Гамма цвета: Краски аэрозольные купить в Самаре по выгодной цене
Цветовая гамма и ее значение в дизайне
Цветовой гаммой называется совокупность оттенков и цветов, которые гармонируют между собой, то есть, их можно использовать вместе для оформления интерьера, покраски автомобиля, или какого-либо другого предмета – в общем, для разработки дизайна, и они, сочетаясь между собой, не будут «мозолить глаза».
Подбор цветов является очень важной задачей, так как они могут непосредственно влиять на настроение человека и его физическое состояние: некоторые цвета имеют свойство раздражать нервную систему, а другие наоборот – успокаивают ее.
Даже существует такое направление в нетрадиционной медицине как «цветотерапия» — лечение и выявление некоторых психических расстройств с помощью цвета. Именно поэтому цветовая гамма, окружающая человека, не должна раздражать его, так как это влечет за собой нервное истощение и различные болезни.
Классификация цветовой гаммы, в зависимости от цветов и оттенков, которые они в себя включают, делится на две группы:
- Холодная цветовая гамма – это гамма, которая включает в себя цвета, ассоциирующиеся с холодом, снегом, льдом, глубиной;
- Теплая цветовая гамма – цвета, которые напоминают человеку о жаре, огне, лете, пустыне, солнце:
Существует несколько способов осуществить корректный подбор цветовой гаммы:
- Первый метод заключается в том, что выбирается какой-либо цвет, который является основным в композиции, и его дополняют более светлыми или темными оттенками – это, так называемый, «однотонный» тип оформления;
- Второй метод – выбор цветов, которые гармонизируют друг с другом и не являются оттенками одного цвета, в отличие от первого метода.
 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
- Третий метод – это выбор цветов, противоположных друг другу. Такое оформление является довольно ярким и броским, но, в тоже время, оно корректно в плане сочетания цветов. Например: салатовый и розовый, красный и зеленый, и т.д.
Для того чтобы правильно понять правила, по которым определяется сочетание цветовой гаммы, необходимо воспользоваться цветовым кругом (для наглядности). Существует несколько видов сочетания цветов:
- Монохромное сочетание. Подразумевает использование цветов из одного сектора круга:
- Комплементарное сочетание включает в себя два противоположных цвета, как показано на рисунке:
- Триадическое сочетание. Состоит из трех цветов, которые выбираются методом вписывания в круг равностороннего треугольника. Вершины будут указывать на гармонирующие между собой цвета:
- Прямоугольное сочетание. Основано на использовании двух противоположных цветов (комплементарных) и соответствующих им двух аналоговых:
Данные секреты помогут создать корректную совместимость цветовой гаммы без особого труда. Просто нужно следовать правилам использования цветового круга.
Просто нужно следовать правилам использования цветового круга.
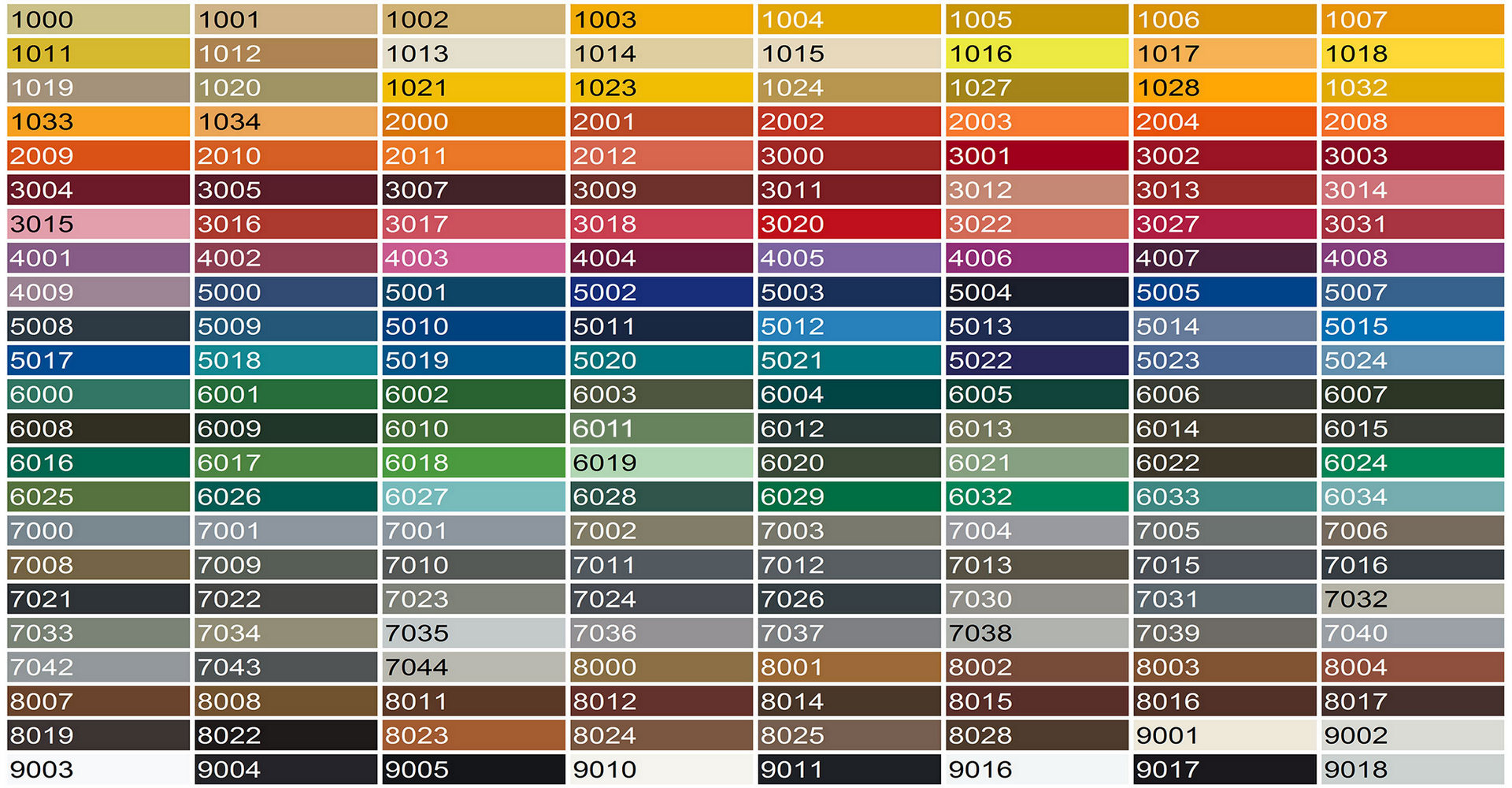
Таблица сочетания цветов так же, как и цветовой круг, является удобным вспомогательным инструментом для дизайнера, так как в ней наглядно изображены группы гармонирующих друг с другом цветов:
Такая таблица совместимости цветовой гаммы дает возможность человеку, не владеющему дизайнерским талантом, правильно подобрать цвета для своего продукта, будь то деревянный комод или веб-сайт.
Ни для кого не секрет, что оформление сайта имеет такое же большое значение, как и его контент. Поэтому разработчик должен учитывать данный аспект, чтобы ресурс был успешным. Если цветовая гамма для сайта подобрана корректно, то она будет располагать к себе посетителя, что даст возможность удержать его на данном ресурсе.
К сожалению, не каждый человек может сходу правильно подобрать гамму. Для решения данной задачи существуют веб-ресурсы, которые предоставляют пользователю возможность подобрать цвета для своего сайта. Одним из таких является colory. ru.
ru.
Выполнив следующие действия, можно с легкостью подобрать гамму для своего сайта:
- После перехода на сайт первым делом указывается основной цвет. Для этого необходимо передвинуть точку на нужный сектор:
- Далее нужно указать количество цветов, которое будет использоваться для оформления. В данном случае будет использовано три цвета:
- Также можно воспользоваться настройками меню из правого верхнего угла для выбора наиболее подходящего цветового оформления;
- Результатом работы сервиса является соотношение цветовой гаммы, а именно: подборка цветов, которые гармонируют друг с другом и сделают привлекательным сайт любой тематики:
Хроматический круг выступает вспомогательным инструментом для дизайнеров, перед которыми частенько возникает задача подбора цветовых гамм. В основе данного «устройства» лежат три основополагающих цвета: красный, желтый и синий:
Если попарно смешать основные цвета, то получатся еще три цвета: оранжевый, зеленый и фиолетовый. Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Таким образом, если дизайнеру или любому другому человеку понадобиться подобрать цветовую гамму так, чтобы она была скомпонована из гармонирующих цветов, то ему пригодятся такие вспомогательные инструменты, как цветовой круг, хроматический круг, а также онлайн-ресурсы по составлению цветовых гамм.
Цветовая гамма и ее значение в дизайне
Цветовой гаммой называется совокупность оттенков и цветов, которые гармонируют между собой, то есть, их можно использовать вместе для оформления интерьера, покраски автомобиля, или какого-либо другого предмета – в общем, для разработки дизайна, и они, сочетаясь между собой, не будут «мозолить глаза».
Подбор цветов является очень важной задачей, так как они могут непосредственно влиять на настроение человека и его физическое состояние: некоторые цвета имеют свойство раздражать нервную систему, а другие наоборот – успокаивают ее.
Даже существует такое направление в нетрадиционной медицине как «цветотерапия» — лечение и выявление некоторых психических расстройств с помощью цвета. Именно поэтому цветовая гамма, окружающая человека, не должна раздражать его, так как это влечет за собой нервное истощение и различные болезни.
Классификация цветовой гаммы, в зависимости от цветов и оттенков, которые они в себя включают, делится на две группы:
- Холодная цветовая гамма – это гамма, которая включает в себя цвета, ассоциирующиеся с холодом, снегом, льдом, глубиной;
- Теплая цветовая гамма – цвета, которые напоминают человеку о жаре, огне, лете, пустыне, солнце:
Существует несколько способов осуществить корректный подбор цветовой гаммы:
- Первый метод заключается в том, что выбирается какой-либо цвет, который является основным в композиции, и его дополняют более светлыми или темными оттенками – это, так называемый, «однотонный» тип оформления;
- Второй метод – выбор цветов, которые гармонизируют друг с другом и не являются оттенками одного цвета, в отличие от первого метода.
 Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
- Третий метод – это выбор цветов, противоположных друг другу. Такое оформление является довольно ярким и броским, но, в тоже время, оно корректно в плане сочетания цветов. Например: салатовый и розовый, красный и зеленый, и т.д.
Для того чтобы правильно понять правила, по которым определяется сочетание цветовой гаммы, необходимо воспользоваться цветовым кругом (для наглядности). Существует несколько видов сочетания цветов:
- Монохромное сочетание. Подразумевает использование цветов из одного сектора круга:
- Комплементарное сочетание включает в себя два противоположных цвета, как показано на рисунке:
- Триадическое сочетание. Состоит из трех цветов, которые выбираются методом вписывания в круг равностороннего треугольника. Вершины будут указывать на гармонирующие между собой цвета:
- Прямоугольное сочетание. Основано на использовании двух противоположных цветов (комплементарных) и соответствующих им двух аналоговых:
Данные секреты помогут создать корректную совместимость цветовой гаммы без особого труда. Просто нужно следовать правилам использования цветового круга.
Просто нужно следовать правилам использования цветового круга.
Таблица сочетания цветов так же, как и цветовой круг, является удобным вспомогательным инструментом для дизайнера, так как в ней наглядно изображены группы гармонирующих друг с другом цветов:
Такая таблица совместимости цветовой гаммы дает возможность человеку, не владеющему дизайнерским талантом, правильно подобрать цвета для своего продукта, будь то деревянный комод или веб-сайт.
Ни для кого не секрет, что оформление сайта имеет такое же большое значение, как и его контент. Поэтому разработчик должен учитывать данный аспект, чтобы ресурс был успешным. Если цветовая гамма для сайта подобрана корректно, то она будет располагать к себе посетителя, что даст возможность удержать его на данном ресурсе.
К сожалению, не каждый человек может сходу правильно подобрать гамму. Для решения данной задачи существуют веб-ресурсы, которые предоставляют пользователю возможность подобрать цвета для своего сайта. Одним из таких является colory. ru.
ru.
Выполнив следующие действия, можно с легкостью подобрать гамму для своего сайта:
- После перехода на сайт первым делом указывается основной цвет. Для этого необходимо передвинуть точку на нужный сектор:
- Далее нужно указать количество цветов, которое будет использоваться для оформления. В данном случае будет использовано три цвета:
- Также можно воспользоваться настройками меню из правого верхнего угла для выбора наиболее подходящего цветового оформления;
- Результатом работы сервиса является соотношение цветовой гаммы, а именно: подборка цветов, которые гармонируют друг с другом и сделают привлекательным сайт любой тематики:
Хроматический круг выступает вспомогательным инструментом для дизайнеров, перед которыми частенько возникает задача подбора цветовых гамм. В основе данного «устройства» лежат три основополагающих цвета: красный, желтый и синий:
Если попарно смешать основные цвета, то получатся еще три цвета: оранжевый, зеленый и фиолетовый. Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Как видно на картинке, изображение хроматического круга формируется из цветов первого, второго порядка и промежуточных между ними.
Таким образом, если дизайнеру или любому другому человеку понадобиться подобрать цветовую гамму так, чтобы она была скомпонована из гармонирующих цветов, то ему пригодятся такие вспомогательные инструменты, как цветовой круг, хроматический круг, а также онлайн-ресурсы по составлению цветовых гамм.
Подбор цветов и генерация цветовых схем
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.
Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.
Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Рандомизация. Служит для создания случайной палитры согласно настройкам рандомизации.
Настройки рандомизации. Нажмите, чтобы установить, какие параметры должны быть рандомизированы.
Теория цвета: цветовая гамма
Цветовая гамма – это палитра, которая фиксирует диапазон (набор) оттенков и цветов. Она имеет в различных видах физическое или цифровое использование, то есть подбор цветов, характеризующий манеру живописи художника на разных этапах его творчества.
Линия гармонично взаимосвязанных цветовых оттенков представляет собой цветовую гамму, используемую в работе над художественными произведениями.
Можно выделить три гаммы:
- холодную
- теплую
- смешанную
Первая получается посредством красок с холодными оттенками. Вторая – образуется при использовании цветов с теплыми оттенками. Смешанная (нейтральная) – включает в себя два вышеназванных понятий. Равновесие в композиции холодных и теплых оттенков получают благодаря смешанной гамме, а отсутствие их дает нейтральная гамма.
Главное, чтобы не произошло перевешивание холодных или теплых оттенков.
Цветоведение выделяет следующие цветовые гаммы:
Красную: малиновый, вишневый, гранатовый, цвет красной смородины, розовый (полевая гвоздика), лафитный (красное виноградное вино), амарант (древесина красного дерева), пунцовый (яркий красный), бордо, земляничный, клубничный, нежно-розовый, цикламен (то есть темно-красный с оттенком розового), оттенок розовой пудры, желто-розовый, само (или телесно-розовый), малиново-красный, клюквенный, алый, брусничный, рубиновый, кумачовый, томатный, коралловый.
Оранжевую: апельсиновый, мандариновый, золотистый, морковный, цвет ржавчины, беж (с желтоватым светло-коричневым оттенком), экрю (старая слоновая кость с бронзовым оттенком), кофейный, молоко с кофе, кофе с молоком, шоколадный, гаванна (цвет сигар), цвет загара, каштановый, терракота (красновато-коричневый), коричневый, осенний (осиновый лист), мускат (мускатный орех), бронзовый, цвет сандалового дерева.
Желтую: лимонный, канареечный, банановый, соломенный, крем, жемчужный, палевый (бледно-желто-розовый), шафран (коричнево-желтый), табачный, янтарный, латунный, цвет сухой горчицы, желтовато-серый, песочный.
Желто-зеленую: гороховый, яблочный, фисташковый (или зеленоватый), оливковый (зелено-желтый), изумрудный, травянистый, резеда, хаки (коричнево-зеленый).
Голубовато-зеленую: цвет морской волны, воды, льда, павлиновый, полынный, бирюзовый, миртовый (темно-голубо-зеленый), кипарисовый, лилово-синий, зелено-голубой, бледно-зеленый, голубовато-серо-зеленый (эвкалипт).
Голубую: пепельный, небесно-голубой, незабудковый, сапфирно-голубой, голубо-пепельный, сумрачно-голубой, цвет гортензии, электрик.
Синюю: васильковый, индиго (темно-синий), перванш (темно-голубо-серый), ультрамарин (синька), кубовый (густо-синий), лазурный.
Фиолетовую: сиреневый, садовая фиалка, аметистовый, персидская сирень, лесная фиалка, лиловый, гелиотроп (темно-лиловый), ирис, лесная орхидея, свекольный, сливовый, фуксия, цвет примулы.
Серую: суровый, грифельный, графитный, свинцовый, темно-свинцовый, дымчатый, светло-серо-голубой, пыльный, стальной, цвет зимней беличьей шкурки.
Спасибо за ваше внимание! Желаем вдохновения и творческих взлетов!
Творчество. Свобода. Живопись.Если вы нашли неточности или желаете дополнить эту статью, присылайте нам информацию на электронный адрес [email protected], мы и наши читатели будем вам очень благодарны.
Allpainters.ru создан людьми, искренне увлеченными миром творчества. Присоединяйтесь к нам!
Теория цвета: цветовая гамма
ПроголосуйтеЦветовая гамма. Тайные знания коммерческих иллюстраторов
Цветовая гамма
Когда дело доходит до раскрашивания очередного произведения, перед иллюстратором встает один из сложнейших вопросов: какую цветовую гамму выбрать? Все мы слышали такие выражения, как «неудачные цвета», «кричащая раскраска» или «скучный колорит», но лишь немногие в состоянии обосновать подобные высказывания или объяснить, чем одни цвета хуже других.Для начала — несколько общих правил, изучаемых на первых курсах художественных школ и вузов.
Все цвета, видимые человеческим глазом, можно грубо разделить на шесть спектров, основой каждого из них является один из «спектральных цветов». Их принято располагать в цветовых кругах, которые, в свою очередь, служат основой для разных цветовых теорий.
Самой популярной является теория о восприятии цвета Йоханнеса Иттена. Его цветовой круг разделен на двенадцать частей:
Цвета, расположенные в противоположных секторах круга, называются дополнительными. Если поместить их рядом, возникает ощущение сверхъестественной яркости:
Также цвета условно делятся на «теплые» и «холодные». Часто возникают споры о «пограничных» цветах, но все сходятся на том, что самый теплый цвет — желтый, а самый холодный — синий. Соответственно, чем больше в цвете желтизны и меньше синевы, тем он теплее, и наоборот.
Использование чистых цветов гарантирует яркость картинки, но смотрится слишком «просто»; сложные цвета выглядят приглушенно, но считаются более «благородными».
Чистые цвета
Сложные цвета
То же самое касается дополнительных цветов: если расположить их рядом, непременно получится сочетание «вырви глаз». Это самый простой способ добиться яркости и броскости, однако очевидность такого решения часто отталкивает зрителя. Если в иллюстрации используется более одной пары дополнительных цветов, ее вероятнее всего отнесут в разряд китча.
Иллюстрация, построенная на множестве цветовых пар, — яркий пример китча
Одним из самых спорных утверждений является то, что не нужно строить картину на чистых цветах, расположенных в простом цветовом круге через один. Во многих вузах принято учить студентов, что сочетание этих цветов выглядит попросту некрасиво. Многие иллюстраторы и графики строго придерживаются этого правила, надеясь избежать таким образом неудачных цветовых решений. Однако каждый волен решать сам, просто принимать эту информацию к сведению или считать «абсолютной истиной».
В художественном училище от нас требовали использования холодных и теплых цветов в одной картине, мотивируя это тем, что, если в работе отсутствуют представители одного из спектров, цвета «не борются». Несмотря на неуклюжесть этой формулировки, преподаватели оказались правы: как удалось доказать Иттену в ходе многочисленных экспериментов, свет и тень, а также объект и отбрасываемая от него тень чаще всего окрашены в цвета «контрастной температуры». Поэтому холодная тень на теплом объекте всегда придает иллюстрации живость и делает ее гармоничнее.
Холодная тень на теплом объекте
Чем более сложные цвета используются в иллюстрации и чем ближе друг к другу они расположены в цветовом круге, тем меньше работа пестрит и тем меньше «светится». Поэтому нужно искать равновесие между слишком яркими решениями и чрезмерно «глухими», выглядящими «тяжеловесно» из-за недостатка контраста.
