Комбинация цветов: Комбинации цвета: принцип построения | LOOKCOLOR
Комбинации цвета: принцип построения | LOOKCOLOR
Основным инструментом для построения различных комбинаций цвета является цветовой круг. Он не только дает информацию о цвете: первичных, вторичных цветов; холодных, теплых оттенках, но и позволяет геометрически найти удачную пару (или триаду, тепраду и более) каждому цвету. Однако эффективное создание цветовых комбинаций не ограничивается только этим инструментом, хоть от него огромная польза. Чистые сочетания подобранные по принципу круга могут даже пугать своей несуразностью, чтобы довести их до «ума», стоит прибегнуть к понятию контрастов, а так же взять в обиход нейтральные, сложные цвета.
Создание и адаптация комбинаций цвета
Все комбинации цвета, построенные с помощью цветового круга, являются контрастом по тону. В большинстве случаев они уже сбалансированы по теплым и холодным цветам, хотя резонанс по светлому-темному, яркому-бледному – отсутствует.
Основным параметром адаптации будет углубление основного цвета, добавление контраста по свету и яркости.
А так же любое сочетание можно сгладить, добавив в него нейтральный оттенок: серый или бежевый.
Сделать комбинацию более глубокой можно за счет добавления к любому из цветов его более светлый или темный оттенок или стоящий рядом в цветовом круге (подобные цвет(а)).
Монохромная комбинация цвета
Если вы используете в композиции один цвет, то его оттенки должны быть как темными, так и светлыми, это придает объем, глубину, сочность цветовой гамме.
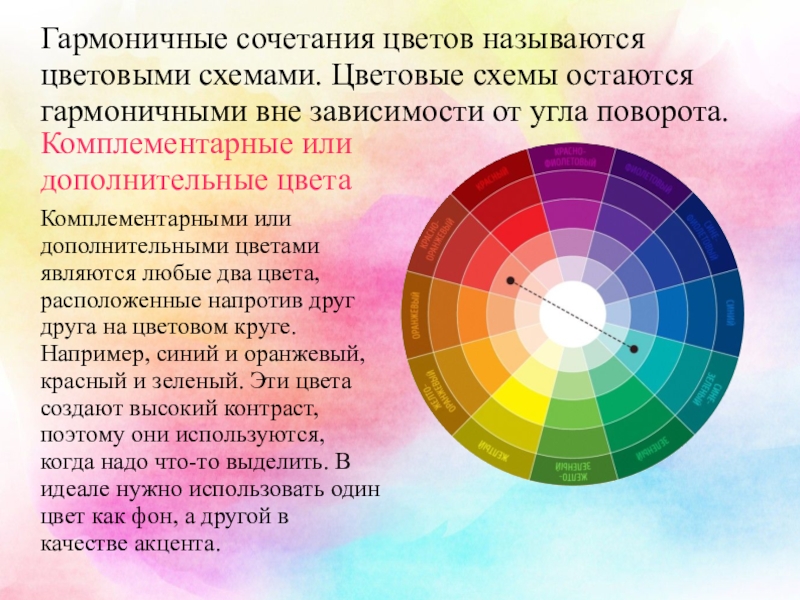
Комбинация дополнительных цветов
Дополнительные цвета – тона, которые находятся напротив друг друга в цветовом круге. Сочетания дополнительных цветов первого и второго порядка (основные (первый порядок): красный, желтый, синий; второго порядка: оранжевый, пурпурный, зеленый) слишком кричащие, пронзительные, за счет чего кажутся вульгарными, а так же закрадываются сомнения по поводу возможность их использования.
Попробуем снизить интенсивность цветов первого и второго порядка: затемнить, добавить примесь других оттенков, сохраняя основной подтон. Тем самым мы получим более мягкие сочетания, которые за счет понижения навязчивости, откроют свою лучшую сторону. Если же в это сочетание еще добавить контраста по светлоте, насыщенности, то количество вариаций привлекательного сочетания увеличится в несколько раз.
Комбинация предельно удаленных пар
Такие пары так же находят с помощью цветового круга. Они менее пронзительные, чем дополнительные цвета, но, тем не менее, входят в категорию драматичных. Контраст по свету, яркости тонов для них будет более актуальным, чем для дополнительных, а так же добавление похожих и однотонных оттенков.
Добавляя в комбинацию нейтральных или однотонных (более светлых или темных) оттенков позволяет добиться контраста по светлоте, оставляя основные цвета в равной «силе» яркости и светлоте (темноте). Точнее акцент будет на основное сочетание, но баланс по яркости и контраст будет на высоте.
Точнее акцент будет на основное сочетание, но баланс по яркости и контраст будет на высоте.
Комбинация подобных цветов
Подобными называют цвета стоящие рядом в цветовом круге.
Такие комбинации похожи на монохромные с одной лишь разницей, что в ней используются оттенки не одного тона, а производных этого цвета. Наличие светотени в таких комбинациях будет очень важным моментом для достижения выразительности, сбалансированности.
Близкие к похожим сочетаниям относятся теплые и холодные комбинации цветов.
О том, какие цвета теплые, а какие холодные так же можно узнать по цветовому кругу разделив его на две части: между зеленым и пурпурным. Желто-красная гамма будет относиться к теплым цветам, а зелено-сине-фиолетовая – к холодным. Подобные сочетания, не выходящие за пределы холодных и теплых цветов, будут считаться соответственно холодными и теплыми.

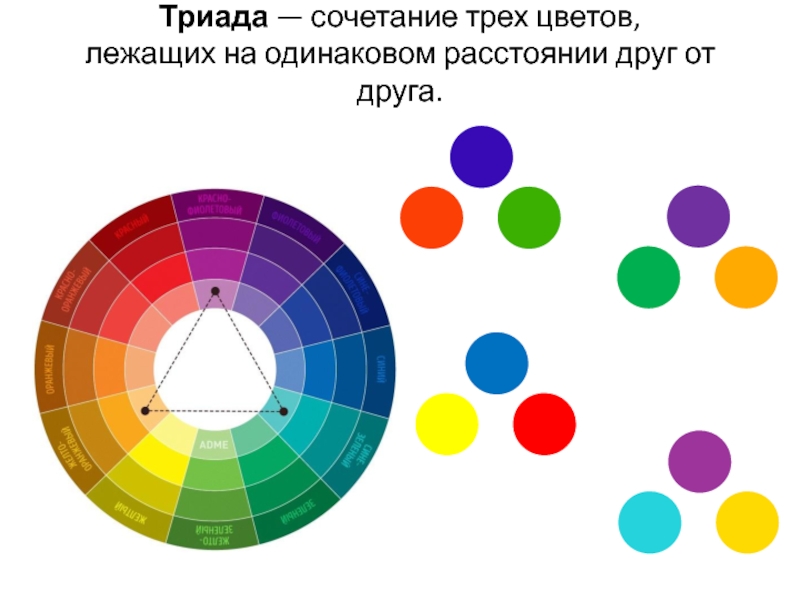
Триады и более сложные комбинации
Как и сочетания дополнительных цветов, такие комбинации могут показаться с первого взгляда не привлекательными, однако, на практике в «голом» виде они тоже редко используются.
Триады и более – сложные комбинации, они имеют простор для творчества. В одном таком сочетании можно использовать практически все доступные контрасты (учитывая, что баланс теплых-холодных оттенков уже выведен).
В отличие от парных комбинаций в триадах доминантам является 1 цвет, все остальные оттенки – грамотное оформление, усиление центрального тона. Чаще всего это «пятно», значительно обрамленное другими оттенками: яркое и контрастное.
Как мы видим: основой для создания цветовых комбинаций является цветовой круг (который можно приобрести и всегда иметь с собой), но существуют и приемы сделать их лучше.
Цветовые комбинации за гранью цветового круга
Комбинации, подобранные по цветовому кругу эмоциональные и впечатляющие, однако изначальным «учителем» колористки была природа и некоторые сочетания до боли знакомые и «благополучные» для психики выбраны именно ей. Вы можете подробнее ознакомиться с природными палитрами и даже создать свою.
Вы можете подробнее ознакомиться с природными палитрами и даже создать свою.
Так, комбинация оранжевого + зеленого — цветы, цитрусовые, закатные тона, зелень. Синий (голубой) + зеленый – небо, луга, леса. Желтый + синий (голубой) – солнце, небо. Фуксия + зеленый — цветы, зелень. Фуксия (пурпур) + красный – закатные тона. Розовый + зеленый – цветы, зелень. Холодный + теплый розовый – закатная гамма. Пурпур + синий (голубой) – закат, море. Желтый + зеленый – цветы, цитрусовые, зелень.
Это сочетания ярких оттенков, которые оставили яркое впечатление в сознании человека.
Природные комбинации с коричневым цветом
Основой для мягких комбинаций природного характера – это коричневый цвет. Он является нейтральным (как более темный оттенок бежевого цвета). Коричневый цвет – разнообразный и имеет широкий спектр оттенков. Сочетания с этими оттенками очень разнообразны, но имеют общее сходство: все подобранные оттенки должны быть лишены пронзительности: сложные и тягучие. Задача таких сочетаний нести мир, спокойствие и уравновешенность в нашу жизнь.
Задача таких сочетаний нести мир, спокойствие и уравновешенность в нашу жизнь.
Комбинация с черным и белым цветом
Черный и белый цвет также, как и коричневый относятся к нейтральным оттенкам и базовым цветам, но в отличие от предыдущего цвета сочетания с ним имеют повышенный контраст, порой весьма далекий от природного.
ПОЛЕЗНЫЕ СТАТЬИ НА ЭТУ ТЕМУ (нажать на картинку)
Оставить комментарий
(только на русском языке)
Сочетание цветов в одежде – как правильно комбинировать, правила и схемы
Цвет обладает целым рядом психофизиологических свойств, в совокупности определяющих степень привлекательности того или иного оттенка для каждого человека. Некоторым из нас нравятся оттенки красного и фиолетового, кто-то страстно любит зеленый. Человек нередко придает цвету мистические свойства — это находит отражение в ритуальных одеждах, искусстве, духовной и арт-терапии. К своему имиджу мы также подходим с учетом принципов цветовой гармонии. Существует масса способов определить свой цветотип, сотни рекомендаций по подбору оттенков в соответствии с этим параметром и тренингов по запоминанию наиболее выгодных сочетаний. Однако сам Иоганнес Иттен, создатель основополагающей работы по теории и искусству цвета, а также цветового круга, говорил, что нет надобности утверждать, будто цветовая композиция обязательно должна быть гармонической, так как есть изобразительные средства, а есть цели искусства. Если переосмыслить эти слова в модном ключе, можно подытожить, что определяющим фактором должно быть внутреннее наполнение человека и его личная художественная истина, которую он и доносит до окружающих с помощью цвета. Однако бывает и так, что для максимально яркой и чистой самопрезентации недостает определенных знаний.
Некоторым из нас нравятся оттенки красного и фиолетового, кто-то страстно любит зеленый. Человек нередко придает цвету мистические свойства — это находит отражение в ритуальных одеждах, искусстве, духовной и арт-терапии. К своему имиджу мы также подходим с учетом принципов цветовой гармонии. Существует масса способов определить свой цветотип, сотни рекомендаций по подбору оттенков в соответствии с этим параметром и тренингов по запоминанию наиболее выгодных сочетаний. Однако сам Иоганнес Иттен, создатель основополагающей работы по теории и искусству цвета, а также цветового круга, говорил, что нет надобности утверждать, будто цветовая композиция обязательно должна быть гармонической, так как есть изобразительные средства, а есть цели искусства. Если переосмыслить эти слова в модном ключе, можно подытожить, что определяющим фактором должно быть внутреннее наполнение человека и его личная художественная истина, которую он и доносит до окружающих с помощью цвета. Однако бывает и так, что для максимально яркой и чистой самопрезентации недостает определенных знаний.
Как выбрать свои цвета в одежде
1. Важно помнить, что абсолютно все цвета подходят абсолютно всем. Дело лишь в оттенках.
2. Ваши идеальные цвета — те, что как бы «подсвечивают» вашу кожу и цвет волос.
3. Анализируйте психологическое и эмоциональное влияние цвета и исходя из этого продумывайте свой образ и цветовые пропорции в нем.
4. Если вы желаете интегрировать в свой гардероб новые цветовые сочетания, но вам претят излишне насыщенные их варианты, выбирайте более умеренные оттенки этих цветов, но в задуманных пропорциях.
ПРАВИЛА СОЧЕТАНИЯ ЦВЕТОВ В ОДЕЖДЕ
- Если ваш наряд состоит из умеренных, монохромных тонов, подумайте о том, чтобы дополнить его яркой деталью, однако отдавайте предпочтение более сложным и изысканным оттенкам вместо кричащих основных.

- Отдавайте предпочтение не более чем трем оттенкам в вашем наряде, однако всегда помните, что в зависимости от ситуации вы можете позволить себе любую комбинацию, которая будет отражать вашу внутреннюю эстетику. Если вы наденете синее вечернее платье, красные перчатки выше локтя, розовые туфли и дополните все золотистым клатчем, ваш образ будет в равной степени гармоничным и притягательным.
- Не стоит объединять больше двух контрастных цветов в повседневной одежде.
- При составлении монохромных образов на основе одного выбранного цвета вам стоит разнообразить фактуры вещей — так ваш имидж будет сбалансированным, нескучным и утонченным.
Сочетание цветов по цветовому кругу
Цветовой круг — это условная форма, которая представляет цвета видимого спектра. Круг включает в себя основные цвета (чистые, такие как красный, желтый, синий и зеленый) и дополнительные: фиолетовый, оранжевый, голубой, пурпурный, сине-зеленый и другие.
Основные схемы сочетания цветов в одежде
Контрастное дуальное сочетание цветовЭта комбинация строится по принципу соединения двух цветов, которые находятся друг напротив друга в цветовом круге. Основные контрастные сочетания — это красный и зеленый, синий и оранжевый, фиолетовый и желтый. Контрастными также будут считаться противоположные друг другу промежуточные оттенки — розового и бирюзового, сиреневого и лимонного, морковного и голубого, коричневого и голубого, пурпурного и горохового. Эта комбинация считается одной из самых ярких и характерных, так как объединение контрастных цветов всегда обостряет восприятие и привлекает внимание. Обладательницам светлых волос точно подойдет классическое сочетание красного и зеленого, а темноволосым — оранжевого с синим. Если у вас рыжие кудри, не бойтесь пурпурного и горохового.
Если у вас рыжие кудри, не бойтесь пурпурного и горохового.
Черный цвет поглощает цветовой спектр, белый — отражает его. Оба этих цвета являются ахроматическими, то есть не цветными. Все серые оттенки, расположенные между ними, также входят в категорию ахроматических. Среди наиболее популярных комбинаций — давно знакомые черно-белые, а также серые с белым или черные. Это универсальное решение для всех, так как создать на основе ахроматических сочетаний можно как свежие и торжественные образы, так и более загадочные, почти туманные — всё зависит от вашей внутренней природы.
Монохромное сочетание цветовСловом «монохром» определяется порядок оттенков, расположенный в одном секторе цветового круга, размещенных на одной линии. Проще говоря, это несколько разных оттенков одного цвета. Это могут быть 3-5 тонов фиолетового, разной светлоты, насыщенности и яркости, от лавандового и нежно-сиреневого до сливового. Также в построении образа могут использоваться лишь 2-3 похожих оттенка, в зависимости от эмоциональной окраски вашего имиджа. С помощью монохромного сочетания цветов проще всего передать настроение легкости и романтики или эксцентрики, когда основной цвет усиливается промежуточным оттенком.
Также в построении образа могут использоваться лишь 2-3 похожих оттенка, в зависимости от эмоциональной окраски вашего имиджа. С помощью монохромного сочетания цветов проще всего передать настроение легкости и романтики или эксцентрики, когда основной цвет усиливается промежуточным оттенком.
В этом случае речь идет о комбинации цветов из соседних рядов цветового круга: зеленого и желтого, желтого и оранжевого, красного и фиолетового, синего и зеленого и т. д. Родственными являются любые оттенки, расположенные в смежных секторах круга. Такие комбинации образуют наиболее изысканные стилистические очертания образа, удерживая едва уловимый баланс между умеренностью и раскованностью.
Контрастная триадаЭтот приём подходит эксцентричным и экстравертным людям. Триада состоит из трех оттенков. Для того чтобы составить подходящую вам комбинацию, вооружитесь условным треугольником и вращайте его через центр цветового круга. Оттенки, которые будут попадать на вершины треугольника, всегда будут идеально гармонировать между собой. Причем два из них будут контрастны, т. е. комплементарны друг другу, а третий будет родственным одному из них. На основе таких комбинаций получаются наиболее зрелищные и динамические образы.
Оттенки, которые будут попадать на вершины треугольника, всегда будут идеально гармонировать между собой. Причем два из них будут контрастны, т. е. комплементарны друг другу, а третий будет родственным одному из них. На основе таких комбинаций получаются наиболее зрелищные и динамические образы.
Это своего рода творческий подход, подразумевающий работу с фантазией. Как и в принципе триады, вы можете выбрать два контрастных цвета и дополнить их третьим, который будет родственным по отношению к одному из первых. Однако здесь вам не обязательно пользоваться схематическим треугольником, а предстоит действовать смелее. Например, вы можете выбрать комплементарные оттенки синего и оранжевого, а третьим — соседний фиолетовый, который будет родственным по отношению к синему. Красный и розовый, расположенные на одной линии, роскошно дополнит бирюзовый из противоположного сектора, как, например, у Gucci. Этот приём наиболее интересен, так как развивает фантазию и внутреннее чувство гармонии.
Этот приём наиболее интересен, так как развивает фантазию и внутреннее чувство гармонии.
Гармоничные сочетания цветов в одежде
Красный цвет является основным и, как правило, составляет наиболее сбалансированные комбинации с зеленым, оттенками синего, черным и желто-оранжевым. Вопреки расхожему мнению, утонченную пару красному составляет розовый, а также фиолетовый — стоит лишь учитывать, что образ в таком случае приобретает особый артистический гламур, и даже определенную исключительность, и может быть уместен скорее на вечеринке, торжестве или празднике.
Зеленый — еще один основной цвет, который прекрасно уживается с родственным синим, — это особенно изысканное сочетание с аристократическим звучанием. Хорошей компанией для зеленого также являются пурпурный, розовый, лавандовый, бежевый, шоколадный и терракотовый.
Синий — третий основной цвет и один из самых сложных. Рекомендованными к нему оттенками являются красный, золотисто-желтый, зеленый, бордовый. Однако важно при выборе сочетания, в основе которого есть синий, не утяжелить его, а раскрыть его особенную магию. Для этого лучше всего подходят пудровый розовый, голубовато-зеленый, лунный желтый и два родственных — бежевый с нежно-розовым или коричневым. Особенно эффектно выглядит сочетание синего цвета с ахроматическими черным и белым.
Однако важно при выборе сочетания, в основе которого есть синий, не утяжелить его, а раскрыть его особенную магию. Для этого лучше всего подходят пудровый розовый, голубовато-зеленый, лунный желтый и два родственных — бежевый с нежно-розовым или коричневым. Особенно эффектно выглядит сочетание синего цвета с ахроматическими черным и белым.
Желтый — четвертый основной цвет. Мы часто опасаемся интегрировать его в свою одежду, однако если разбавлять его оттенками розового, зелено-голубого, коричнево-бежевого и оливково-зеленого, можно создать не один утонченный образ. Важное правило: фактура материала для одежды желтого цвета всегда должна иметь высокое качество — например, шелк, креповый шелк, шерсть, тафта или плотный хлопок.
Фиолетовый контрастен оранжевому, однако роскошно дополняет ментоловый, розовый, желтый и голубой.
Оранжевый, как и красный, придаст вашему образу романтической эксцентрики, если вы объедините его с оттенком розы, и урбанистической динамики — в случае комбинации с серым. В сочетании с черным или камуфляжным зеленым этот цвет задает тон индустриального шика.
В сочетании с черным или камуфляжным зеленым этот цвет задает тон индустриального шика.
Коричневый цвет идеально дополняет оттенки лаванды, бирюзы, аквамарина, зеленого, малинового, оранжевого и синего. Особенно хорошо можно проследить эффект роскошного сочетания с другими цветами на примере темнокожих женщин — им идет буквально каждый оттенок из цветового круга.
