Дизайн портал: Портал для дизайнеров, архитекторов, декораторов design mate
О проекте design mate
Design Mate ® – медиа о дизайне во всех его проявлениях, во всех сферах человеческой жизни, о дизайне как способе понять, принять или изменить окружающую среду и мироощущение.
Ежедневно мы публикуем подборки конкурсов для дизайнеров, полезные для профессионалов адреса, истории успеха, интервью, обзоры и индустриальные новости. Мы делаем портал, к которому профессионалы обращаются в поиске качественных, быстрых, оригинальных материалов о современных интерьерах и архитектуре, об инновациях и технологиях в дизайне, о брендах, объектах и трендах: текущих и будущих.
Мы работаем с самыми прогрессивными форматами: прямые репортажи, острые интервью, видео-портфолио и «живые» фотографии. Мы следим за событиями и за реакцией профессионального сообщества. Мы ищем необычные ракурсы и не стесняемся задавать вопросы, которые вертятся у вас на языке.
Design Mate – «друг дизайнера» и информационный инструмент для людей с хорошим вкусом.
Реклама
Написать нам по поводу сотрудничества и рекламы можно на [email protected] Мы не работаем с рекламными системами и продаем рекламу строго напрямую: помогаем рекламодателю выбрать лучшую стратегию и отвечаем за результат.
Аудитория Design Mate представляет собой срез профессионалов из сферы дизайна и искушенных любителей. Их объединяет большой опыт путешествий, хороший вкус, привычка к отличному качеству, они ориентированы на глобальный рынок, хотят быть в курсе событий, нуждаются в достойной выборке профильной и развлекательной информации.
- Все наши читатели интересуются дизайном
- наших читателей создают дизайн интерьеров и предметов, занимаются строительством или производством, разрабатывают брендинг и веб-дизайн
- наших читателей из Москвы, а другая половина представляет практически все регионы России
- наших читателей кликали на баннеры наших рекламодателей
- наших читателей совершали покупку после перехода на сайт рекламодателя
Наши рекламные форматы представляют собой эффективный инструментарий для решения ваших задач. Будь то вывод бренда на рынок или повышение узнаваемости, захват аудитории путем конкурса или теста, или непосредственно продажи — у нас уже разработан большой пул предложений для вашего бренда. Кроме того, мы любим эксперименты и смело пробуем новое.
Будь то вывод бренда на рынок или повышение узнаваемости, захват аудитории путем конкурса или теста, или непосредственно продажи — у нас уже разработан большой пул предложений для вашего бренда. Кроме того, мы любим эксперименты и смело пробуем новое.
Скачать media kit Design Mate
Редакция
Редакционный директор АННА БОРХЕС / Editorial Director ANNA BORGES
Шеф-редактор ТАТЬЯНА ВИАНА ДЕ БАРРОС / Deputy Editor TATYANA VIANA DE BARROS
Младший редактор ЭЛЕОНОРА ЗОБЕ / Junior Editor ELEONORA ZOBE
Арт-директор ВАЛЕРИЙ УЛЫБИН / Art Director VALERY ULYBIN
Оператор ПАША КЛИНГ / Cameraman PAVEL KLING
Оператор КИРИЛЛ РАЛЕВ / Cameraman KIRILL RALEV
Оператор МАРК РОМАНОВ / Cameraman MARK ROMANOV
Оператор КИРИЛЛ ЗОТОВ / Cameraman KIRILL ZOTOV
Фотограф ДАРЬЯ ТРОФИМОВА / Photographer DARYA TROPHIMOVA
Фотограф ИВАН КЛЕЙМЕНОВ / Photographer IVAN KLEYMENOV
Мы всегда в поиске талантливых профессионалов: журналисты, операторы, фотографы, режиссеры, продюсеры, дизайнеры и менеджеры — это про вас. Если вам есть, чем удивить нашу аудиторию — напишите нам! Мы будем рады знакомству и пригласим вас к сотрудничеству.
Если вам есть, чем удивить нашу аудиторию — напишите нам! Мы будем рады знакомству и пригласим вас к сотрудничеству.
Заявить о себе
Инфопартнерство
Редакция Design Mate избирательно относится к поддержке мероприятий и инициатив. Мы ценим нашу аудиторию и стремимся предоставлять ей только качественный и интересный контент.
Design Mate — не агрегатор анонсов и релизов, мы предпочитаем готовить оригинальные материалы для наших читателей. Нам совершенно чуждо бездумно меняться логотипами, давайте придумывать более интересные и эффективные истории.
Если вы хотите отправить нам пресс-релиз, опубликовать статью на сайте, заявить о своем проекте или просто завести захватывающий диалог с редакцией, пожалуйста,
напишите нам на [email protected]
Портал – фото, дизайн, идеи, проекты. Лучшие примеры портала на Houzz.ru!
НазадДалее1 из 19
Квартира на улице Гиляровского
Идея дизайна: парадная, изолированная гостиная комната среднего размера в классическом стиле с бежевыми стенами, паркетным полом среднего тона, мультимедийным центром и диваном у окна
Sunset Island Dr Lake Home
Свежая идея для дизайна: прямой домашний бар в стиле неоклассика (современная классика) с мойкой, врезной раковиной, фасадами в стиле шейкер, черными фасадами, разноцветным фартуком и темным паркетным полом — отличное фото интерьера
Kwinter Design
Источник вдохновения для домашнего уюта: столовая в современном стиле с белыми стенами и темным паркетным полом
Квартира в центре Москвы. 160 кв.м.
160 кв.м.
Фотограф Михаил Степанов
На фото: изолированная, парадная гостиная комната в современном стиле с серыми стенами и паркетным полом среднего тона с
Park Slope Brownstone
Oak-paneled niche between living and dining room. Photography by Marco Valencia.
SOUTH COOGEE — House
The work side of the kitchen allows you to see the recycled timber bench top which is laid higher than the dark stone bench top. It maintains the industrial feel combined with the look of the rest of the house. The long line of the island bench create enormous work space and an impressive piece of furniture.
Photography by Sue Murray — imagineit.net.au
Ranch House Remodel
Lunardi
На фото: бассейн на заднем дворе в стиле ретро с
Modern Craftsman
Michele Lee Wilson
Источник вдохновения для домашнего уюта: парадная, изолированная гостиная комната в классическом стиле с серыми стенами, светлым паркетным полом, стандартным камином, фасадом камина из плитки и коричневым полом без ТВ
English Country in Northome
Photo by Phillip MuellerПример оригинального дизайна: коридор в классическом стиле с белыми стенами
Contemporary Home Office
Источник вдохновения для домашнего уюта: большое рабочее место в современном стиле с серыми стенами, паркетным полом среднего тона, отдельно стоящим рабочим столом и коричневым полом без камина
Квартира возле Нескучного сада
Алексей Довгань
Источник вдохновения для домашнего уюта: изолированная гостиная комната в скандинавском стиле с музыкальной комнатой, серыми стенами и светлым паркетным полом
Naples, Florida Modern Private Residence
Lori Hamilton Photography
Пример оригинального дизайна: двор на заднем дворе в современном стиле с местом для костра и навесом
Augusta 33
Master Suite as displayed at Greenvale Gardens Estate, Greenvale.
На фото: хозяйская спальня в современном стиле с ковровым покрытием с
Modern Hilltop
SDHG Home of the Year — 2013
Designed by Kathy Ann Abell Interiors
Copyright © 2014 Kathy Ann Abell Interiors. All rights reserved.
Visit us at kathyannabell.com
コの字の家/ダイニング
ダイニングから庭越しに寝室棟を見る. 右奥はパントリーとキッチン. photo:Atsushi ISHIDA
Источник вдохновения для домашнего уюта: столовая в восточном стиле с белыми стенами, светлым паркетным полом и коричневым полом
Kitchen
Beautiful white wood finish carpentry is accented against cheery yellow walls in this spacious kitchen. A few of the many eye catching details in this space include the gray wood planked ceiling, marble countertops with streaks of gray and gold, hanging white lamps trimmed in silver, and decorative touches of royal blue and orange. Construction By
Spinnaker Development
428 32nd St
Newport Beach, CA. 92663
Phone: 949-544-5801
Abbotsford Residence
Folded Bird Photography
На фото: двухэтажный дом среднего размера в современном стиле с комбинированной облицовкой
Santa Monica Bungalow
Источник вдохновения для домашнего уюта: кухня-гостиная среднего размера в современном стиле с врезной раковиной, фасадами цвета дерева среднего тона, техникой из нержавеющей стали, полом из сланца, серым полом, плоскими фасадами и столешницей из кварцита без острова
page_type: page_browse_photo
На этой странице представлены лучшие идеи и примеры портала из проектов профессиональных дизайнеров и архитекторов России и мира. Если вам понравилось, как обыграли Портал на фото, вы можете связаться с авторами и заказать подобный проект или консультацию по дизайну, строительству и ремонту
Если вам понравилось, как обыграли Портал на фото, вы можете связаться с авторами и заказать подобный проект или консультацию по дизайну, строительству и ремонту
40 сайтов для дизайнера
Подборка из 40 полезных сайтов для дизайнеров: поиск вдохновения, поиск картинок и иконок для проектов, подбор цветовой гаммы, а также многое другое.
