Рабочий стол размеры: стандарт ширины и глубины, стандартные габариты
40 см, 50 см, 60 см, 70 см
Как только компьютеры прочно вошли в домашний обиход, появилась необходимость обустройства специальных столов для них. Как показала практика, стандартный письменный стол не удовлетворяет требованиям эргономики, что замедляет работу и не лучшим образом сказывается на здоровье оператора.
И конечно же, сразу встал вопрос о предельно допустимых размерах изделия: площадь комнат так и осталось небольшой, и установить еще один стол не всегда оказывается возможным.
Содержание
- 1 Недостатки и преимущества изделия
- 2 Размеры узких компьютерных столов для дома
- 2.1 60–70 см
- 2.2 40– 50 см
- 2.3 Другие
- 3 Популярные модели
Недостатки и преимущества изделия
Традиционно считается, что специальный стол необходим для стационарного компьютера, а ноутбук можно установить на любой горизонтальной поверхности – столе, полке, широком подлокотнике. Некоторая доля истины здесь есть, но только в том случае, если машина не используется как инструмент для работы – по 8–9 часов в день. В противном случае необходим специальный столик, удовлетворяющий вполне четким требованиям.
В противном случае необходим специальный столик, удовлетворяющий вполне четким требованиям.
Работа на компьютере связана с тремя главными трудностями: расстояние от глаз до монитора, положение рук при наборе текста на клавиатуре и положение руки при работе с мышкой.
- Первый фактор определяет глубину столешницы, то есть, настолько узким может быть компьютерный стол. Решается задача несколькими путями.
- Достаточной или оптимальной глубиной является величина в 60 см. При этом монитор может располагаться прямо на столе: расстояние до монитора будет не менее 50 см, и верхний край экрана окажется на уровне глаз.
- Но когда компьютерный стол появляется в комнате после обустройства интерьера, порой установить модель таких размеров не получается. И тогда узкий стол незаменим: глубина его составляет 50 см, а монитор устанавливается на подставку, чтобы оказаться на уровне глаз оператора.
- Если и такая модель никуда не помещается, прибегают к услугам специальных конструкций.
 Столешница как таковая здесь исчезает, а есть лишь более широкая подставка под монитор – 35–40 см и подставка под клавиатуру. Последняя после окончания работы обычно вдвигается под верхнюю. Такая модель в сложенном состоянии занимает минимально возможную площадь.
Столешница как таковая здесь исчезает, а есть лишь более широкая подставка под монитор – 35–40 см и подставка под клавиатуру. Последняя после окончания работы обычно вдвигается под верхнюю. Такая модель в сложенном состоянии занимает минимально возможную площадь.
- При работе на узком столике локти и запястья оказываются на весу. Чтобы снизить нагрузку, полку с клавиатурой помещают как можно ниже. В отдельных случаях там же закрепляется и специальная площадка для мыши. На рабочих станциях, кроме того, есть и участки-опоры для локтей, зафиксированные на столике либо на кресле оператора.
Если стол средних размеров, а тем более крупный можно использовать и как письменный, то узкая модель этот вариант исключает. При этом она тоже может быть оборудована надстройками для размещения компьютерного оборудования.
Одним из главных недостатков таких моделей – не всегда есть отсек для системника. Как правило, узкий стол означает еще и очень неширокий, что исключает установку бокса для системного блока. Однако при таких небольших габаритах появляется возможность закрепить всю конструкцию на стене. А это не только освобождает площадь пола, но и облегчает уборку, а также придает интерьеру современный оригинальный вид.
Однако при таких небольших габаритах появляется возможность закрепить всю конструкцию на стене. А это не только освобождает площадь пола, но и облегчает уборку, а также придает интерьеру современный оригинальный вид.
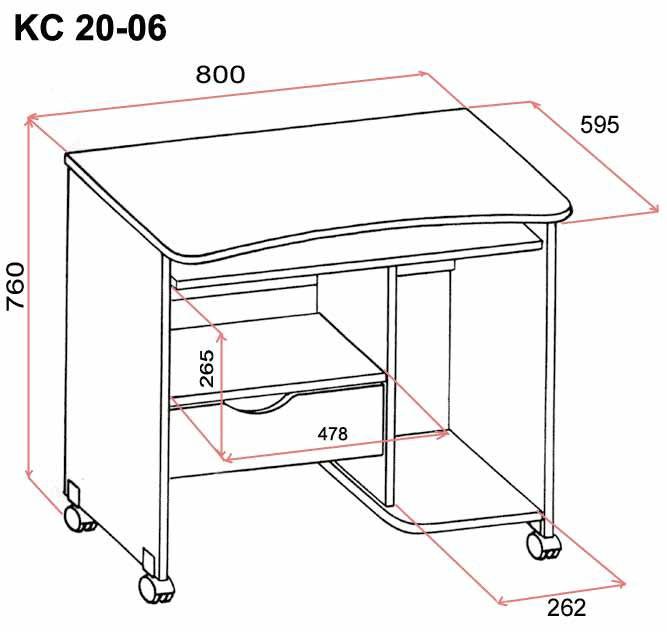
Узкий угловой компьютерный стол для ноутбука “КС 20-44”
Размеры узких компьютерных столов для дома
Изменить размеры мебели можно только в некоторых пределах, иначе пользоваться предметом оказывается невозможно. А если речь идет о рабочей мебели, то здесь габариты варьируется в еще меньшем диапазоне, так как от них зависит не только удобство пользования, но и правильная поза во время занятий.