Серый цвет известен своим идеальным тандемом с розовым. Также вы можете дополнять его любыми пастельными оттенками и яркими оранжевым, красным, электрическим синим и желтым.
Читайте также: С чем носить яркие брюки
Читайте также: Гид по стилям одежды: 21 направление в моде
Читайте также: История цвета: Аквамарин
Читайте также: Правила сочетания: Как стильно комбинировать оттенки серого в гардеробе
Шпаргалка.
 Как сочетать цвета в одежде
Как сочетать цвета в одеждеКаждую осень в предчувствии зимней хандры я облачаюсь в черное и серое, но уже к концу февраля мне хочется все это немедленно сжечь и составить полностью новый гардероб в ярких и жизнерадостных тонах. Вероятно, я не одинока в своих стремлениях, иначе чем еще объяснить, что осенне-зимние коллекции большинства брендов выполнены в более темных и глубоких цветах, а весенне-летние предлагают нам разные вариации светлых и ярких. Вместе с желанием купить все это желтое-розовое-голубое-оранжевое обычно приходят опасения: а с чем это носить? Эти опасения зачастую заставляют нас избегать цветов, про которые мы ничего не знаем, и придерживаться нескольких традиционных схем, которые усвоили давным-давно.
Пост о том, как сочетать цвета, стал самым расшариваемым за всю историю сообщества make-your-style: люди до сих пор отыскивают их в архивах и забирают к себе как шпаргалку (и вот этот — тоже). Поэтому я решила собрать в одном месте лайфхаки, которые помогут свободнее ориентироваться в цветовых сочетаниях.
Работа с цветовым кругом
Правила сочетания цветов хорошо понятны на примере цветового круга.
Правила эти действуют всегда, как закон Всемирного тяготения. Это значит, что если какие-то цвета сочетаются в природе или на картине великого художника, то они будут сочетаться и в одежде, и в интерьере. Другое дело, что в разные времена становятся актуальными разные типы сочетаний.
1. Контрастное (комплементарное) сочетание
Два цвета, располагающиеся напротив друг друга в цветовом круге. Очень яркое и контрастное сочетание.
2. Аналогия
Три родственных цвета, располагающихся рядом
Это фотография из Vogue Delpozo Pre-Fall 2017 Fashion Show. На протяжении нескольких лет назад в моде господствовал colour-block, то есть контрастные сочетания и сочетания по треугольнику, но сейчас на первый план, кажется, выдвигается тренд на сочетание родственных цветов.
3. Классическая триада
цвета располагаются треугольником, под углом 120 градусов. В основе — 3 цвета, из которых получаются все остальные, — желтый, синий и красный, на равном удалении друг от друга.
4. Контрастная триада
Чуть менее контрастное сочетание: не с противоположным цветом, а двумя соседними. (Может быть вариант, когда задействованы все три стоящих рядом цвета)
5. Тетрада — по два оттенка слева и справа от контрастных цветов
В одежде такое сочетание встречается не так уже часто, но вот пример:
An artist’s studio in Oia, Santorini
6. Монохром. Разные по светлоте оттенки одного цвета
Processed with VSCO with 5 preset
Эти варианты дают простор для дальнейших комбинаций
Как применять это в жизни?
Даже если мы знаем, что желтый в принципе сочетается с синим, а розовый с красным, не факт, что из магазина мы принесем розовую юбку, подходящую к конкретному красному топу.
Смешивать 3 краски можно в какой угодно пропорции, и получать каждый раз новый цвет. Над этим работает целая индустрия, которой, разумеется, нужно, чтобы люди не переставали покупать новые и новые вещи. Каждую весну в моду входит желтый, и каждый раз это немного новый желтый.
Если вам хочется обновить гардероб в трендовых тонах, то нет ничего проще, чем воспользоваться уже готовым решением.
Палетки Pantone
Вот здесь, например, мы писали о цвете майской зелени greenery, который Pantone назвал цветом 2017 года.
А вот и палетки:
Помимо него Pantone дает еще 9 модных оттенков, которые сочетаются между собой.
Словом, если вы хотите полностью составить гардероб в цветах сезона, то это не составит труда. Но если, допустим, вы захотите сегодня подобрать синюю рубашку к синим штанам, которые купили в прошлом сезоне, то найти нужный оттенок синего будет очень сложно.
Подбираем цвета самостоятельно
Куда реалистичнее по нынешним временам выглядит история, когда мы не обновляем гардероб целиком, а докупаем какие-то яркие цветовые акценты. Логично перед покупкой какой-то яркой вещи продумать возможные сочетания.
Логично перед покупкой какой-то яркой вещи продумать возможные сочетания.
Для этого можно воспользоваться сайтами для подбора цветов. Их много, они легко гуглятся. Я взяла colorsheme.
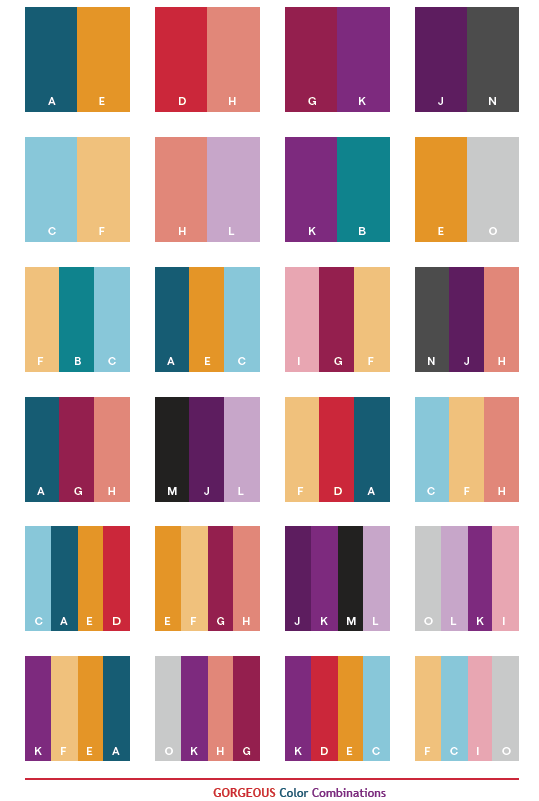
Выбираем подходящий цвет. Например, насыщенный желтый. Кликаем на схему сочетания (а лучше — на все по очереди) и получаем 6 готовых палеток.
Делаем скрины на телефон и с ними идем в магазин.
Что еще?
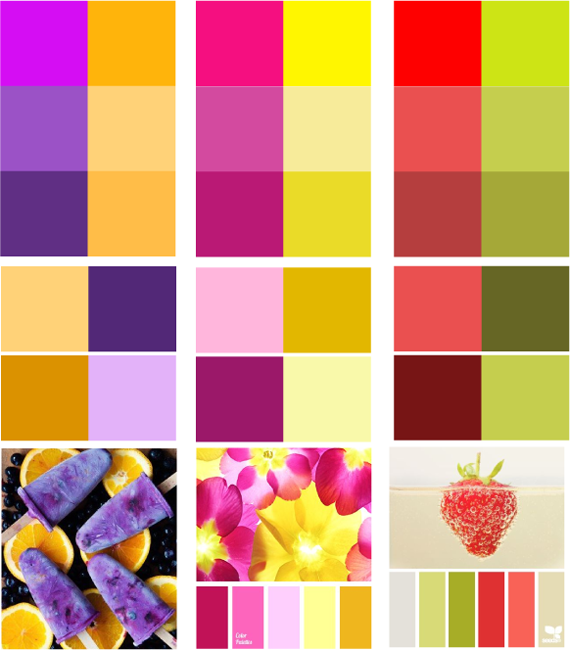
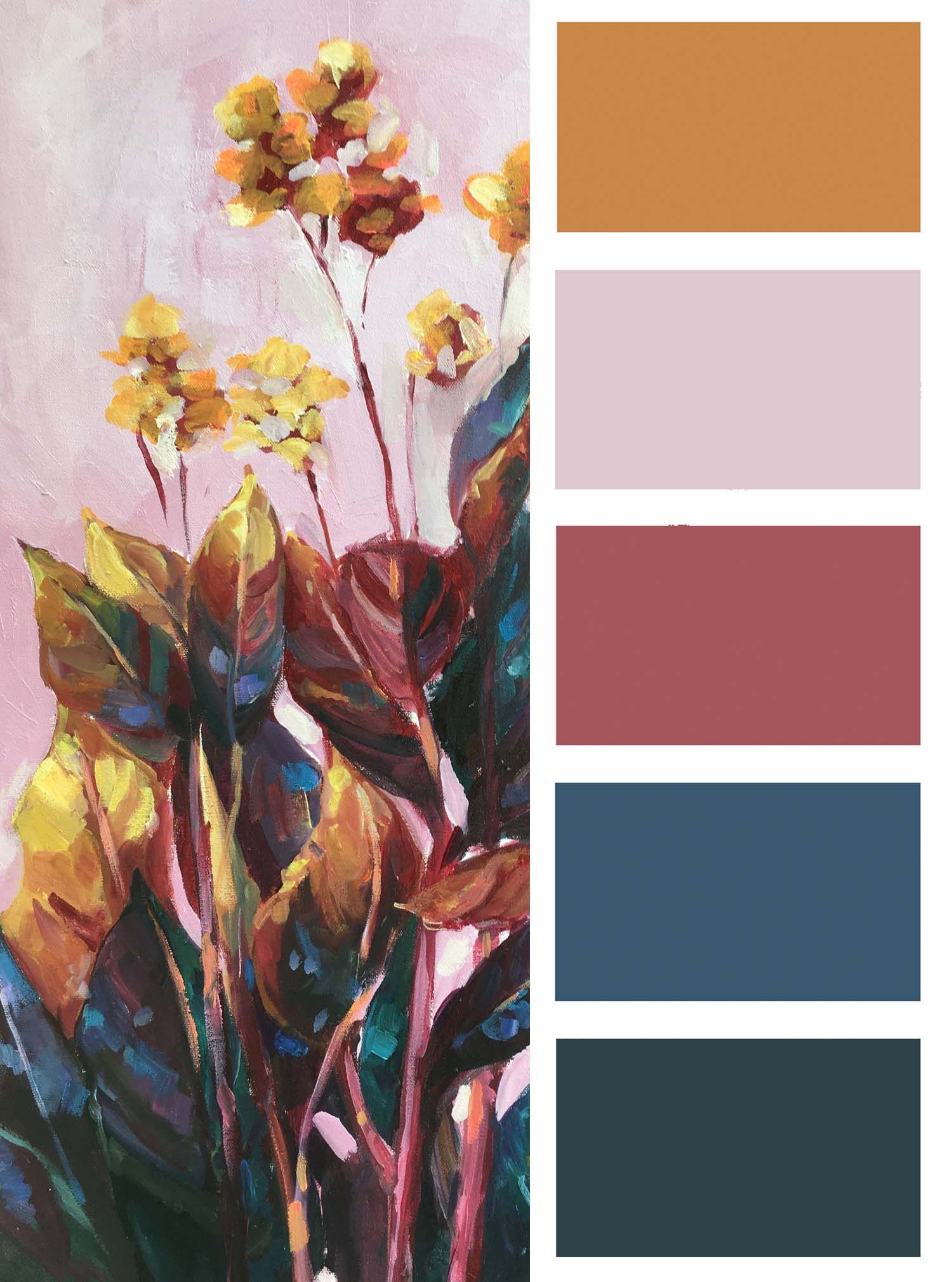
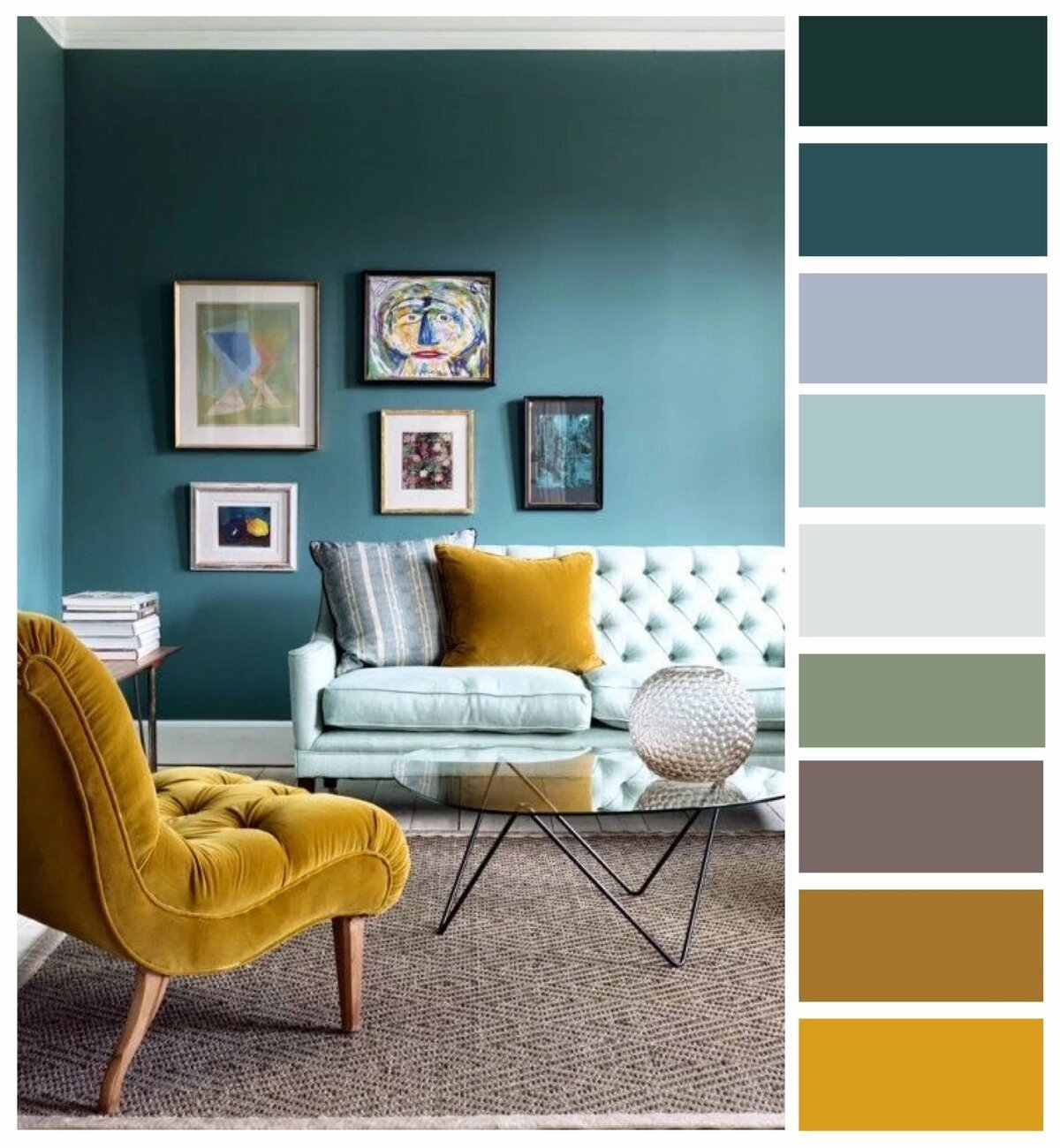
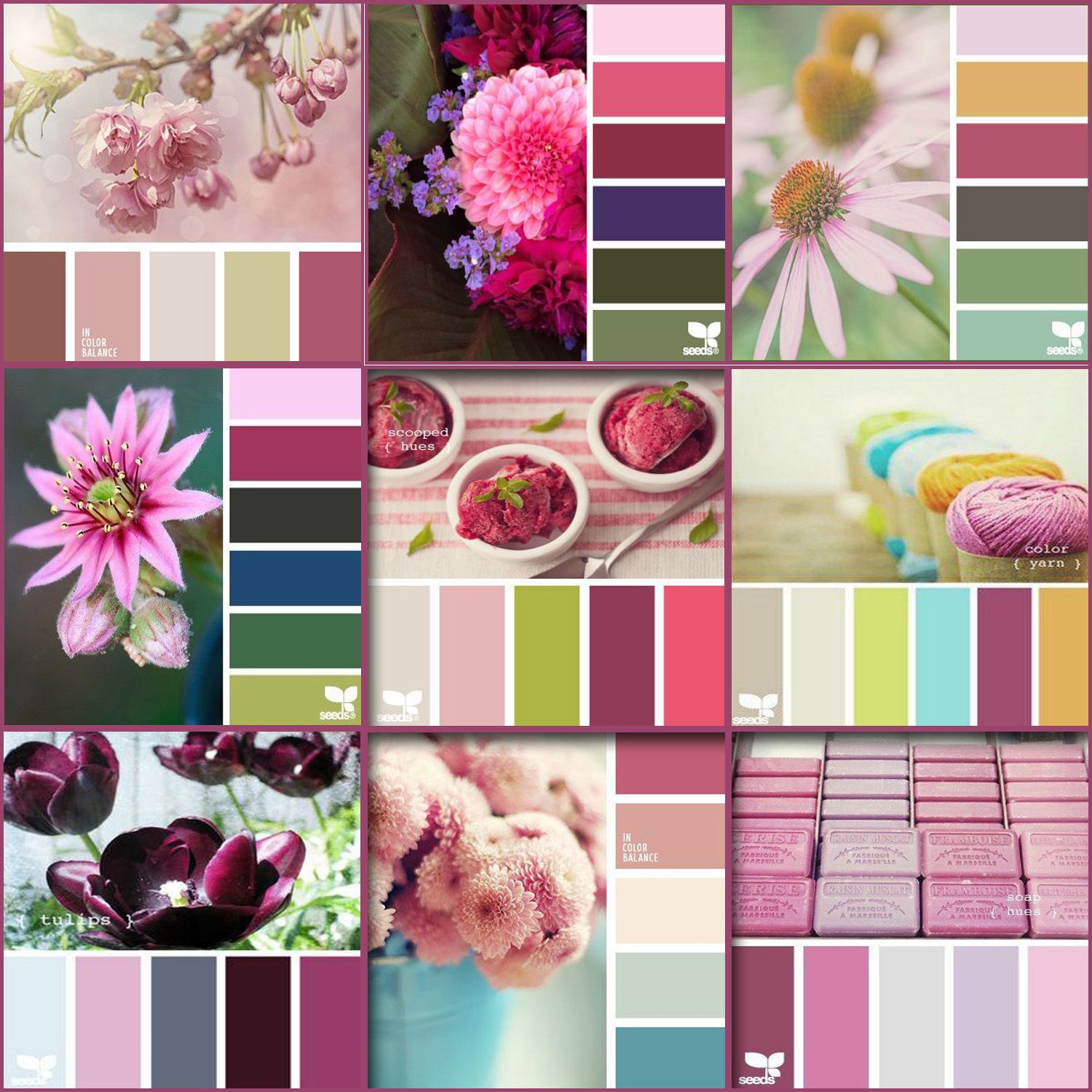
Есть несколько сайтов, которые создают цветовые палитры на основе фото с яркими цветовыми решениями. На них стоит заходить, чтобы вдохновляться, либо же подобрать конкретные сочетания к нужному цвету. Например:
design-seeds
in color balance (это сайт дизайнера, колориста и фотографа Alex Romanuke, который создает палитры вручную)
Можно пойти третьим путем: сфотографировать понравившееся вам сочетание и разложить на цвета, загрузив картинку на сайты вроде pictaculous.com либо color.adobe.com (это адобовское приложение составляет палитры по схемам, как и colorsсheme, и раскладывает на схему загруженное фото).
Собственно, на 6 схемах цветовые сочетания не исчерпываются, ведь мы берем их у природы, которая прекрасна и многообразна. Для хорошей работы с цветом стоит ориентироваться именно на природные сочетания, на работы великих художников, дизайнеров, архитекторов и фотографов. Разумеется, это не значит, что мы сможем повторить такое же сложное цветовое сочетание сразу или придумать что-то свое, такое же гениальное, но здесь работает то же правило, как с «врожденной» грамотностью и стилем в языке: чтобы хорошо писать, надо читать много хорошей литературы.
Хорошей вам работы с цветом и больше яркости в жизни!
Присоединяйтесь к нам в соцсетях и читайте Make Your Style, где удобнее: в Telegram и Instagram.
Цветотип лето и другие: что не так c сезонной классификацией внешности
Одним цветом.
