Цветовой гамме: Что такое цветовая гамма? — ViewSonic Library
Что такое цветовая гамма? — ViewSonic Library
Цветовая гамма — это полный спектр цветов, видимый человеческим глазом. Но что такое цветовая гамма экрана? Поскольку большинство экранов могут отображать ограниченный диапазон цветов, каждое устройство поддерживает один или несколько цветовых стандартов, которые определяют его цветовую гамму. Несмотря на то, что существует на удивление много различных цветовых гамм, возможно, лишь одна из них идеально подходит под ваши потребности.
Теперь, когда вы знаете, что такое цветовая гамма, какую цветовую гамму должен поддерживать ваш монитор? Читайте статью, чтобы это узнать.
Что такое цветовая гамма? Цветовая гамма определяет диапазон цветов в цветовом спектре, который может распознать человеческий глаз (видимый цветовой спектр).
Возьмем, к примеру, ваш любимый цвет. Это красно-зеленый или желто-голубой? Конечно же, нет, потому что эти цвета нельзя увидеть человеческим глазом.
К счастью или к сожалению, мы ограничены видимым цветовым спектром — цветовой гаммой, которую могут увидеть наши глаза.
Ниже мы подробно рассмотрим, что такое цветовая гамма, и постараемся ответить на все возможные вопросы. Надеемся, вы получите такое же удовольствие, как и мы.
Понимание цветовой гаммы
Цветовая гамма — определенный диапазон цветов, видимых человеческим глазом, но что это представляет из себя на самом деле?
Подумайте, на что вы в первую очередь обращаете внимание, когда идете покупать новый телевизор или монитор. Разумеется, физические размеры и диагональ важны, но также вы, скорее всего, уделите внимание цветам на представленных изображениях. Глубокие черные оттенки, яркие зеленые и красные цвета и прочее. Специально созданное впечатляющее видео с насыщенными цветами, в котором реальность показана невиданными ранее способами, может превратить обычного посетителя в покупателя.
Однако будьте осторожны, потому что велик соблазн спутать цветовую гамму с разрешением. Это вполне понятно, учитывая, что качество цветов и общее качество могут казаться не просто взаимодополняющими, но и взаимозаменяемыми. И учитывая это, на описанное выше цветовое представление и на то, как оно будет отличаться в различных продуктах, будут напрямую влиять цветовая гамма, цветовой охват и многочисленные цветовые стандарты.
Цветовой охват
В то время как цветовая гамма — это сами цвета, цветовой охват продукта — это его способность воспроизводить и передавать цвета из источника.
Чтобы было проще понять, представьте визуальную разницу между современным кинопроектором, камерой iPhone предыдущего поколения и телевизором 90-х годов. Различия вас поразят, причем не только в плане ширины и глубины, но и в том, как они создают цвета сами по себе. Именно здесь на сцену выходят цветовые стандарты.
Однако прежде чем говорить о стандартах, сначала необходимо уяснить, как цветовая гамма отображается на техническом уровне. Если представить ее в виде треугольника в трехмерной системе координат XYZ, Y будет обозначать максимальную яркость света, возможную внутри гаммы, а точки X и Z обозначают полный диапазон цветности — насыщенность и красочность цвета. Финальная картина идеально отображает диапазон возможностей цветовой гаммы.
Если представить ее в виде треугольника в трехмерной системе координат XYZ, Y будет обозначать максимальную яркость света, возможную внутри гаммы, а точки X и Z обозначают полный диапазон цветности — насыщенность и красочность цвета. Финальная картина идеально отображает диапазон возможностей цветовой гаммы.
Что такое цветовые стандарты и каких они бывают типов?
Часто, особенно в коммерческих приложениях, цвета генерируются с помощью смешения других цветов, а не путем создания их самих по себе. В основном это связано с фактором стоимости. Задумайтесь на секунду — во всех домашних принтерах, как правило, содержатся только голубые, пурпурные, желтые и черные цвета. Все остальные цвета, которые вы можете увидеть на напечатанной странице, — это результат сочетания этих основных цветов.
Какие системы координат устанавливают стандарты для генерации цветов, будь то принтеры, мониторы или камеры? Ответ кроется в цветовых стандартах, которые напрямую связаны со стандартизированными цветовыми гаммами. К числу общепринятых цветовых стандартов относятся sRGB, Adobe RGB, NTSC, EBU и DCI-P3.
