Композиция в – КОМПОЗИЦИЯ.
Композиция — это… Что такое Композиция?
(от лат. compositio — составление, сочинение), 1) построение художественного произведения, обусловленное его содержанием, характером и назначением и во многом определяющее его восприятие. Композиция — важнейший организующий компонент художественного произведения, придающий ему целостность, соподчиняющий его элементы друг другу и целому. Законы композиции в художественном произведении, складывающиеся в процессе художественного осмысления действительности, в той или иной мере отражают объективные закономерности реального мира. Эти закономерности выступают в образно-претворённом виде, связанном со спецификой того или иного вида искусства, художественной идеей, материалом произведения и др., отражающем эстетические принципы эпохи, стиля, художественного направления.В пластических искусствах композиция объединяет частные моменты построения художественной формы (реальное или иллюзорное формирование пространства и объёма, симметрия и асимметрия, масштаб, ритм и пропорции, нюанс и контраст, перспектива, группировка, соотношение целого и деталей, цветовое решение и так далее). Композиция организует как внутренне построение произведения, так и его соотношение с окружающей средой, координирует его восприятие зрителем.
Композиция в архитектуре имеет своей основой гармоничное соотношение идейно- художественных принципов, функционального назначения, конструктивных особенностей и градостроительной роли зданий, сооружений и их комплексов. Объёмно-пространственная композиция архитектурного сооружения создаётся с использованием принципов симметрии и асимметрии, контрастного сопоставления элементов, включает различные ритмические соотношения деталей. Особое значение для архитектурной композиции имеют соразмерность частей и целого друг с другом (выражающаяся в системе пропорций) и соразмерность сооружения и его отдельных форм человеку, а также органическое единство композиционных и конструктивных принципов, находящее своё художественное выражение в архитектонике сооружения.
Композиция в изобразительном искусстве представляет собой конкретную разработку идейной и сюжетно-тематической основы произведения с распределением предметов и фигур в пространстве, установлением соотношения объёмов, света и тени, пятен света и так далее. Типы композиций подразделяются на «устойчивые», или «статичные» (где основные композиционные оси пересекаются под прямым углом в геометрическом центре произведения), и «динамические» (где основные оси пересекаются под острыми углами, господствуют диагонали, круги и овалы), «открытые» (с преобладанием центробежных разнонаправленных силовых линий) и «закрытые» (где превалируют центростремительные силы, стягивающие изображения к композиционному центру). Устойчивые и закрытые типы композиций преобладают, например, в искусстве Возрождения, динамические и открытые — в искусстве барокко. В истории искусства большую роль играли как процессы сложения общепринятых композиционных канонов (например, в древневосточном, античном, средневековом искусстве, в искусстве Возрождения, барокко, классицизма и др.), так и движение от жёстких канонических схем к свободным композиционным приёмам: так, в искусстве XIX-XX вв. значительное место заняло стремление художников к свободной композиции, отвечающей их индивидуальным творческим и художественным манерам. 2) Произведения искусства, конечный результат деятельности художника.
(Источник: «Популярная художественная энциклопедия.» Под ред. Полевого В.М.; М.: Издательство «Советская энциклопедия», 1986.)
в живописи (от лат. compositio – составление, связывание), взаимосвязь частей и компонентов живописного произведения между собой и с окружающим пространством: размещение и взаимодействие предметов, отдельных фигур и групп людей в пространстве холста; ритм линий и цветовых пятен; соотношение света и тени; выбор формата картины, высокой или низкой точки зрения, линии горизонта и т. д. Композиция, как и др. выразительные средства живописи, помогает художнику выявить образный смысл произведения.
Эль Греко. «Погребение графа Оргаса». 1586—88. Церковь Санто Томе. Толедо

Я. Тинторетто. «Тайная вечеря». 1592—94 гг. Церковь Сан-Джорджо Маджоре. Венеция

Рафаэль. «Обручение Марии». 1504 г. Пинакотека Брера. Милан
А. А. Иванов. «Монтичелли». 1840-е гг. Государственный Русский музей. Санкт-Петербург

В. А. Серов. «Портрет актрисы М. Н. Ермоловой». 1905 г. Государственная Третьяковская галерея. Москва
Зритель ощущает в картине скрытые «силовые линии», с помощью которых автор расставляет смысловые акценты. Композиция может быть устойчивой и уравновешенной – например, в портретах, особенно парадных («Всадница» К. П. Брюллова, 1832, где в основе композиции лежит треугольник) или картинах, в которых художник стремится передать длящееся состояние (картина «Девушки на Волге» К. С. Петрова-Водкина, 1915, построенная на неспешном чередовании вертикально стоящих фигур), – иногда строго симметричной (в иконах, на которых святые предстоят перед Вечностью, и геральдических композициях). Стремясь передать динамику, движение, живописцы прибегают к диагональной композиции; причём от того, куда направлена диагональ – в глубину от зрителя или ему навстречу, – зависит, каким зритель ощутит это движение: стремительно-неудержимым или, наоборот, затруднённым. Не случайно один из историков искусства назвал их соответственно «диагональю победы» («Тачанка» М. Б. Грекова, 1925) и «диагональю поражения» («Проводы покойника» В. Г. Перова, 1865; «Боярыня Морозова» В. И. Сурикова, 1887). Динамичные диагональные композиции любили мастера Позднего Возрождения (Я. Тинторетто) и барокко. Круговая композиция создаёт чувство умиротворённой гармонии («Мадонна Конестабиле» Рафаэля, ок. 1502–03 гг.; «Троица» Андрея Рублёва, 1420-е гг.). В многофигурных бытовых или исторических картинах, где художнику важно передать взаимоотношения персонажей, действие часто «перетекает» волной от одного персонажа к другому (жанровые полотна «малых голландцев», «Сватовство майора» П. А. Федотова
(Источник: «Искусство. Современная иллюстрированная энциклопедия.» Под ред. проф. Горкина А.П.; М.: Росмэн; 2007.)
dic.academic.ru
Основы композиции в дизайне | Журнал Ярмарки Мастеров
Довольно часто встречаю статьи о законах композиции, но постоянно там чего-то не хватает, то есть это либо основные принципы, либо рассказ о каком-то одном законе и так далее. Я постаралась собрать все доступные знания о композиционном построении и рассказать о них доступным языком, не углубляясь в психологию, цвето- и световосприятие.
В любом виде искусства ключевую роль играет правильное расположение элементов произведения, позволяющее наиболее точно передать идею этого произведения. То есть выделить ключевые сюжетные линии, передать необходимое настроение и соблюсти при этом гармонию. Композиция (от латинского compositio) и является соединением (сочетанием) этих элементов в единое целое.
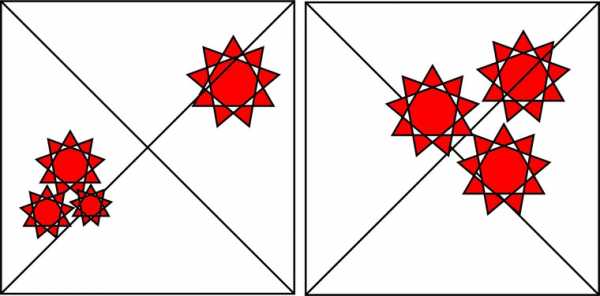
Композиционный и геометрический центр.
Вне зависимости от того строите ли вы композицию на бумаге, через фотообъектив или на мониторе компьютера, две диагональные линии при проведении из угла в угол, дадут точку пересечения — геометрический центр композиции. Любой предмет вписанный в этот центр будет смотреться гармонично.

Композиционный центр служит для фокусировки внимания зрителя на деталях композиции. В фотографии, живописи и рисунке, как правило, выделяются сюжетно-композиционные центры. То есть, в композиционном центре находится основной сюжет произведения. Композиционный центр и геометрический центр композиции могут не совпадать. Композиционных центров в композиции может быть несколько, в то время, как геометрический центр один.
Иногда композиционный центр нарочно смещают, например, для придания композиции динамики.

Способы выделения композиционного центра.

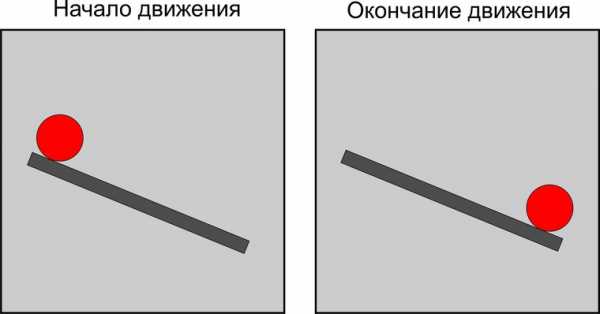
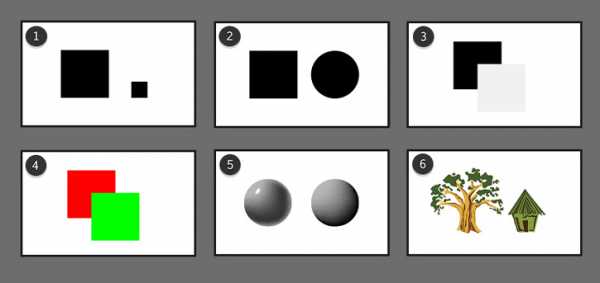
Динамика и статика.
Слева статика, мы видим прочно стоящую композицию с надежным основанием. Справа динамика, композиция наклонена относительно линии горизонта, композиционный центр смещен.

Благодаря нашему удивительному ассоциативному мышлению, разные динамические композиции вызывают разные ассоциации. Например, мячик справа вот-вот скатится, а слева уже скатился по перекладине.

Симметрия и асимметрия в композиции. Равновесие.
С симметричной композицией, как правило, не возникает проблем, статична она или динамична, нам «удобно» на нее смотреть, она понятна. Различают несколько видов симметрии: зеркальная, осевая, вращательная (поворотная), центральная и скользящая симметрия.
В случае с асимметрией необходимо правильно уравновешивать композицию. Для большинства людей равновесие — это психологическая необходимость для правильного восприятия всего образа в целом. Равновесие может достигаться противопоставлением размеров, форм пятен цвета и тени.