Как составить монохромный образ
Цветовой круг в маникюре для сочетания цветов
Сочетание цветов в маникюре – тонкая наука, которая требует определенных знаний, хотя многим это чувство цвета дано с рождения. В данной статье я хочу разобрать теорию сочетания цветов с помощью цветового круга. Он используется постоянно не только в маникюре, но и в сочетании одежды и аксессуаров, макияжа и даже профессиональными художниками.
Что такое цветовой круг?
Цветовой круг представляет собой палитру цветов в виде круга, расположенных таким образом, чтобы с помощью специальных правил определять идеальные сочетания и видеть несовместимые цвета. Как это делать и все правила сочетания мы и разберем далее.
Цветовой круг в маникюре используется для подбора цветов при выполнении дизайна ногтей: он позволяет подобрать от одного до четырех идеально подходящих друг другу цветов. Однако кроме этого, с помощью цветового круга можно легко научиться смешивать цвета. Это очень удобно, если набор красок или, например, гель-лаков, дома ограничен.
Это очень удобно, если набор красок или, например, гель-лаков, дома ограничен.
Можно встретить разные виды цветового круга в зависимости от количества колец, однако все они начинаются с базового круга.
Базовый круг состоит из 12 цветов, которые формируются следующим образом:
- Первичные или основные цвета – это три цвета: красный, желтый и синий. Они составляют «каркас» цветового круга, так как их нельзя получить путем смешивания других цветов.
- Вторичные цвета – зеленый, фиолетовый и оранжевый – это цвета, которые получаются путем смешивания двух первичных: синий + желтый = зеленый, красный + синий = фиолетовый, желтый + красный = оранжевый.
- Третичные или промежуточные цвета получаются путем смешивания одного из первичных цветов с одним из вторичных. Получаемые при этом цвета называются так: первым идет первичный цвет, а через дефис пишется вторичный, хотя многие из них имеют свои отдельные названия.
 Третичных цветов всего 6: желто-зеленый (лайм), желто-оранжевый (золотой), красно-фиолетовый (пурпурный), красно-оранжевый (алый), сине-зеленый (бирюзовый), сине-фиолетовый (чернильный).
Третичных цветов всего 6: желто-зеленый (лайм), желто-оранжевый (золотой), красно-фиолетовый (пурпурный), красно-оранжевый (алый), сине-зеленый (бирюзовый), сине-фиолетовый (чернильный).
Расширенный цветовой круг имеет несколько колец в своем составе и разделен на сектора, каждый из которых представляет собой оттенки главного цвета своего сектора.
Как сочетать цвета с помощью цветового круга
С теорией цветового круга мы немного ознакомились, теперь рассмотрим правила сочетания цветов. Эти правила основываются на схемах, которые позволяют найти идеальные сочетания из двух, трех или четырех цветов. Рассмотрим их, начиная с самых простых – комбинаций из двух цветов. Если кому-то сложно ориентироваться в описании, я постаралась наглядно изобразить все схемы на рисунках.
1 – сочетания из двух цветов
Монохромная схема – цвета выбираются из одного сектора цветового круга. Например, если основным цветом взять синий, то к нему можно добавить более светлый синий и небесный цвета.
Аналогичная схема – сочетание цветов из соседних секторов, то есть примыкающих друг к другу. Эта схема также называется сходственной.
Линейная схема – здесь выбираются цвета, противоположные друг другу. То есть если соединить цвета круга прямой линией, то они образуют линейную схему. Второе ее название дополнительная или комплиментарная. Линейная схема имеет вариации: например, можно выбрать один основной цвет, а второй будет смещенным на один сектор от противоположного в круге (см. рисунок). Другие варианты линейной схемы будут рассмотрены в сочетаниях для трех и четырех цветов.
2 – сочетания из трех цветов
Здесь также допустимы монохромная и линейная схемы, только используется 3 цвета.
Треугольная схема – это базовый вариант сочетания из трех цветов, однако и здесь есть варианты. Основными являются сочетания, когда цвета соединяются равными отрезками, то есть получается равносторонний треугольник. В этом случае все цвета лежат в пределах одного кольца круга. Однако возможны варианты, когда одна или две вершины треугольника перемещаются в пределах сектора, тогда треугольник уже не будет равносторонним (см. рисунок). Треугольная схема также имеет второе название – триадная.
В этом случае все цвета лежат в пределах одного кольца круга. Однако возможны варианты, когда одна или две вершины треугольника перемещаются в пределах сектора, тогда треугольник уже не будет равносторонним (см. рисунок). Треугольная схема также имеет второе название – триадная.
Дополнительная линейная схема – все цвета выбираются в пределах одного цветового кольца: двумя дополнительными к основному выбранному цвету будут цвета из правого и левого соседних секторов к противоположному цвету.
3 – сочетания из четырех цветов
Квадратная схема или тетраидер – схема определяется по схожему принципу с треугольной: выбираются цвета, которые располагаются в четырех вершинах квадрата. Также возможет вариант с прямоугольником.
Двойная-линейная (или двойная-комплиментарная) схема – два цвета берутся противоположные друг другу из линейной схемы, а вторые два также противоположные, но из соседних секторов. Возможно отклонение на один сектор, как и для линейной схемы.
Возможно отклонение на один сектор, как и для линейной схемы.
Дополнительная линейная схема (или альтернативная комплиментарная) – тремя дополнительными к основному будут противоположный и два его соседних цвета.
Понятия яркости и насыщенности цвета
Используя приведенные выше цветовые схемы, мы можем найти хорошие сочетания цветов для маникюра. Однако результат может оказаться не таким, как того ожидаешь, так как требуется также учесть яркость и насыщенность при выборе цветов для дизайна ногтей.
Яркость цвета определяется его насыщенностью темными или светлыми тонами. Чем дальше цвет от центра цветового круга, тем более он яркий и наоборот, чем ближе цвет к центру, тем более он насыщенный светлыми тонами, то есть менее яркий.
Группировка цветов называется цветовой композицией. Она бывает нюансной и контрастной в зависимости от яркости и насыщенности цветов.
- Нюансная композиция будет, если брать в ее основу соседние цвета, имеющие одинаковую насыщенность – в них нет доминирующего цвета.

- Контрастная композиция, наоборот, строится на основе противоположных в круге контрастных цветов. Например, черный и белый цвета будут сильно контрастными друг другу.
Кстати, заметили ли вы, что в цветовом круге нет черного, белого и их оттенков?
О черных и белых цветах
Черных и белых цветов нет в цветовом круге, так как они относятся к ахроматических цветам, то есть они не цветные. Сюда же причисляют и серные цвета и их оттенки. Вся прелесть черного и белого цветов в том, что они гармонично сочетаются с любым из цветов цветового круга, при этом стоит обращать внимание на контраст выбираемых цветов, об этом уже говорилось выше. Черный и белый, а также их оттенки можно добавить к любой из перечисленных ранее схем, получая таким образом уже до 5 сочетаний цветов.
Нюансы освещения
Выбирая цвета для маникюра, стоит также помнить о влиянии освещения на цвет.
- Уличный дневной свет придает лаку на ногтях более теплый оттенок,
- При освещении лампой в помещении лак будет выглядеть, наоборот, более холодным,
- Летом принято использовать более яркие цвета, так как световой день более длинный и преобладает естественное освещение, зимой – наоборот.

Учитывайте текстуру лака или покрытия
Текстура лака также способна влиять на восприятие цвета. Например, олупрозрачные перламутровые лаки на солнце и в тени – это совершенно разные цвета. И если нанести перламутровый лак поверх цветного, то он тоже изменит свой оттенок. Таким образом, с помощью него можно получать новые цветовые сочетания.
То же самое работает для других текстур. Матовая поверхность будет приглушать цвет. По такому же принципу работает и песочная текстура лака.
Смешивание цветов с помощью цветового круга
Второе, для чего используется цветовой круг – это смешивание цветов для получения нужного оттенка. Лаки смешать будет проблематично – они быстро высыхают, а вот краски, гель-лаки, гель-краски или цветные гели смешиваются легко, что позволяет получить большую палитру и сделать желаемый дизайн.
О том, как получаются путем смешивания вторичные и третичные цвета я уже говорила. Темнее или светлее сделать цвет всегда можно путем добавления в разных пропорциях белого и черного цветов. Таким образом можно получить цвета из одного сектора цветового круга.
Таким образом можно получить цвета из одного сектора цветового круга.
Стоит помнить, что противоположные цвета в цветовом круге можно использовать в дизайне, но не смешивать вместе, так как при этом получается грязный цвет, который совсем не смотрится на ногтях.
Заключение
Здесь я постаралась разобрать все моменты, связанные с цветовым кругом от сочетания цветов до их смешивания. Если у вас остались вопросы или есть свои дополнения, пишите в комментариях. Мне же хочется добавить только то, что не стоит бояться экспериментировать: если вы увидели красивый дизайн и захотелось его повторить, но нет подходящих цветов – выберите свои, используя подсказки цветового круга, и ву вас может получиться даже лучше, чем в оригинале. Много идей можно почерпнуть из окружающего нас природного мира: посмотрите на яркие каски вокруг, как они гармонично смотрятся вместе: яркая красная клубника в зеленой листве, буйство красок заката, оперение попугая… Вдохновение может найти вас везде, главное его не пропустить!
Теория цвета в скрапбукинге на примерах
Ни для кого не секрет, что цвета и их сочетания могут оказывать непосредственное влияние на человека, на его подсознание. Исследования психологов показывают, что от цветового решения рекламных кампаний зависит до 60% успеха продвижения продукта. Так же правила сочетания цветов используют стилисты в одежде и дизайнеры в интерьере. Так почему не использовать эти правила и в скрапбукинге, чтобы странички вызывали только приятные эмоции?
Исследования психологов показывают, что от цветового решения рекламных кампаний зависит до 60% успеха продвижения продукта. Так же правила сочетания цветов используют стилисты в одежде и дизайнеры в интерьере. Так почему не использовать эти правила и в скрапбукинге, чтобы странички вызывали только приятные эмоции?
Первое от чего стоит отталкиваться — это выбор нужной цветовой палитры. Если в одежде это зависит от вашего «цветотипа», то есть сочетания цвета кожи, волос и глаз, то в скрапбукинге основой является тематика работы, выбранный вами стиль и цвета самой фотографии. Нельзя использовать темные мрачные цвета в альбоме новорожденной девочки. Это будет, как минимум, странно! Так и альбом для мужчины в винтажном стиле исключает использование розовых оттенков.
После условного определения нужной цветовой палитры, в зависимости от тематики работы (мужская, детская, свадебная, о путешествии и т.д.), стиля (шебби, гранж, винтаж, свободный) и цвета фото (ч/б, цветная, сепия ) можно переходить к компоновке страниц по правилам сочетания цветов.
Наиболее простым правилом, которое понятно даже людям далеким от изобразительного искусства, является:
Комбинирование «тон в тон»
Это сочетание темных и светлых оттенков одного и того же цвета.
Например, в винтажных работах, можно сочетать коричневый в разных его оттенках: светло-коричневый, темно-коричневый, горчично-коричневый и т.д.
Цвета «тон в тон»
Сочетание основного фона с подложкой для фото — тон в тон.
Сочетание светло-бежевого с темно-бежевым.
Сочетание тёмно-синего с светло-синим, светло-голубым.
Комбинирование «цветов одной степени яркости»
Можно комбинировать цвета разные, но одной степени яркости (светлоты): или ярко-розовый, ярко-фиолетовый и ярко-голубой или те же цвета, но бледно-розовый, бледно-фиолетовый и бледно-голубой. Это принцип можно использовать в разных работах: в детском использовать сочетания ярких цветов, в шебби — бледных и приглушенных и в мужском — сочетание темных оттенков разных цветов. (если смотреть на цветовой круг, то это будут цвета в одном секторе, на равном удалении от центра).
Одна степень яркости
Сочетание бледно-розового, бледно-голубого и светло-бежевого. Цвет светло-голубого цветка продолжается в цвете рамки подложки, а цвет центральной части подложки тон в тон сочетается с гипсовым молдом и цветом ткани.
Сочетание бледных цветов.
Еще одним несложным правилом можно назвать:
Сочетание 2х-3х нейтральных оттенков и 1 яркого (и наоборот)
Сочетание 2х ярких цветов: синего, розового, с нейтральными — ч/б фото, серой подложкой под текст и ч/б журналингом.
Все остальные правила постичь сложно без наличия под рукой «цветового круга».
Комбинация «родственной группы» или «родственных цветов»
Это комбинирование цветов из одной цветовой области, которых 4 в цветовом круге: красно-желтая, желто-зеленая, зелено-синяя и сине—красная.
Здесь надо отталкиваться от основного тона. Например, берём голубой и подбираем все цвета, в которых присутствует этот оттенок (эти цвета располагаются рядом на цветовом круге).
Например, берём голубой и подбираем все цвета, в которых присутствует этот оттенок (эти цвета располагаются рядом на цветовом круге).
Сочетание цветов одной цветовой области (и одной степени яркости): синий, голубой, зелёный.
Сочетание розового и сиреневого — цветов из одной цветовой области
Комплиментарные цвета
С использованием круга можно сочетать комплиментарные друг-другу цвета, находящиеся на противоположных сторонах круга. По теории цвета, два противоположных цвета компенсируюют друг друга и ни один из них не перебивает другой.
Сочетание зеленого, бордового и черного цветов. Черный — нейтральный цвет. Зеленый и бордовый находятся на противоположных концах цветового круга. Цвета одной степени яркости копплиментарные друг другу, нейтрализуют друг друга — и внимание привлекает только подложка под фото. Черный цвет той же степени яркости поддерживается штампами и наличием черных элементов: текста и вырубки.
Сочетание комплиментарных цветов: зелёного и розового
Триадическое сочетание цветов
С помощью цветового круга можно составить «триадическое» сочетание: использование трех равноудаленных секторов цвета.
Практически триадическое сочетание: зеленый, бордовый и грязно-оранжевый (имитация ржавчины).
На первый взгляд разобраться с сочетанием цветов довольно сложно. Но если пробовать и экспериментировать, то вскоре начнет получаться легко! Для облегчения работы можно использовать бумагу из набора. Как правило, наборы бумаг бывают тематические и все листы сочетаются друг с другом по цвету.
Обучайтесь скрапбукингу вместе с нами. Смотрите все мастер классы в Школе скрапбукинга
Полезные статьи:
Ошибки начинающих в скрапбукинге
С чего начать скрап-альбом? Советы для начинающих
Опубликовано 3 февраля 2015 года
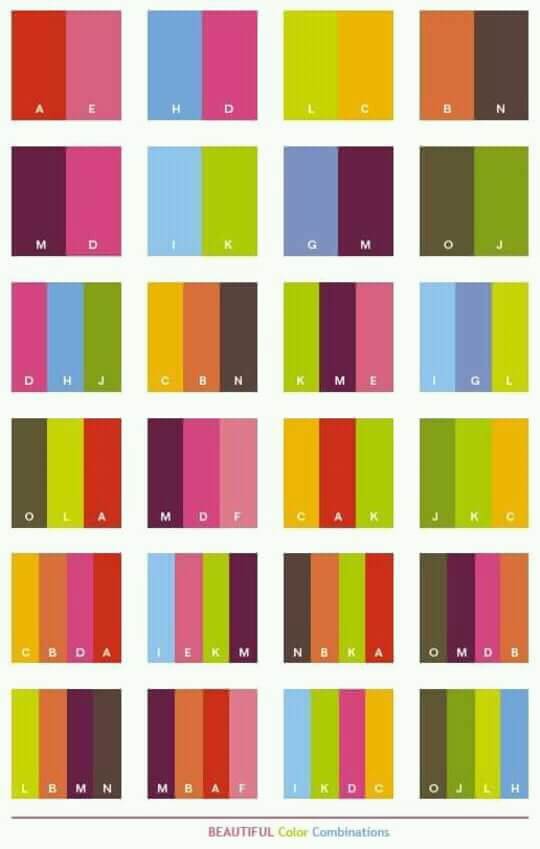
Красивых цветовые схемы для вашего дизайна
Один из способов оживить ваш дизайн — выбор правильной цветовой комбинации.
Требуется натренированный глаз, чтобы передать чувства, связанные с захватывающим дух пейзажем, ассоциации с романтическим закатом или ярким событием; Нужен опыт, чтобы подобрать идеальную комбинацию оттенков и донести свое послание.
Чтобы сэкономить вам время и силы в поисках идеального сочетания цветов, мы создали список красивых цветовых схем, которые можно использовать в любом из ваших проектов.
Эти цветовые схемы уже доступны для вас в Visme, поэтому вы можете легко применить их к любому из ваших дизайнов; Достаточно нажать на цветовую комбинацию, как показано ниже.
Теперь, когда вы увидели, как применять цветовые схемы в Visme, представляем 50 уникальных и ярких цветовых комбинаций. Наша команда дизайнеров разработала их специально для вас.
1 Цветовая схема «Голубой закат»
Сочетание ярких желтых и оранжевых цветов с темно-синим и терракотовым делает эту комбинацию привлекательной практически для любого дизайна. Здесь скрыто послание энергии и жизненной силы.
2 Комбинация цветов «Ретро классика»
Это комбинация в основном темных цветов: от темно-серовато-голубого и припыленного-красного до пыльного-оранжевого; Комбинация идеальна для создания приглушенного образа. Для более простых дизайнов вы можете использовать только три основных цвета.
3 Комбинация «Мерцающий синий и зеленый»
Здесь представлена смесь насыщенного и яркого синего с мягким желтым и тусклым бежевым; идеально в том случае, если вы хотите что-то более захватывающее и динамичное, чем банальные цветовые сочетания.
4 Цветовая комбинация «Закат над водоемом»
Это сочетание ненасыщенного темно-синего с мягким желтым, ярко-оранжевым и красным, делает эту красочную комбинацию подходящей для беззаботной молодежной тематики.
5 Цветовая схема «Средиземноморский блюз»
Это роскошное сочетание серовато-синего с темно-синим и ряд коричневых оттенков пробуждают глубокие чувства; оттенки переносят нас в волшебную и таинственную средиземноморскую атмосферу. Схема идеально подходит для дизайнов, связанных с дорогими путешествиями.
Схема идеально подходит для дизайнов, связанных с дорогими путешествиями.
6 Комбинация цветов «Экзотические орхидеи»
Диапазон синего, дополненный темно-голубым и ярко-оранжевым; схема идеально подходит для красочного, яркого оформления. Вы также можете выбрать цвета, которые больше всего подходят вашему дизайну, например: верхний темно-синий в качестве основного цвета и оранжевый в качестве акцента.
7 Комбинация цветов «Утонченный и спокойный»
Эта цветовая комбинация достаточно универсальна, ее можно использовать в самых разных дизайнерских проектах: от тех, которые имеют изысканный и высококлассный вид, до тех, которые создают ощущение спокойствия и комфорта.
8 Комбинация цветов «Маджента и желтый»
Розовый цвет в сочетании с яркими желтыми и оливковыми тонами делает эту палитру освежающей и нетрадиционной.
9 Цветовая комбинация «Горные вершины и облака»
Это сочетание синего с темно-зеленым и пыльным-розовым делает данную цветовую схему универсальной; идеально для профессионального и консервативного дизайна.
10 Цветовая схема «Оранжевый закат»
Темно-розовый и темный, но прозрачный фиолетовый сочетаются здесь с мягким красным и оранжевым, чтобы создать яркую и красочную палитру; ее можно использовать в различных дизайнах, чтобы передать энергию и тепло.
11 Цветовая схема «Винтаж 1950-х»
Для классического ретро-образа, вызывающего ностальгию: уникальное сочетание цветов ненасыщенного синего и полупрозрачного оранжевого, c добавлением голубого и мягкого желтого.
12 Сочетание цветов «Яркое ретро»
Это оригинальное сочетание красного, розового и ярко-оранжевого делает эту палитру необыкновенно привлекательной. Ее можно использовать по-разному, например: сочетайте верхние три цвета или только три нижних цвета в дизайне.
13 Комбинация цветов «Красно-желтый орнамент»
Эта палитра состоит из очень темных красных и ряда желто-оранжевых оттенков. Выберите любой из этих цветов, чтобы придать вашему дизайну смелый вид.
14 Комбинация цветов «Бирюзовый и красный»
Этот красочный образ спелых фруктов рождает уникальное сочетание синего, голубого и гранатового цветов. Если вы решили смешивать и сочетать по два или три цвета за раз, вы можете создать целый ряд палитр для своих дизайнов: от профессиональных с холодными цветами до более оптимистичных и энергичных.
