Принципы композиции в дизайне: Attention Required! | Cloudflare
Законы композиции в дизайне интерьера (композиционный центр, элементы и их взаимосвязь)
- Категория: Архитектурная композиция
Здравствуйте уважаемые посетители школы дизайна интерьера studyas.com! Сегодня я хочу поговорить об архитектурной композиции, почему она является очень важной составляющей гармоничного интерьера, и для чего, а главное, как её использовать в дизайне интерьера.
Вообще знание законов композиции — это не определённый этап дизайна интерьера (шаги дизайна интерьера) – это первооснова для успешного работы в любой деятельности, связанной с искусством, и как следствие — дизайном интерьера.
Процесс оформления интерьера тесно связан со знанием законов архитектурной композиции. Без знания основ композиции невозможно создать красивый интерьер. Построение интерьеров по законам художественной композиции – это то, что отличает интерьеры профессионалов от интерьеров, созданных любителями.
У людей, не имеющих художественного образования, композиция вызывает большие трудности и непонимание для чего она нужна, и как с ней работать. Однако бывают люди, которые интуитивно чувствуют основные законы композиции, что позволяет им со вкусом одеваться или обставлять свой дом, но таких людей очень мало. Остальным же, в том числе и многим именитым архитекторам и дизайнерам, приходилось и приходится постигать основы композиции сначала в теории (обучение в различных специализированных учреждениях), а затем совершенствовать на практике.
Начинающим также может показаться, что архитектурная композиция и её законы – это нечто неосязаемое и плохо поддающееся пониманию и объяснению, и что ещё хуже: композиция – это полная ерунда, мол, у каждого свой вкус и ему виднее как лучше обставить свою квартиру или дом. Однако это вовсе не так, и у «красоты» (а красота создаётся по законам художественной композиции) есть свои правила и законы, по которым она создаётся.
Итак, давайте попробуем разобраться с этой «композицией», и узнаем что же это такое.
Архитектурная композиция – это композиционная взаимосвязь элементов композиции, расположенных в определённом, с художественной точки зрения, порядке, и имеющие определённые количественные и качественные характеристики, направленные на достижение общей гармонии, целостности и выразительности архитектурного произведения.
Применительно к дизайну интерьера, комната, как основная единица дизайна, со всей располагающейся в ней мебелью, оборудованием, элементами оформления (картинами, светильниками, подсвечниками), рассматривается дизайнерами интерьера, ни что иное, как композиция. При этом план полов, потолков, развёртки каждой отдельной стены комнаты – это своя отдельная композиция, над которой необходимо работать для достижения общей гармонии всей композиции комнаты, квартиры или дома.
Теперь давайте разберём основные правила создания гармоничной композиции:
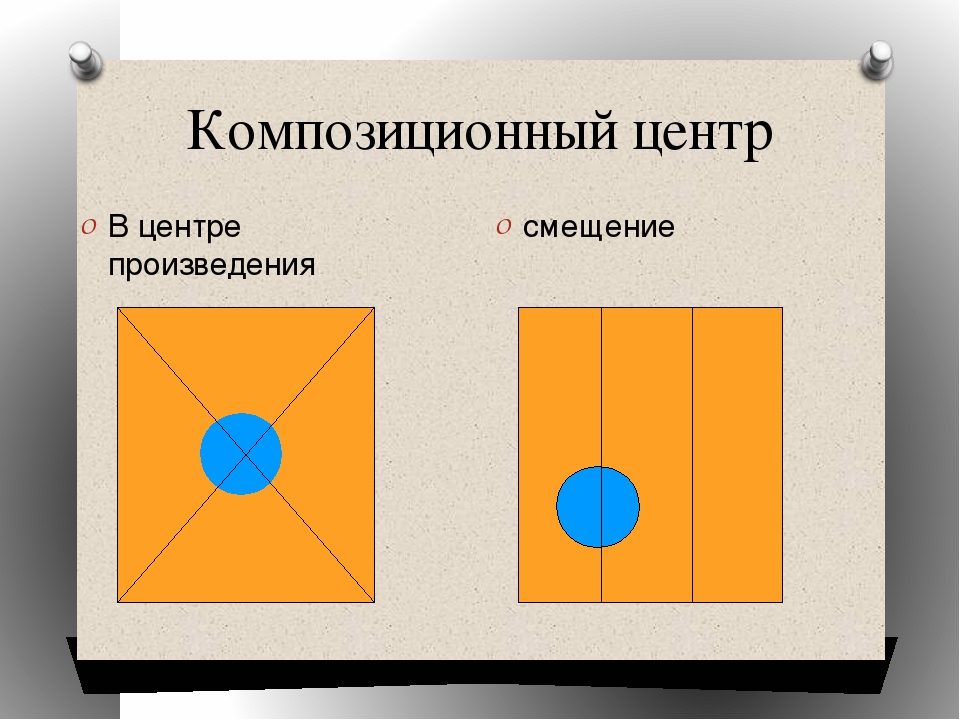
1. В любой композиции должен быть композиционный центр. Это может быть какой-либо предмет мебели, декоративное панно, камин и т. д.
д.
Центр композиции (центр внимания) должен сразу бросаться в глаза, как только вы попадаете в комнату или помещение. Он должен доминировать и подчинять себе все остальные элементы интерьера, а главное, организовывать пространство помещения. А если в композиции есть центр, то, соответственно, должны быть подчиняющиеся центру дополняющие элементы. Т.е. если в композиции один элемент, то образование гармоничной композиции не произойдёт.
Теперь, когда вы знаете, какие элементы должны присутствовать в любой композиции, необходимо знать, как эти элементы располагаются относительно друг друга. Любая композиция имеет свои определённые границы, будь то рамка картины, развёртка стены или объём всей комнаты. Соответственно центр композиции, обычно, располагается примерно в центре. Остальные (дополнительные) элементы композиции группируются вокруг его (центра).
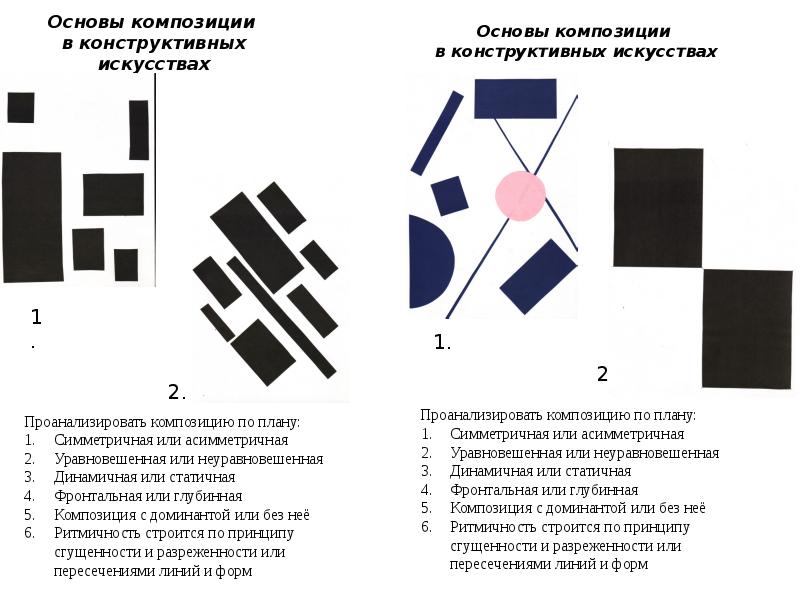
Элементы вокруг центра композиции могут быть расположены (сгруппированы) по законам симметрии или асимметрии. При группировке элементов архитектурной композиции посредством симметрии через композиционный центр проводится ось. Подчиняющиеся центру композиции элементы группируются по обеим сторонам от оси симметрии. Причём элементы обязательно должны быть одинаковыми по форме и цвету, или, по крайней мере, подобны друг другу.
При группировке элементов архитектурной композиции посредством симметрии через композиционный центр проводится ось. Подчиняющиеся центру композиции элементы группируются по обеим сторонам от оси симметрии. Причём элементы обязательно должны быть одинаковыми по форме и цвету, или, по крайней мере, подобны друг другу.
При ассиметричной группировке элементов композиции провести чёткую ось симметрии невозможно. Такая композиция строится на принципах равновесия элементов. Ассиметричная группировка элементов композиции выглядит следующим образом:
При этом элементы композиции всегда располагаются в определённом ритме (через строго фиксированные расстояния друг от друга) или свободно (без одинакового расстояния между элементами).
Ассиметричное расположение элементов композиции считается более сложным способом группировки элементов, и требует определённой подготовки и опыта, так что на первом этапе хорошо освойте симметрию. Когда вы неберётесь опыта в построении симметричных композиций, тогда вам не составит труда создать и ассиметричную композицию в интерьере.
2. Композиция должна быть уравновешена. В идеале все элементы композиции должны равномерно располагаться по всему объёму в своих границах. Не должно быть перегибов в какую-либо одну сторону (одна сторона наполнена элементами, вторая – пуста). Если в композиции элементы сосредоточены неравномерно, то соответственно нарушаются её важные требования: равновесие и устойчивость.
3. Все элементы композиции должны быть взаимосвязаны между собой. В ней не должно быть случайных элементов. Эта взаимосвязь осуществляется на основе подобия элементов. Элементы могут быть подобны друг другу (тождество), немного отличаться (нюанс) и сильно отличаться (контраст) друг от друга.
На практике это может быть достигнуто несколькими способами: путём применения одного объединяющего цвета на разных элементах, единообразия формы элементов, применение подобных и повторяющихся элементов.
4. Композиционный контраст
Создание гармоничных, эстетически ценных интерьеров базируется на принципе сочетания композиционных контрастов. Это значит, что элементы интерьера должны разделяться на главные и второстепенные, элементы, богато декорированные и лаконичные, элементы со сложной и простой формой.
Это значит, что элементы интерьера должны разделяться на главные и второстепенные, элементы, богато декорированные и лаконичные, элементы со сложной и простой формой.
Благодаря использованию принципов композиционного контраста и создаются красивые интерьеры.
А на этом урок по архитектурной композиции и применения её в интерьере закончен. До скорых встреч на следующих уроках школы дизайна интерьера studyas.com.
P.S. Если у вас возникли какие-либо вопросы относительно темы сегодняшнего урока, задавайте их в своих комментариях к этой теме.
Похожие материалы:
♥ Если вам понравилась эта статья, пожалуйста, нажмите кнопку вашей любимой социальной сети:
Правила композиции в графическом и веб-дизайне
Андрей Батурин,Андрей Батурин
Вы можете нарисовать для сайта великолепный логотип, подобрать качественные иллюстрации, написать блестящие тексты, но все эти элементы не раскроют свой потенциал на полную, если у сайта нет правильной композиции.
Что понимают под композицией
Композиция в веб-дизайне — это гармоничное расположение всех элементов сайта на экране таким образом, чтобы максимально раскрывалось их содержание.
Цель композиции — сделать так, чтобы все элементы дизайна воспринимались целостно и составляли единую картину. Для этого дизайнер помещает самые важные объекты в центр внимания пользователя. Добиться этого можно с помощью ракурса, цвета, контраста и других техник, о которых подробнее поговорим ниже.
В целом же, удачная композиция должна быть естественной и служить задачам дизайна: подчеркнуть какой-то блок на экране, подвести пользователя к нужному действию, перевести его внимание с одного блока на другой и т.д. То есть, она должна быть не только визуально привлекательной, но и эффективной в функциональном плане.
Плохая композиция сразу обращает на себя внимание, режет глаз и вызывает раздражение. Хорошая же условно остается в тени, человек не обращает на дизайн внимания, а просто смотрит на содержание.
Хорошая же условно остается в тени, человек не обращает на дизайн внимания, а просто смотрит на содержание.
Чтобы дизайн был гармоничным и приятным на взгляд пользователей, следуйте базовым принципам и правилам композиции.
Принципы композиции в графическом и веб-дизайне
Удачная композиция складывается из совокупности нескольких элементов: цвета, компоновки, акцентов и пр. Давайте разберем, какими они должны быть.
Цвет
Цвет играет важнейшую роль в композиции. От цветовой гаммы зависит, какое настроение задает дизайн, в каком свете выставляется продукт, какие ассоциации вызывает.
Если цветовая гамма яркая, она создает настроение бодрости, энергичности. Теплые тона ассоциируются со спокойствием, расслабленностью, надежностью. Холодные — с инновационностью, строгостью. Решите, какие ассоциации должен вызывать ваш сайт и продукт и, основываясь на этом, выбирайте цветовую гамму.
Особое внимание при работе над дизайном уделите контрасту. Контраст поможет подчеркнуть нужные разделы, например, кнопки заказа, формы регистрации, информацию о цене. Другие блоки можно, наоборот, затемнить: кнопку отказа, ограничения по условиям акции и т.п.
Контраст поможет подчеркнуть нужные разделы, например, кнопки заказа, формы регистрации, информацию о цене. Другие блоки можно, наоборот, затемнить: кнопку отказа, ограничения по условиям акции и т.п.
При выборе цветовой гаммы вам поможет так называемый цветовой круг — палитра всех цветов. Противоположные цвета в круге резко контрастируют, близкие цвета похожи и отлично сочетаются. Стопроцентный вариант, при котором вы точно не ошибетесь — выбрать цветовую гамму из трех цветов, расположенных на углах равнобедренного треугольника, вписанного в этот круг.
Обязательно определите основной цвет и дополнительные. Установите для каждого из них роли. Один — для интерфейса, второй — для контента, третий — для кнопок и т.д.
Модульная сетка
Эта технология пришла в веб-дизайн из полиграфии и отлично показала себя в разработке сайтов и приложений. Суть модульной сетки в том, что элементы экрана организованы по четкой структуре — сетке. В ней есть ряды и колонки, и каждый отдельный блок находится в своей ячейке: тексты, заголовки, кнопки, иллюстрации и т. д.
д.
Однако в веб-дизайне модульные сетки претерпели изменения. В отличие от полиграфии, сайт не всегда статичен: у него открывается меню, есть выпадающие списки и другие динамические элементы, срабатывающие, когда на них нажимают или наводят курсором. Эти особенности также приходится учитывать при составлении сетки, чтобы динамические блоки не нарушили ее баланс.
Модульная сетка нужна в композиции, чтобы упорядочить информацию на экране, упростить ее восприятие для посетителя сайта и установить связь и иерархию между разными частями страницы. Сетки могут быть простыми, как таблица из нескольких строк и столбцов, а могут — сложными, с разным расстоянием между ячейками и разным размером самих ячеек.
Направление взгляда пользователя
Удачная композиция в дизайне позволяет управлять внимание человека и направлять его к нужным разделам. Здесь есть два вида композиции: Z-образная и F-образная. Считается, что именно по траектории этих букв обычно движется взгляд читателя или посетителя сайта.
В случае с Z — слева направо, затем по диагонали вниз и снова слева направо. В случае с F — сначала вертикально сверху вниз, а затем слева направо вдоль строк.
Такая траектория взгляда естественна для пользователей, и это следует учитывать при выстраивании композиции. Так, ключевые разделы можно разместить на ключевых точках траектории, чтобы взгляд останавливался именно там, где это нужно дизайнеру.
Так вы можете выстроить целый путь пользователя по сайту, основываясь, например, на маркетинговой модели AIDA: внимание, интерес, желание, действие. В начале разместите элемент, который приковывает внимание, затем контент, который заинтересует пользователя, затем основные преимущества продукта, чтобы посетитель его захотел, а в конце — кнопка для заказа или призыв к действию.
Для направления внимания читателя в композиции можно использовать и более очевидные техники. Например, никто не отменил классическую “стрелочку”, которая переходит от одного раздела к другому и ведет за собой посетителя. Другой способ — нумерация блоков. Взгляд человека в первую очередь зацепится за пункт “1” и далее пойдет по списку.
Другой способ — нумерация блоков. Взгляд человека в первую очередь зацепится за пункт “1” и далее пойдет по списку.
Для этой же цели подойдут и иллюстрации. Например, фотография человека с вытянутой рукой, которая указывает на форму регистрации. Это упрощенный пример, но принцип понятен.
Правило третей
Еще один способ создать удачную композицию в дизайне — использовать правило третей, упрощенный вариант золотого сечения. Его применяют в графическом и веб-дизайне, в фотографии и живописи.
Суть его в следующем. Поделите экран с помощью двух вертикальных и двух горизонтальных линий на девять одинаковых частей. А теперь обратите внимание на места пересечения этих линий. Из правила третей следует, что именно в этих местах сфокусировано внимание зрителя/читателя.
Поэтому логично на пересечении этих линий размещать самые важные блоки: ключевую информацию, призыв к действию, кнопку заказа или регистрации.
При этом, если у вас на экране один объект, его лучше расположить в левой части экрана. Если объектов несколько, самый главный расположите в правой нижней части.
Если объектов несколько, самый главный расположите в правой нижней части.
Свободное пространство
В композиции немаловажную роль играют не только сами объекты, но и пустое пространство между ними. Не стоит загромождать дизайн многочисленными блоками и разделами на одном экране, от которых рябит в глазах. В этом случае вы только раздражаете посетителя сайта и затрудняете ему пользовательский опыт. Ему сложно найти нужную информацию, сложно сделать выбор, сложно читать.
Чтобы избежать этого, добавьте в дизайн “воздуха” — свободного пространства. Но и позаботьтесь о том, чтобы оно корректно отображалось на всех устройствах. Будет неприятно, если на мобильном телефоне интерфейс съедет за пределы страницы и будет виден только пустой фон.
Иерархия блоков
В хорошей композиции с первого взгляда понятно, где находится главный блок страницы, где второстепенный, а где искать кнопки. Показать это помогает иерархия
Чтобы составить визуальную иерархию, используют разные методы. Например, цвет и контраст. Сделайте главный объект более ярким, а второстепенные затемните или сделайте прозрачными.
Например, цвет и контраст. Сделайте главный объект более ярким, а второстепенные затемните или сделайте прозрачными.
Подчеркнуть иерархию помогут и шрифты. Подробнее мы разбирали эту тему в статье “Как выбрать шрифты для сайта”. Разные шрифты для заголовков, интерфейса, кнопок и текстов помогут создать логичную иерархию контента.
Баланс
Баланс — еще одна из ключевых составляющих удачной композиции в графическом и веб-дизайне. Баланс элементов бывает двух типов: симметричный и асимметричный.
В случае с симметричным балансом все очевидно: блоки должны быть расположены в строгой симметрии. Это упорядочивает информацию, делает ее структурированной и упрощает восприятие. Однако симметричный баланс дает мало простора для креатива в дизайне. Поэтому нередко используют другой тип — асимметричный.
При асимметричном расположении объектов добиться баланса можно с помощью вспомогательных методов. Например, уже упомянутых выше правила третей, модульной сетки, иерархии. Кстати, асимметричный баланс помогает создать визуальную иерархию объектов, так как в нем можно задать и подчеркнуть удельный вес каждого объекта.
Кстати, асимметричный баланс помогает создать визуальную иерархию объектов, так как в нем можно задать и подчеркнуть удельный вес каждого объекта.
Для придания асимметричному дизайну сбалансированности можно сделать разные объекты в едином стиле: отрисовать их в схожей цветовой гамме, создать все иллюстрации во время одной фотосессии и т.п.
— От удачной композиции в графическом и веб-дизайне зависит, насколько приятным сайт или полиграфия будут для взгляда пользователей. Чтобы добиться этого, следуйте базовым правилам композиции при выборе цветовой гаммы, расположении объектов, создании иерархии. При хорошей композиции дизайн выполняет свою функцию и ведет пользователя по нужному пути, плавно подводя его к целевому действию.
Понравилась статья? Сохраните у себя в соцсетях и поделитесь с другими!
Обсудить
Другие статьи по тегам
айдентика дизайнПонравилось
0
на эту тему
Значение цвета в фирменном стиле компании Цветовая гамма сайта: рекомендации по подбору Как выбрать шрифты для сайта ТОП-10 классических стилей в веб-дизайне Ошибки в веб-дизайне, которые могут стать фатальными История веб-дизайна Дружественный интерфейс: как сделать дизайн сайта удобнымРоль композиции в дизайне
Работа по проектированию какого-либо бытового изделия обязательно включает в себя работу над созданием художественного образа. Все что, проектирует дизайнер, будь-то интерьеры помещения, бытовые приборы или производственное оборудование, должно быть не только функциональным и эргономичным, но и содержательным, художественно выразительным. Для этого профессиональные дизайнеры работают над композицией, которая предопределяет основную идею и характер изделия в соответствии с возложенной на него функцией и назначением. Грамотно созданная композиция позволяет эмоционально воздействовать на человека, вызывая у него определенные ассоциации. Композиция в дизайне играет важнейшую роль, поскольку сложно создать законченное изделие без приведения к гармонии и общей цельности всех его отдельных компонентов.
Все что, проектирует дизайнер, будь-то интерьеры помещения, бытовые приборы или производственное оборудование, должно быть не только функциональным и эргономичным, но и содержательным, художественно выразительным. Для этого профессиональные дизайнеры работают над композицией, которая предопределяет основную идею и характер изделия в соответствии с возложенной на него функцией и назначением. Грамотно созданная композиция позволяет эмоционально воздействовать на человека, вызывая у него определенные ассоциации. Композиция в дизайне играет важнейшую роль, поскольку сложно создать законченное изделие без приведения к гармонии и общей цельности всех его отдельных компонентов.
Понятие композиции
В переводе с латинского (compositio) композиция означает сочленение, взаимосвязь отдельных частей в единое целое заранее определенным образом. Под композицией в дизайне понимают построение целостного и органичного предмета (пространства), все компоненты которого находятся во взаимосвязи друг с другом в соответствии с определенной идеей, задумкой дизайнера или смыслом. Композиция подразумевает отсутствие хаоса, а также однозначной, элементарной структуры. Композиционное решение рождается там, где система или структура элементов выглядит достаточно сложно, будь-то какой-либо бытовой прибор, изготовленный на промышленном оборудовании, или организм, созданный самой природой.
Композиция подразумевает отсутствие хаоса, а также однозначной, элементарной структуры. Композиционное решение рождается там, где система или структура элементов выглядит достаточно сложно, будь-то какой-либо бытовой прибор, изготовленный на промышленном оборудовании, или организм, созданный самой природой.
Композиция призвана придать любому объекту, окружающему человека в повседневной жизни, стройную, ясную форму и логичное, внешне привлекательное расположение элементов, из которых и складывается целое. Композиционные принципы так или иначе прослеживаются в природе – в структуре растений, строении животных и микроорганизмов. Человек пользуется ими и для создания бытовых предметов, произведений искусства, автомобилей, архитектурных сооружений, производственных станков и других объектов дизайна. Только при правильно выстроенной композиции, то есть гармоничном соединении отдельных элементов в единое целое, создается эмоциональный, четко выраженный художественный образ.
Композиционные средства
При определении композиционного решения перед дизайнером стоит конкретная задача –обеспечить такую последовательность и взаимосвязь частей предмета и его отдельных компонентов, чтобы наилучшим образом выявить содержание, назначение создаваемого изделия и обеспечить ему выразительную художественную форму. Композиция, с одной стороны, должна определять смысл произведения, а с другой стороны – гармонизировать форму. Тем самым, через композиционное решение обеспечивается неразрывная взаимосвязь формы и содержания. Для решения этой сложной задачи дизайнер может использовать целый комплекс композиционных средств, к числу которых относятся:
Композиция, с одной стороны, должна определять смысл произведения, а с другой стороны – гармонизировать форму. Тем самым, через композиционное решение обеспечивается неразрывная взаимосвязь формы и содержания. Для решения этой сложной задачи дизайнер может использовать целый комплекс композиционных средств, к числу которых относятся:
— Симметрия
Симметрия основывается на определенном порядке или закономерности расположения отдельных частей целого по одной или двум осям. Простой пример симметрии в дизайне интерьеров – это расположение светильников на двух противоположных стенах помещения. Симметрия способствует целостности восприятия, обеспечивая привлекательность формы. Она создает у человека впечатление порядка и ощущение единого целого. Недаром еще в древние времена симметрия считалась одним из условий красоты предмета. Впрочем, в окружающей нас природе не существует абсолютной симметрии (за исключением разве что кристаллов).