Хорошая композиция не позволяет произвести какие-то добавления или, наоборот, что-нибудь убрать, так как это в свою очередь приведет к глубоким изменениям ее характера.
Метр и ритм.
В графическом дизайне существует понятие метрических и ритмических композиционных рядов, на практике этими законами композиции пользуются почти каждый мастер.
Ритм — важное средство организации элементов формы, которое реализуется как многократное закономерное чередование элементов ряда с целью их упорядочивания.
Чувство ритма — это врожденное чувство людей. Ритм легко воспринимается и воспроизводится. Первобытный человек ощущал цикличность природных явлений и жизненных процессов, их ритмы. Это оказало существенное влияние на формирование первых орнаментальных образов.
Принято выделять метрические, ритмические и метроритмические ряды в зависимости от характера и количества изменений.

Метрический ряд — закономерное повторение равных элементов через равные промежутки. Метрический ряд сообщает целому статический характер. Метрический ряд может быть простым и сложным. Простой метрический ряд основывается на повторении одного элемента через равные интервалы. Сложный метрический ряд возникает при сочетании нескольких простых метрических рядов, то есть когда развивается несколько метрических повторов.
Ритмический ряд — закономерное повторение, которое основано на изменении элементов ряда, интервалов между ними или тех и других одновременно. Поэтому выделяют также простой и сложный ритмический ряд. Ритмический ряд сообщает целому динамический характер за счет возможного характера изменений (нарастание или убывание интервалов между элементами, нарастание или убывание размеров элементов, изменение цвета и так далее). Для построения ритмического ряда необходимо 4-5 элементов, так как еще 3 элемента не создают впечатления закономерного повтора.
Метро-ретмический ряд характеризуется наличием нескольких простых рядов, которые складываются в композицию.
Перспективное сокращение.
Существует очень интересный способ составления композиции путем привязок к угловой или фронтальной перспективе. Мы рассмотрим на примерах несложных перспектив. В отличии от аксонометрии размеры предмета в перспективе не вычисляются, используют один реальный размер, который является отправной точкой.
Фронтальная перспектива рассчитана на фиксированную точку зрения и предполагающий единую точку схода на линии горизонта. Предметы уменьшаются пропорционально по мере удаления от переднего плана.
Угловая перспектива всегда имеет 2 точки схода, все плоскости стремятся к этим точкам.
Все остальное разнообразие перспектив изображения являются производными от двух основных угловой и фронтальной, к ним относятся: линейная обратная перспектива, сферическая перспектива, плафонная перспектива, билатеральная перспектива, аспектива и перцептивная перспектива. Особое место хочется уделить воздушной (тональной) перспективе. Она характеризуется исчезновением четкости и ясности очертаний предметов по мере их удаления от глаз наблюдателя. При этом дальний план характеризуется уменьшением насыщенности цвета. Цвет теряет свою яркость, контрасты светотени смягчаются, таким образом, глубина кажется более светлой, чем передний план.
___________________________________________________________________________________________
Я намеренно не упоминала такой способ построения композиции, как Золотое сечение, на мой взгляд, золотое сечение — отдельная большая тема, и познакомиться с ней вкратце просто не получится. На Ярмарке Мастеров и так множество прекрасных статей о золотом сечении, например «Золотое сечение. Божественная пропорция» (автор — Даша Самаркина).
__________________________________________________________________________________________
В заключении хочется добавить, что законы композиции не обязательно строго исполнять, они часто противоречат друг другу, но прежде чем их нарушать, стоит научиться ими пользоваться.
Спасибо за внимание!
От автора: все композиционые схемы и примеры (на сером фоне) отрисованы лично мной, пожалуйста при использовании этого материала не забывайте ссылаться на авторство. Спасибо.
Использованные материалы: Выразительность графических и семантических средств в орнаменте. Литвинович Е.И.;
Основы композиции в дизайне. Tanya Flower; Перспектива — Виды перспективы. Шедевры Омска.
www.livemaster.ru
Композиция в рисунке, основы композиции в рисунке и живописи
Содержание статьи
Композиция в изобразительном искусстве – объемная, сложная и важная тема с одной стороны, но с другой, ее не стоит воспринимать, как нечто крайне необходимое, обязательное к исполнению. Понятие о композиции помогает сформировать чувство прекрасного, гармонии и эстетики. Но не дает гарантии, что у Вас будет идеальная работа, если Вы будете следовать композиционным правилам. Однако, если у Вас будет понятие о композиции, Вы будете подходить к своим работам более грамотно, более гармонично компоновать предметы в листе, с большей выразительностью доносить свои идеи и задумки до зрителя.
Итак, композиция происходит от латинского слова compositio — «сочинение; составление; связывание; примирение» и этим все сказано. Я скажу просто, это то, как Вы здорово, или может не очень здорово, организовали изображаемые Вами предметы на листе.
Про композицию очень много всего написано, причем одно может противоречить другому. Я выделила такие основные положения, которые следует знать, и соответствуют такому базовому, школьному уровню. Я подобрала для Вас примеры не из абстрактных конструктивных картинок, а из произведений нашего культурного наследия.
Композиционный центр
В удачной композиции всегда есть композиционный центр, в котором расположен главный акцентный предмет. Все остальные предметы расположены вокруг и имеют второстепенное значение по отношению к композиционному центру.
Композиционный центр — то место в Вашей композиции, куда в первую очередь притягивается внимание зрителя. Это самое важное, самое главное место. Все остальное, все другие элементы композиции должны быть подчинены композиционному центру и тому акцентному предмету, который в нем находится.
Акцентный предмет может выделяться:
— Размерами.
Например, большой кувшин в окружении разных предметов, причем, обратите внимание, какая яркая драпировка на переднем плане, но все ж таки в первую очередь мы обращаем внимание на кувшин, потому что он самый крупный из предметов.
— Формой.
Например, в этом пейзаже домик является акцентным предметом, и не по тому, что он практически в центре, а потому что выделяется среди деревьев прямыми и геометрически правильными линиями.
Помогают нам также сразу обратить внимание на него линии деревьев, сходящиеся в перспективе и линии деревьев на заднем плане, лежащие в уровень с домиком. То есть у нас есть направляющие к нему.
Да простит меня Сислей, я позволила себе немного пофотошопить его шедевр и убрала этот домик. И что получилось, что стало акцентом, как Вы думаете?
Человечки! Да, мы сразу обратили большее внимание на фигурки людей.
— Человеческие лица и фигуры являются самыми притягательными объектами для человеческого взгляда.
Вот такой же пример с Владимиркой, Левитана. Фигурка человека на пустынной дороге притягивает наше внимание.
Казалось бы, все линии ведут нас в горизонт! Но человека мы замечаем быстрее, чем то, что у нас на горизонте.
Помогают нам так же вот эти тропки, на пересечении которых находится человек.
А вот пример с лицом Гюстава Климпта «Поцелуй».
Очень декоративная композиция, очень много мелких, ярких деталей, много золота. Казалось бы! Затеряться в этой декоративности очень просто. Но мы сразу бросаем взгляд на лицо девушки, оно для нас притягательнее всего, никакое золото нас так не заставляет зависнуть на работе как ее лицо. Композиционно здесь все держит нас вокруг этого лица, наш взгляд никак не может выбраться из этого окутавшего лицо кокона. И это один из моментов, почему «Поцелуй» обладает такой притягательностью.
Если в композиции несколько людей, то в центре окажется, то лицо, которое смотрит на нас или больше остальных повернуто к нам.
— И последнее, чем можно выделить акцентный предмет, это цвет (или тон в графике) и контраст.
Например, пейзаж со скалой.
Наш взгляд ни секунды не колеблется по картине – сразу приковывается к темной скале на фоне желтого неба! Очень яркое, контрастное сочетание делает это место центром композиции.
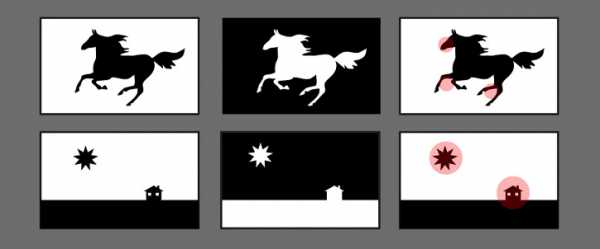
А вот лошадка.
Ее сильно освещенная морда на фоне черной двери моментально притягивает взгляд, хотя спина у нее освещена не меньше, но там нет такого контраста.
А вот картина Петр I.
Здесь много средств, усиливающих впечатление, что Петр не просто центральная фигура, а он огромный, величественный.
Во-первых, размер – он больше других людей. Во-вторых, сильный контраст его фигуры на фоне неба. В-третьих, все визуальные линии в картине направлены на него.
Птички — расположены по линии в направлении Петра.
Облака — в направлении Петра.
Лодка — направлена к Петру.
Даже непонятные мазочки в нижнем правом углу тоже в направлении к нему. Со всех углов нас направляют к Петру.
Плюс низкая линия горизонта еще больше усиливает впечатление о его размерах, о его значении.
В композиционном центре может быть также несколько предметов. Но они должны смотреться единой, целой группой, а не разрозненно сами по себе в одном месте листа. Тот же самый пример с натюрмортом.
Голландцы любили изображать в натюрморте очень много всего и посуды, и фруктов и даже дичи. Вот такой довольно скромный пример.
Однако, композиционных центров может быть несколько. Лучше – не больше трех.
И все равно, один из них по отношению к другим будет доминантным. Он будет крупнее, ярче, значительнее, выразительнее.
И опять натюрморт, два белых блестящих объекта в окружении какой-то черноты.
Один доминирует над другим. Но наш взгляд цепляет как один, так и другой.
А как Вам такая куча мала!?
«Утро стрелецкой казни» Сурикова. Честно скажу, в этой картине очень много всего, о чем можно поговорить. Но согласитесь – центр это вот этот стрелец.
На него в первую очередь падает взгляд. Он контрастный и возвышается над массой. Но он не один здесь такой. Вторая фигура — молодой Петр.
Мы его замечаем не сразу, но как только мы его видим, он приобретает не меньшее значение, хоть и на заднем плане, хоть и не такой четкий, как стрелец. Он является вторым композиционным центром, потому что автор принял все меры, чтобы его выделить. Он так же возвышается над массой и контрастно выделен на фоне стены, просто в сторонке. Среди множества фигур здесь таких только две. Остальные все сливаются в общей массе.
Композиционный центр может не иметь предмета вообще. Может быть пустым местом. Например, в пейзаже часто таким местом выступает небо.
В таких композициях обычно все предметы расположены довольно равномерно, имеют определенную однородность и сливаются в массе по отношению к пустому пятну, в котором расположен композиционный центр.
Итак: чтобы Ваш рисунок был как минимум интересным, всегда думайте, какой у Вас будет композиционный центр, что будет в нем расположено и каким образом Вы его выделите.
Как гармонично расположить композиционный центр в листе
Существует несколько композиционных приемов, по которым можно выстраивать композиция.
Правило третей в композиции
Это самый простой и популярный способ компоновать предметы. Его очень любят фотографы(не зря на фотоаппаратах и телефонах часто есть функция разбивки на девять клеточек, как раз, чтобы искать композиционный центр). По правилу третей идеальное расположение композиционного центра на пересечении этих линий или прямо на них.
Это, естественно, работает не только в фото, но и в рисунке и в живописи.
«Купание лошади» Серова.
Все по клеточкам.
Композиционный центр – это морда лошади и голова человека, которые выстроились в одну линию. Тело лошади заканчивается в пределах трети, горизонт на линии, уровень ног лошади по линии.
Или натюрморт.
Композиционный центр кувшин на пересечении линий, а цветы по линии, открытое окно по линии.
Центрированная композиция
В такой композиции композиционный центр обычно совпадает со зрительным центром, то есть, по сути, центр листа.
И все самое главное находится по центру листа.
В портретном жанре такой вариант композиции часто используется.
в натюрмортах, когда Вы рисуете один какой-то предмет или главный предмет в центре, а все остальное равномерно по бокам.
В центрованной композиции может быть множество фигур, но они располагаются вокруг главного центра и подчинены ему. «Тайная вечеря» Леонардо да Винчи.
Все сходится к фигуре Христа, хоть здесь имеется очень много разных фигур, все линии перспективные сходятся к Христу.
Плюс центральная фигура находится на фоне белого неба в оконном проеме, очень контрастно.
Здесь стоит еще упомянуть о симметрии. Она тоже связана с зацентрованной композицией. И симметрия обычно ассоциируется с чувством равновесия, статичности. Поэтому подходит для спокойных, уравновешенных сюжетов, где отсутствует напряжение, какая-то динамика.
Золотое сечение в композиции