Следующее видео содержит отличную подборку примеров узких компьютерных и письменных столов. Возможно, и ваш идеальный вариант находится среди них:
60–70 см
- Столешница узкого компьютерного стола глубиной (шириной) в 70 см – это не просто оптимальный, это комфортный вариант.

- 60 см считается оптимальной величиной глубины (ширины) для узкого компьютерного стола. Дисплей стоит без подставки, мышка на столешнице. Глубины вполне достаточно, чтобы разместить колонки или, что лучше, обустроить надстройки и расположить все необходимое оборудование в удобном для оператора порядке.
В мобильных версиях для ноутбуков столешница глубиной в 60 см имеет волнообразный вырез, позволяющий разместить экран ближе. Так как монитор и клавиатура здесь связаны, более важным является опора для кистей во время работы. Нужное расстояние до экрана получают путем наклона монитора.
Компьютерный стол с глубиной 60 см “Ника Ирма 60”
40– 50 см
- Глубина (ширина) в 50 см характерна для компактных узких компьютерных столов.
 В этом случае монитор стационарного компьютера обязательно устанавливается на подставку, так как другим способом обеспечить правильное расстояние и положение невозможно. Клавиатура, конечно же, размещается на полке узкого компьютерного стола.
В этом случае монитор стационарного компьютера обязательно устанавливается на подставку, так как другим способом обеспечить правильное расстояние и положение невозможно. Клавиатура, конечно же, размещается на полке узкого компьютерного стола.
Столик для ноутбука – стационарный или складной может включать такое полезное приспособление, как подставку с регулируемым углом наклона. Таким образом можно добиться более удобного для оператора размещения экрана и клавиатуры.
- Столешница шириной в 40 см у узких компьютерных столов является крайне редко и только в специальных моделях. Например, составное изделие, где каждый из 3–4 элементов со столешницей в 35–40 см служит подставкой для какого-то оборудования на таком узком компьютерном столе: самый высокий – для монитора, более низкий – для ноутбука, самый низкий – для клавиатуры.
Консольные компьютерные столы могут «похвастаться» минимальной глубиной столешницы. Но если 50 см позволяют разместить здесь монитор на подставке, то 40 см – модель для ноутбука или нетбука. При такой ширине стационарной дисплей может быть установлен только под углом и по диагонали от оператора, а такого положения следует избегать любой ценой.
При такой ширине стационарной дисплей может быть установлен только под углом и по диагонали от оператора, а такого положения следует избегать любой ценой.
Компьютерный стол с глубиной 47 см “Ск-05”
Другие
Еще меньше размеры появляются в складных компьютерных столах для ноутбука. Причем такие модели снабжаются специальным указанием на то, приборы с какими параметрами монитора могут использоваться.
- Так, складной столик-трансформер обладает столешницей с габаритами 60 на 30 см. Помещаются на нем ноутбуки с диагональю экрана до 17 дюймов.
- Трансформеры также могут иметь особенные размеры. Столик-тумба, в котором монитор закрепляется на откидывающуюся крышку, а клавиатура расположена на выдвижной полке, по сути, столешницы не имеет. Ее заменяет полка шириной в 35 см.
Кстати, если вы так и не нашли среди предложенных размеров глубины свой, то в пору самим сделать такой компьютерный стол. В этом вам поможет следующий видеосюжет:
Популярные модели
Популярные модели – это не только те, чья стоимость наименьшая, но и те, которые при большой компактности предоставляет максимум удобства. Последнее особенно важно, если компьютерный стол предназначен для длительной работы, а не только для проверки электронной почты.
- Coaster – мобильный компьютерный стол с глубиной столешницы в 45 см. Предназначен для ноутбука или нетбука с любой диагональю. Стоимость изделия –1371 р.
- Модель КСТ-01 – скорее, оптимальный вариант, а не минимальный, так как обладает вполне приличными размерами: глубина 63 см, а длина – 80 см. Плюс – есть отсек для системника, минус – нет надстроек. Купить такой узкий компьютерный стол можно за 2440 р.
- Столик-трансформер А4 на шарнирных секционных ножках позволяет зафиксировать столешницу на любой удобной высоте и под наклоном. Изготавливается из алюминия. Модель оценивается в 2150 р.
- КС 20-33 – стол с глубиной в 60 см, но необычного строения.
 При работе с ноутбуком последний размещается на столешнице, а если используется стационарный компьютер, то монитор устанавливается на подставку, клавиатура – на выдвижную полку, а системник – на самую нижнюю. К тому ж модель мобильна. Стоит изделие 4100 р.
При работе с ноутбуком последний размещается на столешнице, а если используется стационарный компьютер, то монитор устанавливается на подставку, клавиатура – на выдвижную полку, а системник – на самую нижнюю. К тому ж модель мобильна. Стоит изделие 4100 р. - KD-S1224 – стеклянный столик для компьютера с габаритами столешницы 90*50 см. Монитор размещается без подставки, клавиатура находится на выдвижной полке. Мобильный отсек для системника в комплектацию не входит, но может приобретаться дополнительно. Стоимость – 4800 р.