К числу общепринятых цветовых стандартов относятся sRGB, Adobe RGB, NTSC, EBU и DCI-P3.
sRGB
sRGB — наиболее распространенный цветовой стандарт. Вы точно сталкивались с ним в фотоаппаратах, мониторах или на телевидении. Для популярности sRGB есть веская причина. Ввод и вывод цвета характеризуются крайне небольшим временем задержки и/или неточностями. Именно эти преимущества привели к тому, что sRGB так широко используется в наше время.
Adobe RGB
Adobe RBG — цветовой стандарт, разработанный, чтобы составить конкуренцию sRGB. При правильной реализации, Adobe RGB должен предлагать более широкую цветовую гамму и более реалистично отображать цвета. Когда он появился, если принять во внимание его упор на яркие детали, Adobe RGB был чересчур амбициозен и продвинут для той технологии, в которой он должен был стать стандартом. Но по мере развития технологий в фотографии и LCD-мониторах Adobe RGB стал использоваться чаще.
DCI-P3
Несмотря на популярные альтернативы, Общество инженеров кино и телевидения решило представить свой стандарт DCI-P3. Делая упор на захват и проекцию цифрового видео, DCI-P3 использует цветовую гамму, которая почти на четверть шире sRGB. Учитывая то, какая организация его разработала, цветовой стандарт DCI-P3 совместим со всеми цифровыми проекторами на кинематографическом уровне. На потребительском же уровне DCI-P3 можно найти, в частности, во внутренней камере iPhone X.
Делая упор на захват и проекцию цифрового видео, DCI-P3 использует цветовую гамму, которая почти на четверть шире sRGB. Учитывая то, какая организация его разработала, цветовой стандарт DCI-P3 совместим со всеми цифровыми проекторами на кинематографическом уровне. На потребительском же уровне DCI-P3 можно найти, в частности, во внутренней камере iPhone X.
NTSC
Национальный комитет по телевизионным стандартам (NTSC) создал собственный цветовой стандарт, рассчитывая, что он станет стандартом для всех новых телевизионных передач. Во многом похожий на Adobe RGB, цветовой стандарт NTSC немного отличался в плане генерации красного и синего цветов. Хотя он пока не стал телевизионным стандартом, NTSC обрел свою нишу в мониторах, предназначенных для профессионального редактирования видео и фотографий.
EBU
Как и в случае с NTSC, Европейский вещательный союз (EBU) стремился внедрить свой собственный цветовой стандарт. Традиционно цветовой стандарт фокусировался на сферах редактирования фотографий, видео и графического дизайна. С появлением более широких цветовых гамм и ультравысоких разрешений цветовой стандарт EBU начал выходить за рамки своей ниши и распространился на продукты потребительского уровня.
С появлением более широких цветовых гамм и ультравысоких разрешений цветовой стандарт EBU начал выходить за рамки своей ниши и распространился на продукты потребительского уровня.
Широкая гамма и возможности цвета
Как было отмечено ранее, диапазон цветовой гаммы определяется ее положением на осях X и Z. До последнего времени эти точки не особо менялись, какой бы цветовой стандарт ни использовался. В первую очередь это было связано с технологическими ограничениями, существовавшими на момент их создания.
Сегодня, с появлением технологии OLED, ограничений больше нет, что приводит к созданию широких цветовых гамм. В отличие от своих нешироких конкурентов, которые генерируют цвета, смешивая их с другими, широкие гаммы способны выдавать чистые, естественные цвета.
Честно говоря, последствия появления новейших технологий могут быть поразительными. От более точной печати до потенциальной генерации самых сложных цветов — возможности теперь безграничны.
TAGS
ColorProцветовой охватцветовая гаммакреативграфический дизайн монитораtech featuredвидимое излучение
Цветовая гамма — что это, ее значение в дизайне
Почему нужно соблюдать цветовую гамму
Правильная комбинация вызывает положительные эмоции и образует единый ансамбль, приятный для восприятия. Грамотный выбор цвета при разработке дизайн-проекта способен напрямую повлиять на внимание и эмоциональный фон человека. Маркетологи, гейм-дизайнеры, режиссеры и мультипликаторы давно используют игру оттенков в своей работе. Например, более яркие цвета активизируют внимание, поэтому они часто служат для акцентов на самых важных деталях, а приглушенные оттенки способны успокоить и создать ощущение безопасности.