Все наверняка слышали об этой магической штуке, о какой-то там вселенской пропорции, которая является идеалом красоты, гармонии и самой лучшей и удачной пропорцией. Выражена она вот в такой золотой спиральке (другое название спираль Архимеда), смысл которой средним умом не понять.
«Ага! Я сейчас на свои фотки наложу такую спираль и случайной вероятностью найду там золотое сечение» — скажите Вы! И вполне вероятно! Это же спираль вселенской гармонии, она заложена в человеке на подсознательном уровне. И факт остается фактом: даже стада овец разбегаются по спирали, которая соответствует вот этой спирали Архимеда. Я Вас не буду морочить всеми аспектами этой спирали. Для того, чтобы компоновать предметы, стоит усвоить лишь основной ее смысл, который заложен именно в пропорциональном соотношении.
Еще раз, если вся длинна 100%, то меньший отрезок 38,2%, а больший 61,8%,
Как это применить в компоновке предметов.
Рассмотрим еще раз картину «Утро стрелецкой казни».
При беглом взгляде можно обнаружить сразу три места, организованных в соответствии с золотым сечением: — голова Петра, относительно вертикали
— голова Петра относительно стрельца
— и разделение картины собором
Золотое сечение, конечно, не очень удобный способ компоновать предметы. Вы ж не будете сидеть над работой с линейкой или вот с этой спиралькой, вырезанной, не знаю, каким образом, и искать – где же мне тут что расположить. Просто нужно усвоить на глаз, запомнить, какое соотношение: один отрезок чуть больше половины, другой – чуть меньше половины.
Итак: чтобы гармонично расположить композиционный центр в листе, можно использовать такие приемы, как правило третей, золотое сечение или центровать композицию. Или сочетать все эти приемы вместе в одной композиции, если у Вас какая-то сложная, объемная работа.
Динамика и статика
Еще один важный аспект композиции – определиться, какую Вы делаете работу, статичную или динамичную. Или сочетаете в ней и то и, то.
Статичные композиции, то есть без движения, часто симметрично уравновешены, они показывают предмет без какого-то события, вызывают чувство спокойствия, классической завершенности, отсутствием времени характеризуются – ведь в них ничего по сути не происходит. В статичных композициях предметы расположены устойчиво, на горизонтальных линиях, с минимальной перспективой.
А вот динамичные композиции как раз связаны с движением, с действием. На картине что-то происходит.
Подчеркивается это наклонными линиями, отсутствием симметрии, ритмом. Сильная перспектива также создает динамику. Например, графика Пиранези.
На одной картинке архитектура изображена без особой перспективы – все спокойно. На другой есть перспектива, колонны создают ритм – появляется динамика, то есть движение по этой галерее. Вы четко двигаетесь взглядом по диагонали.
Вот еще пример две картины одного автора, Веласкеса. Сюжеты схожи: всадники на лошади.
Одна статичная, другая динамичная. Почему? Слева мы видим в основном горизонтали, хоть лошадь как бы и двигается, но движения мы не чувствуем, будто она привстала и застыла, чтобы попозировать. Все наклонные линии очень вялые, не на много отклоняются от горизонтали или вертикали. Справа мы видим как бы пучок диагоналей, расходящихся от угла. Лошадь движется в нашу сторону и по диагонали, вот и ощущение другое, мы чувствуем движение.
Закон равновесия в композиции
Наверняка слышали такую фразу – «надо бы уравновесить предметы справа» ну или слева там, например. Смысл равновесия состоит в том, чтобы гармонично расположить количество цветовых пятен, количество предметов на листе. То есть, чтобы у Вас был не хаос, а какой-то порядок, гармония.
Все тот же натюрморт.
Светящиеся белизной предметы не просто центры композиции, они друг друга уравновешивают, один более яркий, другой вторит ему приглушенно.
«Девочка с персиками» В.Серова.
На переднем плане желто-розовые яркие персики с сухими листьями, а сзади окно с золотистым осенним пейзажем, как они хорошо гармонируют. Они вместе с персиком в руках и розовым лицом составляют единую угловую линию, выведенную цветом.
Кажется, что это все случайность, но на самом деле это что ни на есть чувство гармонии и баланса, которое развито у художников.
У Пиранези композиционный центр – кусочек неба, какой он яркий по сравнению со всем остальным! Он бы так и остался неким одиноким пятном, на котором взгляд бы застрял. Но нас манит галерея со светом в конце, этот свет вторит голубому пятну в своде.
И Шишкин.
Три группы деревьев, разных по массе. Почему справа самая большая масса, в центре самая маленькая и с краю средняя? Да простит меня Шишкин, опять проведу эксперимент. Может так более гармонично?
Или так?
Видимо, три группы сосен, во-первых, очень хорошее число, во-вторых, разнообразие в размерах и именно такое чередование делает композицию более интересной, живой и естественной.
Итог: равновесие достигается балансом цвета, балансом форм, количеством предметов и симметрией.
Восприятие зрителем
Есть некоторые факторы, которые усиливают психологическое воздействие работы на зрителя. Они могут появиться в вашей работе случайно, совершенно на подсознательном уровне. А можно их добавлять намеренно, чтобы усилить воздействие от своей работы.
Человеческий взгляд двигается слева на право, это связано с доминированием левого полушария мозга над правым. Исключение, конечно, левши. То есть человек больше задержит свой взгляд на работе, где композиционный центр находится слева и есть движение вправо от этого центра.
Если он видит слева что-то невнятное, то мозгу уже не хочется двигаться взглядом вправо, его внимание уже рассеивается, оно не такое сконцентрированное. И, возможно, работа произведет меньшее впечатление. С превьюшками это очень хорошо работает. По статистике превью, где вся смысловая нагрузка приходится на левую сторону, работают лучше, чем превью, где все справа.
Наглядный пример рекламы кока-колы. У них практически всегда бутылка слева находится (то есть там, где мы ее сразу видим)
Или все действо слева находится. А в отделе рекламы у них наверняка лучшие умы работаю.
Динамика в работе больше приковывает взгляд, чем статика. Если один и тот же предмет рисовать в статичном и динамичном положении, то большее внимание зрителей будет приковано к динамичному расположению объекта.
Эмоции. Всегда думайте над тем, какие чувства Вы хотите вложить в свою работу – печаль, грусть, радость, страсть, агрессия, умиротворение. Я, конечно, не говорю о той ситуации, когда Вы рисуете, например, натюрморт с утюгом в главной роли. И думаете такие: «Ага! Дайка я сделаю страстный утюг!». Нет, конечно, не та ситуация. Но усилить эмоциональное воздействие от работы на зрителя можно даже в натюрморте с утюгом.
В первую очередь я говорю о линиях, которые воспринимаются человеком на подсознательном уровне.
— Прямая горизонтальная линия
Ассоциируется с горизонтом. Чувство покоя, спокойствия.
«Московский дворик» — нет никакого напряжение, чистое умиротворение.
В этой картине очень много горизонтальных линий, которые ничем не разрываются.
— Прямая вертикальная – устремление вверх.
Волнующее чувство устремления к чему-то важному.
Очень много вертикальных линий, ведущих нас к кусочку неба в своде у Пиранези. Неимоверное ощущение!
— наклонная линия обычно ассоциируется с движением, с дорогой, уходящей в горизонт.
Поэтому вызывает волнующие чувства. Чем сильнее наклонены линии относительно горизонта, тем больше эмоций они вызывают. Я уже показывала пример с движением лошадей, когда движение подчеркнуто диагональю (наклонной линией), то это движение мы ощущаем лучше.
— ломаные, обрывающиеся и пересекающиеся линии – неуравновешенность, даже агрессия, вызывает бурные, но неприятные чувства.
Ломаные линии в батальном жанре очень хорошо работают.
Природные линии не имеют резких углов, каких-то ломанных переходов, поэтому мягкие, скругляющиеся, волнообразные линии всегда оказывают умиротворяющее воздействие.
И, конечно же, на восприятие влияет Ваши труды, Ваши старания, вложенные в работу. Если Вы творили с душой, с вдохновением, с каким-то творческим запалом, то Ваш зритель по любому это увидит, оценит, почувствует.
Итак: чтобы с композицией у Вас все было нормально, определяйтесь с композиционным центром, выделяйте его формой, размерами, цветом или контрастом. Располагайте его гармонично относительно листа, если не можете найти эту гармонию, воспользуйтесь правилом третей, золотым сечением или зацентровывайте композицию. Все остальные предметы должны быть сбалансированы относительно композиционного центра и подчинены ему.
riart-nn.ru
Композиция. Часть 1. Типы композиции.: reylana — LiveJournal
Я хочу научиться рисовать — как часто у вас появляется такая мысль?Именно рисовать. Не срисовывать. Строить работу. Понимать, что к чему, по какой причине здесь необходима эта деталь, и вот тут — эта…
Одно из основных понятий, с которыми придётся разобраться для освоения нелёгкого искусства рисования — это композиция.
При подготовке поста я использовала несколько источников — в основном Н.Сокольникова «Основы композиции», Р.Паранюшкин «Композиция». Естественно, все максимально кратко — просто для получения общего представления о понятии.
Слово «Композиция» происходит от лат. compositio , что б в переводе буквально означает со-расположение. Под этим понятием понимается составление, соединение, сочетание различных частей в единое целое в соответствии с какой-либо идеей. В изобразительном искусстве композиция — это построение художественного произведения, обусловленное его содержанием, характером и назначением.
Именно от композиции зависит, как зритель увидит произведение.
Паранюшкин отмечает, что существует три главных формальных признака композиции:
— целостность — внутреннее единство композиции. Тут важно помнить, что целостность не значит, что ваша картина должна представлять собой единый комок краски без проблесков, некий «монолит», вовсе нет. Под ней понимается тяготение частей картины друг к другу. «Целостность может быть в компоновке картины по отношению к раме, может быть как колористическое пятно всей картины по отношению к полю стены, а может быть и внутри изображения, чтобы предмет или фигура не распадались на отдельные случайные пятна», пишет Паранюшкин.
— подчиненность второстепенного главному, то есть наличие доминанты — важно сочетание «главного» элемента, который сразу привлечёт внимание и является смысловым центром композиции, и второстепенных. которые его оттеняют и выявляют. «Ни в коем случае понятие центра композиции не связано только с геометрическим центром картины. Центр, фокус композиции, ее главный элемент может быть и на ближнем плане, и на дальнем, может оказаться на периферии или в прямом смысле в середине картины — это неважно, главное, что второстепенные элементы «играют короля», они подводят взгляд к кульминации изображения, в свою очередь соподчиняясь между собой», пишет Паранюшкин.
— уравновешенность — основая гармонии в работе. Уравновешенной может быть как симметричная работа, так и асимметричная. «Уравновесить композицию может пустое поле или одна-единственная точка, поставленная в определенном месте картины, а вот какое это место и какой цветовой интенсивности должна быть точка, в общем случае указать нельзя. Правда, мы можем отметить заранее: чем ярче цвет, тем меньшего размера может быть уравновешивающее пятно», отмечает Паранюшкин. Наиболее сложно уравновесить динамичные изображения. При этом «самая асимметричная, устремленная за пределы полотна композиция в произведениях искусства всегда тщательно уравновешена. Убедиться в этом позволяет простая операция: достаточно прикрыть часть картины — и композиция оставшейся части развалится, станет фрагментарной, незаконченной». Внимательное изучение произведений искусства и их композиционный разбор поможет вам «поймать» это ощущение равновесия и полнее его понять.
Типы композиции
1) Замкнутая (закрытая) композиция«Изображение с замкнутой композицией вписывается в раму таким образом, чтобы оно не стремилось к краям, а как бы замыкалось само на себя. Взгляд зрителя переходит от фокуса композиции к периферийным элементам, возвращается через другие периферийные элементы опять к фокусу, то есть стремится с любого места композиции к ее центру». Одна из важных черт замкнутой композиции — наличией полей. Все элементы тесно связаны между собой.
2) Открытая композиция
«Заполненность изобразительного пространства при открытой композиции может быть двоякой. Или это уходящие за пределы рамы детали, которые легко представить вне картины, или это большое открытое пространство, в которое погружается фокус композиции, дающий начало развитию, движению соподчиненных элементов. В таком случае отсутствует затягивание взгляда к центру композиции — наоборот, взгляд свободно уходит за пределы картины с некоторым домысливанием не изображенной части». Открытая композиция тяготеет к центробежности, чаще всего исходит от центра. Хотя она бывает очень сложной — единый центр в таком случае может отсутствовать, и композиция будет складываться из нескольких мини-центров.

