Золотое сечение в веб дизайне: Применение Золотого сечения в Web / Хабр
Применение Золотого сечения в Web / Хабр
К сожалению, в наше время перенасыщенное рекламой, у многих сложился стереотип, что дизайн – это просто симпатичная и яркая картинка.Многие начинающие дизайнеры не задумываются, что прежде всего, дизайн должен быть эффективным, т.е. доносить до конечного пользователя конкретную цель.
Сделав сногсшибательную картинку, иногда видишь, что все-таки в ней что-то не так. И это отражается на потребителе, когда продажи товара просто не идут. В отличие от конкурента, у которого совершенно пустая белая картинка, с парой выражений (скажем с рекламным слоганом) и логотипом.
На тему эффективного дизайна можно привести несколько ссылок:
10 принципов эффективного веб-дизайна
Пять дизайнерских правил применяемых в Web
Это из того что вспомнилось. Рекомендуется почитать блог Дизайн пользовательских интерфейсов и юзабилити.
Это, скажем так преамбула, которую можно отнести к любому направлению дизайна. В этой статье мы поговорим о Web-дизайне и о применении Золотого Сечения и Правила Третей.
Одной из главных задач эффективного дизайна в Web – это ясность и интуитивность. А также концентрация внимания пользователя на нужных местах страницы. Как этого добиваются?
Существует множество путей, например, использовать сетки, можно предпочесть самые элементарные решения или сосредоточится на простоте и удобстве.
Но в любом случае, Вы должны быть уверены, что у пользователей присутствует ощущение баланса, порядка, гармонии и комфорта. Как раз в этом случае, применение золотого сечения становится важным этапом при разработке дизайна web-страницы.
Золотое сечение
Прежде всего, что такое Золотое сечение?
По материалам Википедии:
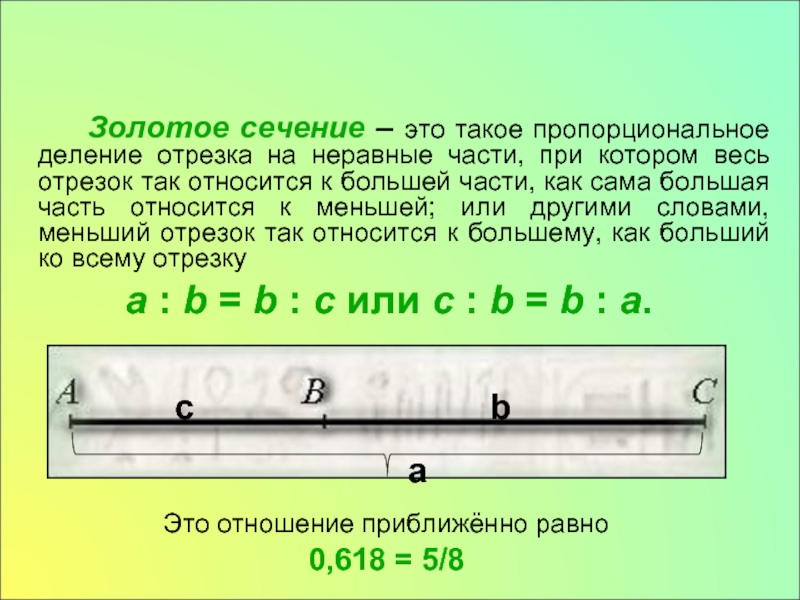
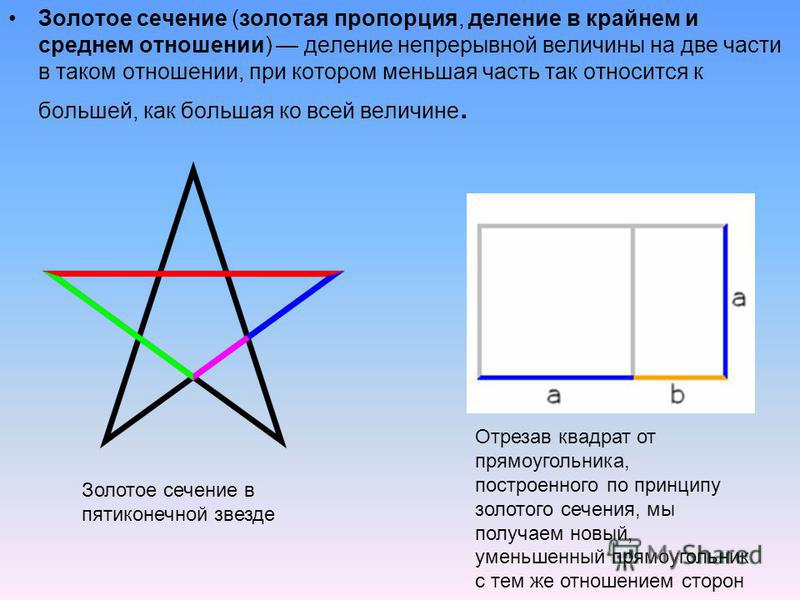
Золото́е сече́ние (золотая пропорция, деление в крайнем и среднем отношении, гармоническое деление, число Фидия, φ) — деление отрезка на части в таком соотношении, при котором большая часть относится к меньшей, как сумма к большей. Например, деление отрезка АС на две части таким образом, что большая его часть АВ относится к меньшей ВС так, как весь отрезок АС относится к АВ (т. е. |АВ| / |ВС| = |АС| / |АВ|).
е. |АВ| / |ВС| = |АС| / |АВ|).
Эту пропорцию принято обозначать греческой буквой φ (встречается также обозначение τ) и она равна 1.618… (число бесконечное)
В дошедшей до нас античной литературе золотое сечение впервые встречается в «Началах» Евклида (3 в. до н.э.). Термин «золотое сечение» был введён гораздо позднее Леонардо да Винчи, который использовал золотое сечение как пропорции «идеального человеческого тела». Золотое сечение имеет множество замечательных свойств, но ещё больше свойств вымышленных, следуя Леонардо да Винчи, многие люди «стремятся найти» золотое сечение во всём что между полутора и двумя.
На тему Золотого сечения, написано масса литературы, поэтому не буду расписывать в деталях, что это такое. Для тех, кто в первый раз слышит это понятие, настоятельно рекомендую почитать, по ниже приведенным ссылкам:
Самый простой вариант — запрос по слову «Золотое сечение» в Google
Но, могу выделить наиболее интересные ссылки:
Божественные пропорции золотого сечения
Золотое сечение
Музей гармонии и Золотого сечения
Золотое сечение в Web
Рис.
 1: Золотое сечение на практике в Web
1: Золотое сечение на практике в WebНа Рис. 1 демонстрируется принцип Золотого сечения. Допустим, Ваш макет фиксированной ширины – 960px и содержит два основных блока, контент и сайдбар. Как бы вы вычислили ширину колнок, не зная волшебной цифры 1.618?
Конечно, web-дизайн не должен быть строго привязан к Золотому сечению. Но в некоторых случаях, эта пропорция помогла бы улучшить визуальную взаимосвязь всего макета.
Для примера, рассмотрим дизайн блога The 404 Blog.
Рис. 2: The 404 Blog
Приятная композиция, спокойные цвета. Никакого визуального напряжения и никакой агрессивной концентрации на нужных местах блога (хотя сейчас это в моде, что делается с помощью ярких деталей).
Но дизайн блога не придерживается принципов Золотого сечения. И что интересно, чаще всего пользователи этого просто не чувствуют, так они интуитивно разделают макет на два отдельных блока (шириной 583px (630px - 31px - 31px) и 299px (330px - 31px)).
Дело в том, что свободное пространство на блоге является пассивным. Отношение между двумя основными блоками – 630px : 330px ≈ 1.91 ≠ 1.62
Причина, из-за которой макет выглядит почти идеально сбалансированным, хоть и не придерживается Золотого сечения, в том, что отношения между блоками равны.
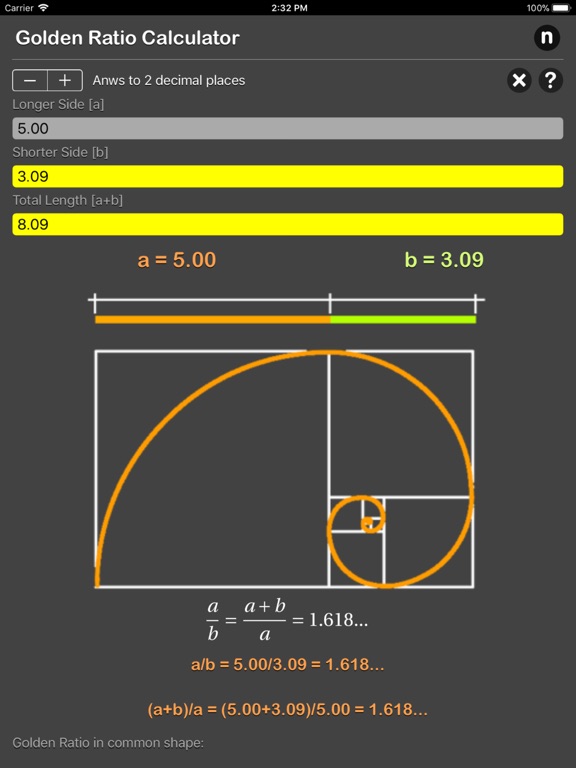
Кстати, вот несколько удобных приложений, которые помогут с вычислениями Золотого сечения без калькулятора.
1. Phiculator – маленькое и удобное приложение, которое из любого введенного числа, автоматически вычислит, соответствующее Золотому сечению, значение.
2. Golden Section Ratio Design Tool – мощный инструмент, который поможет избежать рутинных операций при работе с компоновкой объектов и форм. Результат Вы можете видеть на лету.
Правило Третей
Это принцип построения композиции, основанный на упрощенном правиле золотого сечения. Правило третей в основном используется фотографами.
При определении зрительных центров кадр, как правило, делится линиями, параллельными его сторонам, в пропорциях 3:5, 2:3 или 1:2 (берутся последовательно идущие числа Фибоначчи).
Несмотря на заметное отличие положения центров внимания, полученных по правилу третей, от золотого сечения, технологическая простота и наглядность сделали эту схему композиции популярной.
Рис. 4: Фотография демонстрирует использование Правила Третей
Чаще всего, невозможно, да и просто бесполезно использовать все четыре точки, для выделения на первый план самых важных деталей макета сайта. Но, не менее успешно использовать одну или две точки, как кстати обычно и делают.
Левый верхний угол обычно самый «сильный», так как пользователи просматривают сайт по принципу формы буквы «F».
Рассмотрим Правило Третей на примере. Допустим, у нас есть макет ширина которого 960px. Высота варьируется между 750 и 950px.
Как разделить макет на 9 равных частей? Несколько несложных шагов:
1. Разделите ширину вашего макета на 3. 960px / 3 = 320px.
2. Разделите высоту вашего макета на 3. ((750px + 950px) / 2) / 3 ≈ 285px.
((750px + 950px) / 2) / 3 ≈ 285px.
3. Размер прямоугольника должен быть примерно 320pх на 285px.
4. Постройте сетку прямоугольников, рисуя линии, проходящие через концы прямоугольников.
5. Разместите самые важные элементы на точках пересечения горизонтальных и вертикальных линий.
В качестве примера из жизни, можно привести проект demandware.com.
Хоть цветовая гамма сайта и является яркой и красочной, тем не менее, на нем все кажется предельно простым и понятным.
Рис. 5: Demandware
Если рассматривать эффективность дизайна этого проекта, то сразу можно увидеть прекрасный баланс, за счет совершенного использования Правила Третей.
Обратите внимание, на двух из четырех пересечениях, выделяется самая важная информация, именно та, на которой компания хочет сделать акцент (отмеченно розовыми квадратами).
Также замечательно расположен навигационный блок, на втором пересечении линий. Это является действительно действенным (или эффективным) дизайном.
Заключение
В некоторых случаях, применение Золотого сечения и Правила Третей может значительно улучшить взаимосвязь вашего проекта с посетителями.
При пропорции 1:1.62, ваш сайт становится более удобным и более структурированным для просмотра.
И это работает не только в Web-дизайне.
Оригинал статьи: www.smashingmagazine.com/2008/05/29/applying-divine-proportion-to-web-design
Дизайн сайтов. Как добиться гармонии и соблюдения пропорций.
Просматривая дизайн сайтов, созданных в последнее время, нельзя не обратить внимание, что веб дизайнеры взяли на вооружение различные техники из журнального дизайна. В прошлой статье мы разбирали технику использования модульной сетки. В этой статье поговорим про технику золотого сечения.
Дизайн сайтов: используем золотое сечение
Предположим, вам заказали создание сайта. Каким должен быть веб дизайн сайтов? Простым для восприятия. Именно для простоты восприятия были созданы многие техники, которые помогают правильно преподнести визуальный контент людям.
Одна из таких классических техник – техника золотого сечения. Вы наверняка слышали об этом термине, но, возможно, не знаете, как этот принцип применяется в веб-дизайне.
Принцип золотого сечения – это математическая пропорция. Она отражает гармоничное соответствие двух частей одного целого друг к другу. Как это работает? Представьте, что у вас есть одно целое. Вы делите его на две части, и отношение первой части ко второй должно быть таким же, как отношение всего целого к первой части.
Одним из первых эту пропорцию стал применять архитектор из Древней Греции, Фидий. Позже Евклид дает формуле математическое описание. А затем и Леонардо да Винчи применяет золотое сечение в своих произведениях. Знаменитый Витрувианский человек был сотворен по «золотой» формуле и является эталоном пропорциональности и гармонии в строении человеческого тела и Вселенной в принципе.
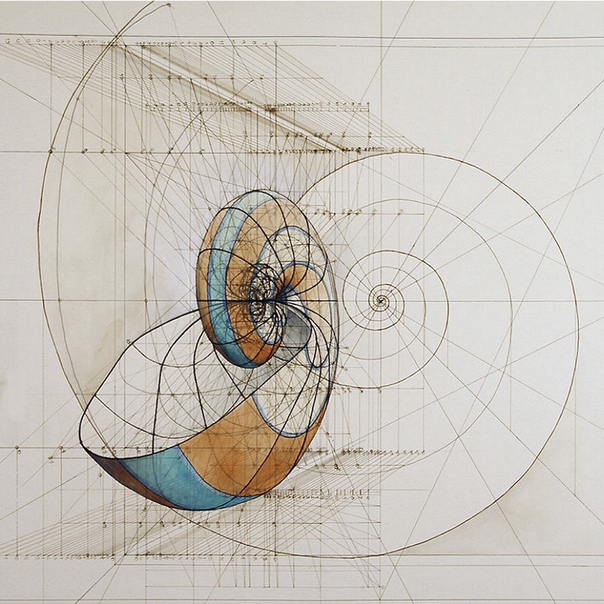
Где воплощается эта удивительная пропорция? Например, в цветах, которые распустились, в иллюстрациях Млечного пути, в искусстве.
Дизайн сайтов и золотое сечение
Веб ресурсы, созданные на основе золотого сечения, более удобны и легки для восприятия. В разработке сайтов эта формула учитывается не всегда, но большинство шаблонов и макетов сайта построены именно на технике золотого сечения. Более того, иногда эта формула учитывается и при создании логотипа. Ниже пример логотипа строительной компании, построенного нами по принципу золотого сечения по соотношению размеров элементов.
Кстати, принципы золотого сечения часто используются и при создании гайдлайна. На этом принципе может базироваться построение логотипа на модульной сетке или пропорции рекламного модуля в прессу.
Покажем вам примеры использования
1. Расположение блоков
Принцип золотого сечения используют, когда страницу надо поделить на несколько блоков. Для математической пропорции есть число , оно равняется 1.618.
К примеру, ваш блок в ширину 600 пикселей. Значит:
• Высота равна: 600/1,618 = 370,8 px
• Ширина бОльшей части блока (левой картинки) будет равна: 370,8 px
• Ширина меньшей части равна 600-370,8 = 229,2.
То же самое и с макетами сайтов. Например, бОльшая часть блока под контент, остальная под другие элементы.
Золотое сечение выражается в пропорциях 3/2, 5/3, 3/8 и т.д.
Принцип используется и в самом тексте с заголовками. Если целое разделить на две части, то для золотого сечения процентное соотношение частей будет равно 62/38%.
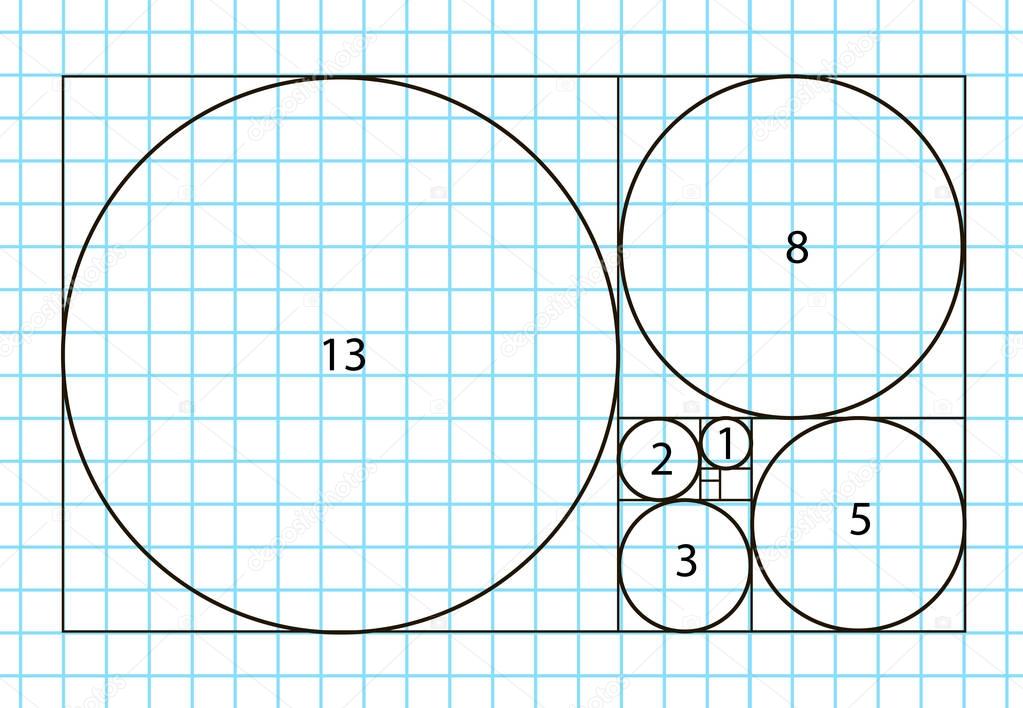
2. Числа Фибоначчи
Числа основывают технику золотого сечения в цифрах. Есть ряд последовательных чисел, каждое равняется сумме двух предыдущих
1,2, третье число 1+2=3, четвертое число 2+3 = 5, пятое число 3+5=8 и т.д. Эти числовые ряды используются в построении макетов.