Грамотный выбор цвета при разработке дизайн-проекта способен напрямую повлиять на внимание и эмоциональный фон человека. Маркетологи, гейм-дизайнеры, режиссеры и мультипликаторы давно используют игру оттенков в своей работе. Например, более яркие цвета активизируют внимание, поэтому они часто служат для акцентов на самых важных деталях, а приглушенные оттенки способны успокоить и создать ощущение безопасности.
Кратко о теории цвета
Теория цвета включает в себя все знания о данном предмете. Ее изучение позволит грамотно подбирать оттенки без лишних временных затрат, чтобы они создавали притягательное и стильное сочетание. Помните, что смешение красного и желтого дает оранжевый, а синего и желтого – зеленый? Значит, вы уже знакомы с основами смешения цветов – одной из важнейших частей цветовой теории.
Иллюстрация из книги «К теории цвета» Иоганна Вольфганга фон Гете, 1810 г. ИсточникЦветоведение помогает проанализировать восприятие оттенков с точки зрения физики, психологии и физиологии. Его активно применяют дизайнеры, чтобы максимально усилить психологическое воздействие своих работ на зрителя и пользователя. Например, считается, что красный в сочетании с желтым вызывает аппетит, поэтому цвета часто используют в оформлении рекламных материалов для ресторанов.
Его активно применяют дизайнеры, чтобы максимально усилить психологическое воздействие своих работ на зрителя и пользователя. Например, считается, что красный в сочетании с желтым вызывает аппетит, поэтому цвета часто используют в оформлении рекламных материалов для ресторанов.
Колористика помогает познакомиться с основными характеристиками цвета, в том числе цветовыми группами, механизмом воздействия гаммы цветов на восприятие пространственных объектов, а также со средствами и способами организации архитектурных сред. Колористика помогает во множестве сфер: при производстве красок, тканей, отделочных материалов, мебели, в полиграфическом производстве и многих других. Например, парикмахеры активно используют колористику в процессе подготовки смесей для окрашивания волос: они учитывают исходный оттенок и рассчитывают пропорции красителя с одним или несколькими пигментами так, чтобы клиент смог получить желаемый оттенок. Без знания основ колористики невозможно окрасить волосы с натуральным рыжим пигментом в холодный блонд с пепельным отливом или избавиться от желтого оттенка на осветленных локонах.
Без знания основ колористики невозможно окрасить волосы с натуральным рыжим пигментом в холодный блонд с пепельным отливом или избавиться от желтого оттенка на осветленных локонах.
Но, безусловно, основная область применения колористики – это иллюстрация и все сферы дизайна.
Главные характеристики цветов
Каждый оттенок цветового спектра имеет свои характеристики.
- Тон (hue) означает положение цвета в спектре.
- Светлота (brightness) – это степень отличия данного цвета от черного и белого.
- Насыщенность (saturation) – большая или меньшая степень выраженности в цвете его цветотона.
Современное ПО для графического дизайна применяет именно эти параметры для кодирования оттенков, которые используются в проекте.