Наглядный пример разницы между замкнутой и открытой композицией:
3) Симметричная композиция
«Основная черта симметричной композиции — равновесие. Оно настолько крепко держит изображение, что является по совместительству и базой целостности. Симметрия отвечает одному из самых глубоких законов природы — стремлению к устойчивости. Строить симметричное изображение легко, достаточно только определить границы изображения и ось симметрии, затем повторить рисунок в зеркальном отражении. Симметрия гармонична, но если всякое изображение делать симметричным, то через некоторое время мы будем окружены благополучными, но однообразными произведениями.
4) Асимметричная композиция
«Асимметричные композиции не содержат оси или точки симметрии, формотворчество в них свободнее, однако нельзя думать, что асимметричность снимает проблему уравновешенности. Наоборот, именно в асимметричных композициях авторы уделяют особое внимание уравновешенности как непременному условию грамотного построения картины»
5) Статичная композиция
«Устойчивые, неподвижные, часто симметрично уравновешенные, композиции этого типа спокойны, молчаливы, вызывают впечатление самоутверждения, несут в себе не иллюстративное описание, не событие, а глубину, философию». Есть разные способы продемонстрировать статичность изображения.
6) Динамичная композиция
Статичные композиции часто бывают симметричными и замкнутыми, а динамичные — асимметричными и открытыми.
Сокольникова также отмечает, что «если в живописи композиция помогает передать иллюзию пространства, его глубину, то в народном и декоративно-прикладном искусстве художник композиционными приемами, наоборот, стремится подчеркнуть объем или плоскость украшаемого объекта».
Выражаю огромную благодарность авторам, которые помогают разбираться в столь нелёгких вопросах.
reylana.livejournal.com
10 правил композиции, без которых не обходится ни один дизайнер
У вас может быть самая замечательная графика в мире, но если композиция оставляет желать лучшего, ваш дизайн не удался.
Таким образом, очевидно, что композиция имеет большое значение. Но что такое композиция? Грубо говоря, это пространство, где отдельные элементы должны превратиться в одно целое, и где изображения, текст, графика и цвета формируются в единый дизайн, в котором все сочетается между собой.
Удачная композиция предполагает, что вы упорядочили элементы и правильно их распределили, и это не только выглядит красиво внешне, но также эффективно с функциональной точки зрения. Поэтому давайте пробежимся по основным советам, уловкам и техникам, которые в считанные минуты сделают из вас гуру композиции.
1. Акцентируйте внимание на главном
Как нам когда-то говорили в школе, распределение акцента — это очень важно. Ключевым элементом любой хорошей композиции является фокус, так как он помогает зрителю в первую очередь сконцентрироваться на самых важных деталях дизайна.
Выбирая точку фокусировки, помните, что главная цель любого дизайна — это коммуникация. Пытаетесь ли вы поделиться какой-то идеей, информацией, или просто чувствами или эмоциями, ваш дизайн будет передавать определенную историю, поэтому необходимо выбрать такой фокус, который поможет сделать это максимально эффективно.
Среди методов привлечения внимания можно отметить масштаб, контраст и указатели, и более подробно о них мы поговорим позже. А сейчас давайте проанализируем приведенный пример.
Это дизайн Мэттью Метца для ритейлера «Nordstrom», поэтому самым важным элементом здесь является модель и ее одежда. Так, модель поместили в центр, а размещенный особым образом текст и отсутствие цветовой палитры помогают сфокусироваться на ее лице и одежде. И затем указатели привлекают внимание к информации, приведенной несколько ниже.

Мэттью Метц
На постере Шоны Линн Панцужен в центре внимания также находится сидящий мужчина. Фокус осуществляется с помощью центрального расположения фотографии, где вокруг человека используется графика, привлекающая к нему внимание.

Шона Линн Панцужен
2. Направляйте взгляд читателя с помощью указателей
Так же, как вы указываете человеку на что-то, что хотели бы ему показать, направляйте взгляд зрителей с помощью определенного расположения линий и различных фигур. Так вы сможете добиться правильного восприятия вашего дизайна.
Скорее всего, вы уже знакомы с одним из самых распространенных видов указателей — схематичных. В схемах используются линии, которые направляют взгляд с одного пункта на другой в достаточно очевидном порядке. Взгляните на эту открытку с приглашением на свидание, выпущенную Paper and Parcel. Дизайнер решил использовать схематичные указатели для передачи информации в интерактивном и необычном виде.

Paper and Parcel
Кроме того, они могут указывать на какие-то связующие элементы текста или небольшие кусочки информации. Как уже говорилось, сначала вы должны сфокусироваться на главном объекте; но куда вы будете смотреть после? Правильно разместив указатели, вы не только сможете контролировать внимание на основных элементах, но и направлять взгляд вашего зрителя по всему дизайну.
Давайте, к примеру, посмотрим на постер от Design By Day, где используются четкие указательные линии, которые сначала направляют вас к основному элементу (названию), а затем к разным сегментам текста.

Design By Day
Разумеется, нет смысла использовать такие очевидные указатели в каждом дизайне, но это не значит, что нет другого выхода. Найдите какие-то фигуры и линии в используемых изображениях и графических элементах и применяйте их для того, чтобы задавать направление взгляду зрителя.
Подобное можно наблюдать на постере 1 Trick Pony, где правая рука мужчины используется для «переадресации» взгляда от изображения к логотипу, и затем к нижней части изображения. Таким образом, формы изображения могут послужить указателями.

1 Trick Pony
3. Масштаб и иерархия
Масштаб и визуальная иерархия — это одни из тех креативных основ, которые могут либо испортить ваш дизайн, либо сделать из него конфетку. Поэтому так важно уметь правильно их применять для создания удачной композиции.
Если говорить вкратце, иерархия — это структурирование элементов в порядке важности. Так, более важный объект вашего дизайна вы можете сделать крупнее и ярче, а вторичные элементы — меньше и бледнее.
Особенно важно учитывать иерархию при написании текста. Для более подробной информации по вопросу иерархии в типографике вы можете обратиться к статье «Почему в каждом дизайне необходимо иметь три уровня типографической иерархии».

