Соотношение цветовой гаммы: Attention Required! | Cloudflare
Восемь правил о цветовых палитрах, которые должен знать каждый — UXPUB
Взаимодействие человека и компьютера в значительной степени основано на графических элементах пользовательского интерфейса, и цвет играет в этом важную роль. Как однажды сказал художник Пьер Боннар:
Цвет не добавляет приятного качества в дизайн – он его усиливает.
При разработке нового продукта часто бывает сложно определить цветовую схему из-за бесконечного количества возможных комбинаций цветов. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
1. Ограничьте количество цветовПрименение цвета к дизайн проекту имеет много общего с балансом. Чем больше цветов вы используете, тем труднее достичь этого баланса. Вы добьетесь лучших результатов, если будете придерживаться максимум трех основных цветов в вашей цветовой гамме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей заявили, что предпочитают простые цветовые комбинации, которые опираются только на два или три цвета.
Если вам нужны дополнительные цвета, кроме тех, которые вы задали в своей палитре, используйте оттенки и тона.
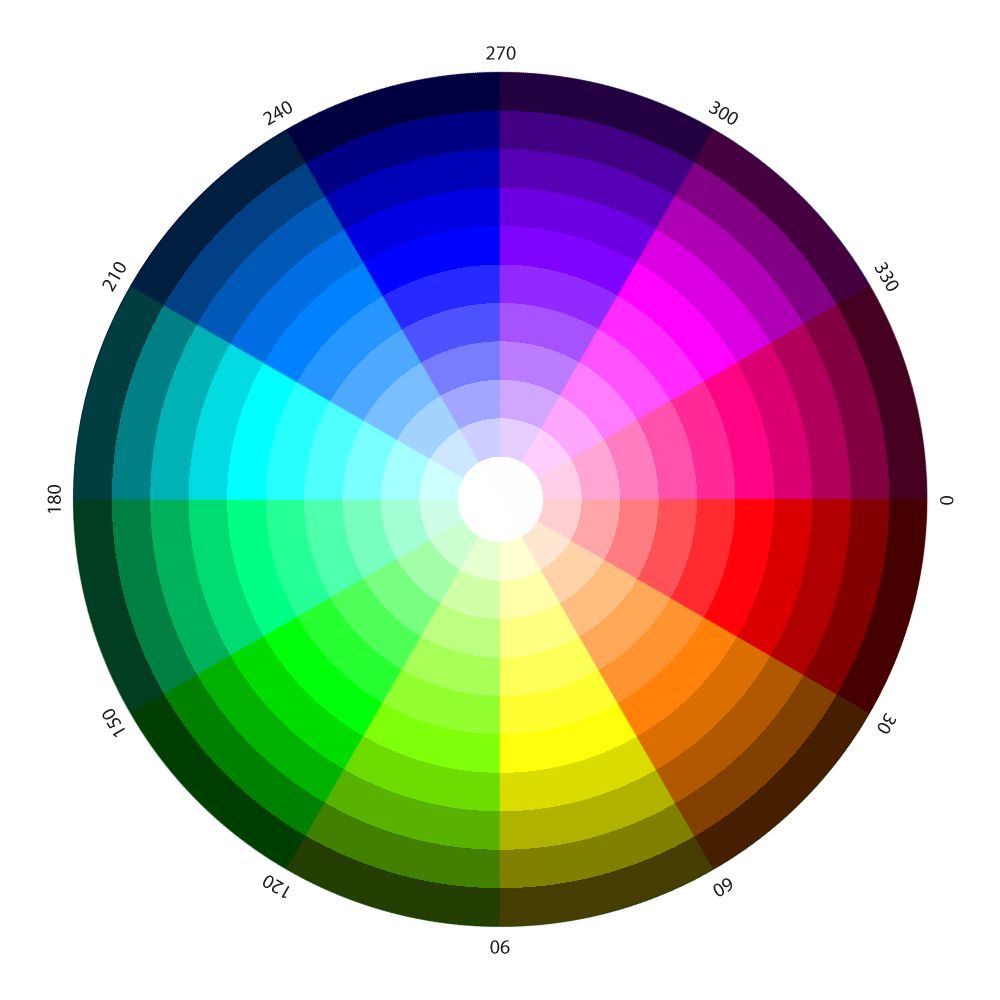
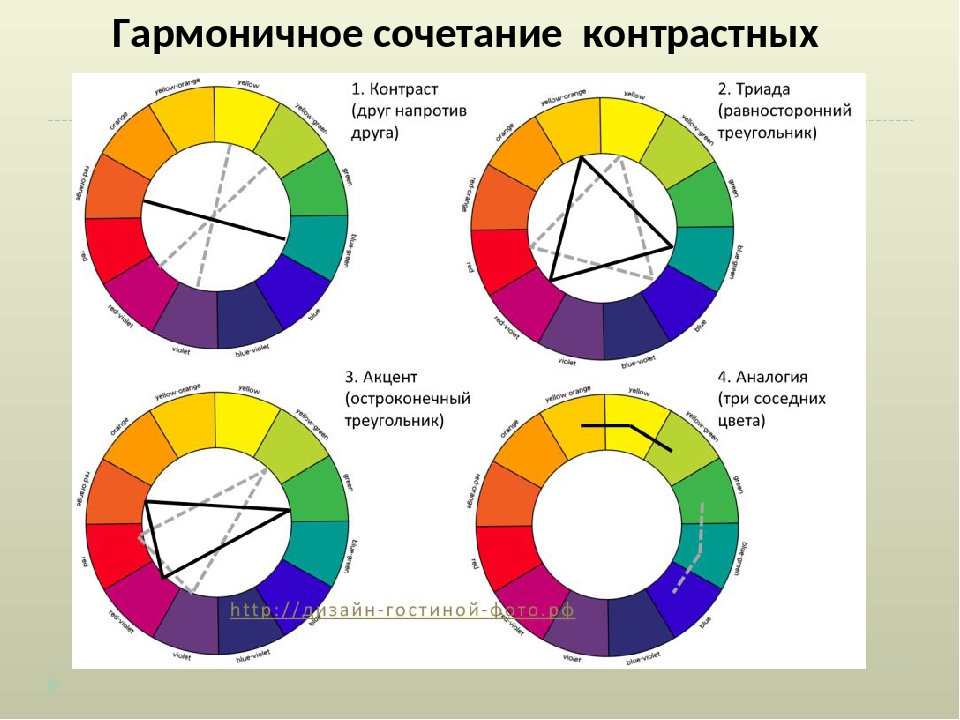
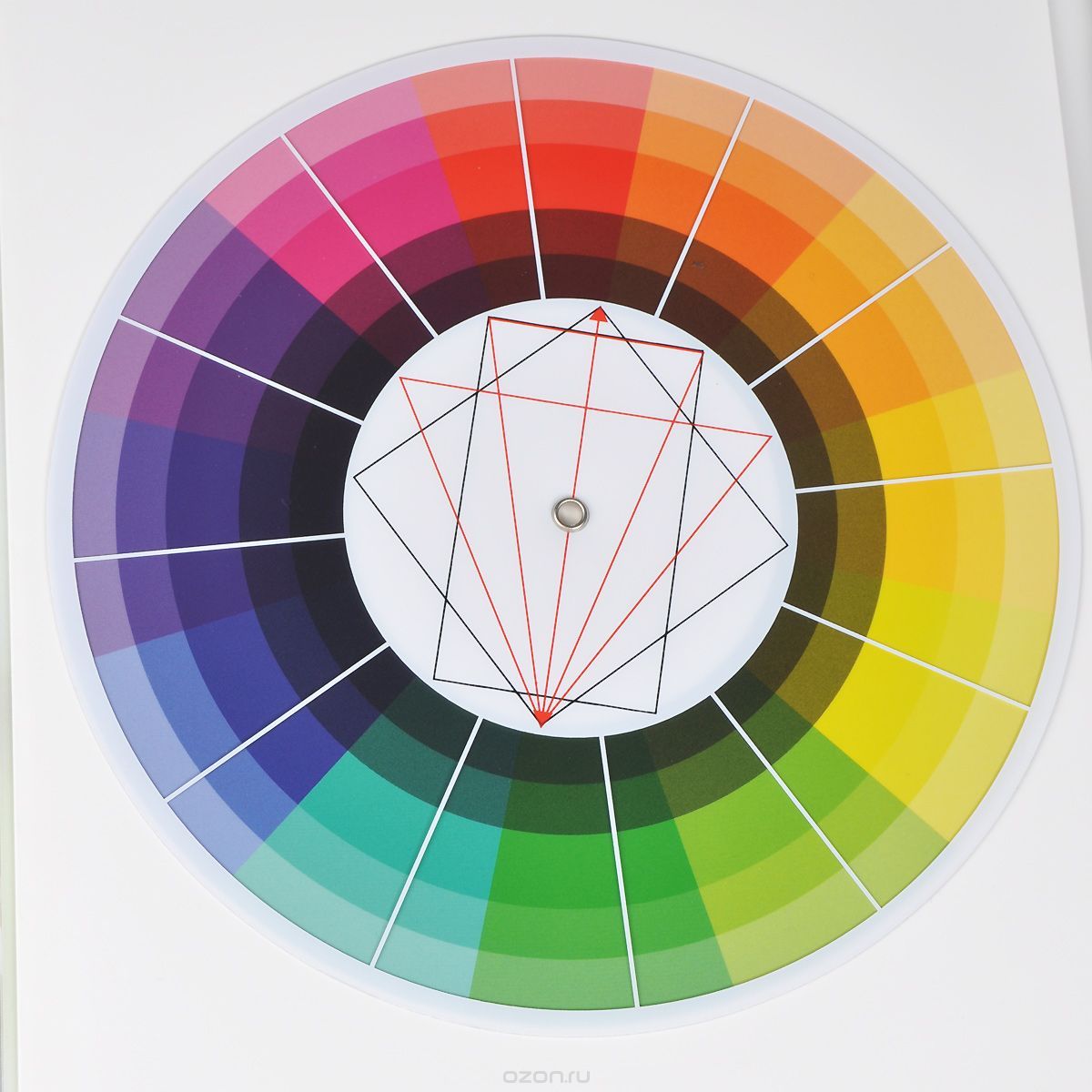
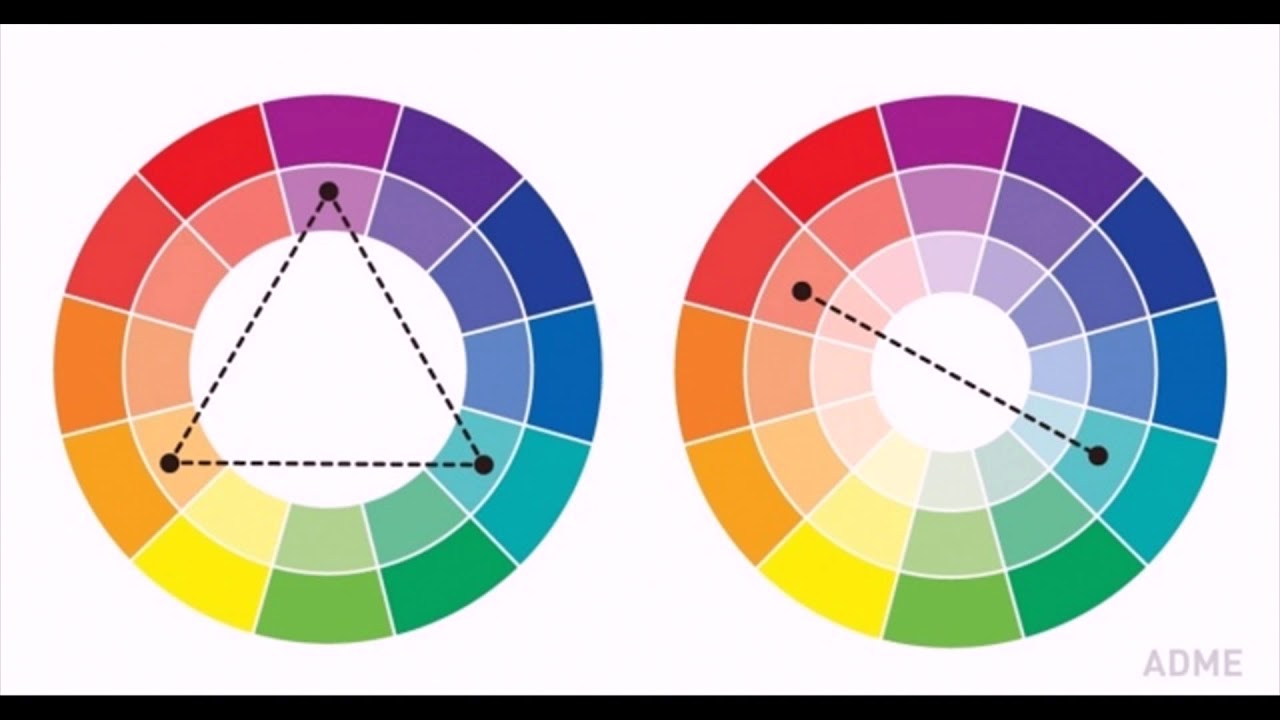
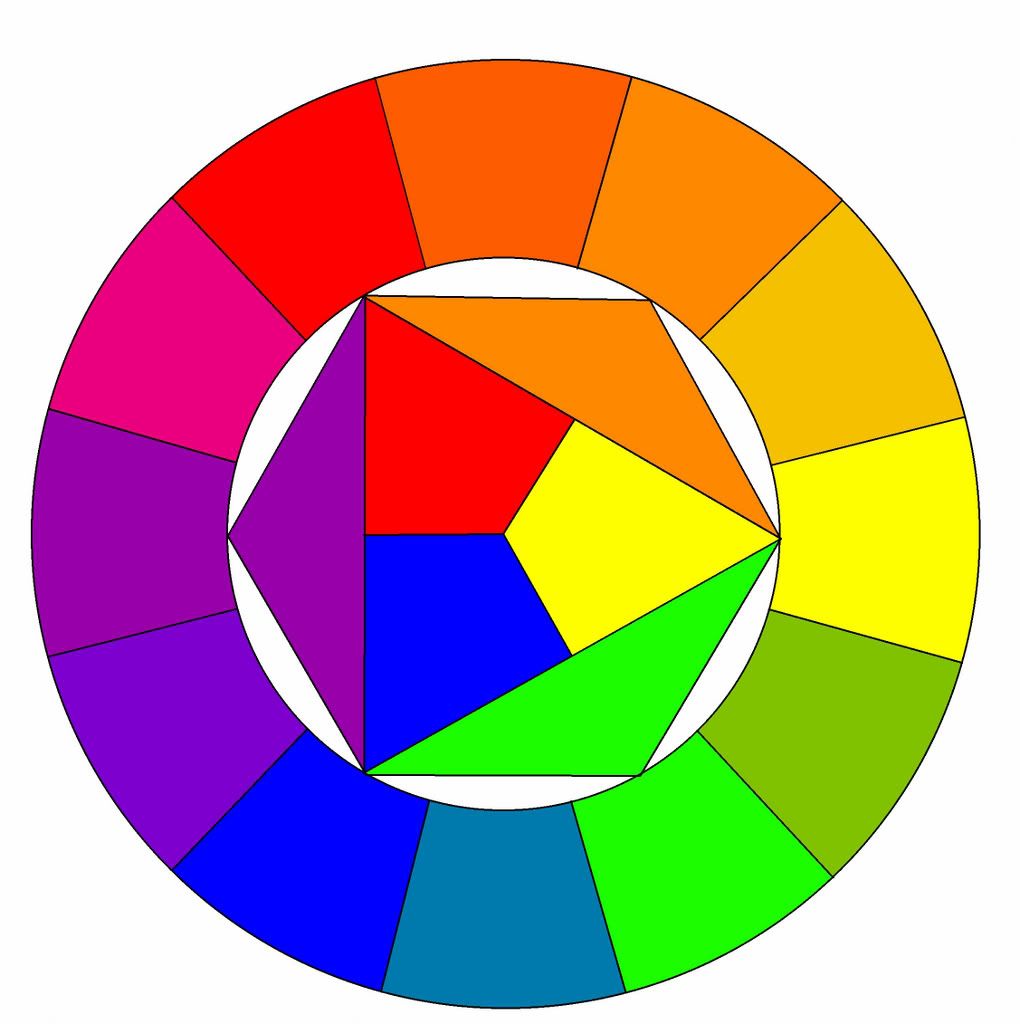
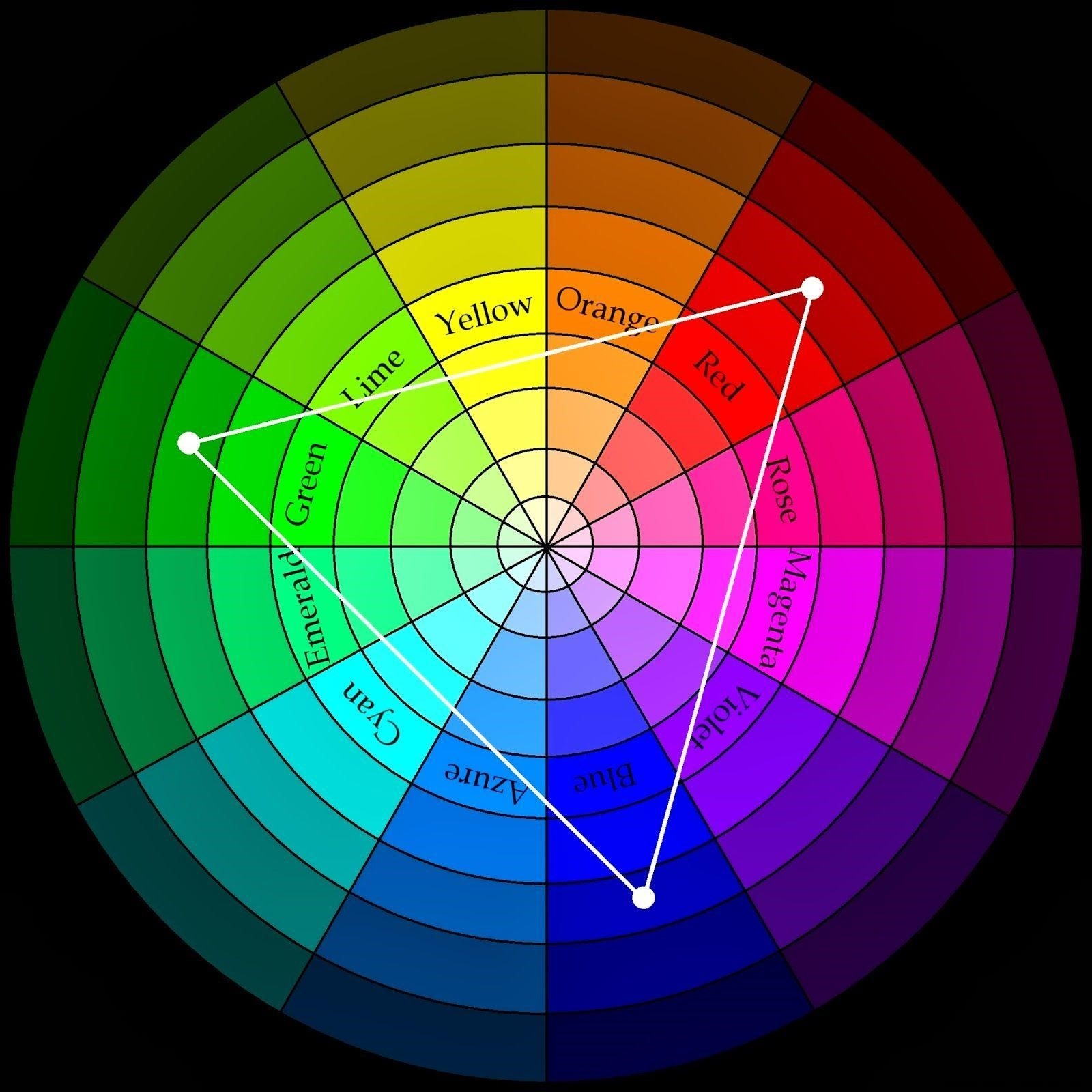
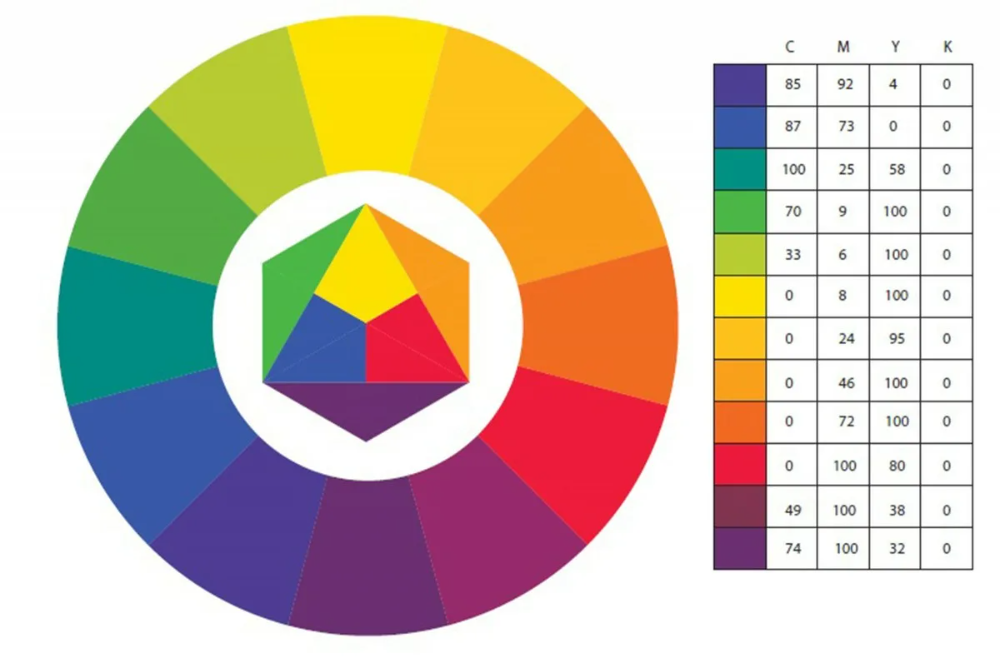
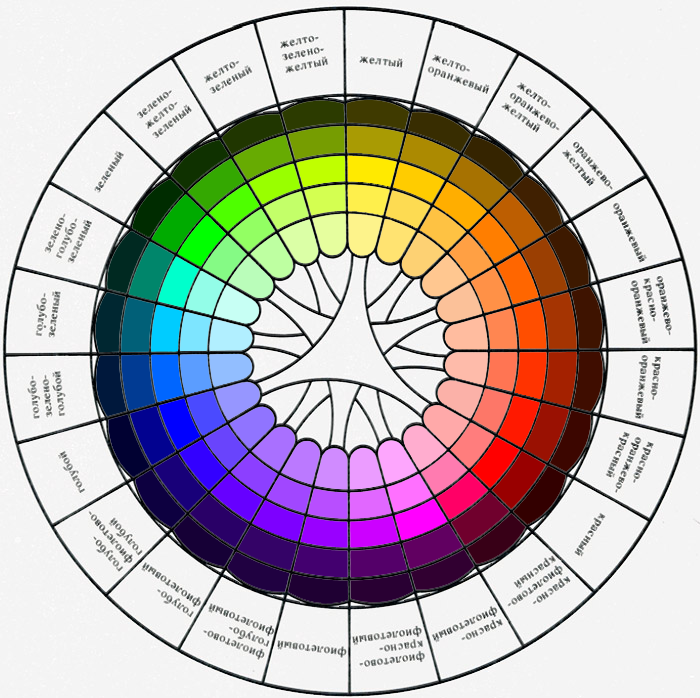
Как создать цветовую схемуИтак, как вы выберете два или три цвета? Цветовой круг может помочь.
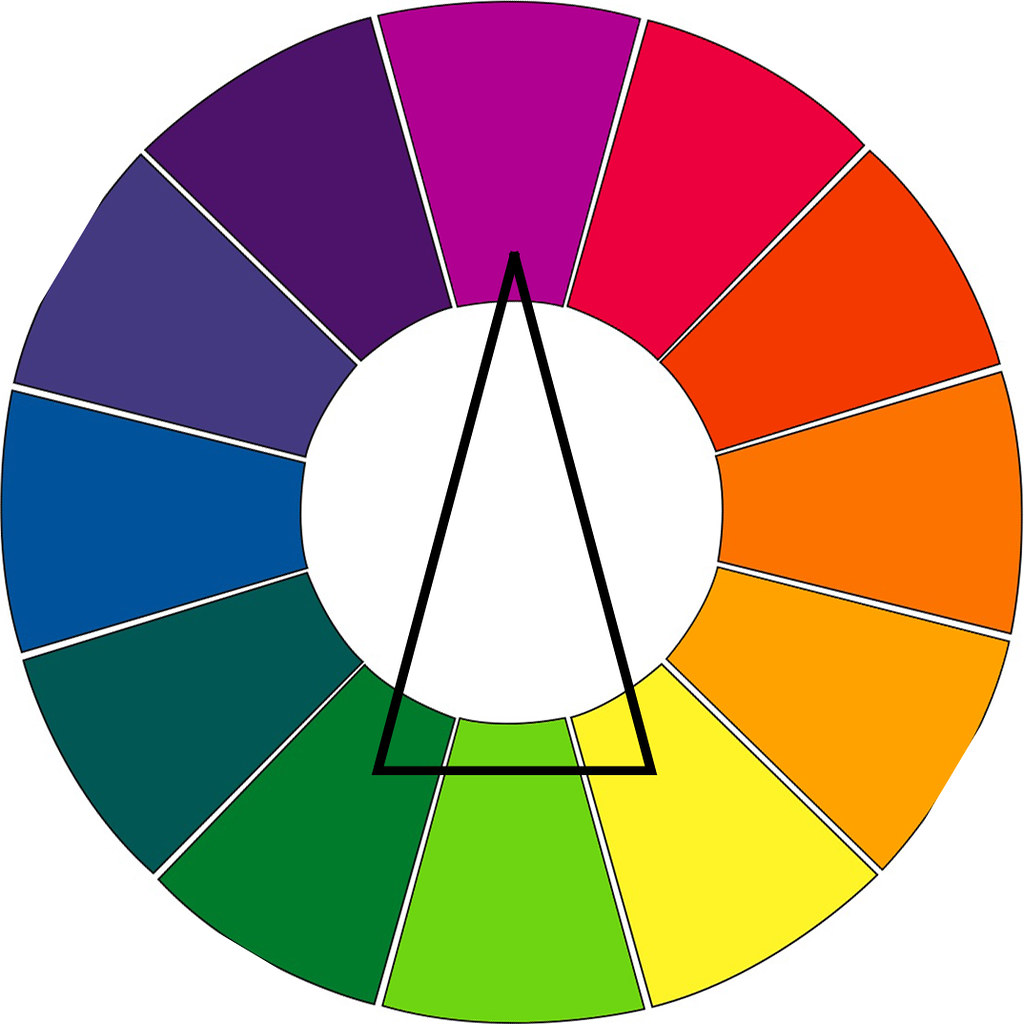
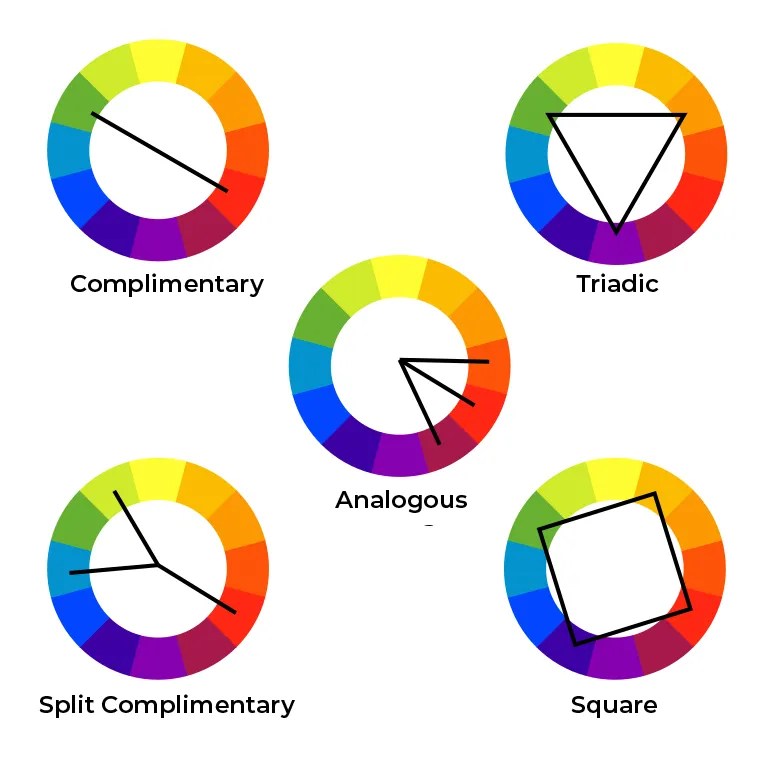
Круг с 12 цветами является важным инструментом для создания цветовых схемСуществует ряд предопределенных стандартов цветовой схемы, которые упрощают создание новых схем, особенно для новичков:
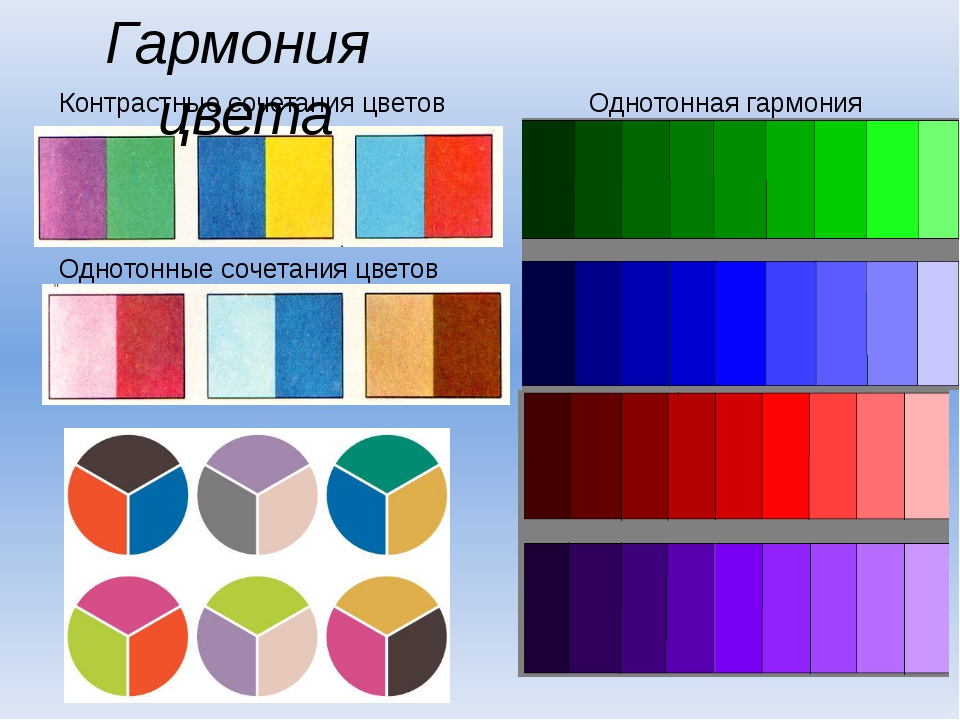
- Монохроматическая. Монохроматические схемы являются простейшими для создания, поскольку все они взяты из одного цвета, но включают изменения в насыщенности, оттенках и тонах. Монохроматические цвета хорошо сочетаются, создавая успокаивающий эффект.
- Аналоговая. Аналоговые цветовые схемы создаются из смежных цветов. Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы.
 Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
- Дополнительная. В своей основе такой схемы лежат только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимания пользователя.
 При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