1. Телеграм канал «Книги для дизайнеров 📚»
Бесплатная иблиотека из более 380 лучших книг по дизайну, композиции, колористике, типографике и профим сферам дизайна.
2. studio.envato.com
Сообщество всех внештатных дизайнеров (фрилансеров, если хотите) для работы за рубежом.
3. fl.ru
Подобное сообщество внештатных дизайнеров в русском варианте. Предложение появляются практически каждый час, так что ушки на макушки и вперед!
4. computerarts.co.uk
Международный интернет-журнал о компьютерном искусстве.
5. edustyle.net
Школы и университеты тоже имеют право быть представленными в галерее. Вот эта вот особенно интересна.
Вот эта вот особенно интересна.
6. davidairey.com
Сайт дизайнера Дэвида Эрейа (David Airey). Здесь он делится своим опытом в сфере графического и лого дизайна.
7. behance.net
Сайт, собравший в себе портфолио художников, дизайнеров и людей искусства со всего мира. Честно говоря, по-настоящему вдохновляющий сайт.
8. pdf-mags.com
Очень хороший ресурс со всевозможными дизайнерскими (и не только) журналами в формате PDF.
9. cssbeauty.com
Хорошая галерея. Ребята публикуют очень интересные статьи о разработке веб-сайтов и регулярно следитят за новостями своей сферы деятельности.
10. artperm.ru
Русский форум дизайнеров. Дискуссии, взаимовыручка, обсуждения ваших работ и профессиональных проблем.
11. designiskinky.net
Австралийский сайт о дизайне. Сфокусирован только на новостях дизайна. В общем сайт только про дизайн. Дизайн. И последний раз. Дизайн.
Дизайн.
12. freelancefolder.com
Фрилансерское блог-сообщество с регулярными статьями и постами. Очень разнообразное.
13. bittbox.com
Сайт, посвященный всем дизайнерским нуждам. Текстуры, кисти, узоры, а так же консультация всех желающих. И все это абсолютно бесплатно, как мы любим.
14. allday.ru
Ну а это всем известный русский сайт-аналог. Здесь тоже все бесплатно и достаточно качественно.
15. lenagold.ru
Не могу не сказать про этот очень богатый сайт, специализирующийся преимущественно на клипартах. А вообще настоятельно советую либо покупать либо самим создавать неповторимые снимки.
16. vandelaydesign.com
Собрание очень хороших статей из медиа ресурсов. Особенно понравится этот сайт веб-дизайнерам.
17. youthedesigner.com
Этот сайт полон разнообразных статей о графическом дизайне. Очень интересный и незаурядный.
18.
 designyoutrust.com
designyoutrust.comЕжедневный дизайнерский журнал, публикующий статьи о новых направлениях в дизайне, новости и события, отличные дизайнерские портфолио и выборочные, тщательно отсортированные дизайнерские проекты со всего мира.
19. lookatme.ru
Большая социальная сеть, место объединения огромного числа авторов. На сайте так же есть раздел о дизайне.
Веб-дизайн
20. noupe.com
Отличный сайт о веб-дизайне и веб разработках (CSS & Ajax).
21. smashingmagazine.com
Здесь есть информация обо всем, что нужно как начинающему разработчику, так и профессионалу в области дизайна (и в частности веб). Так что если вы, дизайнер, никогда не слышали об этом сайте и никогда тут не были, мне вас жаль.
22. thinkvitamin.com
vitamin — это ресурс для разработчиков, веб-дизайнеров и предпринимателей. Думаю, 50 000 подписчиков не могут ошибаться.
23. 24ways.org
Качественные статьи по дизайну и разработке.
24. alistapart.com
Еще один островок в море блогов, посвященных веб-дизайну. Очень хорошие и полезные статьи от самых разных авторов.
25. sitepoint.com
Очень разнообразный сайт: графика, css, ajax…
26. design-mania.ru
Здесь вы найдете интересные и полезные статьи по дизайну, верстке, юзабилити, а также сможете скачать материалы для своих проектов (иконки, кисти, шрифты и т.п.) Проект пригодится как профессионалам, так и абсолютным новичкам, жаждущим познать секреты веб-дизайна.
27. designgu.ru
Сайт с новостями про веб-дизайн и не только. Так же недавно на сайте открылась рубрика с подкастами (правда пока их там только один).
28. webappers.com
Блог, содержащий множество исходников, распространяемых по принципу open-source и предназначенный для веб-разработчиков и дизайнеров.
29. happycog.com
На этом сайте его создатели публикуют свои собственные красивые веб-сайты и делятся лучшими из своих идей.
30. webdesignerwall.com
Каждый дизайнер должен знать, пусть даже если он не интересуется веб-дизайном.
Ресурсы
31. designfloat.com
Сайт по типу сайта digg.com, только на тему дизайна.
32. psd.tutsplus.com
Сайт с очень хорошими пошаговыми уроки по веб-дизайну, как для новичков, так и для профессионалов.
33. bluevertigo.com.ar
Настоятельно рекомендую этот сайт, в котором собраны ссылки на, пожалуй, все крупные фотобанки интернета.
34. sxc.hu
Один из самых крупных, любимых и бесплатных фотобанков интернета. Хороший выбор изображений любого качества и тематики.
35. iconfinder.com
Название сайта говорит само за себя.
36. dafont.com
Один из моих самых любимых сайтов, посвященных шрифтам. Более 11 000 шрифтов на любой вкус.
37. womtec.ru
Еще один сайт, посвященный шрифтам. Большое количество хороших, интересных русских шрифтов. Скачать можно бесплатно.
Скачать можно бесплатно.
Более полную подборку, касательно исключительно типографики и соответствующих ресурсов смотрите здесь.
38. w3csites.com
Отличный выбор для разработчиков W3C сайтов.
39. colourlovers.com
Один из самых крупных ресурсов с огромной коллекцией цветовых сочетаний, которые можно сохранить в любом удобном для вас формате.
40. infogra.ru
Отличный ресурс с подборками графических элементов для дизайнеров: иконки, паттерны, заготовки, мокапы и многое другое 🙂
41. abduzeedo.com
Отличный сайт про логотипы и дизайн вообще. (причем с подробными объяснениями)
Дизайн порталов, дизайн социальной сети
Дизайн порталов, а особенно дизайн веб приложений — это прежде всего не поиск креативных решений и нестандартных цветовых схем. В первую очередь это проектирование и прототипирование пользовательского интерфейса портала.
Очевидно, что порталом или веб-сервисом будет пользоваться большое количество совершенно разных людей. И чем шире тема, тем более разношерстна будет целевая аудитория. Крайне важно сделать дизайн портала не просто удобным, а предельно простым и интуитивным.
Когда портал или веб-сервис дорастает до серьезного уровня, встают вопросы о качесвтенном редизайне портала, улучшении юзабилити и повышении конверсии. Нужно разработать свой уникальный дизайн портала, сделать его понятным и удобным. А главное — повысить отдачу, не растеряв аудиторию.
Дизайн порталов
Основная задача дизайна портала — это грамотно и удобно разместить большое количество информационных блоков. Каталог категорий, поиск, теги, тексты и фотографии. Всё это требует опыта и совсем иного подхода, чем веб дизайн сайтов. При дизайне портала особенно важно хорошо проработать навигацию. Чаще всего навигация не ограничевается полоской меню.
Дизайн строительного портала, дизайн туристического портала или дизайн новостного портала — разные по темам, но похожи по сути. Это большие массивы информации. И такие массивы лучше сразу хорошо спроектировать.
Это большие массивы информации. И такие массивы лучше сразу хорошо спроектировать.