Почему в каждом дизайне необходимо иметь три уровня типографической иерархии
Масштаб часто используется для связности элементов иерархии. Крупный масштаб привлекает внимание к определенным объектам, подчеркивая их значимость для правильной коммуникации.
Например, в дизайне этого постера Джессики Свендсен в качестве самого крупного элемента используется увеличенное изображение, что позволяет привлечь максимальное внимание к данному объекту. Заголовок представляет собой самый крупный текстовый элемент, являясь важнейшим элементом информации в данном контексте, в то время как остальная часть текста написана в гораздо меньшем масштабе. Таким образом, масштаб идентифицирует главные объекты дизайна и сохраняет типографическую иерархию.

Джессика Свендсен
Масштаб также является невероятно полезным инструментом, когда речь заходит о создании пропорций и чувства размера. Вы можете сделать так, что некоторые вещи будут казаться максимально детализированными, замысловатыми и маленькими, а можете сделать их большими и даже громоздкими.
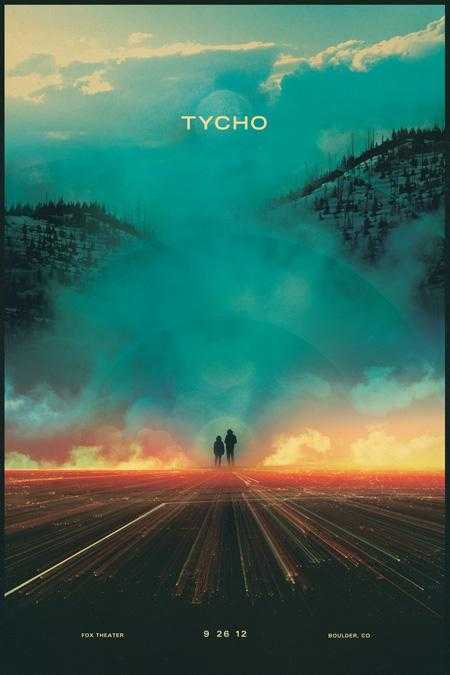
Взгляните на постер Скотта Хэнсена, где он использует силуэты двух людей, кажущихся очень маленькими по сравнению с необъятным пространством, которое окружает их. Этот прием определенно помогает прочувствовать все величие и масштабы данной сцены.

Скотт Хэнсен
Создавая контраст между маленьким и крупным элементом в композиции, вы можете добиться самых разнообразных эффектов.
4. Соблюдайте баланс между элементами
Баланс — это довольно важная вещь с точки зрения многих аспектов. И, разумеется, ваш дизайн не является исключением.
Но как же соблюсти этот самый баланс в рамках собственного дизайна? Давайте быстренько пробежимся по двум основным типам баланса и приемам его соблюдения.
Во-первых, существует симметричный баланс. Суть его очевидна — баланс дизайна достигается за счет симметрии. Отражая определенные элементы по обеим сторонам (право-лево, верх-низ), вы добиваетесь абсолютной сбалансированности.
Вот пример симметричного баланса. В приглашении на свадьбу Дженнифер Уик использует симметричную композицию, где текст и графика размещены зеркально. Благодаря симметрии приглашение смотрится элегантным, аккуратным и сбалансированным.

Дженнифер Уик
Второй тип, который, вероятно, встречается гораздо чаще — это асимметричный баланс. Его название также говорит само за себя — баланс достигается путем асимметричного расположения элементов.
Вот пример удачного использования асимметричного баланса. В своем постере Munchy Potato целенаправленно распределил окружности разного размера по разным областям пространства, добившись таким образом асимметрии.

Munchy Potato
В приведенном выше примере три центральных окружности являются самыми крупными элементами дизайна, но, тем не менее, они сбалансированы благодаря правильно подобранному шрифту, графике и использованию небольшой текстурной окружности в нижнем углу постера.
Для развития навыков создания асимметричного баланса необходимо думать о каждом элементе как о единице, имеющей свой «вес». Объекты поменьше, соответственно, должны «весить» меньше, а насыщенные текстурами элементы должны «весить» больше, чем однородные. Какой бы ни была цель вашего дизайна, необходимо всегда достигать равновесия среди используемых объектов.
5. Используйте элементы, которые дополняют друг друга
Вы, должно быть, слышали о взаимодополняющих цветах, но слышали ли вы о взаимодополняющих элементах дизайна? Один из ключевых элементов удачной и эффективной композиции — это тщательный, целенаправленный подбор каждого объекта дизайна, в котором все должно превращаться в единое целое.
Типичная ошибка при создании композиции — это использование изображений, которые не дополняют друг друга. Поэтому, когда вы решаете использовать несколько изображений, всегда проверяйте, оказывают ли они должное воздействие на зрителя, и существует ли между ними необходимая связь. Вот несколько способов достижения этого эффекта.
Используйте снимки из одной фотосессии. Это невероятно легкий способ удостовериться, что изображения будут связными, учитывая, что они сделаны в одном стиле и принадлежат к одному направлению. Например, дизайнеры Jekyll & Hyde и Елена Бонаноми используют данный прием в одном из разворотов журнала Must.

Jekyll & Hyde и Елена Бонаноми
Изображения должны быть в одной цветовой гамме. В настоящее время существует широкий выбор разнообразных фильтров и инструментов для редактирования фотографий, которые помогут вам сделать так, что выбранные изображения будут принадлежать к одной цветовой гамме, и, следовательно, будут взаимосвязанными. A is a Name сделал свой постер полностью черно-белым, чтобы добиться цветовой связи между объектами.

A is a Name
Выбирайте похожие снимки. Старайтесь комбинировать изображения со сходными параметрами и стилем. Например, если одна из фотографий сделана в минималистическом стиле, необходимо использовать подобные снимки. Ниже приведено дизайнерское решение Feint, где во всех подобранных изображениях можно наблюдать определенные «неровности» — разнообразные текстуры, древесные мотивы и холодные оттенки.
Создание хорошего макета также предполагает правильное сочетание текста и графики, где эти элементы взаимодополняют друг друга. Каждый шрифт в различном окружении имеет определенные оттенки и ассоциации — к примеру, четкий, курсивный шрифт с множеством завитков может ассоциироваться с элегантностью и утонченностью. Поэтому старайтесь подбирать шрифт в зависимости от собственных целей и замысла.
Взгляните на постер Адама Хилла для «праздника в честь запутанных отношений между татуировками и старым добрым рок-н-роллом», где мы наблюдаем сочетание традиционных винтажных изображений с заголовком в полужирном курсиве и основного текста, также написанного полужирным шрифтом и с засечками. Шрифт же, использующий тонкие изящные буквы без засечек, вряд ли бы подошел грубоватой рок-н-ролльной графике, и вероятно, не произвел должного эффекта.

Адам Хилл
6. Увеличьте (или уменьшите) контраст
Контраст — это невероятно полезный помощник, как для выделения каких-то элементов вашего дизайна, так и для их скрытия. Усиливая контраст, или используя высококонтрастную палитру, вы можете привлечь внимание к определенному объекту. В то же время, уменьшив контраст, вы можете добиться эффекта прозрачности для каких-то элементов, сделав их менее заметными.
В приведенном примере Теболт Джулиан использует высококонтрастные цвета для своеобразного обрамления и выделения центральных изображений, а также полужирный шрифт для привлечения внимания к ключевой информации. Однако он также прибегает к более легкому и тонкому шрифту, благодаря которому другие элементы становятся вторичными.

Теболт Джулиан
В то время как в предыдущем дизайне резонирующий цвет используется для привлечения внимания, в следующем примере он служит для скрытия определенного элемента.
Мелани Скотт Винсент в своем постере помещает желтую скрепку на желтый фон, тем самым сводя контраст между задником и объектом к минимуму. В обычном случае вам бы посоветовали так не делать, но здесь такой прием лишь усиливает эффект названия мероприятия «Каждый день проходим мимо».

Таким образом, контраст также может применяться как для «скрытия» тех или иных элементов дизайна, так и для привлечения к ним внимания. Поэтому используйте этот инструмент, опираясь на ваши цели и пожелания к дизайну.
7. Повторяйте элементы дизайна
Повторяйте за мной: «Повторение сопутствует успешной композиции».
Для поддержания согласованности и последовательности в вашем макете, старайтесь использовать какие-то определенные элементы из одной секции в других местах. Скажем, можно несколько раз использовать один и тот же шрифт или графический мотив. Постарайтесь с помощью перетекающих из одной секции в другую элементов придать вашему дизайну связность.
Повтор элементов — это ключевой фактор при многостраничных макетах. Этот прием позволяет страницам перетекать из одной в другую, создавая между ними параллельную связь.
В качестве примера рассмотрим дизайны для журналов, разработанные Мауро Де Донатис и Елизаветой Ухабиной. Здесь композиция каждого разворота одинаковая, разница лишь в содержимом, цветовом оформлении и используемых изображениях. Повтор композиции позволяет читателям привыкнуть к формату и быстрее обрабатывать информацию.

Мауро Де Донатис и Клизавета Ухабина
Здесь вы сможете найти больше примеров, фишек и трюков для создания многостраничных макетов.
Помимо этого, повтор может также стать ключевым фактором при разработке композиции для всего одной страницы. Повторно используя графические элементы, вы можете поддерживать связность в дизайне (как пример — постер Джессики Хише).
Здесь повторяются некоторые стили шрифтов, графика и линейность, что помогает связать между собой элементы и добиться желаемого эффекта. Если бы автор дизайна вдруг решила использовать где-нибудь в середине какие-нибудь чертежные розовые элементы с полужирными линиями, ни о какой связности не могло бы быть и речи. Но она решила использовать для текста маленький размер, минимизировала цветовую гамму и сохранила графические элементы в изящной простоте, поэтому дизайн вышел удачным.

Джессика Хише
При разработке дизайна записывайте всю информацию об используемых шрифтах, линиях, цветах и т.д., и старайтесь использовать их повторно для объединения вашего макета в единое целое.
8. Не забывайте о белом пространстве
Чтобы обидеть белое пространство, достаточно назвать его «пустым местом». Пустота предполагает, что она должна быть чем-то заполнена, и поэтому она не «выполняет свою работу» должным образом. Но это не одно и то же.
Когда белое пространство используется целенаправленно, оно помогает повысить четкость и ясность вашего дизайна: когда более нагруженные и замысловатые части композиции сбалансированы белым пространством, ваш дизайн начинает дышать.
Например, взгляните на дизайн , выполненный Cocorrina. Белое пространство помогает достигнуть баланса между картинкой, текстурой и текстом, что придает дизайну изысканность и чистоту.