Асимметрия.То же самое касается и дизайна — часто дизайнеры при построении композиции сознательно прибегают к определенным нарушениям в симметрии, чтобы сделать создаваемый предмет более живым, динамичным и интересным. Противоположностью симметрии является асимметрия, которая обусловлена противопоставлением отдельных элементов. Асимметрия может использоваться в дизайне для выражения движения или с целью возникновения у зрителя мощного эмоционального импульса.
Противоположностью симметрии является асимметрия, которая обусловлена противопоставлением отдельных элементов. Асимметрия может использоваться в дизайне для выражения движения или с целью возникновения у зрителя мощного эмоционального импульса.
— Пропорциональность
Создаваемое дизайнером изделие всегда имеет определенные габариты и размеры, находящиеся в соответствующей пропорции. Правильно найденные пропорции как средство композиции могут обеспечить предмету большую художественную выразительность.
— Контраст, подобие и нюанс
Соотношение отдельных компонентов друг к другу определяются не только пропорциональностью, но и контрастом. Контраст помогает дизайнеру придать отдельным элементам различные свойства, например, выделив одинаковые по физическим размерам части разным цветом или использовав в одном месте схожие по функциональному назначению предметы, но совершенно различные по своим размерам. Контрастные формы помогают создать целостный образ, однако важно при этом, чтобы при различии отдельных элементов зрительно не нарушалась общая композиция.
Тождество или подобие является противоположностью контраста. Оно предполагает использование полностью сходных предметов или элементов, например, применение совершенно одинаковых материалов при оформлении помещения. В большинстве случаев при использовании тождества получается монотонная, скучная композиция. Чтобы этого не происходило, композиция специально нарушается контрастом или нюансом. Нюанс – это определенное соотношение элементов, при котором существуют различия в свойствах элементов, но они носят незначительный характер. Соответственно, нюанс помогает избежать четких противоречий в композиции, одновременно делая ее менее монотонной.
— Масштабность
Масштабность в дизайне определяет соразмерность создаваемого предмета некому эталону, причем в большинстве случаев в качестве эталона выступает сам человек. От масштабности объекта и его отдельных частей зависит восприятие человека. Это объективный закон, который существует и в природе. Например, молодые, недавно родившиеся организмы всегда имеют меньшие размеры, они проще по своей структуре и обладают обтекаемой формой. Более взрослые организмы обладают более сложной структурой с другими пропорциями, большим количеством деталей и более четкими очертаниями.
Более взрослые организмы обладают более сложной структурой с другими пропорциями, большим количеством деталей и более четкими очертаниями.
— Равновесие
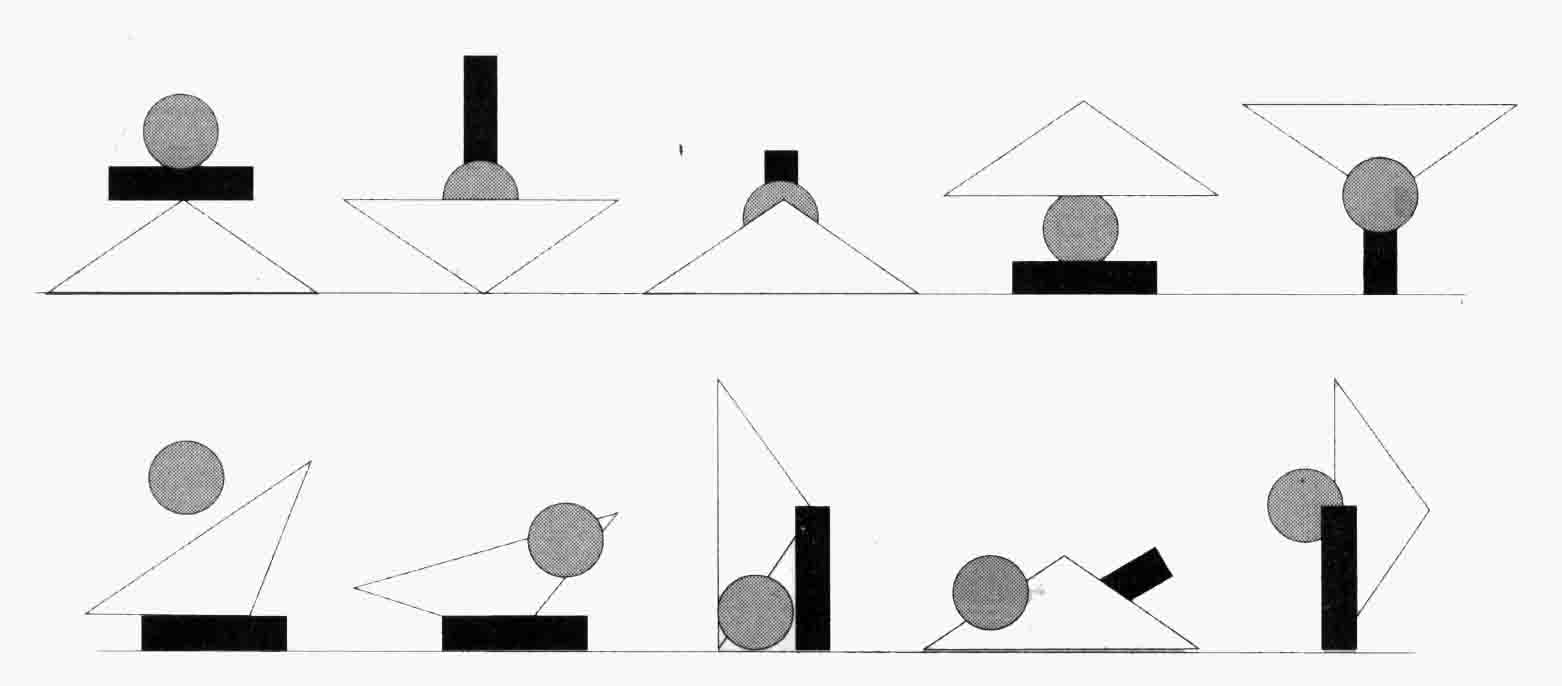
Композицию тогда можно считать завершенной, когда она зрительно выглядит уравновешенной, что обуславливается определенным соотношением деталей, цветов и пластикой элементов. Для обеспечения равновесия все компоненты целого должны быть сбалансированы между собой. Обычно композиционное равновесие связывают со статичной структурой предмета, однако во многих случаях равновесие может соседствовать с внутренней динамикой.
— Выявление центра
Композиционное решение требует определения смыслового центра. Форма и место расположения такого центра могут быть самыми разными, однако центр композиции обязательно должен уравновешивать все остальные элементы. Например, в дизайне интерьеров квартиры или загородного дома центром композиции зачастую становится гостиная, а в ней, в свою очередь, проектор, журнальный столик или телевизор, вокруг которого и создается весь интерьер.
— Ритм
Ритм представляет собой определенное чередование элементов, их свойств в пространстве. Определенный ритм упрощает восприятие предмета и в то же время создает нужное напряжение, динамику. Ритм в композиции является значимым средством выразительности, он может быть явным, то есть ему подчиняется структура всех элементов, либо скрытым, приглушенным.
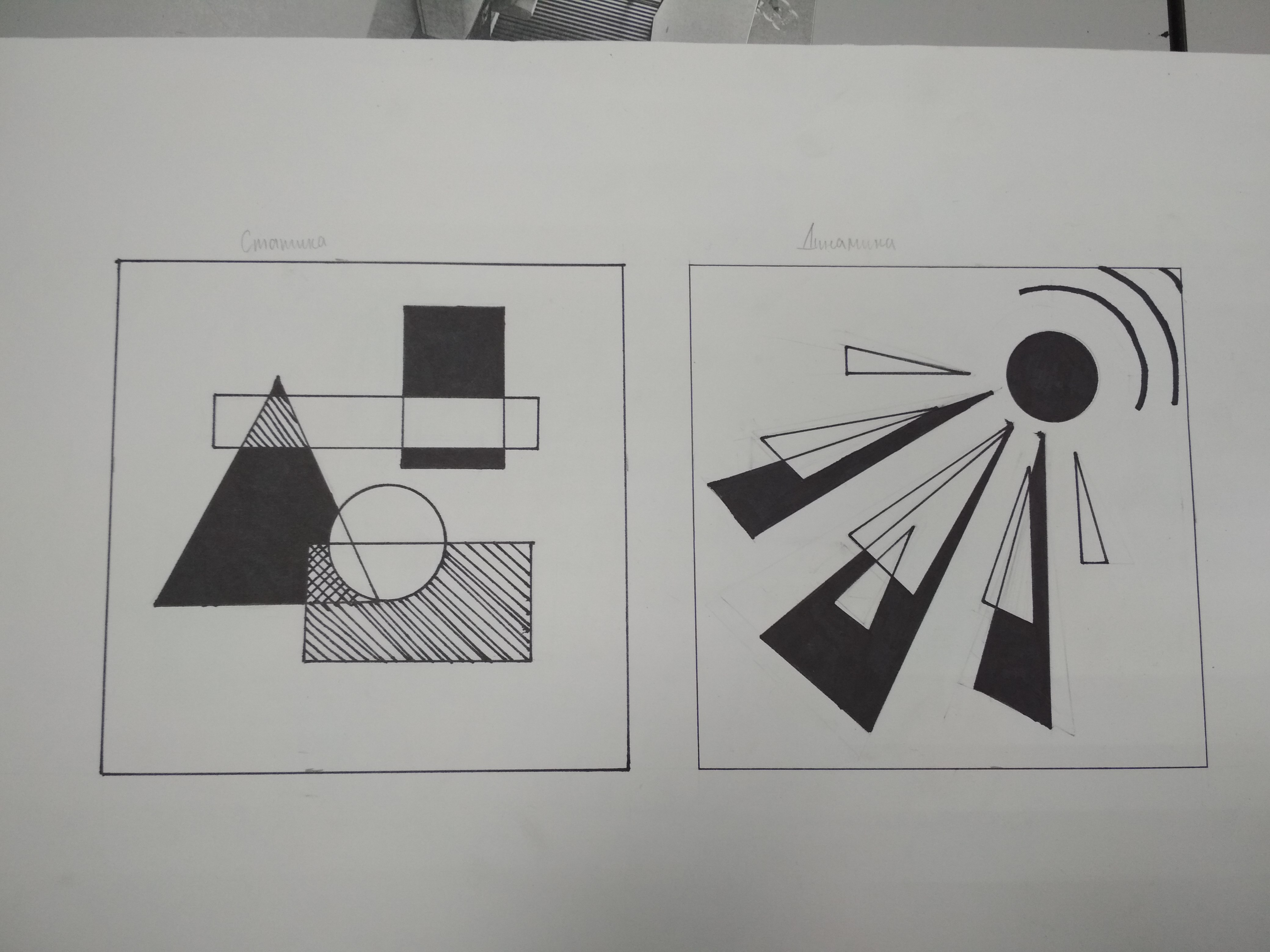
Ритм в дизайне.Также стоит отметить, что по своему характеру композиция может являться динамичной или статичной. Статика достигается путем симметрии, уравновешенности, вписывание всех элементов в простые геометрические формы и обеспечением минимального объема свободного пространства. Для получения динамичной композиции дизайнеры используют диагональные линии и планируют свободное пространство перед движущимися элементами. В дизайне выразительность композиции можно обеспечить не только вышеперечисленными средствами, но и грамотным выбором материала, его текстуры и фактуры. Праивльно подобранная текстура и фактура материала позволяют подчеркнуть красоту формы и усилить звучание всего композиционного решения.
Виды композиции
Принято выделять следующие виды композиции:
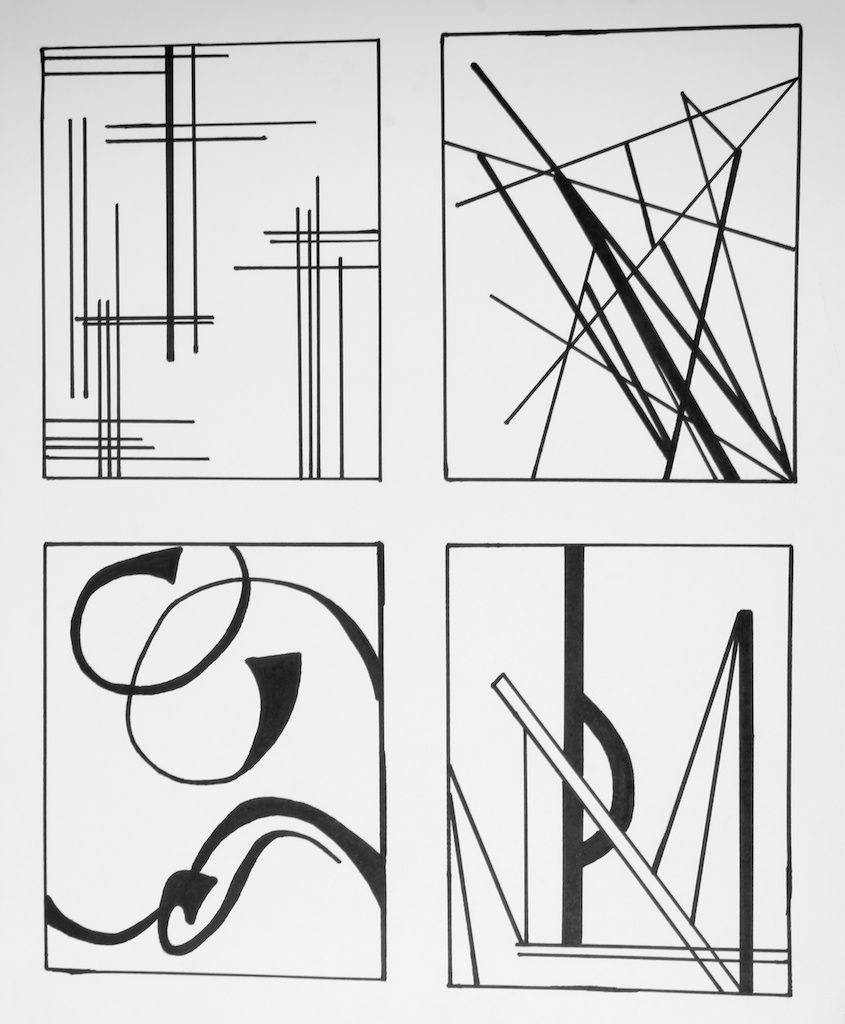
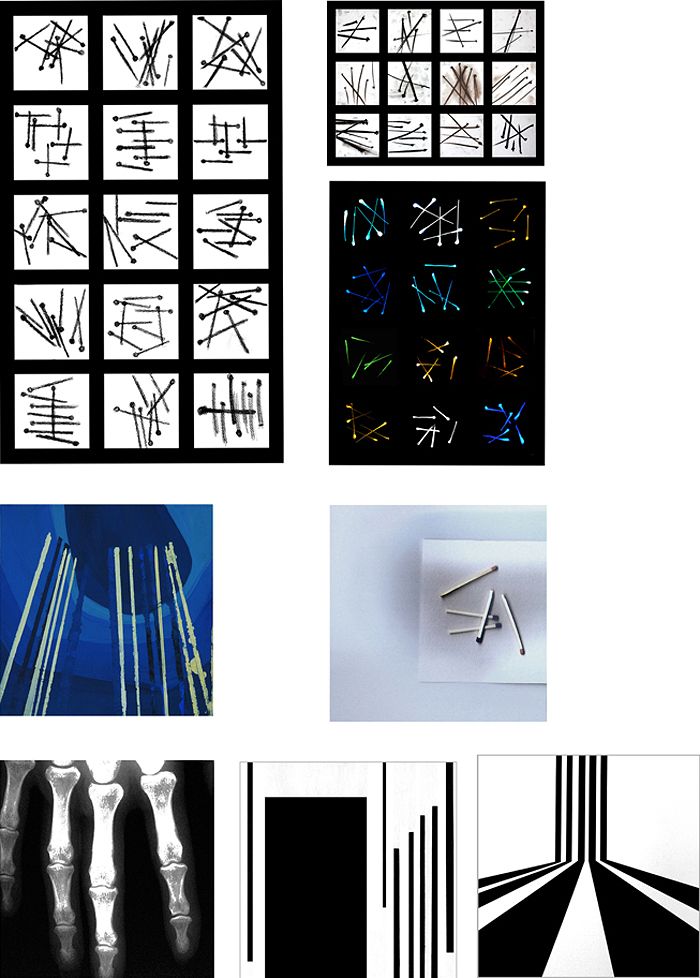
— Линейная
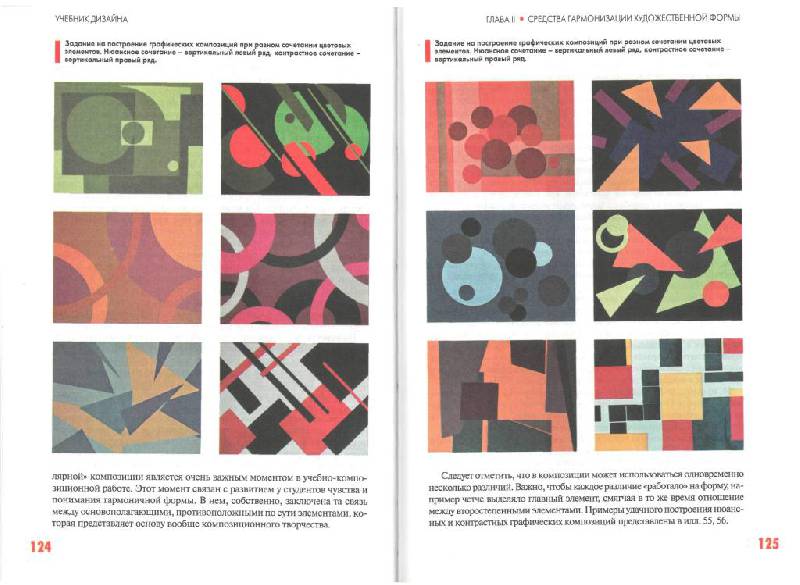
Здесь содержание создаваемого изделия или предмета передается посредством определенного типа и характера линии. Строгая направленность форм обеспечивает устойчивость композиционного решения (при горизонтальной ориентации), либо динамику (при вертикальной). Линейная композиция подразумевает использование простых геометрических рисунков или сложных, криволинейных, посредством которых можно обеспечить зрительную подвижность, пластичность создаваемого изделия.
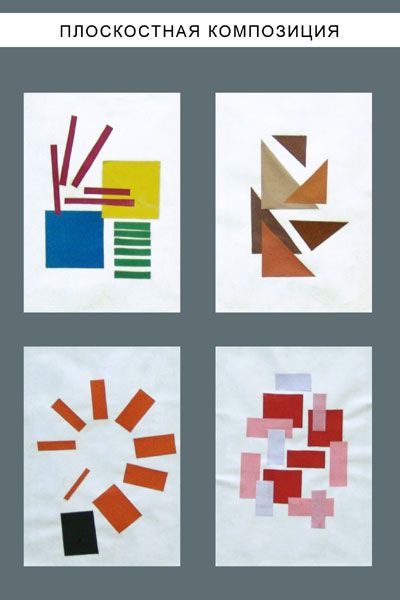
— Фронтальная
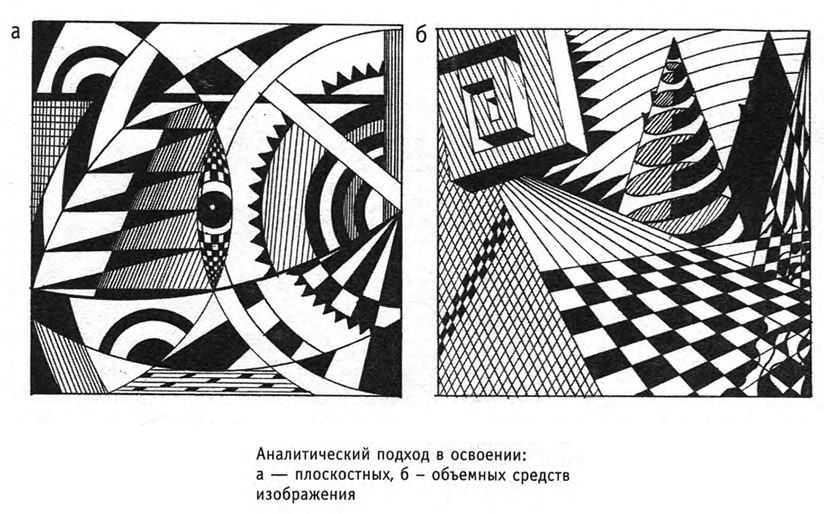
Такая композиция предполагает, что все детали размещаются в одной плоскости, в вертикальном и горизонтальном направлении. Для создания подобной композиции применяются различные плоские элементы.
— Объемная
В объемной композиции распределение элементов происходит не толькопо высоте и ширине, но и по глубине. Именно глубина создает объемную форму предмета, она делает композицию трехмерной. Также выделяют объемно-фронтальную композицию, которая предусматривает распределение рельефных элементов на одной плоскости.
Также выделяют объемно-фронтальную композицию, которая предусматривает распределение рельефных элементов на одной плоскости.
— Пространственная
Тут на первый план выходят размеры пространства, в котором располагаются объекты. Даженебольшие детали могут обладать огромным значением для композиционного решения, ведь человек способен четкосоотносить размеры окружающих его предметов. Подобная композиция организуется с помощью объемов и материалов. Когда различные, но взаимосвязанные элементы размещаются на разных уровнях и в разных плоскостях говорят уже об объемно-пространственной композиции. Объемно-пространственные решения часто используются при оформлении стеллажей или оформлении выставочных стендов.
Построение композиции в дизайне
Композиция в дизайне определяет назначение, форму, основной смысл создаваемого изделия или проектируемого интерьера помещения. Сущность работы над композиционным решением заключается в формировании целостного, гармоничного образа, отвечающего назначению и основной идеи объекта. Композиция делает любой предмет, окружающий человека в повседневной жизни, выразительным и гармоничным.
Композиция делает любой предмет, окружающий человека в повседневной жизни, выразительным и гармоничным.
Создание композиции – это творческий процесс, который, тем не менее, опирается на определенные правила. В частности, построение композиции требует наличия трех важных составляющих. Это целостность (все элементы или части целого должны быть взаимосвязаны друг с другом), выразительность (композиция должна быстро захватывать внимание зрителя и пробуждать в нем определенные ассоциации) и наличие смыслового центра (определение той части, которая выражает основную идею или функциональное назначение).
В своей работе дизайнер вначале выбирает характерные детали будущей композиции, объединяя их по однородным признакам (например, по цвету, размерам или текстуре). Затем он определяет наиболее важные детали, которые необходимо подчеркнуть в создаваемой композиции. Чтобы композиция не получилась монотонной, он включает в нее контраст или нюанс, обеспечивая, тем самым, наличие определенного напряжения. Далее выбирается статичный или динамичный характер композиции посредством использования симметричных или асимметричных деталей.
Далее выбирается статичный или динамичный характер композиции посредством использования симметричных или асимметричных деталей.
Также важно объединить отдельные детали в группы, чтобы в дальнейшем обеспечить свободное пространство между ними и подчеркнуть субординацию между группировками. С помощью линий и пластики достигается взаимосвязь между группами элементов, а посредством цвета и определения размеров обеспечивается объемность, перспектива или стереоскопичность формы.
Сегодня на помощь дизайнерам при решении сложной задачи проектирования композиции приходит компьютерные средства. В современных программах обработки растровых или векторных изображений можно легко преобразовывать форму предметов, «играть» с их цветовыми решениями, фактурой и разнообразными эффектами. Программные средства позволяют дизайнеру за достаточно короткое время перепробовать и рассмотреть широкое разнообразие комбинаций для нахождения оптимального композиционного решения. Это касается и промышленного или предметного дизайна, и оформления интерьеров и даже текстового оформления, поскольку текст также может выступать элементом композиции.