Фото популярных моделей узких компьютерных столов
- А4
- Coaster
- КСТ-01
- КС 20-33
- KD-S1224
Неплохо смотрится и узкий стол для компьютера 493/1 от Mebelsp, представленный в следующем видео:
Узкие компьютерные столики – далеко не самый плохой выход из положения, когда интерьер комнаты давно завершен и не предполагает установки новой габаритной мебели.
Понравилась статья? Подписывайтесь на обновления сайта в Контакте, Одноклассниках, Facebook, Google Plus или Twitter.
Подписывайтесь на обновления по E-mail:
Расскажите об этой статье своим друзьям в любимой социальной сети с помощью кнопок ниже.
Нет комментариев
Оставить комментарийНет Комментариев! Вы можете быть первым кто оставил комментарий в данной статье!
Оставить Комментарий
Эрго КМП-001 | Угловой рабочий стол 140х130
| Цвет: | белый дуб молочный клён танзау ясень шимо светлый дуб сонома бук бавария ольха горская вишня оксфорд ясень шимо тёмный итальянский орех орех гварнери орех экко дуб венге светло-серый |
| Ориентация: | левый (L) правый (R) |
14 880 р. 11939
11939
Вы экономите: 2 941 р. (20%)
Артикул: ЭРГО КМП-001
Кол-во:
Цвета стола Эрго КМП-001:
Описание рабочего стола Эрго КМП-001:
Размеры (Длина х Глубина х Высота): 140х130х76 см
Эрго КМП-001 — самый компактный угловой рабочий стол серии Эрго. Комплект составлен на основе маленького эргономичного стола и приставной тумбы с обычной крышкой (топом). Тумба имеет 4 ящика (верхний ящик закрывается на замок). Толщина столешницы и каркаса стола — 22 мм. Стол может иметь правую ориентацию (угол стола и тумба — справа) или левую.
Изготавливается в 13 цветах: белый, дуб молочный, клён танзау, ясень шимо светлый, дуб сонома, бук бавария, ольха горская, вишня оксфорд, ясень шимо тёмный, итальянский орех, орех экко, венге, пепел (светло-серый).
На стоимость рабочего стола влияют различные параметры: в первую очередь — его размеры, толщина ЛДСП столешницы и каркаса, сильно влияет на цену рабочего стола наличие или отсутствие тумбы и других дополнительных элементов, а также их характеристики (например, закрываются ли ящики тумбы на замок).
Офисный рабочий стол может быть прямоугольным или угловым, с тумбой или без нее. Он может быть дополнен различными аксессуарами: полкой для клавиатуры, подставкой под системный блок или монитор, может быть оборудован настольной полкой. Всё это позволяет оборудовать более эргономичное рабочее пространство, где всё «под рукой».
Для увеличения поверхности рабочих столов применяют различные приставки: брифинги, окончания столов, сектора. Они же позволяют составить рабочий стол нестандартной конфигурации. Можно объединить несколько столов общим полукруглым окончанием (на котором, кстати, очень удобно располагать общий на два стола принтер).
Для изоляции смежных рабочих столов применяются перегородки, которые также называются настольными экранами. Они позволяют создать психологически комфортные, обособленные рабочие места даже в небольших помещениях, где каждый квадратный метр площади «на вес золота».
Рабочий стол можно сразу купить вместе со всеми дополнениями и аксессуарами, а можно оборудовать его постепенно, по мере необходимости. Наши менеджеры подскажут Вам, как организовать более удобное рабочее пространство для каждого сотрудника офиса.
Наши менеджеры подскажут Вам, как организовать более удобное рабочее пространство для каждого сотрудника офиса.
Мы предлагаем офисные столы Эрго в Санкт-Петербурге по очень привлекательным ценам, купите рабочий стол Эрго КМП-001 у нас!
Размеры веб-сайта: 15 разрешений экрана для дизайна Для
90% посетителей сайта отказываются от него из-за плохого дизайна. Дизайн включает в себя множество компонентов — от пользовательской веб-разработки и удобства использования до адаптации к мобильным устройствам, все они играют огромную роль в том, остаются ли люди на странице.
Сегодня мы сосредоточимся на пользовательском опыте на разных платформах.
Невозможно переоценить важность плавного взаимодействия с пользователем на нескольких устройствах и проектирования с учетом различных устройств.
Вот почему в этой статье мы познакомим вас с наиболее распространенными разрешениями экрана, для которых должны быть разработаны адаптивные веб-сайты.
Читайте дальше, чтобы узнать, какой дизайн лучше выбрать: мобильный или адаптивный.
Свяжитесь с агентством веб-разработки, подходящим для вашего проекта.
НАЧАЛО РАБОТЫ
Содержание
- 5 Наиболее распространенные в мире разрешения экранов настольных компьютеров
- 5 Наиболее распространенные в мире разрешения экранов мобильных устройств
- 5 самых распространенных разрешений экрана планшета в мире
- 15 самых распространенных разрешений экрана в США
- Почему размеры веб-сайта имеют значение в веб-дизайне и разработке
- Как решить, какие размеры веб-сайта использовать, т. е. какое разрешение экрана оптимизировать Веб-сайт для
- Отзывчивый веб-дизайн против мобильного веб-дизайна: какой из них выбрать
- Какие параметры веб-сайта лучше всего использовать в 2022 году?
- Как проверить, подходит ли ваш сайт для мобильных устройств?