В любом случае, нужно сделать выбор между яркой и пастельной гаммой — нельзя одновременно использовать два слишком разных набора цветов.
Эта картинка смотрится плохо. Фон раскрашен «глухими» цветами, а девушка — яркими, открытыми. Нужно выбрать что-то одно
Сложные цвета
Чистые цвета
Разумеется, и в этой области очень трудно придумать что-то новое. Все самые удачные находки реализованы миллионы раз. Поэтому многие иллюстраторы не утруждают себя поиском собственной цветовой гаммы, а просто копируют готовые, в лучшем случае внося от себя несколько деталей. Несмотря на распространенность этого явления, лучше не использовать иллюстрации и близкие по жанру произведения для копирования цветов. В графических работах часто используются одни и те же упрощенные цветовые модели, и бесконечные повторения приводят к тому, что зритель не может отличить одного автора от другого. Даже хорошие работы начинают казаться скучными и до боли знакомыми.
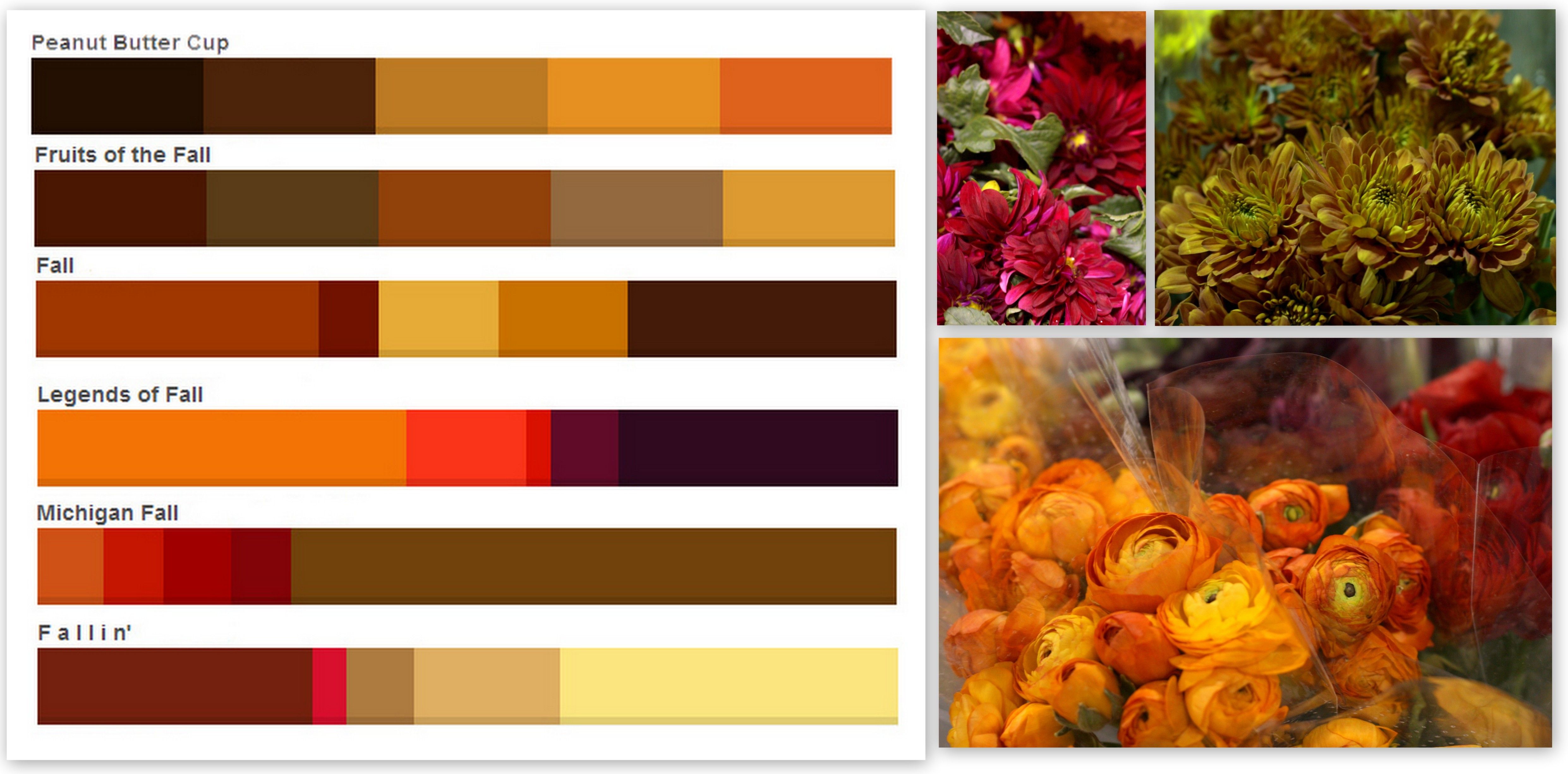
Лучше черпать вдохновение из более далеких источников: замечать интересные комбинации цветов в природе, в интерьерах, красиво украшенных витринах, одежде или живописных картинах старых мастеров.
Если найден красивый набор цветов, можно сохранить его для будущих работ. В жаргоне живописцев имеется слово «колер», обозначающее небольшую абстрактную картинку, состоящую из простых цветных элементов. На таком образце цвета примеряются друг к другу, чтобы проверить, как они смотрятся вместе. Компьютерные художники часто создают собственные палитры либо хранят картинки с понравившимися цветами и пользуются ими в графических программах.
Чтобы извлечь палитру из понравившейся картины, в интернете существует множество бесплатных сервисов. Они анализируют изображение и выдают таблицу с цветами, наиболее часто встречающимися в нем. Полученную табличку проще всего сохранить в виде отдельного файла и во время работы брать из нее цвета с помощью «пипетки».
На следующих разворотах приведено несколько живописных примеров удачных палитр. Для перенесения в графические редакторы рядом с каждым цветом указан его номер из веб-палитры.
Сельский сад. Густав Климт
Прогулка заключенных. Винсент Ван Гог
Розы и анемоны. Винсент Ван Гог
Портрет папаши Танги. Винсент Ван Гог
Портрет Иоганна Клебергера. Альбрехт Дюрер
Концерт в яйце. Иероним Босх
Мужчина с трубкой. Поль Сезанн
Обращение Савла. Микеланджело Буонарроти
Нимфеи. Клод Моне
Данный текст является ознакомительным фрагментом.
Продолжение на ЛитРесНе удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}|
102 |
Абрикос | Серебристо-светло оранжевый | + | |
|
602 |
Авантюрин | Серебристо-чёрный | – | |
|
204 |
Айсберг | Белая двухслойная | + | |
|
243 |
Акапулько | Ярко-жёлтый | – | |
|
460 |
Аквамарин | Серебристый сине-зелёный | – | |
|
503 |
Аккорд | Серебристо-коричневый | + | |
|
309 |
Аллигатор | Оливково-зелёный | + | |
|
1018 |
Алмазное серебро | (ИЖ) Серебристый | + | |
|
205 |
Альпийский снег | Белый металлик | + | |
|
660 |
Альтаир | Серебристый светло-серый | + | |
|
355 |
Амазонка | Ярко-зелёный | – | |
|
145 |
Аметист | Серебристый фиолетовый | + | |
|
371 |
Амулет | Серебристо-тёмно-зелёный | + | |
|
425 |
Андриатика | Голубой | – | |
|
125 |
Антарес | Тёмно-вишнёвый | + | |
|
277 |
Антилопа | Серебристо-бежевый | + | |
|
286 |
Апатия | Серебристый оранжевый | + | |
|
305 |
Аспарагус | Серебристо-зелёный | + | |
|
490 |
Астероид | Тёмно-сине-зелёный | + | |
|
440 |
Атлантика | Светло-синий | – | |
|
1158 |
Аустер | (GM) Светло-серый | + | |
|
421 |
Афалина | Серебристо-зелёно-голубой | + | |
|
218 |
Аэлита | Бежевый | + | |
|
645 |
Базальт | Серо-чёрный | + | |
|
107 |
Баклажан | Тёмно-фиолетовый | – | |
|
420 |
Балтика | Тёмно-сине-зелёный | – | |
|
353 |
Бальзам | Зелёный | – | |
|
273 |
Бархан | Бежевый | – | |
|
235 |
Бежевый | Бежевый | – | |
|
240 |
Белое облако | Белый | – | |
|
201 |
Белый | Белый | – | |
|
302 |
Бергамот | Серебристо-зелёный | + | |
|
633 |
Борнео | Серебристо-тёмно серый | + | |
|
451 |
Боровница | Серебристо-серо-синий | + | |
|
480 |
Бриз | Зелёно-голубой | – | |
|
262 |
Бронзовый век | Бежево-коричневый | + | |
|
117 |
Бургундия | Красный металлик | + | |
|
388 |
Вавилон | Металлик серо-бежевый | + | |
|
464 |
Валентина | Серо-фиолетовый | – | |
|
310 |
Валюта | Серо-зелёный | + | |
|
191 |
Венера | Тёмно-красный | + | |
|
655 |
Викинг | Тёмно-серый | + | |
|
129 |
Виктория | Серебристый ярко-красный | + | |
|
127 |
Вишня | Тёмно-бордовый | – | |
|
132 |
Вишнёвый сад | Тёмно-серебристо-красный | – | |
|
313 |
Водолей | Серо-зелёный | + | |
|
488 |
Галактика | Тёмно-фиолетовый | + | |
|
423 |
Гейзер | Серо-голубой | + | |
|
481 |
Голубой | Голубой | – | |
|
180 |
Гранат | Тёмно-бордовый | – | |
|
682 |
Гранта | Серо-синий | + | |
|
150 |
Дефиле | Серебристо-серо-коричневый | – | |
|
285 |
Джем | Оранжево-коричневый | + | |
|
424 |
Дипломат | Синий | + | |
|
502 |
Дыня | Серебристо-жёлтый | + | |
|
321 |
Дюшес | Серебристо-молочно-зелёный | + | |
|
203 |
Жасмин | Бело-жёлтый | – | |
|
230 |
Жемчуг | Серебристо-бело-молочный | + | |
|
627 |
Жимолость | Серо-синий | + | |
|
200 |
Жёлтый-такси | Ярко-жёлтый | – | |
|
307 |
Защитный | Зелёный | – | |
|
257 |
Звёздная Пыль | Бежево-сиреневый | + | |
|
963 |
Зелёный | Зелёный | + | |
|
1012 |
Зелёный Авокадо | (ИЖ) Тёмно-зелёный | – | |
|
307 |
Зелёный сад | Тёмно-зелёный | – | |
|
1901 |
Золотая звезда | (GM) Бежево-золотистый | + | |
|
245 |
Золотая Нива | Серебристо-жёлто-зелёный | + | |
|
109 |
Золотисто-бежевый | (ИЖ) Золотисто-бежевый | + | |
|
347 |
Золото Инков | Золотистый тёмно-зелёный | + | |
|
331 |
Золотой лист | Золотистый тёмно-зелёный | + | |
|
311 |
Игуана | Серебристо-ярко-зелёный | + | |
|
515 |
Изабелла | Тёмно-филетовый | + | |
|
385 |
Изумруд | Серебристо-зелёный | + | |
|
441 |
Индиго | Тёмно-синий | – | |
|
406 |
Ирис | Фиолетовый | – | |
|
128 |
Искра | Красный | + | |
|
113 |
Каберне | Тёмно-вишнёвый | – | |
|
358 |
Кайман | Тёмно-зелёный | + | |
|
104 |
Калина | Ярко-красный | + | |
|
190 |
Калифорнийский Мак | Золотисто-красный | + | |
|
453 |
Капри | Тёмно-сине-зелёный | + | |
|
212 |
Капучино | Светлый серо-бежевый | – | |
|
101 |
Кардинал | Ярко-красный | – | |
|
118 |
Кармен | Красный | – | |
|
630 |
Кварц | Тёмно-серый | + | |
|
352 |
Кедр | Серо-зелёный | – | |
|
381 |
Кентавр | Тёмно-зелёный | + | |
|
322 |
Колумбийская зелень | Золотисто-оливковый | + | |
|
116 |
Коралл | Серебристый тёмно-красный | + | |
|
790 |
Кориандр | Золотисто-коричневый | + | |
|
798 |
Корица | Коричневый | + | |
|
370 |
Корсика | Серебристый болотно-зелёный | + | |
|
665 |