Особое внимание я уделяю порталам, которые дошли до этапа серьезного редизайна. При редизайне портала важно учесть сложившийся user experience и предложить постоянным посетителям новый удобный интерфейс. Это крайне непростая задача ))
Отдельно стоит упомянуть seo-потребности дизайна порталов. Плохо спроектированный портал уже невозможно будет переделать «малой кровью». Поэтому я сразу закладываю принципы seo в структуру и навигацию. Даже если в вашем Техническом Задании это не учтено.
Дизайн веб приложений
Веб-сервис часто путают с порталом. Однако, веб-сервис больше похож на десктоп-приложение, чем на традиционный портал. Значит и дизайн веб приложения нужно строить по схеме дизайна интерфейса приложения.
Таким образом, при дизайне веб-сервиса обязательно надо учитывать кто, откуда и зачем пришел на сайт сервиса. Какой у него опыт и на каком устройстве он работает. Каждый веб-сервис имеет уникальную структуру, поэтому адаптивный дизайн тут не поможет. Если у вас большой поток целевых посетителей с мобильных устройств, имеет смысл разработать отдельную мобильную версию. Так делают и при дизайне интернет-магазинов.
Каждый веб-сервис имеет уникальную структуру, поэтому адаптивный дизайн тут не поможет. Если у вас большой поток целевых посетителей с мобильных устройств, имеет смысл разработать отдельную мобильную версию. Так делают и при дизайне интернет-магазинов.
Схема работы над дизайном портала
- Коммерческое предложение на основе вашего Технического Задания. Примерная оценка бюджета и сроков.
- Предоплата 50%.
- Далее я разрабатываю черно-белые сетки двух страниц дизайна портала (главной и внутренней). Это наилучший способ быстро внести изменения и учесть весь нужный функционал.
- После утверждения сеток я делаю дизайн двух страниц в цвете.
- Вторые 50%.
- Подготовка исходников двух основных страниц.
- Далее, по той же схеме делаются все остальные необходимые страницы дизайна портала или веб-сервиса.
- Если страниц много, действует та же схема 50/50.
- Я готовлю к верстке макеты дополнительных страниц дизайна портала в формате *.
 PSD и передаю верстальщику.
PSD и передаю верстальщику.
Дизайн интерьера Москва — Портал о дизайне интерьера квартир, домов, помещений
Дизайн интерьера — как отражение вашей индивидуальности
Дом мечты… Для каждого человека понятие идеального помещения, которое будет комфортным, удобным и, одновременно, отражать стиль его жизни и личность, строго индивидуально. Для кого-то это квартира-студия с оригинальным футуристическим дизайном, лаковыми потолками цвета «фуксия» и 3-D обоями с городскими панорамами на стенах. Кому-то ближе традиционная классика в пастельном цвете с многоуровневыми конструкциями на потолке, приглушенным светом и мягкими, нежными драпировками по всей квартире. Законченный дизайн интерьера — это как картина мастера, в которой нет ничего лишнего. Можно любоваться бесконечно, возвращаясь к ней снова и снова, не уставая от сочетания красок и композиции, а каждый раз открывая в них что-то новое, ранее не замеченное…
Однако, придумать такую концепцию уникального интерьерного шедевра, сделать наброски, подобрать материалы, найти подрядчиков, которые бы воплотили вашу задумку в жизнь, — не всегда приводит к ожидаемому и предсказуемому результату. Цена вашей фантазии и желания сделать ремонт самостоятельно может оказаться очень высокой. Вплоть до полного несоответствия изначально-шикарной картинки с получившимся в итоге беспорядочным и хаотичным сочетанием цветов и стилей. Чтобы не было потом «мучительно больно», предоставьте искусным мастерам дизайна выполнять свою работу. Только специалист сможет понять, каким вы видите будущий интерьер, и совместить ваши оригинальные идеи с блестящим дизайнерским решением, учитывая специфику каждого помещения.
Цена вашей фантазии и желания сделать ремонт самостоятельно может оказаться очень высокой. Вплоть до полного несоответствия изначально-шикарной картинки с получившимся в итоге беспорядочным и хаотичным сочетанием цветов и стилей. Чтобы не было потом «мучительно больно», предоставьте искусным мастерам дизайна выполнять свою работу. Только специалист сможет понять, каким вы видите будущий интерьер, и совместить ваши оригинальные идеи с блестящим дизайнерским решением, учитывая специфику каждого помещения.
Хороший дизайнер интерьера:
- Узнает как можно больше информации о помещении и его владельцах — от вас ему будет лишь необходим подробный рассказ (лучше с фотографиями) о финальной отделке квартиры,
- Разработает сразу несколько уникальных проектов вашего будущего дизайна и сделает 3D-визуализацию одного варианта,
- Осуществит авторский надзор каждого этапа строительных и отделочных работ, в том числе: контроль за бригадами, выбор и покупку материалов, корректировку чертежей в случае необходимости, согласования с заказчиком и т.
 д.,
д., - Создаст целостную и завершенную картинку вашего интерьера за счет грамотного подбора дизайнерских штор, оригинальной мебели, красивых и функциональных предметов обстановки и осветительного оборудования.
Сейчас очень популярно заниматься поисками дизайнера интерьера самостоятельно, обратившись за помощью к друзьям и знакомым. Однако, будьте готовы к тому, что все мы разные, и то, что произвело впечатление на одних, вам покажется дешевой подделкой. Поэтому мы рекомендуем вам познакомиться сразу с несколькими дизайн-студиями, посмотреть их работы на нашем сайте, почитать отзывы. Только так вы поймете, какие специалисты выделяются креативностью и нестандартным творческим подходом, а у каких — штампованные «типовые» интерьеры, отличающиеся разве что цветом и расстановкой мебели. Ищите, выбирайте, связывайтесь с исполнителями и заказывайте у нас понравившийся проект.
«Люкс-Дизайн»: мы найдем для вас интерьер вашей мечты!
Топ-20 лучших сайтов для вдохновения веб-дизайнеров — Дизайн на vc.
 ru
ruВдохновение — вещь очень тонкая. Она не подчиняется законам логики и систематизации. Это значит, что прежде всего необходимо прислушиваться к своим ощущениям и пытаться понять, от чего возникают радость и воодушевление.
38 840 просмотров
При этом важно понимать, что веб-мастера зачастую всё же принадлежат к визуалам. То есть они воспринимают окружающий мир прежде всего благодаря зрению. При этом понятие о красоте у всех разное. Поэтому полезно сравнивать свои творения с чужими. Лучше всего вдохновляться работами профессионалов. Для этого можно посещать сайты, специализирующиеся на веб-дизайне. Рассмотрим 20 ресурсов, где можно найти множество примеров удачного дизайна.
1. Awwwards.com
Этот ресурс многим уже хорошо знаком, но не сказать о нём просто невозможно. Среди веб-мастеров мало таких, кто ни разу его не посещал.
2. Designshack.net
Здесь можно не только посмотреть множество удачных проектов, но и провести их анализ. Еженедельно разбирается новый сайт, определяются его преимущества и недостатки, и полученная информация, несомненно, очень поможет веб-мастеру в работе над его проектом.
3. Behance.net
Этот сайт является своеобразной соцсетью. Он предназначен для любителей творчества. Здесь можно найти множество идей не только для интернет-проектов в частности, но и для корпоративного стиля вообще.
4. Mobbin.design
На сайте представлено свыше полутора сотен приложений и тысячи шаблонов. Здесь веб-дизайнер может найти кучу идей для реализации своих целей.
5. Niice.co
Сами создатели интернет-проекта «Niice» нередко называют своё детище «Поисковиком со вкусом». Тут имеется множество различных картинок, которые пользователи могут применять на своих сайтах.
6. Webdesign-inspiration.com
На сайте представлено множество примеров удачных дизайнов. Контент довольно часто пополняется. Можно найти интересные решения для своего сайта на любую тему.
7. Freepik.com
На этом сайте представлена графика, которая может быть очень полезна веб-мастерам. Здесь есть иконки, фото, иллюстрации, векторная графика.
8. Flickr.com
Этот сайт является хостингом для различных картинок и видеороликов. Среди представленных на выбор вариантов пришедшие за вдохновением веб-дизайнеры, непременно, найдут именно, что им требуется.
В блоге здесь можно почитать свежие новости в мире дизайна.
9. Designmadeingermany.de
Свойственная немцам педантичность проявляется даже в творчестве. На сайте представлено множество тщательно продуманных работ.
10. Ecomm.design
Здесь объединены 2,5 тыс. сайтов, упрощающих поиск вдохновения для создания коммерческого проекта. Оказавшись на главной странице, пользователь сразу поймёт, куда следует переходить дальше, ведя поиск идей.