- Пользовательская. Создание пользовательской цветовой схемы не так сложно, как многие думают. Существует простой трюк, который можно использовать для создания великолепной цветовой палитры: просто добавьте яркий цвет для акцента в нейтральную палитру (например, традиционную монохроматическую схему). Полученная схема будет очень визуально яркой.
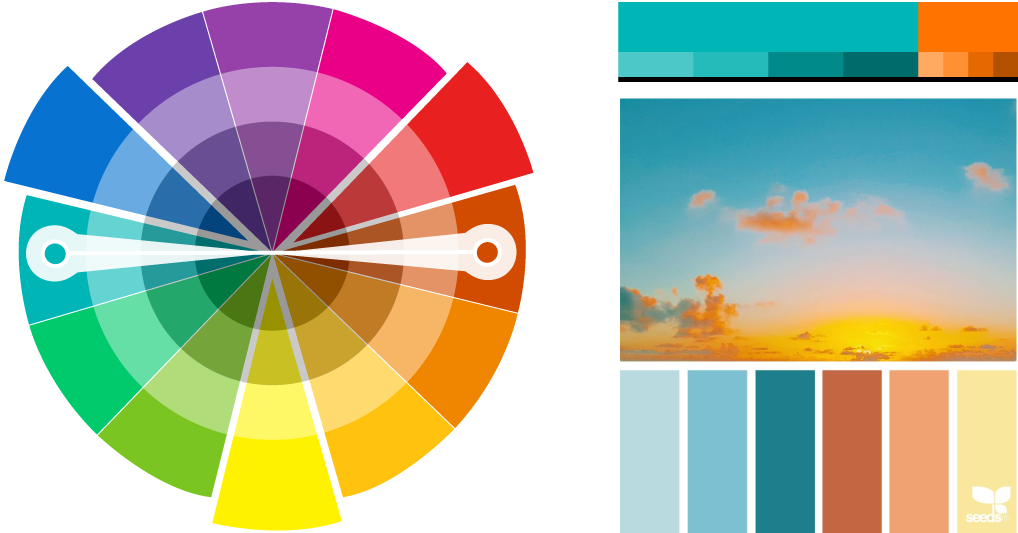
Лучшие цветовые комбинации можно встретить в природе. Почему? Потому что эти схемы кажутся естественными для глаз. Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Это вечное правило декорирования, которое может помочь вам легко составить цветовую схему. Пропорции 60% + 30% + 10% предназначены для обеспечения баланса цветов, используемых в любом пространстве.
Эта концепция невероятно проста в использовании: 60% – ваш доминирующий оттенок, 30% – вторичный цвет, а 10% – цвет акцента. Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
60% – ваш доминирующий оттенок, 30% – вторичный цвет и 10% – цвет для акцента. Этот метод позволяет глазу удобно перемещаться из одной фокусной точки в другую.4. Сначала дизайн в оттенках серого
Этот метод позволяет глазу удобно перемещаться из одной фокусной точки в другую.4. Сначала дизайн в оттенках серогоИгра с цветом – это весело. Именно поэтому выбор цветовой схемы – одна из первых вещей, которые мы делаем в новых проектах. Это, действительно, заманчиво сперва подобрать цветовую схему, но я рекомендую вместо этого заставить себя сначала проектировать в оттенках серого. Создайте прототип своего приложения в градациях серого и используйте его в качестве основы. Проектирование в оттенках серого перед добавлением цвета заставляет вас сосредоточиться на расположении элементов.
Добавьте цвет в самом конце, и даже тогда, только с определенной целью.
Добавление одного цвета в макет с оттенками серого привлекает взгляд просто и эффективно.5. Избегайте использования черного цветаВ реальной жизни чистый черный почти никогда не встречается. Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Дороги не черные. Тени не черные.
Когда вы помещаете чистый черный цвет рядом с набором тщательно подобранных цветов, черный все пересилит. Он выделяется, потому что это не естественно. В большинстве приложений, которые мы ежедневно используем, есть черные цвета, которые на самом деле не черные, но темные серые. Например, самый темный цвет на верхней панели Asos не # 000000, это # 242424. Поэтому не забудьте всегда добавить немного насыщенности в свой цвет.