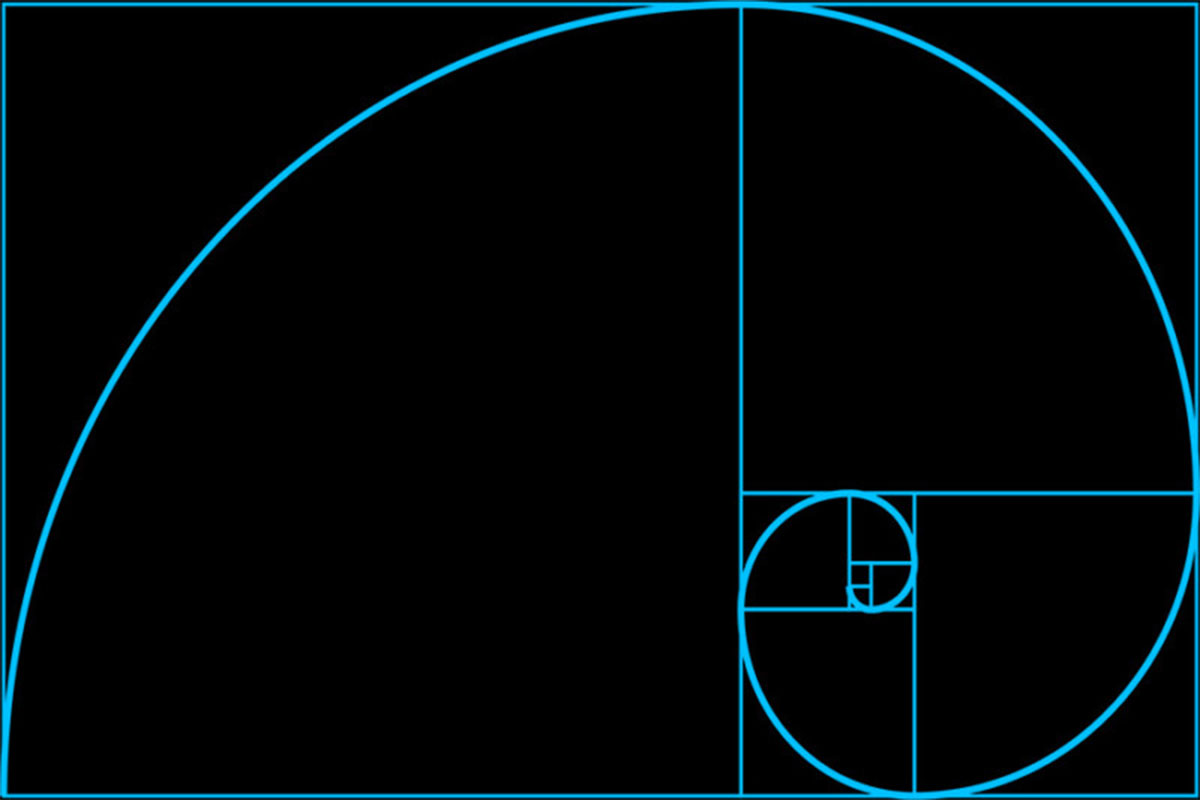
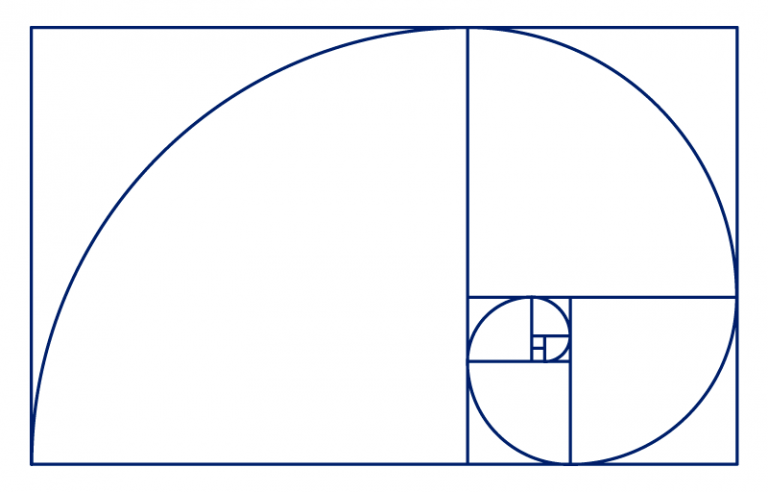
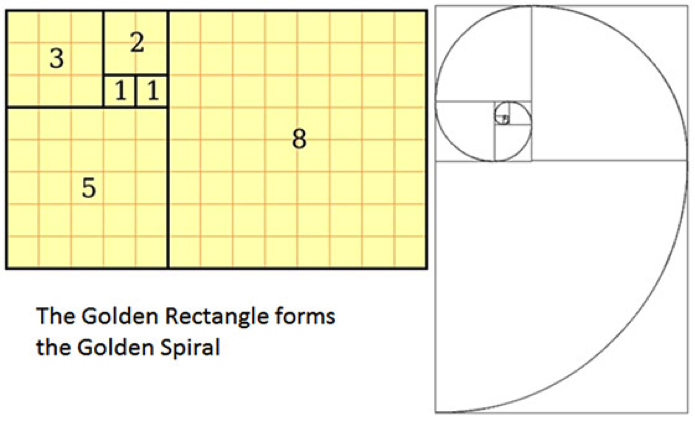
Как это выглядит? Перед вами квадрат Фибоначчи, как раз построенный по принципу числовых рядов.
Поможем вам в создании стильного сайта
Свяжитесь с нами, чтобы узнать условия и стоимость работ.
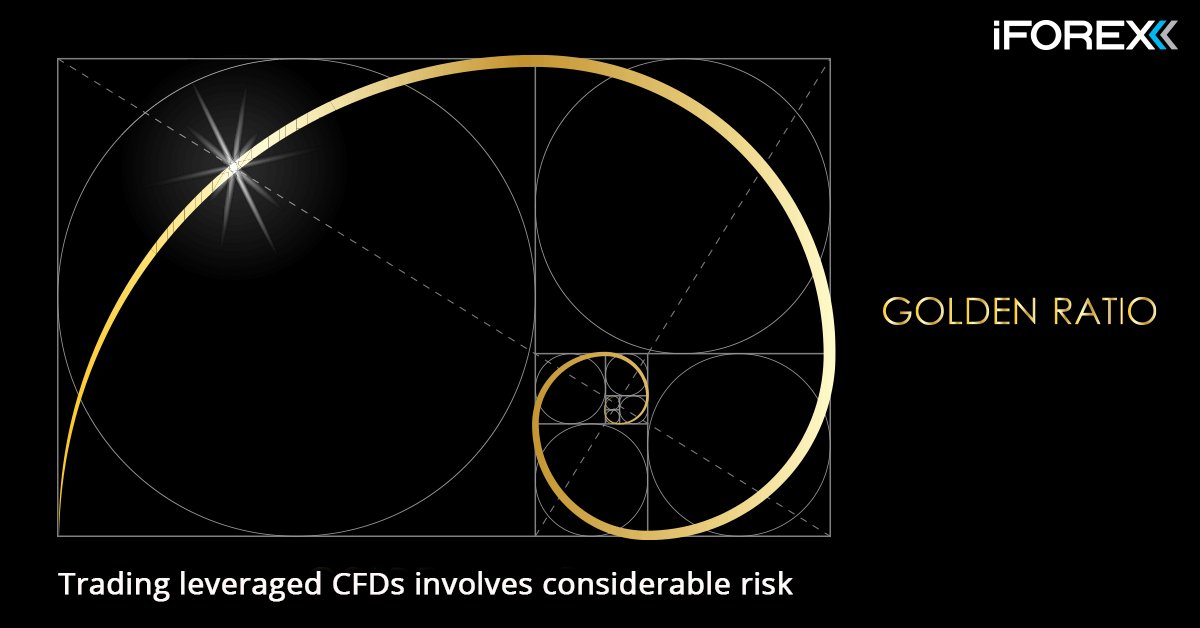
3. Золотая спираль
Расположение блоков от маленьких к большому, в виде спирали. Многие макеты сайтов строятся по золотой спирали.
В заключение
Золотое сечение делает макеты веб сайтов более гармоничными, пропорциональными, а главное – более понятными для восприятия. Несмотря на то, что мы вообще можем не знать, что веб сайт построен по каким-то принципам и канонам, он может таить в себе таинства формул и пропорций.
Золотое сечение в дизайне сайтов: как использовать
Создание произведения искусства, идеального логотипа или эффективного веб-сайта не совсем легкая задача. Несомненно, творческий потенциал играет большую роль в дизайне. Но в нем также присутствует и определенная доля математики и естествознания. А знаете ли вы, что золотое сечение в дизайне сайтов будет также эффективно, как и при создании произведений искусства?
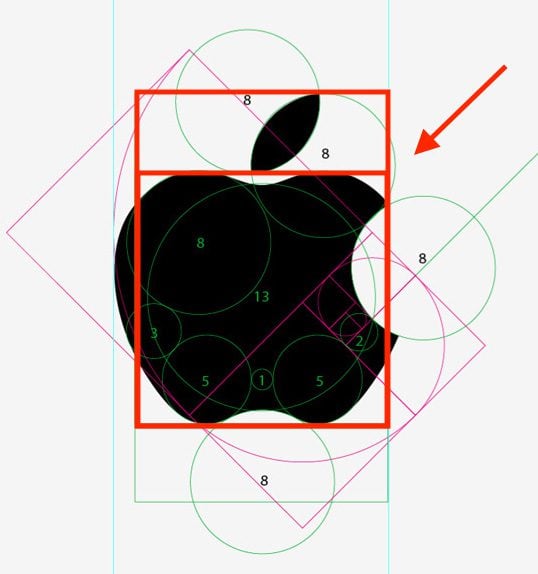
Золотое сечение: краткая историяКорни золотого сечения можно отыскать на заре греческой цивилизации. Считается, что древние египтяне также использовали его для создания пирамид и гробниц. Греки, возможно, были первыми, кто обнаружил прекрасную асимметрию в естественных вещах, таких как деревья, цветы, животные и т. д. Они использовали греческую букву Phi, чтобы обозначить это явление. На протяжении веков художники и архитекторы прибегали к пониманию пропорций и основных концепций золотого сечения, чтобы создавать эстетически приятную архитектуру и произведения искусства. Если говорить о нынешних временах, то золотое сечение используется для определения визуального расположения и формата таких вещей, как логотип, кредитная карта, мебель, книги и даже столь приземленное, как дизайн тарелок в закусочной. Другими словами, вы можете не догадываться, но Золотое сечение существует повсюду вокруг вас! Соотношение золотого сечения получено из знаменитой последовательности Фибоначчи. Это встречающаяся в природе числовая последовательность, которая встречается практически везде. Она представляет собой сумму двух чисел, предшествующих ей: 0, 1,1, 2, 3, 5, 8, 13, 21 и т.
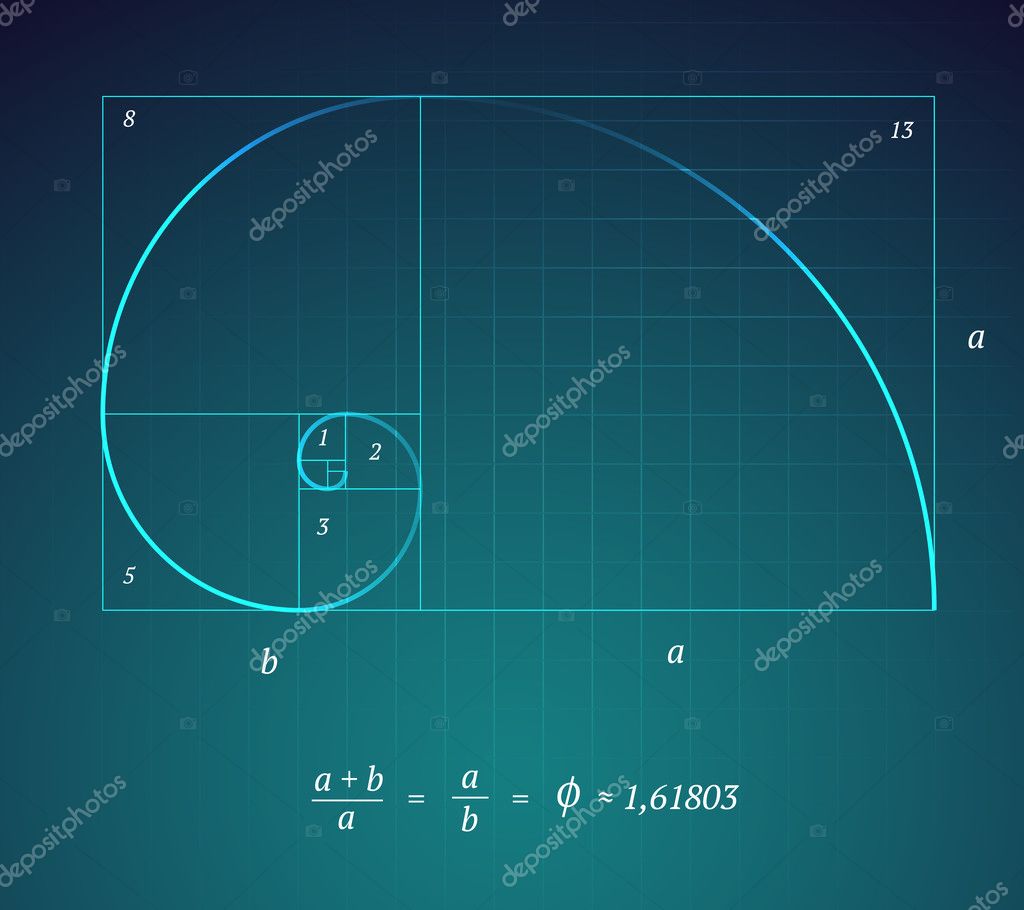
Считается, что древние египтяне также использовали его для создания пирамид и гробниц. Греки, возможно, были первыми, кто обнаружил прекрасную асимметрию в естественных вещах, таких как деревья, цветы, животные и т. д. Они использовали греческую букву Phi, чтобы обозначить это явление. На протяжении веков художники и архитекторы прибегали к пониманию пропорций и основных концепций золотого сечения, чтобы создавать эстетически приятную архитектуру и произведения искусства. Если говорить о нынешних временах, то золотое сечение используется для определения визуального расположения и формата таких вещей, как логотип, кредитная карта, мебель, книги и даже столь приземленное, как дизайн тарелок в закусочной. Другими словами, вы можете не догадываться, но Золотое сечение существует повсюду вокруг вас! Соотношение золотого сечения получено из знаменитой последовательности Фибоначчи. Это встречающаяся в природе числовая последовательность, которая встречается практически везде. Она представляет собой сумму двух чисел, предшествующих ей: 0, 1,1, 2, 3, 5, 8, 13, 21 и т. д. до бесконечности. Это идеально симметричное отношение равно 1:1,618. Визуально это выглядит так:
д. до бесконечности. Это идеально симметричное отношение равно 1:1,618. Визуально это выглядит так:
Нетрудно понять, почему графические дизайнеры и художники прибегают к золотому сечению в своей работе. Зрители или посетители сайта обращают внимание на дизайн, который выглядит заманчивым и успокаивающим. В этом случае первое впечатление имеет значение. То же самое и в веб-дизайне. Если домашняя страница веб-сайта не будет привлекательной для глаз, посетители сразу же покинут ее. Без визуального ощущения симметрии и пропорций веб-страница, как и произведение искусства, не привлекут внимания. Золотое сечение в дизайне также используется для балансировки текста и изображений с целью создать определенную структуру. Та же логика применима к графическим изображениям, например, логотип компании. Использование золотого сечения положительно влияет на общий дизайн сайта и его элементы в отдельности. От иконки до меню — все становится на свои места и кажется пропорциональным и привлекательным для глаза. В дизайне логотипа использование золотого сечения особенно актуально. Логотип — это то, что представляет компанию. Он должен быть эстетически привлекательным и сбалансированным. Именно здесь в борьбу и вступает золотое сечение. Логотипы многих корпоративных гигантов, таких как Pepsi, Twitter и Apple, были созданы с использованием этой теории.
В дизайне логотипа использование золотого сечения особенно актуально. Логотип — это то, что представляет компанию. Он должен быть эстетически привлекательным и сбалансированным. Именно здесь в борьбу и вступает золотое сечение. Логотипы многих корпоративных гигантов, таких как Pepsi, Twitter и Apple, были созданы с использованием этой теории.
На самом деле, развертывание концепции золотого сечения в дизайне и художественных работах проще, чем вы думаете. Существует два способа его развертывания в веб-дизайне или графическом дизайне:
1. Быстрое решение. Концепция заключается в разделении области на три равных участка — по горизонтали и вертикали. Пересечение этих линий должно служить естественным фокусом для ваших фигур и объектов. Фотографов обычно учат помещать основной предмет в одну из таких пересекающихся линий. Этот же принцип может быть использована в макетах страниц и дизайне постеров.
2. Полная реализация. При создании веб-страницы вы должны убедиться, что пропорции области содержимого и боковой панели соответствуют соотношению 1: 1.6.1. Таким образом, в среднем, если область содержимого составляет 640 пикселей, вы должны убедиться, что боковая панель составляет около 400 пикселей. Та же логика применима к областям верхнего и нижнего колонтитула.
Приложения для золотого сеченияЕсли реализация концепции золотого сечения в вашем проекте утомительна для вас, вы можете воспользоваться специальными приложениями. Ниже перечислены некоторые из них:
- Golden Ratio. Приложение позволяет применить концепцию золотого сечения в дизайне, не тратя время и силы. Доступно в Mac App Store. Приложение имеет полезную функцию избранного и функциональный режим. Вы получаете встроенный калькулятор с визуальной обратной связью;
- Golden Ratio Typography Calculator. Позволяет создавать идеальную типографику для любого веб-сайта в соответствии с теорией золотого сечения;
- Phicalculator.
 Полезное бесплатное приложение, которое можно использовать как на ПК, так и на Mac. Если вы введете в него число, вы получите соответствующее число в соответствии с золотым сечением;
Полезное бесплатное приложение, которое можно использовать как на ПК, так и на Mac. Если вы введете в него число, вы получите соответствующее число в соответствии с золотым сечением; - Atrise Golden Section. Функциональная сетка с линейкой на экране. Используя его, вы будете спасены от произведения расчетов. Вы можете менять гармоничные размеры и формы прямо на экране. Бесплатная пробная версия доступна в течение 30 дней;
- PhiMatrix. Удобный и широко используемый инструмент для проектирования и анализа на основе золотого сечения. Вы получаете настраиваемые сетки, а также шаблоны, которые можно использовать в качестве наложений в дизайн-проектах.
Как бы ни был хорош и универсален принцип золотого сечения, мы рекомендуем умеренность. Для неопытных пользователей и начинающих дизайнеров чувство масштаба, создаваемое последовательностью, может выйти из-под контроля. Идея заключается в создании чувства эстетического баланса с использованием нормы, не вдаваясь в крайности. Вы должны использовать числовое значение в дизайне тонкими способами, а не лепить его везде, где только можно. Некоторые сайты могут нуждаться в небольшом развертывании золотого сечения, в то время как другие могут нуждаться в его интенсивной реализации. В конце концов, все сводится к использованию нужного размера элемента в дизайне или веб-странице. Вам также нужно правильно использовать пустое пространство, чтобы создать визуальный баланс в дизайне. Используйте его правильно, чтобы оживить дизайн, но не основывайте на нем весь свой дизайн. Есть и другие аспекты, на которые также стоит обратить внимание: использование подходящих и контрастных цветов, правильный тип контента и т.д.
Вы должны использовать числовое значение в дизайне тонкими способами, а не лепить его везде, где только можно. Некоторые сайты могут нуждаться в небольшом развертывании золотого сечения, в то время как другие могут нуждаться в его интенсивной реализации. В конце концов, все сводится к использованию нужного размера элемента в дизайне или веб-странице. Вам также нужно правильно использовать пустое пространство, чтобы создать визуальный баланс в дизайне. Используйте его правильно, чтобы оживить дизайн, но не основывайте на нем весь свой дизайн. Есть и другие аспекты, на которые также стоит обратить внимание: использование подходящих и контрастных цветов, правильный тип контента и т.д.
Золотое сечение — секрет визуально и эстетически привлекательных изображений, логотипов, веб-сайтов и всего, что вы встречаете в природе. В начале это может показаться математической концепцией, которую сложно использовать в дизайне. Однако при тщательном подходе и анализе вы поймете, что в этом нет ничего сложного.
Повышаем эффективность веб-дизайна с помощью Золотого Сечения
От автора: Золотое Сечение повсеместно используется вразличного рода графике, особенно, чтобы сбалансировать контент с большими объемами текста. Оно помогает дизайнерам создать структуру и направить глаза пользователей в необходимые места. Ниже будет представлен список веб-сайтов с примерами Золотого Сечения, вы сможете наглядно оценить, как дизайнеры используют данный прием!