11. Cssdesignawards.com
Лучшие из представленных здесь сайтов получают награды. Для победы требуется лишь выполнение одного условия – дизайн должен быть целостным.
12. Pinterest.ru
Этот сайт предпочитают использовать многие творческие люди. Он представляет собой фотохостинг, куда каждый может добавить своё изображение.
Данный проект в какой-то степени может считаться поисковым инструментом наподобие таких, как Яндекс и Google.
13. SiteInspire.com
Это ещё одна платформа, где можно найти множество примеров удачного дизайна. Найти нужное помогут специальные фильтры: можно задать определённый тип, стиль и т. д.
Каждый пользователь может попросить разработчиков добавить такой сайт, который кажется ему достойным.
14. Bestwebsite.gallery
Здесь представлены не только проекты, но и портфолио. Пользователями, среди которых есть и профессионалы, ведётся обсуждение работ. Это означает, что всегда можно узнать много нового.
15. Onepagelove.com
Представленные здесь сайты состоят только из одной страницы. Немного изучив их, можно освоить кое-какие приёмы, позволяющие всю необходимую информацию размещать на столь маленьких одностраничных ресурсах. Главное в данном случае – не делать страницу перегруженной.
На One Page Love есть разделы по темам, блог, а также шаблоны.
16. Land-book.com
На этом сайте представлены преимущественно проекты в стиле минимализма. Всё довольно компактно и аккуратно.
17. Collectui.com
На сервисе представлены различные примеры в отдельных категориях. Можно посмотреть множество вариантов Ul-форм, приложения и пр.
18. Sitesee.co
Всем, кто желает увидеть много примеров современных сайтов, следует посетить данный ресурс. Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
19. Alistapart.com
На этом портале проводится детальный анализ дизайна, разработки и содержимого сайтов. При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.
20. Dribbble.com
На этом сайте пользователи могут обмениваться друг с другом собственным опытом в веб-дизайне.
Здесь имеется много качественных работ, каждая из которых способна вдохновить пользователя на создание собственного проекта.
Надо сказать, что попасть на Dribbbleне очень легко. Для этого требуется специальный пароль от дизайнеров, которые уже были зарегистрированы. Именно поэтому здесь хранится только всё самое лучшее.
DesignProsmotr
Отзывы гостей
Ребята, которые делают @designprosmotr
— живите вечно 🖤Уже пятый год я хожу/езжу/лечу сюда, и мне вообще не важно, о чем будут говорить, в наше время важно интересоваться и быть осведомлённым о как можно больших сферах жизни и профессии, но в данном случае всегда всё только самое лучшее!
За 7 лет, как я связана с дизайном, у меня никогда не было под боком кого‐то, у кого можно что‐то спросить, посоветоваться, научится, кроме интернета. А здесь ты просто бесконечно окутан новыми знаниями, подходами к себе, к своему ремеслу, и это даёт новые силы и одновременно их забирает, ведь инфы просто тонна 🙏🏼✨<..>
Исписанный вдоль и поперёк блокнот от лекций, мыслей, инсайтов везу домой.<..>
И да, если все ещё не поняли, что это за движуха в сторис: Design Prosmotr — это крупнейшая встреча дизайнерского сообщества, где эксперты области делятся опытом с теми, кому он необходим 🙌🏼🖤.
Anna Lubimskaya@lubimskaya
Тот момент, когда не надо долго думать и подбирать слова, что же написать, потому что впечатлений внутри столько, что они сами просятся на бумагу, в отдельный пост.
Начну по порядку, что @designprosmotr — это два огненных дня знаний, мотивации, заряда, с крутейшеми спикерами, которые рассказывают о дизайне так, что ты влюбляешься в свою профессию заново. Некоторые спичи, как отдельный вид стенд ап (спасибо, Вове Лифанову), во время которых, ты успеваешь насмеяться, задуматься, научиться. Затем разочароваться. Разочароваться: в заказчиках, профессии, себе (вмсете со спикером). А потом заново влюбиться во все это, посмотреть на эти же вещи по новому, свежим взглядом. Задать для себя новый вектор развития и главное ответить себе на вопрос — ЗАЧЕМ я это все делаю. 🙃
Так что, огромное спасибо #designprosmotr за такую околодизайнерскую тусовку, где я смогла соприкоснуться с такими уникальными, знающими, талантливыми, вдохновляющими и влюбленными в свое дело людьми!
Очень не хотелось прощаться и говорить до свидания. Поэтому сказала: «до новых встреч». 👋👋👋
Nadya Burekhina@nburekhina
Больше о том, как это было в прошлый раз почитай в рассылке по участникам предыдущего событияДля меня эти 2 дня стали перезагрузкой. Я услышала людей со сцены, потом узнала про людей за своим столом. И неожиданно поняла очень простую истину: «Делай то, что тебе близко и хочется делать, будь счастлив и все у тебя будет». Не нужно рыскать в поисках более «дорогой ниши», не нужно вестись на рекламу курсов в интернете, не нужно пытаться угодить всем на свете. Нужно разобраться в себе и угодить в первую очередь себе.
Спасибо за #designprosmotr и отдельно тем людям, с которыми мне удалось пообщаться)
Мария Бровка@browka.mia
Animal Crossing New Horizons: Как добавить портал нестандартного дизайна в свой NookPhone
Сохраняйте новые дизайны где угодно и когда угодно!
Последнее обновление для Animal Crossing: New Horizons уже здесь! Он добавляет игрокам возможность открывать 100 новых дизайнерских слотов, настраивать новые объекты и многое другое. (Подробнее об этом обновлении читайте здесь).
В рамках обновления игры за март 2021 года игроки теперь могут добавить ссылку на портал Custom Designs на свой NookPhone, что позволит им просматривать и сохранять созданные игроками дизайны из любого места, без необходимости использовать машину в Able. Сестры в магазине.Это также означает, что игроки могут сохранять дизайны, даже когда магазин Able Sisters закрыт!
Вот как добавить ссылку на портал Custom Designs на ваш NookPhone в Animal Crossing: New Horizons .
Взаимодействуйте с терминалом Nook Stop в здании Resident Services.
Источник: SuperParentВыберите «Обменять мили Nook Miles».
Источник: SuperParentВыделите пункт «Портал нестандартных дизайнов» и нажмите «A» на контроллере, чтобы выбрать его. Его покупка стоит 300 Nook Miles.
Источник: SuperParentВыберите «Погасить» , чтобы завершить покупку.
Источник: SuperParentПосле того, как вы приобрели этот товар, приложение Custom Designs на вашем NookPhone будет автоматически обновлено со ссылкой на портал Custom Designs.
Источник: SuperParentЕсли вы хотите получить доступ к порталу Custom Designs, просто откройте приложение Custom Designs и нажмите «X». Оттуда вы можете использовать Портал нестандартных дизайнов, как обычно.Повеселись!
Источник: SuperParentЧтобы узнать больше о Animal Crossing: New Horizons или просмотреть остальные руководства по игре, ознакомьтесь с нашим предыдущим обзором.
Раскрытие информации: Nintendo предоставила SuperParent код на Animal Crossing: New Horizons в целях покрытия.
Как использовать портал нестандартных дизайнов
Animal Crossing: New Horizons позволяет игрокам создавать, публиковать и сохранять собственные дизайны.Вот как использовать Портал индивидуального дизайна.
С момента выхода 20 марта очаровательная и расслабляющая игра Animal Crossing: New Horizons быстро стала основным продуктом карантина от коронавируса. Animal Crossing: New Horizons — последняя часть франшизы Animal Crossing: New Horizons , которая переносит игроков на заброшенный остров, чтобы они поселились на суше и построили новое сообщество милых и часто знакомых персонажей. Игроки ловят рыбу, ловят рыбу и строят свой путь к дому и к улучшениям сообщества в режиме реального времени, а также могут посещать острова друзей с подпиской Nintendo Switch Online.
Связанные: Пересечение животных: Новые горизонты Дизайн общей комнаты Гарри Поттера завораживает
Один из самых привлекательных аспектов Animal Crossing: New Horizons — это возможность игроков самовыражаться и настраивать свои дома и одежду, делая остров полностью своим.Тем не менее, игроки также могут воспользоваться творческими способностями остальной части сообщества Animal Crossing: New Horizons с подпиской Nintendo Switch Online и порталом пользовательского дизайна Animal Crossing: New Horizons . Это руководство поможет игрокам получить доступ, загрузить дизайны и загрузить дизайны с портала Custom Design Portal.
