобы придать ему футуристический, высокотехнологичный вид благодаря плоскому дизайну. Сочетание цветов и форм заставляет посетителей чувствовать, что это 2020 год, и они могут доверять компании как передовой.
23. Живой с цветом
Connect Homes
Целевая страницаConnect Homes оживает яркими, но мягкими цветами. Цветовая палитра обеспечивает захватывающий баланс, который передает современный вид.
24. Консервативные цвета, игривый дизайн
Plink
Целевая страницаPlink основана на относительно консервативном оттенке темно-синего, но уравновешивает его игривой и веселой анимацией и дизайном в целом.
25. Природная жизненная сила
Travelshift
Travelshift в значительной степени полагается на зеленый цвет, чтобы передать ощущение природы и жизненной силы.Вместо того, чтобы выделять призывы к действию или ключевой контент привлекающим внимание цветом, например красным или оранжевым, зеленый цвет служит обещанием омоложения.
26. Яркие краски надежды
Мазок в мире
Swab the World использует цветовую схему из ярких контрастных цветов, чтобы передать чувство надежды. Идеально подходит для целевой страницы некоммерческой организации. Сочетание цветов сочетается с формами, чтобы подчеркнуть современный / футуристический подход, который они используют для решения этой задачи.
Генераторы цветовых схем веб-сайтов
Если вы не хотите вручную выбирать смежные цвета, градиенты или оттенки для своей схемы или палитры, вы можете воспользоваться онлайн-инструментами. В Интернете доступен ряд бесплатных цветовых схем или генераторов палитр. Ниже мы подробнее рассмотрим некоторые из лучших вариантов.
Colormind
Colormind
Colormind — это генератор цвета на базе искусственного интеллекта, который можно использовать для мгновенного создания цветов для веб-сайтов, шаблонов и многого другого.Единственная проблема заключается в том, что вы не можете установить основной цвет для экстраполяции палитры, вам придется каждый раз генерировать его случайным образом. Он также может извлекать цветовые палитры из любого изображения, которое вы хотите.
Coolors.co
Coolors.co
Coolors.co — это веб-приложение и мобильное приложение, которое помогает создавать палитры с нуля. В нем есть альтернативные оттенки для каждого варианта цвета и другие расширенные инструменты, которые помогут вам принимать эффективные решения о ваших цветовых схемах.
Палетон
Палетон
Вместо того, чтобы генерировать случайные схемы, Paletton дает вам полный контроль над вашей палитрой и тем, какой цвет вы хотите использовать в качестве основного / основного цвета.Вы можете выбрать желаемый тип палитры, будь то смежные цвета, триадная цветовая схема или другие. Вы можете выбрать любой цвет на цветовом круге.
ColorSpace
ColorSpace
ColorSpace создает цветовые палитры на основе введенного вами основного цвета. Он предлагает широкий выбор стилей, обеспечивающих большую гибкость.
Дальтонизм: как выбрать для своего веб-сайта палитру, удобную для дальтоников
Последнее, что нужно учитывать при создании цветовой схемы веб-сайта, — это то, как разные люди будут видеть цвета.
Различные виды дальтонизма
Не все видят «стандартную» цветовую гамму. Существует три основных типа дальтонизма: дейтеранопия, протанопия и тританопия.
Красно-зеленая дальтонизм (дейтеранопия и протанопия) — наиболее распространенная форма дальтонизма. Это поражает примерно 1 из 12 лиц североевропейского происхождения. Учитывая такое большое количество людей, затронутых этим, это стоит учитывать при разработке и / выборе темы WordPress.
Сине-желтая цветовая слепота встречается гораздо реже и в равной степени поражает мужчин и женщин.
Как выбрать палитру для дальтоников для своего веб-сайта
Поскольку количество людей, страдающих дальтонизмом красно-зеленых, намного выше, чем у любой другой формы дальтонизма, это должно быть вашим приоритетом номер один, который нужно решить с помощью вашего дизайна. Поскольку они не могут разделить красный, зеленый и фиолетовый, а скорее воспринимают их как разные оттенки желтого и синего, вам следует избегать использования контрастных цветов, которые в конечном итоге будут выглядеть слишком похожими.