Что такое Золотое Сечение?
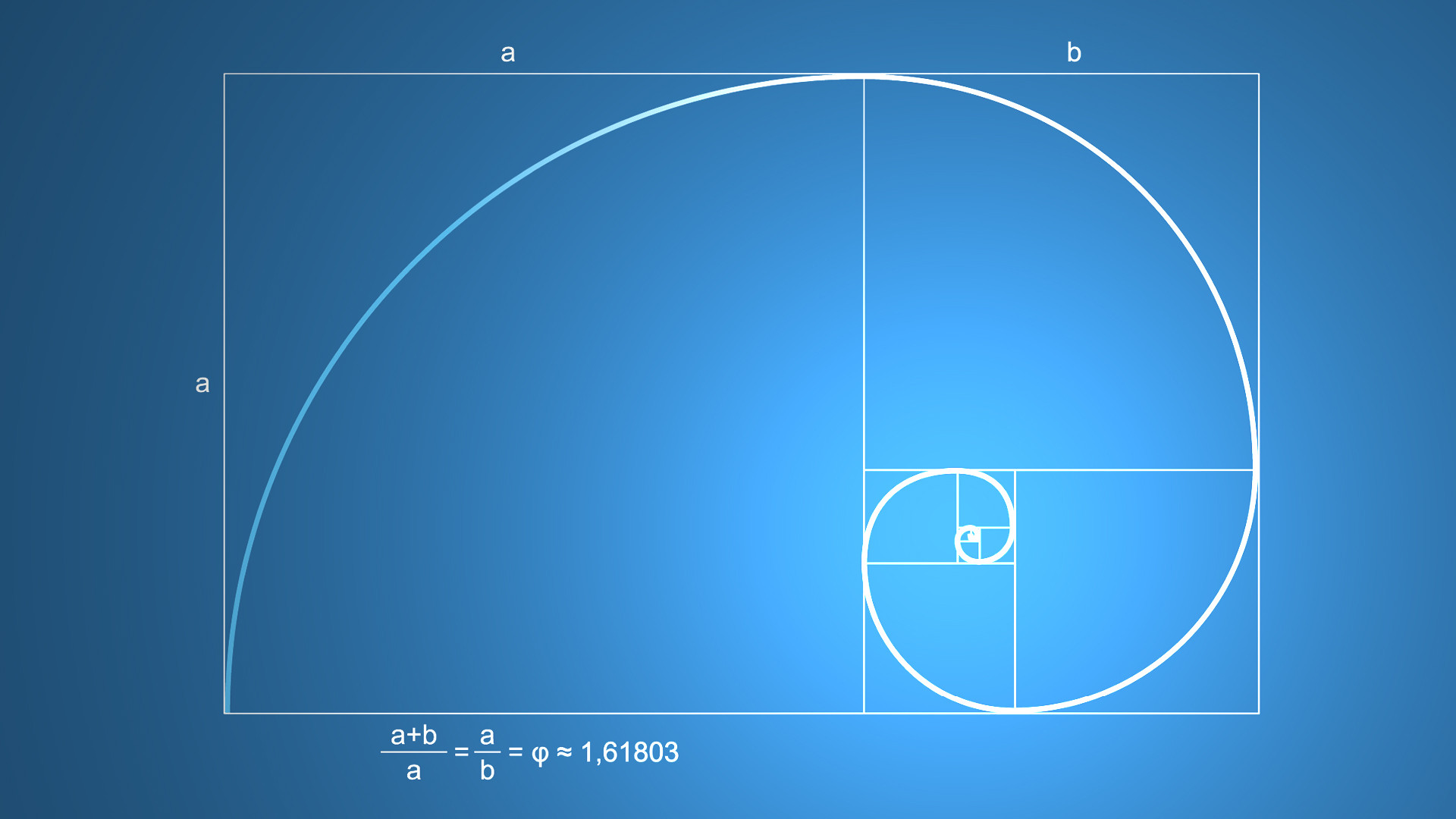
Золотое Сечение представляет собой математическое соотношение, найденное в природе, которое используется в классической теории дизайна для балансировки композиции. Приблизительно соотношение равняется 1.6180, также известно под названиями «Золотая Середина», «Божественная Пропорция», а также обозначается греческой буквой Фи «ϕ».
«Золотой прямоугольник» это фигура с длинной стороной, равной короткой умноженной на 1.6180. К примеру, у нас есть div со стороной в 300px, значит, другая сторона будет равняться 300*1. 6180≈ 485px. О таком блоке можно сказать, что это золотой прямоугольник.
6180≈ 485px. О таком блоке можно сказать, что это золотой прямоугольник.
Если с одной стороны от фигуры отсечь идеальный квадрат, то с другой будет еще один золотой прямоугольник.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
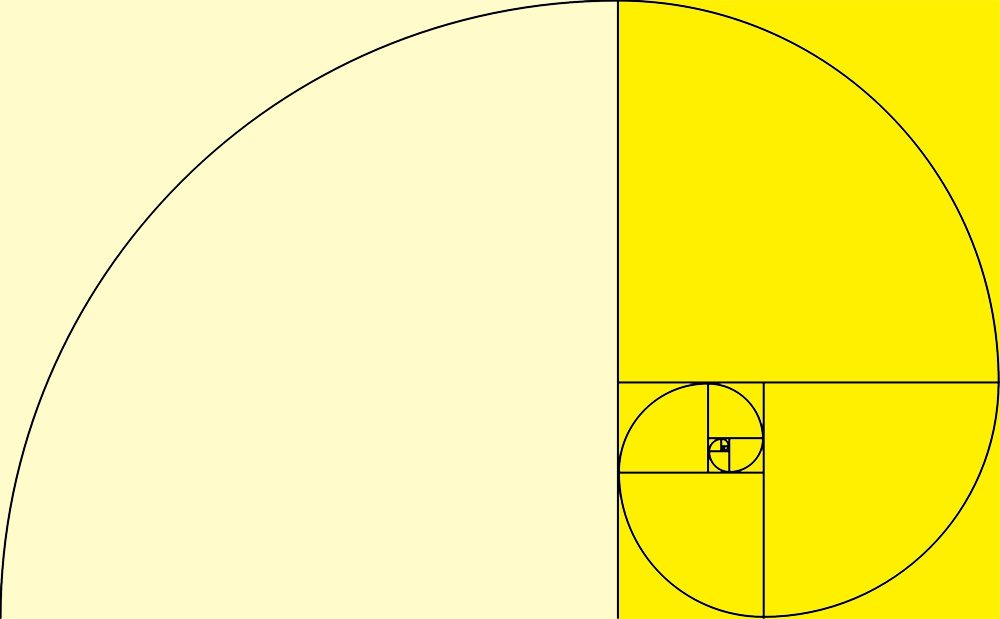
Узнать подробнееВы можете создавать все меньшие и меньшие прямоугольники, еще и еще раз, как на изображении ниже:
Числа Фибоначчи
Числа Фибоначчи представляют собой похожую закономерность, но не совсем такую же. Числа Фибоначчи образуются путем сложения двух предыдущих. Например: 0, 1, 1, 2, 3, 5, 8
Если взять идеальный квадрат и прибавить к нему такой же, то мы получим прямоугольник:
Продолжайте добавлять квадраты со стороной, равной большей стороне прямоугольника
Затем мы добавим еще один квадрат, но уже со стороной, равной длине большей стороны прямоугольника:
Затем еще раз и еще раз:
Так может продолжаться бесконечно с тем же эффектом, как с Золотым Прямоугольником. Но в этот раз фигура увеличивается, а не уменьшается. Оба метода, числа Фибоначчи и Золотое Сечение, дают одинаковые привлекательные пропорции.
Но в этот раз фигура увеличивается, а не уменьшается. Оба метода, числа Фибоначчи и Золотое Сечение, дают одинаковые привлекательные пропорции.
А теперь давайте проанализируем пару веб-сайтов на предмет этих пропорций.
Пример #1: YStudio
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее«YourLocalStudio» это студия дизайна и разработки, расположенная в Копенгагене, Дания. Они занимаются визуальными концепциями любой формы, улучшая общее ощущение от дизайна.
Как они используют золотое сечение
На веб-сайте студии золотое сечение используется на двух из трех страницах. Домашняя страница представляет собой концептуальный обзор основных составляющих работы. Тем не менее, при прокрутке страницы вы можете заметить в дизайне сайта смесь обычных шаблонов с прямоугольными формами.
Почему это так эффективно
Хотите выделиться из толпы? Yourlocalstudio (YLS) именно так и сделали, применив золотое сечение в дизайне своего сайта. Дизайн смотрится достаточно прогрессивно, а также содержит определенную систему grid’ов. Можно спорить и говорить, что сейчас все сайты похожи на bootstrap… но стоит подождать совсем чуть-чуть, как появляются все новые и новые сайты, привлекающие внимание к себе все большей динамикой макетов.
Дизайн смотрится достаточно прогрессивно, а также содержит определенную систему grid’ов. Можно спорить и говорить, что сейчас все сайты похожи на bootstrap… но стоит подождать совсем чуть-чуть, как появляются все новые и новые сайты, привлекающие внимание к себе все большей динамикой макетов.
Пример #2: Mashable
О чем сайт?
Mashable – новостной портал, источник информации, знаний и ресурсов для «онлайн поколения».
Как он использует золотое сечение
Для демонстрации того, как Mashable использует в своих целях золотое сечение я воспользовался тестом UX Triggers. Макет сайта гибкий, заголовки новостей расположены слева, а ссылки на подробное описание справа, все это разделено на ячейки сетки.
Почему это так эффективно?
Золотое сечение на этом сайте эффективно, так как сайт крайне загружен информацией, а золотое сечение добавляет легкости. Схожие сайты могут выглядеть намного более плотно загруженными контентом при использовании обычных grid’ов в шаблоне. Однако Mashable доказывает, что Золотое Сечение может быть крайне эффективно, даже если оно не заметно.
Однако Mashable доказывает, что Золотое Сечение может быть крайне эффективно, даже если оно не заметно.
Пример #3: Jackson&Kent
О чем веб-сайт?
Jackson&Kent – французское агентство веб-продукции. Они специализируются на таких услугах, как HTML5, CSS3, Drupal, WordPress, PHP/MySQL, Flash и т.д.
Как они используют золотое сечение
На скриншоте выше видно, как щедро агентство показывает предыдущие свои работы. Также на макете можно заметить блок «О компании» и меню в центре экрана. Кнопка связи ниже также использует золотое сечение в общей системе grid’ов.
Почему это так эффективно
Данный пример призывает вас пройтись по сайту в горизонтальной плоскости. Представление контента в виде блоков различных размеров делает его намного привлекательнее. На горизонтальной оси представлена лента с навигацией по страницам для удобства просмотра сайта, как на настольных компьютерах, так и на планшетах. Это не только инновационный способ отображения контента, а также совершенно новый пример представления пользовательского интерфейса.
Заключение
Золотое Сечение естественным образом направляет взор читателя в определенные точки экрана. Данная концепция поможет вам в расположении контента и более эффективном использовании иерархии. Сочетание макетов, шрифтов, цветов и общих принципов построения золотого сечения поможет поднять ваши проекты на следующий уровень.
Автор: Joel Diaz
Источник: //webdesign.tutsplus.com/
Редакция: Команда webformyself.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоПрежде всего, что такое Золотое сечение?
По материалам Википедии:
Золотое сечение (золотая пропорция, деление в крайнем и среднем отношении, гармоническое деление, число Фидия, ?) — деление отрезка на части в таком соотношении, при котором большая часть относится к меньшей, как сумма к большей. Например, деление отрезка АС на две части таким образом, что большая его часть АВ относится к меньшей ВС так, как весь отрезок АС относится к АВ (т. е. |АВ| / |ВС| = |АС| / |АВ|).
Например, деление отрезка АС на две части таким образом, что большая его часть АВ относится к меньшей ВС так, как весь отрезок АС относится к АВ (т. е. |АВ| / |ВС| = |АС| / |АВ|).
Эту пропорцию принято обозначать греческой буквой ? (встречается также обозначение ?) и она равна 1.618…
В дошедшей до нас античной литературе золотое сечение впервые встречается в «Началах» Евклида (3 в. до н.э.). Термин «золотое сечение» был введён гораздо позднее Леонардо да Винчи, который использовал золотое сечение как пропорции «идеального человеческого тела».
Например, пропорции мужского тела колеблются в пределах отношения 13 : 8 = 1,625 и немного ближе подходят к золотому сечению, чем пропорции женского тела, выражающиеся в соотношении 8 : 5 = 1,6.
Золотое сечение можно найти практически везде в живой природе.
Можно увидеть его и в самых удачных творениях человеческих рук — принципы золотого сечения легли в основу композиционного построения многих произведений архитектуры, живописи, даже в поэзии.
Давайте проведем эксперимент: какой прямоугольник из ниже расположенных, с вашей точки зрения, имеет идеальные пропорции?
По результатам опросов, большинство людей признает самым гармоничным прямоугольник под номером 2. Именно он построен в соответствии с правилом «золотого сечения».
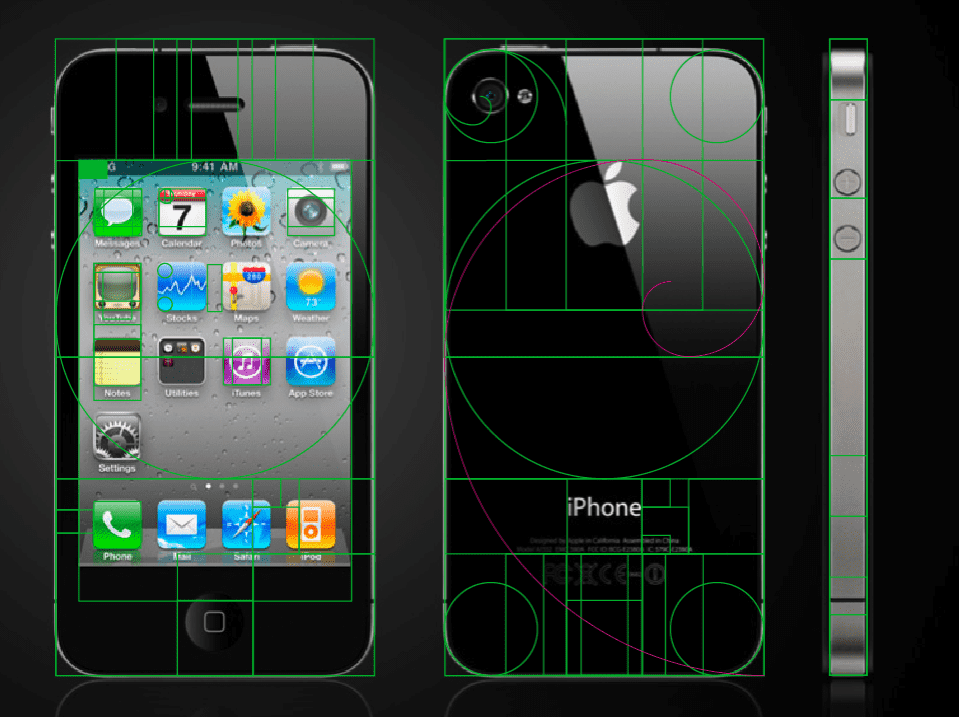
Вы можете спросить, зачем дизайнеру эта математика, и какой в ней практический смысл? А смысл есть. Например, отношение сторон у iPod Shuffle 1.59, iPod Classic 1.67, а у iPhone4 1.7 — объем продаж за первые 4 дня торговли превысил 1 миллион 700 тысяч штук. Даже логотип Apple построен по принципам золотого сечения.
Одной из главных задач эффективного дизайна в Web — это ясность и интуитивность. А также концентрация внимания пользователя на нужных местах страницы. Как этого добиваются?
Существует множество путей, например, использовать сетки, можно предпочесть самые элементарные решения или сосредоточится на простоте и удобстве.
Но в любом случае, Вы должны быть уверены, что у пользователей присутствует ощущение баланса, порядка, гармонии и комфорта. Как раз в этом случае применение золотого сечения становится важным этапом при разработке дизайна web-страницы. Итак, принцип золотого сечения на практике в Web поможет нам определить, какого размера должны быть элементы на странице, в каком месте и на каком расстоянии они должны располагаться друг от друга, чтобы не нарушать баланс, чтобы наш сайт выглядел гармоничным.
Как раз в этом случае применение золотого сечения становится важным этапом при разработке дизайна web-страницы. Итак, принцип золотого сечения на практике в Web поможет нам определить, какого размера должны быть элементы на странице, в каком месте и на каком расстоянии они должны располагаться друг от друга, чтобы не нарушать баланс, чтобы наш сайт выглядел гармоничным.
Воспользуемся правилом третей, основанном на применении золотого сечения. Это правило позволит нам вычислить центры внимания на странице. Для этого поделим страницу на три части по горизонтали и вертикали.
На пересечении линий находятся 4 важные точки, которые можно использовать для выделения основных деталей макета сайта.
Как правило, не стоит использовать сразу все четыре точки, но одну или две — обязательно.
Какую то важную деталь лучше поместить в левый верхний угол, т. к. пользователи начинают просматривать сайт именно оттуда — логотип, если у нас имиджевый сайт или контактную информацию, если сайт продающий.
Навигационное меню можем расположить на первой горизонтальной линии. Еще один-два важных элемента располагаем на точках пересечения горизонтальных и вертикальных линий.
Что нам дало такое расположение блоков?
Мы поместили наиболее важные вещи в местах наибольшего внимания пользователя. При таком расположение элементов, наш сайт становится более удобным и более структурированным для просмотра.
Что это дает нам, как владельцам сайта?
Например, дополнительный доход, если мы разместим рекламные блоки в тех местах, где их с большей вероятностью увидят посетители сайта.
2/3 страницы займет центральная колонка и 1/3 отведем под сайдбар.
Еще один пример: создадим трехколоночный шаблон.
Разделим по предыдущему принципу страницу на две колонки.
А дальше центральную колонку опять поделим вертикальными линиями на три равные части, первая из которых будет сайдбаром, а две остальные — центральной частью.
В первом сайдбаре можно расположить основное меню сайта, содержащее самые важные ссылки. Их посетитель сайта увидит в первую очередь, (поскольку он привык читать текст слева направо), а всякую дополнительную информацию поместить во второй сайдбар.
Их посетитель сайта увидит в первую очередь, (поскольку он привык читать текст слева направо), а всякую дополнительную информацию поместить во второй сайдбар.
В некоторых случаях применение Золотого сечения и Правила третей может значительно улучшить взаимосвязь вашего проекта с посетителями.
При пропорции 1:1.62, ваш сайт становится более удобным и более структурированным для просмотра. И это работает не только в Web-дизайне.
Автор: Максим, Менеджер интернет-проектов
Золотое сечение в веб дизайне
Золотое сечение в веб дизайне применяется на графических макетах любых типов, главным образом чтобы сбалансировать контент с большим текстом. Оно помогает дизайнерам выстраивать иерархию и привлекать зрение пользователя к нужным областям экрана. Ознакомьтесь со следующими примерами сайтов и посмотрите, как дизайнеры пользуются им!
Что такое золотое сечение?
Золотое сечение – это математическая пропорция. Часто встречается в природе и применяется по классической теории дизайна для создания сбалансированной композиции. Она приблизительно равна 1,6180, ещё известна как «золотая середина» или «гармоническое деление». Обычно обозначается греческой буквой Фи «ϕ».
Она приблизительно равна 1,6180, ещё известна как «золотая середина» или «гармоническое деление». Обычно обозначается греческой буквой Фи «ϕ».
А «золотой прямоугольник» – прямоугольник, длина которого пропорциональна ширине в соотношении 1,6180. Например, блок <div> с шириной 300рх и длиной, равной 300 * 1,6180 ≈ 485px, можно назвать золотым прямоугольником.