Основы композиции в дизайне интерьера: методы и советы
Создание интерьера — это достаточно сложный процесс, требующий не только хорошего вкуса или фантазии, но и некоторых академических знаний. Основы композиции в дизайне интерьера играют значительную и важную роль, без этих знаний нельзя создать гармоничную обстановку. Конечно, есть люди, которые интуитивно ощущают правила композиции, даже не зная их, но такие люди — редкость, всем остальным приходится учиться, ведь не зря же существуют программы образования для дизайнеров.
Что такое архитектурная композиция?
Прежде всего, нужно разобраться в сути вопроса — а что именно подразумевает понятие — архитектурная композиция? Это гармоничное расположение предметов с определенным сочетанием свойств и качеств, создающее целостный с художественной точки зрения интерьер. Обычно в качестве композиции в дизайне рассматривается комната со всеми предметами, находящимися в ней. Также отдельной композицией может считаться пол, потолок, каждая стена, но все эти составляющие должны составлять в итоге единую и цельную композицию в комнате.
Композиционный центр
Первое, о чем говорят основы композиции в дизайне интерьера, это композиционный центр — самая важная часть любой композиции. Центром может быть какой-то предмет мебели, элемент декора, камин и так далее.
Центр композиции характеризуется тем, что сразу бросается в глаза, стоит только человеку войти в комнату. Недаром по-другому его называют центром внимания. Также центр должен не просто выделяться, он должен организовывать пространство и подчинять себе другие предметы. Это значит, что помимо центра, в комнате должны быть еще какие-то вещи, которые будут связаны с ним, иначе композиции не получится.
Любая построенная композиция имеет свои границы. Если это картина, то у нее есть рамка, если это стена, то она ограничена другими стенами. Соответственно и центр композиции должен располагаться именно в центре, а не где-нибудь сбоку. Дополнительные предметы группируются обычно вокруг центра.
Дополнительные предметы композиции могут группироваться вокруг центра по законам симметрии или асимметрии, при этом предметы должны быть одинаковыми, иметь одинаковую форму или цвет или хотя бы быть подобными друг другу.
- Симметричное расположение предполагает проведение оси симметрии через центр композиции. Предметы выстраиваются и группируются с обеих сторон от оси.
- Асимметричное построение сложнее, поскольку ось там провести невозможно. Композиция строится по принципу равновесия элементов. Они могут располагаться в определенном ритме — через фиксированное расстояние друг от друга, или свободно — на разном расстоянии.
- Также композиция должна иметь определенные пропорции, например, центром композиции может являться какой-то один большой предмет, окружающие его предметы не должны быть больше его площади, а стоящие дальше предметы должны быть еще меньше по размеру. Если пропорции нарушаются, то интерьер может казаться хаотичным, разрозненным или чересчур загроможденным.
Равновесие композиции
Основы композиции в дизайне интерьера также предполагают, что композиция должна быть уравновешенной, нужно чтобы предметы располагались равномерно по всему композиционному полю, без сдвига к центру или какому-либо краю. В композиции не должно быть пустых пятен. Неравномерное сосредоточение предметов нарушает важные условия композиции — равновесие и устойчивость.
В композиции не должно быть пустых пятен. Неравномерное сосредоточение предметов нарушает важные условия композиции — равновесие и устойчивость.
Взаимосвязь
Все элементы в композиции должны быть каким-то образом взаимосвязанными, чтобы картина выглядела целостной и гармоничной. В композиции не должно быть предметов, которые выглядят случайными, попавшими в интерьер непонятным образом. Взаимосвязь строится на основе подобия элементов. Она может быть тождественной, когда элементы подобны друг другу, также основой взаимосвязи может быть нюанс — когда предметы немного отличаются или же контраст — когда предметы полностью противоположны друг другу. Связь может строиться за счет одного цвета на разных элементах, одинаковой формы или одинаковых повторяющихся небольших элементов.
Композиционный контраст
Основы композиции в дизайне интерьера также могут строиться на контрасте. Это значит, что предметы в интерьере должны чередоваться. Например, в комнате могут сочетаться большие окна без штор и богато декорированный камин, могут чередоваться элементы со сложными и простыми формами, все предметы делятся на главные и второстепенные.
Например, в комнате могут сочетаться большие окна без штор и богато декорированный камин, могут чередоваться элементы со сложными и простыми формами, все предметы делятся на главные и второстепенные.
Что влияет на восприятие композиции?
Любая композиция состоит из разных предметов, которые обладают различными свойствами и видом. Все это влияет на то, как именно человек воспринимает композицию.
- Геометрический вид. Композиция может находиться на плоскости, например, если это рисунок на обоях, или быть объемной, например, как группа мебели в комнате.
- Величина. Это понятие является относительным, поскольку человек обычно соотносит предмет с другими предметами. Например, достаточно большая ваза может в композиции оказаться маленькой незначительной деталью.
- Фактура — это свойство, которое характеризует какой-либо предмет или поверхность — шероховатость, гладкость.
- Текстура — это рисунок, вид поверхности.
 Например, гладкая деревянная доска и хорошо отполированный камень похожи по фактуре, но текстура у них разная. Фактура и текстура могут подчеркивать или искажать пропорции, это важный инструмент в создании интерьера.
Например, гладкая деревянная доска и хорошо отполированный камень похожи по фактуре, но текстура у них разная. Фактура и текстура могут подчеркивать или искажать пропорции, это важный инструмент в создании интерьера. - Цвет и тон — важную роль в любой композиции играет цвет, поскольку разные оттенки по-разному влияют на восприятие, могут создавать определенные визуальные эффекты и вызывать разное настроение у смотрящего.
Зная основы композиции, можно создавать красивые и гармоничные интерьеры, пользуясь полученными знаниями. Даже с хорошим вкусом лучше иметь академическую основу, которая позволит делать все по правилам, а не только полагаясь на интуицию, которая может и подвести иногда. Основы композиции не слишком сложны для понимания, но они позволяют узнать важные принципы создания интерьеров.
Принципы создания композиции в дизайне. Основы дизайна
В вашем дизайне могут быть использованы самые красивые графические элементы в мире, но если в нем нет правильно композиции, все напрасно.
Таким образом, можно с уверенностью сказать, что композиция в веб-дизайне крайне важна. Что собой представляет композиция? Говоря простыми словами, это то, как отдельные элементы веб-дизайна формируют общую картину проекта.
Правильная композиция означает, что вы расположили, распределили, согласовали и скомпилировали ваш проект таким образом, чтобы он не только хорошо выглядел, но и являлся функциональным и эффективным. Итак, давайте рассмотрим несколько приемов для создания гармоничной композиции в вашем веб-дизайне.
Ключевой элемент любой хорошей композиции – правильно направить (сфокусировать) взгляд пользователя на самые важные элементы дизайна.
При выборе точки фокуса помните, что главная цель вашего дизайна – «общение» пользователя с сайтом. Правильный выбор фокуса определяет эффективность такого общения.
Существуют некоторые методы для определения фокуса в дизайне, например, масштаб, контраст и т.д. Эти методы мы разберем позже. Сейчас проанализируем пример.
Сейчас проанализируем пример.
Это работа Мэтью Метца (Matthew Metz) для ретейлера модной одежды Nordstrom, поэтому фокус находится на модели и ее одежде. Поэтому она была помещена в центр, а оранжевая окружность размещена так, что выдвигает на первый план и привлекает внимание к ее лицу, а потом к ее наряду. Кроме этого, на изображении присутствуют белый ведущие линии, которые направляют взгляд пользователя к текстовой информации внизу.
Также и в следующем примере дизайна. Фокус направлен на человека в центре. Это достигается не только расположением персонажа в центр, но и с помощью «обрамления» его графикой, состоящей из нарисованных от руки изображений.
Ведите взгляд с помощью направляющих линий
Когда вы хотите, чтобы человек посмотрел куда-либо, вы показываете рукой или пальцем. В случае дизайна, для этого используются направляющие линии и формы. Взгляните, как это используется в примере ниже.
Ведущие (направляющие) линии также могут вести вас к разным уровням информации. Позиционирую и изменяя вид и форму направляющих линий, вы можете создавать иерархию целей для взгляда пользователя. Пример такого приема ниже.
Позиционирую и изменяя вид и форму направляющих линий, вы можете создавать иерархию целей для взгляда пользователя. Пример такого приема ниже.
Конечно, не каждый дизайн, который вы создаете имеет такие очевидные направляющие линии. Их использование достигается соединением или совмещением разных элементов. Примером этого способа является следующий постер, который использует линию левой руки человека, чтобы направить взгляд от логотипа к человеку и дальше на нижнюю часть постера.
Масштаб и иерархия в композиции
Масштаб и иерархия – это фундаментальные элементы, которые действительно могут «создать» или «похоронить» весь ваш дизайн. Поэтому очень важно их контролировать, чтобы получить хорошую композицию.
Иерархия – это расположение элементов в дизайне, визуально характеризующее их значимость. К примеру, более важные элементы делаются больше и иногда ярче, чем второстепенные. Иерархия имеет огромное значение особенно, когда речь идет о типографике.
Масштаб часто используют, показать иерархию, направляя внимание на важные элементы, таким образом обозначая их важность в передаче информации. Масштаб также используется для передачи вашему дизайну пропорции и чувства размера. Вы можете создавать элементы невероятно подробными, запутанными и крошечными или же большими и общими.
Например, постер ниже использует уменьшенные в масштабе силуэты двух людей, чтобы передать грандиозность вида напротив них.
Используя контраст масштабов элементов, вы можете создавать разные эффекты.
Баланс элементов
Баланс – это важная вещь во многих отношениях. И ваши проекты – не исключение.
Но как же найти этот совершенный баланс в наших проектах? Для этого рассмотрим два общих типа баланса.
Симметричный баланс. Создает симметрию в проекте. Располагая важные элементы с права налево, с верху вниз, вы создаете правильное чувство баланса у пользователя.
Асимметричный баланс достигается пропорциональным рассеиванием и масштабированием элементов.
В примере сверху, три центральные окружности являются самыми крупными в дизайне. Но они сбалансированы по средствам использования правильной типографики, направляющих линий и небольшой, но четко прорисованной окружности в левом нижнем углу.
Хорошим способом создания асимметричного баланса является представление, что каждый элемент имеет реальный вес. Маленькие объекты весят меньше, большие наоборот. Также можно представлять, что на вес влияет четкость текстуры объекта (более четкие весят больше). Таким образом, располагая элементы, чтобы они не перевешивали друг друга.
Используйте элементы, которые дополняют друг друга.
Вы слышали о дополнительных цветах в веб-дизайне? Как на счет дополнительных элементов?
Хорошая и эффективная композиция достигается, когда каждый элемент дополняет какой-либо другой, создавая общую картину. Распространенной ошибкой в композиции является выбор не подходящих друг другу изображений. Поэтому используя несколько изображений в композиции, стремитесь к тому, чтобы они сочетались. Для этого необходимо следовать нескольким советам
Для этого необходимо следовать нескольким советам
- Используйте фото из одной фотосессии;
- Окрашивайте ваши фотографии в один тон;
- Используйте фотографии, сделанные одним способом.
Увеличьте (уменьшите) контрастность
Контраст невероятно полезный инструмент обозначения важности элементов вашего веб-дизайна. Увеличивая контрастность или используя контрастный цвет, вы можете поставить элемент на передний план или же «спрятать» его.
Оставляйте пустое пространство в проекте
Пустое пространство в дизайне, если оно используется правильно, может помочь повысить «четкость» дизайна и улучшить общий вид, уравновешивая более сложные и оживленные элементы дизайна.
Вот пара способов, как использовать пустое пространство в проекте:
- Уменьшите масштаб графических элементов;
- Не заполняйте все пространство контентом.
Выравнивание элементов
Когда создаете композицию элементов в дизайне, никогда нельзя просто бросать все их сразу на страницу, потому что выравнивание элементов – это быстрый и простой способ превратить дизайн из посредственного в шикарный.
Выравнивание элементов позволяет создать логический порядок в веб-дизайне, который распределит множество элементов.
Основы композиции в графическом дизайне включают в себя множество аспектов, учитывая которые можно добиться прекрасных результатов.
Представляю вашему вниманию следующую статью из цикла по основам графического дизайна. В ней я хочу поговорить об основных законах композиции. Очень часто эти законы называют принципами дизайна, но на мой взгляд дизайн — это наука достаточно обширная, и она обладает совершенно другими принципами. Их описание возможно найти в книгах по основам теории и методологии дизайна.
Итак, в первую очередь предлагаю вспомнить понятие композиции.
Композиция – это организация, расположение и связь различных графических элементов, искусство их размещения, важнейшая составляющая художественной формы, сердце графического дизайна. Когда нет композиции — нет дизайна.
Расположение элементов происходит в логической последовательности, определяющей восприятие работы в целом.
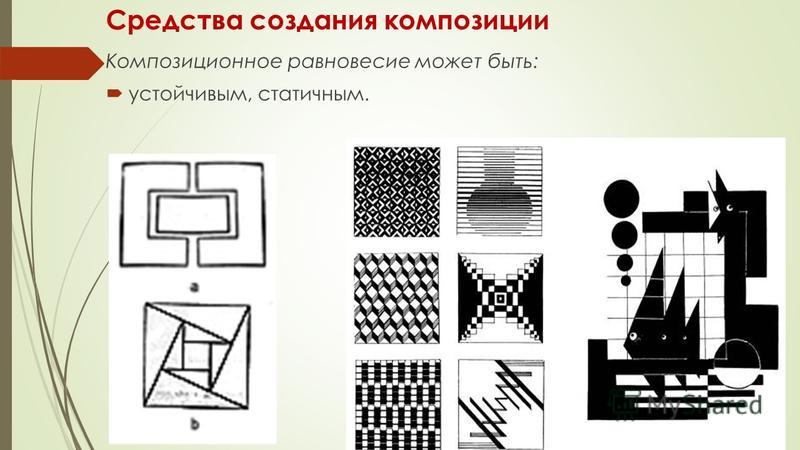
Самыми главными законами композиции я считаю следующие:
- Равновесие
Этот закон говорит нам о том, что каждая композиция должна быть устойчивой. То есть местонахождение элементов не должно вызывать сомнений и желания передвинуть их куда-либо.
Посмотрите на рисунок ниже:На рисунке слева два круга находятся в состоянии равновесия, если мы разделим их, то по-отдельности они будут выглядеть уже неуравновешенно. На рисунке справа такая же пара кругов, но сдвинутая относительно осей квадрата, выглядит несбалансированно.
Самым наглядным примером уравновешенной композиции является симметрия, при этом равновесие не всегда симметрично. Как вы, наверняка, догадываетесь, достичь равновесия в асимметрии сложнее.
Взгляните на пример: - Единство
Закон единства (или целостности) композиции считается соблюденным, если при охвате изображения взглядом оно воспринимается как единое целое и не распадается на отдельные части. Должно ощущаться наличие «притяжения» между элементами, они должны «подходить» друг другу. Также должен ясно различаться смысловой центр композиции.
Также должен ясно различаться смысловой центр композиции.Применительно к композиции в графическом дизайне, проверить целостность можно следующим образом: если закрыть часть изображения, то сообщение, которое оно несет, должно измениться. Если оно изменяется, значит композиция целостная.
- Соподчинение
Этот закон говорит о том, что в композиции должна быть доминанта, которая является смысловым центром. Главный элемент сразу бросается в глаза, роль второстепенных — оттенить, подчеркнуть, выделить доминанту и направлять взгляд зрителя при рассматривании.Хочу сразу предостеречь от возможного недопонимания: смысловой центр никак не связан с геометрическим центром композиции. Также композиционный центр может быть не один.
Для получения более полных знаний советую обратиться к книгам, где основные законы композиции разбираются наиболее полно (применительно к изобразительному искусству). В вы найдете пару таких книг.
Навыки создания правильной композиции очень важны для графического дизайнера. Хочу подчеркнуть именно слово «навыки «, т.к. знания, которые вы не умеете применять на практике не стоят ничего. Поэтому обязательно упражняйтесь, уделяйте этому от 20 минут до 1 часа каждый день, и результат будет налицо!
Хочу подчеркнуть именно слово «навыки «, т.к. знания, которые вы не умеете применять на практике не стоят ничего. Поэтому обязательно упражняйтесь, уделяйте этому от 20 минут до 1 часа каждый день, и результат будет налицо!
Как обычно, я желаю вам успехов в ваших начинаниях, побольше усидчивости и терпения!
Композиция — одно из важнейших средств создания художественной формы в искусстве, без которого не может быть выражено содержание произведения, смысл художественной формы.
Вы наверняка не раз обращали внимание на изображения, причем не обязательно фотографические, которые приятны взгляду безотносительно к содержанию. Их как правило можно перевернуть, отразить в зеркале, а иногда даже и обесцветить, не нарушив при этом зрительной привлекательности. Чем же объясняется такая «устойчивость» эмоционального восприятия? О фотографиях, имеющих подобные свойства, говорят, что в них присутствует визуальная гармония, и причина ее — в особом расположении элементов по полю изображения, или гармоничной композиции. Слово композиция происходит от латинского сompositio — «составление». Правила художественной композиции были разработаны еще в античности и с тех пор практически не изменились. Они настолько универсальны, что зритель любого возраста, пола, расы и вероисповедания в состоянии отличить сильную композицию от слабой. Гармоничная композиции может иметь различные пространственные основы: пропорцию, симметрию, ритм, контраст, перспективу…
Слово композиция происходит от латинского сompositio — «составление». Правила художественной композиции были разработаны еще в античности и с тех пор практически не изменились. Они настолько универсальны, что зритель любого возраста, пола, расы и вероисповедания в состоянии отличить сильную композицию от слабой. Гармоничная композиции может иметь различные пространственные основы: пропорцию, симметрию, ритм, контраст, перспективу…
Главное, о чем следует помнить: композиция — важнейший элемент художественной формы, придающий произведению единство и цельность.
Композиция — одно из важнейших средств создания художественной формы в искусстве, без которого не может быть выражено содержание произведения, смысл художественной формы. В этом уроке мы рассмотрим принципы работы с композициейКомпозиционное построение включает:
— выяснение центра композиции и подчинение ему других частей произведения;
— объединение отдельных частей произведения в гармоническом единстве;
— соподчинение и группировка с целью достичь выразительности и пластической целостности произведения.
О НАСЛЕДИИ ДРЕВНИХ ГРЕКОВ
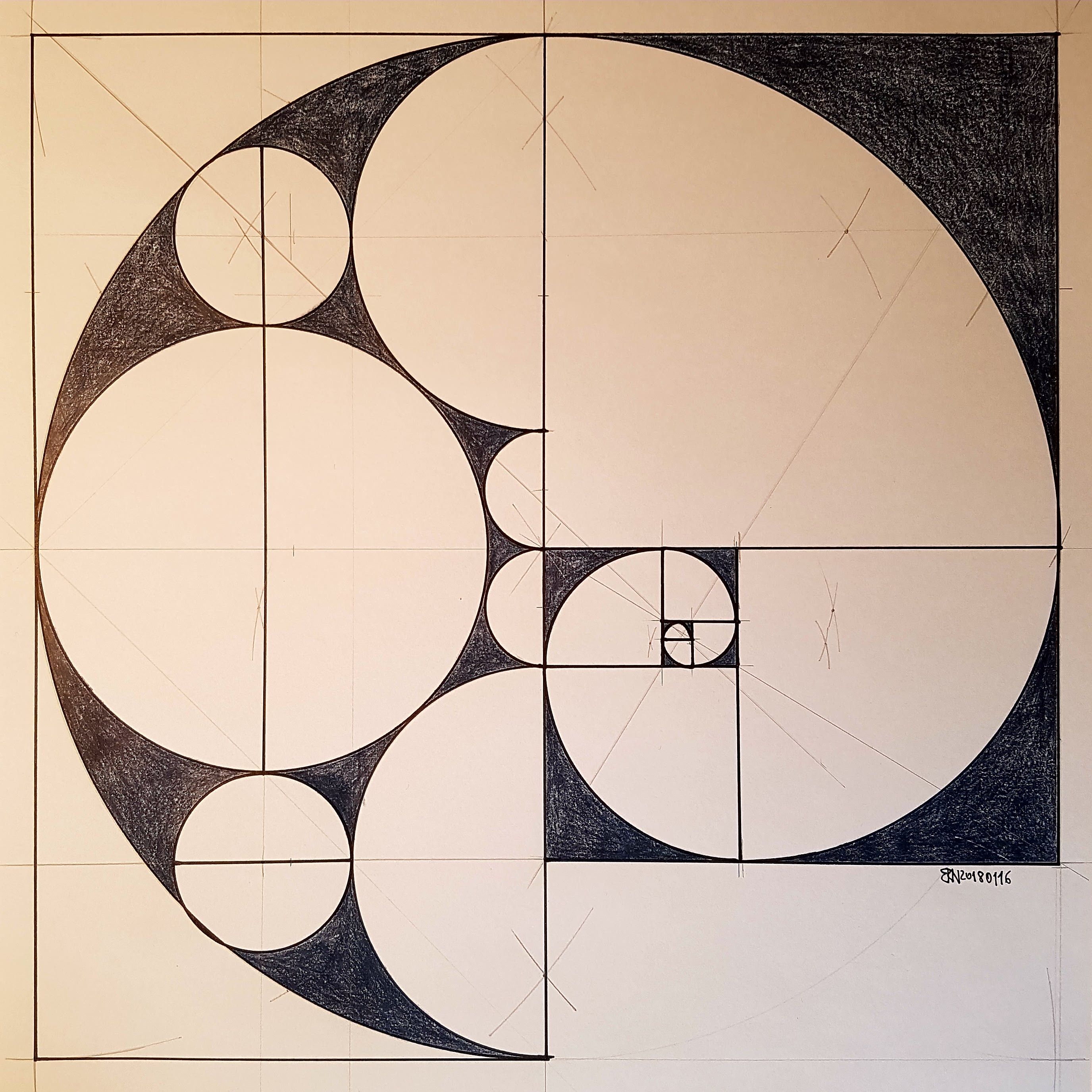
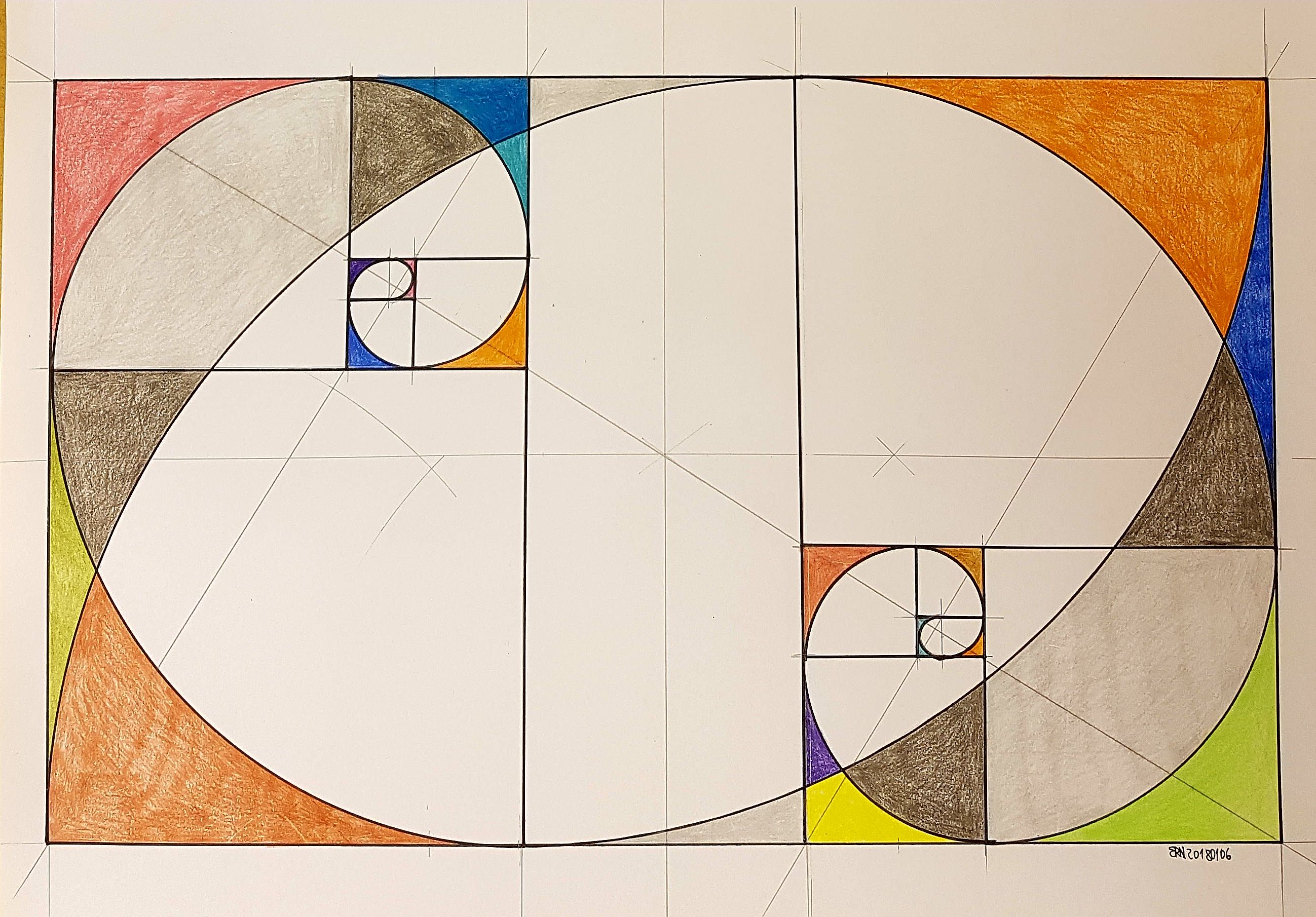
Учение о гармонии берет свое начало в Древней Греции. Наиболее глубокий след в мировой культуре оставили пифагорейцы. Последователи Пифагора представляли вселенную, включая человека, как единое целое, в котором все гармонично взаимосвязано. Пытаясь математически обосновать идею единства мира, пифагорейцы утверждали, что в основе мироздания лежат симметричные геометрические формы. Они фактически ввели понятие пропорции как основы гармоничности. На основе пропорций человеческого тела последователи Пифагора утвердили математический канон красоты, по которому скульптор Поликлет создал статую «Канон». Существуют разные виды пропорций, но для нас наиболее важен частный случай геометрической пропорции, получивший название «золотое сечение»: a:b=b:(a+b). Отрезок a относится к большему отрезку b так же, как b относится к отрезку суммарной длины a+b. Отношение золотого сечения выражается числом 0,618. Если отрезок прямой выразить через единицу, а затем разделить его на два отрезка по золотому сечению, то больший отрезок будет равен 0,618, а меньший — 0,382.