Cocorrina
Итак, как же лучше использовать белое пространство?
Уменьшите масштаб графических элементов. Благодаря этому, вы сможете создать больше белого пространства вокруг центральных элементов, и при этом не выйдете за рамки изначального дизайна. Для наглядности взгляните на дизайн открытки с кулинарным рецептом от Serafini Creative, где основные элементы целенаправленно уменьшены для создания прекрасного обрамления из белого пространства.

Serafini Creative
Не пытайтесь заполнить все белое пространство. Как уже было сказано, белое пространство — это не пустое место, оно служит определенным целям, поэтому не пытайтесь заполнить каждый его кусочек.
В качестве примера можно привести дизайн веб-сайта от Creative Web Themes, где для презентации товара используется одно изображение, заголовок с полужирным начертанием, две небольшие линии текста и ссылка на дальнейшую информацию. Благодаря такому простому плану и большому количеству белого пространства каждый элемент имеет собственную территорию и может «дышать», что позволяет дизайну выглядеть опрятно и оказывать должный эффект на зрителя.

Creative Web Themes
При создании дизайна всегда спрашивайте себя, все ли элементы на 100% необходимы. Нужен ли весь этот текст, обязателен ли ярко-голубой заголовок, нужны ли все 3 изображения? Удаляя лишние частички из макета, вы можете создать более точный дизайн, который будет только выигрывать за счет белого пространства.
9. Выстраивайте элементы дизайна
При создании композиции, включающей множество объектов, не стоит хаотично размещать их на странице, ведь выстраивание элементов — это быстрый и легкий способ превратить ваш дизайн в конфетку.
Не получается выстраивать объекты? Canva поможет избавиться от этой проблемы буквально за секунду с помощью специального автоматического и очень удобного инструмента. Просто перетаскивайте тот или иной элемент по странице, а Canva выровняет его с другими объектами дизайна и автоматически поставит его на нужное место. Волшебство!
Взгляните на этот идеально выстроенный дизайн из журнала, созданный Huck. Благодаря четкому построению элементов дизайн выглядит отчетливо и точно, он очень удобен при чтении и приятен с эстетической точки зрения.

Huck
Последовательное и четкое выравнивание элементов поможет вам также выстроить определенный порядок среди многих объектов. Так, если вы используете большое количество изображений, текста и/или графических элементов, выравнивание должно стать вашим лучшим другом.
Особенно важно умение применять выравнивание при работе с текстом. Существует множество способов это сделать, но одним из лучших остается выравнивание по левому краю, так как для большинства зрителей этот вариант наиболее удобен для чтения и понимания прочитанного.

20 правил дизайна, которые нельзя нарушать
10. Разделите дизайн на трети
Правило третей — это простой метод, с помощью которого дизайнеры могут разделить макет на 9 равных частей. Там, где пересекаются вертикальные и горизонтальные линии, находятся точки фокусировки.
Дизайнер Уилльям Бичи решил поиграть с этим правилом в своих работах (пример ниже). Его дизайн выглядит эффектно и привлекает внимание за счет того, что на каждом пересечении находится определенная точка фокусировки. Бичи также отмечает, что «Когда вы помещаете объекты не в центр дизайна, а на его периферию, картинка становится живой и интересной».

Go Media
Использование правила третей поможет усовершенствовать композицию вашего дизайна, так как это один из наиболее быстрых и простых способов размещения и структурирования элементов.
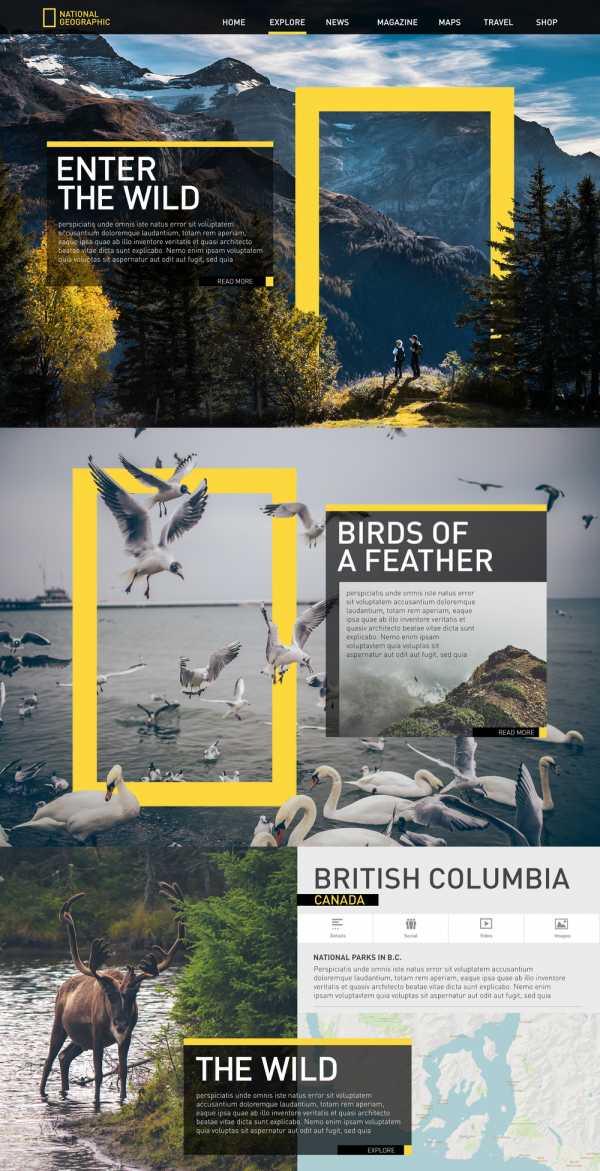
Взгляните на дизайн Гаджана Ваматева для National Geographic и подумайте, как здесь применяется правило одной трети. Скорее всего, вы заметили, что линии (если бы они были) пересекались бы на точке фокусировки каждого из изображений: двух путешественниках на первой картинке, и большой птице — на второй. Линии бы также пересекались на текстовых рамках, привлекая внимание к тексту и предложению прочитать дальнейшую информацию.

Гаджан Ваматева
Если вы хотите использовать правило третей в своем дизайне, желательно начать с сетки. Сетка позволит выстроить элементы более последовательно и видеть, как должны располагаться точки фокусировки на макете. Вы можете посмотреть обучение, где рассказывается, как использовать инструмент разметки в Canva, что поможет структурировать и упорядочить ваш дизайн.

Как использовать разметку в Canva
Если после долгих часов работы над дизайном он вам наконец покажется эффективным, постарайтесь разделить его мысленно на части и увидеть глубинную структуру. Есть ли там деление на трети? Или он строится на основе другой разметки? Так или иначе, вы можете просматривать различные примеры разметки и черпать вдохновение из них.
Обращение к читателю
При создании композиции следует обращать внимание на многие вещи. Если вы еще начинающий дизайнер, вам скорее всего придется приложить немало усилий и потратить много времени на попытки систематизирования и перемасштабирования объектов, затем снова на их переразметку и т.д., но это нормально.
А у вас есть какие-нибудь хитрости для работы с композицией? Или, возможно, вы знаете примеры каких-нибудь дизайнов с высокоэффективной композицией? В любом случае, не стесняйтесь делиться своими мыслями и идеями по этому поводу в комментариях!
deadsign.ru
Композиция (изобразительное искусство) — это… Что такое Композиция (изобразительное искусство)?
У этого термина существуют и другие значения, см. Композиция.Композиция — важнейший организующий компонент художественной формы, придающий произведению единство и цельность, соподчиняющий его элементы друг другу и всему замыслу художника. Композиционное решение в изобразительном искусстве связано с распределением предметов и фигур в пространстве, установлением соотношения объемов, света и тени, пятен цвета и т. п.
Композиционные приемы
Законы композиции
- Закон целостности — вытекает из целостности мира
- Закон жизненности
- Закон контрастов
- Закон подчинённости
- Закон воздействия[1]
- Закон новизны[2]
Виды композиции
Типы композиции
1. Членение на слои
Пространство создают фигуры, а не располагаются в нём, перекрывая друг друга и мерой своей законченности, и располагаясь ниже или выше на холсте.
Такой тип характерен для иконы.
Ян ван Эйк
«Портрет четы Арнольфини», Ян ван Эйк2. Членение на планы
Берёт свои истоки в эпоху Ренессанса Картины тогда состояли из двух планов — 1 хорошо развитый план — действие — 2 слабо выраженный — архитектурный или природный пейзаж В последующее время стали появляться 3, 4, планы.
3. Построение пространства цветом
Врубель, Михаил Александрович «Сирень»
4. Интерьерное построение пространства
«Завтрак аристократа», «Сватовство майора» Павел Федотов
5. Пластическое построение пространства
это когда пространство строят фигуры Здесь можно выделить 4 подтипа
1. Фигуры надвигающиеся на зрителя
«Сдача Бреды» Диего Виласкес
«Сдача Бреды», Диего Виласкес2. Фигуры движущиеся к зрителю или от зрителя
«Крестный ход» Прянишников
«Крестный ход» Илларион Прянишников4. Композиция с использованием симметрии
«Афинская школа», РафаэльЭтот тип использовался в эпоху Ренессанса
«Тайная вечеря» Леонардо да Винчи, «Афинская школа» Рафаэля
См. также
Примечания
Источники
- Левандовский С. О сюжете и композиции // Художник. 1981, № 4. С.58-61.
- Гончаров А. О композиции // Художник. 1981, № 6. С.34-37.
dic.academic.ru
Что такое композиция и почему она важна? / Фотошоп-мастер
Рисование – навык достаточно сложный. Вам необходимо научиться правильным движениям, различным техникам, точности, перспективе, изучить жесты и анатомию, свет и тень…но даже если вы все это освоили, даже если на вашем рисунке все на своих местах, порой случается, что с ним будто бы что-то все еще не так. Этот неуловимый фактор называется композицией.
Плохая композиция может просто разрушить даже самую прекрасную работу. Да-да, эту тему часто обсуждают на уроках рисования, правда при этом приводится всего пара плохих и пара хороших примеров, оставляя остальную работу вашей интуиции.
В этом уроке я хотела бы рассмотреть более практический подход к композиции. Что же это на самом деле? Из чего она состоит? И, самое главное, как узнать наверняка, будет ли композиция удачной, прежде чем нарисовать самую первую линию, а не увидеть ее только тогда, когда рисунок будет завершен? Что ж, продолжайте читать, и вы найдете ответы на все эти вопросы!
Что такое композиция и почему она так важна?
Постараюсь сформулировать, как можно проще — итак, композиция — это расположение элементов, благодаря которому они кажутся одним целым. В каждом рисунке есть какая-то композиция. Вы создаете ее намеренно или случайно, но без нее вы не можете создать рисунок.
В более практическом смысле, композиция — это отношения между элементами рисунка. И вот это самое отношение, а не элементы, мы замечаем в первую очередь. В то же время, она, на самом деле, для нас невидима. В каком-то смысле, композиция подобна скелету живого существа: мы не видим кости, но именно благодаря им тело выглядит так, как должно, а без него форма была бы утрачена.
Скелет создает форму, хоть мы его и не видим
Да, мы видим форму, и если вы попытаетесь нарисовать только ее, возможно, у вас выйдет что-то неестественное. Конечно, может вам случайно и удастся создать форму, которая будет выглядеть правильно, но если вы будете помнить о влиянии скелета, ваши шансы на успех значительно повысятся.
То же самое и с композицией. Вы можете попробовать разместить элементы рисунка наугад и понадеяться на лучшее, но вы также можете разобраться, как создать хорошую композицию, и применять эти знания на практике.
Главное в хорошей композиции — это баланс. Перебор в данном случае также плохо, как и нехватка. Если бы рисунок был блюдом, то композиция — это заправка. Не важно, сколько времени вы провели на кухне, ведь если вы что-то напутали с заправкой, блюдо может быть испорчено. Так как же обращаться с ней «правильно»? И вообще, что такое «заправка» в композиции?
Какие существуют композиционные элементы в рисунке?
Исходя из того, что композиция — это отношение, мы можем заключить, что элементов должно быть как минимум два. Это отношение между ними может быть основано на многих факторах, что осложняет этот вопрос. Давайте разберемся с ними один за другим.
Обрамление и негативное пространство
Хоть для композиции и необходимы как минимум два элемента, вы не сможете избежать ее создания, нарисовав всего один элемент, ибо в таком случае все равно останется отношение между этим элементом и рамкой.
Говоря «рамка» я имею в виду не только роскошно украшенные рамы традиционных картин. Рамка — это край работы. Даже если вас это не особо волнует, край листа (или кадра, если вы сфотографируете работу), на котором вы рисуете, так или иначе, создаст эту рамку.
Иными словами, рамка — это граница между тем, что является частью рисунка, а что нет. Она становится частью композиции, как только вы нарисуете что-то внутри нее — это подобно мини вселенной вашей работы. Когда вы показываете кому-то свои работы, они видят рамку в целом, вне зависимости от того, где в действительности находится рисунок.
1 — рисунок; 2 — не рисунок
И теперь мы приблизились к вопросу негативного пространства. На рисунке мы видим не только то, что нарисовано, но и то, чего нет. Пространство между рисунком и рамкой это не просто «пустота». Мы видим его, хоть оно и не было создано осознанно. И даже если мы игнорируем эту часть, она все равно добавляет смысл рисунку и влияет на его восприятие.