- Выводы по размерам веб-сайта
Исследуйте компании, занимающиеся веб-разработкой
Описание агентства здесь
Описание агентства здесь
Описание агентства здесь
просмотреть больше агентств StatCounter, наиболее часто используемые разрешения экрана рабочего стола с марта 2019 г. по март 2020 г.:
по март 2020 г.:
- 1366×768 (22,98%)
- 1920×1080 (20,7%)
- 1536×864 (7,92%)
- 1440×900 (7,23%)
- 1280×720 (4,46%)
2020, designers around the globe preferred to use the following sizes:
- 360×640 (18.7%)
- 375×667 (7.34%)
- 414×896 (6.76%)
- 360×780 (5.31%)
- 375×812 (5.01%)
5 Наиболее распространенные разрешения экрана таблеток по всему миру
В период с марта 2019 года по март 2020 года наиболее распространенными разрешениями таблеток по всему миру были:
- 768×1024 (51,43%)
- 1280×800 (7,28%)
- 800128012626%). 601×962 (4,32%)
- 962×601 (2,99%)
15 самых распространенных разрешений экрана в США
Вот наиболее распространенные размеры экрана, которые вы должны выбрать в 2021 году: Резолюции в США
По данным StatCounter, в период с марта 2019 г. по март 2020 г. наиболее распространенными разрешениями экрана для настольных компьютеров в США были:
Наиболее распространенные разрешения экрана мобильных телефонов в США
За тот же период времени наиболее распространенными разрешениями экрана мобильных телефонов в США были:
- 414×896 (19,44%)
- 375×667 (13,67%)
- 375×812 (12,3%)
- 414×736 (8,91%)
- 360×640 (8.
 21%) 39 9010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 40404. Предпочтительные различные разрешения экрана планшетов и созданные размеры веб -страницы для следующих размеров:
21%) 39 9010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 4010 40404. Предпочтительные различные разрешения экрана планшетов и созданные размеры веб -страницы для следующих размеров: - 768×1024 (55,64%)
- 1280×800 (5,74%)
- 800×1280 (5,31%)
- 601112 (5.14280 (5,31%)
- 601112 (5,142809280)
11101101280 (5,31%)
- 60112 (5,14%)0110101280 (5,31%). %)
Почему размеры веб-сайта имеют значение в веб-дизайне и разработке
По данным StatCounter, доля трафика в мае 2020 года была получена за счет: 2,99%)
Среда веб-взаимодействия разнообразна. И чтобы обеспечить превосходное взаимодействие с пользователем на всех устройствах, компании обязаны инвестировать в адаптивный дизайн для мобильных устройств.
Вайрфрейминг — это этап, на котором веб-дизайнеры создают интерфейсы как для настольных компьютеров, так и для мобильных устройств, распределяя элементы для обоих представлений.
Большинство дизайнеров используют одно стандартное разрешение для рабочего стола и одно стандартное мобильное разрешение для масштабирования проектов и обеспечения плавного взаимодействия с пользователем на разных устройствах.
Бренды, которым нужен действительно передовой веб-сайт и удобство для пользователей, будут учитывать еще больше аспектов на этапе создания каркаса, включая:
- Представления для компьютеров, планшетов и мобильных устройств
- Вертикальные и альбомные представления
- Браузеры
Хотите для автоматического определения разрешения экрана?
НАЖМИТЕ ЗДЕСЬ
Как решить, какие размеры веб-сайта использовать, т. е. какое разрешение экрана следует оптимизировать для вашего веб-сайта
Первый шаг к определению оптимальных веб-размеров, на которых следует сосредоточиться, — это выяснить, какие размеры мобильных экранов принадлежат вашему целевому рынку.
Начните с анализа демографических данных вашей аудитории.
Демография может определять, какие устройства ваши потенциальные клиенты используют для доступа к вашему веб-сайту.
Вот на что следует обратить внимание:
- Возраст : узнайте, какая марка/модель устройства наиболее популярна среди возрастной группы, на которую вы ориентируетесь. YouGov — отличный современный ресурс, который отслеживает эти тенденции и фильтрует
- Пол : Такие ресурсы, как YouGov, также позволяют фильтровать самые популярные устройства по полу, что позволяет вам сопоставлять устройства по возрастной группе и целевому полу.
- Местонахождение : Более детальное и глубокое понимание местных тенденций поможет вам сосредоточиться.
- Доход : Если вы ориентируетесь на аудиторию с высоким доходом, ваш веб-сайт должен быть актуальным и бесперебойно работать на новейших, самых передовых устройствах.
Адаптивный или ориентированный на мобильные устройства веб-дизайн: какой из них выбрать
На мобильные устройства (за исключением планшетов) приходится половина мирового веб-трафика. Фактически, в мае 2020 года смартфоны генерировали 50,44% просмотров веб-страниц на глобальном уровне.
Фактически, в мае 2020 года смартфоны генерировали 50,44% просмотров веб-страниц на глобальном уровне.
Эти цифры заставляют компании инвестировать в веб-сайты, которые хорошо работают на смартфонах.
Тем не менее, одна из самых больших проблем заключается в том, следует ли им инвестировать в адаптивный или мобильный веб-дизайн.
Дизайнеры создают адаптивный веб-дизайн, подходящий для рабочего стола, с максимальным требуемым разрешением, а затем адаптируют его для небольших экранов.
Процесс разработки мобильного дизайна, с другой стороны, очень похож на разработку мобильного приложения, где веб-дизайнеры позже адаптируют его для использования на настольных компьютерах или планшетах.