На плоскости золотое сечение — это прямоугольник со сторонами в пропорции 1:0,618, который можно получить геометрическим построением, показанным на рис. 1.
Если стороны AB и AD прямоугольника ABCD относятся друг к другу в пропорции золотого сечения, грубо — 5:8 (что очень близко к размеру 35-миллиметрового кадра), а отрезок CE перпендикулярен диагонали BD, то проекция из точки Е на сторону AD делит ее в той же пропорции, то есть FD:AF=5:8. Если расположить структурные элементы изображения в получившихся треугольниках, а диагонали — вдоль разделяющих отрезков, то результат будет радовать глаз, чем бы эти треугольники ни были наполнены (рис. 2). Диагонально-треугольная композиция часто встречается в пейзажной фотографии (фото 1).
Упрощенный вариант использования золотого сечения — правило трех третей. Оно является полезным в практике приближением, потому что строится гораздо проще золотого сечения и в большинстве случаев работает не менее эффективно. Согласно правилу третей, гармоничная композиция создается помещением структурных элементов в точки пересечения линий, разделяющих поле изображения на девять почти равных прямоугольников.
……………………………………………………………………………………………………………………………………
При построении кадра нужно помнить о разнице между восприятием живого глаза и неодушевленного объектива и стараться при компоновке изображения внимательно следить не только за объектом съемки, но и за всем, что находится в пределах видоискателя……………………………………………………………………………………………………………………………………
КОМПОЗИЦИЯ И ПЕРСПЕКТИВА
Как вы помните по лекции о свойствах оптических систем, объективы делятся на три категории: короткофокусные (широкоугольные), нормальные и длиннофокусные (телеобъективы). Мы уже говорили о том, что для каждой из них характерны определенные искажения перспективы, которые обусловлены тем, где находится так называемая точка схождения. Что такое точка схождения, легко понять, представив себе ряд находящихся на равных расстояниях друг от друга одинаковых объектов, расположенных вдоль оптической оси. Наглядным примером будет ряд столбов, стоящих вдоль дороги, уходящей вдаль. Первый столб, находящийся рядом с вами, будет большим, второй — поменьше, третий — еще меньше, и так далее. Если через основания и верхушки столбов провести две воображаемые прямые, то они пересекутся как раз в той самой точке схождения. Находящийся в ней столб не имеет видимых линейных размеров, иными словами, он для зрителя превращается в точку (фото 2). Широкоугольные объективы приближают точку схождения, то есть объекты, расположенные рядом с фотоаппаратом, будут казаться преувеличенно большими, а те, что вдали, — слишком маленькими. Это делает изображение динамичным вне зависимости от сюжета (фото 3).
Наглядным примером будет ряд столбов, стоящих вдоль дороги, уходящей вдаль. Первый столб, находящийся рядом с вами, будет большим, второй — поменьше, третий — еще меньше, и так далее. Если через основания и верхушки столбов провести две воображаемые прямые, то они пересекутся как раз в той самой точке схождения. Находящийся в ней столб не имеет видимых линейных размеров, иными словами, он для зрителя превращается в точку (фото 2). Широкоугольные объективы приближают точку схождения, то есть объекты, расположенные рядом с фотоаппаратом, будут казаться преувеличенно большими, а те, что вдали, — слишком маленькими. Это делает изображение динамичным вне зависимости от сюжета (фото 3).
Телеобъективы, напротив, удаляют точку схождения, и расстояния между объектами, находящимися на оси, непараллельной плоскости кадра (или, как говорят, в разных планах), кажутся меньше, чем они есть на самом деле. Понимание вышеописанных свойств дает фотографу возможность строить сложные, так называемые многоплановые изображения.
О ТУННЕЛЬНОМ ЗРЕНИИ
Может показаться удивительным, сколько любительских фотографий построено совершенно идентично: главный объект — точно в центре кадра, занимает он там примерно одну десятую общей площади, а все остальное пространство заполнено мусором, не имеющим совершенно никакого отношения к сюжету. На самом деле ничего странного тут нет. Объясняется это явление тем, что часть визуальной информации мозг блокирует, помогая своему владельцу сконцентрироваться на интересующем его объекте. Кстати сказать, то же самое происходит с фоновым шумом любого происхождения. Если бы не это, мы бы наверняка уплыли в страну безумия, влекомые ошеломляющим потоком зрительных образов, звуков, запахов, вкусовых оттенков и тактильных ощущений. Но, к сожалению, то, что помогает в жизни нормальному человеку, играет злую шутку с теми, кто смотрит на мир через видоискатель фотоаппарата. Художник-живописец, например, рисует то, что видит, то есть замечает. Следовательно, фоновая информация, заботливо заблокированная его мозгом, остается ненарисованной, а главный объект занимает господствующее положение на холсте. У фотографов же все по-другому. Когда они чего-то не замечают, объектив об этом не догадывается и предательски фиксирует все, что попало в поле его зрения. Это влечет за собой две неприятности: во-первых, в кадре оказывается масса никому не нужной ерунды, в которой объект съемки теряется, как ребенок в универмаге, а во-вторых, центр интереса оказывается точно в середине изображения, что в большинстве случаев создает статичную и в то же время напряженную композицию, неприятную глазу.
У фотографов же все по-другому. Когда они чего-то не замечают, объектив об этом не догадывается и предательски фиксирует все, что попало в поле его зрения. Это влечет за собой две неприятности: во-первых, в кадре оказывается масса никому не нужной ерунды, в которой объект съемки теряется, как ребенок в универмаге, а во-вторых, центр интереса оказывается точно в середине изображения, что в большинстве случаев создает статичную и в то же время напряженную композицию, неприятную глазу.
Очевидно, что простейшая композиция — одноплановая. Хорошо известная всем, у кого есть паспорт. Но то, что является допустимым в индустрии паспортного фото, в художественной фотографии приветствуется только в том случае, если является единственно возможным методом выражения творческого замысла. Обычно одноплановая композиция свидетельствует о неопытности фотографа. Даже если портрет композиционно прост, в нем есть как минимум два плана: лицо и фон, освещенный таким образом, чтобы придать изображению глубину (фото 4).
Рассуждая о многоплановой композиции, я хотел бы передать близко к тексту сказанное как-то Сергеем Максимишиным, известным фотожурналистом и талантливым фотографом: новичок фотографирует сюжет «ехал Ваня на коне», фотограф поопытнее усложняет композицию вторым планом и снимает карточку «ехал Ваня на коне, вел собачку на ремне», а совсем уж опытный и хитрый фотограф добавляет третий план, в котором «старушка в это время мыла фикус на окне». Таким образом, прожженный фотожурналист не только создает сложное изображение, в котором основной объект каждого плана находится в композиционно важной точке, но и делает сюжет более занимательным, вводя в него конфликт (Ваня и собачка заняты одним, а старушка — совершенно другим). Рассмотрите фото 5.
Основная задача фотографа в процессе компоновки изображения — заставить взгляд зрителя оставаться в пределах фотографии как можно дольше. Многоплановая композиция с правильным расположением элементов подходит для этого как нельзя лучше. Если объекты в кадре нанизаны, словно шашлык на палочку, то взгляд проносится по ним со скоростью и неостановимостью бронепоезда. В результате через несколько минут зритель уже не помнит, что было на фотографии. Расположение объектов вдоль ломаной линии или — еще лучше — спирали заставляет зрителя кружить взглядом по фотографии гораздо дольше.
В результате через несколько минут зритель уже не помнит, что было на фотографии. Расположение объектов вдоль ломаной линии или — еще лучше — спирали заставляет зрителя кружить взглядом по фотографии гораздо дольше.
КОМПОЗИЦИЯ И ЭМОЦИИ
Наверняка вы замечали, что некоторые фотографии не просто несут какую-то информацию, но еще и вызывают эмоции. Более того, существуют изображения, которые заставляют зрителя переживать, грустить или радоваться при полном отсутствии сюжета. Секрет таких работ в том, что эмоциональное воздействие оказывает не только информация, содержащаяся в изображении, но и взаимодействие визуальных элементов, обусловленное их взаимным расположением в кадре.
Если композиционно важные элементы расположены в кадре таким образом, что взгляд переходит с одного на другой без скачков и движется по плавной кривой, то такая фотография воспринимается без напряжения и имеет успокаивающий эффект. Он выражен особенно сильно, если в основе композиции лежит S-образная кривая (фото 6, 7) или в разных планах есть пологие диагонали, встречно пересекающие кадр (фото 8).
Параллельные диагонали, в отличие от встречных, делают изображение динамичным. Если действовать осмысленно, то можно успешно сочетать в одном изображении разные композиционные элементы. При этом общий психологический эффект будет определяться совокупным воздействием всех элементов.
При построении кадра нужно помнить о разнице между восприятием живого глаза и неодушевленного объектива и стараться при компоновке изображения внимательно следить не только за объектом съемки, но и за всем, что находится в пределах видоискателя. Исключением, в некотором смысле, можно считать «ковровую» композицию, целиком состоящую из «мусора». Гармоничность здесь достигается повторяющимися элементами и контрастами (фото 9).
Хорошее упражнение на фотографическое внимание: поймав объект в кадр, подходите к нему до тех пор, пока все ненужное останется за пределами видоискателя, и выбирайте такой ракурс, чтобы главный объект оказался не в центре поля изображения, а в точке пересечения линий золотого сечения. Хотелось бы подчеркнуть, что на первом этапе обучения фотографии лучше не пользоваться оптикой с переменным фокусным расстоянием, а снимать штатным объективом. Напомню, что штатный объектив — это тот, фокусное расстояние которого примерно равно диагонали кадра. Таким образом, в 35-миллиметровом мире это будет примерно 50 мм (для особо въедливых — 43 мм), в среднем формате 6×6 см штатным будет объектив с фокусным расстоянием 80 мм, а для цифровой камеры с сенсором формата APS это 35 мм. Фотография, сделанная штатным объективом, имеет важную особенность: перспектива на ней очень близка к тому, как видит человеческий глаз.
Хотелось бы подчеркнуть, что на первом этапе обучения фотографии лучше не пользоваться оптикой с переменным фокусным расстоянием, а снимать штатным объективом. Напомню, что штатный объектив — это тот, фокусное расстояние которого примерно равно диагонали кадра. Таким образом, в 35-миллиметровом мире это будет примерно 50 мм (для особо въедливых — 43 мм), в среднем формате 6×6 см штатным будет объектив с фокусным расстоянием 80 мм, а для цифровой камеры с сенсором формата APS это 35 мм. Фотография, сделанная штатным объективом, имеет важную особенность: перспектива на ней очень близка к тому, как видит человеческий глаз.
Компонуя изображение таким образом, чтобы взгляд вынужден был перепрыгивать с одного элемента на другой или резко менять направление, можно добиться ощущения напряжения и беспокойства, которое легко усилить, нарушив композиционный баланс. Однако, наклоняя горизонт, зрителю нужно дать понять, что сделано это специально. На фото 10 это достигнуто идеально вертикальным расположением статуи и деревьев в третьем и четвертом планах.
……………………………………………………………………………………………………………………………………
Основная задача фотографа в процессе компоновки изображения — заставить взгляд зрителя оставаться в пределах фотографии как можно дольше……………………………………………………………………………………………………………………………………
КОМПОЗИЦИЯ И УПРАВЛЕНИЕ ВНИМАНИЕМ
Если вы еще не слышали, что главный объект должен занимать в кадре не менее 60% площади, а остальные 40% должны по крайней мере от него не отвлекать, то услышите не раз. На самом деле это очередной пример сочетания твердолобого догматизма с примитивным пониманием действительности. Правильно используя законы композиции, можно привлечь внимание зрителя даже к одному лицу в огромной толпе или к нескольким объектам в разных частях кадра. Сделать это можно несколькими способами. Самым простым и часто используемым является включение в кадр диагоналей, ведущих к центру интереса или как бы проходящих сквозь него. Помимо этого, объект можно выделить цветом или тоном, а также заключить его в рамку, присутствующую в кадре на правах самостоятельного структурного элемента. Фотография на фото 11 являет собой пример одновременного применения всех упомянутых способов. Использование сразу нескольких композиционных приемов в этой фотографии не случайно. Явление синергизма, с которым вы еще не раз столкнетесь в этом курсе, проявляет себя в том, что кумулятивный эффект сильнее, чем простая сумма составляющих. Важно здесь еще то, что эффект, достигнутый применением чисто композиционных приемов, усиливается выражением лица модели, то есть элементом смысловым. Частным случаем ритмической структуры (то есть последовательности повторяющихся элементов) можно считать и включение в кадр двух или трех конгруэнтных фигур.
Самым простым и часто используемым является включение в кадр диагоналей, ведущих к центру интереса или как бы проходящих сквозь него. Помимо этого, объект можно выделить цветом или тоном, а также заключить его в рамку, присутствующую в кадре на правах самостоятельного структурного элемента. Фотография на фото 11 являет собой пример одновременного применения всех упомянутых способов. Использование сразу нескольких композиционных приемов в этой фотографии не случайно. Явление синергизма, с которым вы еще не раз столкнетесь в этом курсе, проявляет себя в том, что кумулятивный эффект сильнее, чем простая сумма составляющих. Важно здесь еще то, что эффект, достигнутый применением чисто композиционных приемов, усиливается выражением лица модели, то есть элементом смысловым. Частным случаем ритмической структуры (то есть последовательности повторяющихся элементов) можно считать и включение в кадр двух или трех конгруэнтных фигур.
Количество сюжетно значимых объектов в кадре имеет существенное значение. Если это один или два объекта сюжет, как правило, простой и добиться эмоциональной выразительности весьма сложно. Если в композиции много элементов связанных отношениями, сознанию сложно воспринимать такой образ.
Если это один или два объекта сюжет, как правило, простой и добиться эмоциональной выразительности весьма сложно. Если в композиции много элементов связанных отношениями, сознанию сложно воспринимать такой образ.
Удобнее всего при постороении композиции считать до трех. Число 3 обладает особыми семантическими свойствами, которыми мы пользуемся, сами того не сознавая, практически с самого рождения. Драматическая история о трех поросятах, беседа трех девиц под окном, приключения трех богатырей по нашу сторону границы и трех мушкетеров по противоположную навсегда застряли в мозговых извилинах любого мало-мальски грамотного человека. Даже те, кто не знает, кто такой Посейдон, прекрасно разбираются в количестве зубцов на символе владения подводным царством, а не читавшие Ремарка кучкуются по трое в подворотнях с целью совершенно определенной. Причиной психологической важности числа 3 является то, что оно резко снижает возможность случайности происходящего. Например, случайное столкновение двух знакомых на улице — явление достаточно частое, но непреднамеренная встреча трех как правило вызывает очень сильное удивление, а иногда и подозрение, в зависимости от результатов и последствий этого примечательного события. Та же простая логика применима и при построении фотографического изображения. Если в нем присутствуют всего два похожих предмета, зритель может и не подумать, что так было задумано, но когда повторений три, ему понадобятся дополнительные усилия, чтобы не заметить преднамеренности. Более подробно о неявных элементах изображения мы поговорим позже, в курсе «Фотография как средство художественного повествования».
Та же простая логика применима и при построении фотографического изображения. Если в нем присутствуют всего два похожих предмета, зритель может и не подумать, что так было задумано, но когда повторений три, ему понадобятся дополнительные усилия, чтобы не заметить преднамеренности. Более подробно о неявных элементах изображения мы поговорим позже, в курсе «Фотография как средство художественного повествования».
ВМЕСТО ЗАКЛЮЧЕНИЯ
Хорошему фотографу не нужно делить кадр воображаемыми линиями и потом раскладывать картинку по получившимся треугольникам. Вместо этого он руководствуется внутренним голосом, который шепчет ему в нужный момент: жми кнопку прямо сейчас! Как правило фотография, сделанная по команде этого голоса, интереснее, глубже и непринужденнее той, что выверена микрометром и транспортиром. Поэтому во время съемки лучше руководствоваться чувствами, а анализировать результаты (если захочется, конечно) уже потом, изучая отпечаток или глядя на компьютерный экран.
Работа по проектированию какого-либо бытового изделия обязательно включает в себя работу над созданием художественного образа. Все что, проектирует дизайнер, будь-то интерьеры помещения, бытовые приборы или производственное оборудование, должно быть не только функциональным и эргономичным, но и содержательным, художественно выразительным. Для этого профессиональные дизайнеры работают над композицией, которая предопределяет основную идею и характер изделия в соответствии с возложенной на него функцией и назначением. Грамотно созданная композиция позволяет эмоционально воздействовать на человека, вызывая у него определенные ассоциации. Композиция в дизайне играет важнейшую роль, поскольку сложно создать законченное изделие без приведения к гармонии и общей цельности всех его отдельных компонентов.
Понятие композиции
В переводе с латинского (compositio) композиция означает сочленение, взаимосвязь отдельных частей в единое целое заранее определенным образом. Под композицией в дизайне понимают построение целостного и органичного предмета (пространства), все компоненты которого находятся во взаимосвязи друг с другом в соответствии с определенной идеей, задумкой дизайнера или смыслом. Композиция подразумевает отсутствие хаоса, а также однозначной, элементарной структуры. Композиционное решение рождается там, где система или структура элементов выглядит достаточно сложно, будь-то какой-либо бытовой прибор, изготовленный на промышленном оборудовании, или организм, созданный самой природой.
Композиция подразумевает отсутствие хаоса, а также однозначной, элементарной структуры. Композиционное решение рождается там, где система или структура элементов выглядит достаточно сложно, будь-то какой-либо бытовой прибор, изготовленный на промышленном оборудовании, или организм, созданный самой природой.
Композиция призвана придать любому объекту, окружающему человека в повседневной жизни, стройную, ясную форму и логичное, внешне привлекательное расположение элементов, из которых и складывается целое. Композиционные принципы так или иначе прослеживаются в природе – в структуре растений, строении животных и микроорганизмов. Человек пользуется ими и для создания бытовых предметов, произведений искусства, автомобилей, архитектурных сооружений, производственных станков и других объектов дизайна. Только при правильно выстроенной композиции, то есть гармоничном соединении отдельных элементов в единое целое, создается эмоциональный, четко выраженный художественный образ.
Композиционные средства
При определении композиционного решения перед дизайнером стоит конкретная задача –обеспечить такую последовательность и взаимосвязь частей предмета и его отдельных компонентов, чтобы наилучшим образом выявить содержание, назначение создаваемого изделия и обеспечить ему выразительную художественную форму. Композиция, с одной стороны, должна определять смысл произведения, а с другой стороны – гармонизировать форму. Тем самым, через композиционное решение обеспечивается неразрывная взаимосвязь формы и содержания. Для решения этой сложной задачи дизайнер может использовать целый комплекс композиционных средств, к числу которых относятся:
Композиция, с одной стороны, должна определять смысл произведения, а с другой стороны – гармонизировать форму. Тем самым, через композиционное решение обеспечивается неразрывная взаимосвязь формы и содержания. Для решения этой сложной задачи дизайнер может использовать целый комплекс композиционных средств, к числу которых относятся:
— Симметрия
Симметрия основывается на определенном порядке или закономерности расположения отдельных частей целого по одной или двум осям. Простой пример симметрии в дизайне интерьеров – это расположение светильников на двух противоположных стенах помещения. Симметрия способствует целостности восприятия, обеспечивая привлекательность формы. Она создает у человека впечатление порядка и ощущение единого целого. Недаром еще в древние времена симметрия считалась одним из условий красоты предмета. Впрочем, в окружающей нас природе не существует абсолютной симметрии (за исключением разве что кристаллов).
То же самое касается и дизайна — часто дизайнеры при построении композиции сознательно прибегают к определенным нарушениям в симметрии, чтобы сделать создаваемый предмет более живым, динамичным и интересным. Противоположностью симметрии является асимметрия, которая обусловлена противопоставлением отдельных элементов. Асимметрия может использоваться в дизайне для выражения движения или с целью возникновения у зрителя мощного эмоционального импульса.
Противоположностью симметрии является асимметрия, которая обусловлена противопоставлением отдельных элементов. Асимметрия может использоваться в дизайне для выражения движения или с целью возникновения у зрителя мощного эмоционального импульса.
— Пропорциональность
Создаваемое дизайнером изделие всегда имеет определенные габариты и размеры, находящиеся в соответствующей пропорции. Правильно найденные пропорции как средство композиции могут обеспечить предмету большую художественную выразительность.
— Контраст, подобие и нюанс
Соотношение отдельных компонентов друг к другу определяются не только пропорциональностью, но и контрастом. Контраст помогает дизайнеру придать отдельным элементам различные свойства, например, выделив одинаковые по физическим размерам части разным цветом или использовав в одном месте схожие по функциональному назначению предметы, но совершенно различные по своим размерам. Контрастные формы помогают создать целостный образ, однако важно при этом, чтобы при различии отдельных элементов зрительно не нарушалась общая композиция.
Тождество или подобие является противоположностью контраста. Оно предполагает использование полностью сходных предметов или элементов, например, применение совершенно одинаковых материалов при оформлении помещения. В большинстве случаев при использовании тождества получается монотонная, скучная композиция. Чтобы этого не происходило, композиция специально нарушается контрастом или нюансом. Нюанс – это определенное соотношение элементов, при котором существуют различия в свойствах элементов, но они носят незначительный характер. Соответственно, нюанс помогает избежать четких противоречий в композиции, одновременно делая ее менее монотонной.