Позитивное пространство vs. негативное пространство — когда вы создаете одно, второе создается автоматически.
Примеры
Вот тут, например, рисунок по сравнению с остальным пространством работы крошечный. Наблюдатель увидит кучу пространства и персонажа. На самом деле, на этом рисунке в главной роли пространство! Если вы так и задумали, то это не плохо — такая композиция показывает незначительность персонажа, что может оказаться весьма полезно. А вот если вы задумывали совсем не так, и основное внимание должно было принадлежать персонажу, то это ошибка.
А вот тут обратная ситуация. Персонаж занимает почти все пространство, и в итоге сам становится пространством. Здесь персонаж и есть работа, а не ее часть, его детали становятся персонажами работы.
Здесь персонаж выглядит так, словно он пытается покинуть работу. Наблюдатель видит большой кусок пустого пространства, а персонаж будто бы и не заинтересован в своей собственной демонстрации. Хорошо это или плохо? Повторюсь, все зависит от намерений.
Упражнение
Как можно сделать эти композиции более интересными? Подсказка: ни в одном случае нет единственно правильного решения.
Контраст
Композицию можно объяснить, показав сравнение между элементами. Контраст — есть степень различия между ними. Это очень важно, так как мы видим благодаря сравнению — мы сравниваем белое пространство с темными линиями, дабы увидеть рисунок.
Контраст делает вещи интересными, ибо он притягивает наше внимание. Он разделяет два предмета, заставляя нас рассматривать их по отдельности. В изображениях ниже содержится одинаковое количество элементов, но в том, что справа контраст выше. Какая композиция кажется вам более интересной?
Высокий контраст позволяет вам быстрее отыскать элемент, что внезапно повышает ваш интерес. Низкий контраст показывает вам то же самое медленнее, с бОльшим усилием, что выливается в более спокойную реакцию.
Когда вы смотрите на картинку, вы сравниваете различные ее признаки, чтобы зрительно сгруппировать их для ускорения реакции. Чем выше контраст, тем проще группировать, и тем приятнее это ощущается. Существует множество характеристик, при помощи которых можно оценить контраст:
- Размер (большой и маленький)
- Форма (резкая и размытая, вытянутая и круглая)
- Затенение (темный и яркий)
- Оттенок (красный и зеленый, синий и оранжевый)
- Материалы (блестящий и матовый)
- Тема (большой и страшный волк и младенец, застывшая жизнь и движение)

Мы можем использовать все эти характеристики для создания контраста в нашей композиции. Однако есть тут один нюанс. Чтобы контраст имел эффективность, необходим баланс. Слишком много объектов сливаются в один — выходит хаос. Слишком мало объектов также сливаются в один — порядок. Дабы достичь нейтрального эффекта, вам необходимо отыскать баланс между хаосом и порядком.
1 — хаос; 2 — баланс; 3 — порядок
Контраст силен еще и потому, что имеет важную роль в эволюции — он позволяет нам разглядеть голову льва в поле высокой травы или, например, красный фрукт среди зеленых листьев. Именно контраст привлекает наше внимание к тому, что важно. Так вы и должны использовать его в своей композиции: чтобы привлекать внимание к тому, что важно.
Конечно, это значит, что вам придется решить, что на рисунке важно, а что просто фон. После этого остается только наделить эти элементы противоположными характеристиками. Не обязательно использовать их все или делать их все противоположными. Все это вопрос стилистического выбора: в реализме преувеличение — это не есть хорошо, но вот мультяшные стили его обожают.
Стилю тиби присущ контраст между маленьким телом и огромной головой — благодаря такому решению, персонажи похожи на милых малышей
Примеры
Каждый из этих объектов был бы скучен, помести мы его отдельно. Вместе они создают отношение, и это то, что мы видим — не два объекта, а ощущение масштаба.
А вот тут ощущение масштаба уже теряется. Слишком большое количество контраста превращается в хаос, создавая беспорядочный узор, а не картину.
Но хаос может стать прекрасным фоном для важного элемента, который мы хотим показать! Если он будет достаточно отличаться от хаоса, мы увидим его в первую очередь, делая фон маловажным.
Упражнение
Какие из этих композиций интересные, а какие нет? Почему?
Ритм
Мы часто говорим, что композиция — это расположение элементов относительно друг друга. Но бывает ли расположение правильным и неправильным? Не совсем, но есть один момент — иногда определенное расположение элементов приобретает для нас значение.
Ритм — это зрительное сокращение, которое совершает наш мозг. Если несколько элементов следуют ритму, нам не нужно смотреть на них по одному — ряд стоящих досок — это забор, «облако» из листьев — это крона дерева и т. д. Но мы также воспринимаем и более тонкие подсказки, отделяя естественные объекты («как должно быть») от неестественных («будто бы кто-то их сделал»).
Ритм создает иной тип контраста. На этой картинке маленький цветок привлекает наше внимание не только потому, что он мал по сравнению с другими, побольше, но еще и потому, что он прерывает ритм. Из «ряда цветов» это превращается в «маленький цветок между большими».
Но дело тут не только в контрасте. Ритм заставляет нас увидеть что-то, что на деле не рисовали. Если камни лежат в ряд, это значит, что кто-то их так положил. «Облако» листьев на дереве означает, что все они относятся к тому же растению. Если элементы движутся в одном направлении — это означает, что это происходит благодаря одной и той же силе (будь то ветер или страх).
Это добавляет информацию рисунку, и эта информация не должна быть случайной, так как она влияет на композицию. Просто взгляните: простой рисунок на тему «плывущие рыбки» можно превратить в «идущий против течения» всего лишь нарушив ритм.
Ритм (или его нарушение) не должен быть случайным. Он имеет определенный смысл — так не позволяйте этому смыслу рушить ваши идеи
Примеры
Нарушенный ритм, например, дыры в заборе обязательно привлечет наше внимание. Что тут произошло? Может быть, это было стадо бешеных коров? Или просто пьяный тракторист? Нарушив ритм можно создать целую историю.
В этой композиции главное — порядок. Присутствует контраст, что делает ее интересной, но мы видим тут и еще кое-что: она на 100% сделана человеком и контролируется им. Все стремится к хаосу, но тут кто-то останавливает эту тенденцию.
Здесь мы видим аналогичную ситуацию — деревья, посаженные человеком. Эта композиция проста, однако есть какая-то неуловимая красота в предсказуемом ритме.
Упражнение
Что рассказывают эти композиции?
Центр внимания
Ваш рисунок — это не просто случайный набор линий. Они должны что-то означать, но даже самое невероятное сообщение можно испортить, если неверно его прочесть, например, задом наперед.
Композиция может привести наблюдателя к тому, что мы хотим ему показать, и именно тем путем, который мы считаем наиболее эффективным для того, чтобы правильно понять сообщение. Если вы будете это игнорировать, у наблюдателя может появиться совершенно неправильное первое впечатление, и он махнет на работу рукой, так и не поняв ее истинного смысла.
Когда мы смотрим на рисунок, мы в первую очередь ищем что-то, за что можно зацепиться взглядом. Порядок, в котором мы рассматриваем объекты, важен, так как даже если это занимает какие-то доли секунды, чтобы все просмотреть, в природе миллисекунда может стать вопросом жизни и смерти. Сначала нам обязательно нужно увидеть самые важные элементы.
В процессе планирования композиции, вам необходимо решить, какие элементы будут самыми важными. Затем вы сможете воспользоваться контрастом, чтобы их выделить, и ритмом, чтобы заставить наблюдателя рассматривать их в определенном порядке.
Примеры
Давайте вернемся к предыдущему примеру. Все линии ведут нас к центр. Вы смотрите туда даже прежде, чем вы заметите дорогу или деревья. Не важно, что вы поместите в центр — это заметят в первую очередь.
Тут все чуть более тонко, так как линии ритма находятся внутри тела животного. Ваши глаза скользят по ним, ни на чем не останавливает. Это добавляет ощущение движения.
Здесь из-за контраста вы в первую очередь заметите эту большую фигуру, а затем, в поисках недостающей информации, вы посмотрите туда, куда смотрит фигура.
Упражнение
Взглянув на эти примеры, что вы заметите в первую очередь? Как двигаются ваши глаза? Почему?
Как создать интересную композицию
Теперь вы знаете, что такое композиция и как найти в ней недостатки. Только это будет бесполезно, если вы завершите рисунок, и только потом увидите, что оставили слишком много негативного пространства, или из-за ритма ваш пейзаж выглядит искусственно. Поэтому вам стоит подумать о композиции, прежде чем провести самую первую линию.
Но как это сделать, если вы даже не уверены, что вы рисуете? Планирование делает все слишком жестким и скучным, а спонтанность вовсе нельзя спланировать. Давайте посмотрим, как решить эту проблему.
Миниатюры
Вам не нужно видеть полноразмерную работу, чтобы сделать выводы о ее композиции. Обратите внимание, что я не уделяла особое внимание деталям в теоретической части. Это потому, что они не играют никакой роли в композиции. Их видят в последнюю очередь, спустя какое-то время после того, как разбираются с тем, что же нарисовано на картине.
Вот поэтому вам не обязательно заканчивать рисунок, чтобы оценить его воздействие. Вам просто нужно создать рамку, контраст, ритм и центры. А это вы можете сделать достаточно быстро — так вы увидите, как элементы сочетаются вместе!
Мы называем этот метод миниатюрами. Миниатюра — это маленькая версия рисунка, которую мы видим, прежде чем откроем оригинал. Вы не можете разглядеть детали на миниатюре, однако вы видите, что на рисунке главное.