Цвет – инструмент, который может помочь направить взгляд. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Контрастность заставляет выделенную область отличаться от остальной части экрана. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.7. Используйте цвет для воздействия на эмоции пользователей
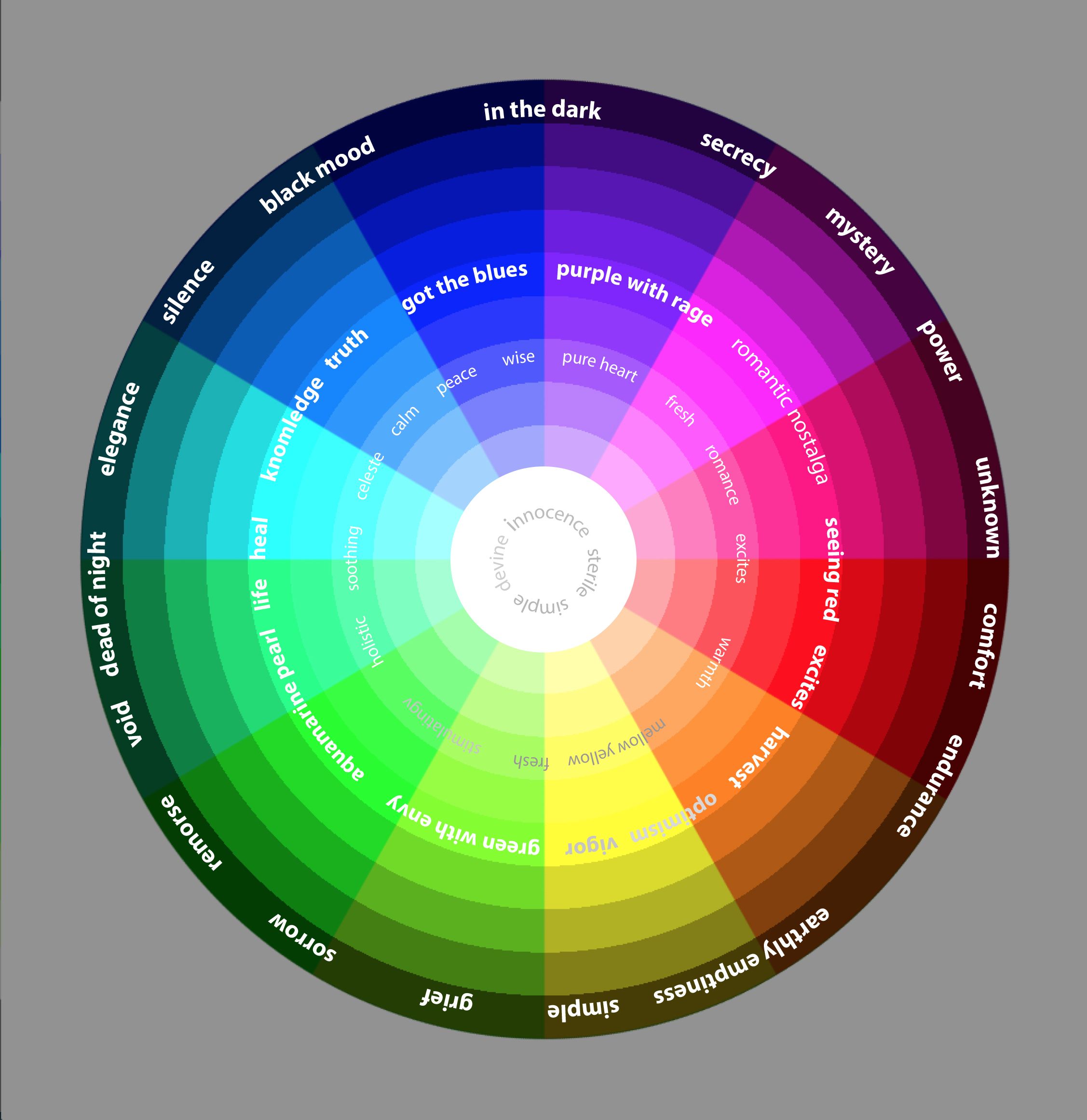
Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.7. Используйте цвет для воздействия на эмоции пользователейИзвестно, что цвета имеют присущие им значения и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Когда вы выбираете цветовую палитру для своего приложения / сайта, вы не можете просто думать о том, как все выглядит – вы должны думать о том, как все ощущается. Цвета, которые вы выбираете, могут работать за или против идентичности бренда, которую вы пытаетесь создать. Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
Красный, Оранжевый, Желтый- Красный (Страстный, Мощный, Опасный, Важный): Красный – чрезвычайно стимулирующий цвет. Он создает впечатление скорости и силы. Он известен как цвет энергии.
 Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания. - Оранжевый (игривый, энергичный, привлекательный, дешевый): Оранжевый – теплый и полный жизни цвет. Он обладает энергичной аурой и способен создать теплый прием для ваших пользователей. Некоторые исследователи считают, что оранжевый выражает дешевизну.
- Желтый (веселый, дружелюбный, стимулирующий, привлекающий внимание): Желтый – чрезвычайно универсальный цвет, в зависимости от выбранного оттенка. Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
- Зеленый (природный, безопасный, свежий): зеленый цвет отражает чувство окружающей среды и близость к природе.
 Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного. - Синий (успокаивающий, ответственный, внушающий доверие, надежный): синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, с чувством доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете видеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.
- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовность): Исторически связанный с королевской семьей, фиолетовый намекает, что продукт высокого класса.
- Розовый (женственный, невинность, молодость): розовый наиболее известен своими ассоциациями с женственностью.
- Черный (мощный, утонченный, загадочный, трендовый): черный привлекает внимание быстрее, чем другие цвета, в том числе красный.
 Вот почему он чаще всего используется только для текста и акцентов.
Вот почему он чаще всего используется только для текста и акцентов. - Белый (чистота, здоровье, чистоплотность, невинность): белый делает акцент на других цветах вокруг него, что делает его популярным выбором в качестве вторичного цвета.
- Серый (нейтральный, формальный, изысканный, стерильный): серый цвет представляет собой нейтральность, он может принимать характеристики черного или белого цветов. При использовании его в качестве основного цвета создается впечатление формальности.
Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
8. Сделайте свой дизайн доступнымДоступность – ключевой момент при проектировании с цветом. Сегодняшние продукты должны быть доступны для всех – независимо от способностей человека.
Избегайте использования цвета в качестве индикатораПримерно 8% мужчин и 0,5% женщин страдают от некоторой формы цветовой слепоты. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Поскольку цветовая слепота принимает различные формы (в том числе красно-зеленую, сине-желтую и монохроматическую), важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
Избегайте использования только красных и зеленых цветов для передачи информации, потому что это может быть чрезвычайно неприятным для людей, которые не могут видеть красные символы.Избегайте низкой контрастности текстаЦветовая контрастность – это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Проверьте контраст, чтобы цвета фона и переднего плана отображались с достаточным контрастом для человека, страдающего дальтонизмом или плохо видящего человека. Это, действительно, не так сложно – все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.

Хорошие новости, вам не нужно проверять их вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые комбинации всего за несколько кликов.
Программа проверки цветового контраста от WebaimБонус: Основные инструменты UX дизайнераЧтобы упростить вам задачу, я также составил список лучших инструментов для выбора цветовых палитр.
Adobe Color CCAdobe Color CC (ранее известный как Kuler) – отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Adobe Color CC – отличный инструмент, способный ускорить изучение различных вариантов цветовой схемы.Dribbble поиск по цветуКогда вы хотите совершить визуальные исследования по использованию определенного цвета другими дизайнерами, зайдите на dribbble. com/colors и выберите нужный цвет.
com/colors и выберите нужный цвет.
Руководство Material design предоставляет фантастическую цветовую палитру, которая может использоваться для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
ColorzillaColorZilla – это расширение для Google Chrome и Mozilla Firefox, которое включает в себя множество связанных с цветом инструментов, в том числе подборщик цветов, пипетку, генератор градиента CSS и браузер палитры.
Coolors.coCoolors – мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Этот инструмент замечателен тем, что вы не ограничены только одним результатом – можно получить несколько цветовых схем, просто изменив базовую точку.
Один из моих любимых способов создания цветовой схемы – это использование фотографии. Этот инструмент позволяет загрузить изображение и сделать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и сделать из него цветовую палитру.Симуляция цветовой слепоты в Adobe PhotoshopС помощью Photoshop вы можете проверить доступность вашего дизайна. Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
NoCoffee Vision Simulator для ChromeВо избежание проблем с доступностью в дизайне, при проектировании рекомендуется проверять дизайн на цветовую слепоту. NoCoffee Vision Simulator может использоваться для имитации проблем со зрением. Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цвет – один из самых мощных инструментов в наборе дизайнеров. Но в то же время — это сложный в освоении инструмент. Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Цветовые схемы – ваша проблема? Записывайтесь на курсы от Springboard Введение в UX дизайн. Тысячи студентов прошли их, чтобы начать успешную карьеру в дизайне.
Как создать яркие акценты в интерьере
Даже самый строгий, графичный интерьер нуждается в ярких акцентах – они делают обстановку живой и актуальной. Кроме того, заметные детали помогают визуально скорректировать форму и размер помещения. С их помощью очень удобно управлять вниманием зрителя.
Базовая формула цветового баланса
Существует универсальное правило, которому соответствует большинство гармоничных проектов: соотношение цветов в процентах составляет 60/30/10.
60% отведено основному цвету и его оттенкам, 30% — дополнительному цвету, 10% — акцентам. Эти значения могут меняться, в зависимости от конкретного дизайн-проекта, но эту пропорцию удобно использовать в качестве ориентира.
Основной цвет является фоновым, он составляет основу всего интерьера. Дополнительный цвет подчеркивает особенности основного и используется для выделения функциональных и декоративных зон.
Акцентам отводится самая маленькая доля, очень скромная в процентном соотношении. Но именно эти детали привлекают больше всего внимания, поэтому к их выбору следует подходить особенно тщательно.
Количество интерьерных акцентов
Чем больше цветовых акцентов, тем сложнее их расположить правильно. Но такой интерьер всегда смотрится более интересно по сравнению с традиционными вариантами, в которых взгляд останавливается всего на 2-3 элементах.
Примерами интерьеров, безопасных с точки зрения гармонии, можно считать большинство экспозиций в Икее. Здесь все показано максимально аккуратно, удобно и с учетом трендов. Всего несколько лет назад интерьеры из условной Икеи считались модными и желанными. Но сейчас это всего лишь база, которая нуждается в доработке и персонализации, создающейся с помощью ярких элементов.
Здесь все показано максимально аккуратно, удобно и с учетом трендов. Всего несколько лет назад интерьеры из условной Икеи считались модными и желанными. Но сейчас это всего лишь база, которая нуждается в доработке и персонализации, создающейся с помощью ярких элементов.
Если Вы хотите создать харАктерный, запоминающийся интерьер – нужно смелее работать с акцентами. К этой задаче стоит привлечь профессионального дизайнера, чтобы он помог подобрать правильные цвета и пропорции. Любая ошибка может привести к тому, что итоговый результат будет выглядеть слишком перегруженным или скудным, поэтому очень важно найти хорошего специалиста.
Температура цветов
При формировании цветовой гаммы дизайнеры руководствуются основным правилом – базу должны составлять либо теплые, либо холодные оттенки. Смешивать их не рекомендуется.
Но это правило не касается акцентов. Более того – чаще всего яркие пятна с холодным подтоном более выигрышно смотрятся на теплом фоне, и наоборот. Такой контраст выглядит уместно и эффектно, оттенки разной температуры деликатно подчеркивают друг друга, создавая очень выразительные сочетания.
Черный и белый цвет
Любой цвет может выглядеть очень ярко, что в полной мере относится к белому и черному. Это не нейтральные цвета, поэтому работать с ними следует очень аккуратно.
Элементы черного и белого цвета сразу привлекают к себе внимание – такие акценты должны выбираться и размещаться продуманно. Часто их используют в сочетании друг с другом, чтобы создать эффектный контраст. Здесь внимание уделяется не только пропорциям черного и белого, но и их оттенкам – при их выборе учитывается цветовая гамма интерьера, а также особенности освещения.
Почитайте также про особенности чёрно-белого интерьера.
Броская стена
Популярный и беспроигрышный прием для любой комнаты – акцентирование внимания на яркой стене, которая будет выполнять роль основного объекта внимания. Стена не обязательно должна быть однотонной – для ее оформления можно использовать геометрию, градиент, текстуру натурального дерева или камня. Главное, чтобы это гармонично сочеталось с основным оформлением и не утомляло взгляд.
Акцентная стена может быть единственным декором в комнате, вся остальная обстановка в этом случае выступает в качестве фона. Точечные броские акценты могут поддерживать ключевую идею, но ими не стоит злоупотреблять.
Красочный пол
Использование сочных цветов в оформлении пола – отличный способ проявить свою индивидуальность и сделать интерьер более ярким. Кроме того, разными цветами можно разделить функциональные зоны – благодаря этому помещение становится не только стильным, но и максимально практичным.
Важно: яркий пол всегда должен быть безупречно чистым – только в этом случае интерьер будет выглядеть так, как было предусмотрено дизайн-проектом.
восемь правил подбора цветовой палитры, которые должны знать все / Хабр
Взаимодействие человека с компьютером во многом опирается на графические элементы интерфейса, и цвет играет в этом процессе не последнюю роль. Как однажды сказал
Pierre Bonnard: «Цвет не просто делает дизайн приятным для глаз, но и подкрепляет его».
Проектируя новый продукт, дизайнеры часто затрудняются с составлением цветовой гаммы, так как существует неограниченное число возможных сочетаний. В этой статье мы рассмотрим восемь основных правил, которые могут помочь вам с выбором.
1. Ограничьте количество цветов
При добавлении цветов в дизайн крайне важно выдерживать баланс; и чем их больше, тем сложнее становится этого добиться. Результат получится лучше, если вы будете придерживаться правила «максимум три основных цвета», формируя палитру. В ходе
исследования от специалистов из Торонтского университета, посвященного тому, как люди пользуются
Adobe Color CC, большинство респондентов сказали, что предпочитают простые сочетания на основе двух-трех цветов.
Если вам нужны дополнительные цвета, помимо тех, которые уже добавлены в палитру, используйте различные оттенки.
Как выстроить палитру
Но как выбрать эти два-три цвета? Тут вам поможет цветовой круг.
Такой круг из 12 цветов — один из основных материалов для составления палитры.
Существует целый ряд готовых стандартных схем, которые могут облегчить процесс создания палитры, особенно для новичков:
— Одноцветные палитры
Одноцветные схемы оставляют очень приятное впечатление (особенно если выполнены в оттенках синего или зеленого). Как вы видите на примере Facebook, палитра выглядит очень аккуратно и элегантно.
С одноцветными палитрами работать проще всего: они содержат в себе только один цвет с различными вариациями в оттенках и насыщенности. Все оттенки цвета хорошо сочетаются друг с другом и создают успокаивающий эффект.
— Палитры из родственных цветов
Родственные цвета — это те, которые располагаются рядом друг с другом на круге.
Такие гаммы строятся на базе родственных цветов: один из них становится опорным, а остальные используются, чтобы обогатить палитру. Здесь все тоже достаточно просто, но фокус заключается в том, чтобы правильно выбрать яркость используемых цветов — она будет задавать тон для всей гаммы. Например, Clear, утилита для организации списка дел с жестовым управлением, использует кричащие цвета, чтобы визуально привлечь внимание к тем задачам, которые пользователь выполняет в данный момент. Напротив, в приложении для медитации Calm предпочтение отдается паре родственных цветов «синий+зеленый», чтобы создать у пользователей ощущение покоя и умиротворения.
Например, Clear, утилита для организации списка дел с жестовым управлением, использует кричащие цвета, чтобы визуально привлечь внимание к тем задачам, которые пользователь выполняет в данный момент. Напротив, в приложении для медитации Calm предпочтение отдается паре родственных цветов «синий+зеленый», чтобы создать у пользователей ощущение покоя и умиротворения.
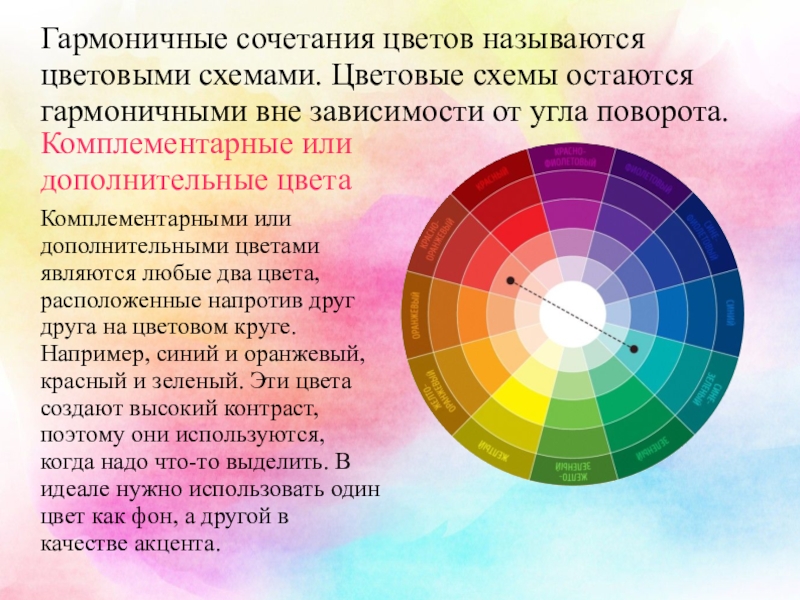
— Палитры из комплементарных цветов
Используя комплементарные (противоположные) цвета, вы легко можете визуально выделить элемент.
Самые простые разновидности данного типа состоят из двух цветов, которые резко контрастируют друг с другом. Эта схема позволяет привлечь внимание смотрящего. При использовании комплементарной палитры необходимо определиться с основным цветом, а дополнительный применять, чтобы подчеркнуть ключевые элементы. Скажем, когда человеческий глаз видит какой-то объект, раскрашенный в разных оттенках зеленого цвета, мазок красного будет очень сильно выделяться на его фоне.
— Кастомизированные палитры
Всплески цвета на сером фоне — отличный способ притянуть взгляд. Дизайн, выполненный в белом и сером цветах с синими акцентами, мы можем видеть на сайте Dropbox.
Дизайн, выполненный в белом и сером цветах с синими акцентами, мы можем видеть на сайте Dropbox.
Создать собственную палитру не так трудно, как думают многие. Есть очень простой способ, которым вы можете воспользоваться, чтобы получить отличный вариант: просто добавьте яркие акценты в нейтральную гамму (то есть такую, которую обычно называют черно-белой). Полученная палитра будет смотреться очень эффектно.