— Масштабность
Масштабность в дизайне определяет соразмерность создаваемого предмета некому эталону, причем в большинстве случаев в качестве эталона выступает сам человек. От масштабности объекта и его отдельных частей зависит восприятие человека. Это объективный закон, который существует и в природе. Например, молодые, недавно родившиеся организмы всегда имеют меньшие размеры, они проще по своей структуре и обладают обтекаемой формой. Более взрослые организмы обладают более сложной структурой с другими пропорциями, большим количеством деталей и более четкими очертаниями.
Более взрослые организмы обладают более сложной структурой с другими пропорциями, большим количеством деталей и более четкими очертаниями.
— Равновесие
Композицию тогда можно считать завершенной, когда она зрительно выглядит уравновешенной, что обуславливается определенным соотношением деталей, цветов и пластикой элементов. Для обеспечения равновесия все компоненты целого должны быть сбалансированы между собой. Обычно композиционное равновесие связывают со статичной структурой предмета, однако во многих случаях равновесие может соседствовать с внутренней динамикой.
— Выявление центра
Композиционное решение требует определения смыслового центра. Форма и место расположения такого центра могут быть самыми разными, однако центр композиции обязательно должен уравновешивать все остальные элементы. Например, в дизайне интерьеров квартиры или загородного дома центром композиции зачастую становится гостиная, а в ней, в свою очередь, проектор, журнальный столик или телевизор, вокруг которого и создается весь интерьер.
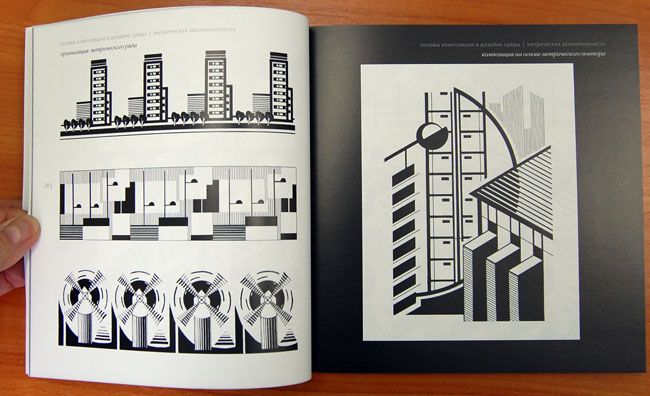
— Ритм
Ритм представляет собой определенное чередование элементов, их свойств в пространстве. Определенный ритм упрощает восприятие предмета и в то же время создает нужное напряжение, динамику. Ритм в композиции является значимым средством выразительности, он может быть явным, то есть ему подчиняется структура всех элементов, либо скрытым, приглушенным.
Также стоит отметить, что по своему характеру композиция может являться динамичной или статичной. Статика достигается путем симметрии, уравновешенности, вписывание всех элементов в простые геометрические формы и обеспечением минимального объема свободного пространства. Для получения динамичной композиции дизайнеры используют диагональные линии и планируют свободное пространство перед движущимися элементами. В дизайне выразительность композиции можно обеспечить не только вышеперечисленными средствами, но и грамотным выбором материала, его текстуры и фактуры. Праивльно подобранная текстура и фактура материала позволяют подчеркнуть красоту формы и усилить звучание всего композиционного решения.
Виды композиции
Принято выделять следующие виды композиции:
— Линейная
Здесь содержание создаваемого изделия или предмета передается посредством определенного типа и характера линии. Строгая направленность форм обеспечивает устойчивость композиционного решения (при горизонтальной ориентации), либо динамику (при вертикальной). Линейная композиция подразумевает использование простых геометрических рисунков или сложных, криволинейных, посредством которых можно обеспечить зрительную подвижность, пластичность создаваемого изделия.
— Фронтальная
Такая композиция предполагает, что все детали размещаются в одной плоскости, в вертикальном и горизонтальном направлении. Для создания подобной композиции применяются различные плоские элементы.
— Объемная
В объемной композиции распределение элементов происходит не толькопо высоте и ширине, но и по глубине. Именно глубина создает объемную форму предмета, она делает композицию трехмерной. Также выделяют объемно-фронтальную композицию, которая предусматривает распределение рельефных элементов на одной плоскости.
Также выделяют объемно-фронтальную композицию, которая предусматривает распределение рельефных элементов на одной плоскости.
— Пространственная
Тут на первый план выходят размеры пространства, в котором располагаются объекты. Даженебольшие детали могут обладать огромным значением для композиционного решения, ведь человек способен четкосоотносить размеры окружающих его предметов. Подобная композиция организуется с помощью объемов и материалов. Когда различные, но взаимосвязанные элементы размещаются на разных уровнях и в разных плоскостях говорят уже об объемно-пространственной композиции. Объемно-пространственные решения часто используются при оформлении стеллажей или оформлении выставочных стендов.
Построение композиции в дизайне
Композиция в дизайне определяет назначение, форму, основной смысл создаваемого изделия или проектируемого интерьера помещения. Сущность работы над композиционным решением заключается в формировании целостного, гармоничного образа, отвечающего назначению и основной идеи объекта. Композиция делает любой предмет, окружающий человека в повседневной жизни, выразительным и гармоничным.
Композиция делает любой предмет, окружающий человека в повседневной жизни, выразительным и гармоничным.
Создание композиции – это творческий процесс, который, тем не менее, опирается на определенные правила. В частности, построение композиции требует наличия трех важных составляющих. Это целостность (все элементы или части целого должны быть взаимосвязаны друг с другом), выразительность (композиция должна быстро захватывать внимание зрителя и пробуждать в нем определенные ассоциации) и наличие смыслового центра (определение той части, которая выражает основную идею или функциональное назначение).
В своей работе дизайнер вначале выбирает характерные детали будущей композиции, объединяя их по однородным признакам (например, по цвету, размерам или текстуре). Затем он определяет наиболее важные детали, которые необходимо подчеркнуть в создаваемой композиции. Чтобы композиция не получилась монотонной, он включает в нее контраст или нюанс, обеспечивая, тем самым, наличие определенного напряжения. Далее выбирается статичный или динамичный характер композиции посредством использования симметричных или асимметричных деталей.
Далее выбирается статичный или динамичный характер композиции посредством использования симметричных или асимметричных деталей.
Также важно объединить отдельные детали в группы, чтобы в дальнейшем обеспечить свободное пространство между ними и подчеркнуть субординацию между группировками. С помощью линий и пластики достигается взаимосвязь между группами элементов, а посредством цвета и определения размеров обеспечивается объемность, перспектива или стереоскопичность формы.
Сегодня на помощь дизайнерам при решении сложной задачи проектирования композиции приходит компьютерные средства. В современных программах обработки растровых или векторных изображений можно легко преобразовывать форму предметов, «играть» с их цветовыми решениями, фактурой и разнообразными эффектами. Программные средства позволяют дизайнеру за достаточно короткое время перепробовать и рассмотреть широкое разнообразие комбинаций для нахождения оптимального композиционного решения. Это касается и промышленного или предметного дизайна, и оформления интерьеров и даже текстового оформления, поскольку текст также может выступать элементом композиции.
Удачная композиция — это главный элемент любой скрап-работы. Хорошая композиция — это гармоничная композиция!
Что такое композиция?
Композиция – составление, объединение всех элементов художественного произведения в органическое единое целое, выражающее образное, идейно-художественное содержание. Дословно композиция (от латинского “compositio” – составление, сочинение) – построение произведения искусства. Понятие “композиция” первоначально применялось только в архитектуре, а затем распространилось на живопись, музыку и другие виды искусства.
Основные элементы скрап-работы
Любую скрап-работу (страничку альбома или открытку) можно разделить на основные составляющие элементы:
- главный элемент
- подложки
- журналинг
- заголовок
- украшения
Элементы странички альбома: главный элемент — фото. Заголовок отсутствует.
1. Фон – основной самый нижний лист бумаги, на который приклеиваются остальные элементы страницы.
2. Заголовок – слово или фраза, которые помогают передать смысл страницы (необязательный элемент).
3. Журналинг – это текст для передачи эмоций, воспоминаний, важных дат (необязательный элемент).
4. Подложка – элемент, который лежит под фотографией.
5. Украшения — элементы декора странички.
Главным элементом скрап-работы является её смысловой центр. В страничке этим элементом будет являться фотография, в открытке это может быть картинка или цветочная композиция.
Главный элемент должен притягивать внимание и поэтому должен быть выделен.
Гармоничная композиция даёт нам возможность ознакомиться со всеми элементами страницы, не напрягает наш взгляд и плавно проводит его от периферии к центру.
Главный элемент композиции — это композиционный центр . Композиционный центр служит для фокусировки внимания зрителя на деталях композиции.
Способы выделения композиционного центра:
- цветом (элемент другого цвета выделяется)
- размером (элемент большего размера выделяется)
- формой (элемент, отличающийся от других своей формой выделяется)
- сосредоточение элементов в одном месте (вокруг главного элемента сосредоточение подложек и украшений)
- композиционная пауза (свободное от элементов место в композиции будет притягивать взгляд)
Кроме того, в композиции может быть два композиционных центра, но один из них должен быть главным, а второй второстепенным, подчиняться ему.
Пример использования 2х композиционных центров, когда один большего размера (главный), а второй меньшего. Композиционные центры расположены по возрастающей диагонали.
Приёмы для создания гармоничной композиции:
1. Золотое сечение
Золотое сечение известно с древних времен, его изучали Леонардо да Винчи и Эвклид.
Правило золотого сечения: лучшее место для расположения главного элемента композиции — это 1/3 по горизонтальной или вертикальной линии. Такое расположение притягивает взгляд и смотрится естественно.
Схема расположения композиционных центров (1,2,3,4) по правилу золотого сечения.
Размещение композиционного центра по правилу 1/3 на открытке.
2. Диагональ
Расположение элементов странички с прослеживающейся диагональю. Явные диагонали на полотне придают работе динамики, энергии. Но при работе с диагоналями не забывайте, что одна диагональ ассоциируется с ростом, а противоположная ей — с падением.
В композиции диагональная линия, проведенная от левого нижнего угла к правому верхнему воспринимается лучше, чем линия, проведенная от левого верхнего угла к правому нижнему.
Схема расположения композиционных элементов по диагоналям.
Размещение композиционного центра по диагонали
Человеческий мозг устроен так, что рассматривает объект слева направо. Именно поэтому смысловой центр лучше расположить в правой части, тогда взгляд будет двигаться навстречу к нему.
Схема направления взгляда на композиционный центр.
Размещение композиционного центра справа на открытке
4. Размещение
Важные элементы композиции лучше всего размещать группами, чтобы они не были хаотично разбросаны по всей площади листа. Не надо стремиться заполнить каждый сантиметр листа декором. Оставив пустые места, вы наполните работу «воздухом» и она будет воздушной, а не отягощающей.
Удачным можно назвать размещение вдоль композиционных осей, которые ведут взгляд зрителя, создавая впечатление движения или покоя. Эти оси могут быть вертикальными, горизонтальными, диагональными и «перспективными» (уводящими в глубину работы). Элементы можно расположить вдоль одной оси, а можно выбрать несколько направлений.
Схема размещения композиционных элементов по композиционным осям, которые задают направление движение взгляда.
Размещение композиции по горизонтальной композиционной оси
Правила гармоничной композиции:
1. Наличие доминанты
В каждой работе должен быть ярко выраженный смысловой центр композиции.
Композиционный центр (или несколько композиционных центров) помогает задать нужную траекторию движения взгляда, удержать внимание зрителя и сформировать законченную композицию.
Отсутствие смыслового и композиционного центров ведёт к тому, что взгляд мечется по поверхности, нет ничего, за что он может зацепиться, внимание рассеивается.
Это происходит, когда пытаются заполнить каждый угол на странице, расположить всё так, чтобы не оставалось пустого места.
2. Цельность и единство композиции
Цельность композиции выражается в связи между собой элементов странички или открытки. Элементы композиции должны быть связаны по стилю, цвету, и содержанию. В этом вам помогут знание стилей скрапбукинга и их основных элементов и правила сочетание цветов.
3. Уравновешенность.
Уравновешенность в композиции – это сбалансированность всех элементов.
Чтобы найти погрешности в своей работе, попробуйте отойти от работы и посмотреть на нее издалека. Недочеты композиции также сразу бросятся в глаза. Попробуйте сфотографировать работу и посмотреть на неё через некоторое время. Если фотография работы вызывает у вас дискомфорт, надо еще поработать над композицией.
Для осваивания композиции можно использовать готовые скетчи, которых много на просторах интернета.
Скетч (Sketch) – это небольшая зарисовка, эскиз будущего рисунка. Скетч в скрапбукинге – это готовый скомпонованный шаблон, который намечает план работы по композиции.
Скетч в скрапбукинге – это готовый скомпонованный шаблон, который намечает план работы по композиции.
Отличный способ обучения для новичка — выполнять задание по скетчу. Например, на сайте ОСК (открытого скрап-клуба) есть задания по скетчам.
Понимание правил композиции в UI — UXPUB
Правила композиции используются людьми во многих сферах, самые основные из которых — живопись, музыка, литература и архитектура. Но как эта концепция связана с UI?
За всё время, что я читал о композиции, мне особенно понравилась книга Эмиля Рудера «Типография». Но в течение достаточно долгого времени я всё ещё не мог чётко ответить на ряд вопросов, которыми задаются много людей:
— Зачем использовать какие-либо правила композиции?
— На каком этапе проектирования интерфейсов необходимо сосредоточиться на правилах композиции?
— В каких случаях мы можем их игнорировать? Ведь правила композиции — это вовсе не догма.
— Как правильно их использовать при разработке интерфейсов?
На ранней стадии я поймал себя на мысли, что большинство примеров — это простые сайты. Идея обычно соответствует следующему формату: «Посмотрите на эти линии и 2 окружности: если предположить, что это набор масштабов, то окружность, которая более удалена от центра, перевешивает, а если наклонить линию, то круг начинает скользить вниз и кажется, что тот, который справа, вот-вот упадёт».
Идея обычно соответствует следующему формату: «Посмотрите на эти линии и 2 окружности: если предположить, что это набор масштабов, то окружность, которая более удалена от центра, перевешивает, а если наклонить линию, то круг начинает скользить вниз и кажется, что тот, который справа, вот-вот упадёт».
Статическая композиция
Со временем я открыл для себя существование статической и динамической композиции. Первую можно сравнить с уравновешенностью, балансом и спокойствием.
При проецировании этого на UI мы можем видеть, что в статической композиции есть одно ключевое действие, на которое мы хотим обратить внимание пользователей, потому что полная композиция построена вокруг этого одного ключевого действия.
Примеры статического состава:
Динамическая композиция
Динамическая композиция — это, конечно, движение. Здесь всё гораздо сложнее, так как изначально требуется выделить наиболее важные элементы, затем второстепенные и т. д. Важно следовать иерархии элементов интерфейса. Если этого не сделать — таким образом, вы рискуете развязать хаос и столкнуться с негативным UX-опытом.
Если этого не сделать — таким образом, вы рискуете развязать хаос и столкнуться с негативным UX-опытом.
Пример динамической композиции:
Зачем нам нужны правила композиции в дизайне интерфейса?
Google утверждает, что композиция (лат. Compositio — расположение, сочетание, сложение, объединение) — это формирование целого из частей; взаимодействие частей с целью передать смысл.
Интерпретировав сказанное выше в отношении нашего предмета, мы можем попытаться ответить на вопрос: зачем нужны правила композиции? Композиция — это взаимодействие элементов интерфейса для передачи смысла этого самого интерфейса с целью дать пользователю возможность легко понять, как с его помощью он может удовлетворить свои требования.
Композиция поможет:
1) Контролировать внимание пользователей. Используя правила композиции, мы проектируем интерфейс с понимаем, что в первую очередь пользователь будет обращать внимание на этот блок, затем на другой и т. д. В этом случае восприятие пользователя представляет собой своего рода путь, по которому он проходит через интерфейс и изучает его визуальные компоненты. Пользователь будет следовать по маршруту, который ему заранее зададут.
д. В этом случае восприятие пользователя представляет собой своего рода путь, по которому он проходит через интерфейс и изучает его визуальные компоненты. Пользователь будет следовать по маршруту, который ему заранее зададут.
2) Концентрировать внимание пользователя. Человек сделан таким образом, что ему будет легче воспринимать структурированную информацию, потому что меньше усилий затрачивается на её усвоение, и в результате пользователь удовлетворён опытом от пользования вашим интерфейсом.
Вектор внимания
Я не буду говорить о хорошо известных F и Z шаблонах восприятия контента пользователями. Вместо этого я поделюсь с вами одной интересной и в то же время простой вещью, которая в какой-то момент произвела на меня сильное впечатление. Посмотрите на текст ниже и ответьте на вопрос: куда направлен вектор вашего внимания?
И как изменится вектор, если тот же текст будет слегка изменён?
Интересно, правда? Направление вектора вашего внимания направлено вправо — в одном случае и направлено вниз — во втором.
Человеческий глаз можно сравнить с направлением вектора, которое определяет узловые точки в общем контенте и линейно перемещается из одного пункта в другой.
Иерархия объектов
В последнем примере слово «Hello» иерархически выделяется из основного текста и в первую очередь мы обращаем внимание на это слово, потому что ещё одной характерной чертой людей является то, что изначально мы обращаем внимание на выдающиеся объекты, т.е. на элементы дизайна, имеющие большой визуальный вес.
Есть несколько способов выделить элемент и с помощью этого добавить вес к поданной им информации:
— Размер
— Цвет
— Форма
— Негативное пространство.
Но не стоит пытаться выделить все элементы дизайна одновременно, вы лишь сотворите хаос, о котором я уже упоминал.
Размер
Чем больше элемент, тем больше внимание к нему. Идея иерархии с помощью размера заключается в намерении дать фокус для начала визуального путешествия. Заголовок первого уровня больше заголовка второго уровня и т. д.
Заголовок первого уровня больше заголовка второго уровня и т. д.
Как вы можете видеть из примера, глаз цепляется за большие заголовки, но также необходимо помнить, что важные элементы дизайна не должны быть слишком большими, потому что таким образом может возникнуть нежелательный дисбаланс.
Цвет
Это отличный способ выделить объекты. В UI самый яркий цвет часто используется для элементов, взаимодействующих с пользователем.
Существует 3 способа создания иерархии с помощью цвета:
— Контрастность — некоторые цвета способны контрастировать с другими. Цветовой тон может создать несколько типов конфликтов для человеческого зрения, например, красный на зеленом.
— Насыщенность — насыщенные цвета более заметны и выделяются на фоне серых.
— Яркость — яркие цвета выделяются поверх тёмных и наоборот. Игра с яркими элементами на тёмном фоне создает прямую иерархию. Это также применимо, когда у нас белый фон и диапазон темных элементов.
В приложении Cabify в качестве основного цвета используется фиолетовый. Маршрут путешествия и кнопка «Продолжить» — это первая иерархия, за которой следуют карта и машина.
Форма
Чем сложнее форма элемента интерфейса, тем больше его визуальный вес по сравнению с объектами правильной формы. По конфигурации вы также можете угадать, какой элемент перед вами: ввод, кнопка или выпадающий список.
Кнопка «Далее» выделяется благодаря своей форме по сравнению с другими элементами интерфейса.
Негативное пространство
Чем больше пустого пространства вокруг элемента дизайна, тем больше внимания будет привлекать этот элемент. Отрицательное пространство — это область, которую можно сравнить с пустым холстом. Оно принимает цвет фона, чтобы создать так называемый эффект пространства.
Комбинация 01 и заголовок Motion окружены негативным пространством. Хотя рисунок имеет большой визуальный вес, хорошо используемое отрицательное пространство создает баланс между этими элементами дизайна.
Баланс
Пришло время говорить о балансе в композиции — о чем-то, что создает некую гармонию в дизайне. Я покажу пример, который, вероятно, будет вам полезен при разработке интерфейса.
Значок справа кажется сбалансированным, независимо от расположения треугольника непосредственно в центре круга. Это всё потому, что левая часть треугольника имеет гораздо больший визуальный вес, чем если бы мы поместили треугольник строго в центр. Исходя из этого мы можем увидеть, что на левой иконке баланс композиции теряется.
Якорные объекты
Достичь баланса в композиции можно несколькими способами, и один из них — якорные объекты. Якорные объекты — это самые заметные элементы на странице. Правило гласит, что любой якорный объект должен быть утоплен и помещён в один из углов или в визуальный центр его прямоугольника. Также такой объект может быть привязан не к точке, а к одной из сторон прямоугольника.
Ритм
В мире дизайнеров есть одно забавное высказывание: «пусть дизайн будет некрасивым, зато последовательным». Я думаю, что никто не хотел бы листать сайт, где размер заголовков и интервал между ними и основным текстом были бы разными. Также никому не понравятся кнопки всех цветов радуги в одном продукте. Благодаря ритму интерфейс становится интуитивно понятным.
Я думаю, что никто не хотел бы листать сайт, где размер заголовков и интервал между ними и основным текстом были бы разными. Также никому не понравятся кнопки всех цветов радуги в одном продукте. Благодаря ритму интерфейс становится интуитивно понятным.
Принцип близости (Гештальт)
Элементы дизайна, расположенные близко друг к другу, воспринимаются как связанные. Человеческий мозг имеет тенденцию классифицировать наблюдаемые объекты, поэтому создание таких групп обычно упрощает восприятие контента пользователем.
Если объекты расположены далеко друг от друга, это должно означать, что они не могут быть связаны. Близость строит отношения и дает информацию, а также её упорядоченность.
Заключение
Композиция — это основа проектирования в UI. На начальном этапе дизайна вы должны понимать, какая это будет композиция: статическая или динамическая, какую информацию пользователь должен будет увидеть первым и куда он должен прийти в результате. Важно всегда сосредотачиваться на правилах композиции.
Можно ли нарушать правила композиции? Если они не соответствуют концепции интерфейса — да, но лучше подумать 7 раз. Если вы действительно хотите двигаться в правильном направлении — тогда это ваш вариант. Грамотное использование правил композиции приходит с опытом.
Существует три этапа эволюции дизайнера интерфейса:
1. Неосведомлённость — вы ещё не реализовали все правила.
2. Соответствие — вы поняли все правила и строго следуете им.
3. Освобождение — вы знаете, как обойти правила, когда это требуется и делаете это превосходно.
Я рад, что вы прочли эту статью до конца, благодарю вас за внимание и желаю достичь третьего уровня.
Наш блог
Основные принципы построения композиции | Полиграф-Сити
Статьи по полиграфии, дизайну и продажам
1. Существуют два типа композиции — замкнутая и открытая. Для передачи идеи неподвижности, устойчивости больше всего подходит замкнутая (закрытая, статичная) композиция. Для нее характерны устремленные к центру основные направления линий, построение по форме круга, квадрата, прямоугольника с учетом симметрии. Признак замкнутой композиции — четкий внешний контур, нарастание сложности к центру.
Для нее характерны устремленные к центру основные направления линий, построение по форме круга, квадрата, прямоугольника с учетом симметрии. Признак замкнутой композиции — четкий внешний контур, нарастание сложности к центру.
Ощущение простора передается открытой композицией. Основные направления линий — от центра. Как правило, строится несколько композиционных узлов, используется ритм. Ниже приведены примеры замкнутой и открытой композиций.
2. Для передачи движения (динамики) используются:
— диагональные линии;
— свободное пространство перед движущимся объектом;
— момент кульминации движения.
3. Условия для выражения покоя (статики):
— нет — диагоналей;
— нет свободного пространства;
— статичные позы;
— симметрия, уравновешенность;
— вся композиция вписана в простую геометрическую форму (треугольник, квадрат, овал).
4. Характерные элементы композиции объединяются по однородным признакам, форме, цвету, текстуре, фактуре.
5. Построение всей композиции на контрастах создает напряжение: так, изделиям из керамики противопоставляются хрустальные сосуды; бабочки выглядят особенно яркими и живыми на фоне белых рулонов и листов бумаги.
6. Необходимо соблюдать ограничения (не больше трех-четырех) в материале, деталях, цвете, форме. Избегайте пестроты и дробности, так как это создает нежелательное ощущение беспокойства и тревоги.