Миниатюра дает вам представление об изображении, ничего по факту не говоря.
Чтобы создать миниатюры, для начала нарисуйте несколько рамок, которые будут уменьшенной версией интересующего вас формата (например, небольшие прямоугольники с пропорциями вашего листа). Затем набросайте рисунок в общих чертах. Простые фигуры, простые силуэты, простое затенение — это все, что вам нужно увидеть, чтобы понять, выглядит ли композиция так, как вы хотели. Также вы можете свободно экспериментировать, не тратя времени впустую.

Миниатюрные наброски не должны быть аккуратными, не тратьте слишком много времени на каждый, просто набросайте основную идею, а потом уже оцените их все.
«Призрак Композиции»
Сложно сохранять верные пропорции и расстояния на большом формате. Чтобы убедиться, что композиция получается такой, как вы задумали, для начала нарисуйте только основные элементы.
А делается это так: посмотрите на лист бумаги, и решите, где будет внешний край рисунка, и легонько его набросайте. Затем набросайте края элементов внутри, все также очень легко. У вас должен получиться «призрачный» рисунок — настолько легкий, что почти невидим, но этого должно быть достаточно, чтобы понять, правильная ли выходит композиция.

Эти линии не должны иметь никакого отношения к анатомии, это должны быть общие пятна, которые вы увидите в первую очередь, когда рисунок будет готов.
Правило третей
Возможно, вы уже о нем слышали, но я просто не могу пропустить это правило в уроке про композицию. Есть много правил, которые можно привести в этом уроке, но я считаю, что правило третей — самое простое и универсальное.
Чтобы воспользоваться этим правилом, разделите (мысленно или физически) ваш рисунок на три равные части по горизонтали, и такие же три равные части по вертикали. Согласно правилу третей, точки пересечения этих линий являются естественными местами фокусировки наших глаз. Размещайте самые важные элементы в этих точках, те элементы, которые должны быть замечены первыми.
На самом деле, будет даже лучше, если элементы будут расположены близко к этим точкам, а не совсем на них. Немного непредсказуемости сделает рисунок более интересным.
Также это правило говорит нам о композициях, которые стоит избегать. Например, мы используем «правило половин» на интуитивном уровне, но такие композиции в лучшем случае просто неинтересные, а в худшем очень запутывают.
Можно легко улучшить подобную композицию, всего лишь слегка подвинув ее центр вбок/вверх/вниз.
Правило третей зачастую умело используется при создании книжных обложек.

Распределение веса среди композиционных элементов
На композицию влияет множество факторов. Как справиться со всеми этими факторами? Вы можете воспользоваться воображаемыми весами, чтобы их взвесить.
Существует три основных типа веса в композиции: негативное пространство, позитивное пространство и центры внимания. Позитивное пространство — это и есть рисунок. Негативное пространство — это область, его окружающая (и это не обязательно пустое пространство — это может быть просто небо). Центры внимания — это части, к которым вы хотите привлечь внимания наблюдателя.

Интересная композиция основывается на балансе между весом этих частей. У этого баланса также существует множество тонов, которые основаны на элементах контраста. В «линейном» рисунке основная ваша забота — это размер. Если же вы используете затенение, то оно будет еще более важным.
Давайте посмотрим, как с этим справиться. Тут мы имеем один элемент, помещенный в точку фокусировки, описанную в правиле третей. Композиция не сбалансирована, так как на ней присутствует всего один крошечный элемент и куча пустого места. Позитивное пространство и центр внимания в данном случае одно и то же.
Добавление еще одного идентичного элемента в любую другую точку фокусировки не решит проблему, так как она закрывает наблюдателя внутри этой области в центре, окруженной точками фокусировки. Следовательно, получается скучная центральная композиция.
Чтобы сбалансировать негативное пространство, лучше всего сделать его чуть менее негативным. Разделяйте негативное и позитивное пространства где-то поблизости от точек фокусировки по правилу третей.
Когда позитивное пространство преобладает над негативным, второе может стать точкой фокусировки.
Чтобы сбалансировать композицию, можно добавить любой элемент контраста. На самом деле, вся эта история с балансом фактически означает достижения необходимого уровня контрастности. Попробуйте работать более интуитивно, подумайте о сцене с низкой контрастностью в качестве фона, и добавьте что-то более контрастное, чтобы завершить композицию.
На данном изображении баланс основывается на нарушении ритма.
Перспектива
Мы уже знаем, что композиция — это отношение элементов, но есть и еще один элемент за гранью рисунка — это наблюдатель. Если вы включите их в свою композицию, то сможете достигнуть иного, более глубокого уровня отношений.
Когда наблюдатель смотрит на изображение, он может представить, будто он тоже находится там, нужна только пара подсказок с вашей стороны. Тут на помощь вам может прийти перспектива. Секрет состоит в том, чтобы поместить что-то возле «камеры», дабы сделать акцент на позиции.
Чем объект ближе к нам, тем он больше, так что если в вашей композиции присутствует увеличенная версия какого-либо предмета, это будет значить, что он находится близко к наблюдателю. Все остальное находится далеко от него, что создает ощущение глубины.
Также перспектива может улучшить композицию, если вы включите некий индикатор масштаба. Самый очевидный — это силуэт человека, но вы также можете воспользоваться животными или деревьями с этой целью. Если вы сделаете это правильно, масштаб станет еще одним элементом вашей композиции.
Использование зеркала
Даже если вы освоили композицию, после долгих часов работы над рисунком глаз может замылиться. Вы начинаете видеть рисунок, как «что-то, что я видел раньше», и вы не чувствуете его так же, как кто-то, кто видит его впервые.
Чтобы получить свежий взгляд, вам периодически стоит менять перспективу, заставляя свой мозг приспосабливаться. Рисуя на планшете, проще всего отразить изображение по горизонтали. Если вы рисуете на холсте или бумаге, вы можете повернуть его, или воспользоваться зеркалом. Делайте это часто — так у вас всегда будет свежий взгляд.
Перевернутое изображение превращается в новую композицию, с которой предстоит разобраться вашему мозгу
Обрезание рисунка
После того, как вы закончите работу над рисунком, если что-то все еще не так, есть последний прием, который может помочь. Изменив рамку — ее размер или пропорции — вы можете переместить точки фокусировки и сильно улучшить композицию.
При работе с планшетом вы всегда можете прибегнуть к какому-нибудь инструменту для обрезания. В традиционном рисовании вы можете либо воспользоваться канцелярским ножом, сфотографировать работу, и обрезать ее, как нужно, или воспользоваться рамкой, которая добавит немного негативного пространства, закрывая те части, которые вы хотите убрать.
У одного и того же изображение могут быть разные значения в зависимости от того, как оно обрезано.
Расширение интуиции
Теория теорией, но, в конце концов, все эти знания становятся частью вашей интуиции — чем-то, чем вы можете пользоваться, не думая об этом. Чтобы улучшить свою интуицию, включите еще один шаг в оценку рисунков. Попытайтесь понять, почему все выглядит так хорошо, отыщите композиционные элементы, и постарайтесь догадаться, как принимал решения художник.
Интуицию можно улучшить, просто наблюдая за хорошими работами. Так вы будете сравнивать свои композиции с теми, что вы уже видели, даже не понимая, что вы это делаете. Однако лучше всего комбинировать интуицию со знаниями.
Заключение
После объяснения всех этих правил мне следует добавить самое важное: в искусстве правил нет. Нам нравятся определенные изображения, определенные композиции, и мы не всегда знаем, почему. Художники пытаются создать какие-то эмпирические правила, которые будут полезны в большинстве случаев, но, в конце концов, вы можете создать фантастическую работу, нарушив их все.
При помощи правил композиции вы сможете понять, что не так с рисунком, но они — это не точный рецепт создания идеального рисунка. Экспериментируйте, будьте наблюдательны, и творите сердцем. Не бойтесь совершать ошибки — на них тоже можно поучиться!
Автор: Monika Zagrobelna
photoshop-master.ru