Если вы отрежете от золотого прямоугольника идеальный квадрат, останется ещё один золотой прямоугольник.
То же самое можно сделать с меньшим прямоугольником, и опять по новой до бесконечности, пока вы не получите знакомое изображение:
Последовательность Фибоначчи
Последовательность Фибоначчи похожа на золотое сечение, но не совсем полностью. Это ряд цифр, в котором каждая следующая цифра является суммой двух предыдущих. Например: 0, 1, 1, 2, 3, 4, 7
Если к идеальному квадрату добавить такой же, то получается прямоугольник.
Продолжайте добавлять квадраты к длине получающихся прямоугольников.
Затем мы добавляем другой квадрат со стороной, равной длине прямоугольника из двух маленьких квадратов:
И потом опять и опять:
Это может продолжаться бесконечно, получается эффект как и у золотого прямоугольника, но на этот раз мы выстраиваем его, а не режем. Пропорции золотого сечения и последовательности Фибоначчи получаются одинаково привлекательными.
Теперь давайте проанализируем несколько сайтов, где применяются эти пропорции.
Пример 1: YStudio
О чём этот сайт?
«Your Local Studio» – студия дизайна и разработки в Копенгагене. Они занимаются визуальными идеями в дизайне сайтов для создания общего впечатления, улучшающего восприятие.
Как здесь применяется золотое сечение
На сайте есть «золотая середина» на двух страницах из трёх. Главная страница – концептуальный обзор их ключевых работ. Однако, страница «studio» сочетает в себе традиционный макет, после которого идут формы золотого прямоугольника.
Почему это эффективно
Хотите выделиться из толпы? Yourlocalstudio (YLS) сделали это, вкрапляв золотое сечение в дизайн их сайта. Дизайн выглядит прогрессивно и при этом имеет чёткую сетку. Вы могли бы поспорить, что в настоящее время всё выглядит как bootstrap. Присмотритесь, всё больше и больше сайтов стараются привлекать к себе внимание более структурными и динамичными макетами.
Пример 2: Mashable
О чём этот сайт?
Сайт Mashable – новый. Это источник информации, знаний и материалов для современных людей.
Как здесь применяется золотое сечение
Я использовал тест золотого сечения с сайта UX Triggers, чтобы показать вам, как Mashable применяет последовательность Фибоначчи в своём макете. Расположение контента гибкое, у которого заголовки стоят слева, а ссылки на остальные новости справа. И они отделены друг от друга сетками.
Почему это эффективно
Применение золотого сечения в данном случае эффективно, поскольку оно позволяет дышать типографике контентного сайта. Многие сайты похожи на этот, но у них больше плотно сжатого контента в традиционных сеточных макетах. Сайт Mashable является примером того, как золотое сечение может быть эффективным даже при всей своей незаметности.
Многие сайты похожи на этот, но у них больше плотно сжатого контента в традиционных сеточных макетах. Сайт Mashable является примером того, как золотое сечение может быть эффективным даже при всей своей незаметности.
Пример 3: Jackson & Kent
О чём этот сайт?
Jackson & Kent – это агентство по веб-продакшн из Франции. Они специализируются на цифровых сервисах типа HTML5, CSS3, Drupal, WordPress, PHP/MySQL, Flash и так далее.
Как здесь применяется золотое сечение
На скриншоте сверху показано, как на макете сосредоточены в основном предыдущие работы агентства. Страница также содержит блок контента об агентстве и панель навигации в центре экрана. Как показано ниже, раздел «Контакты» тоже преподносится с помощью сетки золотого сечения, что организовывает макет очень необычно.
Почему это эффективно
Данный пример подвигает вас просматривать сайт и контент горизонтально. Сетка из блоков разного размера делает контент визуально интереснее. Поскольку пользователи предпочитают смотреть контент на десктопах (и на планшетах тоже, кстати), на горизонтальной панели навигации есть пагинатор из цифр. Это новаторский подход к подаче контента, также как и UI в целом.
Поскольку пользователи предпочитают смотреть контент на десктопах (и на планшетах тоже, кстати), на горизонтальной панели навигации есть пагинатор из цифр. Это новаторский подход к подаче контента, также как и UI в целом.
Заключение
Золотое сечение ведёт взгляд пользователя к конкретным точкам в интерфейсе. Как концепт, оно может помочь вам задуматься о расположении контента и эффективном использовании иерархии. Комбинация макета, типографики, цвета и других ключевых принципов дизайна поможет поднять ваши дизайны на новый уровень.
Оригинал статьи: webdesign.tutsplus.com
Источник: webdesign.tutsplus.com
Перевод: Artur Safonov
Золотое сечение в веб дизайне
Подборки свежих freebies, мокапы(mock-up), шрифты, иконки, psd, wordpress, статьи о веб-дизайне, лайвхаки для дизайнеров.
Подписка
Современный веб-дизайн включает в себя 2 особенности, которые должны быть четко соблюдены: эстетика и верная область применения. Если следовать данным понятиям, веб-дизайн можно считать успешным.
Если следовать данным понятиям, веб-дизайн можно считать успешным.
Что касается эстетики, здесь имеется ввиду, что рисуя тот или иной образ предмета, мы используем множество различных манипуляций: создание сетки, макета, используем типографические приемы для того чтобы получить хорошую структурность предмета. Немаловажно сохранять ощущение гармоничности, порядка и визуального равновесия при любой графической обработки. В этом нам помогут «Золотое сечение» и «Правило трех».
Наверняка, ранее вы слышали об этих понятиях. А, быть может, имеете представление, в каких конкретно проектах они могут использоваться. «Золотое сечение» и «Правило трех» применяется для того чтобы изменить изображение и представить его в лучшем виде, нежели оно есть на самом деле. Подобные технологии помогают усовершенствовать даже самую примитивную картинку.
Давайте подробнее остановимся на данных особенностях и узнаем, в каких областях веб-дизайна их можно применить.
Что такое «Золотое сечение» и как оно появилось?
Данный термин на первый взгляд может быть непонятен. Почему именно «Золотое»? Для чего применять эту технологию? На сегодняшний день до сих пор остается загадкой, кто придумал «Золотое сечение», откуда возникло это название. Однако известно, что технология используется уже на протяжении 2400 лет. Стоит также отметить, что золотое сечение применяется в различных отраслях науки: в астрономии, математике, архитектуре, музыке, живописи и многих других.
Почему именно «Золотое»? Для чего применять эту технологию? На сегодняшний день до сих пор остается загадкой, кто придумал «Золотое сечение», откуда возникло это название. Однако известно, что технология используется уже на протяжении 2400 лет. Стоит также отметить, что золотое сечение применяется в различных отраслях науки: в астрономии, математике, архитектуре, музыке, живописи и многих других.
Золотое сечение образовано на примере простого математического уравнения, которое показывает отношение. В наиболее простой математической форме данное отношение выглядит следующим образом:
Как вы можете видеть, это является уникальным уравнением, которое разделяет отношения между двумя размерами и пропорциями линий. В десятичном исчислении b деленное на a равно 1.618033 … в случае если а>b. В приведенном ниже примере допустим, что b равен 5. Тогда уравнение будет выглядеть следующим образом:
Возможно, ранее вы уже слышали о последовательности Фибоначчи. Как же на самом деле это работает? Например, имеется ряд чисел, в котором любое заданное число создается посредством сложения двух предыдущих. Начиная с 0, то последовательность такая 0, 1, 1, 2, 3, 5, 8, 13, 21, 34… итд:
Как же на самом деле это работает? Например, имеется ряд чисел, в котором любое заданное число создается посредством сложения двух предыдущих. Начиная с 0, то последовательность такая 0, 1, 1, 2, 3, 5, 8, 13, 21, 34… итд:
Письменное выражение представлено в виде формулы: xn = xn-1 + xn-2 .
Последовательность тесно связана с золотой пропорцией, потому что если вы берете какие-либо две последовательные цифры и делите на предыдущую, дробь окажется очень близкой к золотой пропорции . По мере увеличения значения числа, дробь становится еще ближе к золотой пропорции. Например, 8/5 1,6 , 34/21 это 1,619 и так далее.
«Золотая спираль». Прямоугольник
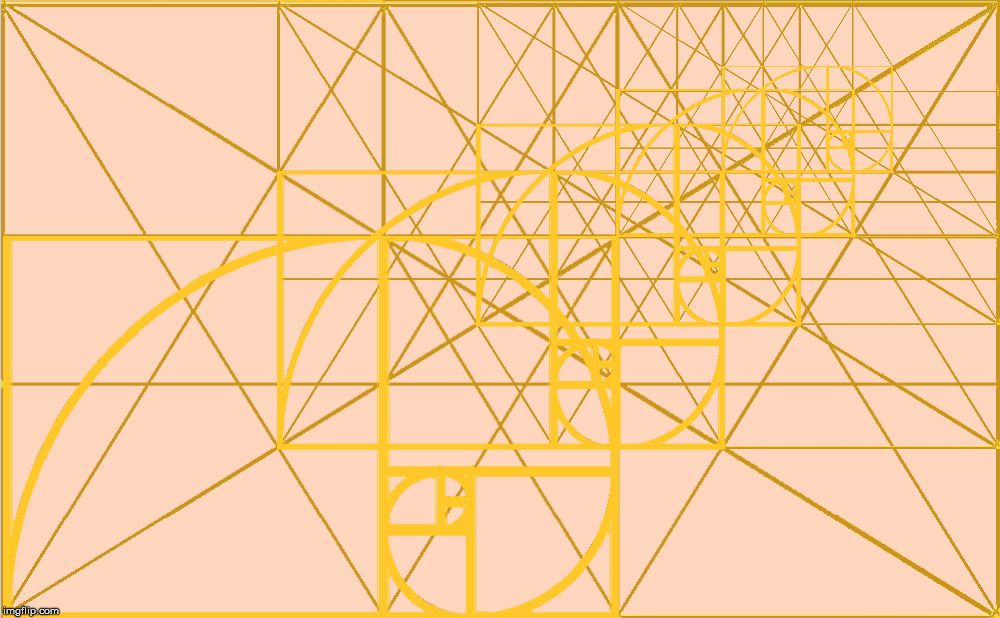
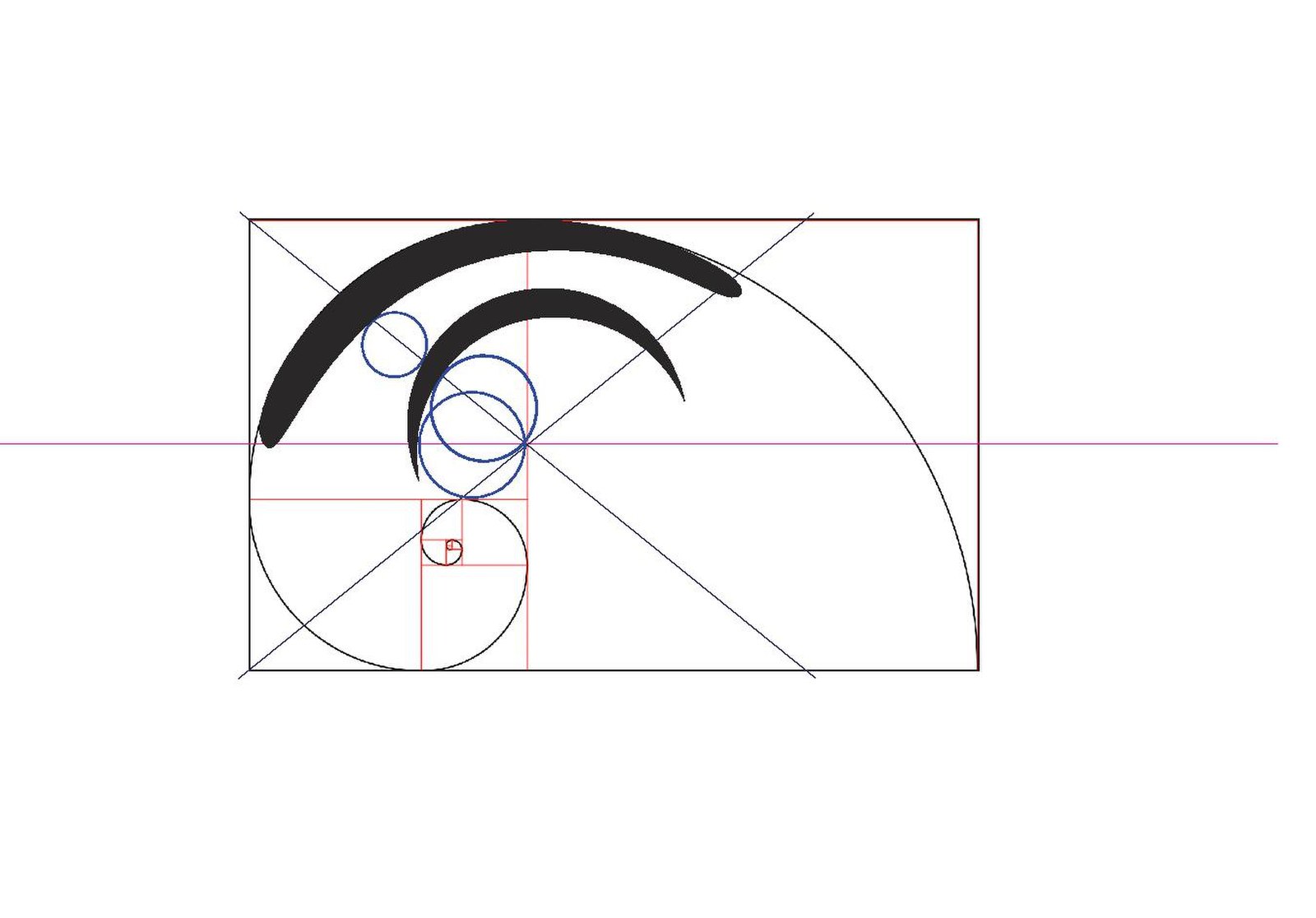
Итак, вы наверняка, встречали подобные уравнения. Но для чего дизайнеры используют геометрию в своих проектах? Зачем необходимо наложение фигур? Схема называется «Спираль Фибоначчи». Она на самом деле довольно проста и является наиболее оптимальной для многих геометрических фигур. Спираль создается при помощи четверти кругов, которые нарисованы внутри массива квадратов на основе последовательности Фибоначчи.
На диаграмме ниже представлен образец:
Получается что каждый последующий радиус больше предыдущего на число близкое к золотому сечению. Полученная спираль применяется во многих областях, чаще в рисовании и архитектуре, но ее можно также наблюдать и в природных явлениях.
«Правило трех»
Данное правило является одним из вариантов золотой спирали и часто используется при кадрировании фотографий, видео. Используется для обрезки кадров и придания им эстетического вида. Чтобы применить «Правило трех», необходимо разделить изображение на 9 равных частей. Провести 2 горизонтальных линии и 2 вертикальных. Немаловажно расположить их ровно. Смысл заключается в том, чтобы выровнять фокус с крайним левым вертикальным разделителем. Горизонт или «точка схода» должны быть на уровне с горизонтальным разделителем.
Применение «Золотой спирали»
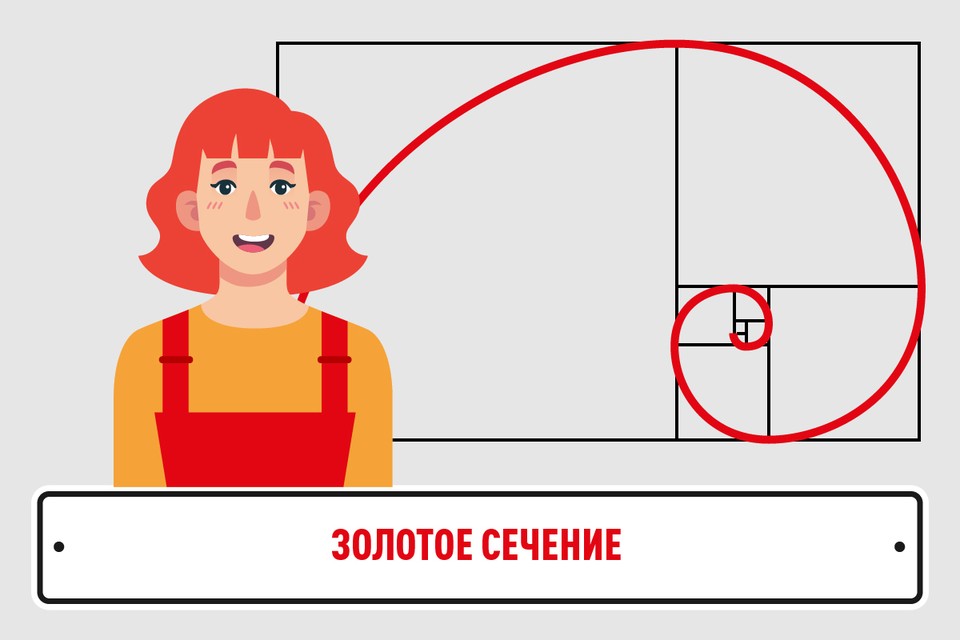
Как было уже отмечено, последовательность Фибоначчи тесно связана с золотой пропорцией. Применение золотого сечения выполняется при помощи прорисованной спирали. На изображении представлен пример использования данного метода. Итак, мы видим прямоугольник, основа которого простирается от правого запястья женщины к ее левому локтю.
На изображении представлен пример использования данного метода. Итак, мы видим прямоугольник, основа которого простирается от правого запястья женщины к ее левому локтю.
Прямоугольник расширяется вертикально, пока не достигнет макушки. Если мы нарисуем квадраты внутри золотого прямоугольника, все важные части женщины находятся на краях внутренних квадратов: ее подбородок, глаза и губы. Леонардо Да Винчи множество раз использовал золотое сечение в своих работах. Ниже примеры золотой спирали в природе и космосе.
Применение в веб-дизайне
Многие дизайнеры допускают ошибку, полагая что посредством обычного деления или умножения на 1,61… можно получить гармоничную пропорцию. Это далеко неправда, это всего лишь основа процесса. Невозможно просто использовать тот или иной номер и получить магическую пропорцию. Однако существуют определенные способы, которые помогают получить золотое сечение. Некоторые художники склонны думать, что теория о золотом сечении является мифом. Приведем еще один пример, как работает золотое сечение. Возьмем прототип сайта и рассмотрим применение золотого сечения на нем.
Приведем еще один пример, как работает золотое сечение. Возьмем прототип сайта и рассмотрим применение золотого сечения на нем.
Выглядит довольно просто, не так ли? Да, на самом деле так и есть. Дизайн основан на 960-пиксельной сетке. Оформление представлено с помощью золотой пропорции. Если использовать 1 золотую спираль которая охватывает 960px видно как располагался заголовок , логотип итд.
Двигаем нашу спираль ниже и опираемся на ее размеры
Получается некий каскад спиралей в котором основные элементы дизайна вписаны в прямоугольники с золотой пропорцией
Сетка основанная на золотом сечении имеет ряд пропорциональных отношений внутри него, которые выполнены четко пропорционально внутри прямоугольника. В нижней части этой статьи, я прикрепил PSD файл, который содержит мой пример, вы можете попробовать использовать его в своем проекте для экспериментирования с золотым сечением.
Данная статья является переводом
Filed Under: Статьи Tagged With: PSD, Урок
Одной из основных характеристик эффективного дизайна является четкая структура контента. Все элементы должны быть хорошо и гармонично сбалансированы, чтобы пользователи могли легко воспринимать информацию на экране и взаимодействовать с продуктом без усилий.
Все элементы должны быть хорошо и гармонично сбалансированы, чтобы пользователи могли легко воспринимать информацию на экране и взаимодействовать с продуктом без усилий.
Для создания композиции профессионалы применяют различные методы. Золотое сечение в веб дизайне — одно из общих инструментов для создания приятной композиции, это математическая пропорция, называемая золотым соотношением. В статье мы определим суть этого метода и посмотрим, как его можно использовать.