Если вы решили смешивать и сочетать по два или три цвета за раз, вы можете создать целый ряд палитр для своих дизайнов: от профессиональных с холодными цветами до более оптимистичных и энергичных.
15 Цветовая схема «Голубая росянка»
Этот образ хищного растения в темно-красных и коричневых тонах контрастирует с глубокой синей гаммой.
16 Комбинация цветов «Классика 70-х»
Если вы ищете что-то напоминающее 70-е годы, вы можете найти множество цветовых схем в изображении автофургона Volkswagen, курсирующего по пляжу.
17 Цветовая схема «Готика»
Образ собора в Нормандии послужил источником вдохновения для этой схемы; она подходит для крутого, сложного и профессионального дизайна.
18 Сочетание цветов «Огненно-красный пейзаж»
Эта завораживающая швейцарская гора, окруженная облаками, хранит цветовую схему, которая включает черный и набор красных оттенков.
19 Цветовая схема «Городской горизонт»
Если вы ищете современную и динамичную цветовую схему, то обратились по адресу: палитра, вдохновленная изображением городского пейзажа, предоставит уникальную группу цветов на выбор.
20 Естественная элегантность
Красивый портрет невесты вдохновляет эту гармоничную палитру. Ее можно использовать в широком спектре дизайнов, чтобы передать профессионализм и консерватизм или изысканность и естественную элегантность.
21 Сочетание цветов «Летняя черника»
В этой палитре сочетаются фиалковый, насыщенный розовый и желтый цвета, напоминающие теплое и солнечное время года.
22 Комбинация цветов «На пристани бухты»
Эти морские цвета идеально подходят для создания приятных ассоциаций: прохлада и спокойствие послеобеденного отдыха на пристани в заливе, «наблюдая за уходящим приливом».
23 Цветовая схема «Лесовичок»
Эти оливковые и коричневые тона отлично подходят для тем, связанных с экологией, природой и окружающей средой.
24 Старая машина и синие джинсы
Вот еще одна уникальная комбинация: сочетание темно-синего и темно-зеленого, с мягким желтым и легким оттенком ржавчины.
25 Цветовая схема «Ягодное изобилие»
Эти сочные ягодные цвета можно использовать сразу по два или три за раз, в зависимости от вашего проекта. Например: вы можете добиться монохроматического эффекта, используя только первые три.
Например: вы можете добиться монохроматического эффекта, используя только первые три.
26 Набор цветов «Освежающий и бодрящий»
Это захватывающее дух изображение каменной арки в национальном парке послужило вдохновением для создания веселой и незаурядной цветовой схемы, которая добавит значительную дозу жизненной силы вашему дизайну.
27 Набор цветов «Безмятежность»
Эта успокаивающая цветовая палитра напоминает расслабляющую прогулку по пляжу, когда ветер треплет волосы и чайки шумят над волнами. Цветовая гамма зеленого с серым оттенком делает эту схему идеальной для множества проектов.
28 Цветовая схема «Аквамарин»
Эта гамма голубых и зеленых переливов напоминает все, что связано с подводными лодками, глубоководным нырянием и кораблями.
29 Набор цветов «Летний отпуск»
Этот микс синего в сочетании с бежевыми и коричневыми тонами пробуждает эмоции, связанные с веселым летним днем на солнце.
30 Сочетание цветов «Сумеречная луна»
Ищете тему для Хэллоуина? Этот набор из оранжевого и черного идеально подходит для любого дизайна, связанного с осенью или Хэллоуином.
31 Цветовая схема «Швейцарские луга»
Темно-синий в сочетании с золотом и бронзой в этой комбинации часто встречается в официальных цветах школьных спортивных команд. Однако, розовый цвет добавляет уникальности и красочности, с помощью которых можно выделить ваш дизайн.
32 Тропическая дикая природа
Если вы хотите добавить энергии своему дизайну, вы можете сделать следующее: применить все цвета в этой схеме или использовать два-три цвета за раз (например, три верхних или нижних цвета).
33 Цветовая схема «Детские игры»
В этом веселом, но стильном наборе сочетаются следующие цвета: темно-синий, умеренно-красный, ярко-оранжевый и серовато-оранжевый.
34 Цветовая комбинация «Закат в Гамбурге»
Образ завораживающего заката в Гамбурге напоминает о теплых цветах: от темно-красного и умеренно оранжевого до серовато-синего и серовато-оранжевого.
35 Цветовая схема «Лимон в воде»
Смесь мягкого желтого и оливкового с черным и серовато-фиолетовым создает смелый и привлекательный дизайн.
36 Сочетание цветов «Вдохновляющая и романтика»
Изображение захватывающего заката вдохновило на создание палитры, состоящей из темно-розового, фиалкового и красного цветов.
37 Цветовая схема «Риверсайд Лондон»
Хотя технически эта цветовая палитра состоит из коричневого, оранжевого и серовато-красного цветов, ее можно использовать как монохромную схему в любом из ваших дизайнов.
38 Сочетание цветов «Черный и ярко-оранжевый»
В этой высококонтрастной схеме сочетаются апельсиновый, черный и темно-серовато-салатовый цвета.
39 Цветовая схема «Индийские поля»
Этот экзотический образ послужил вдохновением для создания красочной схемы, которая состоит из множества зеленых и ярко-красных цветов.
40 Цветовая комбинация «Ночь джаза»
Выберите два или три из этих цветов, чтобы добавить своему дизайну характер; вы можете использовать либо два верхних в сочетании со светло-серовато-желтым, либо три нижних вместе.
41 Цветовая схема «Яркий и энергичный»
Если вы хотите передать энергию и теплоту, то эта цветовая схема поможет. В ней прохладные цвета идеально дополнены мягкими красными.
В ней прохладные цвета идеально дополнены мягкими красными.
42 Цветовая схема «Натуральность»
Это сочетание зеленых и коричневых цветов идеально подходит для любого дизайна, связанного с окружающей средой или дикой природой.
43 Цветовая комбинация «Чешская Архитектура»
Эта уникальная палитра напоминает красочные фасады домов по всей Европе. Вы можете использовать все цвета одновременно или придерживаться двух-трех цветов для каждого отдельного проекта.
44 Цветовая схема «Голубой Акцент»
Если вы ищете дизайн, который обязательно привлечет взгляды, наш совет: выберите гамму оттенков серого, дополненную идеальным мягким голубым акцентом.
45 Комбинация цветов «Калейдоскоп Иллюзии»
Лаймовая зелень в сочетании с коричневым и персиковым приводит к палитре, которую можно разделить на несколько других цветовых комбинаций.
46 Цветовая схема «Зимний сарай»
Сделайте свой дизайн ярким с помощью этой уникальной цветовой схемы: диапазон прохладного синего и характерного темно-красного.
47 Цветовая комбинация «Сочный и фруктовый»
В этом веселом сочетании холодных и теплых цветов рождаются ассоциации, связанные с едой, ЗОЖ, диетой и питанием.
48 Цветовая схема «Розовый чеснок»
В этой необычной схеме насыщенные красные оттенки дополняются светло-серовато-пурпурным и темно-красным.
49 Комбинация «Цвета природы»
Диапазон синих и коричневых оттенков делает эту цветовую схему удачной для передачи постоянства, легкости и надежности.
50 Цветовая комбинация «Восточная роскошь»
Нежный светло-фиолетовый, синий и пыльный оранжевый сочетается здесь с темно-синим и ярко-оранжевым, чтобы добавить жизни и живости схеме.
Примените эти цветовые схемы в своем следующем дизайне
Готовы использовать одну из цветовых комбинаций в своем следующем дизайне? Зарегистрируйте свою учетную запись Visme и введите шестнадцатеричные коды прямо в палитре цветов!
СОЧЕТАНИЯ ЦВЕТОВ или ЦВЕТОВЫЕ КОМБИНАЦИИ
Курс о ТЕОРИИ ЦВЕТА завершен, но я еще хочу к нему вернуться, что бы облегчить работу с Вашими новыми индивидуальными палитрами.
Как формировать сочетания цветов в ансамбле?
Началась весна, солнце и очень хочется ЦВЕТА!
Как не испортить ваш наряд, а подчеркнуть его гармонию при помощи цвета?
Вам поможет все тот же цветовой круг Итена:
Рассмотрим 10 типов цветовых сочетаний:
1. Ахроматический
2. Основные
3. Составные
4. Сложные
5. Контрастные
6. Дополнительные
7. Монохраматические
8. Родственные
9. Нейтральные
10. Родственно-контрастные
Эти цвета вы в спектральном круге не найдете, эти цвета получаются путем смешивания хроматических/цветных тонов.
В природе не встречается чистых ахроматических цветов, всегда черный/серый цвет будет иметь какой-то цветной подтон.
При уменьшении яркости цветного оттенка цвет будет стремиться стать черным, так же и при увеличении яркости цвет будет стремиться стать белым цветом.
Основные
Как мы помним основные цвета цветового круга по Иттену: желтый, синий и красный.
При смешивании с их помощью можно создавать массу оттенков.
Составные
Составные цвета — это цвета полученные от смешивании основных: оранжевый (красный и желтый), зеленый (желтый и синий) и фиолетовый (красный и синий).
Сложные
Далее смешиваем уже составные цвета с основными в равной пропорции и получаем еще 6 сложных цветов.
На цветовом круге сложные оттенки находятся между составными цветами.
Если менять пропорция смешивания цветов осветлять/затемнять цвета, мы получим массу новых оттенков и объемную картинку цветового шара.
Три сложных цвета, пример:
Так же можно смешивать не только три основные цвета и на базе их составлять сложные и составные, но всегда ЧИСТЫЕ хроматические цвета, но так же можно добавлять в чистые цветные оттенки ахроматические цвета (черный/белый цвет) и получать цвета приглушенные или темные оттенки, пример:
Рассмотрим расположение цветов на ПОЛНОМ цветовом круге более детально:
Контрастные
Два цвета находящиеся на цветовом круге через ТРИ ПРОМЕЖУТОЧНЫХ цвета называются контрастные. Их 6 пар, по количеству цветов в основном круге.
Их 6 пар, по количеству цветов в основном круге.
Это НЕ дополнительные цвета, а именно контрастные, пример:
Что бы сделать свой образ более кричащим, театральный даже цирковым можно использовать эти сочетания. Но будьте осторожны, не переусердствуйте, помните, что эти сочетания очень акцентирующее внимание!
При добавлении ахроматических цветов в контрастные сочетания, их яркость можно приручить и приспособить к будничной жизни.
Дополнительные
Цвета противоположные друг другу на цветовом круге называются дополнительными/комплиментарными. Смешивание двух дополнительных цветов дает нам чистый белый цвет!
Идеально чистые дополнительные цвета часто не украшают друг друга. Смягченные/разбеленные дополнительн
Родственные
Любые три цвета, которые идут один за другим на цветовом круге называются родственными или гармоничными. Вариантов всего 12 троек, пример:
Вариантов всего 12 троек, пример:
Нейтральные
Два цвета рядом расположенные на цветовом круге в пределах двух полос цветов, смешанные с ахроматическим цветом (белый/черным) или при добавлении родственных оттенков дадут нам нейтральные цвета, пример:
Родственно-контрастные
Цвета и их оттенки, расположенными на цветовом круге слева и справа от дополнительного цвета называются родственно-контрастные, пример:
авт. Копылова И.В.
(любое копирование текста без разрешения автора ЗАПРЕЩЕНО)
Лучшие цветовые палитры веб-сайтов для повышения вовлеченности (2022)
Знаете ли вы, что определенные цвета заставляют людей чувствовать и реагировать по-разному?
Вас ошеломило количество потенциальных цветовых палитр веб-сайта? Не знаете, какой выбрать?
У всех есть любимые цвета.
Но опытный дизайнер понимает важность оценки цветовой схемы на основе бренда. Значения цветов. И продвигаемые товары или услуги.
Значения цветов. И продвигаемые товары или услуги.
Цвета на самом деле вызывают эмоциональные отклики в зависимости от используемой вами палитры.
Хороший выбор цвета требует тщательного планирования.
Они могут влиять на то, как посетитель интерпретирует то, что они видят, так же, как макет сайта и типографика, и, если они выполнены правильно, они могут оказать положительное влияние на оценку каждым посетителем бренда в целом.
В этой статье мы рассмотрим, почему важен выбор правильных цветов для вашего сайта, а также 23 различных цветовых палитры с реальных сайтов, которые эффективно привлекают внимание посетителей.
Почему ваша цветовая схема так важна?
Прежде чем мы перейдем к процессу выбора цветовой схемы для вашего сайта, важно точно понять, почему цветовая схема вашего сайта так важна.
В конце концов, вы можете подумать, что на самом деле важно содержание. И это правда, но не все.
Люди любят контент. Их привлекают свежие голоса и заманчивая информация, но сначала вы должны привлечь их внимание.Вот где в игру вступают цветовые палитры веб-сайтов.
Их привлекают свежие голоса и заманчивая информация, но сначала вы должны привлечь их внимание.Вот где в игру вступают цветовые палитры веб-сайтов.
Если вы выберете правильную цветовую схему веб-сайта, вы получите возможность значительно улучшить взаимодействие посетителей с вашим контентом.
Вот как:
1. Создайте узнаваемость бренда
Ваш сайт, по сути, является домом вашей компании в Интернете.
Это означает, что он должен быть точным представлением вашего бренда. Кроме того, он должен быть достаточно запоминающимся, чтобы пользователи вернулись после первого посещения.
В конце концов, многие из ваших посетителей не будут готовы совершить покупку или другую крупную конверсию во время своего первого посещения, и им нужно помнить о вашей компании, чтобы вернуться и совершить эти действия.
К счастью, цвет повышает узнаваемость бренда на 80%.
Итак, если у вашей компании уже есть установленная цветовая схема, важно включить ее в дизайн вашего сайта. Это позволит посетителям сразу же связать его с другими местами, где они видели ваш бренд.
Это позволит посетителям сразу же связать его с другими местами, где они видели ваш бренд.
Кроме того, если ваша цветовая схема одинакова для всего сайта, они будут знать, что попали в нужное место, когда вернутся, независимо от того, на какую именно страницу они попали.
Помимо сообщения пользователям о том, что представляет собой ваша компания, ваш веб-дизайн также играет важную роль в быстром суждении пользователей о вашем бренде.
Согласно одному опросу, 94 процента респондентов назвали веб-дизайн одним из основных факторов, определяющих первое впечатление о веб-сайте.
Конечно, веб-дизайн включает в себя гораздо больше, чем просто цвет.
Но, учитывая, что цвет является одним из самых очевидных элементов на вашем сайте и одним из немногих, которые пользователь может различить в течение этих начальных 50 миллисекунд, ваша палитра может повлиять на оценку вашей компании пользователем.
2. Формируйте отношение посетителей к вашему сайту
В какой-то степени причина этого ясна.
В конце концов, цвет — один из самых простых аспектов страницы для «понятия». Его можно оценить почти мгновенно, и посетителям не нужно оценивать текст или другие сообщения.
Но также важно учитывать роль психологии цвета в этих поспешных суждениях.
Многие компании используют преимущества этих подключений, как показано на логотипах в следующей таблице.
Например, бренды, которые хотят создать ощущение творчества и воображения, обычно используют фиолетовый цвет в своих изображениях, в то время как бренды, которые хотят создать ощущение баланса и спокойствия, склоняются к черно-белому цвету.
Это напрямую связано с «личностью», которую вы хотите придать своему бренду.
В одном из исследований индивидуальности бренда психолог и профессор Стэнфордского университета Дженнифер Аакер пришла к выводу, что пять основных параметров играют роль в индивидуальности бренда:
Бренды иногда могут смешивать черты, но по большей части их «личность» сосредоточена в первую очередь на одной. Например, компания, продающая снаряжение для кемпинга, будет отождествлять себя с «надежностью», тогда как модный бренд может стремиться к «изысканности».
Например, компания, продающая снаряжение для кемпинга, будет отождествлять себя с «надежностью», тогда как модный бренд может стремиться к «изысканности».
И, как вы можете видеть в приведенной выше таблице логотипов, цвет может играть важную роль в демонстрации потребителям индивидуальности вашего бренда.
Хотя большинство может не осознавать, что красный логотип компании создан для того, чтобы вызывать чувство волнения, он все же может делать именно это.
И хотя каждый цвет может вызывать определенное чувство или реакцию, некоторые цвета являются лучшим выбором, чем другие, для большинства брендов и веб-сайтов.
Например, синий часто считается самым безопасным выбором. Отчасти это связано с тем, что это самый распространенный «любимый» цвет среди большинства населения.
Фактически, 57% мужчин и 35% женщин говорят, что это их любимый цвет.
Итак, если вы хотите обратиться к широкой аудитории, это может быть отличным выбором для вашего сайта. На самом деле, возможно, именно поэтому некоторые из самых посещаемых сегодня сайтов, таких как Facebook и Twitter, используют его для своих логотипов и брендинга.
На самом деле, возможно, именно поэтому некоторые из самых посещаемых сегодня сайтов, таких как Facebook и Twitter, используют его для своих логотипов и брендинга.
Также стоит отметить, что синий также обычно ассоциируется с чувством доверия, авторитета и надежности.
Но это не значит, что это лучший выбор для каждого сайта.Все зависит от чувства, которое вы хотите передать своим посетителям.
Например, если ваш бренд сосредоточен на здоровье и благополучии, зеленый цвет может быть лучшим вариантом для создания этой ассоциации. И если вы хотите, чтобы ваши посетители были взволнованы и побуждали их к быстрым действиям, красный цвет может быть более эффективным для достижения этой цели.
Итак, выбирая цвета для своего сайта, учитывайте эмоциональную реакцию, которую они могут вызвать у ваших посетителей.
Например, если вы пытаетесь создать ощущение спокойствия на веб-сайте своей студии йоги, красный цвет может быть не лучшим выбором — и лучше знать это, прежде чем вкладывать серьезные деньги в свой дизайн.
3. Развивайте чувство порядка
Помимо эмоциональных реакций, которые могут вызвать отдельные выбранные вами цвета, также необходимо учитывать, как цвета на вашем сайте взаимодействуют друг с другом.
Лучший способ сделать это — рассмотреть несколько основных принципов теории цвета.
Если вы когда-либо посещали уроки рисования или просматривали какие-либо ресурсы, связанные с дизайном, вы, вероятно, видели что-то похожее на цветовой круг на рисунке выше.
Наиболее распространенная концепция, иллюстрируемая в этом круге, — это отношение между первичными цветами (красным, желтым и синим) и вторичными и третичными цветами, которые образуются путем их смешивания.
Кроме того, это колесо может помочь вам создать цветовую гармонию или визуально приятное сочетание цветов. Гармоничная палитра веб-дизайна может помочь вам создать ощущение баланса и порядка.
Существует три широко распространенных типа цветовых схем, которые можно использовать для создания такой гармонии: аналогичная, монохромная и дополнительная.
Аналогичная цветовая схема состоит из цветов, расположенных рядом друг с другом на цветовом круге. Это одна из самых сложных палитр, так как цвета могут легко подавлять друг друга.
При этом аналогичные цветовые схемы также являются одними из самых ярких.
Итак, если вы хотите создать красочный, визуально интересный сайт, вам может подойти палитра, подобная следующим трем примерам:
Монохроматическая цветовая схема находится на противоположном конце спектра от предыдущего типа.Как следует из названия, он состоит из одного основного цвета, но интенсивность и легкость оттенков различаются.
Эти палитры являются одними из самых простых в создании и «наиболее безопасных» в реализации, потому что различные оттенки одного и того же цвета редко когда-либо конфликтуют или кажутся слишком перегруженными.
Итак, если вы хотите, чтобы ваш сайт выглядел относительно просто, монохроматическая цветовая схема, подобная этим трем, может хорошо подойти для вашего бренда:
Наконец, дополнительная палитра находится где-то между аналогичными и монохроматическими схемами с точки зрения разнообразия.
Состоит из цветов, расположенных прямо напротив друг друга на цветовом круге. Таким образом, хотя он включает в себя больше цветов, эти цвета естественным образом дополняют друг друга и не перегружают посетителей.
Если вы хотите внести разнообразие в цветовую схему, не делая ваш сайт слишком перегруженным, идеальным выбором может стать дополнительная цветовая схема, подобная одной из этих:
Конечно, это не единственные типы цветовых схем, которые вы можете создать. На самом деле, лучшие типы палитр варьируются в зависимости от того, кого вы спрашиваете.