В этом случае общий дизайн идеально подходит для мобильных устройств и масштабируется вверх (а не вниз), чтобы заполнить изображение на рабочем столе.
С ростом использования мобильных устройств мы видим, что покупатели B2B на самом деле не отличаются от покупателей B2C.
Вот почему 65,8 % компаний B2B планируют улучшить мобильные возможности своих веб-сайтов.
Какие параметры веб-сайта лучше всего использовать в 2022 году?
Это сложный вопрос, на который есть простой ответ.
Универсального решения не существует.
То, что работает лучше всего для других веб-сайтов, может не работать для вас.
И вместо того, чтобы сосредотачиваться на лучших размерах веб-страницы и создавать веб-страницы для различных устройств, вы должны сначала разработать дизайн для своей аудитории.
Сегодня все зависит от пользовательского опыта, и вы должны убедиться, что у вас есть адаптивный дизайн, чтобы ваши потенциальные клиенты были довольны.
Как проверить, подходит ли ваш сайт для мобильных устройств?
[Источник: Google]Компания Google предлагает бесплатный тест для мобильных устройств, с помощью которого вы можете узнать, удобно ли пользоваться вашими веб-страницами на мобильных устройствах.
Просто добавьте URL-адрес или код вашего веб-сайта, и вы узнаете, как оценивается ваша страница.
Через несколько секунд вы получите свои результаты и узнаете, предоставили ли ваши дизайнеры обещанный дизайн.
Выводы на веб-сайте Размеры
Размеры веб-сайта и размеры веб-страницы имеют значение, потому что один неудовлетворительный опыт на сайте может оттолкнуть ваших пользователей раз и навсегда.
Учитывая тот факт, что пользователи выходят в Интернет с мобильных устройств, включая смартфоны и планшеты, существует два типа веб-дизайна, которые вы можете выбрать для оптимизации своего веб-сайта для различных устройств:
- Мобильный адаптивный
- Mobile-first
Независимо от того, какие размеры вы выберете, убедитесь, что вы создаете дизайн для своей аудитории и учитываете их:
- Возраст
- Пол
- Местоположение
- Доход
Это поможет вам улучшить взаимодействие с пользователем, увеличить время пребывания и повысить рейтинг в поисковых системах.
Мы бесплатно найдем квалифицированные агентства веб-разработки для вашего проекта.
НАЧАЛО РАБОТЫ
Стандартные размеры экрана для адаптивного веб-дизайна
Статьи по теме
Бесплатная консультация
Мы поможем вам оптимизировать ваши технические долги и пользовательский путь вашего продукта
Я согласен с Политикой конфиденциальности
Представьте ситуацию, когда 5% новых посетителей сайта используют последний iPad или iPhone, но дизайн вашего сайта в старой версии. Посетители ожидают, что ваш веб-сайт будет отзывчивым, и они готовы пройти через замечательный пользовательский опыт. Поскольку ваш дизайн устарел, интерфейс будет искажен, кнопки плохо читаемы, а все важные элементы, такие как CTA, ссылки или контактные формы, будут выходить за пределы размеров экрана. Подумайте только об этих 5% новых посетителей, которые имеют плохой первый опыт. Готовы ли они вернуться на ваш сайт? Скорее всего нет. Это может привести к серьезным последствиям для конверсии веб-сайта и, следовательно, для дохода.
Поскольку разрешения экрана и устройства постоянно меняются, они требуют быстрых и качественных обновлений и улучшений. В этой статье мы хотим показать последнюю статистику разрешения экрана 90 198 90 199 и порекомендовать лучшие практики для их внедрения в ваш дизайн.
Что такое адаптивный веб-дизайн?Для начала мы хотели бы определить, что такое адаптивный дизайн. Адаптивный веб-дизайн — это подход к дизайну, который позволяет адаптировать содержимое к размерам веб-сайта и размерам окон, таких как настольные компьютеры, мобильные устройства и планшеты. Этот подход помогает визуализировать внешний вид экрана на разных экранах, чтобы в любом случае сделать его отзывчивым. Адаптивный дизайн также дает возможность преобразовывать контент в соответствии с определенными размерами экрана для любых приложений, таких как ERP PMS или системы точек продаж.
Предлагаем вам посмотреть видео, в котором вы можете получить больше базовых знаний об адаптивном веб-дизайне и увидеть его примеры.
Так почему же так важно обеспечить адаптивный дизайн вашего контента? Все довольно ясно. Сегодня люди используют разные устройства для работы в Интернете — ноутбуки, компьютеры, планшеты, смартфоны и смарт-часы. Больше нет необходимости создавать единый вариант веб-дизайна. Должно быть переменной и учитывайте стандартный размер экрана этих устройств. Вы не можете угадать, будут ли ваши потенциальные посетители использовать размеры смартфона или настольного компьютера, поэтому вам необходимо создать адаптивный дизайн , чтобы привлечь всех посетителей и заставить их оставаться на вашем веб-сайте, поскольку пользователи не захотят возвращаться на веб-сайт, если они был неудачный опыт даже один раз. Контент должен быть привлекательным и легко читаемым. В противном случае количество посетителей будет уменьшаться.
Связанная статья
Мы также рекомендуем вам ознакомиться со статьей «Как создать успешный веб-сайт B2B».