- Не противопоставляйте зеленый цвет желтому и наоборот.
- Не контрастируйте желтый с красным или оранжевым.
- Не противопоставляйте фиолетовый цвет схожим оттенкам синего.
Выбирая отдельные основные цвета для вашего логотипа или дизайна, вы должны учитывать, остается ли он фирменным для потребителей с дальтонизмом. Например, фиолетовый Kinsta по-прежнему имеет цвет от темно-синего до красно-зеленого для слепых потребителей, что свидетельствует о надежности и надежности.Для нас это 100% фирменный стиль, поэтому у наших потенциальных клиентов нет потенциального конфликта.
Выделите свой сайт из толпы (и увеличьте продажи) с помощью правильной цветовой схемы 🎨🌈Нажмите, чтобы твитнутьСводка
Человеческий глаз может различать миллионы различных оттенков цвета, но вам не нужно перебирать все варианты, чтобы найти цветовую схему, которая подходит для вашего сайта.
Сосредоточившись на своем бренде и своих идеальных покупателях, вы можете сузить выбор основных цветов.Если у вас есть выбор, вы можете положиться на онлайн-генераторы палитры, чтобы дополнить вашу собственную цветовую палитру или выбрать подходящие цвета на основе примеров и предпочтений.
При правильном подходе можно создать цветовую схему веб-сайта, которую можно было бы использовать в качестве отправной точки процесса проектирования, хотя зачастую требуется нанять подходящего веб-разработчика / дизайнера, если вы хотите получить правильный профессиональный вид и почувствуйте потребности вашего бренда.
А теперь пора выбрать шрифты, не так ли?
Экономьте время, деньги и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, 24/7.
- Интеграция Cloudflare Enterprise.
- Глобальный охват аудитории с 28 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, поддержки миграции и 30-дневной гарантии возврата денег. Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
17 Цветовые схемы и идеи комбинирования столовой
В доме мало мест, где вы можете свободно работать с потрясающей цветовой схемой.Столовая — одно из тех немногих мест. Часто, но не в течение длительного времени, он может справиться с чем-то более драматичным, немного более творческим и немного более смелым.
Дизайнерские цветовые решения для столовой несут в себе бесконечное вдохновение. Откройте для себя некоторые из наших любимых цветовых сочетаний для столовой прямо сейчас. Чтобы узнать больше о других комнатах, прочитайте наши руководства по цветовым схемам гостиной и цветовым схемам спальни.
Столовая, спроектированная Хелен Грин, сочетает в себе паркетный пол имбирного оттенка и средние оттенки дерева обеденного стола и серванта в столь же вызывающей воспоминания, но успокаивающей естественной цветовой гамме столовой.Глубокий зеленый цвет выбран из яркого полотна для ламп фуршета, а пространство освещено кремовыми обеденными стульями с клизмосами. Металлоконструкции из глубокой латуни и насыщенные серые обои добавляют роскошный вид.
Удачное сочетание золотых, серебряных и белых тонов делает эту цветовую схему столовой, разработанную Кэтрин Пули, внутренним эквивалентом шкатулки для драгоценностей, наполненной сверкающими драгоценными металлами и жемчугом. Использование белых стен и молдинга красиво возвышает пространство, объединяя весеннюю красоту обоев сакуры и придавая современность декоративным мотивам потолка.Изящная люстра висит над головой, создавая просторную атмосферу.
Богатые многослойные пурпурные цвета превращают эту цветовую схему столовой Taylor Howes в декадентское пространство, подходящее для роскошного застолья.
Хелена Белл, директор Taylor Howes, рассказывает нам: «Цветовая схема столовой с баклажанами в [One Kensington Gardens] имела огромный успех. Богато текстурированное темно-фиолетовое покрытие стен служит идеальным фоном для хрустальной подвески, которая, кажется, парит над глянцевым лакированным столом из красного дерева.Множество полированных и светоотражающих материалов создают ощущение гламура и роскоши.