Что такое золотое соотношение?
Все в мире стремится к гармонии и равновесию. Даже природа создает формы, близкие к совершенству. Стремясь открыть тайны идеальных пропорций, математики вычислили формулу, которая появляется в большинстве вещей на Земле.
Золотое соотношение представляет собой математическую пропорцию между элементами разных размеров, которые считаются наиболее эстетически привлекательными для глаз человека. Золотое соотношение равно 1: 1,618, и его часто иллюстрируют спиралью, похожей на морскую раковину.
Итак, как точно рассчитанть идеальную пропорцию? Во-первых, вам нужно определить длину меньшего элемента. Затем умножьте его на золотое соотношение, равное 1,618, и результатом будет идеальная длина большего элемента.
Большинство знаменитых произведения искусства подчиняются золотому соотношению. Леонардо да Винчи и Сальвадор Дали были известны как последователи теории золотого сечения, и они использовали его в качестве ключевого инструмента для своих удивительных работ. Сегодня золотое соотношение применяется в различных областях, включая архитектуру, искусство, фотографию и дизайн.
Золотое сечение в веб дизайне
Эффективная композиция является основой хорошего дизайна. Все элементы должны работать вместе, чтобы максимизировать приятный опыт. Более того, каждый отдельный элемент, даже маленький, как иконка, должен быть созданы с гармонией. Золотое сечение оказывает положительное влияние на визуальное восприятие, поэтому многие дизайнеры применять его в своем рабочем процессе.
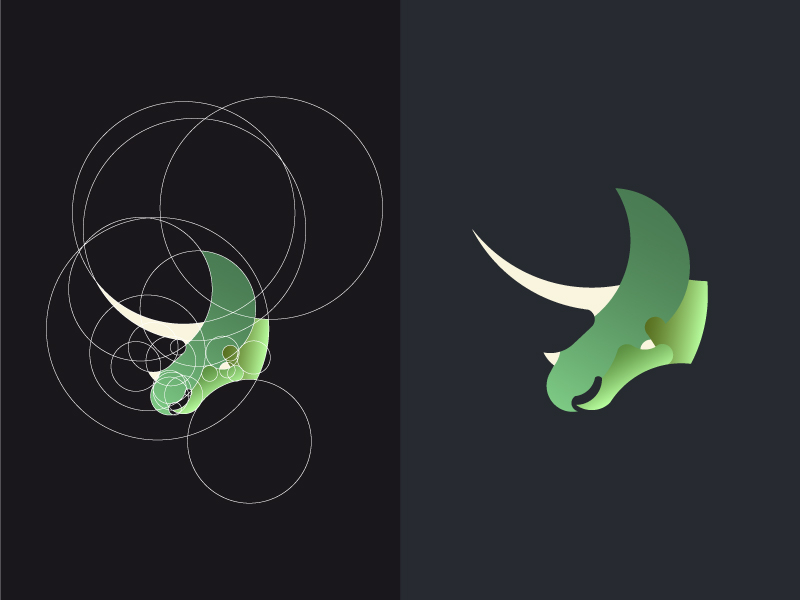
Дизайн логотипа или иконки требует глубокого внимания к деталям. Золотое сечение позволяет создавать иллюстрации, в которых каждый элемент помещается в гармонию и соответствующую пропорцию с другими элементами. Кроме того, дизайн логотипа — это сердце бренда, поэтому дизайнеры стремятся представить его самым убедительным образом.
Пользовательский интерфейс должен иметь четкую визуальное композицию, чтобы люди могли без проблем использовать продукт. Золотое сечение часто применяется для эффективного размещения элементов пользовательского интерфейса. Прежде всего, его можно использовать на этапе проектирования макета. Таким образом, вы можете планировать структуру макетов и размеров компонентов пользовательского интерфейса в соответствии с золотой пропорциями. Кроме того, схема золотое сечение поможет использовать изображения для веб-дизайна, балансируя в соответствии общей структурой сайта или приложения.
Как золотое сечение поможет улучшить дизайн интерфейса?
Математические вычисления могут показаться скучными и отнимающими много времени, поэтому может возникнуть вопрос, стоит ли это усилий. Давайте посмотрим, какое золотое сечение может помочь проекту.
Давайте посмотрим, какое золотое сечение может помочь проекту.
Хорошо сбалансированный контент
Дизайнеры часто сталкиваются с ситуацией, когда продукт должен содержать большое количество различного контента, и каждая его часть жизненно важна и не может быть заменена. Чтобы объединить все компоненты в приятной композиции, можно применить золотое сечение. Разделите макет на части в соотношении 1: 1.618, и поместите контент в секторах в соответствии с их важностью. Такая композиция приятна для восприятия и помогает организовать все компоненты.
Эффективная визуальная иерархия
Говоря об организации контента, мы не должны забывать о визуальной иерархии. Как мы упоминали в наших предыдущих статьях, это метод эффективного структурирования компонентов контента. Объединяя принципы этих двух методов, дизайнеры максимизируют возможности создания хорошей дизайнерской композиции.
Уровни типографии
Для создания эффективной типографии дизайнеры должны разделить содержимое копии на разные уровни. Обычно они включают в себя различные виды текста, включая заголовки, подзаголовки, основной контент и т. д. Применение золотого соотношения может быстро определить соответствующую пропорцию между типографскими уровнями, например, вы можете выбрать определенный размер для заголовка, а затем разделить его на 1,618. Результат покажет вам наиболее подходящий размер для подзаголовков.
Обычно они включают в себя различные виды текста, включая заголовки, подзаголовки, основной контент и т. д. Применение золотого соотношения может быстро определить соответствующую пропорцию между типографскими уровнями, например, вы можете выбрать определенный размер для заголовка, а затем разделить его на 1,618. Результат покажет вам наиболее подходящий размер для подзаголовков.
Приятное первое впечатление
Когда пользователи впервые видят продукт, они просматривают пользовательский интерфейс, чтобы понять, нравится он им или нет. Принцип психологии, известный как висцеральная реакция, утверждает, что люди решают, нравится ли им что-то или нет в течение нескольких секунд. Эта реакция протекает быстрее, чем наше сознание, поэтому мы даже не осознаем этого. Вот почему важно, чтобы первое впечатление от продукта было приятным. Золотое сечение в веб дизайне оказывает положительное влияние на разум пользователей и их зрительное восприятие, и это работает с первого взгляда на продукт.
Дизайн, представляющий естественный баланс компонентов, не может быть незамеченным. Хорошо структурированная компоновка является одной из основных частей мощного пользовательского интерфейса. Золотое соотношение приносит гармонию в дизайн и делает продукт приятным для пользователей. Не бойтесь математической формулы. Это не так сложно, как может показаться. Более того, золотой коэффициент может помочь создать удобные цифровые продукты, которые будут сочетать полезность и эстетику.
Ключевым показателем качества веб-дизайна является то, насколько естественно и легко он воспринимается пользователями. При создании визуального оформления сайта важно проиллюстрировать функциональность и информативную составляющую проекта, сформировать его правильное восприятие. Применение классических техник как, например, правила золотого сечения в дизайне помогает решать подобные задачи оптимальным образом. Его мы сегодня и рассмотрим.
Данный принцип описывает математическую пропорцию, которая формирует гармоничное, естественное отношение частей одного целого друг к другу. Ее получают, разделяя целое на две части так, чтобы отношение первой части ко второй было таким же, как отношение всего целого к первой части.
Ее получают, разделяя целое на две части так, чтобы отношение первой части ко второй было таким же, как отношение всего целого к первой части.
В числе первых правило начал использовать древнегреческий скульптор и архитектор Фидий. Через два века Евклид дает точное его математическое описание. Спустя время эту же идею применит в своих работах Леонардо да Винчи. Его Витрувианский человек, созданный по правилу золотого сечения, позже стал иллюстрацией гармонии и пропорциональности в построении человеческого тела в частности и Вселенной вообще.
Воплощение идеальной пропорции можно увидеть много где: в распустившихся цветах, произведениях искусства, изображениях Млечного пути.
Правило золотого сечения в дизайне сайтов
Как мы уже говорили выше, пропорция, созданная по принципу золотого сечения, воспринимается как естественная и гармоничная. Поэтому построенные с ее помощью дизайны оказываются более понятными, удобными для пользователей. При разработке сайта подобный подход используют не всегда, однако традиционные схемы создания макетов так или иначе базируются на нем.
Существует несколько вариантов применения правила золотого сечения в веб-дизайне.
1. Размеры блоков и элементов на странице
Описанную выше пропорцию, используют при зонировании страницы, а также формировании отдельных блоков, если их нужно разделить на две пропорциональные части. Для расчетов применяют число Φ, приблизительно равное 1,62 (более точное значение — 1.618).
Например, у вас есть блок шириной 640 пикселей. Значит:
- Высота высчитывается следующим образом: 640 / 1,618 = 396 px.
- Такой же будет и ширина бОльшей части пропорции (левой на картинке выше) = 396 px.
- Тогда как ширина меньшей области = 640 — 396 = 244 px.
Если применить формулу золотого сечения в дизайне сайтов, то:
- для макета 1024 px, получаем части 633 px для контента и 391 px под сайдбар;
- если взять ширину 1000 px, то колонки будут по 618 и 382 пикселей;
- в дизайне шириной 960 px макет разделяется на 593 px и 367 px.

Правило золотого сечения соответствует пропорциям 3/2, 5/3, 3/8 и т.п. В процентном отношении разделение целого по числу Φ выполняется как 62/38%. Оно может применяться не только в построении блоков, но и в типографике сайта:
Если размер заголовка = 20 pt, то для блока контента получаем 20 / 1.618 = 12.36 pt (в принципе, допускается округление до 12 либо 13 pt). Кстати, можете глянуть один интересный сервис по теме — Golden Ratio Typography Calculator (калькулятор золотого сечения для текстов).
В левой колонке определяете один или несколько параметров (размер шрифта, ширину контента, число символов в строке), после чего проект сгенерирует варианты оптимальной и лучшей типографики. В колонке справа можно менять шрифты, просматривая результаты в реальном времени. Если кликнете по ссылке «Font Size», увидите рекомендуемые размеры разных заголовков.
2. Применение чисел Фибоначчи
Числа Фибоначчи считаются математическим обоснованием золотого сечения. Это — последовательность целых чисел от 1, в которой каждое последующее число равно сумме двух предыдущих: 1, 2, 3, 5, 8, 13 и т.п. Ряды Фибоначчи используют при построении многоэлементных макетов. Размеры элементов возрастают соответственно увеличению значений чисел ряда. На практике это выглядит следующим образом:
Это — последовательность целых чисел от 1, в которой каждое последующее число равно сумме двух предыдущих: 1, 2, 3, 5, 8, 13 и т.п. Ряды Фибоначчи используют при построении многоэлементных макетов. Размеры элементов возрастают соответственно увеличению значений чисел ряда. На практике это выглядит следующим образом:
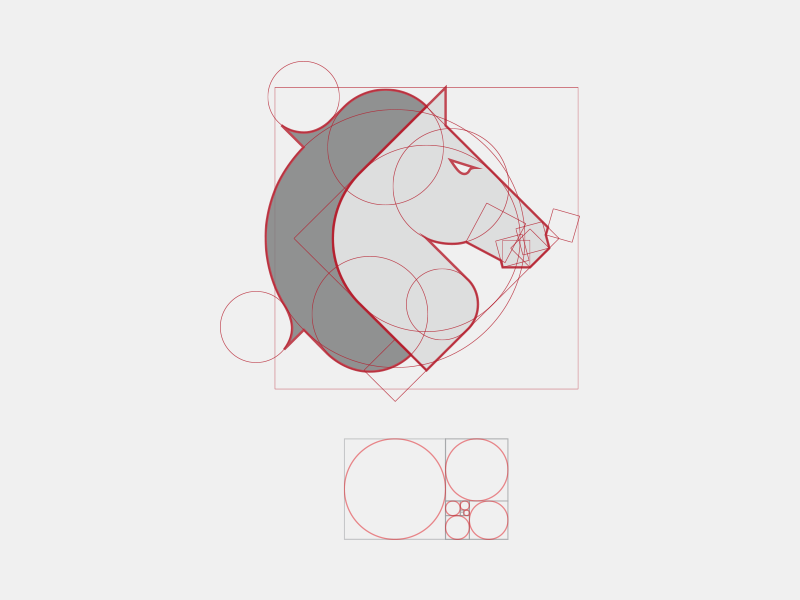
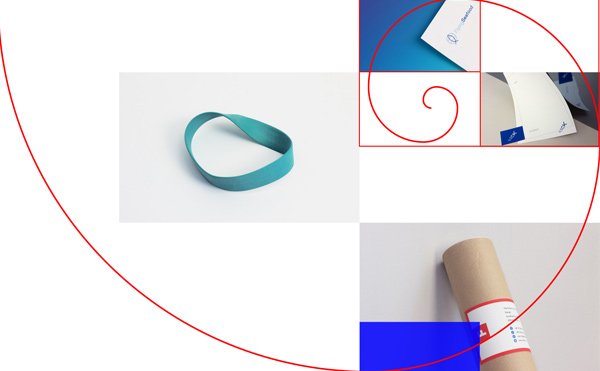
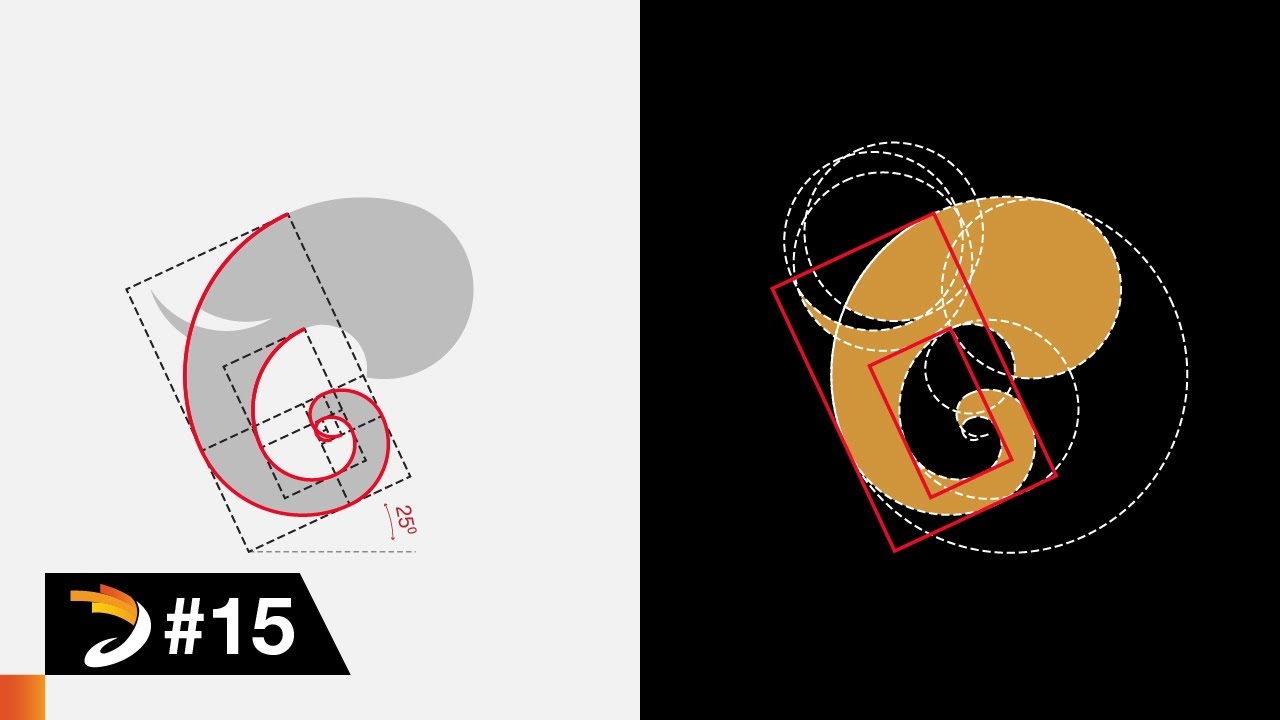
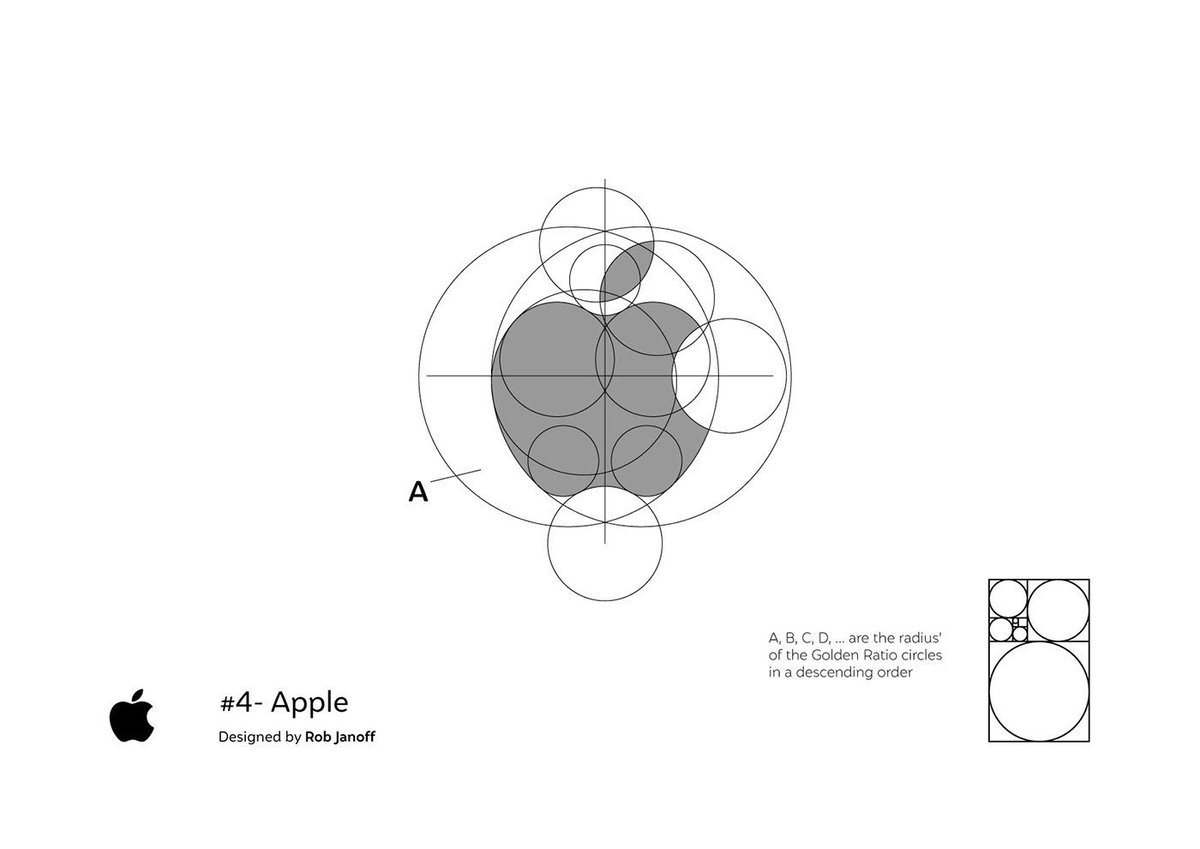
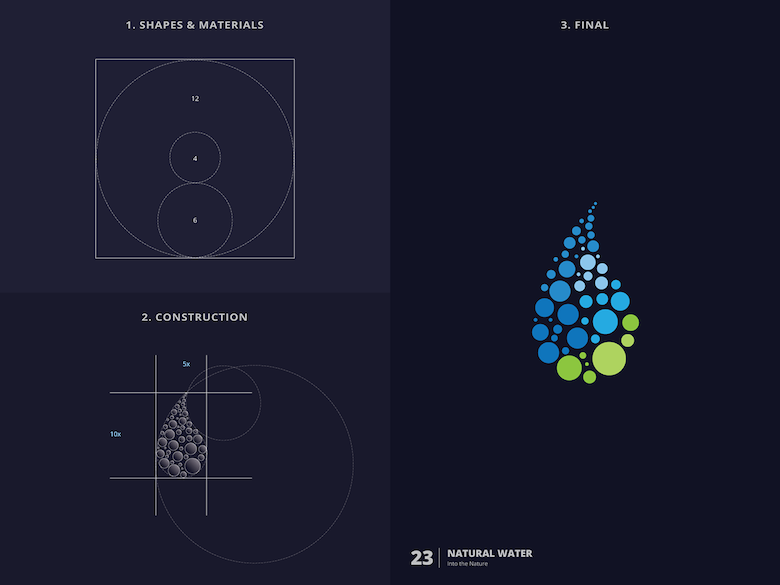
Ряд Фибоначчи не обязателен для построения квадратов. Это могут быть окружности, овалы и т.п. Вот парочка примеров из одной англоязычной заметки.