Как мы уже упоминали, адаптивный дизайн — это подход, который адаптирует контент в соответствии с размерами экрана. Итак, возникает вопрос — в чем разница между адаптивным веб-дизайном и адаптивным веб-дизайном? И ответ заключается в том, что адаптивный подход к дизайну предоставляет множество версий одной и той же страницы, чтобы ее можно было читать с разных устройств. Адаптивный подход визуализирует и трансформирует одну версию, чтобы сделать ее пригодной для разных размеров экрана.
Подведем итоги по основным преимуществам этих двух подходов к проектированию.
Адаптивный дизайн:
- будет правильно отображаться на всех доступных разрешениях экрана;
- содержимое страницы будет загружаться быстрее;
- требует меньше времени, затрат и усилий для создания.
Адаптивный дизайн:
- делает сайт более удобным для пользователей;
- отличное юзабилити-тестирование, сильно влияющее на конверсию сайта.

Оба эти подхода часто используются для создания дизайна, и они важны, но просто разные. Как правило, адаптивный дизайн имеет один шаблон и отображает его по-разному, а адаптивный дизайн имеет несколько шаблонов и показывает один, который отвечает на экранные запросы пользователей.
Стандартные размеры экрана Кроме того, мы хотели бы представить вашему вниманию последнюю статистику разрешения экрана. Мы выбрали период с января 2021 г. по январь 2022 г.
Source: StatCounter
| 1366×768 | 22.6% |
| 1920×1080 | 20.87% |
| 1536×864 | 8.52% |
| 1440×900 | 6. 97% 97% |
| 1280×720 | 4.81% |
| 1600×900 | 4.1% |
| 1280×800 | 2.95% |
| 1280×1024 | 2.65 % |
| 1024×768 | 2.59% |
| 768×1024 | 2.47% |
1280×720 is considered to be the most suitable screen resolution for настольная версия веб-сайта. Обычно настольная версия обеспечивает лучший пользовательский интерфейс и считается наиболее удобной и широкой.
Mobile Screen Resolution Stats Worldwide- 360×640 – 12.98%
- 414×896 – 7.82%
- 375×667 – 6.
 65%
65% - 360×780 – 6.02%
- 360× 760 – 5,27%
- 375 × 812 – 5,15 %
Для размеров экрана мобильных устройств ширина 360 и 375 считается идеальной. Таким образом, контент хорошо читается и удобен для пользователей.
Статистика разрешения экрана планшета по всему миру
- 768×1024 – 6.11%
- 1280×800 – 7.38%
- 800×1280 5.9%
- 601×962 – 5.15%
- 962×601 – 3.52%
- 810 ×1080 – 2,83%
Что касается разрешения экрана планшета, лучше всего выбрать 1280×800 и 768×1024. Как видим, статистика совпадает с решением нашего архитектора. Это также зависит от модели планшета и размера его экрана.
Настольные компьютеры, мобильные устройства и планшеты по всему мируВ общей сложности:
- Мобильный — 55,73%
- Настольный стол — 41,46%
- — 2,81%
 – 20.66%
– 20.66%
- 414×896 – 20.52%
- 375 × 667 – 13.18%
- 375 × 812 – 12.65%
- 414 × 736 – 6.63%
- 360 × 640 – 5.41%
- 412 × 869 – 3.67%
- 768×1024 – 50.14%
- 800 × 1280 – 7.07%
- 1280 × 800 – 6.55%
- 601 × 962 – 6.03%
- 810 × 1080 – 3.
 7%
7% - 962 × 601 — 3,27%
9003
- 1920 × 1080 — 24.28%
- (более чем в США, более чем в США) 1920 × 1080 — 24.28%
- (более чем в США) 1920 × 1080 — 24.28%
- (более чем в США) 1920 × 1080 — 24.28%
- (более того 15,29%
- 1440 × 900 – 10.45%
- 1536 × 864 – 8.89%
- 1280 × 720 – 5.68%
- 768 × 1024 – 5.52%
- (более чем в США, более чем в США) 1920 × 1080 — 24.28%
- 414×896 – 16.73%
- 375×667 – 14.47%
- 375×812 – 8.65%
- 360×640 – 7.12%
- 360×780 – 5.62%
- 412×869 – 4.4%
- 414×896 – 16.
 73%
73% - 375×667 – 14.47%
- 375×812 – 8.65%
- 360×640 – 7.12%
- 360×780 – 5.62%
- 412×869 – 4,4%
Мы хотели бы представить несколько примеров адаптивного дизайна веб-сайта, который мы все знаем и постоянно используем.
New Веб-сайт York TimesThe New York Times — ведущая мировая газета. Конечно, они должны были предоставить подходящие размеры экрана для разных устройств, особенно для настольных компьютеров, планшетов и мобильных устройств. Интерфейс похож на традиционную газету — белый фон и черный шрифт. Это классическое сочетание легко читается с разных устройств. Отличается и навигация — в десктопной версии все меню отображается на первом экране; в планшетной и мобильной версиях меню разделено на боковые столбцы, что делает его более удобным для пользователя.
Веб-сайт электронной коммерции Amazon Amazon — мировой лидер в области электронной коммерции. Поскольку тысячи людей по всему миру посещают Amazon, крайне важным условием для них является предоставление изменчивого интерфейса, читаемого с любого устройства. Версии веб-сайта Amazon имеют несколько отличий в зависимости от разрешения экрана. Мобильные версии и версии для планшетов имеют меньшие пакеты контента, а некоторые кнопки навигации удалены в боковой столбец.