Космос | Чёрный | + | |
|
1017 |
Красный перец | (ИЖ) Серебристо-вишнёвый | + | |
|
1013 |
Красный Порту | (ИЖ) Вишнёвый | – | |
|
281 |
Кристалл | Светло-серый | + | |
|
171 |
Кубок | Красный | – | |
|
435 |
Ла-манш | Серебристо-фиолетовый | + | |
|
675 |
Лаванда | Серебристо-коричневый | – | |
|
487 |
Лагуна | Серебристо-синий | + | |
|
411 |
Ладога | Серебристо-голубой | + | |
|
445 |
Лазурит | Фиолетово-синий | + | |
|
498 |
Лазурно-синий | Серебристый тёмно-синий | + | |
|
489 |
Лазурь | Синий | – | |
|
560 |
Ламинария | Зелёный | – | |
|
221 |
Ледниковый | Белый | – | |
|
413 |
Ледяной | Голубой | + | |
|
495 |
Лунный Свет | Светло-голубой | + | |
|
410 |
Магеллан | Тёмно-синий | – | |
|
133 |
Магия | Серебристо-ярко-фиолетовый | + | |
|
119 |
Магма | Оранжевый | + | |
|
120 |
Майя | Серебристый тёмно-бордовый | + | |
|
121 |
Мальборо | Красный металлик | + | |
|
428 |
Медео | Голубой | – | |
|
234 |
Медовый | Желто-золотой | + | |
|
317 |
Меридиан | Зелёный | – | |
|
1014 |
Мерцающий синий | (ИЖ) Серебристо-тёмно-синий | + | |
|
217 |
Миндаль | Серебристо-бежево-розовый | + | |
|
280 |
Мираж | Серебристый-желто-зелёный | + | |
|
606 |
Млечный Путь | Серебристо-серо-графитовый | + | |
|
626 |
Мокрый асфальт | Серебристый стальной | + | |
|
403 |
Монте-карло | Ярко-синий | – | |
|
325 |
Морская Пучина | Тёмно-зелёный | – | |
|
458 |
Мулен Руж | Ярко-фиолетовый | – | |
|
377 |
Мурена | Сине-зелёный | – | |
|
426 |
Мускари | Мускари | + | |
|
620 |
Мускат | Серебристо-серо-золотистый | + | |
|
223 |
Нарцисс | Жёлтый | – | |
|
304 |
Наутилус | Тёмно-зелёный | – | |
|
239 |
Невада | Серебристо-серо-бежевый | + | |
|
628 |
Нептун | Серебристо-тёмно-серо-синий | + | |
|
368 |
Несси | Тёмно-зелёный | – | |
|
270 |
Нефертити | Серебристый-бежевый | + | |
|
383 |
Ниагара | Серебристо-серо-голубоватый | + | |
|
328 |
Ницца | Сине-зелёный | + | |
|
497 |
Одиссей | Серо-синий | + | |
|
1001 |
Озеро Тахо | (УАЗ) Тёмно-серо-зелёный | + | |
|
449 |
Океан | Тёмно-синий | – | |
|
345 |
Оливин | Золотисто-зелёный | + | |
|
340 |
Оливковый | Желто-зелёный | – | |
|
1121 |
Олимпия | (GM) Ярко-синий | + | |
|
419 |
Опал | Серебристо-голубоватый | + | |
|
632 |
Орион | Средне-стальной | + | |
|
643 |
Орхидея | Серебристо-бежевый | + | |
|
308 |
Осока | Зелено-голубой | + | |
|
387 |
Папирус | Серебристо-серо-зеленоватый | + | |
|
152 |
Паприка | Серебристо-красно-оранжевый | + | |
|
429 |
Персей | Тёмно-синий | + | |
|
404 |
Петергоф | Серо-зеленоватый | – | |
|
795 |
Пирано | Красно-коричневый | + | |
|
417 |
Пицунда | Зелено-синий | – | |
|
691 |
Платина | Серебристо-бежевый | + | |
|
615 |
Полюс Мира | Серо-коричневый | + | |
|
192 |
Портвейн | Тёмно-вишнёвый металлик | + | |
|
406 |
Посейдон | Тёмно-синий | + | |
|
222 |
Премьер | Ярко-жёлтый | – | |
|
342 |
Прерия | Серебристо-серо-зелёный | + | |
|
605 |
Престиж | Серебристо-тёмно-синий | + | |
|
276 |
Приз | Серебристо-бежевый | + | |
|
210 |
Примула | Светло-жёлтый | – | |
|
448 |
Рапсодия | Серебристо-ярко-синий | + | |
|
412 |
Регата | Серебристо-тёмно-синий | + | |
|
122 |
Реклама | Ярко-красный | – | |
|
499 |
Ривьера | Сине-фиолетовый | + | |
|
610 |
Рислинг | Серебристо-бледно-серый | + | |
|
1002 |
Ричмо | (УАЗ) Тёмно-коричневый | + | |
|
391 |
Робин Гуд | Тёмно-зелёный | + | |
|
182 |
Романс | Тёмно-красный | – | |
|
110 |
Рубин | Красный | – | |
|
442 |
Садко | Тёмно-голубой | – | |
|
1005 |
Салатовый | Салатовый | + | |
|
452 |
Сан-тропе | Ярко-синий | + | |
|
670 |
Сандал | Бежево-красный | + | |
|
446 |
Сапфир | Серебристый сине-фиолетовый | + | |
|
215 |
Сафари | Светло-бежевый | – | |
|
671 |
Светло-серый | Светло-серый | – | |
|
301 |
Серебристая ива | Серебристый-зеленовато-серый | + | |
|
640 |
Серебристый | Серебристый | + | |
|
236 |
Серо-бежевый | Серо-бежевый | – | |
|
233 |
Серо-белый | Серо-белый | – | |
|
427 |
Серо-голубой | Серо-голубой | – | |
|
373 |
Серо-зелёный | Серо-зелёный | – | |
|
1019 |
Серое олово | (ИЖ) Серый серебристый | + | |
|
242 |
Серый базальт | Серо-бежевый | + | |
|
1011 |
Синий калипсо | (ИЖ) Тёмно-синий | – | |
|
447 |
Синяя полночь | Синий | – | |
|
422 |
Сирень | Светло-фиолетовый | – | |
|
483 |
Сириус | Серо-синий | + | |
|
478 |
Слива | Серебристо-ярко-синий | + | |
|
295 |
Сливочно-белый | Сливочно-белый | – | |
|
207 |
Слоновая Кость | Бежево-жёлтый | – | |
|
690 |
Снежная Королева | Серебристый | + | |
|
202 |
Снежно-белый | Снежно-белый | – | |
|
650 |
Совиньон | Серебристо-серый | + | |
|
791 |
Солярис | Тёмно коричневый | – | |
|
360 |
Сочи | Серебристо-серо-зеленоватый | + | |
|
399 |
Табачный | Серебристый коричнево-зелёный | + | |
|
206 |
Талая Вода | Светло-серый | + | |
|
631 |
Тополиный пух | Серый | + | |
|
170 |
Торнадо | Красный | – | |
|
100 |
Триумф | Серебристо-красный | + | |
|
475 |
Тундра | Серебристо-зеленоватый | + | |
|
509 |
Тёмно-бежевый | Тёмно-бежевый | – | |
|
793 |
Тёмно-коричневый | Тёмно-коричневый | – | |
|
625 |
Тёмно-серый | Тёмно-серый | – | |
|
456 |
Тёмно-синий | Тёмно-синий | – | |
|
466 |
Тёмно-синий | Оттенок тёмно-синего | – | |
|
1020 |
Ультрамарин | (ИЖ) Сине-зелёный | – | |
|
123 |
Успех | Оранжевый | – | |
|
1115 |
Феерия | (GM) Ярко-красный | + | |
|
622 |
Феникс | Чёрный | + | |
|
416 |
Фея | Серебристо-сиреневый | + | |
|
105 |
Франкония | Тёмно-вишнёво-малиновый | + | |
|
430 |
Фрегат | Цвет морской волны | – | |
|
363 |
Цунами | Тёмно-зелёный | + | |
|
228 |
Чайная Роза | Светло-жёлтый | – | |
|
408 |
Чароит | Серебристый тёмно-фиолетовый | + | |
|
162 |
Черешня | Тёмно-алый | – | |
|
482 |
Черника | Тёмно-синий | + | |
|
672 |
Чёрная Пантера | Чёрный, двойная эмаль | – | |
|
601 |
Чёрный | Чёрный | – | |
|
603 |
Чёрный | Оттенок чёрного | – | |
|
1021 |
Чёрный графит | (ИЖ) Серебристо-серо-графитовый | + | |
|
513 |
Чёрный жемчуг | Серебристо-коричневый | + | |
|
651 |
Чёрный трюфель | Чёрный | + | |
|
637 |
Чёрный шоколад | Тёмно-коричневый | + | |
|
415 |
Электрон | Тёмно-серый | + | |
|
290 |
Южный крест | Серо-бежевый | + | |
|
473 |
Юпитер | Серебристо-голубоватый | + | |
|
140 |
Яшма | Тёмно-вишнёвый | – |
Что такое цветовая гамма? | Библиотека ViewSonic
Цветовая гамма — это полный диапазон цветов, видимый человеческим глазом. Но что такое цветовой охват дисплеев? Поскольку большинство дисплеев ограничены в цветах, которые они могут воспроизводить, каждое устройство также будет следовать одному или нескольким цветовым стандартам, которые определяют его конкретную цветовую гамму. Хотя доступно удивительное количество различных цветовых гамм, вероятно, есть тот, который лучше всего соответствует вашим потребностям.