Пример палитры цветов с настройками тона, насыщенности и яркости (правый столбец) в редакторе Unreal Engine 5. ИсточникКруг Иттена и сочетания цветов
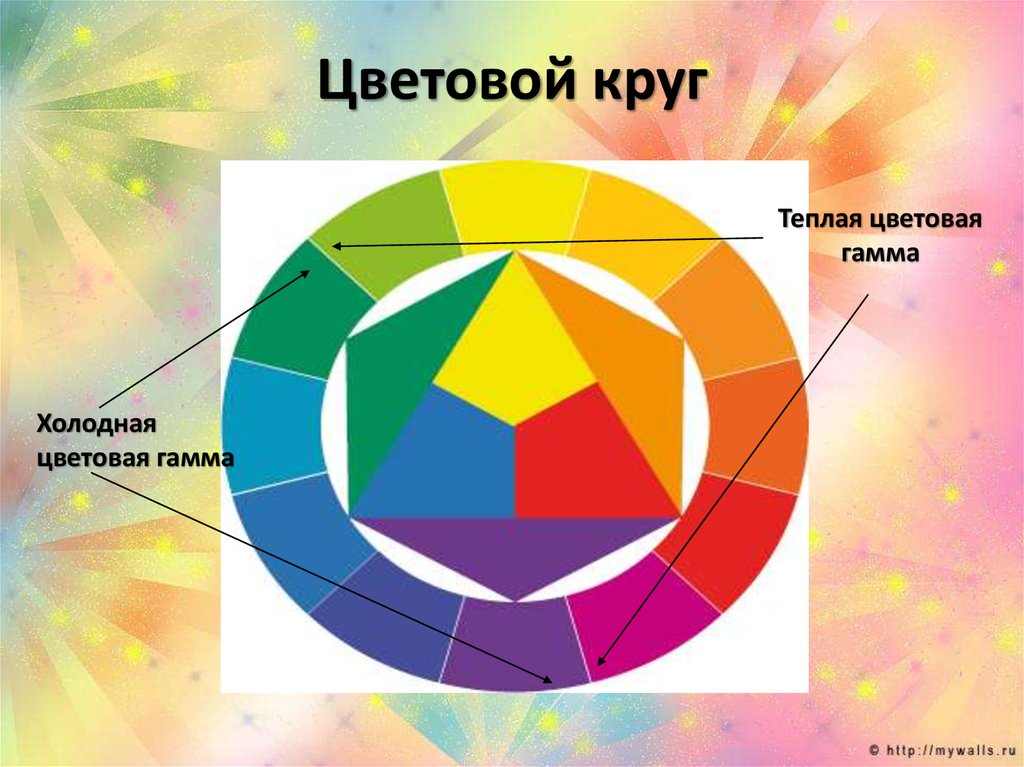
Цветовой круг – 12-цветовая схема от швейцарского художника Иоханнеса Иттена. Первичными (то есть главными) цветами в нем являются желтый, красный и синий. На круге они обычно составляют центральный треугольник. В результате их смешения можно получить вторичные – фиолетовый, зеленый и оранжевый. Эти цвета прилегают к треугольнику на схеме Иттена. Третичные цвета можно получить, смешивая вторичные и первичные. Эти оттенки располагаются на внешнем кольце схемы.
Первичными (то есть главными) цветами в нем являются желтый, красный и синий. На круге они обычно составляют центральный треугольник. В результате их смешения можно получить вторичные – фиолетовый, зеленый и оранжевый. Эти цвета прилегают к треугольнику на схеме Иттена. Третичные цвета можно получить, смешивая вторичные и первичные. Эти оттенки располагаются на внешнем кольце схемы.
Круг Иттена – инструмент, который позволяет создавать миллионы цветовых сочетаний. Вот самые популярные из них.
Комплементарное – два оттенка, расположенных на противоположных сторонах круга.
Схема комплементарных сочетанийПример комплиментарного сочетания от дизайнера Anna Ryzhkova. ИсточникКлассическая триада – три оттенка, находящиеся на вершинах вписанного в круг равностороннего треугольника.
Пример триады на схемеПример классической триады от дизайнера Марии Цынкуш. ИсточникВариант классической триады – контрастная. В качестве одного из цветов берутся два дополнительных, расположенных по соседству.
Тетрада – четыре оттенка, находящиеся на углах вписанного в круг квадрата. Яркая и контрастная схема.
Пример тетрады на схемеПример использования приглушенной тетрады от дизайнера Diana Ladesova. ИсточникТаблица сочетания цветов
Круг Иттена – отличный инструмент для дизайнеров и художников, которые могут подбирать оттенки для своих проектов, опираясь на собственные знания. Если же необходимо представить проект заказчику на утверждение, и он не имеет времени и желания пользоваться круговыми схемами, то можно воспользоваться цветовыми таблицами.
Пример таблиц сочетаний зеленого цвета. ИсточникОни наглядно демонстрируют сочетания оттенков и позволяют подобрать цвета для чего угодно: сайта, одежды, мебели, рекламного баннера и т.д. Вертикальная полоса обозначает основной цвет, который можно использовать в качестве фона, а горизонтальные – акцентные оттенки, которые рекомендуется использовать для комбинирования.
Выбор цветовой гаммы для сайта
Правильно подобранная цветовая гамма поможет человеку задержаться на сайте и даже оформить заказ. Крупные агентства поручают разработку цветовых схем маркетологам. Если же заказчик не предоставил макеты и обозначил пожелания только по одному-двум цветам, то настроить гамму разработчику придется самостоятельно. Для этого можно воспользоваться сайтами онлайн-подбора цветов, например, сервисом генерации цветовых схем Colory.