Поскольку столовая не предназначалась для повседневного использования, было важно, чтобы клиенты могли удивить своих гостей и обеспечить впечатляющую тему для разговора во время роскошных обедов, и этот цвет столовой был как раз ответом. Эта столовая была создана для создания смелого драматического фокуса в светлой и просторной квартире, о которой гости и владельцы будут говорить долгие годы.”
Царственные тона смягчаются добавлением современного серебряного ковра, элегантной сервировки стола и индивидуализированных линий (стол в стиле ар-деко — классика столовой; посмотрите здесь).
Придавая изысканности классическому цветовому дуэту, эта цветовая палитра для столовой Helen Green возрождает оттенки пудрово-синего и манящие нейтральные, создавая неподвластную времени цветовую схему столовой, одновременно расслабляющую и элегантную. Окна отделаны глубокими нейтральными шторами, а двери и обеденный стол отделаны еще более глубокими породами дерева.
Нам нравится видеть, как дизайнеры вместе используют теплые и холодные тона современными способами. В этой цветовой гамме столовой насыщенные серые обои компенсируются золотисто-латунными тонами и уравновешиваются бледно-румяными портьерами и нейтральной обивкой. Текстуры тонкие, но рифленые стеклянные панели уникальной люстры, ковер с визуальной текстурой и римские шторы с рисунком Гермеса добавляют всего этого.
Затемненная цветовая палитра столовой может быть такой же привлекательной, как и более светлая цветовая палитра столовой (если не в большей степени для тех атмосферных вечерних обедов), и ее можно успешно использовать с несколькими умными дизайнерскими ходами.
Столовая Yabu Pushelberg контрастирует с матовой черной обшивкой стен и глянцевым черным обеденным столом, визуально распознавая меняющиеся характеристики цвета при использовании в различных вариантах отделки. Использование зеркального блеска (и блестящей люстры) также предотвращает ощущение тяжести в комнате — вместо этого композиция выглядит элегантно и изысканно. Стулья приобретают более светло-серый цвет из соседнего произведения искусства, вдохновленного китайским дизайном, которое также включает в себя вкрапления зелени для органического элемента.
Black не следует опасаться, особенно если речь идет о цветовой гамме столовой. Фактически, столовая больше, чем любая другая комната, выигрывает от черной цветовой палитры. Его драматизм и интимность — оба желанных настроения для званых обедов, в то время как его использование в иногда используемой комнате делает его полностью пригодным для жизни.
Джесси Д. Миллер сочетает полуглянцевую черную обшивку стен с джутовой нейтральной потолочной плиткой и нейтральным каменным полом, что эффективно уравновешивает контраст. Современные обеденные стулья Platner, окружающие глянцевый обеденный стол, представляют собой выбор направления и предлагают желаемую визуальную легкость, необходимую для такой насыщенной цветовой палитры столовой.
Монохромный никогда не выходит из моды, и, как доказывает эта элегантная цветовая палитра для столовой, состоящая из угольного, белого, черного и серебристого цветов, это один из лучших вариантов для изысканной и тонко многослойной палитры.
Нью-йоркский дизайнер интерьеров Дженнифер Пост выполняет двойную работу в этой столовой с двумя почти одинаковыми обеденными зонами. Обеденные столы из бронзы с почерневшей патиной от Jiun Ho закреплены на якоре, каждый окружен стульями с вырезом на спинке и увенчан люстрами в стиле Sciolari.
При неправильном выполнении контрастные цветовые палитры столовой могут быть немного подавляющими, но, если все сделано хорошо, с тщательно подобранными цветовыми парами, подходящими соотношениями и множеством нейтральных оттенков, чтобы разбить интенсивность цвета, их цвета бодрят друг друга. «Столовая в этом проекте в центре Лондона имеет огромные французские окна от пола до потолка, пропускающие много света и тепла в пространство, поэтому она идеально подходила для прохладной цветовой гаммы столовой — свежей кремовой и мягкой зелено-синей». — объясняет Паоло Москино, дизайнер, создавший пространство: «Мы включили тона в бирюзовый цвет обеденных стульев, которые мы спроектировали и обили в Duoro-Lac от Lelièvre.Шелковая зелено-серая оконная мебель и мягкий сине-зеленый голографический портрет Королевы Криса Дивайна «Легкость бытия» продолжают тему. Холодные цветовые тона уравновешиваются теплотой паркетного пола из черного дуба и темного дуба в мебели, а также яркими оттенками ярко-оранжевого цвета в вазах клиента ».