Итак, теперь, когда вы знаете, что такое цветовая гамма, какая из них вам нужна на вашем мониторе? Узнайте в нашей статье ниже.Или узнайте больше о решениях ViewSonic для творческой работы с точной цветопередачей здесь.
Что такое цветовая гамма ? Цветовая гамма описывает диапазон цветов в спектре цветов, который распознается человеческим глазом (видимый цветовой спектр).
Возьмем, к примеру, ваш любимый цвет. Это красно-зеленый или сине-желтый? Конечно, нет, поскольку эти цвета невозможно увидеть человеческим глазом.
Хорошо это или плохо, но мы ограничены видимым цветовым спектром или цветовым охватом, который видят наши глаза.Это верно во всех аспектах жизни — не только в природе, но и в искусственных визуальных эффектах, созданных с помощью современных технологий. От мониторов до планшетов и проекторов — здесь нет исключения, учитывая их стандарты цвета.
Ниже мы подробно рассмотрим эту цветовую гамму и постараемся избежать путаницы. Мы надеемся, что вы найдете это так же увлекательно, как и мы!
Понимание цветовой гаммы
Конечно, цветовой охват относится к определенному диапазону цветов, который виден человеческим глазом, но что это такое на самом деле?
Подумайте, что вы в первую очередь замечаете, когда покупаете телевизор или монитор.Конечно, физический размер и ширина являются важными факторами, но вы также можете обратить пристальное внимание на цвета, содержащиеся в представленных изображениях. Темно-черный, ярко-красный и зеленый и так далее. Яркое видео с преобладающими цветовыми характеристиками, которое отражает реальность невиданными ранее способами, может иметь значение между браузером и покупателем.
Имейте в виду, что может возникнуть соблазн спутать цветовую гамму с разрешением. Это понятно, учитывая, что качество цвета и общее качество могут показаться не просто взаимодополняющими, а взаимозаменяемыми.Имея это в виду, вышеупомянутое представление цвета и то, как оно различается между продуктами, напрямую зависит от цветовой гаммы, цветового охвата и многих цветовых стандартов.
Цветовой охват
В то время как цветовая гамма связана с реальными цветами, цветовой охват продукта указывает на его способность воспроизводить и передавать цвета из своего источника.
Для понимания рассмотрим визуальную разницу между современным кинопроектором, камерой iPhone предыдущего поколения и телевизором 1990-х годов.То, как они изображают цвета, не могло быть более разным, не только с точки зрения ширины и глубины, но и в отношении того, как они создают сами цвета. Именно здесь стандарты цвета становятся важной частью обсуждения.
Однако прежде чем мы дойдем до этого, сначала вы должны понять, как цветовая гамма отображается на техническом уровне. Представленный в виде треугольника на оси XYZ, Y обозначает максимальную яркость цвета, возможную в пределах гаммы, а точки X и Z указывают полный диапазон цветности — оттенок и красочность цвета.Когда все сказано и сделано, конечный результат идеально отражает диапазон возможностей цветовой гаммы.
Что такое стандарты цвета и какие существуют типы?
Часто, особенно в коммерческих приложениях, цвета генерируются путем смешения других цветов, а не сами по себе. В основном это связано с факторами, связанными с затратами. Представьте на мгновение, что домашние принтеры, как правило, содержат чернила только для голубого, пурпурного, желтого и черного цветов.Все остальные цвета, которые вы можете увидеть на своей распечатанной странице, являются результатом комбинации этих основных цветов.
Какие фреймворки устанавливают стандарт цветной продукции, независимо от того, с помощью ли она принтеров, мониторов или фотоаппаратов? Ответ кроется в стандартах цвета, которые напрямую относятся к стандартизированной цветовой гамме. Имея это в виду, общие стандарты цвета включают sRGB, Adobe RGB, NTSC, EBU и DCI-P3.
sRGB
sRGB — это наиболее распространенный стандарт цвета.От камер до мониторов и телевизоров — гарантировано, что вы уже сталкивались с sRGB в какой-то момент в прошлом. Тем не менее, sRGB популярен не зря. Его входные и выходные данные имеют очень небольшую задержку и / или несоответствия. Эти преимущества привели к тому, что sRGB получил такое же широкое распространение, как и в настоящее время.
Adobe RGB
Adobe RBG — это стандарт цвета, разработанный для конкуренции с sRGB. При правильной реализации Adobe RGB должен предлагать более широкую цветовую гамму и отображать цвета более реалистично.На момент своего появления Adobe RGB с уделением особого внимания ярким деталям был слишком амбициозным и продвинутым для технологии, для которой он должен был стать стандартом. По мере развития ЖК-мониторов, а также технологий фотографии, уровень использования Adobe RGB увеличился.
DCI-P3
За деньги от популярных опций Общество инженеров кино и телевидения решило представить свой собственный стандарт цвета — DCI-P3. Делая упор на захват и проекцию цифрового видео, DCI-P3 выбирает цветовую гамму, которая почти на четверть шире, чем у его аналога sRGB.Учитывая организационные корни, цветовой стандарт DCI-P3 совместим со всеми цифровыми проекторами кинематографического уровня. С другой стороны, на потребительском уровне DCI-P3 можно найти, в частности, во внутренней камере iPhone X.
NTSC
Национальный комитет по телевизионным стандартам, или NTSC, создал свой собственный стандарт цвета в надежде, что он станет стандартом для всех новых телевизоров. Во многом похожий на Adobe RGB, цветовой стандарт NTSC немного отличается, когда речь идет о воспроизведении красного и синего цветов.Цветовой стандарт NTSC еще не стал телевизионным стандартом, но нашел свою нишу в мониторах, предназначенных для профессионального редактирования видео и фотографий.
EBU
Как и в случае с NTSC, EBU или Европейский вещательный союз стремились внедрить свой собственный стандарт цвета. Традиционно цветовой стандарт EBU был сфокусирован на фотографиях, редактировании видео и графическом дизайне. С появлением более широких цветовых гамм и разрешений сверхвысокой четкости, в том числе 4K, цветовой стандарт EBU начал выходить за рамки своей ниши в более распространенные продукты потребительского уровня.
Широкая гамма и возможности цвета
Как было сказано ранее, диапазон цветовой гаммы определяется ее размещением по осям X и Z. До недавнего времени эти точки данных не менялись слишком сильно, независимо от используемого стандарта цвета. В первую очередь это было связано с технологическими ограничениями, существовавшими на момент их создания.
Сегодня, с появлением технологии OLED, ограничения на цветовую гамму больше нет, что приводит к созданию широкой цветовой гаммы.В отличие от нешироких аналогов, которые создают цвета на основе смесей других, широкие гаммы способны создавать чистые, естественные цвета.
Последствия этого недавнего развития, возможно, откровенно поразительны. От более точной печати до потенциального производства даже самых сложных цветов — теперь нет предела.
Узнайте, как добиться более естественных цветов с помощью профессионального монитора ViewSonic серии ColorPro TM здесь.
Цветовая гамма— простым языком
Цветовая гамма — простым языком
Дэвид Харрадин
Что вы знаете о цветовой гамме, обрезке и рабочем пространстве RGB? Дэвид Харрадин дает некоторое представление.
Термин «цветовая гамма» относится к диапазону цветов, который может воспроизводить устройство. Чем больше или шире гамма, тем более насыщенные цвета доступны. По мере того, как цветовая гамма становится меньше, обычно в первую очередь страдают эти насыщенные насыщенные цвета — явление, которое технически называется отсечением.Это явление отсечения наиболее очевидно при преобразовании из RGB в CMYK, когда многие из богатых насыщенных цветов, которые были доступны в RGB, больше не доступны в CMYK.
sRGB против ProPhoto |
A98 против RGB |
A98 против Prophoto |
Устройства отображения, такие как мониторы, также имеют гамму или диапазоны цветов, которые они могут воспроизводить.Поэтому для точного предварительного просмотра изображений в идеале желательно, чтобы цветовая гамма дисплея была как минимум такой же, если не больше, чем цветовая гамма вашего принтера, в противном случае при предварительном просмотре будет происходить обрезка.
Еще одна область, в которой играет роль гамма, — это ваш выбор рабочего пространства RGB. Три наиболее распространенных рабочих пространства RGB — это sRGB, Adobe RGB 1998 и Pro Photo RGB, причем их наибольшее различие заключается в их размере или цветовом охвате. sRGB — самый маленький из трех, Adobe 98 — средний или большой, а Pro Photo — чрезвычайно большой.Существует много других рабочих пространств RGB, и вы даже можете создать свое собственное, если хотите, но полезно сначала понять эти три, так как все остальные можно понять по отношению к ним.