Доступ к порталу нестандартного дизайна в Animal Crossing New Horizons
Чтобы получить доступ к порталу нестандартного дизайна, игроки должны сначала разблокировать ателье Able Sisters.Открыть ателье портного Able Sisters довольно просто. Во-первых, игроки должны построить Nook’s Cranny и поговорить там с Мейбл. После первого входа в Nook’s Cranny, Мэйбл должна начать появляться перед отделом резидентской службы, продающим одежду. Игроки должны покупать у нее большое количество одежды. Когда они снова придут в магазин, Мейбл даст им набор для портных. Затем игроки могут выбрать, где построить свою ателье. Открытие магазина в режиме реального времени займет около двух дней.
Внутри завершенного ателье портного игроки могут найти портал нестандартного дизайна в правом верхнем углу магазина, рядом с примерочными. При условии, что у них есть подписка Nintendo Switch Online, они могут войти на портал.
Размещение дизайна на портале нестандартного дизайна в Animal Crossing New Horizons
Внутри портала индивидуального дизайна игроки могут выбрать «Опубликовать», чтобы загрузить свои дизайны и творения для других членов сообщества Animal Crossing: New Horizons .Пользователи, впервые загрузившие игру, получат свой уникальный идентификатор создателя, который другие игроки смогут использовать для доступа к каталогу пользовательского дизайна этого игрока.
Игроки могут загружать дизайны, которыми они хотят поделиться. Они могут быть либо из обычных нестандартных дизайнов, либо из Custom Design Pro.Этот дизайн получит собственный идентификатор, который поможет игрокам более эффективно делиться дизайном с друзьями. Идентификатором дизайна можно сразу же поделиться в социальных сетях.
Игроки также могут выбрать индивидуальный дизайн для удаления из своего опубликованного каталога под своим идентификатором создателя.Удаленные дизайны больше не будут доступны друзьям.
Сохранение нестандартных дизайнов в Animal Crossing New Horizons
Игроки могут захотеть найти рисунки на портале пользовательского дизайна, чтобы загрузить и добавить в свои игры.Для этого они должны вставить идентификатор создателя или дизайнера. Использование идентификатора создателя предоставит игрокам доступ к полному каталогу пользовательских дизайнов этого создателя, а использование идентификатора дизайна приведет игрока к конкретному дизайну. Игроки могут выбрать желаемый дизайн и сохранить его в своем каталоге индивидуального дизайна. Сохраненные нестандартные дизайны нельзя редактировать.
Animal Crossing: New Horizons также позволяет игрокам загружать собственные дизайны из прошлых игр, таких как Animal Crossing: New Leaf .Чтобы получить доступ к этой функции, игрокам следует запустить мобильное приложение Nintendo Switch Online и выбрать NookLink. Игрок должен выбрать Custom Designs и отсканировать QR-код желаемого дизайна с помощью камеры телефона. Затем, используя внутриигровой NookPhone, игроки должны нажать кнопку +, чтобы загрузить выбранный ими дизайн.
Подробнее: Animal Crossing New Horizons: как сделать индивидуальную одежду
Animal Crossing: New Horizons доступна на Nintendo Switch.
Persona 3 Trends в Твиттере после того, как Втубер просит Atlus транслировать игру
Об авторе Мария Мелюзо (Опубликовано 1041 статей)Мария Мелусо (Maria Meluso) — штатный специалист по играм и автор обзоров для Screen Rant, базирующийся на Среднем Западе США.Она охватывает все, от масштабных ролевых игр с открытым миром до небольших инди-хоррор-проектов. Она из тех людей, которые любят инструкции и руководства, но которые достаточно упрямы и конкурентоспособны, чтобы ждать, чтобы проконсультироваться с руководствами по игре, пока она не завершит игру хотя бы 15 раз. Когда она не пишет, обычно можно увидеть, что она играет в фэнтезийные ролевые игры, такие как Dragon Age, и пишет сценарии.
Ещё от Maria Meluso Порталнестандартных дизайнов — Как поделиться нестандартными дизайнами в Интернете | ACNH
Узнайте, как делиться нестандартными дизайнами с помощью портала нестандартных дизайнов в Animal Crossing: New Horizons (ACNH).Читайте дальше, чтобы узнать о сохранении пользовательских дизайнов от других игроков и о том, как сканировать QR-коды из предыдущих игр Animal Crossing.
|
Один из часто задаваемых вопросов при загрузке нестандартных дизайнов в Интернет — «Могу ли я удалить свой общий дизайн?», И ответ — да .
Ваш дизайн останется доступным в Интернете до тех пор, пока вы не решите удалить дизайн прямо с портала.
| Требования | |
|---|---|
| |
| 1 | Доступ к порталу нестандартных дизайнов. |
| 2 | Выберите «Опубликовать». |
| 3 | Будет создан ваш Creator ID, если у вас его еще нет. |
| 4 | Выберите дизайн для публикации. |
| 5 | Будет создан идентификатор дизайна. |
Портал Custom Designs Portal находится внутри ателье Able Sisters, в верхней правой части рядом с примерочной.
Вам будет показан выбор вариантов. Выберите Post , чтобы поделиться индивидуальным дизайном.
Если вы решите опубликовать собственный дизайн в первый раз, вам будет предоставлен Creator ID .Вы также можете увидеть свой Creator ID в своем паспорте.
Другие игроки могут просматривать ваш каталог нестандартных дизайнов, выполнив поиск по вашему идентификатору создателя.
Выберите дизайн, который хотите опубликовать. Вы можете выбрать индивидуальный дизайн или индивидуальный профессиональный дизайн.
Будет создан Design ID индивидуального дизайна. Вы можете поделиться своим дизайном в социальных сетях, разместив фотографию своего индивидуального дизайна, которая включает идентификатор дизайна и ваш идентификатор создателя.
Вы также можете поделиться своими проектами с нами на доске Custom Design Share Board.Мы будем рады видеть ваши творения!
Доска для акций нестандартного дизайна (226)
| Требования | |
|---|---|
| |
| 1 | Доступ к порталу нестандартных дизайнов. |
| 2 | Выполните поиск с использованием идентификатора создателя или идентификатора дизайна. |
Портал Custom Designs Portal находится внутри ателье Able Sisters, в верхней правой части рядом с примерочной.
Для сохранения пользовательских дизайнов от других плееров вы можете выполнить поиск, используя Creator ID или Design ID .
Начиная с обновления версии 1.4.0, теперь вы можете искать дизайны с помощью поиска по критериям . Yuo также может искать дизайны от пользователей, которых вы отметили как избранные.
| Идентификатор создателя | Просмотр и сохранение пользовательских и профессиональных дизайнов плеера из каталога. |
|---|---|
| Дизайн ID | Просмотр и сохранение определенного индивидуального дизайна. |
| Критерии поиска | Введите название дизайна и тип одежды и просмотрите подборку творений. |
Вы можете сохранить индивидуальный дизайн в своем каталоге. Вы также можете сообщить о нестандартном дизайне, если он нарушает правила и нормы совместного использования нестандартных дизайнов.
| Вы не можете редактировать индивидуальные дизайны других игроков. Их можно только носить или класть на землю. |
Вы можете загрузить собственные дизайны из прошлых игр, таких как Animal Crossing: New Leaf и Animal Crossing: Happy Home Designer, через NookLink !
| Требования | |
|---|---|
|
| 1 | Запустите приложение Nintendo Switch Online и выберите NookLink . |
|---|---|
| 2 | Выберите нестандартных дизайнов . |
| 3 | Отсканируйте QR-код нестандартного дизайна с помощью камеры телефона. |
| 4 | Откройте приложение Custom Designs на своем NookPhone. |
| 5 | Нажмите кнопку + , чтобы загрузить и сохранить индивидуальный дизайн в своем каталоге. |
NookLink доступен через мобильное приложение Nintendo Switch Online.Ознакомьтесь с нашим руководством, чтобы узнать больше.
Возможности NookLink и как загрузить
Вы можете просмотреть все нестандартные дизайны, которые вы разместили для публикации.
Вы можете сохранить индивидуальный дизайн в своем каталоге в приложении Custom Designs. Вы также можете удалить индивидуальный дизайн, и другие игроки больше не смогут его сохранить.
Портал Custom Designs Portal доступен для использования после того, как вы разблокируете портной Able Sisters .
Если у вас его все еще нет, вы можете обратиться за помощью к нашему руководству!