2. Черпайте вдохновение в природе
Лучшие сочетания цветов — те, которые мы берем из мира природы. Почему? Потому что для нашего глаза они выглядят наиболее естественно. Достаточно просто оглядеться, чтобы почерпнуть идеи. Если в повседневной жизни вы заметите какой-то особенно красивый или цепляющий глаз оттенок, попробуйте создать цветовую гамму на его основе. Просто делайте фото красивых пейзажей и выбирайте из них цвета для палитры.
Природа создает лучшие сочетания цветов. Из этой фотографии может получиться отличная цветовая схема.
3. Старайтесь придерживаться пропорции 6/3/1
При составлении палитры вам также пригодится вечно актуальное правило от дизайнеров интерьеров: пропорция 6/3/1 позволяет создать идеальный баланс цветов в любом пространстве.
Воплотить эту концепцию в реальность очень просто: ваш опорный цвет должен занимать 60% процентов, дополнительный — 30%, а 10% отводится на акценты. Основная идея состоит в том, что дополнительный цвет должен служить поддержкой для основного, но при этом быть легко различимым на его фоне. На цвет для визуального выделения отдельных областей приходится 10% экрана — можете использовать его для призыва к действию или же любого другого элемента.
4. Сначала проектируйте в черно-белой гамме
Играть с цветами — это весело. Неудивительно, что работа над проектом нередко начинается именно с выбора палитры. Искушение поставить поиск идеальной цветовой гаммы первым шагом велико, но я бы посоветовал вам побороть себя и для начала спроектировать интерфейс в оттенках серого. Сделайте черно-белый прототип приложения и используйте его как базовый вариант. В отсутствие цветов вы вынуждены будете сосредоточиться на расстояниях и расположении элементов.
Вводите цвет в последнюю очередь и очень целенаправленно.
Яркое пятно на сером фоне — простой и эффективный способ направить взгляд на нужный объект.
5. Избегайте черного цвета
В реальности черный цвет практически не встречается. Все «черные» предметы, которые нам попадаются в окружающем мире, отражают какое-то количество света, а это значит, что они уже не черные, а темно-серые. Свежий асфальт, например, вовсе не черного цвета. И тени тоже.
Если добавить в ваш комплект тщательно отобранных цветов черный, он «задавит» собой все остальные. Он так сильно бросается в глаза именно потому, что не воспринимается как естественный. Многие приложения, которыми мы пользуемся изо дня в день, добавляют в интерфейс якобы черные цвета, которые на самом деле темно-серые. Например, самый темный цвет в верхней панели приложения Asos — не #000000, а #242424. Так что не забывайте регулировать насыщенность.
6. Выстраивайте визуальную иерархию при помощи контраста
Цвет — это инструмент, который направляет взгляд по нужной траектории. Чем сильнее вам нужно привлечь внимание к объекту, тем больше следует полагаться на контраст. Обычно высокую контрастность приберегают для самой важной информации или ключевых элементов. Если хотите, чтобы ваши пользователи что-то заметили или куда-то нажали, нужно, чтобы оно бросалось в глаза!
Чем сильнее вам нужно привлечь внимание к объекту, тем больше следует полагаться на контраст. Обычно высокую контрастность приберегают для самой важной информации или ключевых элементов. Если хотите, чтобы ваши пользователи что-то заметили или куда-то нажали, нужно, чтобы оно бросалось в глаза!
Благодаря контрасту одна область экрана заметно отличается от остальных.
7. Используйте цвет, чтобы воздействовать на эмоциональное состояние пользователя
Ни для кого не секрет, что цвета выражают определенные идеи и могут влиять на настроение людей. Эти идеи будут непосредственным образом влиять на то, как какое впечатление сложится у людей о вашем продукте.
При составлении палитры для интерфейса мало думать только, как все будет смотреться — нужно позаботиться и о том, как он будет восприниматься. Выбранные цвета могут как подкреплять тот образ бренда, который вы пытаетесь создать, так и противоречить ему. Чтобы было, с чего начать, я составил для вас небольшую памятку с базовыми ассоциациями для каждого цвета (в западной культуре).
Красный, Оранжевый, Желтый
Красный
(страсть, сила, опасность, значимость): Красный — очень стимулирующий цвет. Он оставляет ощущение скорости и силы и ассоциируется с энергией. Уже доказано, что он влияет на нас даже на физиологическом уровне,
ускоряя метаболизм и кровообращение. Именно поэтому люди даже читают быстрее и громче, когда видят красный цвет. Его хорошо использовать, чтобы быстро притянут взгляд пользователей или выделить отдельный элемент, требующий их внимания.
Оранжевый (озорной, бодрый, привлекательный, дешевый): Оранжевый — теплый и яркий цвет. Он создает атмосферу бодрости и навевает на пользователей чувство тепла и уюта. Некоторые исследователи утверждают, что оранжевый выражает идею дешевизны.
Желтый (веселый, приветливый, стимулирующий, привлекает внимание): Желтый — крайне разносторонний цвет, который объединяет в себе оттенки с разными значениями. Так, светло-желтый ассоциируется с солнцем, то есть с чем-то позитивным и дружелюбным. Более насыщенные тона оставляют впечатление древних времен и монументальности. Их часто применяют, когда нужно показать что-то незыблемым и мудрым.
Более насыщенные тона оставляют впечатление древних времен и монументальности. Их часто применяют, когда нужно показать что-то незыблемым и мудрым.
Зеленый, Синий, Фиолетовый
Зеленый
(естественный, безопасный, свежий): Зеленый выражает идею слияния с окружающим миром и близости к природе. Также он связан в нашем сознании с ростом, вследствие чего его широко используют в сфере бизнеса. Зеленый может ассоциироваться и с этическими установками.
Синий (спокойный, ответственный, заслуживающий доверия, надежный): Синий цвет обычно ассоциируется с чувствами покоя и умиротворения, а также с силой и надежностью, что в общем дает ощущение профессионализма и возбуждает доверие. Синий внушает нам, что мы в безопасности. По этой причине его активно используют банки и IT-компании. У многих титанов на рынке социальных сетей (Facebook, Twitter, LinkedIn) в интерфейсе также фигурирует синий.
Фиолетовый (роскошный, загадочный, романтический, духовный): Фиолетовый исторически считается цветом, связанным с людьми королевских кровей, и намекает, что продукт относится к категории элитных.
Розовый, Черный, Белый, Серый
Розовый
(женственность, невинность, юность): Наиболее широко известная ассоциация с розовым цветом — это женственность.
Черный (сильный, изысканный, загадочный, вызывающий): Черный привлекает внимание быстрее, чем любой другой цвет, даже красный. Как правило, его применяют только для текста и акцентов.
Белый (чистота, здоровье, невинность, добродетельность): Белый хорошо подчеркивает цвета, которые его окружают, поэтому его часто выбирают в качестве дополнительного цвета.
Серый (нейтральный, официальный, изысканный, стерильный): Серый оставляет нейтральное чувство и может принимать на себя характеристики как черного, так и белого. Выступая в роли основного цвета, создает официальную атмосферу.
Здесь важно отметить, что значения цветов могут сильно меняться в зависимости от обстоятельств и культурного контекста. Чтобы глубже ознакомиться с этой темой, прочитайте статью
Symbolism Of Colors And Color Meanings Around The World.
8. Сделайте дизайн доступным
Доступность — одно из ключевых соображений для применения цвета в дизайне. В наши дни продукты должны быть доступны для всех и каждого, независимо от физических возможностей.
Не используйте цвет в качестве единственного индикатора
Примерно 8% мужчин и 0.5% женщин
страдают той или иной формой дальтонизма — то есть каждый двенадцатый мужчина и каждая двухсотая женщина. Существуют разные его типы, однако самый распространенный — слепота на красный и зеленый. У человека, подверженного дальтонизму, обычно возникают сложности с различением любых оттенков этих двух цветов.
Слева направо: цветовой круг глазами обычного человека — Цветовой круг глазами человека с дейтеранопическим типом дальтонизма — Цветовой круг глазами человека с протанопическим типом дальтонизма.
Так как цветовая слепота принимает разные формы (одни не различают красный и зеленый, другие — желтый и синий, а еще кто-то видит все в оттенках серого), необходимо использовать сразу несколько визуальных маркеров, чтобы обозначить самые ключевые состояния в продукте. Для описания действий или контента помимо цвета можно подключать также начертания, символы, узоры, текстуры и текст.
Для описания действий или контента помимо цвета можно подключать также начертания, символы, узоры, текстуры и текст.
Избегайте передавать информацию посредством красного и зеленого цветов — это будет крайне неудобно для людей, которые их не различают.
Делайте текст как можно контрастнее
Контраст — та область в теории цвета, которая имеет решающее значение для юзабилити. Подбирая цвет для текста, имейте в виду: наложение двух цветов с низкой контрастностью приведет к тому, что читать будет очень сложно.
Низкая контрастность может стать смертельным ударом для юзабилити.
Отслеживайте контрастность, чтобы быть уверенными, что цвет текста будет в достаточной степени выделяться относительно фонового цвета и даже человек с дальтонизмом или очень слабым зрением сможет различать слова. Коэффициент контраста — это математическое выражение того, насколько один цвет отличается от другого (обычно он записывается так: 1:1, 21:1). Чем больше разница между числами, тем сильнее цвета отличаются по яркости. На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
На W3C рекомендуют следующие соотношения между яркостью текста и изображений:
- Если текст мелкий, соотношение должно быть не меньше 4.5:1;
- Для крупного текста (то есть 14 pt и выше для жирного шрифта, 18 pt и выше — для обычного) оптимально соотношение 3:1 и больше.
Но есть хорошая новость: вам не придется проверять все вручную. При помощи
Color Contrast Checkerрассчитать коэффициент можно в несколько кликов.
Бонус: Инструменты, необходимые для UX дизайнера
Чтобы вам было проще, я также привожу список самых полезных инструментов для подбора цветовой гаммы.
Adobe Color CC
Adobe Color CC (раннее известный как Kuler) — отличное решение, чтобы находить, редактировать и создавать палитры. Вы можете модифицировать каждый цвет, входящий в состав гаммы, или устанавливать его в качестве опорного буквально в пару кликов. Готовые палитры можно сохранять и добавлять в библиотеку; кроме того, в открытом доступе на сайте находится большое количество цветовых гамм, созданных другими членами сообщества.
Dribbble Search-by-color
Если хотите посмотреть, как другие дизайнеры применяют тот или иной цвет в своих проектах, перейдите по адресу
dribbble.com/colorsи выберите нужный оттенок.
Material Design
Гайдлайн от Material Design предлагает отличную цветовую гамму, которую вы можете использовать для иллюстраций или выбора брендовых цветов. Все цвета, которые она охватывает, подобраны так, что будут гармонировать друг с другом в любых сочетаниях.
Colorzilla
Colorzilla — расширение для браузеров Google Chrome и Mozilla Firefox, которое включает целую кучу инструментов для работы с цветом, включая пипетку с возможностью захвата цвета, генератор градиентов CSS и функцию просмотра палитр.
Coolors.co
Coolors.co — мощный инструмент для построения палитры из нескольких цветов. Вы можете просто закрепить нужный цвет и нажать на пробел, чтобы получить новую гамму. Что особенно здорово, здесь вы не ограничены единственным вариантом — можно создавать разные палитры, меняя параметры на старте.
Мне особенно нравится делать палитры при помощи фотографий. Данный инструмент позволяет загружать фото и выстраивать палитру из цветов, которые на нем присутствуют.
Симулятор дальтонизма в Adobe Photoshop
Photoshop позволяет проверить, насколько ваш дизайн универсально доступен. Достаточно перейти на вкладку View > Proof Setup и выбрать интересующий ваш тип (Protanopia type или Deuteranopia type).
NoCoffee Vision Simulator for Chrome
Чтобы удостовериться, что ваш дизайн доступен для всех, неплохо бы на себе испытать дальтонизм в процессе проектирования. NoCoffee Vision Simulator обеспечивает возможность создать для любого интерфейса симуляцию, показывающую, как она выглядит для людей с цветовой слепотой или слабым зрением. Например, применив фильтр «Deuteranopia» во вкладке «Color Deficiency», вы увидите веб-сайт в тонах серого. Это поможет вам адаптировать интерфейс под потребности людей, у которых проблемы с глазами.
Цвет — это один из самых мощных инструментов в арсенале дизайнере, но и освоить его непросто. Надеюсь, правила, которые я перечислил, пригодятся новчикам, чтобы заложить базу. Следующий шаг — практика: ведь единственный способ набить руку в создании палитр — заниматься этим как можно больше.
Надеюсь, правила, которые я перечислил, пригодятся новчикам, чтобы заложить базу. Следующий шаг — практика: ведь единственный способ набить руку в создании палитр — заниматься этим как можно больше.
|
Фотографический — обычно дает менее насыщенные цвета, чем вариант «Презентация», при печати цветов вне гаммы. Этот стиль сохраняет соотношение тонов в изображениях и масштабирует диапазон тонов оттенков серого в источнике в соответствии с доступным диапазоном тонов в устройстве вывода. |
Фотографии, включая сканированнык копии и изображения из базы фотографий и изображения цифровой камеры. |
Изображение, контрастность и субъективно воспринимаемый |
|
Презентация — создает насыщенные цвета, которые не имеют точного соответствия отображаемым цветам. |
Изображения и графики на презентациях. Этот стиль можно использовать для смешанных страниц, содержащих иллюстрации и фотографии. |
Насыщенность, графика |
|
Относительный колориметрический — обеспечивает трансформацию белой точки между исходной и целевой белой точками. |
Широко используется, если важно обеспечить согласование цветов, но белый цвет в документе должен быть напечатан как белый цвет бумаги. Этот стиль также можно использовать совместно с функциями управления цветом PostScript для изменения данных CMYK в целях имитации. |
Относительный колориметрический |
|
Абсолютный колориметрический — не обеспечивает трансформации белой точки между исходной и целевой белой точками. |
Ситуации, когда необходимо точно передать цвета, а видимые границы не являются значительным недостатком. Этот стиль также можно использовать совместно с функциями управления цветом PostScript для изменения данных CMYK в целях имитации. Когда параметр Цветовой пересчет CMYK установлен на значение Абсолютный колориметрический, он имитирует белый цвет бумаги с помощью значений CMYK, а не просто пропуская при печати белые области страницы. Это действие аналогично эффекту предыдущей функции «Имитация бумаги». |
Абсолютный колориметрический |
|
Чистые первичные цвета — использует чистый тонер без дополнительных красителей, которые обычно добавляются при управлении цветом для получения единого результата от систем вывода изображений с различными возможностями цветопередачи. |
Если в исходном содержимом имеются один или два составных красителя, при окончательной печати по-прежнему используются один или два составных красителя. При этом способе цветового пересчета не достигается колориметрическая точность и визуальное соответствие результатам других печатных систем не ожидается. | Чистые первичные цвета |
где найти и как выбрать / Skillbox Media
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
Material Color Tool — сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
Общие сведения о цветовой гамме ЖК-монитора
Курс II по ЖК-мониторам, который начинается с этой сессии, посвящен определенным моментам, которые необходимо знать, чтобы выбрать ЖК-монитор, наиболее подходящий для ваших нужд, из различных доступных моделей. Часть 1 будет посвящена цветовой гамме. В то время как широкая цветовая гамма является последней тенденцией в ЖК-мониторах, цветовая гамма — это термин, который вызывает недопонимание. Мы надеемся, что это занятие поможет пользователям лучше понять цветовую гамму ЖК-мониторов и лучше выбирать, использовать и настраивать продукты.
Примечание. Ниже приведен перевод с японского языка статьи ITmedia «IT Media LCD Monitor Course II, Part 1», опубликованной 11 ноября 2008 г. Copyright 2011 ITmedia Inc. Все права защищены.
Copyright 2011 ITmedia Inc. Все права защищены.
Что такое цветовая гамма?
Цветовая гамма определяет более конкретный диапазон цветов из диапазона цветов, различимых человеческим глазом (т. е. видимого спектра). В то время как устройства цветного изображения включают в себя широкий спектр устройств, таких как цифровые камеры, сканеры, мониторы и принтеры, поскольку диапазон цветов, которые они могут воспроизводить, различается, цветовая гамма устанавливается, чтобы сделать эти различия четкими и согласовать цвета, которые могут быть воспроизведены. использоваться совместно между устройствами.
Для выражения (диаграммы) цветовой гаммы используются различные методы, но наиболее распространенным методом, используемым для отображения продуктов, является диаграмма цветности xy цветовой системы XYZ, установленная Международной комиссией по освещению (CIE). На диаграмме цветности xy цвета видимого диапазона представлены числовыми цифрами и графически представлены цветовыми координатами. На следующей диаграмме цветности xy область в форме перевернутой буквы «U», окруженная пунктирными линиями, указывает диапазон цветов, видимых людьми невооруженным глазом.
На следующей диаграмме цветности xy область в форме перевернутой буквы «U», окруженная пунктирными линиями, указывает диапазон цветов, видимых людьми невооруженным глазом.
Различные стандарты определяют цветовую гамму. В отношении персональных компьютеров часто упоминаются три стандарта: sRGB, Adobe RGB и NTSC. Цветовая гамма, определяемая каждым стандартом, изображается в виде треугольника на xy-диаграмме цветности. Эти треугольники показывают пиковые координаты RGB, соединенные прямыми линиями. Считается, что большая область внутри треугольника представляет собой стандарт, способный отображать больше цветов. Для ЖК-мониторов это означает, что продукт, совместимый с цветовой гаммой, связанной с большим треугольником, может воспроизводить на экране более широкий диапазон цветов.
Это диаграмма цветности xy цветовой системы CIE XYZ. Области, обведенные пунктирными линиями, представляют диапазон цветов, которые люди могут видеть невооруженным глазом. Диапазоны, соответствующие стандартам sRGB, Adobe RGB и NTSC, определяющим цветовую гамму, отображаются в виде треугольников, соединяющих их пиковые координаты RGB. Цветовой охват аппаратного обеспечения ЖК-монитора можно указать с помощью подобных треугольников. ЖК-монитор не способен воспроизводить (отображать) цвета за пределами своей цветовой гаммы. Диапазоны, соответствующие стандартам sRGB, Adobe RGB и NTSC, определяющим цветовую гамму, отображаются в виде треугольников, соединяющих их пиковые координаты RGB. Цветовой охват аппаратного обеспечения ЖК-монитора можно указать с помощью подобных треугольников. ЖК-монитор не способен воспроизводить (отображать) цвета за пределами своей цветовой гаммы. |
Стандартной цветовой гаммой для персональных компьютеров является международный стандарт sRGB, подготовленный в 1998 году Международной электротехнической комиссией (МЭК). sRGB прочно утвердился в качестве стандарта в средах Windows. В большинстве случаев такие продукты, как ЖК-мониторы, принтеры, цифровые камеры и различные приложения, настроены на максимально точное воспроизведение цветовой гаммы sRGB.Убедившись, что устройства и приложения, используемые для ввода и вывода данных изображения, совместимы с sRGB, мы можем уменьшить расхождения в цвете между входом и выходом.