Поскольку тысячи людей по всему миру посещают Amazon, крайне важным условием для них является предоставление изменчивого интерфейса, читаемого с любого устройства. Версии веб-сайта Amazon имеют несколько отличий в зависимости от разрешения экрана. Мобильные версии и версии для планшетов имеют меньшие пакеты контента, а некоторые кнопки навигации удалены в боковой столбец.
Youtube — онлайн-сервис номер один для просмотра любых видео. Каждый пользователь видит определенный список видео, которые соответствуют его интересам или недавним поискам. Все их версии должны быть удобными. Как обычно, основное отличие версии — навигация. В настольной версии достаточно места, чтобы показать меню с одной стороны. Десктопная и мобильная версии имеют отдельные вкладки с подписками, рекомендуемыми видео и т.д. Мобильная версия очень удобна тем, что меню приложения расположено вплотную к большим пальцам.
Как разрешение экрана влияет на профессиональных дизайнеров? Размер экрана по-прежнему остается компонентом веб-дизайна, который определенно заслуживает внимания. Общие разрешения экрана постоянно меняются, поскольку веб-технологии продолжают развиваться каждый день. Поэтому веб-дизайнер должен обладать лучшими практиками, подходящими для конкретной аудитории.
Общие разрешения экрана постоянно меняются, поскольку веб-технологии продолжают развиваться каждый день. Поэтому веб-дизайнер должен обладать лучшими практиками, подходящими для конкретной аудитории.
В зависимости от предпочтений клиентов, способов привлечения посетителей и того, какой опыт они получат, определяется будущий дизайн – отзывчивый или адаптивный. Невозможно сказать, какой способ лучше всего использовать, поскольку у обоих есть свои плюсы и минусы, так как они подходят для разных сайтов и отраслей. Тем не менее, разрешение устройства имеет решающее значение для рассмотрения, поскольку вы не можете предсказать, какое устройство ваши посетители будут использовать для просмотра веб-сайта.
Статья по теме
Ознакомьтесь с записью в нашем блоге о том, какими должны быть размеры и разрешение для дизайна приложений для iOS и Android.
Наиболее распространенные размеры для экранов настольных компьютеров, мобильных устройств и планшетов
Наш специальный разработчик CSS предоставляет наиболее распространенные размеры для различных версий веб-сайтов, в частности для компьютеров, планшетов и мобильных устройств.
Разрешение рабочего стола
Что касается настольной версии, то лучшим выбором является разрешение экрана 1280×720. Это минимальный размер для настольных устройств. Обычно десктопная версия удобна и отлично читается, если ширина экрана больше 1280.
Разрешение планшета
Разрешение экрана планшета варьируется от 1280×800 до 768×1024. Последний вариант — это книжная ориентация планшета, а размер 1024×768, следовательно, является альбомной ориентацией. Поэтому дизайн планшета следует выполнять на разрешении шириной 768px.
Мобильное разрешение
Минимальное разрешение мобильного экрана составляет 320 пикселей по ширине, что подходит для iPhone 5SE. Для последних версий смартфонов разрешение экрана зависит от целевой аудитории. Так что это может быть 320, 360 или 375 в ширину. Например, это для iPhone8 или iPhone X.
Передовой опыт реализации адаптивного дизайна для вашего веб-сайта Для разработки веб-сайта с использованием подходящего подхода лучше изучить наиболее успешные методы реализации адаптивного дизайна. Здесь ниже вы можете найти список ключевых приемов проектирования:
Здесь ниже вы можете найти список ключевых приемов проектирования:
- Определите предельную точку
Контрольная точка определяет, каким образом контент и дизайн будут адаптированы для обеспечения превосходного взаимодействия с пользователем. Обычно точка останова отмечает несоответствие между содержимым и разрешением экрана. Количество критических точек зависит от количества устройств и размеров их экранов, которые нужно отслеживать, если это обеспечивает отзывчивость.
- Создание различных дизайнов
Каждый макет дизайна должен иметь возможность изменяться и расширяться. Когда дизайн зафиксирован, изображение на экране может быть искажено. Дизайнер должен быть на 100 % уверен, что его макет идеально подходит для конкретного устройства.
- Минимизируйте различия
Несмотря на различные устройства, интерфейс должен оставаться одинаковым и содержать минимум различий между версиями. Самый простой мокап — десктопная версия, так как в ней достаточно места для чтения всех элементов. Разговор о планшетах и мобильных экранах требует особого внимания, так как может быть меньше места для правильного отображения каждого элемента.
Самый простой мокап — десктопная версия, так как в ней достаточно места для чтения всех элементов. Разговор о планшетах и мобильных экранах требует особого внимания, так как может быть меньше места для правильного отображения каждого элемента.
- Мобильный телефон в приоритете
Как мы уже упоминали, из-за меньших размеров экранов мобильных устройств более вероятны различия. Поэтому лучше сначала разработать мобильную версию, которая сужает десктопную.
- Расширить функционал
Все мы знаем, что в мобильной версии не очень удобно печатать что-то для поиска или авторизации. Полезнее добавить функции QR-кодов, отпечатков пальцев или идентификации лица для авторизации. Отзывчивый дизайн направлен на упрощение взаимодействия с пользователем.