Как открыть ателье портного Able Sisters
Для использования сетевых сервисов в игре требуется членство Nintendo Switch Online .
Посетите официальный веб-сайт Nintendo, чтобы узнать больше о тарифных планах и ценах. Ценовые планы
— Nintendo Switch Online
Перед использованием этой услуги вам необходимо подключиться к Интернету.
Вы можете создавать собственные дизайны, используя приложение Custom Designs на вашем NookPhone, доступное с самого начала игры.
Вы также можете перейти на Редактор Custom Design Pro Editor, чтобы получить доступ к дополнительным функциям, таким как изменение одежды и возможность редактировать цвета из палитр.
Как создавать собственные дизайны и использовать редактор Custom Design Pro
Руководства по индивидуальному дизайну
10+ советов по созданию собственного веб-портала в 2021 году
В этом году мы продвигаемся вперед с большим сдвигом в нашей повседневной жизни. Ваш дом кажется более удобным местом работы, и большинство офисных зданий ждут возвращения своих сотрудников.
Во время пандемии стало ясно, что мы вошли в то время, когда щелчок мышью может сделать работу за вас буквально за секунды.Но в условиях сильной конкуренции людям трудно найти подходящее место, чтобы воспользоваться услугами и продуктами, которые им нужны.
Что ж, у нас есть решение для этих проблем. Вы можете легко зайти на веб-портал домена и найти именно то, что ищете.
Хотите монетизировать это простое решение? Что ж, тогда все, что вам нужно сделать, это понять, как создать веб-портал.
Прежде чем мы начнем, давайте кратко рассмотрим, что такое веб-портал?
Что такое Интернет-портал?
Веб-портал — это веб-сайт, служащий единым коллективным источником всей информации о конкретном веб-домене.Веб-портал обрабатывает широкий спектр информации определенным образом, удобным для большинства пользователей. Независимо от того, имеют ли пользователи какие-либо предварительные технические знания по предмету или нет.
Это было с точки зрения пользователя.
Если вы думаете, как владелец бизнеса, веб-портал может стать следующей бизнес-идеей на миллион долларов и прибыльным предприятием. В этой статье мы обсудим несколько советов и приемов по созданию собственного бизнес-портала в 2021 году.
Прежде чем мы углубимся в советы и рекомендации по разработке веб-портала, давайте обсудим его типы и какие из них вам следует выбрать для своего бизнеса.
Создаете веб-портал? Не раньше, чем вы узнаете типы
Когда вы решаете создать веб-портал для своего бизнеса, вам необходимо учесть несколько вещей. Вам необходимо иметь базовые знания о том, как создать веб-портал, какие бывают типы веб-порталов, как работает все в целом, и что из этого следует.
Давайте выберем по одному аспекту и продолжим.
Типы веб-порталовВертикальные веб-порталы — Вертикальные веб-порталы предназначены для работы в одной конкретной области или отрасли. Обычно существует два типа порталов, а именно:
- Корпоративные порталы — Созданы для персонализированного доступа к определенной информации конкретной компании.
- Торговые порталы — Созданы для поддержки серверных операций портала электронной коммерции B2C и B2B.
- Порталы знаний — Эти порталы помогают повысить эффективность сотрудников, обеспечивая легкий и удобный доступ к информации на рабочем месте.
Примечание. Порталы знаний обычно можно найти в корпоративной сети. Так что следите за тем же.
Горизонтальные порталы — Дизайн горизонтального веб-портала подчеркивает широкий спектр тем и интересов. Эти порталы нацелены на все интернет-сообщество и поэтому называются «мегапорталами».Эти порталы также предлагают функции поисковых систем для улучшения взаимодействия с пользователем.
Корпоративные порталы — Корпоративные порталы предоставляют релевантную информацию о конкретной компании. При правильном использовании корпоративные приложения могут помочь вам повысить производительность вашей организации.
Веб-порталы MarketSpace — Порталы Marketspace поддерживают порталы электронной коммерции B2C и B2B. Их основные функции включают в себя:
- Надлежащая программная поддержка электронных коммерческих транзакций.
- Возможность поиска и доступа к информации о продукте на веб-портале.
- Возможность делиться списками продуктов в группах с поставщиками.
Это очень распространенные типы веб-порталов, которые вы можете выбрать, если хотите создать веб-сайт портала для прибыльного бизнеса. Не уверены, что отличает веб-сайт портала от обычного?
Что ж, давайте поговорим здесь быстро.
Разница между веб-сайтом и веб-порталом
Теперь, когда вы уверены в создании интернет-портала, здесь вы узнаете, что делает его интересным.Если вы технически наивны, вам наверняка будет трудно найти подходящих экспертов по разработке веб-сайтов, которые могут помочь вам в этом. Различные аспекты дифференциации:
- Назначение
- Доступность
- Пользователи
- Содержание
- Мотивы
Назначение
- Веб-сайт оказывается веб-решением, которое включает веб-страницы с легкодоступным контентом.
- Веб-портал предназначен для информации определенного домена и в большинстве случаев требует от пользователя входа в систему для доступа к информации.
Также читайте: 10 основных тенденций веб-разработки в 2021 году, которые должен знать каждый бизнес
Доступность
- Когда речь идет о веб-сайте, к нему можно получить доступ по заданному URL-адресу.
- Доступ к веб-порталу возможен только через учетные данные.
Пользователи
- Веб-порталы требуют входа в систему, поэтому доступ ограничен определенной группой.
- У веб-сайтов есть более общедоступная группа пользователей, доступ к которой может получить каждый и каждый.
Содержимое
Содержимое веб-сайта может быть изменено только администратором, тогда как содержимое веб-портала может быть изменено авторизованными поисковиками.
Мотивы
Веб-сайты в основном разрабатываются для создания цифрового присутствия. Когда вы нанимаете компанию по разработке веб-сайтов, вы хотите отметить свое присутствие в Интернете.
Разработка портала — это универсальное решение для любого запроса любого домена.Возможно, вы создаете портал, на котором рассказывается обо всех продуктовых услугах в вашем районе или о лучших компаниях по разработке приложений по всему миру.
Теперь, когда мы понимаем четкую разницу между веб-сайтом и веб-порталом и уверены, чем раньше, давайте посмотрим, как создать веб-портал.
11 советов по развитию собственного бизнеса Интернет-портал
Если вы решили создать веб-портал самостоятельно, есть несколько вещей, которые могут помочь вам найти грамотное решение.Давайте посмотрим, чего стоят эти решения и как создать интересный веб-портал.
Этап 1: Готовимся!
Прежде чем вы решите выйти на рынок с веб-порталом, вам необходимо провести тщательное исследование, чтобы определить вашу целевую аудиторию, ее потребности и цель создания веб-портала.
Совет № 1 Оценивайте свои цели и знайте области своих интересов
Первый и самый важный шаг — определиться с нишей вашего бизнеса.Какой веб-портал вы создаете? Достаточно ли у него потенциала? Будет ли это региональный, личный (например, Yahoo!) или портал для хобби? Вам нужно как можно скорее найти эти ответы. После того как вы оцените свои цели, разработка бизнес-портала станет проще простого.
Совет № 2 Определите потребности своих клиентов и соблюдайте их
Итак, вы уже оценили свои цели и определились с функциями, которые вы собираетесь использовать на своем портале.Теперь пришло время определить потребности ваших клиентов и удовлетворить их в соответствии с их потребностями. Если вы сможете персонализировать свой портал в соответствии с индивидуальными вкусами своих клиентов, им это понравится. В этом вам может помочь только анализ больших данных. Следовательно, убедитесь, что вы не игнорируете задачу анализа данных по какой-либо причине.
Совет № 3 Знайте стандартные функции веб-портала
Знаете ли вы, какие функции необходимы вашему бизнес-порталу? Некоторые из наиболее распространенных функций бизнес-портала включают в себя такие вещи, как:
- Объявления
- Чаты
- Фото галереи
- Персональные профили и многое другое
Итак, какие функции будут у вашего портала? Сделайте свой выбор с умом.
Блог по теме: Сколько будет стоить разработка веб-приложений в 2021 году?
Этап 2: воплощение вашего видения в реальность
После того, как вы закончите исследовательскую часть и поймете, чего хотите и как разработать веб-портал, следующая задача — превратить ваше видение в рабочую реальность.
Совет № 4 Будьте готовы с планом действий
Когда вы узнаете основные требования к созданию веб-портала, будьте готовы к команде, которая будет работать с вами.Имейте четкое представление о том, как вы хотите действовать и на чем вы хотите сосредоточиться. Знайте, какие члены команды требуются, и наймите команду опытных исполнителей, которые могут облегчить вам задачу.