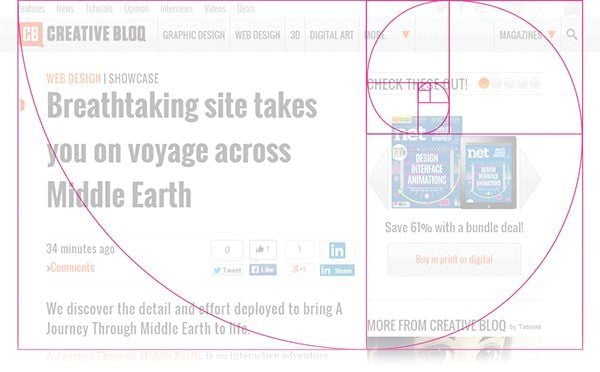
Не удивительно, что в данном проекте четко соблюдаются нужные пропорции. Крупные компании, зачастую, нанимают хороших специалистов, способных правильно развивать их бренд. Основной контент находится в блоке №1, элементы навигации в пределах блока №2. Если посмотреть на сайдбар, то даже там найдете воплощение принципа золотого сечения в дизайне — соотношение размера избранной статьи и рекламного объявления под ней.
Здесь пропорция реализована несколько иным образом — не горизонтально, а вертикально в каждой из колонок отдельно. Оцените место, которое занимает заголовок в блоке №3. Кстати, если бы разработчики использовали социальные кнопки сразу под ним, то это бы привлекло к элементам больше внимания, и посетителям сайта не пришлось бы тратить время на их поиск.
Оцените место, которое занимает заголовок в блоке №3. Кстати, если бы разработчики использовали социальные кнопки сразу под ним, то это бы привлекло к элементам больше внимания, и посетителям сайта не пришлось бы тратить время на их поиск.
Не обязательно расходовать большой бюджет на редизайн, иногда можно внести небольшие правки, которые позволят улучшить восприятие макета. В данном примере следует взглянуть на элемент рядом с цифрой 2 — пункт меню «Shop» (магазин). Он не только находится возле самой активной точки фокусировки, но еще и окрашен в зеленый цвет для максимального привлечения внимания.
3. Золотая спираль
Строится с использованием ряда Фибоначчи и дополнительно определяет расположение элементов — от меньшего к большему по мере увеличения витков спирали. Она может быть развернута любым образом — это зависит от требований к макету.
В сети найдете несколько примеров сайтов с реализацией принципа золотого сечения в веб-дизайне и наложением данной спирали.
Или вот еще один интересный вариант макета:
4. Правило третей в в веб-дизайне
Его применяют для зонирования страницы и управления вниманием пользователя. Суть заключается в делении страницы или элемента на три равных части по горизонтали или вертикали. Пересечения линий — точки максимального притяжения внимания. Быстро сканируя сайт взглядом, люди чаще всего фокусируются на элементах, которые находятся на этих точках или рядом с ними.
Использовать все четыре точки не обязательно. В примере выше акцент делается на тексте и видеоролике. Образовавшиеся прямоугольники дополнительно могут формировать «функциональные зоны». Так, посетители сайта привыкли видеть логотип в левом верхнем углу, на эту зону они обращают внимание в первую очередь. Контактную информацию, корзину с товарами (если речь идет об интернет-магазине), адрес и время работы обычно размещают в верхнем углу справа и т.п. Правило третей и золотое сечение в дизайне сайтов отлично дополняют друг друг.
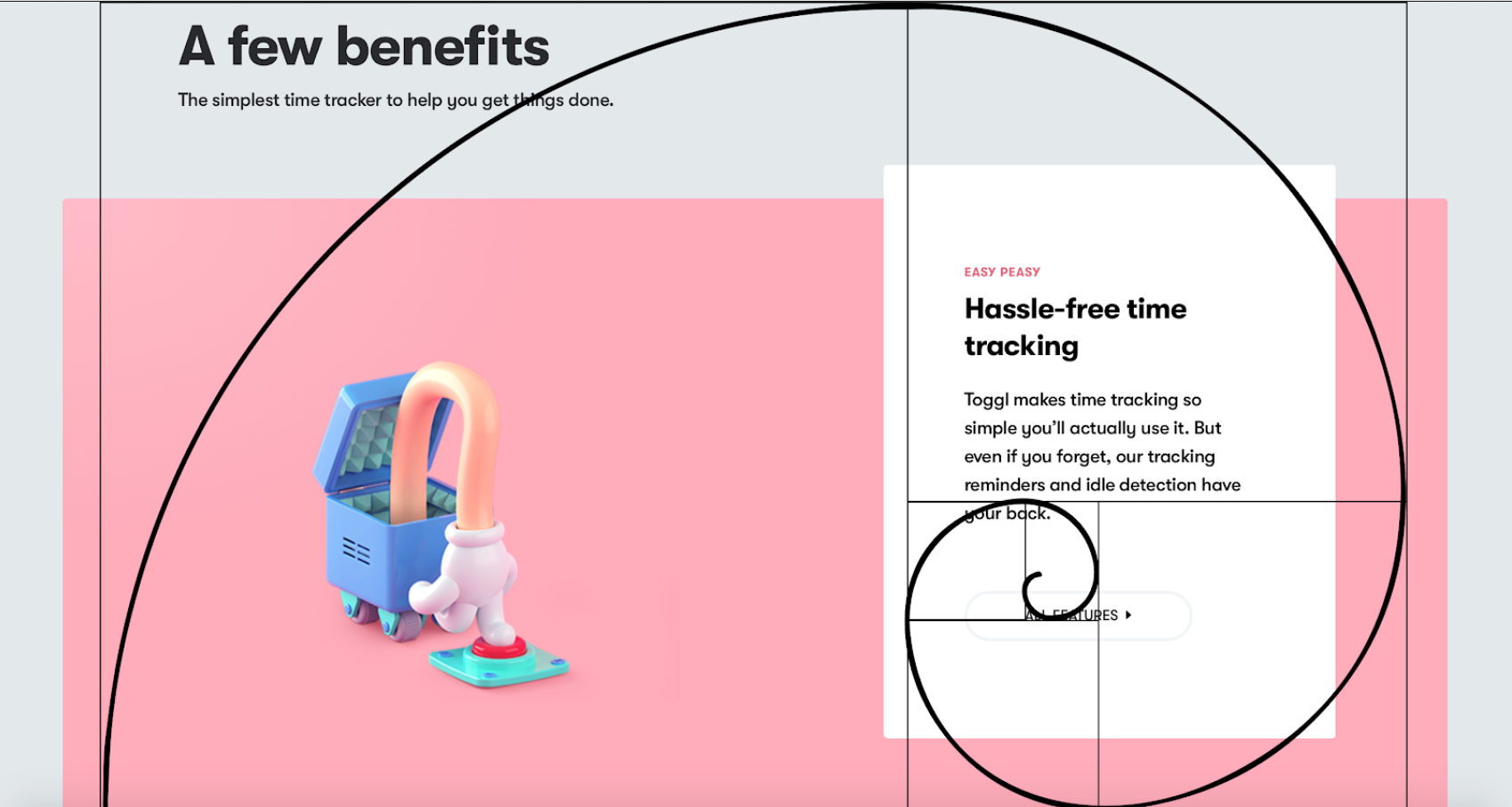
Вот еще один хороший пример, где в двух точках (выделены розовым) расположены наиболее важные элементы для привлечения внимания пользователей.
Также допускается разбиение основных секций на подблоки с повторными применением правила третей. При добавлении в макете сайта Tuts+ дополнительной сетки для верхнего блока можем увидеть расположение элементов, близкое к идеальной пропорции.
Даже при быстром просмотре страницы, ваши глаза и мозг смогут уловить основные элементы из шапки: лого, подписку, меню, поиск.
Итого. Правило золотого сечения в веб-дизайне добавляет макетам естественности и помогает им восприниматься более гармонично. Данный принцип реализуется за счет вычисления идеальных пропорций блоков и элементов на странице, наложения золотой спирали, а также использования точек максимальной фокусировки внимания (правило третей). С их помощью сможете получить удобный, понятный и эффективный интерфейс веб-проекта.
А вы используете принцип золотого сечения в дизайне сайтов? Если знаете еще какие-то интересные примеры его реализации, делитесь ими в комментариях.
зачем и как его использовать? | Apiumhub
Несколько месяцев назад я написал статью о фотографии в веб-дизайне, и меня очень вдохновило написать статью о золотом сечении в веб-дизайне, поскольку это так же важно для UX-дизайна, как и для фотографии.
UX-дизайн требует творчества и хорошо продуманных проверенных идей, иногда даже совершенства и естественного баланса. Если вы хотите быть на одной волне с Леонардо да Винчи, Сальвадором Дали и другими выдающимися творческими и гениальными людьми, вам нужно знать, что у всех них общего: использование золотого сечения в их проектах.И сегодня мы рассмотрим, почему и как использовать золотое сечение в веб-дизайне, чтобы добиться красиво сбалансированного интерфейса и сделать так, чтобы люди получали удовольствие от вашего продукта.
Если честно, все это пришло от древних греков, которые одними из первых обнаружили красивую асимметрию в природе: деревья, цветы, животные, люди и т. Д. Они выразили это явление с помощью греческой буквы фи, но сегодня мы называем это золотым сечением. С тех пор художники и архитекторы использовали четкое понимание пропорций и сущности золотого сечения для создания эстетически привлекательной архитектуры и произведений искусства.Даже сейчас мы считаем, что у красивых людей есть пропорции золотого сечения, и бессознательно формируем это мнение; расположение бровей, носа, рта, глаз и т. д.
С тех пор художники и архитекторы использовали четкое понимание пропорций и сущности золотого сечения для создания эстетически привлекательной архитектуры и произведений искусства.Даже сейчас мы считаем, что у красивых людей есть пропорции золотого сечения, и бессознательно формируем это мнение; расположение бровей, носа, рта, глаз и т. д.
Теперь, как и много лет назад, золотое сечение используется для определения формата кредитных карт, книг, мебели, дизайна интерьера, оформления тарелок в ресторанах и т. Д. Вы видите это на панели управления Twitter, в Pyramids of Giza, в Da Vinci’s Мона Лиза, в логотипе Google, Pepsi, Twitter, Apple и т. Д. Она буквально везде, куда ни глянь.Мы выросли в золотом сечении, большинство шедевров, которые мы изучали в школе, имели пропорции золотого сечения. Иногда мы действительно не знаем, почему мы выбираем один вариант по сравнению с другим, но в большинстве случаев, если мы начнем измерять пропорцию, мы увидим, что предпочтение отдается схемам с золотым сечением.
Источник изображения: Золотое число
То же самое и с ux-дизайном. Веб-страницы имеют более классический и сбалансированный вид, когда UX-дизайнеры используют золотое сечение в веб-дизайне.Эти дизайны просто выглядят правильно и неосознанно нравятся пользователям. Изображения, блоки текста, боковые панели, кнопки и т. Д. Можно красиво разместить в золотых прямоугольниках, которые образуют «идеальный» дизайн. Посетители чувствуют себя комфортно, взаимодействуя с сайтом, потому что пропорции знакомы им по многим произведениям искусства, классическим зданиям и природе.
Помните мою статью о неврологии в веб-дизайне? Там мы говорили о важности знакомства, бессознательного разума и о том, как мы можем на него повлиять.Используя золотое сечение в веб-дизайне, вы становитесь привлекательными для своих зрителей, и подсознательно макет веб-сайта кажется им идеальным, а также знакомым. Это увеличивает вероятность того, что они прочитают и изучат ваш сайт более подробно. Золотое сечение в веб-дизайне также используется для балансировки содержимого с большим объемом текста, создания иерархии и привлечения внимания пользователей к определенным областям. Это один из триггеров, которые вы можете использовать, если хотите использовать нейробиологию в своих работах и поиграть с различными частями мозга.
Золотое сечение в веб-дизайне также используется для балансировки содержимого с большим объемом текста, создания иерархии и привлечения внимания пользователей к определенным областям. Это один из триггеров, которые вы можете использовать, если хотите использовать нейробиологию в своих работах и поиграть с различными частями мозга.
Математика и естественные науки прекрасны. Они помогают нам открывать неизведанные вещи и лучше понимать самих себя и нашу цель. Как мы уже говорили ранее, у большинства эстетически приятных дизайнов есть общая математика. Давайте подробнее рассмотрим, что такое золотое сечение в веб-дизайне и какие цифры за ним стоят.
ЗОЛОТОЕ СООТНОШЕНИЕ В ВЕБ-ДИЗАЙНЕ: MATH & BEAUTY
Золотое сечение известно пропорциями 1: 1,618. Конечно, математическое уравнение в действии намного сложнее, но это основа для создания.
В качестве примера рассмотрим прямоугольник с золотыми пропорциями:
Источник изображения: Папки компании
Мы берем ширину 1000 пикселей и делим ее на 1,618, чтобы получить высоту около 618 пикселей.
Затем мы добавляем квадрат 618 x 618 с правой стороны холста, оставляя позади прямоугольник 382 x 618 с левой стороны — еще один золотой прямоугольник и т. Д.! Как вы могли понять, «золотой прямоугольник» — это прямоугольник, длина которого равна 1.В 6180 раз больше его ширины.
Золотой прямоугольник — это наиболее часто используемая форма для визуализации золотого сечения, но вы также можете использовать круги и треугольники очень похожим образом.
Источник изображения: Папки компании
Например, как вы можете видеть на картинке, вы можете создать приблизительную форму золотой спирали из кругов, и эти круги идеально вписываются в систему золотых прямоугольников. Это снова эстетически привлекательный вид, стремящийся к визуальной гармонии.
Многие дизайнеры используют его, а многие нет. Выбор за вами. Обычно, если человек любит числа, математику и совершенство, он использует золотое сечение, чтобы быть на 100% уверенным, что дизайн хорошо продуман и просчитан.
Теперь давайте посмотрим, как золотое сечение можно использовать в других элементах дизайна:
Если вы хотите использовать золотое сечение, важно также реализовать его в элементах типографского графического дизайна. Например, предположим, что вы используете шрифт размером 10 пунктов для основного текста.Используя золотое сечение, вы можете определить лучший размер заголовков, умножив номер основного текста на 1,618. Итак, в нашем случае это будет 10 * 1,618 = 16,18, которое можно округлить до шрифта 16pt. Комбинация 10 и 16 выглядит действительно красиво, и в то же время она хороша для UX-дизайна, так как вы можете четко видеть заголовок, иногда математика помогает вам!
Все дело в том, как вы кадрируете фотографии и какой размер. При кадрировании изображений с учетом золотого сечения можно также рассмотреть возможность использования золотой спирали в качестве ориентира для композиции кадра.
Источник изображения: hongkiat
Например, вы можете кадрировать фотографию до золотых пропорций таким образом, чтобы главный фокус изображения находился в центре соответствующей золотой спирали.
Вы также можете использовать золотое сечение в брендинге. Даже если сам логотип не имеет формы золотого прямоугольника или треугольника, он все равно может использовать элементы с золотыми пропорциями.
Источник картинки: Behance
Золотое сечение также используется для разделения пространства между основной частью веб-сайта и боковой панелью.Принцип тот же, корпус в 1,618 раза больше боковой панели.
Допустим, вы хотите узнать ширину столбцов основного содержимого и боковой панели. Вы бы взяли общую ширину области содержимого, например 900 пикселей, и разделили ее на 1,62, в результате получилось 555,55 пикселей. Необязательно быть настолько точным, поэтому вы можете округлить его до 555 пикселей. Теперь вы знаете, что ваш основной элемент содержимого будет иметь ширину 555 пикселей, а боковая панель — 345 пикселей.
ЗОЛОТОЕ СООТНОШЕНИЕ В ВЕБ-ДИЗАЙНЕ: ИНСТРУМЕНТЫ
- Phi Calculator — отличный инструмент для определения размеров золотого сечения.
 Вам просто нужно ввести любое число в этот инструмент, и он даст вам результат, необходимый для золотого сечения. Это бесплатно и очень просто в использовании.
Вам просто нужно ввести любое число в этот инструмент, и он даст вам результат, необходимый для золотого сечения. Это бесплатно и очень просто в использовании. - UX-триггеров — отличный инструмент для тестирования любого сайта на соответствие золотому сечению. Этот инструмент быстро определяет, соответствует ли дизайн правилу золотого сечения.
- Приложение Goldenratio — очень классное приложение, которое позволяет легко создавать веб-сайты, интерфейсы, макеты и т. Д. В соответствии с золотым сечением.
- Phimatrix — замечательный инструмент для настраиваемых сеток и шаблонов.Он позволяет загрузить любое изображение, проанализировать его по принципу золотого сечения и разработать свою идею за секунды.
- Искатель с золотым сечением — карманный видоискатель, позволяющий наблюдать золотое сечение практически везде, где вы хотите.
Если вас интересует UX-дизайн, я рекомендую вам подписаться на нашу ежемесячную информационную рассылку и получать эксклюзивную информацию о предстоящих событиях, тенденциях, новостях и лучших практиках.
в веб-дизайне: создание божественного веб-сайта
Золотое сечение, или фи (Φ) — также известное как золотой прямоугольник, сечение, среднее, божественное соотношение, пропорция и другие забавные названия.Веб-дизайнеры, художники, инженеры, хирурги и другие специалисты используют это уникальное соотношение из-за его эстетически приятной симметрии.
Ваша кредитная карта. Меню панели управления Twitter. Работы Леонардо да Винчи. Древнегреческие архитектурные сооружения.
Все они используют это особое соотношение, чтобы обратиться к врожденному чутью большинства людей, чтобы добиться гармоничной, органичной, приятной для глаз естественной привлекательности.
Почему такое особенное соотношение, спросите вы? Что ж, это происходит в природе без вмешательства человека.От субатомных структур до подсолнухов, анатомии человека и космологических образований — его можно найти почти повсюду. Даже музыкальные гармоники, квантовое пространство-время и закономерности роста населения. Звучит безумно, правда?
Звучит безумно, правда?
Что такое соотношение и откуда оно взялось? Оно происходит от числовой последовательности Фибоначчи и дает бесконечное десятичное число, как и наш друг, пи (π)!
Записывается в виде десятичной дроби, иррациональное число 1,6180339887…
Итак, для вытянутого или сделанного из фотошопа золотого прямоугольника длина будет примерно 1.В 618 раз больше ширины. График соотношения в масштабе создает эту спираль ниже.
Использование золотого сечения в веб-дизайне
Так же, как соотношение золотого и божественного может быть применено в графическом дизайне, логотипе и дизайне продукции, то же самое можно сказать и о веб-дизайне.
UI (пользовательский интерфейс) веб-сайта, разработанный с использованием золотого сечения, может иметь свои преимущества, если UX (пользовательский интерфейс) не подвергается риску в процессе. Другими словами, пользователь не должен испытывать каких-либо повышенных трудностей в навигации и получении информации в результате внедрения золотого сечения.
► Веб-сайт не выглядит или не работает, верно?