Однако взгляд на диаграмму цветности xy показывает, что диапазон цветов, которые могут быть выражены с помощью sRGB, узок. В частности, sRGB исключает диапазон очень насыщенных цветов. По этой причине, а также благодаря тому факту, что достижения в области таких устройств, как цифровые камеры и принтеры, привели к широкому использованию устройств, способных воспроизводить цвета более ярко, чем те, которые разрешены стандартом sRGB, стандарт Adobe RGB и его более широкая цветовая гамма получили широкое распространение. Недавно возник интерес.Adobe RGB характеризуется более широким диапазоном, чем sRGB, особенно в домене G, то есть способностью отображать более яркие зеленые оттенки.
Adobe RGB была определена в 1998 году компанией Adobe Systems, производителем известной серии программных продуктов Photoshop для ретуши фотографий. Хотя он и не является международным стандартом, как sRGB, благодаря высокой доле рынка графических приложений Adobe он стал стандартом де-факто в профессиональных средах обработки цветных изображений, а также в полиграфии и издательском деле. Растущее количество ЖК-мониторов может воспроизводить большую часть цветовой гаммы Adobe RGB.
Растущее количество ЖК-мониторов может воспроизводить большую часть цветовой гаммы Adobe RGB.
NTSC, стандарт цветовой гаммы для аналогового телевидения, представляет собой цветовую гамму, разработанную Национальным комитетом по телевизионным стандартам США. Хотя диапазон цветов, которые могут быть отображены в стандарте NTSC, близок к диапазону Adobe RGB, его значения R и B немного отличаются. Цветовая гамма sRGB покрывает около 72% гаммы NTSC. В то время как мониторы, способные воспроизводить цветовую гамму NTSC, требуются в таких местах, как видеопроизводство, это менее важно для отдельных пользователей или для приложений, связанных с неподвижными изображениями.Совместимость с sRGB и способность воспроизводить цветовую гамму Adobe RGB являются ключевыми особенностями ЖК-мониторов, поддерживающих неподвижные изображения.
Визуальные различия между Adobe RGB (фото слева) и sRGB (фото справа). Преобразование фотографии в цветовой гамме Adobe RGB в домен sRGB приводит к потере данных о высокой насыщенности цвета и потере тонкости тонов (т. е. восприимчивости к насыщенности цвета и скачкам тона).Цветовая гамма Adobe RGB может воспроизводить более насыщенные цвета, чем sRGB. (Обратите внимание, что фактически отображаемые цвета будут различаться в зависимости от таких факторов, как монитор, используемый для их просмотра, и программная среда. Примеры фотографий следует использовать только для справки.) Преобразование фотографии в цветовой гамме Adobe RGB в домен sRGB приводит к потере данных о высокой насыщенности цвета и потере тонкости тонов (т. е. восприимчивости к насыщенности цвета и скачкам тона).Цветовая гамма Adobe RGB может воспроизводить более насыщенные цвета, чем sRGB. (Обратите внимание, что фактически отображаемые цвета будут различаться в зависимости от таких факторов, как монитор, используемый для их просмотра, и программная среда. Примеры фотографий следует использовать только для справки.) | |
Технологии подсветки расширяют цветовой охват ЖК-мониторов
В целом, ЖК-мониторы, доступные в настоящее время для использования с ПК, имеют цветовую гамму, способную отображать почти всю гамму sRGB, благодаря спецификациям их ЖК-панелей (и элементов управления панели).Однако, учитывая упомянутый выше растущий спрос на воспроизведение более широкой цветовой гаммы, чем sRGB, последние модели расширили цветовую гамму ЖК-мониторов, при этом Adobe RGB служит одной из целей. Но как же происходит такое расширение цветовых гамм ЖК-мониторов?
Но как же происходит такое расширение цветовых гамм ЖК-мониторов?
Усовершенствования в области подсветки составляют значительную долю технологий, расширяющих цветовую гамму ЖК-мониторов. Для этого есть два основных подхода: один включает расширение цветовой гаммы холодных катодов, основную технологию задней подсветки; другой включает в себя светодиодную подсветку RGB.
Что касается расширения цветовой гаммы с помощью холодных катодов, то, хотя усиление цветового фильтра ЖК-панели является быстрым решением, это также снижает яркость экрана за счет уменьшения пропускания света. Увеличение яркости холодного катода для противодействия этому эффекту имеет тенденцию сокращать срок службы устройства и часто приводит к неравномерности освещения. На сегодняшний день усилия позволили в значительной степени преодолеть эти недостатки; многие ЖК-мониторы оснащены холодными катодами с широким цветовым охватом, полученным в результате модификации их люминофоров.Это также дает экономическую выгоду, поскольку позволяет расширить цветовую гамму без существенных изменений в существующей структуре.
Относительно недавно увеличилось использование светодиодной подсветки RGB. Эта подсветка позволяет достичь более высокого уровня яркости и чистоты цвета, чем холодные катоды. Несмотря на определенные недостатки, в том числе более низкую стабильность цвета (т. е. проблемы теплового излучения), чем у холодного катода, и трудности в достижении однородного белого цвета по всему экрану, поскольку он включает в себя смесь RGB-светодиодов, эти недостатки были устранены в большинстве случаев. часть.Светодиодная подсветка RGB стоит дороже, чем подсветка с холодным катодом, и в настоящее время используется в довольно небольшой части ЖК-мониторов. Однако, исходя из их эффективности в расширении цветовой гаммы, количество ЖК-мониторов, использующих эту технологию, вероятно, увеличится. Это справедливо и для ЖК-телевизоров.
| FlexScan SX2761W обеспечивает 96-процентное покрытие Adobe RGB с подсветкой с холодным катодом |
Похожие, но разные: соотношение Adobe RGB и охват Adobe RGB
Между прочим, многие ЖК-мониторы, которые превозносят широкую цветовую гамму, продвигают соотношение площадей определенных цветовых гамм (т. е., треугольники на ху-диаграмме цветности). Многие из нас, вероятно, видели в каталогах товаров указания на такие атрибуты, как скорости Adobe RGB и скорости NTSC.
е., треугольники на ху-диаграмме цветности). Многие из нас, вероятно, видели в каталогах товаров указания на такие атрибуты, как скорости Adobe RGB и скорости NTSC.
Однако это только соотношения площадей. Очень немногие продукты включают полную цветовую гамму Adobe RGB и NTSC. Даже если бы монитор имел соотношение Adobe RGB 120%, было бы невозможно определить степень разницы в значениях RGB между цветовой гаммой ЖК-монитора и цветовой гаммой Adobe RGB.Поскольку такие утверждения могут быть неверно истолкованы, важно не путаться в спецификациях продукта.
Чтобы устранить проблемы, связанные с маркировкой спецификаций, некоторые производители используют выражение «покрытие» вместо «площадь». Ясно, например, что ЖК-монитор, имеющий покрытие Adobe RGB 95%, может воспроизводить 95% цветовой гаммы Adobe RGB.
С точки зрения пользователя, покрытие является более удобным и понятным типом маркировки, чем отношение поверхности.В то время как переключение всех маркировок на охват представляет трудности, отображение на диаграммах цветности xy цветовых гамм ЖК-мониторов, которые будут использоваться в управлении цветом, безусловно, облегчит пользователям формирование собственных суждений.
| Что касается разницы между маркировкой области и маркировкой покрытия в качестве показателей цветовой гаммы ЖК-монитора, то для примера Adobe RGB во многих случаях даже монитор с коэффициентом Adobe RGB 100 % по площади будет иметь покрытие менее 100%.Поскольку покрытие влияет на практическое использование, следует избегать ошибки, когда большее значение автоматически рассматривается как лучшее. |
Заблуждение: широкая цветовая гамма означает высокое качество изображения
Когда мы проверяем цветовую гамму ЖК-монитора, также важно помнить, что широкая цветовая гамма не обязательно эквивалентна высокому качеству изображения. Этот момент может вызвать непонимание у многих людей.
Цветовая гамма — это одна из характеристик, используемая для измерения качества изображения ЖК-монитора, но сама по себе цветовая гамма не определяет качество изображения. Качество элементов управления, используемых для реализации всех возможностей ЖК-панели с широкой цветовой гаммой, имеет решающее значение. По сути, способность генерировать точные цвета, подходящие для собственных целей, перевешивает широкую цветовую гамму.
Качество элементов управления, используемых для реализации всех возможностей ЖК-панели с широкой цветовой гаммой, имеет решающее значение. По сути, способность генерировать точные цвета, подходящие для собственных целей, перевешивает широкую цветовую гамму.
При рассмотрении ЖК-монитора с широкой цветовой гаммой нам необходимо определить, имеет ли он функцию преобразования цветовой гаммы. Такие функции управляют цветовой гаммой ЖК-монитора на основе целевой цветовой гаммы, такой как Adobe RGB или sRGB.Например, выбрав режим sRGB в пункте меню, мы можем настроить даже ЖК-монитор с широкой цветовой гаммой и высоким охватом Adobe RGB, чтобы цвета, отображаемые на экране, попадали в цветовую гамму sRGB.
Немногие современные ЖК-мониторы предлагают функции преобразования цветовой гаммы (т. е. совместимость с цветовыми гаммами Adobe RGB и sRGB). Однако функция преобразования цветовой гаммы необходима для приложений, требующих точной генерации цветов в цветовых гаммах Adobe RGB и sRGB, таких как ретуширование фотографий и работа в Интернете.
Для целей, требующих точной цветопередачи, цветной ЖК-монитор без какой-либо функции преобразования цветовой гаммы, но с широкой цветовой гаммой, в некоторых случаях может быть недостатком. Эти ЖК-мониторы отображают каждый цвет RGB, сопоставленный с цветовой гаммой, присущей ЖК-панели, в восьми битах в полноцветном режиме. В результате генерируемые цвета часто бывают слишком яркими для отображения изображений в цветовой гамме sRGB (т. е. цветовая гамма sRGB не может быть точно воспроизведена).
Здесь показаны примеры фотографий с цветовой гаммой sRGB, отображаемых на sRGB-совместимом ЖК-мониторе (фото слева) и на ЖК-мониторе с широкой цветовой гаммой, но несовместимой с sRGB и без функции преобразования цветовой гаммы (фото справа ). Хотя фотография справа кажется яркой, насыщенность в некоторых частях фотографии неестественно высока. Мы также видим значительное отклонение от цветов, предусмотренных фотографом, а также так называемые цвета памяти. | |
Широкий цветовой охват стимулирует спрос на технологии, повышающие качество изображения
Во многих случаях, когда расширение цветовой гаммы ЖК-монитора приводит к способности воспроизводить более широкий диапазон цветов и больше возможностей для проверки цветов или корректировки изображений на экранах монитора, возникают такие проблемы, как нарушения тональных градаций, различия в цветности, вызванные узкие углы обзора и неравномерность отображения экрана, менее заметные в цветовых гаммах в диапазоне sRGB, стали более выраженными.Как упоминалось ранее, сам по себе факт включения ЖК-панели с широкой цветовой гаммой не гарантирует, что ЖК-монитор обеспечивает высокое качество изображения. В связи с этим давайте подробно рассмотрим различные технологии использования широкой цветовой гаммы.
Сначала мы рассмотрим технологии повышения градации. Ключевым здесь является внутренняя функция гамма-коррекции для многоуровневой градации. Эта функция отображает на экране восьмибитные входные сигналы в каждом цвете RGB со стороны ПК после того, как сначала подвергнет их многоуровневой градации до 10 или более битов в каждом цвете RGB внутри ЖК-монитора, а затем назначит их каждому восьмибитному цвету RGB. цвет считается оптимальным.Это улучшает тональные градации и пробелы в оттенках за счет улучшения гамма-кривой.
Эта функция отображает на экране восьмибитные входные сигналы в каждом цвете RGB со стороны ПК после того, как сначала подвергнет их многоуровневой градации до 10 или более битов в каждом цвете RGB внутри ЖК-монитора, а затем назначит их каждому восьмибитному цвету RGB. цвет считается оптимальным.Это улучшает тональные градации и пробелы в оттенках за счет улучшения гамма-кривой.
Что касается угла обзора ЖК-панели, то в то время как большие размеры экрана обычно облегчают различение, особенно в продуктах с широкой цветовой гаммой, различия в цветности могут быть проблемой. По большей части изменение цветности из-за угла обзора определяется технологией ЖК-панели, а более совершенные не демонстрируют никаких изменений цвета даже при просмотре под умеренным углом.Помимо различных особенностей технологий ЖК-панелей, они обычно включают плоскостную коммутацию (IPS), вертикальное выравнивание (VA) и панели с витым нематиком (TN), перечисленные в порядке от меньшего к большему изменению цветности. Несмотря на то, что технология TN достигла уровня, при котором характеристики угла обзора значительно улучшились по сравнению с несколькими годами ранее, между этой технологией и технологиями VA и IPS сохраняется значительный разрыв. Если важны цветопередача и изменение цветности, лучшим выбором остается технология VA или IPS.
Несмотря на то, что технология TN достигла уровня, при котором характеристики угла обзора значительно улучшились по сравнению с несколькими годами ранее, между этой технологией и технологиями VA и IPS сохраняется значительный разрыв. Если важны цветопередача и изменение цветности, лучшим выбором остается технология VA или IPS.
Функция коррекции однородности — это технология уменьшения неравномерности отображения. Упомянутая здесь однородность относится к цветам и яркости (яркости) на экране. ЖК-монитор с превосходной однородностью имеет низкий уровень неравномерности яркости экрана или неравномерности цвета. Высокопроизводительные ЖК-мониторы оснащены системами, которые измеряют яркость и цветность в каждой позиции на экране и корректируют их внутренне.
Это сравнение мониторов с коррекцией неравномерности и без нее.ЖК-монитор с коррекцией однородности (фото слева) имеет более однородную яркость и цвет на экране, чем монитор без коррекции однородности (фото справа). Две фотографии выше были скорректированы для выравнивания уровней, чтобы подчеркнуть неровности изображения. Реальные нарушения будут менее заметны. Две фотографии выше были скорректированы для выравнивания уровней, чтобы подчеркнуть неровности изображения. Реальные нарушения будут менее заметны. | |
Калибровка для увеличения значения широкой цветовой гаммы
Чтобы в полной мере использовать ЖК-монитор с широкой цветовой гаммой и отображать цвета в соответствии с намерениями пользователя, необходимо рассмотреть возможность использования среды калибровки.Калибровка ЖК-монитора — это система измерения цветов на экране с помощью специального калибратора и отражения характеристик цветов в профиле ICC (файл, определяющий цветовые характеристики устройства), используемом операционной системой. Прохождение профиля ICC обеспечивает единообразие между информацией о цвете, обрабатываемой графическим или другим программным обеспечением, и цветами, генерируемыми ЖК-монитором, с высокой степенью точности.
Имейте в виду, что существует два типа калибровки ЖК-монитора: программная калибровка и аппаратная калибровка.
Калибровка программного обеспечения означает выполнение инструкций специализированного программного обеспечения для калибровки по настройке таких параметров, как яркость, контрастность и цветовая температура (баланс RGB) с помощью меню настройки ЖК-монитора, приближаясь к предполагаемому цвету с помощью ручных настроек. Цвета графического драйвера в некоторых случаях управляются вместо меню настройки ЖК-монитора. Программная калибровка отличается низкой стоимостью и может использоваться для калибровки любого ЖК-монитора.
Однако возможны отклонения в точности, поскольку программная калибровка требует ручной настройки.Внутренне градация RGB может пострадать, потому что баланс дисплея согласуется за счет прореживания выходных уровней RGB с помощью программной обработки. Тем не менее, использование программной калибровки, вероятно, облегчит воспроизведение цветов, как предполагалось, по сравнению с полным отсутствием калибровки.
Напротив, аппаратная калибровка явно более точна, чем программная. Он также требует меньших усилий, хотя может использоваться только с совместимыми ЖК-мониторами и влечет за собой определенные затраты на установку. Как правило, он включает следующие этапы: программное обеспечение для калибровки управляет калибратором; сопоставление цветовых характеристик на экране с целевыми цветовыми характеристиками и непосредственная настройка яркости, контрастности и таблицы гамма-коррекции ЖК-монитора (справочная таблица) на аппаратном уровне.Еще одним аспектом аппаратной калибровки, который нельзя упускать из виду, является простота использования. Все задачи по подготовке ICC-профиля по результатам настройки и регистрации его в ОС выполняются автоматически.
Он также требует меньших усилий, хотя может использоваться только с совместимыми ЖК-мониторами и влечет за собой определенные затраты на установку. Как правило, он включает следующие этапы: программное обеспечение для калибровки управляет калибратором; сопоставление цветовых характеристик на экране с целевыми цветовыми характеристиками и непосредственная настройка яркости, контрастности и таблицы гамма-коррекции ЖК-монитора (справочная таблица) на аппаратном уровне.Еще одним аспектом аппаратной калибровки, который нельзя упускать из виду, является простота использования. Все задачи по подготовке ICC-профиля по результатам настройки и регистрации его в ОС выполняются автоматически.
ЖК-мониторы EIZO, в настоящее время совместимые с аппаратной калибровкой, включают модели серии ColorEdge. Серия FlexScan использует программную калибровку. (Примечание. По состоянию на январь 2011 г. мониторы FlexScan, совместимые с EasyPIX версии 2, предлагают функцию аппаратной калибровки. )
)
| Объединив монитор серии ColorEdge с калибратором и специальным программным обеспечением для калибровки цвета ColorNavigator, можно добиться простой и точной аппаратной калибровки. |
На следующем занятии мы рассмотрим интерфейсы ЖК-мониторов и ряд видеоинтерфейсов для ЖК-мониторов, включая интерфейсы последнего поколения, такие как HDMI и DisplayPort.
Тесты качества изображения нашего монитора: цветовая гамма
Что это: Палитра цветов, которые может отображать монитор.