Совет № 5 Определитесь с программным обеспечением своего веб-портала
Для этой цели вы бы предпочли сценарии веб-портала с открытым исходным кодом. Вот некоторые из основных скриптов веб-портала, которые могут пригодиться в вашей ситуации:
- Liferay
- Дельфин
- UPortal
- Osclass
- DotNetNuke
Совет № 6 Загрузите программное обеспечение портала на свой сайт
Загрузите программное обеспечение на веб-сайт и установите его в соответствии с указаниями для конкретного сценария.Для этой работы вы должны хорошо разбираться в MySQL, потому что веб-порталы обычно работают в базах данных.
Блог по теме: Оптимизируйте свой бизнес веб-приложений с помощью MEAN Stack Development
Этап 3: Финансы!
Ваше предприятие потребует небольших инвестиций. Когда вы вкладываете средства в востребованный бизнес, убедитесь, что у вас есть четкий бюджет, и ваша команда разработчиков веб-портала об этом знает.
Совет № 7 Создайте свой портал с идеей получения максимального дохода
Никогда не следует отказываться от того факта, что единственная цель веб-портала — получение максимальной прибыли за минимальное время.Следовательно, вы должны убедиться, что при проектировании веб-портала интерфейсная часть вашего портала (та, которая представляется клиентам) оптимизирована наилучшим образом, чтобы минимизировать показатель отказов и максимизировать прибыль в долгосрочной перспективе. Также важно отслеживать результаты своего сайта. Это поможет вам определить, движетесь ли вы в правильном направлении.
Совет № 8 Определите, какой продукт или услугу вы предлагаете
Для предпринимателя или начинающей фирмы важно иметь четкое представление о своих продуктах или услугах, чтобы иметь представление о том, что посетители собираются делать, когда попадают на веб-портал.Как владельцу бизнеса вам необходимо определить, как предоставляется информация. Это поможет потенциальному клиенту, разрабатывающему индивидуальный веб-портал, получить услугу или продукт.
Совет № 9 Финансовые аспекты, которые следует учитывать при разработке веб-портала
Другой важный аспект при разработке бизнес-портала в 2021 году — это знать о затратах, связанных с разработкой и проектированием веб-портала. Использование технологий — это то, что имеет наибольшее значение при определении стоимости разработки онлайн-портала.Чтобы принимать правильные решения, вы должны овладеть искусством использования технологий.
Например, при разработке веб-портала можно использовать недорогую технологию или технологию с открытым исходным кодом, чтобы снизить финансовое бремя в случае стартапов, чтобы получить финансовое преимущество над своими конкурентами. Такой шаг также поможет в достижении устойчивого развития проекта.
Этап 4. Создайте то, что нравится вашим клиентам
Теперь, когда у вас есть готовый веб-портал со всеми его функциями и другими аспектами, он все еще может не конвертироваться по причинам эстетики и вовлеченности.Независимо от того, насколько хорош ваш портал, если он не радует глаз и на нем легко ориентироваться, вы наверняка потеряете большую группу клиентов.
Совет № 10 Не ищите внешнего вида — ищите чувства
Сегодня разработка веб-порталов в целом направлена на улучшение «пользовательского опыта». Ваш портал может иметь красивый внешний вид, но если его доступ к веб-переносимости и комплексная веб-переносимость вызовут проблемы у ваших клиентов, ваш доход в долгосрочной перспективе неизбежно пострадает.
Например, если веб-портал великолепно выглядит на рабочем столе, но для загрузки в мобильный Интернет требуется много времени, он становится препятствием для роста вашего бизнеса.
Как вы думаете, это понравится вашей аудитории? Нет! В результате ваш уровень взаимодействия с пользователем обязательно снизится. Вы также будете упускать из виду большую часть бизнеса (в частности, ваших мобильных клиентов). Следовательно, всегда рекомендуется уделять больше внимания UX, чем внешнему виду. Усердно работайте над увеличением скорости загрузки страниц вашего сайта.
Поверьте, это работает!
Совет № 11 Последний, но никогда не последний, продвигайте свой веб-портал
Продвигайте свой портал в Интернете с помощью контент-маркетинга, социальных блогов, маркетинга в социальных сетях, Google AdWords и различных других методов или инструментов SEO, чтобы со временем получить прибыль.Хотя это трудоемкий процесс, если все сделать правильно, предприниматель всегда будет приносить пользу.
Обертка всего!
Итак, теперь у вас все готово к созданию веб-портала для вашего бизнеса. Вы совершенно уверены в типах, различных аспектах и лучших советах по созданию лучшего веб-портала. Советы, представленные здесь, подобраны экспертами и, если им следовать в совокупности, помогут в ваших усилиях по развитию бизнеса. Просто придерживайтесь этих советов и вперед!
Как использовать порталы для повышения уровня UX | Деннис Хамбойкерс | Блокнот для руководства дизайном
В примере с Coolblue вы видите, что не все службы полностью интегрированы.Для платежей они используют системы, которые открывают новое приложение вне Coolblue, которое выполнено в совершенно другом стиле и требует учетных записей от третьих лиц. Пользователи привыкли к такому выходу за пределы мира Coolblue и обратно после оплаты. Но это выбор. Также есть компании, предлагающие полностью интегрированную платежную систему. Apple, например, предлагает полностью беспрепятственный платежный процесс, в котором вы никогда не покидаете вселенную Apple.
Полностью интегрированная платежная служба от AppleИз этих примеров вы видите, что существуют разные уровни интеграции для услуг, которые вы хотите предложить на своем сервисном портале.В портале существует семь уровней интеграции сервисов:
- Связывание : вы просто связываете другие сервисы, информацию или системы, которые ваш пользователь может использовать для выполнения задач, которые им необходимо выполнять. Услуга, которую вы здесь предоставляете, — это , экономящая человек, времени, и, возможно, , объясняющая систему, на которую вы ссылаетесь.
- Theming : если системы, на которые вы ссылаетесь, имеют тот же интерфейс, что и портал, пользователь думает, что он все еще использует ту же службу.Это снизит когнитивную нагрузку и сделает более приятным пользоваться вашими услугами.
- Единый вход : если вы подключаетесь к другим службам, вы можете настроить систему, которая позволит вашим пользователям автоматически входить в системы, на которые вы ссылаетесь. Таким образом, пользователям достаточно войти в систему один раз, достаточно иметь одну учетную запись. Это очень удобно .
- Глубокие ссылки : если у вас есть система единого входа (SSO), вы можете отправлять своих пользователей в определенное место в службе, на которую вы ссылаетесь.Таким образом, они не попадут на главную страницу сервиса, где им придется снова и снова искать то, что они ищут. Это экономит времени и энергии .
- Панель мониторинга : следующий уровень интеграции показывает некоторые данные из службы. Пользователям этого ват не нужно переходить в конкретную систему , если в этом нет необходимости. По информации на панели инструментов они могут увидеть, требуется ли какое-либо действие.
- Выполнение задач : еще один шаг — разрешить пользователю выполнять задачи в других системах через ваш портал.Если вы можете читать и писать в службу, вы можете разрешить пользователю выполнять задачи без доступа к внутренним службам. Это проще с простыми задачами, но если вам нужно перестроить взаимодействия целиком, разумнее использовать взаимодействия серверной службы.
- Персонализация : если вы точно знаете, что нужно вашим пользователям, вы можете предложить им нужную услугу, нужную информацию в нужное время. Своевременное предоставление услуг — это знание того, что и когда нужно вашему пользователю.Если у вас есть только необходимая информация и необходимое время, это значительно повысит качество ваших услуг. В качестве резервной копии вам может потребоваться предложить ссылки на полную информацию и услуги для случаев, когда пользователю нужно что-то еще.
Одна из причин, по которой порталы могут хорошо работать для вашего UX, заключается в том, что большинство готовых приложений страдают от плохого UX. Обычно они предлагают множество функций и предназначены для слишком общего использования.Они не могут приспособиться к очень специфическим потребностям вашей ситуации и ваших пользователей. К тому же, как известно, их сложно оформить для единого и безупречного опыта. Если вы можете перестроить часть взаимодействий на своем портале, вы все равно сможете использовать другие возможности системы, но с другим интерфейсом. У вас всегда есть резервная копия системы для действительно конкретных задач, которые пользователь использует лишь случайно. Если вы можете сами проектировать и контролировать эти службы, например Coolblue, вы можете легко создать беспроблемный опыт.Но даже они предпочитают подключаться к внешней платежной системе. Иногда это обеспечивает лучший пользовательский опыт, чем полная интеграция, как это делает Apple, потому что политика использования только кредитных карт создает препятствие для пользователей, которое не перевешивает преимущества полной интеграции.