► Расскажите об этом.
В то время как настольные компьютеры получают полномасштабное преимущество в виде золотого сечения в работе, планшеты и смартфоны тоже выигрывают. Хорошо спроектированный адаптивный веб-сайт поддерживает эти размеры в соответствии с экраном каждого устройства и сохраняет этот эффект золотого сечения.
Веб-дизайнер может настроить элементы данной веб-страницы на использование золотых прямоугольников. Верхний колонтитул, нижний колонтитул, контейнер, основное содержание, боковая панель и т. Д. Веб-страницы.могут быть измерены независимо или относительно друг друга, чтобы соответствовать размерам в пикселях, которые близки к этому «идеальному» соотношению.
Есть разные способы подойти к этому. Один простой способ взглянуть на это — убедиться, что ваша область контента и боковая панель подходят близко к соотношению 1: 1,618, конечно, округляя количество пикселей в большую или меньшую сторону. Скорее всего, это соотношение будет ближе к 1: 1,6.
Скорее всего, это соотношение будет ближе к 1: 1,6.
Некоторые более сложные методы могут относиться к типографике, дизайну логотипа и брендинга, а также к дальнейшим подразделениям элементов веб-страницы.Если вы слышали о правиле третей, вы обнаружите, что применение этой техники в веб-дизайне также может приблизить вас к золотому сечению.
Несмотря на то, что существует огромное количество способов использования золотого сечения на веб-сайтах, следует отметить, что часто пользователи просматривают веб-страницу глазами по образцу «F». Эффективный UI / UX в веб-дизайне должен учитывать поведение вашего целевого пользователя на всех устройствах, а также множество других факторов, таких как контент веб-страницы, организация, цветовая схема, композиция и т. Д.
Использование золотого сечения не гарантирует успеха. Однако применение золотого сечения для создания привлекательного пользовательского интерфейса без ущерба для функциональности сайта может дать выдающиеся результаты — веб-сайт, который выглядит и чувствует себя хорошо для пользователей, при этом хорошо передает сообщения вашего бренда.
Если дизайн, ориентированный на золотое сечение, затрудняет навигацию по вашему веб-сайту, идентификацию кнопок, интерпретацию цифровых медиа или обнаружение релевантного контента, у вас могут быть проблемы.
Не позволяйте эстетике ставить под угрозу полезность.
Есть несколько онлайн-инструментов, которые могут помочь в процессе создания веб-дизайна в соответствии с золотым сечением. В Smashing Magazine также есть хороший учебник по применению божественных пропорций в дизайне веб-сайтов.
— DDG — это команда экспертов по Drupal, WordPress и CMS.
— Свяжитесь с нами сегодня, чтобы узнать, какой подход веб-дизайна лучше всего подходит для вашего бренда или бизнеса!
Подробнее читайте в нашем блоге:
Взлет и падение Adobe Flash
9 Креативных методов Snapchat для брендового маркетинга в 2016 году
Как отфильтровать спам-реферер в Google Analytics
Black Hat SEO: The Rap Genius Case
Цитированные источники:
http: // www. creativebloq.com/design/designers-guide-golden-ratio-12121546
creativebloq.com/design/designers-guide-golden-ratio-12121546
http://uxmovement.com/content/applying-the-golden-ratio-to-layouts-and-rectangles/
в веб-дизайне // Зачем оно нужно? // Блог INVO Technologies
Почему мы находим определенные дизайны лучше и привлекательнее? Ответ кроется в математике. Золотое сечение — это то, что мы часто находим в природе, и многие годы использовали его в своих проектах. Что это такое, почему мы находим это визуально приятным и как использование золотого сечения в веб-дизайне может улучшить ваш дизайн?
Что такое золотое сечение?
Вы могли слышать о золотом сечении под разными названиями — божественная пропорция, золотая середина.Проще говоря, на самом деле соотношение — это число. Золотое число. Мы используем греческую букву φ для обозначения его значения 1,61… и так далее. Вам не нужно знать точное число, чтобы успешно использовать его в своем веб-дизайне. Но вы должны быть знакомы с золотым прямоугольником — фигурой, построенной с использованием золотого сечения.
Золотой прямоугольник в веб-дизайне
Как вы можете видеть на картинке ниже, золотой прямоугольник сделан таким образом, что пропорции его сторон будут равны золотому числу.
Золотой прямоугольникТеперь, когда вы знаете, что такое золотое сечение и что такое золотой прямоугольник, вы, вероятно, задаетесь вопросом, как все это связано с веб-дизайном? Дизайнеры, конечно, не сидят с калькуляторами весь день и работают в точном соответствии с божественным соотношением. Но пропорция может им пригодиться, особенно если речь идет о верстке сайта.
Верстка веб-сайта с использованием золотого сечения
Использование золотого сечения в веб-дизайне в основном заключается в использовании золотого прямоугольника для определения того, как размещать элементы на веб-сайте.Например, допустим, ширина веб-сайта, над которым вы работаете, составляет 1000 пикселей. Вам необходимо подогнать боковой столбец и столбец основного содержимого к указанной ширине. Вы, конечно, могли бы сделать это более или менее без каких-либо размышлений. Но было бы неплохо использовать золотое сечение, чтобы сделать дизайн более привлекательным для всех, кто видит веб-сайт.
Вы, конечно, могли бы сделать это более или менее без каких-либо размышлений. Но было бы неплохо использовать золотое сечение, чтобы сделать дизайн более привлекательным для всех, кто видит веб-сайт.
Как это сделать? На самом деле все очень просто. Просто возьмите 1000 пикселей, разделите их примерно на 1,61 и округлите результат — в этом случае вы можете округлить 621,11 до 620.Это ширина основного столбца содержимого. А ширина бокового столбца — это то, что осталось. Это может показаться ненужным, но это имеет большое значение в том, как посетители воспринимают ваш сайт.
Золотое сечение в веб-дизайне с использованием сеток
Помимо основного макета, веб-сайты состоят из множества элементов. Как их красиво разместить? Это также можно сделать более или менее, как и макет, но многие дизайнеры используют сетки для размещения элементов на веб-странице.Это делает размещение более организованным и привлекательным для глаз. Наиболее часто используются две сетки — сетка Фи и сетка по правилу третей.
Сетка Фи
Сетка Фи названа в честь ранее упомянутой греческой буквы, обозначающей золотую пропорцию. Это потому, что сетка сделана в соответствии с золотым сечением. Взгляните на сетку ниже.
Сетка ФиПрямоугольники, составляющие сетку, представляют собой золотые прямоугольники. Вам, наверное, интересно, какие синие точки видны на сетке.Это те места, куда естественным образом привлекает человеческий глаз при просмотре изображения или веб-сайта. Возможно, вы захотите иметь это в виду при размещении элементов на веб-сайте. Если хотите, чтобы что-то заметили — вот где это нужно разместить. Будь то кнопка или картинка.
Сетка Phi также может использоваться для обрезки изображений для вашего веб-сайта. Как и при размещении элементов на веб-странице, вы просто убедитесь, что наиболее важная часть изображения находится хотя бы где-то рядом с точками фокусировки (отмеченными синими точками выше).Таким образом вы можете убедиться, что изображение будет приятным для зрителя.
Хотя это полезно, использование сетки Phi может быть немного неудобным, потому что каждый веб-сайт имеет разные измерения, и вам нужно будет каждый раз рассчитывать сетку. Вот почему существует упрощенная версия.
Правило третей
Позвольте познакомить вас с правилом третей. Это упрощенная версия сетки Phi, которая поможет вам использовать золотое сечение в веб-дизайне без необходимости вычислять сетку каждый раз, когда вы хотите что-то спроектировать.Давайте посмотрим на сетку на основе правила.
Сетка по правилу третейПринцип сетки состоит в том, что она делит пространство на девять равных частей. Сетка на самом деле часто используется в фотографии (вы можете включить ее на своей камере или телефоне), но за ней стоят некоторые научные данные, которые могут быть полезны для веб-дизайнера.
Как и в случае с предыдущей сеткой на основе золотого сечения, на изображении выше точки фокусировки отмечены синими точками. Дело в том, что они, как говорят, больше, чем на ранее показанной золотой сетке. Более того, после изучения того, как люди просматривают веб-сайты глазами, было обнаружено, что верхняя левая точка пересечения линии привлекает наибольшее внимание. Более 40% посетителей веб-страницы в первую очередь обращают внимание на этот момент в течение самого длительного периода времени.
Более того, после изучения того, как люди просматривают веб-сайты глазами, было обнаружено, что верхняя левая точка пересечения линии привлекает наибольшее внимание. Более 40% посетителей веб-страницы в первую очередь обращают внимание на этот момент в течение самого длительного периода времени.
Подобно сетке Фи, сетку, основанную на правиле третей, можно использовать для размещения элементов на вашем веб-сайте таким образом, чтобы создать визуальную гармонию. Таким образом, сетка помогает в одной из самых важных вещей, когда дело доходит до веб-дизайна.
Наука, стоящая за золотым сечением в веб-дизайне: почему это работает?
Как вы, возможно, знаете, золотое сечение восходит к Древней Греции. Поскольку пропорция обычно встречается в природе, греки считали, что она оказывает особое влияние на восприятие человека. И они не ошиблись.
Дизайны, созданные с использованием золотого сечения или чего-либо, основанного на нем, мы подсознательно считаем красивыми. Близко к совершенству или даже идеально. Именно по этой причине художники, такие как Леонардо да Винчи или Сальвадор Дали, основывали свои работы на золотом сечении.И мы по сей день воспринимаем их работы как шедевры.
Золотое сечение «работает», потому что оно удовлетворяет нашу естественную потребность в симметрии. Мы просто находим симметричные вещи более привлекательными. Исследования показали, что это также применимо к тому, как мы воспринимаем других людей — чем симметричнее их лицо, тем больше мы находим их привлекательными. Вот почему золотое сечение имеет решающее значение для веб-дизайна, и дизайнеры должны помнить о нем при создании веб-страниц.
Примеры использования золотого сечения в веб-дизайне
Помимо макета, золотое сечение также можно использовать в брендинге — например, при разработке логотипа.Это не означает, что логотип должен быть настоящим золотым прямоугольником или около того, но он может включать какие-то «золотые» элементы или основываться на специальной спирали — золотой спирали.
Золотая спираль, конечно же, основана на золотом сечении. Это геометрическая спираль, фактором роста которой является золотое число. Нет необходимости вдаваться в дальнейшие математические подробности, потому что важно то, что спираль является визуальным представлением золотого сечения. Его можно использовать при разработке логотипов, чтобы сделать их математически красивыми.
Взгляните на изображение ниже, показывающее, как золотая спираль использовалась при создании нашего логотипа.
Логотип INVO Technologies на основе золотой спиралиКак видите, спираль указывает, где разместить элементы в дизайне. Синий прямоугольник совпадает с прямоугольником спирали, а буквы расположены так, чтобы соответствовать золотой спирали. Хотя дизайн не полностью основан на золотом сечении, он был использован для создания некоторых его элементов. Все это делает логотип визуально приятным.
Помимо брендинга, золотое сечение также используется в типографике, кадрировании изображений для веб-сайтов и многом другом. Все для того, чтобы сделать веб-сайты максимально красивыми для зрителей, и именно поэтому использование золотого сечения в веб-дизайне должно быть важным для веб-дизайнеров.
Что вам нужно знать об этом
Проектирование — непростая задача, учитывая, сколько аспектов вы должны иметь в виду. UX-дизайн становится еще более сложным, так как вам придется придумывать идеи, которые одновременно являются инновационными, красивыми и функциональными, чтобы предоставить людям лучший опыт работы на веб-сайте или в приложении.
Многие люди не знают, что лучшие художники в мире всегда использовали определенные эстетические принципы, чтобы их работа была максимально приближена к совершенству.
Знаменитые художники, от да Винчи до Дали, подчеркнули свой природный гений, последовательно воплощая вековые принципы дизайна в каждом из своих творений.
Один из этих принципов — золотое сечение. Если вы никогда раньше не слышали о золотом сечении, приготовьтесь к замечательной лекции, созданной нашей командой в Амелии, которая может навсегда обозначить ваш стиль работы.
Определение золотого сечения (объяснение золотого сечения)
Если вы только что наткнулись на этот термин, вы будете поражены, узнав о нем больше. К концу этой статьи вы узнаете, как использовать золотое сечение для создания почти идеального дизайна.
Хорошо, а что такое золотое сечение?
Прежде всего, вы должны знать, что чисел, связанных с золотым сечением, равны 1: 1,618 . Математическое уравнение, которое привело к этим числам, немного сложно, но достаточно запомнить ответ, чтобы иметь возможность его использовать.Когда используется соотношение, вы строите сечение золотого сечения, что означает, что ваша работа соблюдает пропорцию 1: 1,618.
Если вы действительно хотите вникнуть в математику этого. Золотое сечение лучше всего аппроксимируется известной последовательностью Фибоначчи. Последовательность Фибоначчи начинается с 0 и 1 и продолжается добавлением двух предыдущих чисел. Следующие числа в последовательности Фибоначчи, например, 1,2,3 и 5.
Дизайнеры всех типов согласны с тем, что следование этому принципу обычно приводит к наиболее эстетичному результату, независимо от предмета.
Чтобы мгновенно создать визуальную привлекательность, вам просто нужно применить эту так называемую божественную пропорцию, которая имеет глубокие корни в математике и природе. Золотое сечение присутствует повсюду вокруг вас, даже если вы об этом не подозреваете.
Великие египтяне использовали его, когда строили пирамиды в Гизе, да Винчи включил его в свою знаменитую «Джоконду», и даже сегодня крупные бренды используют его в своих логотипах (Pepsi, Twitter, Apple и т. Д.).
Золотое сечение в дизайне использовалось с давних времен.Он также известен как Золотое Сечение, Божественная Пропорция или Фи (не путать с Пи).
Сетка золотого сечения появляется, когда одна линия делится на две разные части. Более длинная часть золотого сечения делится на меньшую часть, которая равна сумме предыдущих частей.
Более длинная часть A, которая делится на B, равна A + B / A. Математически результат всегда равен 1,618.
Проще говоря, золотая формула (уравнение золотого сечения) выглядит так:
Фи = A / B = (A + B) / A = 1.618033987 = Φ
Важность золотого сечения в дизайне
Все, что помогает создать визуально приятный эффект, приветствуется в индустрии дизайна. Большинство произведений искусства основаны на определенных пропорциях, и эти же пропорции используются в архитектуре, живописи, скульптуре, фотографии и т. Д.
Использование золотого сечения в дизайне вполне оправдано, так как оно предлагает структуру и естественную элегантность. Поскольку человеческий мозг автоматически воспринимает золотое сечение как эстетическое, его использование в дизайне вызывает подсознательное притяжение.Даже незначительные детали, приближающие дизайн к сетке золотого сечения, могут иметь огромное влияние на дизайн.
Сетка золотого сечения должна использоваться как инструмент дизайна, который гарантирует, что все размещено правильно, чтобы вызвать желаемый эмоциональный отклик. В некоторых случаях люди применяют принцип золотого сечения, даже не осознавая этого, что является еще одним доказательством того, что следование сетке имеет смысл интуитивно.
Важно понимать, как работает дизайн золотого сечения, а затем применять эти правила к своим собственным проектам.В конечном итоге соотношение помогает создать гармонию и сохранить баланс элементов.
Учитывая, что первое впечатление имеет важное значение в UX-дизайне, золотое сечение также может способствовать созданию ощущения естественного комфорта и гармонии, которое очаровывает пользователя.
Как это можно использовать в дизайне?
Дизайн золотого сечения можно применять в графике, логотипах, дизайне продуктов, веб-дизайне или в любой другой отрасли, связанной с визуальной формой. Пользовательский интерфейс веб-сайта предназначен для привлечения пользователей и поддержания их вовлеченности, и этого не произойдет, если он не создаст хорошее первое впечатление, показывая, а не рассказывая.
Как веб-дизайнер, вы должны убедиться, что использование золотого сечения в дизайне не оказывает негативного влияния на пользовательский опыт, а только улучшает его. Вот несколько советов о том, как применять золотое сечение в веб-дизайне:
Создание идеального макета
Каждый дизайнер знает, как сложно уместить множество элементов на ограниченном пространстве. Сетка золотого сечения может помочь спасти день, когда она используется для определения размеров макета и того, где будет располагаться каждый элемент.
Самый простой способ начать разработку макета — это с самого начала установить размеры 1: 1,618 и работать с этой структурой в дальнейшем. Самый простой способ — использовать базовую ширину 960 пикселей и разделить ее на 1,618. Полученное число следует использовать как высоту.
Оставляется достаточно места между элементами
Многие дизайнеры склонны забывать о ценности пустого пространства при составлении макетов. Не всегда легко представить, где разместить отрицательное пространство, но использование золотого сечения даст вам разумную отправную точку.
Определение того, сколько места следует оставить за элементами, не имея опорной точки, может занять много времени и потребовать больших усилий. Вместо этого используйте диаграмму золотого сечения. Используйте квадраты, чтобы определить, где вы должны использовать положительное пространство, а где — отрицательное. Теперь вам больше не нужно рассчитывать пропорции с нуля.
Организация содержания
То же самое касается организации контента. Использование золотого сечения в дизайне позволяет определить, где должен располагаться каждый элемент.
Для этого задания проведите золотой спиралью по доступному пространству. Вы узнаете, что такое центр, а затем расставите элементы вокруг него. Поместите более важные элементы ближе к фокусной точке, а менее важные — к краям спирали.
Создание сбалансированной композиции
Еще один способ разделить пространство с помощью золотого сечения — разделить пространство на три разные части.
Разделы не будут равны, но они будут соблюдать соотношение 1: 1.618 соотношение. Разделите пространство и разместите элементы в зависимости от их важности.
Выбор шрифтов
Выбор между различными гарнитурами также сложен в процессе разработки.
Сетка золотого сечения может быть отличным инструментом для выбора шрифта, отвечающего требованиям композиции.
Если основной текст 10 пикселей, умножьте его на 1,618. У вас получится 16,18 пикселей, которые можно округлить до 16 пикселей. Это размер, который вы должны использовать для заголовков.
Разработка логотипа
Есть несколько форм, которые называются золотыми: треугольник, квадрат, круг, спираль.
При создании логотипа используйте комбинацию золотых форм для создания визуального баланса. Конечно, вы можете украсить логотип, используя множество других принципов дизайна, но его базовая структура должна быть построена с использованием золотого сечения.
Советы по использованию золотого сечения
Вот еще несколько советов, которые вы можете применить при использовании золотого сечения в дизайне:
- Используйте золотое сечение для создания сеток для веб-сайтов.Если вы примените золотое сечение к базовому размеру макета веб-сайта, вы получите ширину области содержимого 846 пикселей и область боковой панели шириной 520 пикселей. Оставьте высоту такой, какая она есть при работе с боковой панелью и областью содержимого.
- Вы можете использовать квадраты золотого сечения, чтобы определить, сколько места оставить между элементами. Рассмотрим золотой прямоугольник для более важных элементов и меньшие квадраты для менее важных элементов.
- Обратите внимание на примеры золотого сечения в дизайне и посмотрите, в чем их отличие.Это поможет вам структурировать элементы в ваших собственных проектах.
Заключительные мысли о формуле золотого сечения
Теперь вы знаете, что такое золотое сечение и как его можно использовать в дизайне, пора применить его на практике. Поиграйте с золотыми формами и посмотрите, как они повлияют на ваш дизайн и преобразят общий вид проекта. Имейте в виду, что золотое сечение может не применяться к конкретным проектам.
Попросите обратную связь и узнайте, что клиенты думают об этом. Сохраняйте терпение, ведь на освоение золотого сечения в дизайне могут уйти годы.Тем не менее, запомните эти полезные советы и применяйте их всякий раз, когда у вас есть возможность, и вы обнаружите, что ваш дизайн волшебным образом улучшается прямо на ваших глазах.