Когда это важно: Общее потребление или производство контента.
Цветовая гамма монитора описывает определенный диапазон цветов, которые он может воспроизвести. Более широкая цветовая гамма означает, что монитор может более точно отображать цвета в этом цветовом пространстве при условии, что он откалиброван, и, следовательно, воспроизводит более реалистичное изображение. В этой статье показано, как мы измеряем цветовые гаммы, наиболее часто используемые в контенте SDR, разницу между sRGB и Adobe RGB и их соответствующие области применения. Хотя знание охвата монитором определенной цветовой гаммы не так полезно для обычных пользователей, поскольку большинство мониторов легко покрывают более 95% sRGB, это важный показатель для создателей контента, особенно для тех, кто работает в Adobe RGB.
В этой статье показано, как мы измеряем цветовые гаммы, наиболее часто используемые в контенте SDR, разницу между sRGB и Adobe RGB и их соответствующие области применения. Хотя знание охвата монитором определенной цветовой гаммы не так полезно для обычных пользователей, поскольку большинство мониторов легко покрывают более 95% sRGB, это важный показатель для создателей контента, особенно для тех, кто работает в Adobe RGB.
Когда это важно
Большая часть контента, например веб-страницы, онлайн-видео и настольные приложения, использует sRGB.Цветовое пространство Adobe RGB было создано, чтобы охватить более широкий диапазон цветов, которые могут воспроизводить принтеры CMYK (голубой/пурпурный/желтый/черный), поэтому оно в основном используется для печати профессиональными фотографами и фоторедакторами. Монитор с лучшим покрытием может более точно воспроизводить цвета в этом цветовом пространстве, как задумано создателем.
Наши тесты
Наш тест цветовой гаммы SDR включает обычно используемое цветовое пространство sRGB и цветовое пространство Adobe RGB. Измерить цветовую гамму монитора довольно просто, поскольку мы используем только колориметр Colorimetry Research CR-100 и программное обеспечение Octave. Мы проводим этот тест после калибровки с максимальной яркостью монитора.
Измерить цветовую гамму монитора довольно просто, поскольку мы используем только колориметр Colorimetry Research CR-100 и программное обеспечение Octave. Мы проводим этот тест после калибровки с максимальной яркостью монитора.
sRGB
Что это: Покрытие цветового пространства sRGB на CIE 1931 xy.
Когда это важно: Почти весь контент. Включает веб-сайты, стандартную среду Windows и фильмы SDR.
Хорошее соотношение цены и: > 95%
Заметная разница: 5%
Цветовое пространство sRGB измеряется первым и, вероятно, является наиболее важным для обычных пользователей, поскольку большая часть контента находится в sRGB. За некоторыми исключениями, большинство современных ЖК-мониторов легко покрывают более 95% цветовой гаммы sRGB. Разница между охватом 95% и 100% невелика и не должна быть заметна, если вы не будете искать ее.
Мы показываем охват монитора sRGB с помощью диаграммы цветности CIE 1931 xy (справа).Внешние линии диаграммы охватывают все цвета, которые может видеть человеческий глаз. Белые линии определяют цветовой диапазон sRGB, а черные линии содержат цвета, которые может отображать монитор. Есть семь «точек»: белая, красная, зеленая, синяя, голубая, пурпурная и желтая. График dE 2000 слева показывает, насколько каждая цветовая точка отклоняется от фактического значения цвета. dE выше 3 заметно невооруженным глазом.
В приведенных ниже примерах Gigabyte M27Q имеет полное покрытие sRGB, что означает, что он может точно отображать все цвета в этом цветовом пространстве, если он откалиброван.Напротив, Samsung Odyssey G5 должен приблизительно воспроизводить цвета, которые он не может воспроизвести.
AdobeRGB
Что это: Покрытие цветового пространства Adobe RGB на CIE 1931 xy.
Когда это важно:
Профессиональная фотография.
Хорошее соотношение цены и: > 90%
Заметная разница: 5%
Мы измеряем охват монитора Adobe RGB таким же образом, как и для цветового пространства sRGB.Adobe RGB в основном используется для профессиональной фотографии в печатных СМИ, поскольку он охватывает более широкий диапазон цветов, который могут воспроизводить принтеры CMYK (голубой/пурпурный/желтый/черный). Он редко используется для онлайн-контента, так как большинство веб-сайтов преобразуют изображение в sRGB, а само преобразование может привести к значительному отличию изображения от исходного.
Дополнительная информация
Как добиться наилучших результатов
При покупке монитора и просмотре спецификаций важно знать, что даже если монитор рекламируется как имеющий 99-процентное покрытие sRGB, это не означает, что он может точно воспроизводить цвета из коробки; может потребоваться калибровка. Некоторые мониторы с широкой гаммой не ограничивают цвета цветовым пространством sRGB при просмотре содержимого sRGB; обычно они рекламируются как имеющие покрытие sRGB более 100 %. Эти мониторы производят изображения, которые кажутся более яркими, но иногда могут быть перенасыщенными, и в этом случае помогает калибровка дисплея. Фотографы и фоторедакторы, работающие в Adobe RGB, должны соответствующим образом откалибровать монитор. Некоторые профессиональные мониторы имеют несколько встроенных предустановок цветового пространства, что позволяет легко переключаться между ними.
Некоторые мониторы с широкой гаммой не ограничивают цвета цветовым пространством sRGB при просмотре содержимого sRGB; обычно они рекламируются как имеющие покрытие sRGB более 100 %. Эти мониторы производят изображения, которые кажутся более яркими, но иногда могут быть перенасыщенными, и в этом случае помогает калибровка дисплея. Фотографы и фоторедакторы, работающие в Adobe RGB, должны соответствующим образом откалибровать монитор. Некоторые профессиональные мониторы имеют несколько встроенных предустановок цветового пространства, что позволяет легко переключаться между ними.
Заключение
Для большинства людей беглого взгляда на покрытие sRGB должно быть достаточно при рассмотрении технических характеристик монитора, так как большинство мониторов легко покрывают более 95% sRGB, лишь с некоторыми отклонениями. Однако создатели контента должны стремиться к 100-процентному охвату sRGB и не менее 90 % охвата Adobe RGB, если вы работаете в этом цветовом пространстве.
Соотношение цветовой гаммы по отношению к гамме sRGB по сравнению с углом обзора в u ’ v ’.
 ..
..Контекст 1
…. гамма в этих условиях требует измерения бинарных комбинаций основных цветов в дополнение к основным цветам. Цветовые гаммы, измеренные по оси на четырех различных дисплеях, показаны на рисунке 4. Цветовой охват ЖК-дисплея CCFL меньше, чем у эталонного sRGB [16]. ЖК-дисплей со светодиодной подсветкой больше. Два других дисплея показывают гораздо более широкий цветовой охват, но по другим причинам. Дисплей PDP показывает очень хорошие синие и красные компоненты, в то время как дисплей OLED показывает превосходный зеленый компонент.Цветовой охват рассчитывался для всех углов для четырех дисплеев. Результаты, приведенные к эталонному стандарту sRGB, представлены на рис. 5. Два ЖК-дисплея демонстрируют сопоставимые характеристики с более широким цветовым охватом по горизонтали. Два других дисплея демонстрируют более широкий цветовой охват, но без явных изменений внутри конуса обзора. Лучший дисплей — это OLED-телевизор из-за его широкой гаммы под любым углом. Стабильность гаммы в зависимости от угла не является гарантией того, что свойства цвета не изменятся в конусе обзора.Состояние белого более или менее чувствительно к углам в зависимости от технологии отображения. Разница в цвете для белого состояния показана на рисунке 6, чтобы проиллюстрировать этот момент. Сильные различия наблюдаются для ЖК-дисплеев и OLED-дисплеев. Они могут быть связаны с изменением коэффициента пропускания жидкокристаллической ячейки для ЖК-дисплеев и с многослойной структурой OLED-дисплея. Однако координаты хроматической плоскости, такие как координаты CIE1976 (u ‘v’) или CIE1931 (x, y), не могут полностью отражать хроматические характеристики, поскольку они не включают коэффициент яркости.Эти планарные системы измеряют изменение цветовых координат, но не обязательно то, насколько сильно изменяется воспринимаемый цвет из-за отсутствия коэффициента яркости. Несмотря на то, что CIE XYZ очень удобен в качестве базового определения абсолютного цвета, он неэффективен при прогнозировании различий между цветами.
Стабильность гаммы в зависимости от угла не является гарантией того, что свойства цвета не изменятся в конусе обзора.Состояние белого более или менее чувствительно к углам в зависимости от технологии отображения. Разница в цвете для белого состояния показана на рисунке 6, чтобы проиллюстрировать этот момент. Сильные различия наблюдаются для ЖК-дисплеев и OLED-дисплеев. Они могут быть связаны с изменением коэффициента пропускания жидкокристаллической ячейки для ЖК-дисплеев и с многослойной структурой OLED-дисплея. Однако координаты хроматической плоскости, такие как координаты CIE1976 (u ‘v’) или CIE1931 (x, y), не могут полностью отражать хроматические характеристики, поскольку они не включают коэффициент яркости.Эти планарные системы измеряют изменение цветовых координат, но не обязательно то, насколько сильно изменяется воспринимаемый цвет из-за отсутствия коэффициента яркости. Несмотря на то, что CIE XYZ очень удобен в качестве базового определения абсолютного цвета, он неэффективен при прогнозировании различий между цветами. Две пары цветов с одинаковой разницей в координатах CIE XYZ могут иметь очень разную воспринимаемую разницу. Несколько …
Две пары цветов с одинаковой разницей в координатах CIE XYZ могут иметь очень разную воспринимаемую разницу. Несколько …
Контекст 2
… из них описаны ниже.Цветовой объем относительно эталона sRGB показан на рис. 10. Он соответствует тем же тенденциям, что и цветовая гамма, показанная на рис. 5, но с некоторыми важными отличиями. Наибольший цветовой объем достигается для OLED-дисплея, но уменьшение с углом падения составляет …
Контекст 3
… по сравнению с дисплеем PDP, когда гамма относительно стабильна (см. рис. 5). . Это связано с уменьшением яркости при выходе за пределы нормального диапазона, что также наблюдается на ЖК-дисплеях.Поверхность относительно эталона sRGB ведет себя так же, как и объем, но уменьшение менее важно при большом угле падения для всех дисплеев, за исключением дисплея PDP, где он очень стабилен. Это неудивительно, так как дисплеи PDP априори не страдают от проблем с углом обзора. Для OLED-дисплея, даже если объем цвета выше при нормальном падении, поведение угла падения важно, но очень изотропно. Эти различия можно легко увидеть в поведении квоты площади четырех дисплеев (см.Рисунок 10). Угловое поведение центра тяжести цветового объема обобщено на рисунке 11, где сообщается о поведении яркости, цветности и оттенка. Область, в которой L ∗ G превышает 50, сопоставима для двух ЖК-дисплеев и OLED-дисплея. Это выше для дисплея PDP. Цветность ниже 10 для всех углов плазменного дисплея. Для двух ЖК-дисплеев наблюдаются важные различия, связанные с жидким кристаллом. Цветность высокая, близкая к нормальной для OLED-дисплея.Кроме того, наблюдаются сильные изотропные вариации в зависимости от угла. Эти наблюдения подтверждаются поведением оттенка (см. рис. 11). Среднее значение оттенка дает общее смещение цвета OLED-дисплея в сторону зеленого для ЖК-дисплеев, желтого для OLED-дисплеев и голубого для плазменных телевизоров…
Эти различия можно легко увидеть в поведении квоты площади четырех дисплеев (см.Рисунок 10). Угловое поведение центра тяжести цветового объема обобщено на рисунке 11, где сообщается о поведении яркости, цветности и оттенка. Область, в которой L ∗ G превышает 50, сопоставима для двух ЖК-дисплеев и OLED-дисплея. Это выше для дисплея PDP. Цветность ниже 10 для всех углов плазменного дисплея. Для двух ЖК-дисплеев наблюдаются важные различия, связанные с жидким кристаллом. Цветность высокая, близкая к нормальной для OLED-дисплея.Кроме того, наблюдаются сильные изотропные вариации в зависимости от угла. Эти наблюдения подтверждаются поведением оттенка (см. рис. 11). Среднее значение оттенка дает общее смещение цвета OLED-дисплея в сторону зеленого для ЖК-дисплеев, желтого для OLED-дисплеев и голубого для плазменных телевизоров…
Знакомство с широкой цветовой гаммой и HDR в движении способен захватывать и отображать полный спектр цветов, видимых человеческому глазу. Следовательно, устройства изображения записывают, редактируют, отображают или выводят подмножество этих цветов.
 Этот диапазон воспроизводимых цветов известен как цветовое пространство устройства или цветовая гамма . Поскольку проекты Motion часто включают медиафайлы, захваченные или созданные из разных источников, а также поскольку цветовая гамма варьируется от устройства к устройству, Motion использует систему управления цветом для согласования этих цветовых различий. Это гарантирует, что изображение будет выглядеть одинаково на любом устройстве вывода, независимо от того, в каком цветовом пространстве оно закодировано или как оно было изначально создано.
Этот диапазон воспроизводимых цветов известен как цветовое пространство устройства или цветовая гамма . Поскольку проекты Motion часто включают медиафайлы, захваченные или созданные из разных источников, а также поскольку цветовая гамма варьируется от устройства к устройству, Motion использует систему управления цветом для согласования этих цветовых различий. Это гарантирует, что изображение будет выглядеть одинаково на любом устройстве вывода, независимо от того, в каком цветовом пространстве оно закодировано или как оно было изначально создано.Цвета со стандартной гаммой и широкой цветовой гаммой
Традиционные компьютерные дисплеи и телевизоры высокой четкости поддерживают ограниченное цветовое пространство, основанное на промышленном стандарте Rec.709 . Рек. Устройства 709 (и видеоконтент, созданный для отображения на них) имеют стандартную цветовую гамму , ограниченную цветовую палитру, которую вы видите при просмотре широковещательного HDTV-шоу, DVD или диска Blu-ray.
Дисплеи последнего поколения, включая телевизоры 4K и компьютерные дисплеи, Apple TV 4K и более новые устройства Mac, iOS и iPadOS, могут отображать гораздо более широкую палитру цветов. Эти устройства с широкой цветовой гаммой отображают более яркие и реалистичные оттенки (в дополнение ко всем оттенкам, которые могут отображать устройства со стандартной гаммой).Соответственно, видеоиндустрия приняла цветовой стандарт с широкой гаммой под названием Rec. 2020 . Хотя большинство доступных в настоящее время устройств с широким цветовым охватом поддерживают только подмножество цветов, содержащихся в полной цветовой гамме Rec. 2020, будущие устройства обработки изображений должны иметь возможность воспроизводить все больше и больше таких оттенков.
Расширенный динамический диапазон (HDR)
Кроме того, некоторые новые устройства обработки изображений могут отображать дополнительные уровни яркости каждого цветового компонента (красного, зеленого и синего) таким образом, который более точно воспроизводит восприятие контраста человеческим глазом. Эти дисплеи с расширенным динамическим диапазоном (HDR) обычно обрабатывают видео с 10 битами на компонент цвета, а не с 8 битами. Дополнительные данные о цвете позволяют дисплеям HDR отображать более дискретные шаги от минимального до максимального значения яркости в каждом цвете, создавая более реалистичные цветовые переходы и раскрывая больше деталей как в тенях, так и в светлых участках.
Эти дисплеи с расширенным динамическим диапазоном (HDR) обычно обрабатывают видео с 10 битами на компонент цвета, а не с 8 битами. Дополнительные данные о цвете позволяют дисплеям HDR отображать более дискретные шаги от минимального до максимального значения яркости в каждом цвете, создавая более реалистичные цветовые переходы и раскрывая больше деталей как в тенях, так и в светлых участках.
Цвет с широкой гаммой и HDR в движении
Используя профили или теги (назначаемые устройством при создании), которые описывают цветовое пространство мультимедиа, Motion идентифицирует цвета мультимедиа.Если носитель не был профилирован устройством (или был профилирован неправильно), вы можете вручную переопределить назначенное цветовое пространство в своем проекте Motion. Затем профиль дисплея компьютера сообщает Motion, как преобразовать цвета в цветовое пространство дисплея. А затем, когда вы экспортируете из Motion, процесс сопоставления цветов алгоритмически сопоставляет эти цвета с выходным пространством проекта.
В Motion можно выбрать один из двух вариантов обработки цвета проекта:
Стандарт: Устанавливает рабочее цветовое пространство на линейный RGB с Rec.709 основных цветов, цветовое пространство, которое использовалось в предыдущих версиях Motion. Рек. 709 — это текущий стандарт для проектов HDTV, включая кабельное телевидение высокой четкости, диски Blu-ray и большинство современных потокового видео.
Wide Gamut HDR: Устанавливает рабочее цветовое пространство на линейный RGB с Rec. 2020, цветовое пространство с более широким диапазоном цветов, чем Rec. 709. Рек. 2020 пригодится для проектов 4K и 8K UHDTV и HDR.
Для просмотра более широкого диапазона цветов в Rec.2020 рекомендуется использовать HDR-дисплей с широкой гаммой. См. Советы по расширенному цветовому охвату HDR в движении.
Почти все устройства и форматы поддерживают захват в формате Rec. 709 цветовое пространство. Некоторые устройства и форматы также могут записывать в P3 и Rec. 2020 цветовых пространств, которые включают гораздо более широкую гамму цветов.
2020 цветовых пространств, которые включают гораздо более широкую гамму цветов.
Как правило, цветовое пространство рендеринга должно соответствовать выходному цветовому пространству (цветовому пространству, в котором вы должны реализовать проект). При рендеринге в нескольких выходных цветовых пространствах цветовое пространство рендеринга должно соответствовать выходному цветовому пространству с наибольшей гаммой.
Дополнительные сведения см. в разделе HDR и широкая цветовая гамма в Final Cut Pro.
Что такое IPS-монитор? Руководство для начинающих
Каждый, кто покупает новый компьютерный монитор, должен выбрать наилучшую технологию отображения для своего использования. Это означает не только размер или разрешение экрана — вам также нужно определиться с типом панели , который вы хотите получить. Это особенно актуально для фотографов, графических дизайнеров и всех, кто работает с цветом; неправильное решение может испортить цвета, которые вы видите. В этой статье рассказывается о мониторах IPS и о том, почему они могут вам понадобиться для работы.