Пестрые, перенасыщенные изображением композиции утомляют, вызывают отрицательные эмоции.
7. Если в композиции много элементов, их располагают группами по два-три. Для изображения событий, равных по своей значимости, используют несколько композиционных центров.
8. Следует обеспечить свободное пространство между группами, чтобы не «потерялись» отдельные части композиции.
9. Особо подчеркивается субординация (соподчинение) между группами. Наиболее значимые элементы выделяют размещением, размером, цветом так, чтобы направить взгляд человека сначала на них, а затем — не менее важные детали.
10. В соответствии с правилом золотого сечения, наиболее значимый элемент или группу элементов располагают примерно на расстоянии 1/3 от края композиции.
11. Объемность, глубина изображения достигаются с помощью цвета, размеров, динамики формы, перспективы, теней.
12. Необходимо соблюдать оптическое равновесие за счет правильного размещения крупных, тяжелых, темных форм относительно малых, легких, светлых.
Эксперимент — залог успеха в творчестве. Создав композицию, не останавливайтесь на достигнутом, попробуйте что-либо изменить. Ставьте задачу нахождения взаимосвязи частей композиции. Убедитесь, что:
• ни одна часть композиции не может быть изъята или заменена без ущерба для целого;
• части композиции нельзя поменять местами без ущерба для целого;
• ни один новый элемент нельзя присоединить без ущерба для целого.
Некоторые композиционные приемы
Совсем необязательно строить многоэлементную композицию — можно использовать минимум деталей, и чем их меньше, тем сильнее должна быть их характерность, типичность.
Можно выразить тему через отдельные характерные ассоциации с помощью предметов или комбинаций предметов, способных эти ассоциации вызвать. Например, изображение корабля, самолета связано в сознании с путешествиями, чаша со змеей ассоциируется с медициной, гусиное перо с поэзией и т.д.
Художник различным образом может использовать сочетания форм. В композиции нет упорядоченности, но вот введено черное пятно — и появляется устойчивость, в изображении прослеживается диагональ, которая в данном случае является стержнем композиции (активная диагональ золотого прямоугольника).
Правильное построение композиции усиливает впечатление динамики: сравните предлагаемые примеры. Когда перед автомобилем или фигурой бегущего человека оставлено свободное место (пространство), компоновка смотрится лучше.
Ощущение динамики может вызвать и форма объекта.
Выразительные образы реальных объектов можно создавать композицией абстрактных геометрических форм.
Выразительность образа усиливается за счет преднамеренного искажения, трансформации формы.
Интересный результат получается при совмещении в композиции объектов, характерных для разного времени.
Композиционное сочетание реальных объектов и непредметных форм приводит к неожиданно привлекательным результатам.
Не бойтесь неожиданных контрастов. Они придают композиции особую выразительность.
В монохромной композиции смелее экспериментируйте с тоном. Кроме черного и белого цветов можно широко использовать промежуточный, серый, тем более что он до бесконечности разнообразен.
Цвет делает изображение богаче, усложняет его структуру модуляциями теплых и холодных тонов, с помощью которых хорошо передается гармоничный контраст. В рекламном искусстве применяется также метод сознательного отказа от гармоничных сочетаний, что обусловлено назначением рекламы: привлекать зрителя. Например, сочетают три цвета: желтый, черный, красный, которые гармоничными (по правилам колориметрических кругов) назвать нельзя.
Цветовой и пластической гармонии вещественной среды нельзя достичь, не учитывая физических свойств поверхности: фактуры (внешние свойства: гладкая, шероховатая, зеркальная поверхность) и текстуры (внутренняя структура: дерево, металл, стекло, ткань). Теория художественного конструирования знакомит с приемами имитации природных материалов с характерным декоративным рисунком фактуры. Компьютер избавит вас от этой рутинной работы. Библиотеки графических изображений фактур позволяют выбрать нужную, изменить в случае необходимости цвет, масштаб и четкость рисунка в зависимости от требований создаваемой композиции.
Часто в качестве декоративного элемента используется орнамент — особый вид композиции, состоящий из ритмически упорядоченных элементов. Орнаментальное украшение — самое простое художественное построение, которое тоже подчиняется законам композиции.
Подведем итог. Композиция произведения — показатель художественной культуры дизайнера, чувства меры и стиля. Следуя всем правилам и примерам композиции, нельзя, тем не менее, терять непосредственности, свежести подхода к работе. «Самые неожиданные по новизне композиции, самые экспрессивные углы и точки зрения рассыпаны в живых картинах жизни в щедром изобилии» (К.Ю. Юон).
Композиция произведения — показатель художественной культуры дизайнера, чувства меры и стиля. Следуя всем правилам и примерам композиции, нельзя, тем не менее, терять непосредственности, свежести подхода к работе. «Самые неожиданные по новизне композиции, самые экспрессивные углы и точки зрения рассыпаны в живых картинах жизни в щедром изобилии» (К.Ю. Юон).
7 принципов дизайна
Принципы дизайна — это правила, которым должен следовать дизайнер, чтобы создать эффектную и привлекательную композицию. Основными принципами дизайна являются Акцент, Баланс и Выравнивание, Контраст, Повторение, Пропорция, Движение и Белое пространство.
Дизайн отличается от искусства тем, что у него должна быть цель. Визуально эта функция интерпретируется как обеспечение того, чтобы изображение находилось в центре внимания, в точке фокуса. Может быть, вы думаете: «Но подождите! Я думал, что дизайн — это все о творчестве? »Если вы предприниматель или дизайнер, который только начинает свою карьеру, у вас может возникнуть соблазн сходить с ума и комбинировать первые пять шрифтов и цветов, которые привлекают ваше внимание, полагая, что вы создаете что-то новое и свежее. новый.Вы, вероятно, обнаружите, что дизайн будет запутанным, незаконченным или просто уродливым.
новый.Вы, вероятно, обнаружите, что дизайн будет запутанным, незаконченным или просто уродливым.
Графический дизайн, как и любая другая дисциплина, придерживается строгих правил, которые действуют скрытно, чтобы сделать работу стабильной и сбалансированной. Если в работе отсутствует этот баланс, она будет слабой и неэффективной.
Эта статья познакомит вас с 7 основными принципами дизайна, которые сделают ваш следующий проект выдающимся.
1. Акцент
— Дизайн плаката miai313 для «Скалы Мессии
» Генделя Предположим, вы создаете плакат для концерта.Вы должны спросить себя: что в первую очередь необходимо знать моей аудитории? Это группа? Или концертная площадка? А как насчет дня и стоимости посещения?
Сделайте мысленный набросок. Позвольте вашему мозгу организовать информацию, а затем выложить свой дизайн таким образом, чтобы он передавал этот порядок. Если название группы является наиболее важной информацией, поместите его в центре или сделайте самым крупным элементом на плакате. Или вы могли бы поместить его в самый сильный, самый смелый шрифт. Узнайте о теории цвета и используйте яркие сочетания цветов, чтобы название группы стало популярным.
Или вы могли бы поместить его в самый сильный, самый смелый шрифт. Узнайте о теории цвета и используйте яркие сочетания цветов, чтобы название группы стало популярным.
Подобно письму без плана или зданию без плана, если вы начнете свою композицию, не имея четкого представления о том, что вы пытаетесь передать, ваш дизайн не будет успешным.
2. Балансировка и центровка
— Дизайн плаката для Rumspringa
, разработанный Швином. Никогда не забывайте, что каждый элемент, который вы размещаете на странице, имеет вес. Вес может зависеть от цвета, размера или текстуры. Точно так же, как вы не можете разместить всю мебель в одном углу комнаты, вы не можете разместить все тяжелые элементы в одной части композиции.Без баланса ваша аудитория будет чувствовать, как будто их взгляд соскальзывает со страницы.
Симметричный дизайн создает баланс за счет элементов с одинаковым весом, расположенных по обе стороны от центральной линии. С другой стороны, в асимметричном дизайне используются противоположные веса (например, противопоставление одного большого элемента нескольким более мелким элементам), чтобы создать композицию, которая не является ровной, но все же имеет равновесие.
Возникли вопросы? Задайте их нашей команде.
Симметричный дизайн всегда приятен, а иногда и скучен.Асимметричный дизайн более смелый и может привнести в вашу композицию настоящий визуальный интерес и движение (подробнее об этом позже!).
3. Контрастность
— Дизайн плаката для Mama J
от Дарьи В. Он уходит со страницы и остается в вашей памяти. Контраст создает пространство и разницу между элементами вашего дизайна. Ваш фон должен значительно отличаться от цвета ваших элементов, чтобы они гармонично работали вместе и были удобочитаемы.
Если вы планируете работать со шрифтом, понимание контраста чрезвычайно важно, потому что это означает, что вес и размер вашего шрифта сбалансированы. Как ваша аудитория узнает, что наиболее важно, если все выделено жирным шрифтом?
Когда вы будете искать примеры действительно сильного и эффективного дизайна, вы заметите, что в большинстве дизайнов используется только один или два шрифта. Это потому, что контраста можно эффективно добиться с помощью двух сильных шрифтов (или даже одного сильного шрифта с разной плотностью). Добавляя шрифты, вы размываете и сбиваете с толку цель своего дизайна.
Это потому, что контраста можно эффективно добиться с помощью двух сильных шрифтов (или даже одного сильного шрифта с разной плотностью). Добавляя шрифты, вы размываете и сбиваете с толку цель своего дизайна.
4. Повторение
— Дизайн плаката для Zoom.de
от robbyprada. Если вы ограничитесь двумя яркими шрифтами или тремя яркими цветами, вы скоро обнаружите, что вам придется повторять некоторые вещи. Это нормально! Часто говорят, что повторение объединяет и укрепляет замысел. Если только одна вещь на плакате вашей группы выделена синим курсивом без засечек, это может читаться как ошибка. Если три элемента выделены синим курсивом без засечек, значит, вы создали мотив и снова можете управлять своим дизайном.
Повторение может иметь значение не только для одного печатного продукта.В современном дизайне упаковки используются красивые иллюстрированные узоры. Любой, кто думает о стартапе, знает, что в первую очередь вам понадобится сильный логотип, который будет размещен на вашем веб-сайте, визитках, социальных сетях и многом другом. Фирменный стиль? Еще один срок повторения.
Фирменный стиль? Еще один срок повторения.
5. Пропорции
— Дизайн плаката Mahuna
Пропорция — это визуальный размер и вес элементов в композиции, а также их взаимосвязь. Часто помогает подходить к дизайну по частям, а не целиком.
Группирование связанных элементов может придать им важность при меньшем размере — подумайте о поле внизу вашего плаката для информации о билетах или боковой панели на веб-сайте для панели поиска. Достичь пропорций можно только в том случае, если все элементы вашего дизайна будут хорошо продуманы по размеру и размещены. Как только вы овладеете выравниванием, балансом и контрастом, пропорции должны появиться органично.
6. Механизм
— . Дизайн плаката Stefanosp для Great American Music Hall
Возвращаясь к афиши нашего концерта.Если бы вы решили, что группа — самая важная часть информации на странице, а место встречи — вторым, как бы вы донесли это до своей аудитории?
Движение — это управление элементами в композиции, так что взгляд перемещается от одного к другому, и информация должным образом передается вашей аудитории. Движение создает историю или повествование о вашей работе: играет группа, она в этом месте, это в это время, вот как вы получаете билеты. Вышеупомянутые элементы — особенно баланс, выравнивание и контраст — будут работать для достижения этой цели, но без правильного движения ваш дизайн будет DOA.
Движение создает историю или повествование о вашей работе: играет группа, она в этом месте, это в это время, вот как вы получаете билеты. Вышеупомянутые элементы — особенно баланс, выравнивание и контраст — будут работать для достижения этой цели, но без правильного движения ваш дизайн будет DOA.
Если вы смотрите на свой дизайн и чувствуете, что ваш взгляд «застревает» где-нибудь на нем — элемент слишком большой, слишком жирный, слегка смещен по центру, не дополняет цвет — вернитесь и отрегулируйте, пока все не будет в гармонии.
7. Белое пространство
– Дизайн плаката для pmoretti
Все остальные элементы связаны с тем, что вы добавляете в свой дизайн. Белое пространство (или отрицательное пространство) — единственное, что конкретно связано с тем, что вы, , не добавляете . Белое пространство — это именно то, что нужно — пустая страница вокруг элементов в вашей композиции.Для начинающих дизайнеров это опасная зона. Часто простое предоставление композиции большего пространства для дыхания может улучшить ее от посредственной до успешной.
Белое пространство не означает, что ничего не делает — оно создает иерархию и организацию. Наш мозг естественным образом ассоциирует большое белое пространство вокруг элемента с важностью и роскошью. Он сообщает нашим глазам, что объекты в одной области группируются отдельно от объектов в других местах.
Еще более захватывающе то, что он может передать изображение или идею, совершенно отличную от вашего основного дизайна, что вознаградит вашу аудиторию за взаимодействие с ним.В приведенном выше логотипе используется активное негативное пространство для передачи нескольких идей в одном веселом креативном дизайне.
Как использовать принципы дизайна
—
Чтобы дизайн был «хорошим», не обязательно строго следовать этим правилам. Некоторые совершенно умопомрачительные проекты игнорируют один или несколько принципов дизайна, чтобы создать эффектную и эффективную работу.
Кровать, перемещенная Ребеккой Шифф. Дизайн Джанет Хансен для Knopf. Рассмотрим обложку «The Bed Moved» Ребекки Шифф, созданную Джанет Хансен. Это была одна из самых хвалебных книжных обложек 2016 года.
Это была одна из самых хвалебных книжных обложек 2016 года.
Но вы сразу прочитали первую строчку как «Тив»? Ваш взгляд перескочил на нижнюю строку, где буква M от «Moved» изолирована на другой строке, чем остальная часть слова? Дизайн явно нарушает два правила движения и выравнивания. Но! Благодаря уверенному использованию дизайнером смелой контрастной цветовой схемы и повторяющейся структуры ваш взгляд легко ориентируется на название и автора книги.
Передается важная информация.Этот неприятный момент небольшой путаницы — вот что делает этот дизайн таким революционным и полезным.
Элементы дизайна следует рассматривать как движущиеся части, которые вместе рассказывают историю. По мере того, как вы подходите к своему дизайнерскому проекту, вы должны сначала ознакомиться с этими принципами дизайна. Только тогда вы сможете нарушить правила и создать свой собственный стиль подписи.
Нужно что-то оформленное?
Наше сообщество дизайнеров может создать для вас что угодно.

элементов дизайна — перспектива, композиция и принципы гештальта | Манушри Дэйв | Музли
Изучено 120 композиций: Самостоятельная фотографияКаждый из нас рисовал на обратной стороне своих тетрадей в школьные годы! Ну, , а что, если кто-то скажет вам нарисовать что-то подобное, чтобы понять, как проектировать ?
Композиция — или то, как вы располагаете элементов, дизайна, это то, как вы создаете принципов дизайна, таких как движение и баланс.
Итак, я начал с , создавая случайные композиции * слушаю музыку * не думая о том, что именно я хочу нарисовать, вы можете видеть на изображении, что я полный новичок. Я взял круг как элемент и попытался сделать несколько маленьких, несколько больших, слишком много, слишком мало, полу, больше-полу (это вообще слово?), Полу-, полу-композиций только с одним элементом .
Я застрял, и у в какой-то момент закончились идеи , но именно тогда я заставил свой мозг думать больше. Ключ к — продолжать исследовать . Я понял это позже, когда мне исполнилось 80, когда мои руки захотели исследовать что-то еще.
Ключ к — продолжать исследовать . Я понял это позже, когда мне исполнилось 80, когда мои руки захотели исследовать что-то еще.
Я начал понимать, как объекты могут хорошо выглядеть в определенном смысле . То, как вы решите расположить эти объекты в своей последней части, — это лучшая композиция.
Знаете ли вы, что люди обладают природной способностью воспринимать вещи целостно, а не по частям?
Гештальт-теория основана на идее, что человеческий мозг будет пытаться упростить, и организовать сложных изображений или дизайнов , которые состоят из слишком большого количества элементов , посредством подсознательно упорядочивая частей в организованную систему на основе на своем предыдущем опыте.
Итак, следующий шаг — научиться разделять и идентифицировать созданные вами композиции в соответствии с принципами гештальта.
Совет: попробуйте повысить уровень, используя большие листы над маленькими коробками, чтобы вы могли иметь больший обзор, и вещи начинают становиться немного тяжелыми.
Не волнуйтесь, вы тоже можете комбинировать несколько композиций;)
Композиции на бумаге — 1 Композиции на бумаге — 2 Композиции на бумаге — 3Композиции можно создавать и на Figma!
Сначала будут некоторые ограничения, на бумаге, вы можете быстро их создать .Вы не будете тратить много времени на то, чтобы сделать их идеальными.
Тем не менее, некоторые из новых инструментов прототипирования догнали по скорости создания бумажных прототипов, особенно в их способности копировать элементы с экрана на экран вместо того, чтобы вам приходилось перерисовывать их вручную.
Тем не менее, вы сможете со временем адаптироваться к этому инструменту * Я еще не полностью * Но Я думаю, что смогу с практикой .
Это несколько исследований, которые я провел с Figma.Вы можете использовать любой другой инструмент по вашему выбору.
% PDF-1.4
%
6 0 объект
>
эндобдж
xref
6 77
0000000016 00000 н. 0000002150 00000 н.
0000002263 00000 н.
0000002809 00000 н.
0000002947 00000 н.
0000003204 00000 н.
0000003820 00000 н.
0000004045 00000 н.
0000004220 00000 н.
0000004437 00000 н.
0000004698 00000 н.
0000007070 00000 п.
0000009172 00000 п.
0000009308 00000 п.
0000009448 00000 н.
0000009660 00000 н.
0000012584 00000 п.
0000015645 00000 п.
0000018770 00000 п.
0000021677 00000 п.
0000024197 00000 п.
0000026097 00000 п.
0000026208 00000 п.
0000026321 00000 п.
0000026432 00000 п.
0000026501 00000 п.
0000026580 00000 п.
0000033294 00000 н.
0000033574 00000 п.
0000033849 00000 п.
0000033874 00000 п.
0000034257 00000 п.
0000034326 00000 п.
0000034405 00000 п.
0000040918 00000 п.
0000041199 00000 п.
0000041472 00000 п.
0000041497 00000 п.
0000041880 00000 п.
0000041949 00000 п.
0000042028 00000 п.
0000048347 00000 п.
0000048637 00000 н.
0000048905 00000 н.
0000048930 00000 н.
0000049304 00000 п.
0000049487 00000 п.
0000052433 00000 п.
0000052805 00000 п.
0000002150 00000 н.
0000002263 00000 н.
0000002809 00000 н.
0000002947 00000 н.
0000003204 00000 н.
0000003820 00000 н.
0000004045 00000 н.
0000004220 00000 н.
0000004437 00000 н.
0000004698 00000 н.
0000007070 00000 п.
0000009172 00000 п.
0000009308 00000 п.
0000009448 00000 н.
0000009660 00000 н.
0000012584 00000 п.
0000015645 00000 п.
0000018770 00000 п.
0000021677 00000 п.
0000024197 00000 п.
0000026097 00000 п.
0000026208 00000 п.
0000026321 00000 п.
0000026432 00000 п.
0000026501 00000 п.
0000026580 00000 п.
0000033294 00000 н.
0000033574 00000 п.
0000033849 00000 п.
0000033874 00000 п.
0000034257 00000 п.
0000034326 00000 п.
0000034405 00000 п.
0000040918 00000 п.
0000041199 00000 п.
0000041472 00000 п.
0000041497 00000 п.
0000041880 00000 п.
0000041949 00000 п.
0000042028 00000 п.
0000048347 00000 п.
0000048637 00000 н.
0000048905 00000 н.
0000048930 00000 н.
0000049304 00000 п.
0000049487 00000 п.
0000052433 00000 п.
0000052805 00000 п. 0000053210 00000 п.
0000053474 00000 п.
0000056937 00000 п.
0000057391 00000 п.
0000057913 00000 п.
0000058023 00000 п.
0000059901 00000 н.
0000060216 00000 п.
0000060581 00000 п.
0000060667 00000 п.
0000061096 00000 п.
0000061364 00000 п.
0000061681 00000 п.
0000061793 00000 п.
0000062836 00000 п.
0000063127 00000 п.
0000063497 00000 п.
0000063621 00000 п.
0000065610 00000 п.
0000065946 00000 п.
0000066353 00000 п.
0000066489 00000 н.
0000067865 00000 п.
0000068214 00000 п.
0000137313 00000 н.
0000161260 00000 н.
0000161323 00000 н.
0000001836 00000 н.
трейлер
] / Назад 217723 >>
startxref
0
%% EOF
82 0 объект
> поток
hb«b«tr ‘* `c I% $ q / (f`dddiqePejv>; xdX2xt1! W; ib 7u9 * p>` am; Ckl4_«Đ | ZBKbŅQt1 bVI`q
0000053210 00000 п.
0000053474 00000 п.
0000056937 00000 п.
0000057391 00000 п.
0000057913 00000 п.
0000058023 00000 п.
0000059901 00000 н.
0000060216 00000 п.
0000060581 00000 п.
0000060667 00000 п.
0000061096 00000 п.
0000061364 00000 п.
0000061681 00000 п.
0000061793 00000 п.
0000062836 00000 п.
0000063127 00000 п.
0000063497 00000 п.
0000063621 00000 п.
0000065610 00000 п.
0000065946 00000 п.
0000066353 00000 п.
0000066489 00000 н.
0000067865 00000 п.
0000068214 00000 п.
0000137313 00000 н.
0000161260 00000 н.
0000161323 00000 н.
0000001836 00000 н.
трейлер
] / Назад 217723 >>
startxref
0
%% EOF
82 0 объект
> поток
hb«b«tr ‘* `c I% $ q / (f`dddiqePejv>; xdX2xt1! W; ib 7u9 * p>` am; Ckl4_«Đ | ZBKbŅQt1 bVI`q
Понимание 7 принципов Типовой проект дома
Если вы никогда не изучали классическое искусство, принципы дизайна могут вскружить вам голову.На первый взгляд, это утомительное академическое упражнение, но для работающих профессионалов и любителей, желающих улучшить свои базовые навыки фотографии, понимание этих принципов дизайна может оказаться большим подспорьем в их работе.
В этих принципах дизайна в общих чертах изложены основные теории, делающие произведение визуального искусства привлекательным. Обычно они обсуждаются на занятиях по искусству и подробно изучаются в программах графического дизайна. Но, к сожалению, на уроках фотографии их слишком часто проносят мимо ушей.И это позор, потому что эти принципы дизайна могут помочь фотографам создавать свои композиции.
Важно различать элементы искусства и принципы дизайна. Элементы — это объекты, которые появляются на холсте, например линии и формы. Принципы дизайна в искусстве включают элементы, которые труднее определить, но они необходимы для создания приятной композиции. Такие вещи, как контраст, узор и пространство, являются принципами. Помните, что, хотя они обычно обсуждаются с изобразительным искусством или графическим дизайном, эти принципы относятся к любой двухмерной форме искусства.
Каковы принципы дизайна?
В искусстве нет согласованного количества принципов дизайна. Все учебники и веб-сайты представляют собой настраиваемые списки, составленные на основе того, что автор знает лучше всего и считает наиболее важным. Некоторые могут быть сгруппированы, а некоторые разбиты. Не зацикливайтесь на цифрах; просто примите концепции. Вот список шаблонов веб-сайтов с дизайнерским портфолио, которые вы можете использовать.
Все учебники и веб-сайты представляют собой настраиваемые списки, составленные на основе того, что автор знает лучше всего и считает наиболее важным. Некоторые могут быть сгруппированы, а некоторые разбиты. Не зацикливайтесь на цифрах; просто примите концепции. Вот список шаблонов веб-сайтов с дизайнерским портфолио, которые вы можете использовать.