Прежде чем мы рассмотрим каждое из этих пространств по отдельности, также стоит отметить, что, за исключением нескольких элитных мониторов с широкой гаммой, ни один монитор не может отображать какие-либо цвета, кроме цветового пространства sRGB.
Общие цветовые пространства
sRGB был разработан как цветовое пространство с наименьшим общим знаменателем, поэтому большинство приложений с управлением цветом по умолчанию будут использовать это пространство RGB, если не указано иное.sRGB — идеальное цветовое пространство для веб-устройств и устройств печати начального уровня, поскольку его гаммой проще всего управлять. Однако следует отметить, что большинство струйных принтеров и коммерческих процессов CMYK могут печатать цвета, выходящие за пределы гаммы sRGB.
Adobe RGB 1998 был разработан, чтобы иметь более широкий охват и, следовательно, более профессиональное цветовое пространство, чем sRGB. Adobe 98 может в значительной степени содержать все цвета, доступные в коммерческом CMYK, и в последние годы стал стандартным фотографическим пространством RGB.Тем не менее, большинство струйных принтеров в наши дни все еще могут печатать цвета, выходящие за рамки цветового пространства Adobe 98.
Pro Photo RGB изначально был разработан (компанией Kodak) как место для архивации сканированных пленок с широким охватом. Логика, лежащая в основе Pro Photo, или ROMM RGB, как его первоначально называли, заключалась в том, что все возможные цвета содержались, даже если они не могли быть просмотрены на экране или в печати, так что это была страховка на будущее и все замечательные устройства со сверхшироким охватом. это может однажды наступить.
Совсем недавно, с бумом цифровой фотографии и рабочего процесса Raw, Pro Photo RGB стал популярным рабочим пространством для тех, кто печатает на устройствах высокого класса и хочет выжать из процесса каждую каплю цвета.
sRGB против Adobe 98
sRGB может очень хорошо служить многим пользователям, и если вы полностью довольны своим выходом sRGB, то действительно нет необходимости его менять. Однако Adobe 98 занимает больше места, и многие из этих дополнительных цветов доступны на большинстве струйных принтеров и в большинстве коммерческих процессов CMYK.Но, конечно, эти цвета также должны присутствовать в вашем изображении для начала, чтобы получить какую-либо пользу.
Adobe 98 против Pro фото
Как уже говорилось, Pro Photo огромен. Большинство мониторов едва ли могут отображать половину цветов, которые теоретически могут присутствовать, а мониторы с самым широким цветовым охватом на рынке все еще могут отображать только около 65 процентов цветов. Однако многие из этих цветов, которые монитор не может отображать, можно распечатать, особенно на современных струйных фотопринтерах и бумаге высокого класса.Так что Pro Photo — это палка о двух концах, от которой вам нужно быть уверенным перед использованием.
Одна из популярных теорий заключается в том, что Pro Photo может сохранять различия между цветами и, следовательно, детали, которые меньшие пространства будут отображаться в один цвет. Однако это крайне сложно доказать на реальных примерах.
Вывод
Единственное реальное решение — провести несколько тестов и выбрать рабочее пространство RGB, которое наилучшим образом соответствует вашим потребностям.Несмотря на большую часть технической теории, если вы не видите явных преимуществ использования большего цветового пространства, тогда зачем беспокоиться? Я бы рекомендовал при печати использовать как минимум Adobe 98 в качестве стандартного рабочего пространства. Затем я бы посоветовал протестировать Pro Photo и посмотреть, верите ли вы в его значимое преимущество.
Многие уважаемые комментаторы рекомендуют всегда работать в Pro Photo, чтобы всегда воспроизводить максимально возможные цвета, но обратная сторона этого заключается в том, что половина возможных цветов вашего изображения не может быть просмотрена на экране.
Только тестирование и тщательная оценка могут показать, что лучше всего подходит для вас, вашего оборудования и ваших ожиданий.
Дэвид Харрадин — фотограф, инструктор и участник бета-тестирования Photoshop, который регулярно проводит обучающие семинары по Photoshop, цифровой фотографии и управлению цветом в Австралии и Новой Зеландии.
Чтобы узнать больше о текущих учебных мероприятиях Дэвида, посетите www.whack.com.au
| Синепедия
Минимальная цветовая гамма в стандартном цифровом кино — DCI-P3.Однако теперь возможны более широкие цветовые гаммы, чем у DCI-P3. Чтобы лучше понять, как более широкая цветовая гамма влияет на восприятие, ниже показаны несколько диаграмм цветности CIE, начиная с гаммы указателя.
Цветовая палитра указателей
Майкл Р. Пойнтер опубликовал в 1980 году максимальную гамму для реальных цветов поверхности, основанную на 4089 образцах, установив широко признанную цель для воспроизведения цвета. Визуально Pointers Gamut представляет цвета, которые мы видим в мире природы. Цвета за пределами гаммы указателей включают те, которые не появляются естественным образом, например, неоновые огни и цвета, сгенерированные компьютером, возможные в анимации.Палитра указателей проиллюстрирована ниже.
Рисунок П-1. Указатели Gamut
HDTV и Rec. 709
Рек. 709 — это Рекомендация ITU для HDTV. В Рекомендацию включено цветовое пространство HDTV, также известное как «Rec. 709. ” Рек. Цветовое пространство 709 сравнивается с цветовым охватом указателей ниже. Как видно, Rec. 709 значительно меньше цветового пространства Pointers Gamut, поэтому было сочтено непригодным для цифрового кино.
Рисунок П-2.Рек. Цветовое пространство 709 по сравнению с цветовым охватом указателя
DCI-P3
DCI-P3 — это минимальная цветовая гамма, необходимая для цифровых кинопроекторов и дисплеев. Особое внимание следует уделять роли P3 как минимальной цветовой гаммы для киноэкранов, поскольку это , а не цветовое пространство контейнера для цифрового кино. (Это обсуждается более подробно в предыдущем разделе.) Цветовая гамма P3 была впервые указана Digital Cinema Initiatives (DCI) в ее Спецификации системы цифрового кино v1.0 (2005 г.), и теперь документирован в SMPTE RP 431-2 Reference Projector.
Ниже DCI-P3 сравнивается с гаммой указателя. Как видите, DCI-P3 покрывает большую часть гаммы указателей.
DCI-P3 в сравнении с Pointers Gamut
UHDTV и Rec 2020
Рек. 2020 — это Рекомендация ITU для UHDTV. В Рекомендацию включено цветовое пространство контейнера UHDTV, широко известное как «Рек. 2020 », предназначенный для включения Pointers Gamut. Однако следует сделать акцент на слове «контейнер», поскольку практические дисплеи не могут реализовать Рек.2020. Фактическая реализация Рек. 2020 для дисплея требует основных цветов нанометровой ширины, которые возможны только с помощью лазеров, что приведет к метамерным проблемам и пятнам. (Метамерные проблемы могут привести к несогласованности цветов между несколькими зрителями. Пятна часто видны в пятнистой структуре лазерных указок.) В отличие от цифрового кино, ITU не определяет минимальную гамму дисплея UHDTV, чтобы направлять производителей и художников.
На приведенном ниже рисунке показано сравнение Rec.2020 с Pointers Gamut и DCI-P3.Обратите внимание, что если появится более широкая минимальная цветовая гамма, чем у DCI-P3, основным преимуществом будет улучшение голубого диапазона. Например, более глубокий голубой цвет даст более яркие цвета на снимках океана.
Рисунок П-3. Рек. 2020 (светло-серый) по сравнению с Pointers Gamut и DCI-P3
Для тех, кто хочет узнать больше о цветовых гаммах и кодировании цветов, NVIDIA предоставляет отличное руководство по этому вопросу в (первых 17 страницах) своей статьи UHD Color For Games , автором которой является Эван Харт.
Все о цветовой гамме телевизоров: что такое Wide Color?
В этой статье мы перечислим для вас все о цветовой гамме телевизоров и что такое Wide Color для просмотра?
В последнее время производители телевизоров все чаще рекламируют цветовую гамму телевизоров. Часто упоминаются такие термины, как Wide Color и DCI-P3, но что именно они означают и какова их польза для зрителя? В этой статье мы перечислим для вас все о цветовой гамме телевизоров.
Цветовой охват телевизоров
Цвет, мы ассоциируем его с эмоциями, местами, окружающей средой. Не только сам цвет, но и темные или светлые цвета, яркие или мягкие цвета, все это играет роль. Поэтому нельзя недооценивать цвет — часть арсенала возможностей, которые режиссер использует для создания определенной атмосферы.
Но правильно записать цвет, сохранить его во время редактирования и отобразить на дисплее сложнее, чем вы думаете. Международные стандарты очень важны для обеспечения бесперебойной работы.Например, все цвета, которые может воспринимать человеческий глаз, можно найти на диаграмме цветности CIE 1931.
Однако ни один дисплей не может отображать все эти цвета. Вот почему также определены подмножества всех этих цветов, которые мы затем называем цветовым диапазоном или цветовым охватом. Цветовой диапазон определяется тремя основными цветами: красным, зеленым и синим, а также белой точкой. Он включает в себя все цвета, которые попадают в треугольник этих основных цветов на диаграмме цветности. Чем чище эти базовые цвета, если читать ближе к внешнему краю диаграммы цветности, тем больше треугольник и, следовательно, цветовой диапазон.Контент, например фильмы и телепередачи, настраивается в процессе мастеринга так, чтобы все цвета точно попадали в один определенный цветовой диапазон. Кроме того, дисплеи разработаны так, чтобы соответствовать по крайней мере одной стандартной цветовой гамме.
Три важных стандарта цветовой гаммы телевизоров
Рек. BT.709 (обычно сокращенно Rec.709) — это стандарт, который сегодня используется практически для всего, что вы смотрите дома. Контент Blu-ray и HDTV разработан для этого стандарта, и можно ожидать, что HDTV будет отображать все цвета Rec.709. Однако, если вы посмотрите на Rec.709 по отношению к полному цветовому диапазону CIE1931, вы сразу заметите, что треугольник составляет лишь небольшую часть всех цветов, а именно около 34%. Так что есть еще много возможностей для улучшения. Самые яркие, насыщенные цвета находятся прямо на краю формы подковы, поэтому более широкий цветовой диапазон (другими словами, больший треугольник ближе к краю формы подковы) будет содержать более интенсивные цвета.