В этой статье рассказывается о мониторах IPS и о том, почему они могут вам понадобиться для работы.
Что такое IPS-монитор?
Чтобы по-настоящему понять, что такое IPS-монитор, вам нужно вникнуть в некоторые подробности о том, как он создается и изготавливается. Мы расскажем об этом позже. Для начала приведем более общее определение, которое поможет вам изучить основы:
- IPS — это панельная технология, используемая в ЖК-дисплеях (жидкокристаллических дисплеях), включая многие компьютерные мониторы и телефоны. Это означает «переключение в плоскости».Сегодня технология IPS чаще используется в экранах более высокого класса, хотя существуют и недорогие мониторы с панелями IPS. Фотографы, художники и графические дизайнеры часто предпочитают эти мониторы, потому что, среди прочего, они обеспечивают стабильные цвета при широком диапазоне углов обзора. Они также обеспечивают более точную цветопередачу. Часто вы увидите мониторы с панелями IPS, которые называются просто «мониторы IPS».

Хотя в конце этой статьи есть более техническое объяснение мониторов IPS, приведенное выше определение является наиболее важным, что нужно знать.Как только вы это поймете, читайте дальше, чтобы выяснить, нужен ли вам дисплей IPS для себя.
Какие устройства имеют панели IPS?
В настоящее время многие продукты на рынке оснащены панелями IPS, и их число только растет. Например, сегодня они есть в большинстве продуктов Apple, от телефонов до iPad и ноутбуков. Хотя есть много причин, по которым компании хотят производить дисплеи IPS, самой важной из них является просто качество экрана.
Однако это не означает, что все экраны или даже большинство сегодня — IPS.Стандартные мониторы настольных компьютеров, как правило, имеют менее дорогие панели TN («скрученный нематик»). А телевизоры часто имеют мониторы VA («вертикальное выравнивание»), которые могут отображать темные тона с большей детализацией. Короче говоря, хотя многие дисплеи на рынке являются IPS, это не единственная доступная технология.
Являются ли IPS-мониторы слишком дорогими?
Мониторы IPS часто стоят дороже, чем другие панели. Особенно это актуально по сравнению с мониторами TN. Если вам нужен настольный IPS-монитор, типичный ценовой диапазон для более дешевого варианта составляет около 300 долларов за новый, иногда ниже или выше в зависимости от размера.
По-настоящему высококачественные IPS-дисплеи могут стоить тысячи долларов. Эти продукты, как правило, имеют большее разрешение и большую цветовую гамму (способную отображать более широкий диапазон цветов), помимо других улучшений качества изображения или функций. Сюда входят такие вещи, как лучшая однородность, технология подсветки, встроенные инструменты калибровки, больший размер экрана и так далее.
Итак, стоит ли покупать IPS-монитор? Это зависит от работы, которую вы делаете. Для любого, кто занимается изобразительным искусством, это практически необходимо.Лично, как фотограф, IPS — единственная технология панели, которую я бы использовал прямо сейчас (или вариант — их много, и все они обычно называются «IPS»). Это просто лучший способ получить точные цвета, которые максимально точно покажут, как на самом деле выглядит ваше изображение. И если ваш бюджет ограничен, вам также не нужно покупать одну из самых дорогих панелей IPS. Даже варианты более низкого уровня могут быть неплохими, конечно, с лучшими цветами, чем у TN-дисплеев аналогичной цены.
Это просто лучший способ получить точные цвета, которые максимально точно покажут, как на самом деле выглядит ваше изображение. И если ваш бюджет ограничен, вам также не нужно покупать одну из самых дорогих панелей IPS. Даже варианты более низкого уровня могут быть неплохими, конечно, с лучшими цветами, чем у TN-дисплеев аналогичной цены.
Однако, если максимальная точность цветопередачи не очень важна для вашей работы, монитор IPS может оказаться излишним.А для некоторых приложений вы даже можете предпочесть монитор TN, поскольку он имеет свой собственный набор преимуществ. Мы рассмотрим их ниже.
Панели IPS и TN
Наряду с IPS, одна из других наиболее распространенных технологий панелей называется «TN» или «витой нематик».
Их основная конструкция очень похожа, как мы рассмотрим позже, но различий достаточно, чтобы поставить эти два типа мониторов в совершенно разные сегменты рынка. Хотя фотографы и графические дизайнеры обычно предпочитают мониторы IPS, обычные пользователи и геймеры часто предпочитают вместо них панели TN. Какой из них лучше для вас? Вот некоторые из основных преимуществ каждого из них.
Какой из них лучше для вас? Вот некоторые из основных преимуществ каждого из них.
Преимущества IPS
Самое главное в IPS-мониторах — цвет. Если вам важна точность цветопередачи — не только , приближающаяся к , чтобы получить правильные результаты, но и абсолютная точность цветопередачи, насколько это возможно, — IPS — это то, что вам нужно. Это так по нескольким причинам:
1. Улучшенные углы обзора
Возможно, самым большим преимуществом IPS-мониторов является то, что они одинаково выглядят при гораздо более широком диапазоне углов обзора.
TN-панели в этом отношении довольно плохи. Если вы посмотрите на монитор сверху, снизу или сбоку, цвета начнут меняться и даже могут полностью инвертироваться! Экран также меняет яркость при движении, иногда даже при небольших движениях. Это может затруднить понимание того, когда вы на самом деле смотрите на изображение, как оно должно быть видно, что приводит к несоответствиям, если вы работаете с фотографиями или другим цифровым искусством. Мониторы
Мониторы
IPS в этом плане не идеальны — они тоже могут меняться при взгляде сбоку — но они намного лучше.Панелям IPS требуются гораздо более экстремальные углы, чтобы резко изменить цвета; типичные IPS-мониторы заявляют о 178 степенях свободы просмотра во всех направлениях (хотя вам все равно нужно быть в центре, чтобы свести к минимуму возможные смещения).
2. Более точная цветопередача
IPS-мониторы имеют еще одно важное преимущество перед другими вариантами на рынке: они могут воспроизводить 8-битный цвет (256 оттенков каждого основного цвета) естественным образом, без смешивания 6-битных цветов (64 оттенка). на основной цвет) для того же эффекта, что и мониторы TN.Чтобы определить это точно, они могут получить 8-битный цвет, а иногда и больше, без дизеринга . Дизеринг означает, что ваш дисплей размещает два «почти правильных» пикселя рядом друг с другом, чтобы создать иллюзию правильного цвета.
Настоящий вопрос, однако, заключается в том, способны ли мы видеть различия. Хотя это зависит от конкретных рассматриваемых мониторов, в некоторых случаях это, безусловно, может быть видно, особенно в градиентах цвета. Просто 8-битные мониторы выглядят более плавно.Но имейте в виду, что это зависит от экрана, и вы можете найти некоторые 8-битные IPS-мониторы, которые также имеют плохие цветовые градиенты.
Хотя это зависит от конкретных рассматриваемых мониторов, в некоторых случаях это, безусловно, может быть видно, особенно в градиентах цвета. Просто 8-битные мониторы выглядят более плавно.Но имейте в виду, что это зависит от экрана, и вы можете найти некоторые 8-битные IPS-мониторы, которые также имеют плохие цветовые градиенты.
3. Расширенная цветовая гамма
Если вы хотите отобразить большее подмножество цветов (гамму), вам подойдет IPS. Хотя на рынке нет мониторов, способных отображать всю гамму цветов , человек может видеть , хорошие панели IPS приближают вас к TN.
Это информация, которую вы, вероятно, слышали, если видите на мониторе рекламу «100% цветового пространства sRGB» или «98% цветового пространства AdobeRGB» — они имеют в виду подмножество цветов, которые они могут отображать.Более широкий цветовой охват предпочтительнее, так как он увеличивает диапазон цветов, которые он может точно отображать на ваших фотографиях (да, большинство мониторов не могут отображать все цвета на ваших фотографиях).
4. Улучшенный коэффициент контрастности
Различные производители экранов рекламируют свой «коэффициент контрастности» для конкретного дисплея – что-то вроде 1:1000. Эти цифры не сопоставимы между брендами, и они не имеют большого значения, когда вы покупаете монитор.Однако это не означает, что концепция коэффициента контрастности бесполезна.
Мониторы с более высоким коэффициентом контрастности позволяют различить больше деталей в темной части экрана, с большей тональностью в тенях. Это очень важно для фотографии и графического дизайна, где вы можете иметь дело с тонкими различиями в темных областях изображения.
Мониторы IPS почти всегда имеют лучший коэффициент контрастности, чем сопоставимые панели TN, даже несмотря на то, что новые панели TN догоняют их.И третий тип дисплеев, мониторы VA, часто имеют наилучшие коэффициенты контрастности из всех (опять же, почему они так распространены для телевизоров), но они, как правило, не так хороши для точности цветопередачи, поэтому фотографы склонны придерживаться IPS. вместо.
вместо.
Преимущества TN
Панели IPS, безусловно, имеют свои преимущества, но и панели TN тоже имеют некоторые преимущества. На самом деле, они гораздо более популярны на рынке, по крайней мере, для большинства применений сегодня, особенно для приложений, не чувствительных к цвету. Вот самые важные причины почему:
1.Цена
Поскольку панели TN дешевле, чем мониторы IPS, неудивительно, что они более распространены. Если вы купили настольный компьютер с бесплатным монитором, это почти наверняка TN. То же самое верно, если вы купили большинство ноутбуков, кроме более дорогих вариантов.
Хотя у вас может возникнуть соблазн приобрести монитор IPS, если позволяет ваш бюджет, имейте в виду, что более низкая цена панелей TN означает, что вы можете получить мониторы большего размера с более высоким разрешением, не тратя целое состояние.Если выбирать между большой панелью 4K TN или меньшей панелью IPS 1080p, что бы вы выбрали? Лично для фотографии я бы предпочел меньшую панель IPS в этом сценарии, но если вы не используете свой компьютер для приложений, чувствительных к цвету, панели TN, как правило, предлагают гораздо лучшее соотношение цены и качества.
2. Частота обновления и время отклика
Исторически сложилось так, что одним из преимуществ панелей TN по сравнению с панелями IPS была их частота обновления — количество раз в секунду, когда дисплей обновляет свое изображение.Они также, как правило, имеют более быстрое время отклика, время, необходимое данному пикселю для максимально быстрого изменения оттенка (обычно измеряется от серого-белого-серого или черного-белого-черного).
Эти преимущества не имеют особого значения для работы с фотографией и графическим дизайном, так как вы, как правило, не имеете дело с быстро движущимися объектами на экране, и это не имеет большого значения, если у вас есть небольшое количество ореолов. Но это может быть важно для других приложений, особенно для динамичных игр, где длительное время отклика или частота обновления могут раздражать.
Опять же, сегодня преимущество не такое большое, как в прошлом. Мониторы IPS догоняют TN по частоте обновления. Кроме того, учитывая преимущества цветопередачи и угла обзора IPS-мониторов, многие люди в любом случае начинают предпочитать их для игровых приложений. Лучший вариант в целом зависит от ваших личных приоритетов.
Кроме того, учитывая преимущества цветопередачи и угла обзора IPS-мониторов, многие люди в любом случае начинают предпочитать их для игровых приложений. Лучший вариант в целом зависит от ваших личных приоритетов.
Конечно, здесь снова играет роль цена. Мониторы IPS могут значительно увеличить стоимость вашей общей установки, если у вас есть система с несколькими мониторами, особенно если вы покупаете более дорогие варианты с высокой частотой обновления.
3. Свечение IPS
На недорогих IPS-мониторах очень часто можно увидеть нечто, известное как «свечение IPS». Это когда подсветка за панелью IPS в некоторых областях ярче, чем в других, как правило, по краям экрана.
Как и в случае с частотой обновления, это то, что производители IPS-мониторов постоянно улучшают. Тем не менее, я могу сказать по личному опыту, что два недорогих IPS-монитора, которые у меня были (оба в диапазоне менее 300 долларов), действительно демонстрировали некоторые области свечения, и со временем они становились все хуже.
Этот этап предназначен для TN-панелей, которые практически не сталкиваются с этой проблемой. Свечение экрана представляет большую проблему для таких областей, как фотография и дизайн, но проблема не настолько велика, чтобы отвлекать пользователей от панели IPS. Вместо этого, если он соответствует вашему бюджету, просто приобретите более качественный IPS-дисплей с минимальным потенциалом свечения.
4. Другие преимущества
Панели TN также имеют более мелкие преимущества по сравнению с панелями IPS, которые могут иметь значение для вашего конкретного использования.С одной стороны, они, как правило, имеют более низкое энергопотребление, что делает их полезными для ноутбуков. Они также имеют тенденцию быть ярче на максимуме, что может быть предпочтительнее, если вы работаете в помещении с большим количеством света. Вы также можете найти другие преимущества для каждого монитора.
Рекомендации по IPS-мониторам
Мы уже писали статью о рекомендуемых нами мониторах для фотосъемки, все из которых имеют IPS-панели. Короче говоря, для высокотехнологичных приложений двумя лучшими брендами являются NEC и EIZO, особенно когда речь идет об однородности.Но можно найти и хорошие мониторы от Dell и других компаний, если цена в приоритете. Поскольку IPS-мониторы стоят от нескольких сотен долларов до нескольких тысяч, есть варианты, доступные независимо от вашего бюджета.
Короче говоря, для высокотехнологичных приложений двумя лучшими брендами являются NEC и EIZO, особенно когда речь идет об однородности.Но можно найти и хорошие мониторы от Dell и других компаний, если цена в приоритете. Поскольку IPS-мониторы стоят от нескольких сотен долларов до нескольких тысяч, есть варианты, доступные независимо от вашего бюджета.
Более подробное техническое описание дисплеев IPS и TN
Прежде чем вдаваться в подробности внутренней работы дисплеев IPS и TN, обратите внимание, что мониторы представляют собой более сложную информацию, чем приведенная ниже информация. исчерпывающее объяснение.Тем не менее, этот план должен помочь вам понять, что происходит на более глубоком уровне с обоими типами панельных технологий. (Если вы хотите более глубокого чтения, ознакомьтесь с объяснением технологий мониторов в PC World.) концепция ЖК-дисплеев в целом. ЖК-дисплеи могут быть сложными, но четыре компонента, которые важны для этого обсуждения, просты: подсветка (или иногда зеркало), поляризатор, жидкость с взвешенными в ней кристаллами и еще один поляризатор. Последний компонент — это просто переднее стекло экрана, хотя есть и другие компоненты и слои (например, электроды и заднее стекло). Взгляните на диаграмму ниже для упрощенной концепции:
Последний компонент — это просто переднее стекло экрана, хотя есть и другие компоненты и слои (например, электроды и заднее стекло). Взгляните на диаграмму ниже для упрощенной концепции:
Если вы знакомы с поляризационными фильтрами в фотографии, вы можете иметь хорошее представление о том, к чему все идет. Проще говоря, когда вы кладете два поляризатора друг на друга (второй перевернут) и поворачиваете их перпендикулярно, света не проходит. Если те же самые два поляризатора повернуты параллельно, свет проходит очень хорошо.Именно так работают фильтры с переменной нейтральной плотностью (см. нашу статью о фильтрах).
ЖК-дисплеи на самом деле не поворачивают два поляризатора. Это было бы невозможно, поскольку оба листа представляют собой большие листы размером с ваш монитор, и их нужно будет поворачивать по пикселям, чтобы появилось какое-либо изображение. Вместо этого они делают что-то хитрое: у них есть очень тонкий слой жидкости с кристаллами между двумя поляризаторами, и напряжение, приложенное к кристаллам, может изменить их ориентацию.![]()
По умолчанию кристаллы в этом слое ориентированы определенным образом, который либо поворачивает свет от первого поляризатора, либо нет (это зависит от технологии монитора).Вот ключ: когда на кристаллы подается напряжение, они меняют свою ориентацию, чтобы вращать свет в противоположном их состоянии покоя.
Отсюда берутся светлые и темные пиксели. Одна подсветка светит через всю панель, а ваш компьютер подает напряжение на отдельные части монитора. Это изменяет ориентацию кристаллов, взвешенных в жидкости. Наконец, в зависимости от технологии монитора, которую вы используете, это изменение ориентации приводит к тому, что свет вращается и беспрепятственно проходит через второй поляризатор — или вместо этого блокируется вторым поляризатором.
Помещая цветные фильтры на каждый пиксель (красный, зеленый или синий — RGB) и делая пиксели достаточно маленькими, монитор может затем создать видимость полного цвета, изменяя напряжения, подаваемые на каждую часть ЖК-дисплея.
Технические различия между TN и IPS
Вот как в целом работают ЖК-дисплеи, и вот конкретные различия между панелями TN и IPS:
- TN: Два поляризатора выровнены перпендикулярно друг другу. По умолчанию в состоянии покоя жидкие кристаллы в ЖК-дисплее имеют форму спирали, по существу «закручивая» поляризованный свет от первого поляризатора на 90 градусов, чтобы он беспрепятственно проходил ко второму.При приложении возрастающего напряжения молекулы в жидком кристалле перестраиваются ортогонально (перпендикулярно) к двум поляризаторам, подобно волоскам, стоящим на вашей руке. В результате проходящий поляризованный свет не поворачивается на 90 градусов, что приводит к тому, что второй поляризатор блокирует его.
- IPS: IPS-мониторы во многом похожи, хотя молекулы жидких кристаллов не имеют спиральной структуры. Вместо этого кристаллы всегда выровнены с плоскостью вашего дисплея, и приложение напряжения поворачивает их на 90 градусов по горизонтали.
 Вот почему они называются коммутацией в плоскости . Еще одно отличие состоит в том, что второй поляризатор блокирует свет, когда мониторы IPS находятся в состоянии покоя, а не пропускает его. Таким образом, приложение напряжения поворачивает молекулы, чтобы обеспечить правильное скручивание возрастающих уровней поляризованного света для прохождения через второй поляризатор.
Вот почему они называются коммутацией в плоскости . Еще одно отличие состоит в том, что второй поляризатор блокирует свет, когда мониторы IPS находятся в состоянии покоя, а не пропускает его. Таким образом, приложение напряжения поворачивает молекулы, чтобы обеспечить правильное скручивание возрастающих уровней поляризованного света для прохождения через второй поляризатор.