Семь основных принципов проектирования включают в себя:
- Контраст
- Акцент
- Узор
- Повторение
- Движение
- Пространство
- Баланс
Что связывает все эти принципы вместе? Все они примерно , как художник кладет элементы искусства на холст.На принципы нелегко указать или даже заметить. Элементы, напротив, — это вещи, которые художник кладет на свой холст. Например, цвет, линия, точка, форма, текстура, пространство и форма — все это элементы искусства. Это очевидные составляющие работы.
Немного сложнее включить в фотографию элементы искусства. Они также применимы, но большинство фотографов не думают о линиях, формах и формах, когда делают снимок. Конечно, они все есть, но фотографы склонны воспринимать мир таким, какой он есть, а не создавать его с нуля на бумаге.
Они также применимы, но большинство фотографов не думают о линиях, формах и формах, когда делают снимок. Конечно, они все есть, но фотографы склонны воспринимать мир таким, какой он есть, а не создавать его с нуля на бумаге.
Однако эти принципы очень удобно знать в фотографии. Они помогают нам понять, что делает композицию хорошей и как ее достичь.
Вот семь принципов дизайна в деталях:
Контраст
Контраст в дизайне относится к тому, как выглядят разные вещи, и тем не менее, как они сочетаются друг с другом, чтобы создать целостную сцену. Контраст тона — черный по сравнению с белым, в то время как контрастные цвета находятся в противоположных положениях на цветовом круге.
Контрастность — это то, что ваш объект контрастирует с остальной частью изображения, чтобы помочь сфокусироваться.Когда в вашу композицию помещаются визуальные элементы, контрасты помогают привлечь к ним внимание. Вещи, которые не контрастируют, имеют тенденцию сливаться вместе, в то время как элементы контраста всплывают. Другие элементы вашего изображения можно использовать для создания контраста. Масштаб или размер объектов можно изменить, чтобы показать контраст между большими и маленькими.
Другие элементы вашего изображения можно использовать для создания контраста. Масштаб или размер объектов можно изменить, чтобы показать контраст между большими и маленькими.
Выделение
Акцент в том, насколько очевидны вещи в композиции. Будем надеяться, что те части, которые вы хотите выделить, будут ясными и впечатляющими.Когда акцент сделан правильно, это не заметно. Зритель уходит с сообщением, задуманным фотографом или художником. Но когда это сделано не очень хорошо, ясно, что что-то не так. Зритель получил другое сообщение — упущено то, что должно было быть замечено.
Акцент — это основополагающий элемент композиции, требующий некоторого планирования и предусмотрительности, чтобы добиться правильного результата. Для этого вы используете другие элементы искусства и принципы дизайна, чтобы выразить свою точку зрения.
Одним из примеров такого дизайна является плакат фильма, который вызывает сильную эмоциональную реакцию у зрителя, но не сообщает название фильма или дату выхода. Им понравился вид этого фильма, если бы они только могли вспомнить, как он назывался! Если зритель уходит без намеченного сообщения, значит, в композиции акцент сделан не на том месте.
Им понравился вид этого фильма, если бы они только могли вспомнить, как он назывался! Если зритель уходит без намеченного сообщения, значит, в композиции акцент сделан не на том месте.
В дизайне акцент можно создать несколькими способами. Например, масштаб объекта можно изменить, чтобы придать ему больший акцент.Вы можете использовать контрастные цвета или добавлять элементы, такие как линии или фигуры.
В фотографии акцент можно создать, изменив ракурс камеры или кадрировав объект. Еще одна отличная тактика — изменить освещение объекта или фона, чтобы выделить объект и усилить акцент.
Узор
Человеческий глаз запрограммирован на обнаружение закономерностей. Образцы встречаются повсюду в мире природы, и мы довольно хорошо их обнаруживаем, даже если мы этого не осознаем.Как художники, мы можем включить этот мысленный трюк в свои работы.
Узоры создаются путем повторения объекта во всей композиции. Включая шаблоны, мы можем использовать их, чтобы привлечь внимание к нашему предмету. Они выделяют композицию в целом и делают ее запоминающейся.
Они выделяют композицию в целом и делают ее запоминающейся.
Когда мы думаем о узоре как о принципе дизайна в контексте фотографии, мы обычно думаем о таких вещах, как текстуры. Мы можем включить их в наши изображения, особенно когда речь идет об архитектуре или других произведениях искусства.Узоры — это повторяющиеся элементы в дизайне, поэтому обои, текстиль и фон — отличные примеры того, где они появляются чаще всего.
повторение
Повторение может относиться к любому элементу искусства, например к цвету, линии, фигурам или формам. Подумайте о проектах, которые вы, возможно, видели, в которых используются минимальные цветовые палитры. Обычно это бросается в глаза, потому что повторение одного элемента бросается в глаза. Повторение создает последовательность в композиции, которая объединяет весь кадр, чтобы сделать его более значимым.
В дизайне повторение обычно используется для того, чтобы что-то казалось предсказуемым или бесконечным. Повторяющаяся волна на бумаге создаст впечатление, что она продолжается вечно, даже за пределами холста, который вы можете видеть. Повторение также полезно в дизайне пользовательского интерфейса, где в меню или значках элементов управления будут повторяться одни и те же элементы, чтобы помочь пользователю найти то, что он ищет.
Повторение также полезно в дизайне пользовательского интерфейса, где в меню или значках элементов управления будут повторяться одни и те же элементы, чтобы помочь пользователю найти то, что он ищет.
Механизм
В искусстве и дизайне движение может означать не то, что вы думаете. Все дело не в движущихся объектах, а в движении глаз зрителя по композиции.Художники и фотографы тщательно контролируют движение глаза по произведению. Есть множество уловок, чтобы заставить его работать.
Дизайнеры используют диагональные или изогнутые линии, чтобы контролировать движение и удерживать взгляд. Переключение между высокими и сдержанными цветами — еще одна уловка, с помощью которой холст появляется в движении.
Композиционные правила и приемы, такие как правило третей или золотое сечение, позволяют художникам обобщить привычки зрителей и предсказать, как будет происходить движение.Ведущие линии — мощные инструменты, позволяющие направить движение в желаемом направлении.
Конечно, отображение движения в вашей работе также влияет на движение дизайна. Человеческие глаза привлекают движущиеся объекты, поэтому волосы модели, развевающиеся за ее платьем и развевающиеся на ветру, — отличный способ привлечь внимание на статичной фотографии. Вот обширная коллекция веб-сайта портфолио парикмахера для вашей справки.
Баланс
Из всех принципов дизайна баланс является наиболее очевидным, применимым к фотографии.Баланс относится к визуальному весу или влиянию элементов композиции. Одним из распространенных типов баланса является симметрия, когда части изображения отражаются непосредственно. Речь идет не только об отражениях — представьте себе официальный обеденный стол во дворце с идеально подобранной обстановкой. Сцена прекрасна, потому что каждая сторона является зеркальным отражением другой. В дизайне это называется симметричным балансом. Две половины сцены уравновешивают друг друга.
Не менее важна, однако, концепция асимметричного баланса. Асимметричный баланс встречается гораздо чаще, и это зависит от художника или фотографа. Различные объекты могут сбалансировать изображение. Например, стоящая фигура может быть уравновешена в композиции белым пространством. Дизайнеры используют эту концепцию, чтобы найти правильный макет, чтобы их элементы работали лучше всего.
Асимметричный баланс встречается гораздо чаще, и это зависит от художника или фотографа. Различные объекты могут сбалансировать изображение. Например, стоящая фигура может быть уравновешена в композиции белым пространством. Дизайнеры используют эту концепцию, чтобы найти правильный макет, чтобы их элементы работали лучше всего.
Асимметричный баланс — это игра методом проб и ошибок. Когда два разных объекта уравновешивают друг друга, их визуальный вес будет определять, насколько далеко они должны быть друг от друга и как их следует расположить.Это почти как балансировка на школьном дворе. Вы можете добиться существенного баланса между объектами с помощью меньшего, но вам нужно поиграть с расстоянием между ними, чтобы заставить его работать.
Также возможно иметь баланс вокруг центральной точки. Это называется радиальным балансом. Если вы фотографируете или разрабатываете графику на основе золотого сечения, возможно, вы уже знакомы с этой концепцией. Другими примерами являются круглые конструкции или конструкции со ступицей и спицами.
Космос
Пространство делится на положительное и отрицательное.Они оба являются важными компонентами, которые необходимо понять, и они тесно связаны с балансом изображения и влияют на него. Положительное пространство — это то, что занято предметами. Положительное пространство — это пространство, заполненное, и именно в него вы кладете важные вещи.
Негативное пространство, напротив, — это пространство между объектами. Иногда его называют пустым пространством, и это важный элемент дизайна. Он тесно связан с балансом, потому что белые области могут уравновесить «тяжелые» области композиции.Не объединяйте пустое пространство с пространством для копии. Копирование пространства — это термин, который иногда используют фотографы для обозначения пустых областей композиции, где дизайнеры и рекламодатели могут разместить свой текст. Это не одно и то же, потому что теоретически, если вы поместите копию в белое пространство вашего изображения, вы нарушите баланс композиции.
Другие принципы проектирования
Есть много других теорий и принципов дизайна, о которых стоит подумать. Еще один принцип дизайна — идея единства.В произведении искусства единство означает, что все элементы и компоненты каким-то образом связаны друг с другом. Все они не могут быть одинаковыми, но и кардинально отличаться друг от друга не могут. Зрителю необходимо увидеть связь, чтобы понять, почему они расположены вместе. Для создания визуально приятной работы необходим баланс между единством дизайна и разнообразием элементов в нем. Говоря об эстетике, вы должны прочитать нашу статью о том, что такое эстетика в фотографии и как можно делать эстетические снимки.
Иерархия — это идея, что элементы должны быть упорядочены и организованы таким образом, чтобы зритель определял их в порядке важности.
Масштаб или пропорция тесно связаны с балансом. Это относится к тому, насколько большие объекты появляются на изображении. В физическом мире мы привыкли видеть вещи в известном масштабе. Обычно мы используем свое тело для сравнения масштабов. Пропорции человеческого тела известны каждому, и их легко определить как выглядящие правильные или неправильные.
Обычно мы используем свое тело для сравнения масштабов. Пропорции человеческого тела известны каждому, и их легко определить как выглядящие правильные или неправильные.
Наконец, ритм — это еще один принцип дизайна, который тесно связан с узором и повторением. Оба эти принципа связаны с размещением элементов в произведении. Ритм идет дальше, включая ощущение и темп работы. Это один из элементов, которые сложно определить, но когда он присутствует, он работает для дизайна. Когда ритм организованных элементов повторяется, это дает ощущение движения.
Внедрение принципов искусства и дизайна в фотографию
Фотографы могут не осознавать важность этих элементов и принципов дизайна в искусстве.Для фотографа, который привык подходить к сцене и снимать вещи такими, какие они есть, это может показаться тривиальным упражнением. Можете ли вы представить себе фотожурналиста, который беспокоится о пустом пространстве и балансе в разгар политического митинга или крупного новостного события? Вероятно, это последнее, о чем они думают.
Но на самом деле это то, что делает работы великого фотографа узнаваемыми. Некоторые люди говорят, что вы любите фотографировать, и это правда. Некоторые люди от рождения обладают талантом и способностью создавать потрясающие фотографии.Но профессионалы хотят узнать, почему одни фотографии лучше других. Что отличает одну работу от других? Изучение элементов и принципов дизайна имеет большое значение для понимания того, как происходит волшебство. Вы должны изучить принципы работы с примерами дизайна и понять, как различные компоненты работают вместе, чтобы создать эстетическую картину.
Один из лучших советов по включению принципов дизайнерского баланса, в частности, — на мгновение отойти от художественного произведения. Чем дальше вы удаляетесь от трехмерной сцены, тем лучше вы ее видите.Режим ЖК-экрана с просмотром в реальном времени в современных зеркальных и беззеркальных камерах — отличный инструмент для этого. С его помощью вы можете видеть свою композицию в реальном времени в двух измерениях. Вы сразу видите баланс, контраст и использование пространства. Подчеркнута ли тема так, как вы намеревались?
Вы сразу видите баланс, контраст и использование пространства. Подчеркнута ли тема так, как вы намеревались?
Если у вас нет ЖК-дисплея с возможностью просмотра в реальном времени или вы снимаете на пленку, вы должны мысленно отойти от произведения искусства и взглянуть на него свежим взглядом. Создателю произведения искусства часто бывает сложно понять, как его увидит конечный зритель.Отступление поможет размыть элементы вместе и даст вам лучшее представление об общей композиции.
Заключение
Задолго до изобретения фотоаппарата художники упорно трудились, чтобы перенести окружающий мир на холст. Они разработали уловки и техники, которые вы увидите, улучшились с течением веков, если прогуляетесь по залам любого музея изобразительного искусства. Современные методы графического дизайна и фотографии взяты из этой обширной истории, чтобы сделать свою работу лучше.В конце концов, все изобразительное искусство работает над тем, чтобы передать трехмерный мир в двух измерениях. Когда все сделано хорошо, зрители сильно втягиваются в холст или изображение.
Когда все сделано хорошо, зрители сильно втягиваются в холст или изображение.
Понимание принципов дизайна поможет вам создать сбалансированное портфолио фотографий. Важно уделять внимание элементам и принципам дизайна, описанным выше, и использовать их на своем веб-сайте. Вам нужно мыслить нестандартно, раскрыть свой творческий гений, найти свое выражение и выяснить, как представить свою работу наилучшим образом.Веб-сайты, посвященные фотографии, должны выходить за рамки простой демонстрации вашего таланта и изображений. Он должен представлять ваше видение будущего в отношении работы, которую вы хотите выполнять, отражать вашу личность, ваш стиль и подход к работе.
Выберите подходящую платформу для создания своего веб-сайта с фотографиями.
Pixpa предлагает все необходимое для создания веб-сайтов с фотографиями.
Pixpa — это платформа для создания веб-сайтов, которой доверяют творческие профессионалы по всему миру. Изучите все функции, которые делают Pixpa идеальным выбором для фотографов и других творческих профессионалов.
Вдохновляйтесь этими выдающимися веб-сайтами с портфолио фотографий, созданными с помощью Pixpa.
Вдохновляйтесь
Если вы графический дизайнер, вот 25 веб-сайтов с выдающимися дизайнерскими портфолио, которые могут вас вдохновить. Очень важно, чтобы веб-сайт вашего онлайн-портфолио был разработан так, чтобы четко дополнять и демонстрировать вашу работу, не отвлекая ее.
Начните бесплатную пробную версию, чтобы за считанные минуты создавать сайты с портфолио фотографий на Pixpa. Не требуется никаких знаний о кредитной карте или кодировании.
Композиция в искусстве
Композиция, пожалуй, самый недооцененный аспект художественного творчества. Это также один из самых важных аспектов, когда нужно делать все правильно. Если ваша композиция слабая, значит и ваша работа слабая. Даже если у вас есть полный спектр ценностей, ваши пропорции правильные, и вы использовали среду в качестве мастера — если ваша композиция плохо спланирована и выполнена, то ваше искусство можно считать неудачным.
К счастью, композиция — одна из тех вещей, которые мы можем сделать правильно, немного спланировав и получив знания. Для этого не нужен «талант», и это определенно не о «догадках». Есть несколько «правил», которые мы можем учитывать при планировании нашей работы, чтобы каждый раз добиваться успеха.
Что такое композиция в искусстве?
Очевидно, что создание успешного произведения искусства — это нечто большее, чем создание отметок и среднее мастерство. Наша композиция играет важную роль в том, как наши работы воспринимаются и воспринимаются нашей аудиторией.
Но прежде, чем мы определим композицию с точки зрения искусства, давайте рассмотрим связанный с этим предмет.
Если вы музыкант, то знаете, что музыкальные произведения также могут называться «сочинениями». У песни есть структура. Каждый музыкант играет «свою роль». Если музыкант играет не в то время или играет не те ноты, песня превращается в беспорядок. Каждая часть тщательно продумана, чтобы песня была как можно лучше. В некоторых песнях гитара может иметь больше партий и доминировать в песне.В других случаях это может быть пианино.
В некоторых песнях гитара может иметь больше партий и доминировать в песне.В других случаях это может быть пианино.
Мы можем сравнить эту музыкальную аналогию с искусством. Как и песня, каждое произведение искусства, которое мы создаем, имеет структуру (или должно иметь структуру). Как художники, мы планируем эту структуру и реализуем ее по мере создания искусства.
Если мы не будем тщательно планировать элементы, которые мы включаем, наше искусство может превратиться в настоящий беспорядок.
Итак, когда дело доходит до искусства, композиция — это расположение элементов в живописном пространстве (или трехмерном пространстве со скульптурой).Расположение и расположение элементов в произведении влияет на то, как зритель взаимодействует с тем, что мы создаем.
Как и в случае с песней, возможности безграничны. У нас есть полная творческая свобода в том, как мы располагаем элементы в наших работах. Но даже несмотря на то, что возможности безграничны, это не означает, что мы можем использовать бессистемный подход без планирования. Мы должны создавать свои композиции, как это сделал бы опытный композитор.
Мы должны создавать свои композиции, как это сделал бы опытный композитор.
В некоторых произведениях может доминировать определенный элемент.В других случаях может доминировать другой элемент. Однако мы всегда должны следить за тем, чтобы не было слишком большого количества элементов, конкурирующих за внимание. Мы не ожидаем, что в песне будут одновременно звучать гитарное соло, фортепианное соло и барабанное соло. В произведении искусства мы также не ожидаем, что все элементы, которые мы включаем, будут соревноваться за внимание.
Вместо этого мы должны сосредоточить внимание зрителя на одном или двух элементах сцены. Эти элементы становятся центром (-ами).Все остальные элементы в работе затем становятся вспомогательными актерами.
Создание фокусных точек
Точка фокусировки — это область или области в сцене, которые привлекают визуальное внимание зрителя. В большинстве случаев координационные центры включают основной предмет. У каждого произведения искусства должен быть хотя бы один фокус.
Число точек фокусировки должно быть ограничено. Во многих случаях требуется только один координатор. У вас может быть более одного координационного центра, но любое число, превышающее три, будет сложно определить.Если в вашей работе есть несколько фокусов, тогда должен быть один, который доминирует над остальными. Другими словами, должен быть один главный координационный центр и, возможно, вспомогательный или второстепенный координационный центр.
Фокусные точки могут быть созданы в работе с использованием различных техник. Эти методы включают…
- Контраст
- Изоляция
- Размещение
- Схождение
- Неудачный
Хотя здесь мы кратко рассмотрим каждую из этих техник, в этих уроках мы рассмотрим их более подробно…
Теперь давайте кратко рассмотрим каждую технику создания фокуса.
Контраст
Контраст имеет дело с различием. Это может быть разница в стоимости, цвете, текстуре, размере и т. Д. Когда мы включаем область с сильным контрастом, она притягивает взгляд зрителя к этому месту в работе и создает фокус.
Д. Когда мы включаем область с сильным контрастом, она притягивает взгляд зрителя к этому месту в работе и создает фокус.
Изоляция
Если у вас когда-либо были проблемы в детстве, и учитель загнал вас в угол, тогда вы знаете, что такое изоляция. Когда вас отправляют в угол, все дети в классе смотрят на вас.Какое ужасное наказание!
Когда мы выделяем предмет или элемент на рисунке или картине, этот элемент естественным образом привлекает внимание и становится центром внимания.
Размещение
Мы визуально подтягиваемся к центру фигур. Если мы думаем о картинной плоскости нашей работы как о форме, такой как прямоугольник, тогда мы можем ожидать, что наш зритель будет перемещен к центру. Если мы поместим объект близко или точно в центр нашей картинной плоскости, тогда этот объект станет фокусной точкой.
Ван Гог «Голова женщины» 1882
Хотя этот метод работает для создания сильной фокусной точки, обычно это не лучший метод для создания визуально стимулирующей композиции. Когда мы помещаем предметы в центр работы, результат обычно статичный и скучный. Лучше разместить объект немного не по центру, а еще лучше — на одной из третей. Подробнее об этом чуть позже.
Когда мы помещаем предметы в центр работы, результат обычно статичный и скучный. Лучше разместить объект немного не по центру, а еще лучше — на одной из третей. Подробнее об этом чуть позже.
Схождение
Конвергенция — это акт управления взглядом зрителя внутри произведения с помощью визуальных подсказок.Это могут быть линии, формы, контрастные цвета и т. Д. Каждый элемент, который мы включаем, может направлять взгляд зрителя к фокусу. Иногда нас привлекает область в работе просто потому, что художник манипулирует элементами, чтобы привлечь наше внимание к определенной области. Мы тоже можем это сделать!
Необычное
Все необычное привлекает наше внимание. Точно так же все, что мы включаем в нашу работу, что не ожидается или резко отличается от других элементов в сцене, станет фокусом.
Создание четкой точки фокуса важно для создания сильной композиции, но это еще не все. Также стоит учесть несколько принципов дизайна.
Принципы дизайна в художественной композиции
Принципы дизайна касаются расположения элементов искусства в работе. Элементы искусства — это основные компоненты или строительные блоки художественного творчества.
Элементы искусства — это основные компоненты или строительные блоки художественного творчества.
Подробнее об элементах искусства и принципах дизайна можно узнать здесь…
Восемь принципов дизайна:
- Остаток
- Пропорции
- Механизм
- Ритм
- Гармония
- Единство
- Выделение
- Сорт
(Некоторые искусствоведы также включают контраст как принцип.Но поскольку контраст может создать акцент, большинство людей не входит в список восьми.)
Не все принципы дизайна напрямую влияют на наши композиции, но большинство из них влияет. Вот более подробные сведения о тех, которые делают…
Баланс
С точки зрения искусства, баланс относится к общему распределению визуального веса в композиции. Каждый объект, который мы включаем в произведение, имеет визуальный вес. Когда мы добавляем элемент к одной стороне нашей композиции, нам нужно добавить еще один или несколько элементов, чтобы сбалансировать визуальный вес на другой стороне.
Визуального баланса можно добиться, добавляя элементы или используя отрицательное пространство. (Подробнее о негативном и позитивном пространстве чуть позже.)
Можно сравнить баланс с качелями или качелями. Представьте, что у нас есть один большой объект (или человек) по одну сторону от качелей. Качели не будут сбалансированы.
Но, если мы добавим пару предметов (или людей) среднего размера на другую сторону качелей, мы достигнем равновесия. Теперь качели уравновешены.
Если работа не сбалансирована визуально, она может казаться «тяжелой».Например, если мы добавим слишком много визуального веса в нижнюю часть композиции, вес будет притягивать взгляд зрителя к низу. Композиция будет тревожной.
Но если мы противодействуем этому весу с помощью одного или двух элементов в верхней части композиции, то он становится более сбалансированным.
Мы также должны знать, как наша композиция обрезается, поскольку это также может повлиять на баланс.
Часто у нас будут элементы, выходящие за пределы плоскости изображения.Если края этих элементов расположены так, чтобы они были близко к краям плоскости изображения, это создаст дополнительный визуальный вес и, возможно, нежелательное внимание.
Взгляните на изображения ниже. На изображении слева обратите внимание, как птица расположена слишком близко к краю картинной плоскости. Край ветки вверху тоже слишком близко к левой стороне картинной плоскости.
На втором изображении имеется достаточно места с обеих сторон плоскости изображения, чтобы обеспечить некоторый баланс, приводящий к лучшей композиции.
Если мы расположим предметы в наших работах так, чтобы их края либо заканчивались немного дальше от краев плоскости изображения, либо выходили далеко за пределы плоскости изображения, тогда этот визуальный вес сводится к минимуму.
Мы также должны рассмотреть каждый из краев картинной плоскости. Если у нас есть элементы, выходящие за пределы плоскости изображения с двух сторон, мы можем создать слишком большой визуальный вес с этих двух сторон. Но если мы позволим объектам выйти за пределы картинной плоскости со всех четырех сторон, мы сможем создать более сбалансированную композицию.
Но если мы позволим объектам выйти за пределы картинной плоскости со всех четырех сторон, мы сможем создать более сбалансированную композицию.
Механизм
Движение может относиться к иллюзии реального движения на рисунке или картине; или это может относиться к движению глаз зрителя, когда он знакомится с вашим искусством. Что касается композиции, нас больше всего беспокоит последнее.