Триадная цветовая схема — один из основных вариантов.
В этой цветовой схеме используются три цвета, расположенные на цветовом круге под углом 120 градусов друг к другу. На графике выше это оранжевый, зеленый и фиолетовый цвета.
При выборе цветов помните, что перечисленные выше типы не являются окончательными правилами. Они могут дать вам общее представление об общем ощущении, которое вы хотите, чтобы ваш сайт имел, но это ни в коем случае не единственные способы создать палитру, которая работает для вашего бренда.
Независимо от типа палитры, которую вы используете, вы можете использовать ее для создания иерархии наиболее важного контента на каждой из ваших страниц.
4. Выделяйте определенные элементы
Как я упоминал в предыдущем разделе, определенная цветовая палитра веб-сайта может быть полезна для обозначения важности определенных элементов.
Вы можете добиться максимального эффекта, если будете помнить об эффекте изоляции, когда будете определять, как использовать цветовую схему на своих страницах.
Общая идея, лежащая в основе этого психологического принципа, заключается в том, что чем больше предмет выделяется, тем больше вероятность того, что его заметят и запомнят.
Убедитесь, что выбранные вами цвета позволяют выделить определенные призывы к действию на ваших страницах, не конфликтуя с остальным дизайном.
Этот подход также соответствует предпочтениям большинства потребителей.
В ходе двух исследований «Эстетическая реакция на сочетания цветов» и «Предпочтения потребителей в отношении сочетаний цветов» исследователи обнаружили, что, хотя потребители предпочитают сочетания цветов с похожими оттенками, они также предпочитают палитры с очень контрастным цветовым акцентом.
Первое исследование показало, что «парное предпочтение и гармония увеличиваются по мере увеличения сходства оттенков». Но, «хотя пары с сильно контрастирующими оттенками обычно не считаются ни предпочтительными, ни гармоничными, оценки предпочтения фигурных цветов увеличиваются по мере увеличения контраста оттенков с фоном».
Во втором исследовании исследователи обнаружили, что «людям обычно нравится комбинировать относительно близкие или полностью совпадающие цвета, за исключением того, что некоторые люди выделяют один фирменный компонент продукта, используя контрастный цвет.
Таким образом, хотя ваш акцентный цвет должен иметь сильный контраст, это нормально — и даже предпочтительно — если остальная часть вашей палитры состоит из относительно похожих оттенков.
Это означает, что создание палитр веб-дизайна, включающих один сильный, привлекающий внимание акцентный цвет, не только эффективно изолирует определенные элементы, но и является отличным способом создать комбинацию, которая понравится многим вашим посетителям.
5. Упрощение проектных решений
Когда дело доходит до управления веб-сайтом или бизнесом (или и тем, и другим!), всегда полезно искать способы упростить основные процессы.
В конце концов, чем меньше времени вы тратите на основные задачи, тем больше времени вам придется тратить на процессы и решения, которые в большей степени влияют на ваш успех.
Создание палитр веб-дизайна — отличный способ сократить время, необходимое для создания новых страниц. Когда у вас есть установленная цветовая схема, вы значительно упрощаете базовый выбор дизайна как для себя, так и для своих дизайнеров и разработчиков.
Это особенно верно, если вы потратите время на документирование своей палитры простым в использовании способом, как это сделали в этой компании:
Когда вы создаете удобный для пользователя документ вашей палитры, вы создаете краткий ресурс со всеми возможными вариантами для каждого элемента.
Таким образом, если вы (или ваши дизайнеры) не можете определить, какой цвет использовать для кнопки CTA, вы можете просто обратиться к документу для получения полного списка ваших вариантов.
Таким образом, вместо того, чтобы ломать голову над всеми возможными вариантами, вы можете выбрать цвет из заранее заданного списка. И как только вы выберете несколько для использования или тестирования, все коды HEX и RGB уже будут прямо перед вами.
Сколько цветов нужно добавить?
Все зависит от сложности вашего дизайна и видов цветовых сочетаний.Например, если вы используете монохромную палитру веб-дизайна, вам может понадобиться семь или даже больше оттенков этого цвета, чтобы отображать достаточное разнообразие на экране.
Вам нужно указать цвета для определенных частей вашего сайта, таких как текст, фон, ссылки, цвета при наведении ссылки, кнопки CTA и заголовки.
Как выбрать цветовую схему веб-сайта
Если вы не знаете, как выбрать лучшие цветовые палитры для веб-дизайна, посмотрите это видео, которое я создал. В нем вы найдете практические советы по выбору цветовой схемы веб-сайта.
youtube.com/embed/eXhZJI9Iy5c?feature=oembed&enablejsapi=1&origin=https://www.crazyegg.com» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
В идеале цветовая палитра веб-сайта отражает ценности, убеждения и цель бизнеса. Яркие цвета могут указывать на менее формальную атмосферу и большее волнение, в то время как приглушенные цвета придают бизнесу более утонченный или формальный оттенок.
Но это не всегда легко перевести, когда вы смотрите на тысячи возможных цветовых комбинаций. Давайте посмотрим на 23 отличных цветовых палитры веб-сайтов, которые могут помочь вам повысить вовлеченность.
16 отличных цветовых палитр веб-сайтов для повышения вовлеченности (2020)
Следующие сайты используют различные цветовые палитры для большего эффекта.Они тщательно отобраны из-за эмоций, которые они вызывают, и чувств, которые они передают.
1.
 Чашка чая
Чашка чаяВеб-сайт Mea Cuppa использует приятную для глаз цветовую палитру, которая включает в себя пару драгоценных тонов (рубиновый и изумрудный) для максимальной живости, но в остальном опирается на нейтральную монохроматическую палитру коричневых и серых тонов.
Палитра веб-дизайна вызывает ощущение кафе и отражена в главном изображении сайта, что создает сплоченность.
2.Большая вершина
BigTop — это сообщество, которое специализируется на помощи стартапам в сети. На сайте используется необычное, но чрезвычайно привлекающее внимание сочетание оттенков драгоценных камней, которые варьируются от фиолетового и синего до ярко-оранжевого и желтого.
Все основные цвета холодные, поэтому более теплые цвета выделяются. Вы заметите на снимке экрана главной страницы, что оранжево-желтый CTA привлекает ваше внимание прежде всего.
3. Глаз Тори
Наш третий пример взят из инструмента визуализации Twitter Tori’s Eye. Это отличный пример преимущественно монохроматической цветовой схемы. Здесь мы видим эффекты простой, но мощной цветовой палитры, основанной на оттенках зеленого.
Это отличный пример преимущественно монохроматической цветовой схемы. Здесь мы видим эффекты простой, но мощной цветовой палитры, основанной на оттенках зеленого.
Эту цветовую схему часто легко реализовать, так как один оттенок цвета почти всегда сочетается с другим оттенком того же цвета.
4. БаркБокс
Доминирующий розовый цвет на главной странице BarkBox повторяется по всему сайту в разных оттенках. Он красиво контрастирует с синим цветом, который используется в логотипах и CTA по всему сайту.
Использование дополнительных цветов для привлечения внимания посетителей в нужное место может помочь улучшить цветовую палитру любого веб-сайта.
5. Набор для выживания с сыром
Красный — чрезвычайно популярный цвет для цветовой палитры веб-сайтов. Он может передать богатую смесь эмоций, что делает его очень универсальным. Он особенно эффективен при использовании в малых дозах, как вы видите на веб-сайте Cheese Survival Kit.
Красный цвет смягчен более нейтральными цветами, а синий помогает усилить эффект CTA и других областей, где бизнес хочет привлечь внимание посетителя.
6. Северный рубин
Nordic Ruby, конференция в Стокгольме, имеет красивый веб-сайт, оформленный в насыщенных тонах драгоценных камней. Цвета, выбранные для цветовой палитры этого веб-сайта, придают ему изысканность и отличают его от менее впечатляющих дизайнов.
7. Озеро Нона
Озеро Нона — это веб-сайт для определенного места, особенно у воды. Следовательно, неудивительно, что здесь представлен синий цвет. Другие нейтральные цвета позволяют синему хорошо выделяться.
8. Подставка для лимона
Опять же, неудивительно, что компания под названием Lemon Stand выбрала желтый цвет в цветовой палитре своего веб-сайта. Синий и серый прекрасно сочетаются с желтым и помогают смягчить его яркость.
9. Новый
Mint — это веб-сайт, посвященный финансам, поэтому использование зеленого и синего цветов — хороший выбор. Они помогают передать спокойствие, миролюбие и доверие. Нейтральные оттенки в семействе коричневых создают общую землистую цветовую палитру, которая успокаивает чувства.
Они помогают передать спокойствие, миролюбие и доверие. Нейтральные оттенки в семействе коричневых создают общую землистую цветовую палитру, которая успокаивает чувства.
10. Одопод
Odopod сочетается с монотонной цветовой палитрой, но градиент на главной странице помогает не выглядеть скучно. Крупный шрифт предлагает отличный контраст, и очевидно, где они хотят, чтобы вы нажали.
11. Пятьрр
Вы могли заметить, что многие компании резервируют определенный цвет — в случае Fiverr, зеленый — исключительно для CTA. Больше нигде на сайте его нет. Фактически, ColorFav даже не подхватил его, потому что в нем преобладают более нейтральные цвета.
12. Школа цифровой фотографии
Вы ожидаете, что бизнес, ориентированный на графическое искусство, будет иметь впечатляющую цветовую палитру веб-сайта, и Школа цифровой фотографии не разочарует. Яркие цвета помогают привлечь внимание зрителя. И, как и в случае с Fiverr, оранжевый цвет, используемый в CTA, даже не отображается в палитре сайта, потому что он редко используется для воздействия.
13. Арефс
Ahrefs — пример веб-сайта, широко использующего свою цветовую палитру.Темно-синий служит доминирующим цветом, но на сайте существуют его вариации. То же самое касается оранжевого, розового и бирюзового цветов.
14. Милло.ко
Millo.co использует очень простую цветовую палитру веб-сайта, и это лучше для него. Мы точно знаем, где искать, когда посещаем такой сайт.
15. Брайан Гарднер
Некоторые компании и частные лица доводят монохроматическую цветовую палитру до крайности. Брайан Гарднер, веб-дизайнер, использует черно-белую цветовую схему, которая отлично работает.Он основан на его фирменном минимализме, поэтому отражает его ценности и убеждения.
16. Ткацкий станок
Мягкие цвета могут хорошо работать, когда вы хотите, чтобы посетитель чувствовал себя непринужденно. Loom использует щедрые дозы лосося и голубого. Это работает хорошо, особенно с темно-синим цветом, доступным для CTA и других важных элементов на странице.
Удобный список ресурсов для выбора идеальной цветовой палитры для веб-сайта
Вот 18 ресурсов цветовых палитр, которые помогут вам подобрать идеальную палитру для вашего веб-сайта.
Во-первых, вам нужно вдохновение?
1: БрендКолорс
BrandColors показывает, как ведущие бренды используют цвет, чтобы дифференцировать свой бизнес, рассказывать истории своих брендов и информировать своих клиентов о том, за что они борются. Вы можете прокручивать в алфавитном порядке список корпораций, некоммерческих организаций и стартапов или выполнять поиск по названию бренда.
Ищете готовую палитру?
2: ColorLovers
ColourLovers — это сайт-форум по дизайну палитр, на который пользователи отправили почти 2 миллиона палитр.Вы можете искать «палитры, включающие этот цвет», просматривать или следовать за дизайнерами. Часто вы найдете варианты одной и той же палитры, предоставляющие готовые варианты оттенка и насыщенности.
(В комплекте с причудливыми именами.)
3: ColorRotate
ColoRotate поставляется с библиотекой цветовых схем, которые вы можете просматривать, выбирать и изменять. Если вы хотите создать свой собственный с нуля, вы можете это сделать с помощью инструмента 3D-цвета. И вы можете использовать созданную вами схему прямо в PhotoShop или Fireworks с плагином ColorRotate и приложением для iPad.
Соответствие вашему брендингу
Но что, если у вас уже есть изображения, логотипы или фирменные знаки, которые должны соответствовать цветам вашего веб-сайта?
4: Охотник за цветом
Color Hunter — это не инструмент с огромным набором функций, как некоторые из мощных многофункциональных устройств в этом списке. Вместо этого это надежное решение для одной вещи: отслеживание определенного цвета. Перейдите на сайт, затем вставьте изображение, и инструмент создаст для вас палитру из изображения. Это надежный способ создания цветовых палитр вокруг изображений, с которыми должен гармонировать ваш сайт, и вы также можете использовать его для обратного проектирования палитр сайтов, внешний вид которых вам нравится.
5: пикантный
Pictaculous создает цветовые палитры из фотографий — загрузите фотографию, и Pictaculous предложит цвета, соответствующие ей. Pictaculous не только предложит вам палитру на основе фотографии, которую вы загружаете, но и предложит готовые цветовые схемы, которые соответствуют.
Эти инструменты будут генерировать целые цветовые палитры.
6: цветовое колесо Adobe Color CC
Этот инструмент раньше назывался Adobe Kuler и начинался как базовый сайт для сравнения цветов.Теперь это полнофункциональная система построения цветовой палитры. Это позволяет вам пробовать, сравнивать и сохранять цветовые комбинации на основе цветовой сферы. Вы можете выбирать типы палитр и создавать пятицветные палитры с различными уровнями ввода из инструмента, включая полностью настраиваемые и почти автоматические.
7: Палеттон
Paletton позволяет быстро создать цветовую палитру. Выберите желаемую схему: моно, комплементарная, триадная, тетрадная, аналогичная или аналогичная с акцентом. Затем, когда вы меняете один цвет в схеме, остальные меняются в соответствии с ним.
Затем, когда вы меняете один цвет в схеме, остальные меняются в соответствии с ним.
8: цветной шпиль
Color Spire создает цветовую палитру из одного цвета. Вы выбираете начальный цвет, и Color Spire предлагает палитру цветов для использования в сочетании с ним. Он также обеспечивает предварительный просмотр, позволяя вам увидеть, как рекомендуемые цвета будут выглядеть на образце веб-сайта.
9: Цветная сфера MudCube
(Источник: http://htmlcolorcodes.com/resources/best-color-palette-generators/)
MudCube’s Color Sphere — это плагин для Chrome, который помогает вам гармонизировать цвета, контролировать дальтонизм и определять шестнадцатеричные коды.Вы также можете экспортировать цветовые схемы непосредственно в Illustrator, PhotoShop и CoIRD.com.
10: сплоченные цвета
Cohesive Colors берет вашу текущую палитру и позволяет вам манипулировать ею, добавляя наложенный оттенок выбранного вами цвета и быстро и легко создавая новую палитру из существующей.
11: Генератор шестнадцатеричных цветов
Этот инструмент позволяет создавать цвета, которые работают в сочетании с уже имеющимся цветом. Это немного проще, чем некоторые инструменты цветовой сферы в этом списке.Вы вставляете шестнадцатеричный номер в инструмент или щелкаете по цветовому кругу, и он возвращается с набором из 3 дополнительных совпадающих цветов с шестнадцатеричными кодами.
Создайте свои цвета
Некоторые из этих инструментов требуют, чтобы вы для начала имели в виду цвет. Если у вас нет фирменного стиля, который вам нужен, и BrandColors не показал вам ничего, что бросилось бы вам в глаза, вы можете начать с нуля.
12: Цветное приложение
Этот инструмент iOS позволяет вам делать точные выборы между похожими цветами, размещая их четко с некоторым пространством между ними, а не градиентами, как в цветовых кругах и сферах.Большие цветовые сетки позволяют использовать весь экран (пользователи iPad Pro, возрадуйтесь!), а также позволяют пробовать цвета, находить значения RGB, Hex и HSLA и создавать цветовые палитры с нуля.
13: Цвет
Color от HailPixel позволяет вам точно определить, какой именно цвет вам нужен, а затем дает вам шестнадцатеричный код для него.
Наведите указатель мыши на экран, и цвет слегка изменится при движении — это похоже на цветовую сферу, которая постоянно возвращает шестнадцатеричные коды.Перемещайтесь по экрану для цвета, вверх и вниз для насыщенности.
Получить коды для цвета
Если вы где-то видели цвет и не знаете, как его назвать, эти инструменты для вас.
14: SpyColor
SpyColor дает вам информацию о любом цвете, включая коды Hex, RGB, CMYK и другие. Инструмент показывает вам ряд типов схем, таких как дополнительные, раздельно-дополняющие, триадные, коллизии и аналогичные, на каждой цветной странице.
15: Цветовые коды HTML
Цветовые коды HTML находит шестнадцатеричные коды цветов изображения в вашем браузере. Вы выбираете изображение на рабочем столе и нажимаете «просмотреть изображение», затем наводите на него курсор, чтобы получить шестнадцатеричные коды для различных частей изображения.
Проверьте свою палитру
Когда у вас есть цветовая палитра, вам нужно знать, будет ли она работать для разных посетителей.
16: Проверьте мои цвета
Check my Colors позволяет проверить цвета переднего плана и фона вашей цветовой палитры, чтобы убедиться, что они обеспечивают достаточную контрастность для тех, у кого дефицит цветов.Если вы хотите защитить свой сайт от дальтонизма или просто получить наиболее эффективные и интуитивно понятные цветовые комбинации с точки зрения UX, этот инструмент бесценен. Вставьте URL-адрес, и он выдаст отчет:
.… который в основном проходит через весь код вашего сайта и оценивает видимость всех визуальных элементов на нем.
Сопоставление изображений
Теперь ваша цветовая палитра на месте, и вы знаете, что она очень заметна, вам потребуются соответствующие изображения.
17: оловянный глаз
TinEye более известен как альтернатива Google Image Search. Но он также работает как способ изучения цветовых комбинаций, используя базу данных из более чем 10 миллионов фотографий с лицензией Creative Commons, собранных с Flickr. Если вы ищете изображения с идеальной цветовой комбинацией, это отличный и простой способ найти их.
Но он также работает как способ изучения цветовых комбинаций, используя базу данных из более чем 10 миллионов фотографий с лицензией Creative Commons, собранных с Flickr. Если вы ищете изображения с идеальной цветовой комбинацией, это отличный и простой способ найти их.
18: дизайнерское вдохновение
Designspiration позволяет выбрать до пяти оттенков из полностраничной палитры, что дает возможность четко видеть цвета. Затем сайт отображает все изображения в своей базе данных с этой цветовой комбинацией.Он четко показывает вам шестнадцатеричные числа и позволяет нажимать на отдельные шестнадцатеричные числа. Вы можете сохранять изображения в коллекции на сайте, а также скачивать их.
Как использовать инструмент поведения веб-сайта для анализа лучших цветовых палитр
Вы можете подумать, что все, что вам нужно сделать, это выбрать цветовую палитру веб-сайта и двигаться вперед на всех парах. Это не лучший способ заниматься бизнесом.
Подумай об этом. Вы тестируете свои CTA, заголовки и другие элементы сайта.Почему цвет должен быть другим?
Вы тестируете свои CTA, заголовки и другие элементы сайта.Почему цвет должен быть другим?
Инструмент анализа поведения веб-сайта, такой как Crazy Egg, предлагает прекрасную возможность выяснить, как ваша аудитория реагирует на вашу текущую цветовую палитру.
Отчеты о поведении пользователей, такие как тепловые карты, сообщат вам, привлекают ли ваши цвета внимание самых важных людей — ваших текущих и потенциальных клиентов.
Когда у вас есть необработанные данные, вы можете принимать обоснованные решения о цветовой палитре вашего веб-сайта.
Представьте, что вы создали веб-сайт для аудитории любителей спорта и выбрали синий и розовый цвета, а также пару нейтральных серых тонов. Вашей аудитории это не нравится.
Возможно, он недостаточно хорошо передает ваш образ. Любителям спорта могут понравиться более смелые, темные цвета и землистые тона.
Вы не узнаете, пока не проверите.
Начать использовать Crazy Egg
Создайте бесплатную учетную запись Crazy Egg, чтобы начать бесплатную пробную версию, или войдите в систему, чтобы настроить отчеты о поведении пользователей.
Вы можете запускать несколько тестов одновременно, чтобы не тратить часы, дни или недели. Вместо этого вы можете собирать данные в режиме реального времени и перенаправлять свои усилия на поиск наилучшей возможной цветовой палитры.