Скриншот работы сервиса Colory. ИсточникСначала нужно будет выбрать основной цвет, затем указать количество дополнительных оттенков. Используя настройки сервиса и знания по теории цвета, дизайнер сможет самостоятельно подобрать приятную цветовую гамму для сайта.
ИСКРА —
неделя знакомства
с дизайн-профессиями
бесплатно
ИСКРА —
неделя знакомства
с дизайн-профессиями
7 дней, которые разожгут в вас искру интереса
к дизайну. Получайте подарки каждый день,
Получайте подарки каждый день,
знакомьтесь с востребованными профессиями
и выберите ту, которая подойдет именно вам.
разжечь искру
цветовых схем
❮ Предыдущая Далее ❯
Цветовые схемы — это логические комбинации цветов на цветовом круге.
Цветовая схема предназначена для создания эстетического ощущения стиля и обращаться.
Ахроматические цветовые схемы
Черный текст на белом фоне.
Белый текст на черном фоне.
Ахроматическая цветовая схема «черное на белом» является цветовой схемой по умолчанию для веб-страницы.
Ахроматическая цветовая схема «белое на черном» часто предпочтительнее для небольших устройств.
Белый на черном требует меньше энергии (увеличивает срок службы батареи) на большинстве технологий отображения.
Монохроматические цветовые схемы
Монохроматические цветовые схемы легко создавать, поскольку они используют только один цвет.
Монохроматические схемы используют разные тона под одним и тем же углом на цветовом круге ( тот же оттенок ).
Поэкспериментируйте и узнайте больше, используя наш генератор монохроматических цветовых схем.
Аналогичные цветовые схемы
Аналогичные цветовые схемы также легко создать.
Аналоговые цветовые схемы создаются с использованием цветов, расположенных рядом друг с другом на цветовом круге.
Поэкспериментируйте и узнайте больше, используя наш генератор аналоговых цветовых схем.
Дополнительные цветовые схемы
Дополнительные схемы создаются путем комбинирования цветов с противоположных сторон цветового круга.
Экспериментируйте и узнавайте больше, используя наш генератор дополнительных цветовых схем.
Triadic
Triadic схемы состоят из оттенков, равномерно распределенных по цветовому кругу.
Экспериментируйте и узнавайте больше, используя наш генератор триадных цветовых схем.
Составная цветовая схема (она же Split Complementary)
Составные схемы почти не отличаются от дополнительных схем.
Вместо использования противоположных цветов используются цвета по обе стороны от противоположного оттенка.
Поэкспериментируйте и узнайте больше, используя генератор составных цветовых схем.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по Java
Учебник по C++
Учебник по jQuery
9003 900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
| О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
цветовая схема — CSS: Каскадные таблицы стилей
Свойство CSS color-scheme позволяет элементу указать, в каких цветовых схемах он может удобно отображаться. и «ночной режим». Когда пользователь выбирает одну из этих цветовых схем, операционная система вносит коррективы в пользовательский интерфейс. Сюда входят элементы управления формы, полосы прокрутки и используемые значения системных цветов CSS.
Сюда входят элементы управления формы, полосы прокрутки и используемые значения системных цветов CSS.
цветовая схема: нормальная; цветовая гамма: светлая; цветовая гамма: темный; цветовая гамма: светлый темный; цветовая гамма: только светлая; /* Глобальные значения */ цветовая схема: наследовать; цветовая гамма: начальная; цветовая схема: реверс; цветовая схема: обратный слой; цветовая схема: не задана;
Значение свойства color-scheme должно быть одним из следующих ключевых слов.
Значения
-
нормальный Указывает, что элемент не знает ни о каких цветовых схемах, поэтому должен отображаться с использованием цветовой схемы браузера по умолчанию.
-
свет Указывает, что элемент может отображаться с использованием схемы светлых цветов операционной системы.
-
темный Указывает, что элемент может отображаться с использованием темной цветовой схемы операционной системы.

-
только Запрещает пользовательскому агенту переопределять цветовую схему элемента.
Может использоваться для отключения переопределения цвета, вызванного автоматической темной темой Chrome, путем применения цветовой схемы
: только светлая;для определенного элемента или:root.
| Initial value | normal |
|---|---|
| Applies to | all elements and text |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
цветовая схема =
нормальный |
[ светлый | темный |]+ && только?
Адаптация к цветовым схемам
Чтобы включить всю страницу в настройки цветовой схемы пользователя, объявите color-scheme в элементе :root .