Когда зритель взаимодействует с вашим искусством, его взгляд перемещается от одного элемента к другому. Обычно самый властный элемент требует немедленного внимания. После этого зритель может перейти к другим вспомогательным элементам сцены.
Как художники, мы можем контролировать это «движение глаз» в зависимости от того, как мы планируем нашу композицию. Мы можем направлять зрителя к наиболее важным элементам и много раз контролировать, как большинство людей «проглотят» наше творение. В большинстве случаев мы хотим, чтобы взгляд зрителя просматривал работу в определенной последовательности.
В зависимости от тематики заказ может выглядеть примерно так…
- Зритель втягивается в работу.
- Зритель направляется к фокусу (точкам).
- Зритель направляется к опорным элементам.
- Зрителя выводят из работы или возвращают к фокусу.
Это визуальное движение обычно достигается за счет создания контраста, направляющих линий, диагоналей и перекрывающихся элементов.
Взгляните на работу ниже. Когда вы исследуете его, обратите внимание на то, как ваши глаза перемещаются по работе.
Уиллард Меткалф «Летящие тени» 1909-1910
Возможно, ваш взгляд следил за тем же путем, что и мой. Я вошел в работу на дне долины, у ручья.По линии более темных деревьев я направился к центру изображения, а затем вернулся в лес. Затем я последовал за линией деревьев прямо перед далекими горами. Оттуда меня повели обратно в центр.
Расположение этих элементов позволило мне увидеть все важные части работы, в то же время оценив каждую часть картины отдельно.
Мы можем использовать те же методы, чтобы немного контролировать, как зритель взаимодействует с нашим искусством.Хотя мы не можем полностью контролировать то, как люди будут рассматривать наше искусство, мы можем иметь некоторое влияние на их визуальный опыт.
Ритм
Мы понимаем ритм через повторение. Например, мы можем слышать ритм песни и ее ритм, потому что она повторяется — много раз предсказуемым образом. Без повторения нет ритма.
В искусстве то же самое. Чтобы иметь ритм, нам необходимо повторение. Визуально ритм создают повторяющиеся элементы. Это может быть регулярный или неправильный узор из повторяющихся форм или повторение определенного предмета.В любом случае повторяющиеся элементы создают ритм.
Взгляните на картину ниже. Обратите внимание на чувство ритма.
Ван Гог «Ирисы» 1889
Этот ритм создается повторением. Здесь мы видим, как повторяются формы, созданные для лепестков цветов…
А также формы для меньших цветов в верхнем левом углу…
Формы радужки ничем не отличаются. Еще повторяют…
Еще повторяют…
Повторяющийся элемент в произведении часто называют «мотивом».Включение мотива в вашу работу часто может привести к чувству гармонии и единства.
Вернемся к музыкальной аналогии. В большинстве популярных песен на протяжении всей песни присутствует постоянный ритм. Динамика песни может измениться, но размер меняется редко. И даже несмотря на то, что ноты могут резко меняться, последовательный ритм объединяет песню от начала до конца.
Наши работы должны обладать этой последовательностью, которая подводит нас к следующим принципам — гармонии и единству.
Гармония и единство
Наши художественные композиции также должны быть гармоничными и едиными.Гармония и единство настолько тесно связаны, что легко предположить, что это одно и то же. Они очень похожи, но в наших композициях каждого стоит рассматривать отдельно.
Unity имеет дело с чувством «единства». Обычно это достигается в произведении искусства путем последовательного и полного использования среды. Мы также можем думать о единстве с точки зрения художественного стиля. Если стиль и использование средств массовой информации последовательно используются в произведении, и работа кажется завершенной и законченной, мы обычно можем сказать, что работа едина.
Мы также можем думать о единстве с точки зрения художественного стиля. Если стиль и использование средств массовой информации последовательно используются в произведении, и работа кажется завершенной и законченной, мы обычно можем сказать, что работа едина.
Unity также можно создать в работе путем упрощения. Этого можно добиться, упростив формы, предметы или цветовые схемы.
Работа, представленная ниже, едина и гармонична по ряду причин. Самый очевидный способ его объединения — использование цвета.
Роберт Харрис «Интерьер Северной Африки» 1877
Харрис упростил цветовую схему и использовал в основном дополнительные цвета — красный и зеленый. Зеленый цвет очень землистый, но все же присутствует.
Гармония помогает создать единство в работе. В то время как единство относится к произведению искусства в целом, гармония в большей степени относится к отдельным частям произведения. Если отдельные части произведения работают вместе, то искусство можно считать гармоничным.
Еще один способ думать об этом — подумать о семье. Семья состоит из разных членов. Давайте посмотрим на семью в традиционном смысле для этой аналогии. В семье могут быть отец, мать, сын и дочь.Каждый член семьи индивидуален и уникален, но семья по-прежнему остается единым целым. Некоторые семьи хорошо ладят друг с другом, а другие — нет.
Мы можем создать гармонию и единство в наших композициях…
- Последовательное использование среды на протяжении всей работы.
- Упрощение форм, предметов или цветовых схем.
- Использование единого стиля на протяжении всей работы.
- Убедиться, что работа завершена.
- Обеспечение того, чтобы каждая отдельная часть изделия работала (и имела смысл) с другими частями.
Выделение
Мы часто используем акцент, чтобы определить фокус или точки в композиции. Мы уже обсудили несколько способов, которыми художник может создать фокус в своей работе. Каждый из этих методов делает упор на успех. Акцент обычно создается в работе через некую форму контраста.
Акцент обычно создается в работе через некую форму контраста.
Взгляните на работу ниже. Как вы думаете, что подчеркивается?
Эдгар Дега «Любитель абсента» 1876
Многих из нас привлекает женщина в этой сцене, а точнее — ее лицо.Дега привлек к ней наше внимание несколькими способами. Во-первых, она расположена в центре картинной плоскости. Также вокруг нее сильный ценностный контраст. Обратите внимание, как мужчина рядом с ней одет в черное, а она — в белое. На стене рядом с ее светлым лицом даже есть темная тень.
Затем есть линии схождения, образованные столами и задним краем скамейки.
Вы также заметите, что лицо женщины имеет больше деталей по сравнению с другими элементами сцены.Это также помогает привлечь внимание зрителя.
Все эти характеристики помогают повлиять на то, как мы взаимодействуем с объектом.
Сорт
Подобно выделению, разнообразие также имеет отношение к различию. Наши рисунки и картины должны быть разнообразными.
Задумайтесь на мгновение о своей любимой еде. А теперь подумайте, какой была бы жизнь, если бы вам приходилось есть любимую пищу при каждом приеме пищи до конца жизни. На завтрак, обед и ужин — у вас есть любимая еда и ничего больше.В первый день это может быть здорово, но после этого вы очень устанете от любимой еды.
Точно так же мы можем думать и о наших произведениях искусства. Мы не хотим утомлять зрителя одной и той же визуальной информацией. Вместо этого мы должны включать некоторое разнообразие, чтобы удерживать их интерес и делать наши работы более интересными.
Уловка здесь в том, чтобы уравновесить гармонию и разнообразие. Если зайти слишком далеко в разнообразии, работа, скорее всего, не будет гармоничной. Если мы зайдем слишком далеко с гармонией, в работе может отсутствовать разнообразие.
Взгляните на изображение ниже. Обратите внимание на разнообразие…
Василий Кандинский «Композиция IV» 1911
Кандинский создал разнообразие, используя широкую цветовую гамму, но сохранил единство картины за счет упрощения.
Положительное и отрицательное пространство
Космос — один из семи элементов искусства. Когда мы думаем о пространстве, мы часто рассматриваем его с точки зрения глубины или иллюзии глубины рисунка или картины. Однако, когда дело доходит до композиции, мы можем думать о пространстве как о реальном живописном пространстве на поверхности рисунка или картины.
Пространство, занятое важными предметами или элементами дизайна, считается положительным пространством. Области, окружающие эти места, считаются отрицательным пространством. Часто именно негативное пространство обеспечивает зрителю зону «отдыха».
Взгляните на изображения ниже. Сначала мы видим исходное изображение слева. На среднем изображении отрицательное пространство выделено красным. В третьем мы видим положительное пространство, выделенное красным.
Положительное и отрицательное пространство работают вместе, создавая композицию.Композиция может состоять в основном из позитивного пространства, равномерного баланса двух или в основном из негативного пространства.
На следующем изображении показана композиция, состоящая в основном из позитивного пространства…
Вот пример композиции, состоящей из равных частей положительного и отрицательного пространства…
А вот один, в основном состоящий из отрицательного пространства…
Каждое из этих произведений основано на одной и той же теме, и каждое из них может считаться «успешным».
Успешное использование положительного и отрицательного пространства в композиции зависит от баланса. Как достигается этот баланс, будет зависеть от объекта, использования носителя, уровня детализации, контраста и других визуальных факторов.
Лучший способ сбалансировать работу и убедиться, что положительное и отрицательное пространство работает на благо композиции, — это тщательное планирование.
Планирование композиции
Планирование, пожалуй, самый важный аспект успеха ваших композиций.К сожалению, это шаг, который большинство людей полностью пропускают.
Допустим, вы решили отправиться в путешествие по месту, в котором никогда раньше не бывали. Было бы бессмысленно просто паковать чемоданы, садиться в машину и уезжать, не зная, как добраться до места назначения. Скорее всего, вы взглянете на карту или введете пункт назначения в систему навигации. Вы никогда не прибудете в пункт назначения без какой-либо подготовки и руководства.
Таким же образом мы должны спланировать наши композиции, прежде чем пытаться их исполнить.Нам нужно знать, «куда мы идем» с нашими произведениями искусства. Мы должны спланировать конечный результат, прежде чем приступить к его созданию. Мы можем изменить наши идеи в процессе работы, если захотим, но мы должны иметь общее представление о том, как должна выглядеть законченная работа, прежде чем мы начнем.
Планируя, мы можем решить все композиционные головоломки, которые помогут создать сильное произведение искусства. Когда мы это делаем, мы можем сосредоточиться на самом процессе рисования и раскрашивания, поскольку большинство наших решений относительно композиции уже принято.
В большинстве случаев планирование композиции включает создание небольших рисунков без деталей. Эти небольшие рисунки часто называют эскизами или предварительными зарисовками. Миниатюры следует создавать быстро, и к ним следует подходить экспериментально. Чем больше эскизов вы создадите перед тем, как перейти к окончательной поверхности, тем выше ваши шансы на создание успешной композиции.
Создавая миниатюры, будьте готовы пробовать разные вещи.Поэкспериментируйте с расположением предметов и балансом положительного и отрицательного пространства. Подумайте, как взгляд зрителя может перемещаться по произведению. Попробуйте вертикальные композиции и сравните их с горизонтальными. Поэкспериментируйте с разными цветами. Держите свой разум открытым.
Часто в нашем сознании есть видение того, что мы хотим создать, и мы, естественно, предполагаем, что именно это видение является наиболее успешным. Однако в большинстве случаев наше первоначальное видение — это лишь «верхушка айсберга». Если немного «покопаться», наше первоначальное видение превратится в нечто гораздо более успешное. Это происходит только тогда, когда мы открыты для экспериментов и уделяем время планированию.
Если немного «покопаться», наше первоначальное видение превратится в нечто гораздо более успешное. Это происходит только тогда, когда мы открыты для экспериментов и уделяем время планированию.
Правило третей
Правило третей — это теория композиции, основанная на размещении предметов в композиции. Он основан на Золотой Середине, математической формуле, описывающей пропорциональные отношения. Поскольку золотая середина довольно сложна, большинство художников и фотографов полагаются на правило третей для создания аналогичного эффекта.
Вот как это работает…
Давайте возьмем композицию и разделим ее на три части — по горизонтали и вертикали. Мы можем представить себе линии, проходящие по каждой из третей. Эти линии пересекаются в четырех точках на картинной плоскости. Помещая важные объекты или фокусные точки на этих местах пересечения или рядом с ними, мы создаем более эстетически успешную композицию.
Арман Гийомен «Лощина в снегу» 1869
Обратите внимание, как Гийомен поместил фигуру почти прямо в одну из этих точек.
Мы также можем создавать более динамичные и интересные композиции, размещая предметы прямо на этих линиях.
Создание диагоналей
Композиции могут быть динамическими или статическими. Статические композиции довольно прямолинейны и прямолинейны. Статическая композиция имеет смысл для информационного изображения — как научная иллюстрация. Напротив, динамичная композиция создает большее ощущение истории и привлекает зрителя. В большинстве случаев мы хотим, чтобы наши композиции были динамичными.
Динамические композиции можно создать, включив в работу диагонали. Эти диагонали могут быть созданы с использованием реальных линий и форм или подразумеваемых линий. Их также можно использовать, чтобы помочь зрителю ориентироваться в работе, как мы уже обсуждали ранее.
Фредрик Ремингтон «Ковбой» 1902
Ищите интересные способы включить диагонали в свою работу. Это может означать, что вы меняете угол обзора зрителя. Вместо того, чтобы рисовать или раскрашивать объекты со стандартной точки зрения, рассмотрите вид сверху или снизу или даже под наклоном.
Нечетные числа лучше
Когда мы составляем наши произведения искусства, мы также должны учитывать количество предметов или элементов, которые мы включаем. Человеческий разум находит баланс в нечетных числах. Наиболее оптимальное число для использования — 3. Это означает, что если вы составляете натюрморт, лучше всего использовать 3 объекта. Это не означает, что мы ограничены тремя объектами. Мы, конечно, можем включить больше, если захотим. Но если мы включим больше, лучше всего будут нечетные числа.
Рассмотрим изображение с двумя объектами.С двумя объектами, кажется, существует своего рода визуальное соревнование между ними. Трудно решить, какая тема будет в центре внимания.
Однако, когда мы включаем третий, два других объекта создают рамку для третьего, что приводит к более сбалансированной композиции.
Заключение
Состав — это не «догадки». Хорошая композиция — это не результат удачи и, конечно, не таланта. Речь идет о понимании того, как зритель будет визуально взаимодействовать с тем, что мы создаем, и тщательном планировании.
Речь идет о понимании того, как зритель будет визуально взаимодействовать с тем, что мы создаем, и тщательном планировании.
Мы довольно много здесь рассмотрели. Это большой объем информации, который нужно усвоить. Но если применять эти концепции на практике и внедрять их в свои работы, они постепенно станут интуитивно понятными, и ваши композиции станут лучше.
заметок о визуальных элементах и принципах композиции: Гоннелла, Роуз, Наветта, Кристофер Дж., Фридман, Макс: 9780133930139: Amazon.com: Книги
Кристофер Дж. Наветта был профессиональным графическим дизайнером-фрилансером более 17 лет. Его разнообразная карьера может похвастаться разнообразной группой клиентов и работодателей — от крупных корпораций до малых предприятий и индивидуальных клиентов — которые дали ему уникальные образцы многих аспектов дизайна.
Самый ранний опыт Кристофера в мире графического дизайна пришелся на годы до начала формального обучения в этой области. Начиная с начала 1990-х, он был постоянным участником конкурсов компьютерной графики Q-Link Quantum Computer Services, раннего онлайн-сервиса для компьютерной платформы Commodore (сервис, который в конечном итоге стал известен как America Online). Позже он стал судьей некоторых из этих конкурсов и, благодаря своей работе там, впервые почувствовал себя в мире профессионального графического дизайна, когда начал работать фрилансером в таких компаниях, как Wendy’s и Long John Silver’s.
Позже он стал судьей некоторых из этих конкурсов и, благодаря своей работе там, впервые почувствовал себя в мире профессионального графического дизайна, когда начал работать фрилансером в таких компаниях, как Wendy’s и Long John Silver’s.
В течение следующих нескольких лет Кристофер продолжал работать внештатно, в частности, для национальных розничных франшиз, таких как Kay-Bee Toys, Natural Wonders и Comic Attitude из Нью-Йорка / Нью-Джерси. Именно тогда он занял позицию цифрового колориста в издательстве комиксов и журналов Southpaw Publishing (позже Axess Comics) из Нью-Джерси. Его обязанности там быстро расширились до завершения макета книги, рекламы, упаковки, связей с общественностью, веб-дизайна и редактирования рассказов / сценариев.
После своего пребывания в мире комиксов Кристофер вернулся в школу и провел следующие годы в Университете Кина, где получил степень бакалавра в области визуальных коммуникаций / графического дизайна. За это время он был награжден двумя стипендиями Клуба арт-директоров Нью-Джерси (ADCNJ) за дизайн и стипендией Общества почетных писателей Пхи Каппа Пхи. Находясь в Кине, он продолжал заниматься фрилансом, получая клиентов всех размеров, таких как государственные школы Джерси-Сити, Thomson Delmar Learning, музыкальный промоутер TigerClaw Enterprises, PFLAG, Prentice Hall и ADCNJ.В 2004 году он стал членом исполнительного совета ADCNJ (позже стал вице-президентом) и дизайнером на выставке и выставке Awards 2005, а также принял участие в ежегодной конференции по дизайну Университета Кина / ADCNJ «Thinking Creatively». Он был членом Американского института графических искусств (AIGA) и Гильдии художников-графиков (GAG). Он продолжал работать для многих из вышеупомянутых клиентов, добавляя новых, таких как Six Flags, Mall of America и Nickelodeon.
Находясь в Кине, он продолжал заниматься фрилансом, получая клиентов всех размеров, таких как государственные школы Джерси-Сити, Thomson Delmar Learning, музыкальный промоутер TigerClaw Enterprises, PFLAG, Prentice Hall и ADCNJ.В 2004 году он стал членом исполнительного совета ADCNJ (позже стал вице-президентом) и дизайнером на выставке и выставке Awards 2005, а также принял участие в ежегодной конференции по дизайну Университета Кина / ADCNJ «Thinking Creatively». Он был членом Американского института графических искусств (AIGA) и Гильдии художников-графиков (GAG). Он продолжал работать для многих из вышеупомянутых клиентов, добавляя новых, таких как Six Flags, Mall of America и Nickelodeon.
В сентябре 2007 года Кристофер стал профессором дизайна в Университете Кина и провел курсы, включая цифровую подготовку к печати, рекламный дизайн, введение в дизайн и визуальную культуру, понимание изображений и, конечно же, навыки работы в студии.
С личной точки зрения Кристофер всю жизнь изучает историю, изобразительное искусство, литературу и кино. Бастьен-Лепаж, Дюрер, Ван Гог, Мунк, Боччони, Лихтенштейн и Уорхол входят в число его влиятельных художников. Также включены эклектичные интересы, такие как готическая и барочная архитектура, а также средневековые европейские и японские доспехи / фехтование. Его исторические исследования были посвящены Римской империи, Столетней войне и истории Нью-Джерси. Совсем недавно дизайн современных костюмов / декораций / реквизита для кино вышел на передний план его художественных усилий, с особым упором на дизайн и изготовление реквизита для фильмов, основанных на научной фантастике и фэнтези.Эта признательность и непоколебимая любовь к истории и популярной культуре на протяжении многих лет определяла его стиль дизайна и служит постоянно меняющимся источником художественного вдохновения.
Бастьен-Лепаж, Дюрер, Ван Гог, Мунк, Боччони, Лихтенштейн и Уорхол входят в число его влиятельных художников. Также включены эклектичные интересы, такие как готическая и барочная архитектура, а также средневековые европейские и японские доспехи / фехтование. Его исторические исследования были посвящены Римской империи, Столетней войне и истории Нью-Джерси. Совсем недавно дизайн современных костюмов / декораций / реквизита для кино вышел на передний план его художественных усилий, с особым упором на дизайн и изготовление реквизита для фильмов, основанных на научной фантастике и фэнтези.Эта признательность и непоколебимая любовь к истории и популярной культуре на протяжении многих лет определяла его стиль дизайна и служит постоянно меняющимся источником художественного вдохновения.
Принципы 2D-художественной композиции
Принципы композиции
«Между двумя крайностями — минимум организации и минимум произвола — мы находим все возможные варианты». — Фердинанд де Соссюр
«Искусство — это наложение узора на опыт, а наше эстетическое наслаждение — это узнавание узора. «- Альфред Норт Уайтхед
«- Альфред Норт Уайтхед
» Контент предшествует дизайну. Дизайн без содержания — это не дизайн, это украшение », — Джеффри Зельдман,
Теория
Формальные свойства искусства и дизайна — форма, стоимость, цвет, линия, масса / пространство и текстура — организованы в соответствии с набором восьми принципов: акцент, разнообразие, движение, баланс, единство, ритм, пропорции и масштаб.
Давайте разберемся, как работают Принципы композиции, используя простую метафору.Подумайте о том, как работает язык: набор из двадцати шести букв (алфавит) можно комбинировать в соответствии с очень ограниченным набором правил, регулирующих использование грамматики, орфографии и синтаксиса. Применяя наши правила грамматики, синтаксиса и правописания, мы можем создавать слова, предложения и абзацы. Теория лингвистики (использования языка) выходит за рамки этой метафоры; достаточно указать на важную роль четко определенной структуры, которая позволяет нам рассказывать истории, декламировать стихи, писать эссе, составлять письма, составлять отчеты, отслеживать инвентарь и создавать многие другие работы на языке, которые могут передавать безграничный ассортимент идеи и информация.
Если формальные свойства искусства подобны буквам алфавита, то принципы композиции — это правила (такие как грамматика, синтаксис и орфография), которые мы должны использовать для управления формальными свойствами до тех пор, пока не появится произведение искусства.
Every Man BURPS
Вы можете запомнить принципы композиции, используя эту простую (но несколько неэлегантную) мнемонику: EVery Man BURPS.
Акцент — это когда одна часть композиции выделяется так, что становится «фокусом», или когда несколько частей композиции выделяются как «акценты».Акцент можно создать с помощью контраста, размещения или изоляции.
Разнообразие — это чувство различия между различными частями композиции. Разнообразие создается, когда между визуальными элементами композиции возникает какое-либо различие, даже самое незначительное. Разнообразие всегда противоречит единству; две битвы за господство в работе. Поэтому художник / дизайнер должен найти баланс между этими двумя силами: слишком много разнообразия, и композиция погрузится в хаос; слишком много единства, и композиция станет скучной и предсказуемой.
Движение — это направление, в котором глаза зрителя перемещаются от одного элемента к другому на протяжении всей композиции. Движение может контролироваться и направляться художником / дизайнером посредством использования линий (фактических или подразумеваемых), распределения форм, контраста и сходства цветов или значений, а также посредством использования направленных узоров или текстур.
Баланс — это визуальное распределение «весов» по всей композиции для достижения чувства равновесия.Баланс может быть изображен как
- Симметричный — вес распределен равномерно по всему изображению, потому что формы одинакового размера расположены равномерно
- Асимметричный — более тяжелый вес одной формы уравновешивается несколькими меньшими и более легкими формами
- Радиально — все формы кажутся излучающими от центра изображения наружу или от внешних краев к центру
Единство — это общее ощущение сплоченности композиции. Единство может быть достигнуто за счет близости, группировки, повторения, сдерживания, замыкания и непрерывности. Фактически, любое подобие визуальных элементов в композиции усилит чувство единства.
Фактически, любое подобие визуальных элементов в композиции усилит чувство единства.
Ритм — это повторение знаков и «интервалов» на протяжении всей композиции с целью создания ритмических паттернов. Ритм может быть изображен как
Пропорция — это размер одной формы или части по отношению к размеру другой формы или части в композиции. Пропорции могут быть изображены как
- Естественные — все части похожи на живые (как они выглядят в реальной жизни)
- Преувеличены — одна часть больше или меньше по сравнению с другими частями
- Идеализированная — детали «идеальны» пропорции, редко встречающиеся в природе (примеры можно найти среди мраморных статуй из классической Греции)
Масштаб — это кажущийся размер объекта в композиции по сравнению с тем, что мы ожидаем от его размера на самом деле.Масштаб можно обозначить как
- Natural — форма имеет размер, который мы ожидаем,
- Diminutive — форма кажется меньше, чем мы ожидаем
- Monumental — форма кажется больше, чем мы ожидаем