- Тестирование имеет решающее значение
Тестирование — один из самых важных этапов процесса разработки. Чтобы убедиться, что дизайн адаптивен и правильно отображается на разных разрешениях экрана, вам необходимо протестировать его с помощью инструментов проверки адаптивного дизайна.
Статья по теме
Обратите внимание на статью в нашем блоге, где мы описали 2 различных способа преобразования веб-сайта в приложение.
Инструменты для проверки удобства сайта на разных устройствахМы подготовили лучшие инструменты для тестирования сайта на совместимость с различными устройствами, которые активно используются в нашей компании.
Браузерные снимки Браузерные снимки считаются классическим инструментом тестирования для проверки удобности интерфейса устройства. Это онлайн-сервис, который дает возможность делать скриншоты максимально быстро в любом варианте, который вы хотели бы видеть. Эти экраны помогают проверить наличие каких-либо ошибок или несовпадений. Снимки браузера — это совершенно бесплатный и простой в использовании инструмент тестирования. Однако этот инструмент подходит для простого контента, поэтому, если сайт более интерактивный, вам лучше найти другой инструмент для тестирования.
Browser Serling — еще один онлайн-инструмент для проверки разрешения экрана. Этот сервис обеспечивает полное взаимодействие с сайтом, то есть не только показ интерфейса, но и тестирование его функциональности. Здесь вы можете выбрать любую версию, которую хотите видеть, и начать рендеринг страницы. Несмотря на то, что инструмент бесплатный, вам придется ждать своей очереди, так как количество активных пользователей может варьироваться.
Browser StackBrowser Stack — это инструмент облачного тестирования для проверки совместимости веб-интерфейса и мобильного интерфейса на настольных компьютерах, планшетах и смартфонах. Веб-версию можно легко протестировать в различных браузерах, а мобильную версию — на разных мобильных устройствах и операционных системах — iOS и Android.
Mobile-Friendly Test от Google
Наличие веб-сайта, оптимизированного для мобильных устройств, является важной частью вашего присутствия в Интернете. Во многих странах трафик со смартфонов сейчас превышает трафик с компьютеров. Если вы еще не сделали свой веб-сайт удобным для мобильных устройств, сделайте это. Инструмент проверки совместимости с мобильными устройствами в Search Console – это быстрый и простой способ проверить, удобна ли страница вашего сайта для мобильных устройств.
Во многих странах трафик со смартфонов сейчас превышает трафик с компьютеров. Если вы еще не сделали свой веб-сайт удобным для мобильных устройств, сделайте это. Инструмент проверки совместимости с мобильными устройствами в Search Console – это быстрый и простой способ проверить, удобна ли страница вашего сайта для мобильных устройств.
Откройте инструмент тестирования для мобильных устройств
Инструмент тестирования для мобильных устройств прост в использовании; просто введите полный URL-адрес веб-страницы, которую вы хотите протестировать. Любые перенаправления, реализованные на странице, будут сопровождаться тестом. Тест обычно выполняется менее чем за минуту.
Использование инструмента
Инструмент тестирования Mobile-Friendly прост в использовании; просто введите полный URL-адрес веб-страницы, которую вы хотите протестировать. Тест будет следовать за любыми переадресациями, реализованными на странице. Тест обычно выполняется менее чем за минуту.
Статья по теме
Наша запись в блоге о рентабельности инвестиций в редизайн веб-сайта обязательна к прочтению. Нажмите на ссылку!
Нажмите на ссылку!
Следует учитывать взаимодействие между пользователем и интерфейсом. Это означает, что все кнопки и ссылки должны иметь подходящие и удобные размеры, чтобы обеспечить легкое и точное нажатие пользователями. Навигация является важным компонентом и зависит от конкретного веб-сайта и его услуг. Вот несколько популярных примеров навигации:
- гамбургер-меню
- панель вкладок
- отдельная страница
Для мобильной версии скрипты должны быть хорошо читаемы и больше, чем в веб-версии. Мобильная версия требует высокой загрузки страницы, но должна быть экономной в зависимости от трафика. Адаптация изображений также важна, и все изображения с высоким разрешением должны уменьшаться на экране мобильного устройства.
Часто задаваемые вопросыПочему адаптивное тестирование необходимо для веб-сайта?
Адаптивное тестирование обеспечивает масштабируемость веб-сайта и автоматическое сопоставление размеров экранов различных устройств. Следовательно, это положительно влияет на пользовательский опыт и создает отличную репутацию бренда.
Следовательно, это положительно влияет на пользовательский опыт и создает отличную репутацию бренда.
Как просматривать интерфейс на разных устройствах?
Существует широкий спектр тестов адаптивного дизайна. Наши специалисты обычно используют три из них: Browser Shots, Browser Serling и Browser Stack. Все, что вам нужно сделать, это скопировать URL-адрес и зарегистрироваться на странице, которую вы хотите проверить.
Какие устройства лучше всего подходят для тестирования веб-сайта?
Ассортимент устройств широк и постоянно обновляется. Среди самых популярных устройств для тестирования веб-сайтов — iPhone 8 и iPhone X, Samsung Galaxy S8 и GooglePixel. Все эти устройства обычно доступны в онлайн-инструментах тестирования.
В итоге
Правильный выбор разрешения экрана возможен только при интенсивном тестировании. Перед выпуском дизайна вы прилагаете 100% усилий, чтобы обеспечить удобочитаемость и масштабируемость содержимого вашей страницы.