Если вам понравилось читать эту статью о золотом сечении в дизайне, вы должны проверить эту статью о дизайне страницы входа.
Мы также писали о нескольких связанных темах, таких как панель загрузки, дизайн домашней страницы, критика веб-сайтов и информационная архитектура.
Сделайте ваш сайт более привлекательным — Золотое сечение — Универсальное дизайнерское агентство, расположенное в корпусе
На первый взгляд, золотое сечение может показаться не очень подходящим для вашего бизнес-сайта.Это математическое соотношение 1: 1,618, которое насчитывает 4000 лет.
Однако эта изящная математика использовалась дизайнерами, художниками и архитекторами на протяжении тысячелетий. И мы держим пари, что вы видели множество дизайнов, зданий и картин, в которых используется это правило.
Источник
Проще говоря, золотое сечение — это идеальная асимметрия.
Правило состоит в том, что вы умножаете длину самого маленького элемента, а затем умножаете ее на 1,618, и в результате получается идеальная длина большего элемента.
Источник
Почему мне следует использовать золотое сечение?
Причина, по которой золотое сечение актуально для веб-дизайна, заключается в том, что оно помогает вам работать с пропорциями и структурировать контент визуально привлекательным способом, производя отличное первое впечатление на пользователей и помогая им с легкостью перемещаться по вашему сайту.
Создайте ощущение близости.
Золотое сечение так приятно визуально отчасти потому, что оно нам так хорошо знакомо. И, как мы упоминали в нашем блоге о сетках и руководствах, знакомство с дизайном помогает пользователю легко ориентироваться и использовать наши цифровые продукты.
Произвести хорошее впечатление.
Золотое сечение— также отличный способ произвести хорошее первое впечатление на вашем сайте. В течение нескольких секунд человек, заходящий на ваш сайт, подсознательно решает, хочет он остаться или нет.
Есть ряд факторов, которые влияют на это суждение, но то, насколько легко ориентироваться на вашем веб-сайте, играет огромную роль в этом решении.
Когда контент оформлен в визуально привлекательной форме с использованием золотого сечения, пользователям с большей вероятностью понравится то, что они видят.
Расставляйте приоритеты для контента более эффективно.
При разработке веб-сайта для своего бизнеса у вас, вероятно, будет много контента, который необходимо организовать увлекательным способом, чтобы помочь читателю быстро понять ваш бренд и ключевые сообщения.
Золотое сечениепозволяет эффективно структурировать этот контент, разделив макет в пропорции 1: 1,618, а затем разместив контент в порядке важности.
Источник
Установите иерархию типографики.
Золотое сечение— также отличный способ масштабировать вашу типографику, чтобы заголовки, подзаголовки и основной текст были пропорционального размера и удалены друг от друга, чтобы четко различать разные области контента.
Все, что вам нужно сделать, это выяснить размер основного текста (например, 10 пунктов) и умножить его на 1,618, чтобы получить размер подзаголовка 16 пунктов.
Ловушки, которых следует избегать с золотым сечением.
При использовании золотого сечения в веб-дизайне необходимо учитывать, как сайт будет выглядеть на мобильных устройствах.
Согласно последним статистическим данным, почти половина всего веб-трафика поступает с мобильных устройств, поэтому важно подумать о том, как элементы вашего дизайна будут выглядеть на смартфоне или планшете, а также на рабочем столе.
Если вы спланируете это с самого начала, это сэкономит ваше время в долгосрочной перспективе и гарантирует, что каждый, кто хочет получить доступ к вашему веб-сайту, получит такой же удобный пользовательский интерфейс.
Начало работы с золотым сечением и веб-дизайном.
В этой статье показано, как рассчитать и применить золотое сечение.
В Adobe Photoshop и Adobe Illustrator вы можете создавать направляющие и слои, которые помогут вам использовать золотое сечение. Между тем, существует несколько инструментов, таких как Phiculator и Atrise.
Ключевые выводы:
- Золотое сечение помогает размещать элементы визуально.
- Всегда думайте о том, как будет выглядеть ваш дизайн при просмотре на мобильных телефонах и планшетах.
- Попробуйте золотое сечение, чтобы упорядочить важный контент на своем веб-сайте.
Если у вас есть какие-либо вопросы о золотом сечении и о том, как его использовать при разработке своего веб-сайта, свяжитесь с членом нашей команды прямо сейчас .
Что такое золотое сечение и как его использовать в графическом и веб-дизайне?
Создание потрясающего произведения искусства или визуально стимулирующего веб-сайта — это не легкая прогулка. Хотя креативность играет большую роль в успехе любого дизайна, здесь также задействованы математические и естественные науки.
Когда люди видят произведения культовых художников и маэстро, таких как Да Винчи или Сальвадор Дали, они думают о творческом гении. То же самое чувствуется, когда вы видите скульптуры, подобные древнеримскому Пантеону. Однако у всех этих произведений искусства есть нечто общее — золотое сечение. Лучшие дизайнеры и создатели веб-сайтов по-прежнему полагаются на эту проверенную временем концепцию для создания потрясающих произведений искусства и веб-сайтов, которые привлекают внимание.
Золотое сечение на протяжении истории
Корни Золотого сечения восходят к славным дням греческой цивилизации.Также говорят, что древние египтяне использовали его для создания потрясающих пирамид и других гробниц 4000 лет назад. Древние греки обладали удивительными достижениями в искусстве, музыке и науке.
Греки, вероятно, были первыми, кто обнаружил красивую асимметрию в природных объектах, таких как деревья, цветы, животные и т. Д. Они использовали греческую букву фи, чтобы выразить это явление. На протяжении веков художники и архитекторы использовали понимание пропорций и основных концепций золотого сечения, чтобы создавать эстетически приятную архитектуру, а также произведения искусства.
В настоящее время золотое сечение используется для определения визуального макета и формата таких вещей, как логотип, кредитная карта, мебель, книги, даже чего-то столь обыденного, как дизайн тарелок в закусочной. Даже Facebook стремится разработать AR-стекло, которое может читать человеческие умы, но когда дело доходит до дизайна, оно очень полезно с золотым сечением.
Другими словами, вы можете не знать, но Золотое сечение существует повсюду вокруг вас! Иногда вы можете быть не совсем уверены, почему вы выбираете футболку с определенным дизайном по сравнению с другими в магазине.Его дизайн почему-то больше нравится вашим глазам и разуму, и основная причина — золотое сечение.
Нюансы золотого сечения, которые должны знать профессионалы в области дизайна.
Это соотношение получено из знаменитой последовательности Фибоначчи, которую вы, возможно, помните в получившем признание критиков фильме «Код да Винчи». Это встречающаяся в природе числовая последовательность, которая встречается практически везде. Последовательность здесь представлена в форме ракушек и числа листьев на дереве, например.
Последовательность Фибоначчи представляет собой сумму двух предшествующих ей чисел. Это похоже на: 0, 1,1, 2, 3, 5, 8, 13, 21 и т. Д. До бесконечности. Из него греки создали золотое сечение. Он обозначает идеально симметричные отношения между двумя пропорциями и равен примерно 1: 1,618. Это часто отображается с помощью золотого прямоугольника: большого прямоугольника, состоящего из квадрата и прямоугольника меньшего размера. У квадрата стороны равны наименьшей длине прямоугольника. Если вы исключите квадрат из содержащего прямоугольник, останется другой золотой прямоугольник меньшего размера.Это продолжается бесконечно точно так же, как числа Фибоначчи — они работают наоборот!
Некоторые примечательные примеры золотого сечения в жизни человека
Греки были хозяевами золотого сечения. Если вы посмотрите на руины греческих построек и храмов, вы увидите приятное соотношение размеров между высотой и шириной здания. Это применимо к размеру колонн, портика и всего в нем. Эта концепция также широко использовалась в неоклассическом архитектурном движении.
- Тайная вечеря — Популярная картина Леонардо да Винчи содержит печать золотого сечения, как и другие его знаменитые скульптуры и картины. В нем вы можете увидеть цифры, помещенные в нижние две трети. Положение Иисуса также синхронизировано.
- Природные объекты и формы жизни — Даже в природе вы можете найти множество примеров этой концепции. Вы можете, например, попробовать такие вещи, как ананасы, соты, разные виды цветов, ракушки и т. Д.
Почему золотое сечение актуально для веб-дизайна и графического дизайна?
Нетрудно понять, почему веб-дизайнеры и графические дизайнеры и художники прибегают к золотому сечению в своей работе. Целевые зрители или посетители сайта обращают внимание на дизайн или покровителя, которые кажутся соблазнительными и успокаивающими. Старожилы говорят о первом впечатлении, о том, что последнее, здесь играет важную роль. Если домашняя страница веб-сайта не привлекательна для глаз, посетители мгновенно покинут ее.Без визуального ощущения симметрии и пропорции веб-страница или произведение не заставят зрителей чувствовать себя легко и комфортно.
Как только макет и стиль дизайна веб-сайта кажутся зрителям соразмерными и эстетически приятными, они испытывают интерес проверить контент и перейти к другим разделам сайта. Золотое сечение также используется в веб-дизайне, чтобы сбалансировать текст, богатый контент и создать иерархию. Та же логика применима к графическим изображениям, таким как логотип компании.
Использование золотого сечения положительно влияет на дизайн в целом и на отдельные его элементы. Когда элементы дизайна пропорциональны, это кажется визуально удовлетворительным. От иконки до других визуальных элементов — все становится на свои места и кажется пропорциональным, когда применяется золотое сечение.
В веб-дизайне также важно разместить текстовое содержимое в нужном месте и выбрать правильный тип и размер. Здесь также можно использовать золотой паек.Вы можете выбрать конкретный размер текста для заголовка, а затем разделить его, используя 1,618. Результат будет правильным для подзаголовков. Если основной текст имеет размер 10 пикселей, вы можете умножить его на 1,618. Таким образом, размер текста заголовка можно установить равным 16 пикселей. На веб-странице, где должны использоваться разные типы контента — это может быть полезно.
На любой веб-странице количество белого или пустого пространства также играет роль. Чрезмерный интервал визуально не выглядит привлекательным, а отсутствие белого интервала на странице может сделать ее загроможденной.Используя золотое сечение, дизайнеры могут определить подходящее количество белого промежутка на веб-страницах.
Даже в дизайне логотипов актуально использование золотого сечения. Логотип — это то, что представляет компанию для целевых пользователей, прежде чем они посетят веб-сайты или фирменные магазины и т. Д. Таким образом, логотип должен быть эстетичным и содержать чувство баланса. Вот где вступает в игру золотое сечение. Логотипы многих ТНК и корпоративных гигантов, таких как Pepsi, Twitter и Apple, были созданы с помощью теории.
Как реализовать золотую пайку в графике и веб-дизайне?
На самом деле реализовать концепцию золотого сечения в дизайне и оформлении проще, чем вы думаете. Есть два способа развернуть его в веб-дизайне или графическом дизайне:
Быстрое решение: если вы участвуете в проекте веб-дизайна или графического дизайна с сжатыми сроками, и у вас нет времени на слишком много экспериментов в дизайне, вы можете по-прежнему применяем золотое сечение.Концепция делит территорию на 3 равные части — по горизонтали и вертикали. Пересечение этих линий должно служить естественным фокусом для ваших форм и фигур.
Фотографов обычно учат размещать главный объект в одной из таких пересекающихся линий, чтобы получить приятные композиции. Эту же теорию можно использовать в макетах страниц и дизайне плакатов.
Полная реализация: гарантировать, что вы придерживаетесь вековой концепции золотого сечения без использования ярлыков — это тоже не утомительно.Для веб-страницы вы должны убедиться, что пропорции области содержимого и боковой панели соответствуют соотношению 1: 1.6.1. Итак, в среднем, если область содержимого составляет 640 пикселей, вы должны убедиться, что боковая панель имеет размер около 400 пикселей. Та же логика применима к областям верхнего, нижнего колонтитула и навигации.
Есть приложение для золотого сечения, да, на самом деле!
Если вы находите понимание и использование концепции в своей дизайнерской работе утомительной или опасайтесь отклонения от норм — расслабьтесь. Как и все остальное в жизни, вы получаете приложение для золотого сечения.Фактически, вы получаете несколько приложений для развертывания концепции в вашем дизайне.
Ниже перечислены некоторые из таких приложений, которые вы можете проверить:
- Golden Ratio — GoldenRATIO — это приложение, которое позволяет вам внедрить устаревшую концепцию в свой дизайн без суеты и траты времени. Он доступен по цене 2,99 доллара в Mac App Store. В приложении есть полезная функция избранного и функциональный режим перехода по щелчку. Его можно использовать в Photoshop, а также в качестве наложения. Вы получаете встроенный калькулятор с визуальной обратной связью.
- Калькулятор типографики золотого сечения — Это позволяет вам создать идеальную типографику для любого веб-сайта в соответствии с теорией золотого сечения.
- Phicalculator — Phicalculator — это полезное и бесплатное приложение, которое можно использовать как на ПК, так и на Mac. Если вы введете в него число, вы получите соответствующее число согласно золотому сечению.
- Atrise Golden Section — это функциональная сеточная программа с экранной линейкой. Используя это, вы избавитесь от времени отправки в расчетах.Вы можете видеть и изменять гармоничные размеры и формы. Это высокая цена, но бесплатные пробные версии можно использовать в течение 30 дней.
- PhiMatrix — это еще один удобный и широко используемый инструмент для проектирования и анализа на основе золотого сечения. Вы получаете настраиваемые сетки, а также шаблоны, которые можно использовать в качестве наложений в дизайн-проектах.
Существуют сторонние приложения для камеры, которые позволяют делать потрясающие фотографии, соблюдая золотое сечение и последовательность Фибоначчи.Некоторые из этих приложений бесплатны, есть и платные. Доступные как для платформ iOS, так и для Android, эти приложения удобны для дизайнеров, которые хотят снимать изображения для использования в проектах веб-дизайна или графического дизайна, которые снимаются в соответствии со стандартами. Это упростит работу с изображениями и уменьшит необходимость их обрезки и настройки.
- Для iOS — Пользователи устройств iOs могут воспользоваться приложением «Расчет золотого сечения» и фото. Он стоит всего 1,99 доллара и содержит удобные функции для пользователей, такие как калькулятор золотого сечения.С его помощью вы можете снимать изображения, сохраняя элементы, придерживаясь принципа.
- Для Android — Пользователи Android должны выбрать приложение Camera Zoom FX, которое стоит 3 доллара. Используя приложение, вы можете использовать спираль Фибоначчи и сетку Фи в качестве накладываемых изображений при съемке изображений.
Полезные советы по использованию золотого сечения
Есть несколько удобных способов применить золотое сечение в дизайн-проекте:
- Вы можете использовать соотношение для создания базовой сетки веб-сайта, которая будет покрывать боковую панель и главную область содержимого.Для экрана размером 1366 на 768 пикселей вы можете выбрать ширину 846 пикселей для области содержимого. Боковая панель может иметь ширину 520 пикселей. Высота в этом контексте не важна.
- Вы можете использовать эту концепцию для создания направляющих для интервала. Вы можете использовать большие квадраты, такие как блоки 13 и 8, для создания макетов, а маленькие квадраты блоков от 1 до 3 — для установки желобов.
- С помощью формулы можно создавать значки и логотипы.
- Может быть развернут на этапе каркасного моделирования. Это поможет вам спланировать структуру и размер различных компонентов пользовательского интерфейса.Это также полезно для профессионалов веб-дизайна, чтобы обрезать изображения, сохраняя правильные пропорции.
О чем следует помнить
Хотя использование золотого сечения в дизайне веб-страниц или иллюстраций может быть полезно для компании или профессионала, не рекомендуется перебарщивать. Имейте в виду, что для неопытных пользователей или новичков чувство масштаба, создаваемое последовательностью, может выйти из-под контроля. Идея состоит в том, чтобы создать ощущение эстетического баланса, используя нормы, не впадая в крайности.Вы должны использовать числовые значения в дизайне тонко, а не везде. Некоторым веб-сайтам может потребоваться небольшое развертывание золотого сечения, в то время как другим может потребоваться интенсивное внедрение.
В конце концов, все сводится к использованию элемента нужного размера в дизайне или веб-странице. Вам также необходимо правильно использовать белое пространство, чтобы создать визуальный баланс в дизайне. Вот где может пригодиться золотой паек. Используйте его правильно, чтобы оживить дизайн, но не основывайте на нем весь свой дизайн.Есть и другие аспекты, такие как использование подходящих и контрастных цветов и правильный тип контента.
Куда это все ведет?
Золотое сечение — это секрет визуально приятных и эстетичных изображений, логотипов, веб-сайтов и всего, что вы можете встретить в природе. Вначале может показаться, что математическая концепция трудна для использования в дизайне. Однако при внимательном подходе и анализе произведений искусства, созданных с использованием теории, вы к этому привыкнете.
Конечно, вы можете использовать имеющиеся там сторонние приложения и веб-инструменты.Тем не менее, освоение золотого сечения — это не то, чего можно достичь в одночасье. Чтобы достичь совершенства, потребуется много практики и анализа примеров. Однако его следует использовать правильно, чтобы сделать ваш дизайн привлекательным для зрителей.
Золотое сечение и его связь с веб-дизайном и дизайном пользовательского интерфейса
Золотое сечение в простых терминах можно определить как математическую константу, регулярно появляющуюся в природе и произведениях искусства. Золотое сечение хорошо известно под многими именами, такими как золотой прямоугольник, сечение, божественное сечение и соотношение.Он призван быть особенным, так как возникновение его происходит в природе без вмешательства человека.
Связь золотого сечения с веб-дизайном
Золотое сечениеочень хорошо применимо и к веб-дизайну. Такие устройства, как настольные компьютеры, планшеты и смартфоны, также получают выгоду от золотого сечения. Золотое сечение позволяет измерять заголовок, нижний колонтитул, основное содержание и боковую панель, что затем помогает подобрать размеры в пикселях, близкие к идеальному соотношению. Золотое сечение может быть использовано веб-дизайнером при настройке элементов данной веб-страницы сайта для использования золотых прямоугольников.Помимо этого, можно применять золотое сечение, чтобы использовать некоторые сложные методы, такие как типографика, логотип и дизайн брендинга. Золотое сечение не всегда приносит успех. Но если красивый пользовательский интерфейс сопровождается золотым сечением, сочетание этих двух может дать потрясающие результаты, даже не влияя на функциональность сайта.
Связь золотого сечения с пользовательским интерфейсом
Золотое сечениеможно эффективно использовать на веб-сайте или в логотипе, так почему же его можно использовать в пользовательском интерфейсе? Логотипы Золотое сечение чаще используется многими дизайнерами для создания своих логотипов.Безумный логотип, включающий размеры золотого сечения, оказывает огромное влияние на зрителей и тем самым позволяет повысить популярность бренда. Золотое сечение принято почти во всем мире, так как его можно легко использовать при создании каркасов. Использование золотого сечения дает вам уверенность в том, что контент, который вам нужно хорошо отображать, будет иметь приоритет, добавив к этому, требования макета будут удовлетворены даже без дополнительной работы над дизайном на начальном этапе.Благодаря гибкости золотого сечения вы можете использовать его для создания макетов дизайна, даже не фиксируя числа.
Похожие блоги
Проблемы с дизайном в новом iPhone X
Apple представляет новый iPhone, у которого есть некоторые проблемы, например, iPhone X от края до края доминирует над внешним видом телефона, у iPhone 8 и iPhone 8 plus есть проблемы с аккумулятором.Проблемы с дизайном в новом iPhone X возникают, когда мы используем телефон в горизонтальном и вертикальном режимах.
UI и UX-дизайн в двух словах Как это влияет на поведение пользователей?
Основная цель UI и UX — представить клиентам оптимизированный дизайн, который затем позволит им легко перемещаться по приложению и веб-сайту.UX и UI имеют большое влияние на поведение пользователя, что помогает пользователям в навигации или выборе.
.