Заключение
Цветовая палитра вашего сайта должна не только отражать ваш бренд, но и привлекать вашу аудиторию. В противном случае ваш сайт может оттолкнуть людей, даже не осознавая этого.
Начните с того, что вам нравится. Подумайте о выборе палитры, которая отличается от других в вашей нише, чтобы выделиться.Затем приступайте к тестированию.
Легко изменить цвета на вашем сайте. Если вы знаете HTML, вы можете вручную изменить шестнадцатеричные коды в файлах темы. Многие темы WordPress также поставляются с настройщиками, которые позволяют изменять цвета без знания кода.
Дайте себе возможность сделать свой сайт максимально привлекательным и запоминающимся.
23 популярных цветовых сочетания, которые полюбили более 90 000 человек!
Сегодня я перечисляю самые удивительные и популярные сочетания цветов для стартапов и дизайна логотипов.
Я занимаюсь брендингом и дизайном веб-сайтов более 15 лет.
Я знаю, какие сочетания цветов использовать.
И я знаю, где их найти.
По данным сайта Colorhunt, приведенные ниже цветовые комбинации получили более 90 000 лайков!
Людям нравятся эти цветовые сочетания.
Они популярны не просто так… Потому что они чертовски хороши!
Вот 23 невероятные цветовые комбинации для вашего стартапа.
PS: я также включил шестнадцатеричные значения рядом с каждой цветовой схемой, чтобы вы могли использовать их в своем любимом редакторе.
1. Синий, зеленый и розовый ( 9 588 ♥️ )
Красивое яркое сочетание цветов для дизайна веб-сайта или логотипа.
2. Оранжевый, кремовый и темно-синий ( 2360 ♥️ )
Еще одна отличная цветовая комбинация для веб-сайтов и цветов логотипа от Colorhunt.
3. Цвет морской волны и синий ( 2520 ♥️ )
Прекрасное успокаивающее сочетание цветов для финансового веб-сайта или дизайна логотипа.
4. Синий с желтым ( 3323 ♥️ )
Невероятно красивое сочетание цветов.Отлично подходит для новых стартапов и цветов логотипа.
5. Красный, кремовый и зеленый ( 3430 ♥️ )
Удивительное цветовое сочетание для нового горячего стартапа в области биотехнологий.
6. Синий, зеленый и розовый ( 2774 ♥️ )
Одно из самых популярных цветовых сочетаний на Colorhunt.
7. Оттенки зеленого ( 8251 ♥️ )
Еще одна интересная цветовая схема для логотипа или стартапа.
8. Темно-синий, красный и зеленый ( 5427 ♥️ )
Еще один пример множества великолепных цветовых комбинаций для веб-сайтов и цветов логотипа.
Брендируйте свой стартап за 60 секунд
Нажмите здесь, чтобы начать
9. Синий, красный и кремовый ( 2755 ♥️ )
Одно из самых интересных цветовых сочетаний, синее прекрасно.
10. Красные и синие ( 3034 ♥️ )
Отличный образец цвета для дизайна логотипа.
11. Светло-зеленый, кремовый, красный и темно-синий ( 3856 ♥️ )
Идеальная цветовая гамма для нового стартапа или дизайна логотипа.
12. Красный, желтый и синий ( 2814 ♥️ )
Идеально подходит для вашего следующего проекта. Эти цвета такие яркие. Они отлично смотрятся на экране.
13. Красный, кремовый, зеленый и синий ( 2915 ♥️ )
Одно из лучших цветовых сочетаний для веб-сайтов.
14. Аква, кремовый, оранжевый и красный ( 6477 ♥️ )
Прекрасная, счастливая цветовая комбинация для стартапа с более молодой аудиторией.
15. Синий, зеленый и розовый ( 4002 ♥️ )
Цветовая гамма логотипа кому? Приведенные ниже цвета действительно работают.
16. Оттенки синего ( 7276 ♥️ )
Удивительная цветовая схема для стартапа в области финансовых технологий.
17. Красный, белый и синий ( 4965 ♥️ )
Идеальные цвета, которые вдохновят вас на создание следующего стартапа или логотипа.
18. Темно-синий, зеленый и красный ( 5253 ♥️ )
Набор ярких цветов, одно из лучших цветовых сочетаний для веб-сайтов.
19. Розовый, кремовый, зеленый и темно-синий ( 5061 ♥️ )
Уникальная цветовая гамма, которая будет прекрасно смотреться на логотипе.
20. Темно-синий, желтый, кремовый и красный ( 2650 ♥️ )
Яркая и уникальная цветовая схема для вашего следующего логотипа.
21. Серый, зеленый, оранжевый и красный ( 2186 ♥️ )
Модная цветовая гамма, которая обязательно привлечет внимание.
22. Серый, зеленый и темно-синий ( 628 ♥️ )
Хорошая серьезная цветовая комбинация, идеально подходящая для стартапа в области страхования или финансовых технологий.
23. Синий, зеленый и желтый ( 514 ♥️ )
Прекрасная естественная и землистая цветовая гамма, идеально подходящая для биотехнологического стартапа или логотипа.
Заключение
Вот и все, мои коллеги-предприниматели, творцы и шулеры!
23 удивительные, подобранные вручную и популярные цветовые схемы, которые вдохновят вас на создание следующего веб-сайта или логотипа.
Если вы знаете кого-то, кто нуждается в цветовом вдохновении для своего следующего дизайна логотипа или стартапа, обязательно поделитесь с ним моими 23 лучшими рекомендациями по цвету.
Наконец, если вам нужны еще более удивительные комбинации цветов, обязательно загляните в Colorhunt.
Руководство по созданию цветовых схем
Введение
Цветовые схемы— это комбинации или сочетания цветов, используемые в иллюстрациях и дизайне.При использовании в дизайне цветовые схемы в основном используются для описания локальных цветов (цветов объектов или материалов при нейтральном освещении). Между тем, цветовые схемы в иллюстрациях используются для выражения настроения или атмосферы. На все локальные цвета иллюстрации влияют окружающие цвета. Например, серо-голубая юбка Риен на дизайне ее персонажа (слева) кажется темно-бирюзовой на иллюстрации (справа), потому что на нее повлиял зеленый окружающий свет.
Цифровые художники наделены тысячами цветов, доступных одним щелчком мыши. И не забывайте о всемогущих корректирующих слоях, которые, как мы все думаем, могут решить любую проблему с цветом. Хотя рекомендуется использовать эти удобные функции для повышения эффективности, на самом деле есть правила, которым нужно следовать и игнорировать. Здесь я объясню некоторые базовые знания о цветах, которые помогут вам выбрать лучшие цветовые схемы для вашего искусства.
И не забывайте о всемогущих корректирующих слоях, которые, как мы все думаем, могут решить любую проблему с цветом. Хотя рекомендуется использовать эти удобные функции для повышения эффективности, на самом деле есть правила, которым нужно следовать и игнорировать. Здесь я объясню некоторые базовые знания о цветах, которые помогут вам выбрать лучшие цветовые схемы для вашего искусства.
Использование
Использование гармоничных цветовых схем поможет нам создать приятное цветовое сочетание. Цветовые схемы также могут помочь нам передать определенное настроение зрителю.
Чувствуете ли вы разное настроение в этих одинаковых комиксах?
Теория цвета
Теория цвета посвящена пониманию того, как работают цветовые комбинации и почему цвета не всегда такие, какими мы их воспринимаем.
При близком расположении цвета взаимодействуют друг с другом. Некоторые из них дополняют друг друга, некоторые делают другие цвета более яркими, в то время как некоторые цвета плохо сочетаются друг с другом, в результате чего оба цвета кажутся тусклыми. Теория цвета показывает нам, что в цветовом круге есть определенные цветовые сочетания, которые могут гармонично сочетаться в художественном произведении или дизайне. Ниже приведен знакомый рисунок, показывающий гармоничные сочетания цветов, основанные на теории цвета.
Теория цвета показывает нам, что в цветовом круге есть определенные цветовые сочетания, которые могут гармонично сочетаться в художественном произведении или дизайне. Ниже приведен знакомый рисунок, показывающий гармоничные сочетания цветов, основанные на теории цвета.
Глядя на этот рисунок, гармоничные цветовые сочетания кажутся довольно ограниченными.
Но не забывайте, что цветовые схемы состоят не только из комбинаций оттенков , но и из комбинаций различных значений и интенсивностей .Эти три переменные известны как три свойства цвета .
HUE — традиционное «название» цвета, такое как «синий» или «желтый». Оттенки в спектре традиционно перечислены как ROYGBIV (красный, оранжевый, желтый, зеленый, синий, индиго, фиолетовый)
ИНТЕНСИВНОСТЬ относится к чистоте оттенка. Мы также называем это насыщенностью или цветностью .
ЗНАЧЕНИЕ — степень светлоты или темноты.Каждый цвет имеет значение, например. красный цвет с высоким значением будет отображаться как ярко-красный или розовый (если он менее интенсивен)
Теперь с этими тремя переменными появляется бесконечная возможность создания различных цветовых схем. Но есть ли на самом деле?
Вот несколько цветовых схем, которые я использовал в своей иллюстрации с различными гармоничными цветовыми сочетаниями, основанными на приведенной выше теории цвета.
Как видите, помимо различных цветовых комбинаций, я также играл с интенсивностью и значениями цвета.Но есть определенные правила, которым я всегда следую, играя с этими переменными. Можете ли вы увидеть закономерность, прежде чем я упомяну об этом?
#1 Это необязательно, но я всегда подбираю цветовую схему на основе их уровня значений. Таким образом, легче применить цвета к иллюстрации или дизайну. Например, темные акцентные цвета используются для линейного изображения, а светлые цвета используются для неба, источников света или, ну, бликов.
Например, темные акцентные цвета используются для линейного изображения, а светлые цвета используются для неба, источников света или, ну, бликов.
#2 Я склонен (но не всегда) уменьшать интенсивность/насыщенность каждый раз, когда цвет становится светлее или темнее.Таким образом, полутоновые цвета — это в основном самые насыщенные цвета в моих цветовых схемах.
#3 Наконец, это главное правило цвета, это закон, а не выбор:
«Если изменить значение, сдвиньте температуру (оттенок)!»
Чтобы понять этот закон цвета, давайте попробуем составить аналогичную цветовую схему!
●Начнем с зеленого цвета в полутонах (значение 50%).
● Цвета рядом с ним будут иметь более высокие и более низкие значения
●Здесь показано положение зеленого цвета на цветовом круге и шкале оттенков.Основываясь на законе цвета, если есть изменение значения, мы должны сместить температуру/оттенок. Но в каком направлении?
Но в каком направлении?
● В каком бы направлении ни смещался оттенок, убедитесь, что направления света и тени противоположны друг другу. Если вы сместите оттенок для более высокого значения вправо, обязательно сдвиньте оттенок для более низкого значения влево, и наоборот.
● Это оставляет нам два варианта: более теплый свет с более холодной тенью ИЛИ более холодный свет с более теплой тенью .
давайте выберем более теплый свет с более прохладной тенью на этот раз. От полутона до увеличьте значение, одновременно смещая оттенок вправо (цветовой круг) или в сторону желтого (на ползунке оттенка), и у нас получится светлый полутон . Уменьшите интенсивность для естественного вида.
● Сделайте то же самое, чтобы получить светлый тон и светлый цвет
● Из полутона уменьшите значение, сдвинув оттенок влево, и у нас получится темный полутон .
●Проделайте все остальное таким же образом, пока не получите полную цветовую схему.
●Сдвиг значения, интенсивности и оттенка, как показано на цветовом круге CSP:
● Это сравнение цветовой схемы с более теплым и холодным светом с одним и тем же цветом полутонов . Цветовые схемы с более холодным светом больше подходят для темных помещений.
●Дополнительные цвета: Просто замените один цвет дополнительным цветом в этой аналогичной цветовой схеме, и получится хорошая дополнительная цветовая схема.Дополнением к зеленому является пурпурный.
● Пробелы значений: я использую постоянные промежутки значений для шага за шагом выше, но не стесняйтесь добавлять вариации промежутков, чтобы получить другое настроение.
НАКОНЕЧНИКИ
#1 Используйте цветовой круг RYB при выборе цветовой схемы. Теорию цвета лучше всего использовать с традиционным цветовым кругом RYB. Большинство цветовых кругов в программах для рисования — RGB.
Теорию цвета лучше всего использовать с традиционным цветовым кругом RYB. Большинство цветовых кругов в программах для рисования — RGB.
Цвета RYB создаются путем смешивания трех основных цветов: красного, желтого и синего.Этот цветовой круг используется в традиционной живописи для смешивания цветов.
RGB Цвета создаются путем смешивания красного, зеленого и синего света, эти цвета часто используются в лампах, мониторах и телевизорах.
Цвета CMYK основаны на смешении цветов, производимом красками, используемыми в цифровой печати.
#2 Не используйте цвета (оттенки) в равных количествах; выберите цвет в качестве основного цвета, а другие — в качестве акцентов или дополнительных цветов.
Образцы:
#3 Воспринимайте цвета как голоса в комнате, если все они громкие и много, это не будет гармонично. Пусть успокаивают с низкой насыщенностью (тихие голоса). Или пусть будет один громкий голос, а остальные приглушены.
Пусть успокаивают с низкой насыщенностью (тихие голоса). Или пусть будет один громкий голос, а остальные приглушены.
Заключение
Пока вы придерживаетесь основных законов цвета, вы сможете создавать любые красивые цветовые схемы для своего искусства. Повеселись!
Энн Маулина — художница комиксов из Индонезии. Ее комиксы — Raruurien (www.raruurien.com) и Varunair. Она также иногда работает внештатным художником по концептам игр.Она имеет степень бакалавра в области дизайна визуальных коммуникаций, что дает ей большое преимущество в художественных и дизайнерских проектах. Ей нравится создавать искусство, исследуя динамические и гармоничные цвета. Вы можете найти ее по телефону:
двухцветных комбинаций: набор инструментов | Руксандра Дуру | Стартап
Как я научился более целенаправленно комбинировать цвета, сосредоточив внимание на том количестве стимулов, которые они создают
Будь то графический дизайн, иллюстрация или леттеринг, цвет был постоянной темой в моей работе. Несмотря на мое влечение к нему, я использовал его не более чем как второстепенный инструмент.
Несмотря на мое влечение к нему, я использовал его не более чем как второстепенный инструмент.
Пока я полностью не сосредоточился на этом.
В 2018 году я начал поглощать все, что связано с цветом. Йозеф Альберс научил меня, как цвета влияют друг на друга. Йоханнес Иттен открыл мне глаза на многочисленные виды цветовых контрастов. Всеобъемлющая «Кроморама» Риккардо Фальчинелли очаровала меня научными фактами. Маргрет Одгаард открыла цвет другим моим чувствам и менее осязаемым эмоциям. Более широкие публикации, такие как Joyful, заставили меня оценить яркие цвета и познакомили со словом «стимуляция».
Параллельно я на цыпочках проникал в мир цвета и минимальной абстракции, вдохновленный художниками, которых я открывал в то время, — думаю, Эллсворт Келли, Агнес Мартин, Энн Труитт или, опять же, Йозеф Альберс. Эта ежедневная практика привела к тому, что год спустя я стал художником-резидентом в Японии, где я выставлял похожие работы.
Примеры ежедневных исследований цвета. Работа в цифровом формате позволила мне быть продуктивным, выполнив более 1500 из них. См. больший выбор здесь или все здесь (прокрутите немного вниз, вы узнаете, когда доберетесь туда).
Работа в цифровом формате позволила мне быть продуктивным, выполнив более 1500 из них. См. больший выбор здесь или все здесь (прокрутите немного вниз, вы узнаете, когда доберетесь туда).Вернувшись домой, я сосредоточился на двухцветных комбинациях, используя цветную бумагу. Чем больше я тестировал, тем больше я осознавал диапазон эффектов, которые я мог передать с помощью этих простых комбинаций: некоторые были особенно восхитительны и поднимали мне настроение каждый раз, когда я смотрел на них. Некоторые заставили меня вздрогнуть. Другие были безвкусными. Я не мог не задаться вопросом: есть ли логика за этими привлекательными комбинациями, которые кажутся «правильными»? Основываясь на своих показаниях и собственных наблюдениях, я, наконец, сформулировал предварительный ответ:
Подбирайте двухцветные комбинации, основываясь на степени стимуляции, которую они создают, , которая может варьироваться от перевозбуждающего максимума до вызывающего сонливость минимума. Многообещающий подход, подумал я, когда понял, что большинство моих «правильных» комбинаций избегали этих двух крайностей и были найдены в основном в центральной области между ними. Композиция
Многообещающий подход, подумал я, когда понял, что большинство моих «правильных» комбинаций избегали этих двух крайностей и были найдены в основном в центральной области между ними. Композиция
Этот мыслительный процесс превратился в «инструментарий», о котором я расскажу в следующих строках.
Примечание: Если «стимуляция» звучит для вас странно, замените ее на «возбуждение» или даже «информацию».
Набор инструментов для стимуляции
Как контролировать количество стимуляции двухцветной комбинации? Вот три инструмента, которые я считаю наиболее эффективными для этого:
◆ Общая интенсивность цвета.
◆ Расстояние оттенка в цветовом круге.
◆ Светло/темно — также называется значением — контрастность.
Оказывается, применять эти знакомые термины — интенсивность, оттенок, значение — сразу к двум цветам было особенно полезно.
Примечание: Методы, описанные здесь, специально касаются комбинаций цветов, которые находятся в контакте друг с другом.Кроме того, я еще не рассматривал монохромные сочетания, а также палитры, в которых один из цветов белый, черный или полностью обесцвеченный серый.
Довольно быстро в ходе моих исследований стало очевидно, что сочетания интенсивных цветов — другими словами, цвета в их наиболее чистом состоянии, содержащие наибольшее количество «пигмента» — гораздо более привлекательны для глаз, чем сочетания более мягких или тусклых цветов.
Можно использовать два метода для уменьшения интенсивности цвета и, как следствие, вызываемой им стимуляции:
◆ Добавление белого или черного (осветление или затемнение).
◆ Добавление серого (обесцвечивание).
Осветление или затемнение цветов смягчает их и делает их менее возбуждающими, сохраняя при этом свою сущность — они не становятся совсем тусклыми.
Допустим, мы начинаем с сочетания интенсивного синего и оранжевого цветов и хотим уменьшить количество стимуляции.Можно, например, добавить умеренное количество белого к обоим цветам. Поскольку важна средняя интенсивность обоих цветов, можно также значительно осветлить один из двух, а другой оставить нетронутым. И, конечно же, чем больше белого добавляется, тем менее возбуждающим становится дуэт.
Хотя темные цвета производят другой эффект по сравнению со светлыми, добавление черного также уменьшает количество генерируемой стимуляции. Обратите внимание, что эти темные цвета больше выделяются, потому что они расположены на белом фоне.
Можно также добавить черный к одному цвету и белый к другому. Опять же, чем больше человек это делает, тем менее стимулирующей становится комбинация. Однако этот метод радикально изменит соотношение света и тени в паре, что, как объясняется в третьем разделе, имеет свои последствия.
Добавление серого
Второй и еще более эффективный способ уменьшить стимуляцию интенсивного сочетания — добавить в цвета серый, другими словами, обесцветить их.
Чем больше мы снова обесцвечиваем — , глядя на среднее значение интенсивности обоих цветов — , тем более тусклой и менее стимулирующей становится пара.Однако, в отличие от добавления черного или белого, обесцвечивание сохраняет исходное соотношение светлого и темного в комбинации.
Таким образом, чем интенсивнее два цвета в целом, тем более стимулирующей является комбинация. Чем дальше они от своего самого чистого, самого интенсивного состояния, тем менее стимулирующим оно становится. Особенно, если цвета ненасыщенные!
Примечание: Максимальную интенсивность цвета трудно определить. Я испытал, что цвет может казаться моим глазам очень интенсивным, пока рядом с ним не будет помещена еще более интенсивная его версия.Это также зависит от используемого материала, а также от того, отражает ли поверхность свет (например, бумага) или смешивает цветной свет (например, экран).
В начале уроков рисования я научился размещать такие оттенки, как желтый, синий или красный, на цветовом круге. Эта форма организации цвета удобна, поскольку стимуляцию можно регулировать, увеличивая или уменьшая расстояние между двумя оттенками на цветовом круге.
Эта форма организации цвета удобна, поскольку стимуляцию можно регулировать, увеличивая или уменьшая расстояние между двумя оттенками на цветовом круге.