Dariel Studio использует пышную зеленую и нейтральную цветовую палитру столовой в этой ультрасовременной квартире на берегу реки. Цветовая палитра контрастирует с резкими линиями пространства и современными формами и создает необычайно гостеприимную и домашнюю атмосферу в таком современном пространстве.
В старинном итальянском доме викторианской эпохи австралийский дизайнер Брендан Вонг оживляет серую цветовую схему столовой с помощью яркого изумрудно-зеленого оттенка. Но цветовая палитра — не единственный контрастный прием дизайнера. Сопоставляя традиционные элементы пространства, он добавляет современности культовыми лампами Atollo в гладких черных, белых глянцевых буфетах и современным зеркалом над классическим камином из черного мрамора.
Демонстрируя красоту многослойных нейтральных тонов в цветовой гамме столовой, Design Haus Liberty сочетает стену с теплыми грибовидными акцентами с серыми и белыми стенами для интересной игры света.
«Идея заключалась в том, чтобы добавить характер старины, который дополнит высокие потолки, белые стены и огромные окна. Сочетание современности и старины придало дизайну яркую, игривую индивидуальность и прохладную сдержанную доброжелательность. [A] Специально разработанный свет и инсталляция создают интересные виды внутри, сохраняя при этом атмосферу простоты и открытости », — раскрывает дизайн студия.
Современные обеденные стулья от Galotti & Radice обрамляют обеденный стол Eliot Keramik от Cattelan Italia на основе лакированной стали.Специально разработанная люстра из стеклянных пузырей изящно свешивается над компоновкой, создавая игривую и неформальную эстетику.
Нейтральные и синие комнаты на протяжении многих лет зарекомендовали себя фаворитом лондонских домов благодаря своей вневременной, унисексной и успокаивающей природе. В оформлении обеденного зала проекта Beau House Оливера Бернса использована излюбленная городская цветовая палитра, в которой обеденные стулья обиты изысканной лоскутной обивкой в атласных синих тонах в сочетании с мягким коричневым деревом платана и портьерами орехового цвета.В результате получился зрелый и изысканный — идеально подходит для холостяцкой квартиры или таунхауса.
Некоторые из самых уникальных цветовых решений обеденных залов можно найти в роскошных ресторанах отелей мира. Контраст выжженного оранжевого и бирюзового цветов в Ming Court отеля Langham Ningbo доказывает, что контрастные цветовые палитры могут быть элегантными, а патинированная металлическая отделка камина контрастирует с нежными бирюзовыми обоями, расписанными вручную. Монохромные стулья, вдохновленные древним клизмосом, не дают образу выглядеть слишком живым, сохраняя его изысканную атмосферу.
И снова Langham демонстрирует свое мастерство в виде перламутрового румянца и серо-белой цветовой гамме обеденного зала в бистро Remy своего сиднейского отеля. Неожиданное розовое дополнение одновременно модно и блестяще прочно. Дизайнеры бистро понимали важность создания свежего дизайна (особенно это актуально для отелей, которые ремонтируются в среднем каждые пять лет), но с использованием нетрадиционных акцентных цветов в тех местах, которые можно легко менять со временем — стулья можно менять или заменять обивкой. при необходимости.Использование теплого деревянного стола, увенчанного чистым белым камнем, представляет собой стильный компромисс: он добавляет тепла пространству в серых тонах и остается в соответствии с общим стилем комнаты.
Более насыщенная версия цветовой схемы столовой Beau House, эта столовая в лондонской квартире от Спиноккии Фройнд добавляет гламура и драматизма с добавлением черных и серебряных штрихов. Роскошный синий бархат стульев и большая черно-белая фотография выступают из песчаных стен, придавая им почетное место.Пол выложен темным деревом.
Небесное — это единственный способ описать это пространство Лейлы Улуханлы.