И такие стандарты уже есть.DCI-P3 (Digital Cinema Initiative) используется почти во всех кинотеатрах. Поэтому фильм, который вы смотрите в кинотеатрах, использует более богатую цветовую палитру, чем тот же фильм на Blu-ray. DCI-P3 использует тот же синий, но красный и особенно зеленый явно более интенсивны. DCI-P3 содержит примерно 46% всех цветов.
Рек. BT.2020 (сокращенно: Rec.2020) — это еще больший цветовой диапазон, который используется в качестве стандарта для телевизоров Ultra HD. Он также стал стандартом для дисков Blu-ray Ultra HD. Rec.2020 использует еще более интенсивный зеленый и красный, а также более интенсивный синий в меньшей степени.Диапазон примерно вдвое больше, чем у Rec.709, и покрывает 63% всех цветов, что почти максимально возможно с тремя базовыми цветами.
Где сейчас находятся телевизоры?
Цветовая гамма Rec.709 уже некоторое время почти идеально воспроизводится большинством производителей. Но вот уже несколько лет мы регулярно видим экраны, рекламирующие более широкий цветовой диапазон (или «Wide Color»). А с 2015 года производители телевизоров действительно принимают участие в Wide Color. В основном это связано с ростом Ultra HD .Все мы знаем Ultra HD как улучшение разрешения наших телевизоров. Но также расширенный цветовой диапазон и дисплей High Dynamic Range являются частью улучшений, которые мы можем ожидать от Ultra HD. Хотя все эти улучшения могут существовать строго независимо друг от друга, на практике вы найдете более широкий цветовой диапазон, особенно на HDR-совместимых телевизорах.
Важным моментом является то, что производители не переключаются с одного стандарта на другой за один прием. Воспроизведение Rec.2020 или даже DCI-P3 пока невозможен. Новые технологии изображения, такие как квантовых точек , OLED или широкополосные светодиоды, необходимы для создания этих очень интенсивных и чистых основных цветов.
Поэтому в спецификациях и обзорах вы часто будете видеть ссылки на процентную долю цветового диапазона DCI-P3 или Rec.2020, которую они могут отображать. Лучшие телевизоры получают около 95% DCI-P3 или около 70% Rec. 2020. Чтобы действительно говорить о более широком цветовом диапазоне, мы установили планку на 90% -ный дисплей DCI-P3, предел, который также налагается Ultra HD Alliance, если производитель хочет использовать логотип Ultra HD Premium .
Как это выглядит?
Влияние более широкой цветовой гаммы довольно хорошо заметно. Особенно, если вы просматриваете изображения с большим количеством красного или зеленого. Мы смоделировали результат на изображении ниже из Марсианина (нижнее изображение). У вас может возникнуть соблазн использовать эту обширную палитру с ее богатыми цветами на всех ваших изображениях, но это не всегда будет хорошим выбором.
Важность масштабирования цвета
В идеальных условиях и контент, и дисплей используют одну и ту же цветовую гамму.В конце концов, это гарантирует, что вы как зритель увидите именно то, что имел в виду режиссер. К сожалению, в настоящее время мы находимся на переходном этапе. Весь наш контент разработан для домашнего использования в Rec. 709. Однако современные телевизоры могут отображать больше цветов.
Таким образом, с текущим содержанием у производителей есть два варианта. Или они ограничивают цветовую гамму своего устройства. Обычно это делается, если вы выбираете предустановку изображения «пленка», чтобы быть уверенным в правильности отображения в этой предустановке изображения.Другими словами, они «масштабируют» цветовую гамму контента, чтобы вы могли наслаждаться их более богатой цветовой гаммой. Однако последний вариант требует большого опыта. Сопоставление цветов с большим цветовым диапазоном без дополнительной настройки часто приводит к неестественным ярким тонам, особенно для оттенков кожи.
Но если мы будем использовать недавний контент Ultra HD, освоенный в Rec. 2020 год, разве мы не избавились от этих проблем? Нет, даже в этом случае важен процесс «масштабирования цвета». Большинство телевизоров на данный момент не полностью совместимы с DCI-P3 и достигают Rec.2020 год может занять еще несколько лет. До тех пор производитель должен сопоставить больший цветовой диапазон контента с меньшим цветовым диапазоном своего устройства. А это также требует немалого опыта.
Пуристы, которые хотят видеть только первоначальные намерения режиссера, должны продолжать смотреть свой существующий контент в Rec.709 (выберите предустановку изображения «Кино» или «Кино» на вашем телевизоре). Благодаря недавнему контенту HDR, доступному через Netflix, Amazon или UItra HD Blu-ray, вы можете наслаждаться более широким цветовым диапазоном.Телевизор сам определяет, что это контент HDR, а затем активирует большой цветовой диапазон.
Заключение
Более широкий цветовой диапазон в конечном итоге приведет к очень реалистичным изображениям. С контентом HDR, единственным контентом, который действительно использует больший цветовой диапазон, вы уже можете увидеть эффект. Но для достижения наилучших результатов нам нужно подождать, пока и контент, и дисплей не будут соответствовать стандарту Rec.2020. До этого момента цветовая шкала современных телевизоров будет иметь большое влияние на то, что вы видите.
Почему больше не всегда лучше
Пост-MWC, с запуском по крайней мере двух основных флагманов высокого класса в области смартфонов, становится все проще получать от OEM-производителей базовые элементы, такие как дисплеи с высоким DPI, новейшие SoC и множество ОЗУ. Следовательно, все большее значение приобретают другие части смартфона. Одна из самых непонятных составляющих смартфона — это точность дисплея. Во многом это можно объяснить отсутствием существующей литературы по этому вопросу, когда речь идет о качестве дисплея смартфона, что сделало субъективную оценку правилом.
Конечно, даже в области дисплеев ПК хорошие дисплеи были невероятно редкими из-за стремления к снижению стоимости. Поскольку обозреватели просто не выделяли качество дисплея / качество калибровки объективным образом, производители ПК могли сократить расходы, отказавшись от калибровки дисплеев и используя более дешевые панели, потому что люди адаптировались к цвету, независимо от того, был ли он точным. Конечным результатом стало то, что первые дни гонки дисплеев для смартфонов были наполнены дезинформацией, и только недавно производители смартфонов начали уделять приоритетное внимание не только контрастности и разрешению.
Возможно, одно из самых больших заблуждений при оценке качества отображения — это гамма. Многие люди связывают большую цветовую гамму с лучшим качеством отображения, но если довести эту логику до крайности, то цвета получаются крайне нереалистичными. Истина, как всегда, находится где-то посередине. Слишком большой или слишком маленький цветовой охват приводит к неточной цветопередаче. В этом заключается большая сложность, так как многие люди могут быть сбиты с толку относительно того, почему слишком большая цветовая гамма дисплея — это плохо.Это, конечно, не помогает маркетингу, который продвигает идею большей гаммы, приравниваемой к лучшему качеству отображения.
Самый важный факт, о котором следует помнить, — это то, что все мобильные ОС вообще не знают цветового пространства. Настоящей системы управления цветом не существует, поэтому отображаемый цвет основан исключительно на процентном соотношении максимальной насыщенности, которую дисплей предоставляет ОС. Для 24-битного цветного дисплея это диапазон от 0 до 255 для каждого из субпикселей RGB.Таким образом, 255 для всех трех цветовых каналов даст белый цвет, а 0 для всех трех цветовых каналов дает черный, а все комбинации цветов между ними дадут знакомое значение в 16,7 миллиона цветов, которое цитируется для 24-битного дисплея. Важно отметить, что глубина цвета и цветовая гамма не зависят друг от друга. Цветовая гамма относится к диапазону цветов, которые могут быть отображены, глубина цвета относится к количеству градаций цвета, которые могут отображаться.
При внимательном чтении становится очевидным, что в предыдущем абзаце нет упоминания о распределении указанных цветов.Это огромная проблема, потому что дисплеи могут иметь разные пики для красного, зеленого и синего цветов. Это может вызвать странные эффекты, поскольку то, что кажется чисто синим на одном дисплее, может быть голубым или бирюзовым на другом. Вот здесь-то и нужны стандарты, и именно поэтому качество калибровки позволяет отличить один дисплей от другого. Для мобильных дисплеев и дисплеев ПК стандартная гамма — sRGB. Хотя о более широких цветовых гаммах, таких как Adobe RGB и Rec. В соответствии со стандартами цветового пространства UHDTV 2020 года подавляющее большинство контента просто не предназначено для такой широкой гаммы.Почти все использует sRGB из-за его повсеместного распространения.
Хотя может показаться, что дисплей с цветовым охватом больше, чем sRGB, просто означал бы, что цвета sRGB были покрыты без перенасыщения, недостаточная осведомленность ОС о цветовом пространстве означает, что это не так. Поскольку на дисплее просто задаются команды для цвета от 0 до 255, результирующее изображение будет иметь дополнительный эффект насыщенности. Предполагая, что кривая насыщенности от 0 до 255 является линейной, ни один цвет в изображении на самом деле не будет исходным цветом, предусмотренным в цветовом пространстве, и это верно даже в пределах цветового пространства.Лучшим примером этого является тест с разверткой по насыщению, как показано ниже. Несмотря на относительно равномерный интервал, многие значения насыщенности не подходят для целевого цветового пространства.
С другой стороны, другая проблема заключается в том, что дисплей ограничен sRGB, но OEM-производитель применяет сжатие насыщенности на верхнем уровне, чтобы попытаться сделать цвета «яркими», даже если это слишком снижает точность цветопередачи дисплея, поскольку показано ниже на всех развертках, кроме пурпурной насыщенности.
В конечном счете, такие придирки по поводу цветовой гаммы и результирующей точности цветопередачи дисплея могут оказаться не в состоянии преодолеть доминирующий дискурс о субъективно оцениваемом цвете на дисплее, и многие люди предпочитают внешний вид перенасыщенного дисплея правильно откалиброванному. Но в рамках дебатов, которые, несомненно, будут иметь место по этому поводу, очень важно помнить, что независимо от личного мнения о цветах дисплея, точность цветопередачи — это количественный и объективный анализ качества дисплея.Хотя субъективно можно предпочесть дисплей с цветовым охватом больше, чем sRGB, объективно такой дисплей неточен. Конечно, включение яркого профиля дисплея не проблема, но всегда должен быть профиль дисплея, обеспечивающий точную цветопередачу.