Для любого оттенка, скажем, сине-зеленого, есть оттенки, которые находятся далеко, на «другой стороне» колеса.Это создает комбинации оттенков, которые очень отличаются друг от друга, а также очень стимулируют. Самый отдаленный оттенок — это дополнительный, расположенный прямо напротив выбранного нами оттенка, создавая наиболее отчетливую и стимулирующую комбинацию. Кроме того, комплементарные и близкие комплементарные элементы, как правило, еще больше подчеркивают друг друга.
И наоборот, размещение выбранного нами сине-зеленого рядом с оттенками, расположенными ближе к нему в колесе, создает комбинации оттенков, которые кажутся более связанными друг с другом и которые вместе менее стимулируют.Выбор наиболее близких оттенков непосредственно по обе стороны от выбранного оттенка приведет к «аналогичным» палитрам, наименее стимулирующим из этих комбинаций.
Если эти цветовые пары расположить в спектре стимуляции, который идет от высокого к низкому, то первой в спектре будет наиболее стимулирующая комбинация, дополнительная схема, за которой следуют другие палитры из группы «отдаленных оттенков». Затем мы переходили к группе «близких оттенков» и заканчивали наименее стимулирующими парами, аналогичными сочетаниями.
Короче говоря, чем дальше друг от друга два оттенка на цветовом круге, тем выше стимуляция. Чем они ближе, тем ниже стимуляция .
Примечание: Я лично использовал для этой цели цветовой круг Манселла. Однако использование других колес не приведет к существенной разнице в результатах.
В какой-то момент во время моего цветового самообразования я обратил внимание, что не все цвета равны — , по крайней мере, для нашего человеческого глаза.Мы воспринимаем чистые цвета как имеющие разные значения: ярко-желтый намного светлее, чем ярко-фиолетовый. Конечно, можно добавить черный или белый цвет, чтобы осветлить или затемнить их, но, как упоминалось ранее, их интенсивность при этом снижается.
В любом случае, поначалу для меня не было очевидным, насколько значительным было значение. В конце концов, я сосредоточился на цветовых комбинациях , верно? В конце концов я понял, что когда я смотрел на комбинацию цветов, я также воспринимал определенный контраст света и тени, который также влиял на то, насколько захватывающей была эта комбинация — или нет — .Это был дополнительный уровень стимуляции, который необходимо было учитывать.
Контраст светлого и темного может варьироваться от высокого до низкого, и он идет рука об руку со степенью стимуляции, которую он создает: чем сильнее контраст светлого и темного, тем более стимулирующей является комбинация. Чем ниже контраст, тем менее стимулирующим он становится.
Как показано на рисунке выше, представление цветовых комбинаций в черно-белом цвете приблизительно покажет величину контраста светлого и темного. Другой метод заключается в том, чтобы обратить внимание на границу, разделяющую два цвета, отметив, насколько она четкая или мягкая.
Другой метод заключается в том, чтобы обратить внимание на границу, разделяющую два цвета, отметив, насколько она четкая или мягкая.
Примечание: при работе с текстом или другими формами, которые должны быть легко распознаваемыми, необходим определенный контраст светлого и темного. И наоборот, если контраст между светом и тьмой низкий, изображение в целом будет выглядеть более плоским, а формы будет труднее идентифицировать.
Вибрирующие комбинацииОднако существует заметное исключение из низкой контрастности света и темноты и низкой корреляции стимуляции: вибрирующие цветовые комбинации, которые, по-видимому, вызывают сильнейшую, но в то же время и самую неприятную стимуляцию.
Рецепт вибрации заключается в размещении интенсивных и контрастных оттенков одинакового значения рядом друг с другом. В случае особенно интенсивных оттенков (вспомните экраны) даже средне-низкий контраст света и темноты может вызвать дискомфорт.
В «Кромораме» Фальчинелли объясняет, что это явление возникает из-за противоречия между тем, что воспринимает «канал», различающий цвета — «Я вижу две совершенно разные вещи, здорово!» — и информация, полученная «каналом», различающим световые отличия — «Подождите, о чем вы?».
Таким образом, вибрацию можно смягчить, увеличив контраст между светом и тенью между двумя цветами, а также уменьшив их общую интенсивность или сблизив оттенки.
Чтобы иметь что-то под рукой, к чему можно быстро обратиться, я создал шпаргалку, в которой я синтезировал каждый инструмент, отмечая обе крайности — минимальную и максимальную стимуляцию — и отмечая идеальные параметры в каждом случае. Выглядело это так:
Для максимальной стимуляции используйте:
◆ Насыщенные цвета.
◆ Контрастные оттенки.
◆ Сильный контраст между светом и тьмой, за исключением случаев, когда я намеренно хочу создать определенную вибрацию.
Для минимальной стимуляции используйте:
◆ Нечистые, тусклые, ненасыщенные цвета.
◆ Близкие оттенки.
◆ Низкая контрастность свет-темнота.
Таким образом, какую бы цветовую комбинацию я ни создавал, у меня было быстрое напоминание о различных методах, которые я мог использовать, чтобы повысить или смягчить уровни стимуляции.
Допустим, мне нужно было повысить жизненную силу следующей цветовой комбинации.Используя «шпаргалку» в качестве ориентира, я мог:
- Увеличить общую интенсивность, например, за счет насыщения тускло-желтого цвета.
- Увеличьте расстояние между двумя оттенками, например, заменив красный на фиолетовый, который теперь находится дальше от своего оранжево-желтого компаньона.
- Увеличьте контраст между светом и тенью, например, удалив белый цвет из красноватого тона.
Если бы я был в противоположной ситуации и чувствовал, что комбинация немного резковата для глаз, я мог бы смягчить ее следующим образом:
- Уменьшив общую интенсивность цвета, например, осторожно обесцвечивание обоих цветов.
- Уменьшение расстояния между двумя оттенками, например, путем использования желто-зеленого вместо исходного контрастного зеленого.

- Уменьшение контраста между светом и тенью, например, путем осветления красного цвета. Это будет иметь дополнительный эффект снижения общей интенсивности цвета (ура).
Конечно, все три метода можно использовать одновременно и комбинировать для создания различных эффектов, как показано в следующем разделе.
Следующие наборы комбинаций цветов примерно соответствуют максимальной и минимальной стимуляции и примерно расположены в спектре.На каждой странице представлено пять примеров с похожими параметрами, предназначенными для индивидуального рассмотрения. Подписи объясняют, как эти три инструмента используются для создания определенного количества стимуляции.
Все изображения, кроме первого, начинаются с контрастных оттенков, за которыми следуют более близкие. Вы можете заметить, что чем дальше вправо мы идем, тем ниже общая интенсивность, в то время как цветовое расстояние и контраст свет/темнота используются для дальнейшего контроля стимуляции.
Самый высокий и менее приятный вид стимуляции: вибрационные комбинации. Рецепт: интенсивные, контрастные оттенки и минимальный контраст светлого и темного. Использовать с осторожностью и — вы это уже знаете — не с текстом. Интенсивные, контрастные оттенки и смелый контраст между светом и тьмой, естественно присутствующие между этими конкретными оттенками, приводят к мощной стимуляции, избегая надоедливой вибрации. Если предыдущие примеры были слишком чрезмерными , вместо этого попробуйте оттенки, расположенные ближе к цветовому кругу. Кроме того, они по своей природе будут иметь меньший контраст между светом и тенью, что также поможет смягчить общий эффект.Добавление черного к одному из цветов снижает общую интенсивность. Тем не менее, эти комбинации остаются сильными для глаз, потому что а) оттенки далеки друг от друга и б) добавление черного создало сильный контраст между светом и тьмой, который усиливает стимуляцию. стимуляции, вместо этого можно использовать более близкие оттенки. Аналогичная ситуация: добавление белого к одному из двух цветов. Интенсивность смягчается, но в результате увеличивается контраст между светом и тьмой и резкое различие между оттенками поддерживает высокую стимуляцию.
Рецепт: интенсивные, контрастные оттенки и минимальный контраст светлого и темного. Использовать с осторожностью и — вы это уже знаете — не с текстом. Интенсивные, контрастные оттенки и смелый контраст между светом и тьмой, естественно присутствующие между этими конкретными оттенками, приводят к мощной стимуляции, избегая надоедливой вибрации. Если предыдущие примеры были слишком чрезмерными , вместо этого попробуйте оттенки, расположенные ближе к цветовому кругу. Кроме того, они по своей природе будут иметь меньший контраст между светом и тенью, что также поможет смягчить общий эффект.Добавление черного к одному из цветов снижает общую интенсивность. Тем не менее, эти комбинации остаются сильными для глаз, потому что а) оттенки далеки друг от друга и б) добавление черного создало сильный контраст между светом и тьмой, который усиливает стимуляцию. стимуляции, вместо этого можно использовать более близкие оттенки. Аналогичная ситуация: добавление белого к одному из двух цветов. Интенсивность смягчается, но в результате увеличивается контраст между светом и тьмой и резкое различие между оттенками поддерживает высокую стимуляцию. Опять же, если предыдущий эффект был слишком впечатляющим, оттенки можно сблизить. Осветление одного цвета и затемнение другого дополнительно смягчает общую интенсивность. Однако контрастные оттенки и сильный контраст между светом и тьмой компенсируют это, удерживая стимуляцию в средне-высоком диапазоне. Использование оттенков, расположенных ближе друг к другу, создаст аналогичный, но более мягкий эффект. Вибрирующие цвета, но более мягкие и приятные для глаз. . Присутствуют почти все составляющие вибрации: контрастные оттенки и минимальный контраст светлого и темного.Однако общая интенсивность уменьшается за счет добавления белого к обоим цветам, что также уменьшает вибрацию. Обратите внимание, как эта нежная вибрация почти исчезает, когда оттенки сближены. Эта близость в сочетании с отсутствием контраста между светом и тенью заставляет цвета смешиваться. Первоначальная более жесткая интенсивность здесь более приглушена за счет затемнения обоих цветов. Тем не менее, они привлекают ваше внимание из-за их контрастных оттенков и умеренного контраста значений.
Опять же, если предыдущий эффект был слишком впечатляющим, оттенки можно сблизить. Осветление одного цвета и затемнение другого дополнительно смягчает общую интенсивность. Однако контрастные оттенки и сильный контраст между светом и тьмой компенсируют это, удерживая стимуляцию в средне-высоком диапазоне. Использование оттенков, расположенных ближе друг к другу, создаст аналогичный, но более мягкий эффект. Вибрирующие цвета, но более мягкие и приятные для глаз. . Присутствуют почти все составляющие вибрации: контрастные оттенки и минимальный контраст светлого и темного.Однако общая интенсивность уменьшается за счет добавления белого к обоим цветам, что также уменьшает вибрацию. Обратите внимание, как эта нежная вибрация почти исчезает, когда оттенки сближены. Эта близость в сочетании с отсутствием контраста между светом и тенью заставляет цвета смешиваться. Первоначальная более жесткая интенсивность здесь более приглушена за счет затемнения обоих цветов. Тем не менее, они привлекают ваше внимание из-за их контрастных оттенков и умеренного контраста значений. Если предыдущие примеры все еще слишком бросались в глаза, снова уменьшите расстояние между оттенками. Еще один способ смягчить высокую интенсивность — ввести обесцвечивание. Здесь он применяется только к одному из двух цветов для более необычного результата. С точки зрения стимуляции контрастные оттенки и наличие светло-темного контраста помогают усилить воздействие этих комбинаций. Удаление цветового контраста еще больше успокаивает комбинации. Обратите внимание, как насыщенный цвет сияет рядом со своим более тихим компаньоном. Еще один пример мягкой вибрации, в данном случае сочетание интенсивного цвета со значительно ненасыщенным, а в некоторых случаях более светлым или затемненным цветом аналогичного оттенка.Даже если оттенки далеки друг от друга, уменьшение общей интенсивности соответственно уменьшает вибрацию. Параметры аналогичны предыдущим примерам, но используются близкие оттенки для более спокойного результата. один цвет и серый ко второму — смесь двух инструментов. Тем не менее, мы снова компенсируем снижение интенсивности сильным контрастом оттенков и приятным умеренным контрастом светлого и темного.
Если предыдущие примеры все еще слишком бросались в глаза, снова уменьшите расстояние между оттенками. Еще один способ смягчить высокую интенсивность — ввести обесцвечивание. Здесь он применяется только к одному из двух цветов для более необычного результата. С точки зрения стимуляции контрастные оттенки и наличие светло-темного контраста помогают усилить воздействие этих комбинаций. Удаление цветового контраста еще больше успокаивает комбинации. Обратите внимание, как насыщенный цвет сияет рядом со своим более тихим компаньоном. Еще один пример мягкой вибрации, в данном случае сочетание интенсивного цвета со значительно ненасыщенным, а в некоторых случаях более светлым или затемненным цветом аналогичного оттенка.Даже если оттенки далеки друг от друга, уменьшение общей интенсивности соответственно уменьшает вибрацию. Параметры аналогичны предыдущим примерам, но используются близкие оттенки для более спокойного результата. один цвет и серый ко второму — смесь двух инструментов. Тем не менее, мы снова компенсируем снижение интенсивности сильным контрастом оттенков и приятным умеренным контрастом светлого и темного. Обратите внимание, как эффект становится мягче, если оттенки сближены.Давайте еще больше приглушим интенсивность: обесцветим и добавим дополнительный черный, чтобы создать средний контраст светлых и темных тонов, который вместе с хорошо удаленными оттенками помогает вернуть этим палитрам некоторую силу. Более мягкие варианты создаются путем использования вместо них аналогичных или близких оттенков. .Если бы эти пары оценивались только по их средней интенсивности, они были бы отклонены как мягкие. Однако цветовой контраст и особенно резкий контраст света и тени делают эти сочетания смелыми, несмотря на их низкую интенсивность.Соберите оттенки близко друг к другу для более спокойного эффекта. Примечание: они могут показаться монохромными (на самом деле это не так!), я заметил, насколько сильное изменение интенсивности затрудняет распознавание исходного оттенка. Даже в сочетании слегка ненасыщенных цветов с очень ненасыщенными цветами, также называемыми », комплиментарные и близкие комплементарные оттенки усиливают друг друга и придают этим палитрам нежную живость.
Обратите внимание, как эффект становится мягче, если оттенки сближены.Давайте еще больше приглушим интенсивность: обесцветим и добавим дополнительный черный, чтобы создать средний контраст светлых и темных тонов, который вместе с хорошо удаленными оттенками помогает вернуть этим палитрам некоторую силу. Более мягкие варианты создаются путем использования вместо них аналогичных или близких оттенков. .Если бы эти пары оценивались только по их средней интенсивности, они были бы отклонены как мягкие. Однако цветовой контраст и особенно резкий контраст света и тени делают эти сочетания смелыми, несмотря на их низкую интенсивность.Соберите оттенки близко друг к другу для более спокойного эффекта. Примечание: они могут показаться монохромными (на самом деле это не так!), я заметил, насколько сильное изменение интенсивности затрудняет распознавание исходного оттенка. Даже в сочетании слегка ненасыщенных цветов с очень ненасыщенными цветами, также называемыми », комплиментарные и близкие комплементарные оттенки усиливают друг друга и придают этим палитрам нежную живость. Умеренный контраст светлого и темного дает им дополнительную поддержку. С близкими оттенками большая часть этой живости уходит.Приглушенные средние интенсивности сочетаний поддерживаются только наличием светло-темного контраста. Сочетания приглушенных цветов — умеренно обесцвеченные и, в большинстве случаев, осветленные. Мягкий светлый и темный контраст подталкивает стимуляцию, но именно сильный контраст оттенков в основном дает им усиление. Еще более мягкая стимуляция получается при сохранении тех же предыдущих параметров, но вместо этого с использованием близких оттенков. Контрастные оттенки по-прежнему подчеркивают друг друга. несмотря на скудную интенсивность. Однако прочность палитр была бы еще ниже, если бы не видимый контраст света и тени.Еще более сдержанные сочетания, выдержанные практически только за счет светло-темного контраста. Более сонные варианты. Нет контраста свет-темнота, почти не осталось интенсивности. Единственное, за что нужно держаться, — это едва заметный цветовой контраст.
Умеренный контраст светлого и темного дает им дополнительную поддержку. С близкими оттенками большая часть этой живости уходит.Приглушенные средние интенсивности сочетаний поддерживаются только наличием светло-темного контраста. Сочетания приглушенных цветов — умеренно обесцвеченные и, в большинстве случаев, осветленные. Мягкий светлый и темный контраст подталкивает стимуляцию, но именно сильный контраст оттенков в основном дает им усиление. Еще более мягкая стимуляция получается при сохранении тех же предыдущих параметров, но вместо этого с использованием близких оттенков. Контрастные оттенки по-прежнему подчеркивают друг друга. несмотря на скудную интенсивность. Однако прочность палитр была бы еще ниже, если бы не видимый контраст света и тени.Еще более сдержанные сочетания, выдержанные практически только за счет светло-темного контраста. Более сонные варианты. Нет контраста свет-темнота, почти не осталось интенсивности. Единственное, за что нужно держаться, — это едва заметный цветовой контраст. Если цветовой контраст также убрать, у нас останутся примеры, которые вызывают минимальное волнение.
Если цветовой контраст также убрать, у нас останутся примеры, которые вызывают минимальное волнение.Конечно, на воздействие сочетания цветов влияют и другие факторы, которые здесь не обсуждаются. Возьмем, к примеру, площадь: очень стимулирующая булавка на куртке или спокойная палитра, нанесенная на всю комнату, может быть именно тем, что вам нужно.Кроме того, все примеры были показаны почти в клинической обстановке: одинаковое количество цветов, белый фон. Что произойдет, если суммы будут другими? А если их поставить на черный, серый или еще какой-то цвет?
Важную роль также играют ассоциации с определенными цветовыми сочетаниями. Палитра синего и зеленого, которая может напоминать природный пейзаж, может показаться менее захватывающей, чем оранжевый и красный с аналогичными параметрами, которые можно бессознательно отнести к огню или крови.
Несмотря на его ограничения, я считаю, что этот метод является хорошей отправной точкой при подходе к цветовым сочетаниям, поскольку он уменьшает подавляющее количество возможностей и позволяет обводить более управляемое количество вариантов. Что еще более важно, это заставляет дизайнера быть более преднамеренным с эффектом и настроением, которое он хочет передать.
Что еще более важно, это заставляет дизайнера быть более преднамеренным с эффектом и настроением, которое он хочет передать.
И, возвращаясь к вопросу, который положил начало этому путешествию «Есть ли логика в привлекательных комбинациях, которые кажутся «правильными»?», я обнаружил, что лучшее понимание стимуляции и различных способов ее искажения привело меня ближе к также понимание красоты. По крайней мере, мое собственное представление о красоте: нечто не слишком резкое, но и не слишком скучное.
50 красивых цветовых комбинаций для вашего следующего дизайнерского проекта
Ищете изящные цветовые сочетания для своего следующего проекта? Команда дизайнеров Visme, онлайн-инструмента для создания презентаций и инфографики, составила список из 50 красивых цветовых схем, которые вы можете использовать в своих проектах.Эти предустановки цвета доступны в Visme для использования в любых диаграммах или графиках, которые вы создаете с его помощью. Ознакомьтесь со списком ниже.
1. Синий закат
2. Классический и ретро
3. Мерцающий синий и зеленый
4. Закат над болотом
5. Средиземноморский блюз
6. Экзотические орхидеи
7.Утонченный и спокойный
8. Пурпурный и желтый
9. Голубые горные вершины и облака
10. Оранжевый закат
11. Винтаж 1950-х
12. Яркий и ретро
13. Декоративные красные и желтые
14. Бирюзовый и красный
15.Синяя росянка
16. Классика 70-х
17. Готическая архитектура
18. Огненно-красный пейзаж
19.
 Городской горизонт
Городской горизонт
20. Натуральная элегантность
21. Летняя черника
22. На причале залива
23.Земляная зелень
24. Старая машина и синие джинсы
25. Ягоды в изобилии
26. Освежающий и бодрящий
27. Безмятежный и расслабляющий
28. Морская зелень
29. Летние каникулы
30. Сумеречная Луна
31.Швейцарские луга
32. Тропическая дикая природа
33. Детские игры
34. Закат в Гамбурге
35. Лимон в воде
36. Вдохновение и романтика
37.