Знакомство со светодиодными мониторами
Учитывая, что до сих пор мы говорили о мониторах IPS только в контексте ЖК-экранов, некоторые люди могут задаться вопросом, возможна ли технология IPS также со светодиодными (светоизлучающими диодами) дисплеями.В конце концов, в наши дни светодиодные мониторы становятся все более популярными, как для телефонов, так и для настольных мониторов.
Однако, хотя это естественный вопрос, для ответа на него требуется больше конкретики. Что вы имеете в виду под светодиодом? Вы имеете в виду какие-либо экраны, которые рекламируются как светодиодные, или, в частности, «настоящие» светодиодные дисплеи, часто называемые дисплеями AMOLED/OLED, где каждый пиксель сам по себе является светодиодом, которые сегодня встречаются гораздо реже и встречаются в меньшем количестве продуктов?
Важно проводить это различие. Часто вы увидите обычные компьютерные мониторы со светодиодной подсветкой , а не с традиционной подсветкой CCFL (флуоресцентные лампы с холодным катодом). Хотя это по-прежнему, как правило, мониторы более высокого класса, они принципиально не отличаются от того, о чем мы говорили до сих пор. Неудивительно, что у вас может быть панель IPS, даже если подсветка вашего монитора светодиодная.
Часто вы увидите обычные компьютерные мониторы со светодиодной подсветкой , а не с традиционной подсветкой CCFL (флуоресцентные лампы с холодным катодом). Хотя это по-прежнему, как правило, мониторы более высокого класса, они принципиально не отличаются от того, о чем мы говорили до сих пор. Неудивительно, что у вас может быть панель IPS, даже если подсветка вашего монитора светодиодная.
Но на рынке есть и другие дисплеи, которые являются «настоящими» светодиодами, а это означает, что каждый отдельный пиксель представляет собой отдельный светодиод.Это совсем другая технология, в которой вообще нет жидкокристаллической составляющей. Их часто рекламируют как AMOLED или OLED, и они гораздо реже встречаются на рынке. Тем не менее, некоторые телефоны Samsung Galaxy имеют AMOLED-дисплеи, и, по слухам, они будут у будущих iPhone. По мере того, как технология становится менее дорогой в производстве, мы можем увидеть, что она станет более распространенной и в компьютерных мониторах.
Как вы, наверное, поняли, у вас не может быть панели IPS, если ваш дисплей даже не имеет жидких кристаллов, поэтому нет, нет дисплеев IPS AMOLED/OLED.
Заключение
Надеюсь, эта статья дала вам хорошее представление о мониторах IPS и о том, нужен ли он вам для работы. Простой вывод заключается в том, что фотографы, дизайнеры и другие пользователи, которые ценят максимальную точность цветопередачи, захотят монитор IPS. Если точность цветопередачи для вас не так важна, и вы хотите менее дорогой монитор (или монитор с более высокими характеристиками по заданной цене), лучшим вариантом будет TN.
Если у вас есть какие-либо вопросы о мониторах IPS или других технологиях панелей, не стесняйтесь задавать их ниже! Кроме того, вы можете ознакомиться со следующими статьями на сайте Photography Life, в которых содержится много технических подробностей о технологии мониторов и калибровке (что также важно, если вам нужны точные цвета): Профессиональное творчество Наша технология еще не способна передать все цвета реального мира. Такое оборудование, как проектор, монитор, принтер и телевизор, имеет свои ограничения, когда речь идет о воспроизведении цветов. В этой статье мы поговорим о типах измерений цветопередачи и о том, как читать измерения, когда вы ищете новый монитор. Кроме того, почему DCI-P3 постепенно становится наиболее часто используемым средством измерения цвета продуктов.
Такое оборудование, как проектор, монитор, принтер и телевизор, имеет свои ограничения, когда речь идет о воспроизведении цветов. В этой статье мы поговорим о типах измерений цветопередачи и о том, как читать измерения, когда вы ищете новый монитор. Кроме того, почему DCI-P3 постепенно становится наиболее часто используемым средством измерения цвета продуктов.
Чтобы поговорить о количественном определении цвета, мы должны сначала изучить цветовое пространство CIE 1931.Диаграмма цветности CIE 1931 состоит из всех видимых для человека цветов. Процесс количественной оценки включал сложный расчет между чувствительностью клеток человеческого глаза к разной длине волны и преобразование результата в систему координат. Здесь мы не будем слишком углубляться в детали. Все, что вам нужно знать, это то, что в результате процесса количественного определения был создан график, демонстрирующий все видимые цвета, как и на графике выше. В настоящее время, описывая способность продуктов воспроизводить цвета, компании часто используют в качестве эталона график или производные от него системы.Ниже приведены общие системы, которые используют компании.
В настоящее время, описывая способность продуктов воспроизводить цвета, компании часто используют в качестве эталона график или производные от него системы.Ниже приведены общие системы, которые используют компании.
sRGB
Цветовое пространство sRGB — это стандарт измерения цвета, введенный Microsoft, HP и другими брендами в 1996 году. В то время это был стандарт для мониторов (ЭЛТ-мониторов), принтеров и Интернета. Сегодня это по-прежнему наиболее используемый стандарт для всего содержимого, охватывающий системный цвет Windows по умолчанию и большинство веб-сайтов в Интернете. Если мы поместим цветовое пространство на диаграмму цветности CIE 1931, оно будет выглядеть как на картинке выше.Он охватывает цветовой диапазон внутри треугольника.
НТСК
NTSC — это цветовой стандарт, разработанный Национальным комитетом по телевизионным системам США в 1953 году. Он основан на цветовых характеристиках ЭЛТ-телевизоров и имеет широкий цветовой диапазон благодаря люминофорам, используемым в ЭЛТ-телевизорах. На самом деле цветовое пространство современных телевизоров ненамного превосходит NTSC. Однако старые ЭЛТ-телевизоры невероятно нестабильны и неточны, когда дело доходит до цветопередачи, что привело к корректировке NTSC в 1976 году Европейским вещательным союзом.Новый NTSC, называемый 72% NTSC, основан на более совершенной и стабильной телевизионной технологии и, как следует из его названия, охватывает 72 % цветового пространства по сравнению с исходным NTSC 1953 года. С тех пор, как был представлен 72 % NTSC, он стала основой для цветного телевидения.
Он основан на цветовых характеристиках ЭЛТ-телевизоров и имеет широкий цветовой диапазон благодаря люминофорам, используемым в ЭЛТ-телевизорах. На самом деле цветовое пространство современных телевизоров ненамного превосходит NTSC. Однако старые ЭЛТ-телевизоры невероятно нестабильны и неточны, когда дело доходит до цветопередачи, что привело к корректировке NTSC в 1976 году Европейским вещательным союзом.Новый NTSC, называемый 72% NTSC, основан на более совершенной и стабильной телевизионной технологии и, как следует из его названия, охватывает 72 % цветового пространства по сравнению с исходным NTSC 1953 года. С тех пор, как был представлен 72 % NTSC, он стала основой для цветного телевидения.CMYK
CMYK — это цветовая модель, предназначенная для цветной печати. Его название происходит от четырех основных цветов чернил, используемых для печати, включая голубой, пурпурный, желтый и черный. CMYK — это субтрактивный цветовой режим, в отличие от других цветовых моделей, таких как RGB, которые являются аддитивным цветовым режимом. Это означает, что чернила поглощают все цвета света, кроме своего собственного цвета, отражая версию света с вычтенным цветом. А мониторы, с другой стороны, проецируют разноцветные лучи одновременно и создают разные цвета, складывая разные лучи вместе. Всем, кто хочет печатать файлы, всегда рекомендуется настроить программное обеспечение для просмотра или проектирования на определенный режим CMYK вместо режима sRGB, чтобы предварительно просмотреть результат печати.
CMYK — это субтрактивный цветовой режим, в отличие от других цветовых моделей, таких как RGB, которые являются аддитивным цветовым режимом. Это означает, что чернила поглощают все цвета света, кроме своего собственного цвета, отражая версию света с вычтенным цветом. А мониторы, с другой стороны, проецируют разноцветные лучи одновременно и создают разные цвета, складывая разные лучи вместе. Всем, кто хочет печатать файлы, всегда рекомендуется настроить программное обеспечение для просмотра или проектирования на определенный режим CMYK вместо режима sRGB, чтобы предварительно просмотреть результат печати. Возьмем, к примеру, CMYK SWOP. Обратите внимание, что некоторые части цветового пространства CMYK SWOP и sRGB не перекрывают друг друга, поэтому печатные материалы могут выглядеть по-разному, если пользователи просматривали их только в режиме sRGB на своих устройствах.
Adobe RGB
Adobe RGB представляет Adobe, чтобы скрыть недостаток цветового пространства в sRGB, которое технически лучше при преобразовании в цветовое пространство CMYK. Он покрывает 52,1% цветового пространства CIE 1931.Многие профессионалы обрабатывают свои работы с помощью Adobe RGB из-за более широкого цветового пространства. Но, как мы упоминали ранее, sRGB по-прежнему является преобладающим цветовым стандартом для многих устройств и программного обеспечения. Чтобы успешно обрабатывать материалы в цветовом пространстве Adobe RGB, вам понадобится программное обеспечение для просмотра или редактирования, поддерживающее Adobe RGB (что относительно просто), монитор, поддерживающий Adobe RGB (что обычно дорого), и если это фотография, которую вы хотите загрузить в Интернет, вам также понадобится веб-сайт для поддержки Adobe RGB, и тот, кто просматривает фотографию, также должен использовать браузер, поддерживающий Adobe RGB, на мониторе, который также поддерживает Adobe RGB.Таким образом, в целом, лучший актив Adobe RGB — это печать материалов, поскольку он хорошо преобразуется в цветовое пространство CMYK. Фотографы часто делают фотографии в Adobe RGB для более ярких фотографий и печати по сравнению с sRGB.
Он покрывает 52,1% цветового пространства CIE 1931.Многие профессионалы обрабатывают свои работы с помощью Adobe RGB из-за более широкого цветового пространства. Но, как мы упоминали ранее, sRGB по-прежнему является преобладающим цветовым стандартом для многих устройств и программного обеспечения. Чтобы успешно обрабатывать материалы в цветовом пространстве Adobe RGB, вам понадобится программное обеспечение для просмотра или редактирования, поддерживающее Adobe RGB (что относительно просто), монитор, поддерживающий Adobe RGB (что обычно дорого), и если это фотография, которую вы хотите загрузить в Интернет, вам также понадобится веб-сайт для поддержки Adobe RGB, и тот, кто просматривает фотографию, также должен использовать браузер, поддерживающий Adobe RGB, на мониторе, который также поддерживает Adobe RGB.Таким образом, в целом, лучший актив Adobe RGB — это печать материалов, поскольку он хорошо преобразуется в цветовое пространство CMYK. Фотографы часто делают фотографии в Adobe RGB для более ярких фотографий и печати по сравнению с sRGB.
DCI-P3
Digital Cinema Initiatives (DCI) — это ассоциация кинокомпаний, в которую входят такие гиганты, как Warner Bros, Metro-Goldwyn-Mayer, Twentieth Century Fox Film, Universal Studios и SONY Pictures Entertainment.DCI-P3, представленный DCI для покрытия цветового диапазона кино, покрывает 45,5% цветового пространства CIE 1931. Он имеет на 25% больше цветового пространства, чем sRGB, и только на 4% меньше, чем NTSC. Когда люди начали смотреть фильмы на разных платформах, таких как смартфоны, планшеты или компьютеры, в отличие от традиционного кинотеатра, компании начали внедрять DCI-P3 в свои устройства для достижения лучшей цветопередачи, чем при использовании sRGB. Благодаря стандарту DCI-P3, который используют эти компании, многие продукты от Apple, Sony, Samsung и Google имеют экстраординарный цветной дисплей, чем старые электронные устройства.В ближайшем будущем мы увидим, что DCI-P3 станет новым стандартом устройств, веб-сайтов и программного обеспечения и заменит sRGB.
Мониторы с большим цветовым охватом
Мониторы MSI добились отличной цветопередачи. Название модели MPG27C, MPG27CQ, MAG241C, MAG271C, MAG241CR, MAG271CR, MAG271CQR и MAG321CQR имеют более 110% цветового пространства sRGB, 100% NTSC и 90% DCI-P3.Они способны передавать самые яркие цвета. Поскольку все больше и больше игр поддерживают цветовое пространство DCI-P3, это означает, что геймеры смогут в полной мере насладиться игровым искусством и получить лучший игровой опыт. Также для кинозрителей DCI-P3 обеспечивает более близкое к реальному кинематографическое впечатление. Для дизайнеров это будет лучшее оружие для создания потрясающих произведений искусства. Для получения дополнительной информации посетите страницу монитора на наших официальных веб-сайтах MSI.
Что делает цифровой дисплей красивым?
Рисунок 3 – Восприятие относительной яркости
Человеческий глаз способен видеть суммарный диапазон яркости 1012 и более, но не одновременно.Для типичных уровней освещенности глаз имеет мгновенный динамический диапазон (IDR) ~104 (10 000:1). IDR можно рассматривать как окно динамического диапазона, которое может скользить вверх и вниз по всему возможному диапазону по мере того, как глаз адаптируется к различным уровням яркости. Центр IDR задается средней яркостью в нашем поле зрения в определенное время.
Однако по мере увеличения фактической яркости глаз становится все менее и менее чувствительным к изменениям яркости. Иными словами, для реализации равных шагов воспринимаемой яркости требуются все большие шаги фактической яркости.Из-за такого сжимающего поведения глаз воспринимает всего 360 нит как половину пути (50 процентов от IDR) до максимума в 2000 нит.
Преодоление окружающего света
Так что же мешает отображать высококонтрастные изображения? «Самый большой враг на открытом воздухе или в любых приложениях с сильным окружающим освещением — это отражение окружающего света от передней части дисплея», — сказал Пресли. «Эти окружающие отражения эффективно ограничивают степень затемнения дисплея, что сродни повышению уровня шума дисплея», — сказал он.«Кроме того, отраженный свет будет смешиваться со светом, излучаемым дисплеем, поэтому цветовая гамма будет сжата».
«Эти окружающие отражения эффективно ограничивают степень затемнения дисплея, что сродни повышению уровня шума дисплея», — сказал он.«Кроме того, отраженный свет будет смешиваться со светом, излучаемым дисплеем, поэтому цветовая гамма будет сжата».
Отражения часто классифицируют как зеркальные или рассеянные. Зеркальное отражение, также называемое бликом, представляет собой зеркальное отражение. Зеркальное отражение может быть проблемой как в дневное, так и в ночное время, так как ночью также может быть много относительно сильных источников света. С другой стороны, диффузное отражение представляет собой рассеянное отражение, например, от куска грубой бумаги.Диффузное отражение заставляет падающий луч света разбиваться на множество меньших лучей по полной полусфере отраженных углов. Поэтому предметы и источники света при отражении становятся «рассеянными» и неузнаваемыми.
В действительности практически ничто не дает чисто зеркального или чисто диффузного отражения. Поскольку зеркальное отражение является зеркальным, его эффекты зависят от угла обзора, тогда как диффузное отражение имеет очень низкую угловую зависимость. Низкоконтрастное изображение, показанное на рис. 1, указывает на то, что дисплей имеет сильное диффузное отражение, потому что изображение равномерно ухудшено и нет очевидных зеркальных отражений от каких-либо внешних объектов или источников окружающего света.
Низкоконтрастное изображение, показанное на рис. 1, указывает на то, что дисплей имеет сильное диффузное отражение, потому что изображение равномерно ухудшено и нет очевидных зеркальных отражений от каких-либо внешних объектов или источников окружающего света.
Насколько достаточно контрастности? Многие коммерческие дисплеи утверждают, что они превышают 1 000 000:1, но это всегда измеряется в темной комнате без окружающего света. По правде говоря, относительно скромные коэффициенты контрастности могут быть достаточными для сохранения привлекательности контента. На рис. 4 ниже показаны различные коэффициенты контрастности с помощью простых блоков шкалы серого. Внутри каждого блока более светлый квадрат имеет тот же оттенок; меняется только внешнее кольцо каждого блока. Разница между коэффициентами контрастности 20:1 и 30:1 едва заметна, поэтому 20:1 кажется достаточной целью.
.
 Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания. Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного. Вот почему он чаще всего используется только для текста и акцентов.
Вот почему он чаще всего используется только для текста и акцентов.
 Обеспечивает хорошее отображение цветов в пределах гаммы, например телесных цветов. Этот стиль аналогичен цветовому пересчету «Фотографический» и может быть использован для повышения контрастности содержимого оттенков серого.
Обеспечивает хорошее отображение цветов в пределах гаммы, например телесных цветов. Этот стиль аналогичен цветовому пересчету «Фотографический» и может быть использован для повышения контрастности содержимого оттенков серого. Например, голубовато-белый (серый) цвет монитора заменяется бумажно-белым. Этот стиль устраняет видимые границы между пустыми пространствами и белыми объектами. Относительный колориметрический – это цветовой пересчет по умолчанию для печати с оттенками серого, который лучше всего подходит для сохранения серого.
Например, голубовато-белый (серый) цвет монитора заменяется бумажно-белым. Этот стиль устраняет видимые границы между пустыми пространствами и белыми объектами. Относительный колориметрический – это цветовой пересчет по умолчанию для печати с оттенками серого, который лучше всего подходит для сохранения серого. Например, голубовато-белый (серый) цвет монитора не заменяется бумажно-белым. Этот стиль обеспечивает ограничение гаммы в деталях в светах и тенях.
Например, голубовато-белый (серый) цвет монитора не заменяется бумажно-белым. Этот стиль обеспечивает ограничение гаммы в деталях в светах и тенях.

 Вот почему они называются коммутацией в плоскости . Еще одно отличие состоит в том, что второй поляризатор блокирует свет, когда мониторы IPS находятся в состоянии покоя, а не пропускает его. Таким образом, приложение напряжения поворачивает молекулы, чтобы обеспечить правильное скручивание возрастающих уровней поляризованного света для прохождения через второй поляризатор.
Вот почему они называются коммутацией в плоскости . Еще одно отличие состоит в том, что второй поляризатор блокирует свет, когда мониторы IPS находятся в состоянии покоя, а не пропускает его. Таким образом, приложение напряжения поворачивает молекулы, чтобы обеспечить правильное скручивание возрастающих уровней поляризованного света для прохождения через второй поляризатор.