Расшифровка цветовой гаммы— top-rated-tvs.com
Обзор цветовой гаммыВы можете прочитать мою статью о том, как работают ЖК-телевизоры, чтобы лучше понять, о чем здесь пойдет речь.Двигаясь дальше, цветовая гамма, цветовое пространство или цветовой диапазон — это подмножество цветов, которые могут воспроизводиться дисплеем, таким как монитор ПК или в этом случае телевизоры. Важно отметить, что это на самом деле цвета, которые они могут воспроизводить в определенных условиях. Подобно тому, как определяется коэффициент контрастности в реальной гостиной по сравнению с контролируемой средой, я тестирую цветовую гамму в реальной гостиной. Цветовая гамма или цветовой диапазон, хотя и не полностью связаны, могут использоваться для описания напечатанной фотографии.Он также имеет статичную и неизменную цветовую гамму.
Еще одна важная вещь, о которой следует помнить, — это то, что чисто реалистичный цветовой диапазон, охватывающий весь видимый спектр, в настоящее время невозможен. Для достижения этой цели необходимы инженерные препятствия и технологические скачки. При этом существует множество различных цветовых гамм для разных целей. Чаще всего используется цветовая гамма RGB. Это хорошо помнить, поскольку с разными гаммами есть разные области, которые будут охвачены одними и теми же гаммами.RGB может дать очень близкий к чистому красный цвет, в то время как гамма CMYK — нет.
Чтобы выразить это дальше, я перечислил многие из цветовых гамм ниже и их использование.
Различные цветовые гаммыRBG: RGB хранит отдельные значения для красного, зеленого и синего цветов. RGBA — это RGB с дополнительным каналом альфа для обозначения прозрачности. (Общие цветовые пространства, основанные на модели RGB, включают sRGB, Adobe RGB, ProPhoto RGB, RGB и CIE RGB.)
CMYK: хранит значения чернил для голубого, пурпурного, желтого и черного цветов.Существует множество цветовых пространств CMYK для различных наборов чернил, носителей и характеристик печатной машины (которые изменяют растушевку или функцию передачи для каждой краски и, таким образом, изменяют внешний вид).
YIQ: Формально NTSC, эта система хранит значение яркости, примерно аналогичное (а иногда ошибочно идентифицируемое как) яркости, а также два значения цветности как приблизительные представления относительных количеств синего и красного в цвете.
YPbPr: Аналогично YIQ.Чаще всего это наблюдается в цифровой работе.
YCbCr: Широко используется в схемах сжатия видео и изображений, таких как MPEG и JPEG.
xvYCC: Новый международный стандарт цветового пространства цифрового видео. Аналогичен Rec.709, но немного крупнее.
HSV: (оттенок, насыщенность, значение) Часто используется художниками, потому что часто более естественно думать о цвете с точки зрения оттенка и насыщенности, чем с точки зрения аддитивных или вычитающих цветовых компонентов.
TSL: (оттенок, насыщенность и яркость) В основном используется для распознавания лиц.
DCI-P3 Стандартное цветовое пространство RGB для цифровой проекции. Думайте об этом как о стандарте, который должен быть у большинства телевизоров каждый раз при тестировании телевизора.
Рек. 709: Наиболее широко известен под аббревиатурой BT.709. Поддерживает формат телевидения высокой четкости.
Рек. 2020: Наиболее известен под аббревиатурой BT.2020. Поддерживает различные аспекты телевидения сверхвысокой четкости (UHDTV) со стандартным динамическим диапазоном (SDR) и более широкой цветовой гаммой (WCG).
Хотя существует множество различных цветовых гамм с их множеством применений, мы сосредоточимся на DCI-P3, Rec. 709 и Рек. Цветовые гаммы 2020.
Как проверить цветовую гамму Цветовая гамма измеряется с помощью развертки насыщенности, которая отбирает шесть основных цветов, которые подчеркивают способность дисплея или телевизора воспроизводить те же шесть цветов. Шесть цветов: красный, зеленый, синий, голубой, пурпурный и желтый. Затем те же шесть цветов тестируются на пяти уровнях насыщенности: 20%, 40%, 60%, 80% и 100%.Это позволяет провести тщательный тест, который предоставит точную и реалистичную информацию.
После хорошего теста на хорошем телевизоре вы должны ожидать, что диапазон цветов будет выглядеть следующим образом:
оттенок насыщенности trt
- DCI-P3xy> 90%
- DCI-P3uv> 90%
- Рек. 2020xy> 90%
- Рек. 2020uv> 90%
Все, что меньше указанного выше, означает, что у телевизора отсутствует цветовая гамма.Хотя немного ниже предпочтительных значений — это нормально, если слишком мало, у вас будут заметные проблемы с цветовым диапазоном.
Широкая цветовая гаммаЦветовая гамма Рек. 2020 определяет два разрешения: 3840 × 2160 (4K) и 7680 × 4320 (8K). Хотя в первую очередь я буду беспокоиться только о гамме теста качества 4K, поскольку телевизоры с качеством 8K не всегда доступны.
Рек. 2020 также определяет следующие частоты кадров: 120p, 119,88p, 100p, 60p, 59,94p, 50p, 30p, 29.97p, 25p, 24p, 23.976p. Это важно помнить, поскольку неширокие цветовые гаммы не определяют частоту кадров, превышающую 60 кадров. Вы охватите гораздо больше здесь, если телевизор может воспроизводить такой широкий цветовой диапазон.
Подобно цветовым гаммам RGB и CMYK, о которых я говорил ранее, Rec. 2020 содержит цвета, которые Рек. Цветовая гамма 709 не может быть воспроизведена. Поскольку большинство телевизоров могут воспроизводить большую часть Rec. 709, тестирование Rec. Гамма 2020 — это гораздо лучший тест, который даст более ощутимые результаты.
В основном широкая цветовая гамма используется для HDR-контента, который требует дополнительных ресурсов, чтобы не только хорошо выглядеть, но и работать плавно. Многие фильмы Blu-Ray переходят в HDR-ready, и многие потоковые платформы также создают HDR-готовый контент. Наличие необходимых инструментов на опережение означает добавление жизни в жизненный цикл вашего телевизора. Хотя это часто упускается из виду, это всегда хорошо.
Некоторые из самых популярных сейчас телевизоров имеют широкую цветовую гамму, если вам интересно.Например, Sony X900E, LG B6 и Samsung KS8000. Если вам важен более широкий цветовой диапазон, обратите внимание на эти телевизоры.
Заключение
Цветовая гамма может быть очень простой и маленькой, но в то же время очень большой и сложной. Чтобы определить наилучшие результаты цветовой гаммы вашего телевизора, можно выполнить очень простые тесты. Хотя я предпочитаю тестировать только цветовые пространства DCI-P3 и Rec.2020, вы можете продолжить и протестировать все, что сочтете нужным. Помните, что цветовая гамма, которую вы тестируете, может отсутствовать, это не значит, что она плохая.
Надеюсь, это поможет сгладить некоторые недостатки цветовой гаммы.
(PDF) Пары преобразования цветовой гаммы
Пары преобразования цветовой гаммы
3
одна из альтернатив и обратный алгоритм преобразования обратно в цветовой куб
. Мы также указываем, когда выгоднее использовать ту или иную из моделей
вместо цветового куба. В частности, пространство NTSC будет особым случаем
только одного из них.
Первая из двух новых моделей, модель гексикона, предназначена для захвата общих представлений
об оттенке, насыщенности и значении (HSV) в виде трех измерений для описания
цвета. Вкратце, оттенок — это измерение с точками на нем, обычно называемое
красным, желтым, сине-зеленым и т. Д. Насыщенность измеряет отклонение оттенка от ахроматического
, т. Е. От белого или серого. Значение измеряет отклонение оттенка от
черного, цвета с нулевой энергией.Эти термины, более подробно определенные в следующем разделе, предназначены для отражения художественных идей оттенка, оттенка, оттенка и тона il-
, проиллюстрированных на Таблице 2.
Другая модель, модель треугольника, имеет тесно связанные размеры: оттенок,
, насыщенность и яркость (HSL). (Альтернативные названия яркости: яркость
и интенсивность. Иногда делается различие, что яркость относится к
самосветящимся объектам, а легкость — к несамосветящимся объектам.Здесь мы сохраняем это различие
, но используем символ L, чтобы избежать конфликта с B для синего. Альтернативой
для насыщенности является цветность, хотя иногда делается различие, что насыщенность
является относительной мерой «чистоты» или небелоты цвета, а цветность
— абсолютной.) Оттенок и насыщенность такие же, как для модель hexcone, но
яркость измеряет энергию цвета, а не его черноты. Мы могли бы определить
как
u
LRGB = ++,
знаменатель, служащий просто для нормализации яркости в диапазоне [0, 1].
Однако определение, которое мы представим в следующем разделе, является гораздо более общим, чем
это определение. Он включает, например,
.30.59.11
n
, что соответствует яркости NTSC. Итак, модель треугольника на самом деле является классом моделей.
Два рабочих примера этого в этой статье будут соответствовать определению яркости —
единиц,
л, несмещенному случаю и n
л, случаю NTSC.
Различие между значением и яркостью очень важно.Это проиллюстрировано
в следующем примере: красный, белый и желтый имеют одинаковое значение (без черноты), но
красный имеет одну треть яркости белого (с использованием определения u
L) и половину от
.яркости желтого. Принципиальное различие между ними заключается в том, как в
обрабатываются чистые (полностью насыщенные) оттенки. Есть плоскость, содержащая все
чистых оттенков в пространстве HSV, но не в пространстве HSL. Следовательно, V будет использоваться
, где чистым оттенкам нужно придать равный вес — например, в программе рисования.L
будет использоваться там, где цвета должны различаться по их яркости — например, в
выбираются цвета для анимационного мультфильма так, чтобы цвета были различимы
даже на черно-белом телевизионном приемнике.
Предпосылки и опыт
Пары преобразований, основанные на модели гексикона, успешно использовались в программах окраски
в Xerox PARC (Исследовательский центр Пало-Альто) в течение четырех лет и
NYIT (Технологический институт Нью-Йорка) в течение трех лет.В обеих этих установках компьютерной графики
цифровое управление монитором RGB осуществляется через
.