 Риверсайд Лондон
Риверсайд Лондон
38. Черный и ярко-оранжевый
39.Индиан Филдс
40. Вечер джаза
41. Яркий и энергичный
42. Землистый и натуральный
43. Чешская архитектура
44. Акцент синий
45. Иллюзии калейдоскопа
46. Зимний сарай
47.Яркий и фруктовый
48. Фиолетовый чеснок
49. Цвета природы
50. Восточная роскошь
Поделитесь этим постом с другом-дизайнером и выскажите свое мнение в комментариях ниже. Все изображения через Visme.
цветовых схем | Как выбрать правильное сочетание цветов
Раскрась свой мир смело
Большинство из нас понимает основы цветового круга: от основных и дополнительных цветов до того, как определенные цветовые комбинации работают вместе. Однако то, как вы интерпретируете цветовой круг, может быть гораздо большим, чем просто знание того, как смешивать и смешивать красный, желтый, синий, оранжевый, фиолетовый и зеленый. Знание различных цветовых схем помогает расширить наши знания о цвете. И это важно для креативщиков, таких как художники и дизайнеры. Ниже художница Патти Моллика описывает некоторые из наиболее распространенных цветовых схем. Она также быстро демонстрирует, как различные цветовые схемы влияют на одну и ту же композицию, из ее книги How to Paint Fast Loose and Bold .Наслаждаться!
Однако то, как вы интерпретируете цветовой круг, может быть гораздо большим, чем просто знание того, как смешивать и смешивать красный, желтый, синий, оранжевый, фиолетовый и зеленый. Знание различных цветовых схем помогает расширить наши знания о цвете. И это важно для креативщиков, таких как художники и дизайнеры. Ниже художница Патти Моллика описывает некоторые из наиболее распространенных цветовых схем. Она также быстро демонстрирует, как различные цветовые схемы влияют на одну и ту же композицию, из ее книги How to Paint Fast Loose and Bold .Наслаждаться!
Гармоничные цветовые схемы
Хотя интересно экспериментировать с цветовыми схемами, выбирая цвета случайным образом на основе наших индивидуальных предпочтений, существует ряд цветовых комбинаций, известных как гармонические цветовые схемы, которые считаются особенно приятными. Гармонические цветовые схемы состоят из двух или более цветов на цветовом круге, которые имеют определенные отношения в зависимости от их положения и расстояния друг от друга. Прежде чем мы обсудим основы, полезно, если вы знакомы с некоторыми из наиболее часто используемых цветовых терминов:
Гармонические цветовые схемы состоят из двух или более цветов на цветовом круге, которые имеют определенные отношения в зависимости от их положения и расстояния друг от друга. Прежде чем мы обсудим основы, полезно, если вы знакомы с некоторыми из наиболее часто используемых цветовых терминов:
- Оттенок : Цвет, осветленный добавлением белого.
- Оттенок: Цвет краски, какой она появляется из тюбика, несмешанная.
- Тон: Цвет, который был осветлен или затемнен путем добавления серого.
- Оттенок: Цвет, затемненный добавлением черного.
При работе с цветовыми схемами следует рассмотреть возможность использования расширенного диапазона каждого цвета. Это включает в себя его оттенки, оттенки и тона. Он предложит глазу несколько успокаивающих цветов, которые были осветлены, затемнены или нейтрализованы. Эти вариации также позволяют более экономно использовать более насыщенные цвета для акцентирования внимания, когда это необходимо.
Если вы хотите работать с цветами по вашему выбору, но не знаете, с чего начать, может быть полезно сделать несколько быстрых цветных набросков.Если вам нужно цветовое вдохновение, зайдите в хозяйственный магазин и купите несколько цветных чипов или образцов оттенков, с которыми вы хотите работать. Полезно видеть цвета вместе. И вы можете легко изменить свою палитру, добавляя и удаляя цвета по своему вкусу. После того, как вы приняли решение о цветовой палитре, смешивайте и смешивайте эти цвета, чтобы создавать новые оттенки, включая красивые унифицированные оттенки серого и другие связанные вариации. Теперь давайте перейдем к различным цветовым схемам.
Распространенные сочетания цветов
Ниже приведены несколько наиболее часто используемых цветовых схем с примерами картин, созданных с использованием таких же цветовых схем. Аналогичная цветовая схема использует три или более цветов, расположенных рядом друг с другом на цветовом круге.
Монохроматическая цветовая схема использует оттенки, тона и оттенки в пределах одного оттенка или семейства цветов
«Вид на мост» Патти Моллики, масло, панель; пример монохромной цветовой гаммыТриадная цветовая схема использует три цвета, равномерно распределенные по цветовому кругу.
One Slacker от Патти Моллики, акрил на панели; пример триадной цветовой схемыДополнительная цветовая схема использует цвета, противоположные друг другу на цветовом круге.
Two-Lips от Patty Mollica, панель, акрил; пример дополнительной цветовой схемыКвадратная цветовая схема использует четыре цвета, равномерно распределенные по цветовому кругу.
Верхний Вест-Сайд, Патти Моллика, холст, акрил; пример квадратной цветовой схемы Тетрадная (или прямоугольная) цветовая схема использует четыре цвета, полученные из двух дополнительных цветов.
Схема разделения дополнительных цветов использует один основной цвет плюс два цвета, которые находятся по обе стороны от дополнительного основного цвета.
Dunkin’ Donuts Патти Моллика, холст, акрил; пример расщепленной дополнительной цветовой схемыАналогичная дополнительная цветовая схема использует три аналогичных цвета плюс дополнительный аналог среднего цвета.
«Глядя на окраину», Патти Моллика, панель, акрил; пример аналогичной дополнительной цветовой схемыРазработка цветовой схемы
Давайте рассмотрим, как создается цветовая схема.
1. Начните с ссылки на фотографию
Используйте эталонную фотографию в качестве трамплина для работы над общим дизайном изображения для создания более динамичной композиции. Наиболее важным аспектом хорошей картины является хороший основной дизайн. Если вы пропустите этот шаг, вы в конечном итоге просто скопируете именно то, что видите перед собой.И редко природа предлагает наилучшую композицию для удачной картины. Вам часто придется двигать горы, деревья и все остальное, что ослабляет, а не усиливает вашу композицию.
Если вы пропустите этот шаг, вы в конечном итоге просто скопируете именно то, что видите перед собой.И редко природа предлагает наилучшую композицию для удачной картины. Вам часто придется двигать горы, деревья и все остальное, что ослабляет, а не усиливает вашу композицию.
2. Создание эскиза с тремя значениями
Из фотографии создайте трехзначный эскиз. Попробуйте некоторые модификации, которые, по вашему мнению, могут улучшить композицию. В данном случае я хотел, чтобы сарай был более заметным. Итак, я увеличил его и добавил бункер. Я изменил угол холма с горизонтального на диагональный.Таким образом, взгляд зрителя направлен прямо на сарай, который является фокусом.
Я уменьшил высоту холма, потому что чувствовал, что дерево слева добавит интересный силуэт на фоне неба. Полоса зелени на переднем плане отвлекала, потому что делила передний план на две равные части. Поэтому я превратил его в диагональное темное пятно, чтобы добавить более интересный угол к очень горизонтальному дизайну.
3. Выберите цветовую схему с доминирующими и подчиненными цветами
Как только вы будете удовлетворены наброском значений, выберите несколько цветовых схем для экспериментов.По часовой стрелке слева показаны цветовые схемы, которые я использовал:
.- 7 Грин и блюз
- Дополнительный: Красные и зеленые
- Triad: Основные цвета — красный, желтый и синий
- аналогичный дополнительный: блюз и фиалки, желтые и апельсины
работая с цветовыми схемами, основанными на личных предпочтениях или любой из традиционных схем из отношений цветового круга, лучше всего выбрать один цвет в качестве доминирующего, а остальные цвета использовать в качестве подчиненных.Другими словами, цвета более интересны, когда они используются в неравных количествах. Например, если вы используете комплементарную цветовую схему из красного и зеленого, лучше сделать либо красный, либо зеленый доминирующим цветом, а не использовать оба цвета в равных количествах.
 Это придает картине общее настроение и ощущение. Картина, состоящая на 50% из красного и на 50% из зеленого, не будет передавать общее настроение так же эффективно, как картина, в которой преобладает один цвет.
Это придает картине общее настроение и ощущение. Картина, состоящая на 50% из красного и на 50% из зеленого, не будет передавать общее настроение так же эффективно, как картина, в которой преобладает один цвет.Хотите более смелые картины?
Понравился урок по цветовым схемам? Ознакомьтесь с остальными техниками и учебными пособиями в видео-семинарах Mollica Техники рисования акриловыми красками, быстрые, свободные и жирные и Техники рисования кистями акриловыми красками, быстрые, свободные и жирные .Моллика демонстрирует, как создать мощную композицию, какой бы ни была тема. С множеством демонстраций, упражнений и советов от начала до конца вы узнаете, как рисовать без страха. Видео можно приобрести по отдельности или получить бесплатный доступ с подпиской.
цветовых схем—ArcGIS Pro | Документация
Цветовая схема представляет собой набор связанных цветов, которые можно применять в набор пространственных объектов, растров, графических элементов или компонентов символов.
 Цветовые схемы содержат как минимум два цвета; переход между парами цветов может быть либо непрерывным градиентом, либо дискретной границей без перехода от одного цвета к другому.
Цветовые схемы содержат как минимум два цвета; переход между парами цветов может быть либо непрерывным градиентом, либо дискретной границей без перехода от одного цвета к другому.ArcGIS Pro различает пять типов цветовых схем. В дополнение к непрерывным и дискретным цветовые схемы также могут быть случайными, в которых множество цветов, находящихся между двумя определенными цветами в цветовом пространстве HSV, составляют схему в случайном порядке. Различные типы цветовых схем можно комбинировать для создания сложных наборов цветов, называемых составными цветовыми схемами. Вы также можете хранить цветовые схемы в стилях для повторного использования или обмена. ArcGIS Pro включает свои цветовые схемы по умолчанию как в цветовых моделях RGB, так и в цветовых моделях CMYK.
Узнайте больше о стилях.
Пользовательские цветовые схемы можно изменять или создавать в редакторе цветовых схем, расположенном на панели символов. Дополнительную информацию см. в разделе Работа с цветовыми схемами.

Устаревшая версия:
Цветовые схемы называются цветовыми панелями в ArcMap, ArcScene и ArcGlobe.
Непрерывные цветовые схемы
Непрерывные цветовые схемы показывают плавную градацию двух или более цветовых точек. Каждая цветовая точка определяется цветом, его прозрачностью и положением на схеме, определяемым как процент от общей длины схемы слева направо.Остановка всегда находится в каждой конечной точке, в позициях 0 процентов и 100 процентов; в цвет и прозрачность этих двух остановок можно изменить, но их позиции не могут. Остановка — это конкретная точка, в которой происходит слияние двух соседних цвета в градиенте заканчивается. Вы можете перемещать точки в непрерывной цветовой схеме, щелкая и перетаскивая их относительное положение.
Сегменты между точками цвета также определяют внешний вид цветовая схема. Сегменты цветовой схемы имеют два свойства: Алгоритм определяет путь, пройденный через цветовое пространство между два стоп-цвета (HSV или CIE Lab), а полярное направление определяет направление движения по цветовому кругу для вариации оттенка (кратчайший путь или самый длинный путь).

Алгоритмы цветового пространства
Внешний вид сегментов в непрерывной цветовой схеме определяется свойством Algorithm, которое вычисляет промежуточные цвета между двумя окружающими цветовыми остановками.
ВПГ (оттенок, насыщенность и значение) алгоритм представляет собой линейный обход через цветовое пространство между парами значений: линейный путь от оттенка цвет 1 к оттенку цвета 2, линейный путь от насыщенности цвет 1 до насыщенности цвета 2 и линейный путь от значения цвета 1 к значению цвета 2.Показаны все промежуточные цвета, поэтому не всегда самый подходящий алгоритм для количественного рендеринга.
Когда сегмент использует алгоритм HSV, свойство Polar Direction определяет, будет ли путь от оттенка цвета 1 к оттенку цвета 2 следует кратчайшее направление по цветовому кругу (по умолчанию) или самый длинный. Используйте раскрывающееся меню «Полярное направление», чтобы сделать свой выбор. Когда один или оба цветовых маркера на любом конце сегмента не имеют компонента оттенка (белый, серый и черный), параметр «Полярное направление» не действует, поскольку нет оттенков для смешивания.
 Когда присутствует небольшое значение оттенка, при изменении полярного направления можно увидеть некоторую дифференциацию в прогрессии цвета. По этой причине цветовые схемы HSV, в которых используются цвета с низкими оттенками, могут выглядеть иначе, чем их аналоги цветовых схем в предыдущих версиях ArcGIS.
Когда присутствует небольшое значение оттенка, при изменении полярного направления можно увидеть некоторую дифференциацию в прогрессии цвета. По этой причине цветовые схемы HSV, в которых используются цвета с низкими оттенками, могут выглядеть иначе, чем их аналоги цветовых схем в предыдущих версиях ArcGIS.Алгоритм CIELab смешивает два цвета без пересечения промежуточного цветового пространства, что приводит к более плавному переход от цвета 1 к цвету 2, чем алгоритм HSV производит.Во многих случаях это дает гладкую схему между двумя цветами, но промежуточные значения цвета могут быть серым (низкая насыщенность), если есть большая разница между двумя цветами. Полярное направление недоступно для Сегменты CIELab, так как этот алгоритм всегда следует прямому пути через цветовое пространство.
Линейный алгоритм смешивает два цвета с линейным обходом значений цветового канала цвета 1 и цвета 2. Алгоритм не требует обхода цветового пространства и работает непосредственно со значениями канала указанных цветов.
 Используйте линейную рампу для интерполяции между плавным переходом необработанных значений цвета для остановок, которые, как известно, являются эквивалентными шагами восприятия. Полярное направление недоступно для линейных сегментов, поскольку алгоритм всегда следует прямому пути через цветовое пространство.
Используйте линейную рампу для интерполяции между плавным переходом необработанных значений цвета для остановок, которые, как известно, являются эквивалентными шагами восприятия. Полярное направление недоступно для линейных сегментов, поскольку алгоритм всегда следует прямому пути через цветовое пространство.
Дискретные цветовые схемы
Дискретные цветовые схемы состоят из двух или более сплошных блоков цветов без градации между ними. Дискретные цветовые схемы можно использовать для создания последовательных или расходящихся цветовых схем.Блоки являются синонимами цветовых остановок в непрерывных цветовых схемах, но они имеют только свойства цвета и прозрачности. В дискретных цветовых схемах нет ни понятия сегмента цветовой схемы, ни ограничения на количество блоков. Однако рекомендуется использовать от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Случайные цветовые схемы
Случайные цветовые схемы не содержат цветовых остановок, сегменты или блоки.
 Они определены
исключительно по минимальному и максимальному цвету HSV. Схема составлена из дискретных оттенков
которые генерируются случайным образом, так что их настройки H (оттенок), S (насыщенность) и V (значение) находятся между
значения H, S и V минимального и максимального цветов,
соответственно. Одно значение прозрачности применяется ко всему
схема.
Они определены
исключительно по минимальному и максимальному цвету HSV. Схема составлена из дискретных оттенков
которые генерируются случайным образом, так что их настройки H (оттенок), S (насыщенность) и V (значение) находятся между
значения H, S и V минимального и максимального цветов,
соответственно. Одно значение прозрачности применяется ко всему
схема.Случайные цветовые схемы не включают каких-либо выбираемых компонентов вдоль предварительный просмотр схемы. Внешний вид цветовой схемы определяется значениями HSV, указанными как минимумы и максимумы. из двух цветовых палитр.Эти значения можно изменить в редакторе цветовой схемы.
Хотя ArcGIS Pro объявляет каждое значение HSV случайным, два или более цвета могут выглядеть очень похожими. Как правило, нетренированный человеческий глаз может различать до восьми различных оттенков одного и того же цвета. При отображении больших наборов данных случайными цветовыми схемами цвета с похожими значениями HSV, скорее всего, будут неразличимы.
 Эффект может быть преувеличен, если цвета напечатаны или минимальные или максимальные значения цвета изменены в редакторе цветовой схемы.
Эффект может быть преувеличен, если цвета напечатаны или минимальные или максимальные значения цвета изменены в редакторе цветовой схемы.Составные цветовые схемы
Составные цветовые схемы состоят из любых сочетание двух или более непрерывных или дискретных подсхемы. Подсхемы идентичны своим автономным аналоги, за исключением того, что непрерывные цветовые схемы в составных частях цветовая схема содержит только две остановки. Составная цветовая схема может содержать до 20 подсхем, но не может содержат другую составную цветовую схему.
Двумерные цветовые схемы
Двумерные цветовые схемы предназначены для использования только с двумерными цветовыми символами.Они объединяют значения цвета двух дискретных цветовых схем для создания многоклассовой сетки цветов. Размер сетки всегда 2 на 2, 3 на 3 или 4 на 4. В отличие от дискретных цветовых схем, двумерные цветовые схемы можно вращать, но их последовательный порядок нельзя изменить динамически. Отдельные цвета можно редактировать, форматируя цветовую схему.


 Как составить монохромный образ
Как составить монохромный образ Третичных цветов всего 6: желто-зеленый (лайм), желто-оранжевый (золотой), красно-фиолетовый (пурпурный), красно-оранжевый (алый), сине-зеленый (бирюзовый), сине-фиолетовый (чернильный).
Третичных цветов всего 6: желто-зеленый (лайм), желто-оранжевый (золотой), красно-фиолетовый (пурпурный), красно-оранжевый (алый), сине-зеленый (бирюзовый), сине-фиолетовый (чернильный).


 Это придает картине общее настроение и ощущение. Картина, состоящая на 50% из красного и на 50% из зеленого, не будет передавать общее настроение так же эффективно, как картина, в которой преобладает один цвет.
Это придает картине общее настроение и ощущение. Картина, состоящая на 50% из красного и на 50% из зеленого, не будет передавать общее настроение так же эффективно, как картина, в которой преобладает один цвет. Цветовые схемы содержат как минимум два цвета; переход между парами цветов может быть либо непрерывным градиентом, либо дискретной границей без перехода от одного цвета к другому.
Цветовые схемы содержат как минимум два цвета; переход между парами цветов может быть либо непрерывным градиентом, либо дискретной границей без перехода от одного цвета к другому.

 Когда присутствует небольшое значение оттенка, при изменении полярного направления можно увидеть некоторую дифференциацию в прогрессии цвета. По этой причине цветовые схемы HSV, в которых используются цвета с низкими оттенками, могут выглядеть иначе, чем их аналоги цветовых схем в предыдущих версиях ArcGIS.
Когда присутствует небольшое значение оттенка, при изменении полярного направления можно увидеть некоторую дифференциацию в прогрессии цвета. По этой причине цветовые схемы HSV, в которых используются цвета с низкими оттенками, могут выглядеть иначе, чем их аналоги цветовых схем в предыдущих версиях ArcGIS. Используйте линейную рампу для интерполяции между плавным переходом необработанных значений цвета для остановок, которые, как известно, являются эквивалентными шагами восприятия. Полярное направление недоступно для линейных сегментов, поскольку алгоритм всегда следует прямому пути через цветовое пространство.
Используйте линейную рампу для интерполяции между плавным переходом необработанных значений цвета для остановок, которые, как известно, являются эквивалентными шагами восприятия. Полярное направление недоступно для линейных сегментов, поскольку алгоритм всегда следует прямому пути через цветовое пространство. Они определены
исключительно по минимальному и максимальному цвету HSV. Схема составлена из дискретных оттенков
которые генерируются случайным образом, так что их настройки H (оттенок), S (насыщенность) и V (значение) находятся между
значения H, S и V минимального и максимального цветов,
соответственно. Одно значение прозрачности применяется ко всему
схема.
Они определены
исключительно по минимальному и максимальному цвету HSV. Схема составлена из дискретных оттенков
которые генерируются случайным образом, так что их настройки H (оттенок), S (насыщенность) и V (значение) находятся между
значения H, S и V минимального и максимального цветов,
соответственно. Одно значение прозрачности применяется ко всему
схема. Эффект может быть преувеличен, если цвета напечатаны или минимальные или максимальные значения цвета изменены в редакторе цветовой схемы.
Эффект может быть преувеличен, если цвета напечатаны или минимальные или максимальные значения цвета изменены в редакторе цветовой схемы.