Также появляется все больше и больше разработчиков приложений, которые приспосабливаются к тому факту, что они используются для создания более крупных связанных сервисов. Через API вы можете легко подключать сервисы. Такие сервисы, как AirBnB и Uber, используют целый стек технологий для создания своих сервисов.Большинство используемых ими сервисов являются сторонними и доступны для всех. Они объединяют все эти сервисы и технологии в один сервисный портал. Большинство этих сервисов намеренно отключены и предназначены для работы в других системах.
Если вы не хотите использовать архитектуру портала для своих сервисов, альтернативой является экосистема сервисов. Так устроен Google. Google предлагает несколько автономных сервисов с разным уровнем интеграции. Весь пакет состоит из таких сервисов, как Почта, Карты, Поиск, Диск, Чат, Документы и т. Д.Задача здесь состоит в том, чтобы объединить все эти службы. Они имеют ценность сами по себе, но для пользователей и для компании опыт улучшается, если это один пакет. Это работает, если службы созданы для конкретных задач и не требуют слишком большой интеграции, чтобы предлагать услугу пользователю. С Google это не похоже на то, что вы ожидаете от них одной услуги, как от Coolblue. Если Coolblue будет настроен в нескольких сервисах, таких как поиск, платежи, почта, логистика и т. Д., Это не сработает.Они стремятся к безупречному опыту с одним мышлением и одним потоком. Альтернатива Google нацелена на поддержку разных задач в разное время, которые могут иметь некоторые ссылки друг на друга. Он не использует данные и функции из разных систем для создания одной услуги.
Если вы выберете стратегию экосистемы приложений, вам необходимо инвестировать в согласованность. Такие компании, как Google, Microsoft и IBM, сейчас делают большие инвестиции в дизайн. Дизайн может сыграть огромную роль в создании согласованности, представлении о том, что это один связанный набор приложений.Принципы дизайна, правила, шаблоны и т. Д., Такие как Material Design от Google, созданы именно для этой цели: создать единство для пользователей. Это упрощает пользователям изучение и использование различных приложений из пакета и создает представление о том, что они могут быть подключены. Когда вы создаете все свои собственные приложения, такие как Google, это уже сложно, но если вы полагаетесь на сторонние приложения, создать единство еще сложнее.
Другое решение — обучение и согласие. В современной рабочей среде, где вы используете приложения Adobe для проектирования, приложения Microsoft для написания, приложения Atlassian для управления проектами, приложения Slack и Google для взаимодействия, Git для управления кодом и т. Д., Вы должны знать, что делаете.Вы должны знать свои инструменты, как они работают. Вы должны согласиться, как и почему вы используете определенные инструменты, и согласиться с аналогичными рабочими процессами и системами. Если вы можете обучить и согласиться, в сервисном портале нет необходимости.
Вопрос в том, подходит ли портал, если вы хотите повысить уровень UX своих услуг.
Вам не нужен портал, если:
- Если все знают, что им нужно делать,
- все согласны с набором инструментов,
- UX инструментов достаточно хорош,
- все согласны с использованием это,
- , если задачи сложные, и
- нет необходимости в обзорах, подобных приборной панели.
Но во многих случаях вы не можете обучить пользователей, невозможно заставить всех согласиться с инструментами и их использованием, задачи не такие сложные, а обзор, основанный на данных из нескольких систем, является основой вашего сервиса. В таких случаях портал может творить чудеса. Он может не только улучшить UX, но и сформировать правильное мышление, соблазнить людей согласиться и побудить людей работать и организовать себя по-другому.
Существует несколько уровней интеграции служб, которые вы хотите объединить.Выбор правильной интеграции для каждой пользовательской задачи — это обсуждение жизнеспособности, которое следует провести со всеми заинтересованными сторонами. Разработка сервиса обычно состоит из итераций и постоянного улучшения. Таким образом, выбор, который вы делаете вначале, должен соответствовать вашим амбициям, но при этом быть достаточно гибким, чтобы учитывать новые идеи. Различные уровни интеграции дают вам пространство для игры, необходимое для постоянного повышения уровня обслуживания / UX и выбора MVP. Для каждой части услуги вы можете выбрать одну из интеграций.И в каждой итерации вы можете подняться на один уровень. Все дело в том, чтобы решить, что является наиболее ценной частью вашего сервиса, что является основным и какие пути вы можете создать для его постоянного улучшения. Каждое продвижение вверх по лестнице требует времени, энергии и денег, и вы должны составить экономическое обоснование для каждого и согласовать его со всеми заинтересованными сторонами. Но не каждое продвижение по служебной лестнице стоит одинаково. Если сервисы безголовые и построены с использованием хороших API, затраты на продвижение вверх по служебной лестнице будут ниже. Таким образом, выбор приложений и архитектуры влияет на затраты на продвижение вверх по лестнице UX.
Если вы хотите узнать больше об уровнях UX, вы можете прочитать это:
Portal — Boss Design
Разработано Boss Design
Порталразработан для упрощения совместной работы в команде. Каждый блок поставляется полностью подключенным к внутреннему блоку питания, что максимально упрощает подключение экрана.
Connectivity поставляется как стандартная часть пакета, включая два разъема питания и два разъема USB для быстрой зарядки для питания периферийного оборудования, а также разъемы HDMI и USB, с помощью которых ваше устройство будет подключаться непосредственно к смонтированному экрану презентации.Во внутреннем корпусе также можно разместить Apple TV, что обеспечит еще большую гибкость.
Portal поставляется с кронштейнами для монтажа экрана в комплекте с интерфейсом VESA, но не включает монитор.
Гибкость Portal дополняется широким спектром эстетики, который может быть достигнут за счет широкого выбора ткани и выбора цвета для элементов обивки.
Делать запрос
Массив ( [all_resources] => [брошюра] => [cad] => https: // www.bossdesign.com/app/uploads/2017/05/CAD-BLOCKS-portal-2020.zip [сертификация] => [fabric_leather_bands] => https://www.bossdesign.com/app/uploads/2018/05/Fabric-Bandings-2017-18.pdf [user_guide] => [изображения] => https://www.bossdesign.com/app/uploads/2017/05/IMAGES-94.zip [revit] => https://www.bossdesign.com/app/uploads/2017/05/Portal-REVIT.zip [sketchup] => https://www.bossdesign.com/app/uploads/2017/05/SKETCH-UP-70.zip [спецификации_sheets] => https: // www.bossdesign.com/app/uploads/2017/05/Portal-SpecSheet-BossDesign.pdf [Support_literature] => [архив] => [price_list] => [пятна _ & _ отделка] => [pcon] => )
Дизайн пользовательского интерфейса интранет-порталов | Отчет об исследовании Nielsen Norman Group
Хороший интранет-портал обеспечивает легкий доступ ко всей корпоративной информации, ресурсам и инструментам. Порталы интрасети также могут эффективно консолидировать приложения, связывать информацию, управлять управлением, изменять коммуникации и уменьшать фрагментацию.
Комплексные тематические исследования показывают, как команда портала может предоставить то, что необходимо организации и ее пользователям (вашим сотрудникам) для достижения успеха. Оказывается, что некоторые из наиболее хвалящих функций порталов интрасети не нужны большинству компаний. Например, персонализация на основе ролей обычно работает лучше, чем индивидуальная персонализация. И некоторые убедительные советы касаются вовсе не функций, а скорее процесса и управления.
Этот отчет на 653 страницах представляет 174 передовых практики на основе 83 тематических исследований .Обсуждения и иллюстрации 397 скриншотов дополняют наши выводы.
В этом отчете основное внимание уделяется дизайну, пользовательскому интерфейсу, использованию, удобству использования и внедрению корпоративного портала, то есть опыту пользователя интрасетей, которые выглядят, работают и действуют как порталы.
Темы
- Характеристики портала
- Порталы прошлого и будущего
- Определение портала
- Лучшие практики разработки
- Модели управления
- Собственность и штатное расписание отдела
- Привлечение сотрудников к использованию портала и положению ему лайков
- Проблемы управления
- Управление контентом
- Важность системы управления контентом (CMS)
- Централизованная и децентрализованная собственность и авторство
- Шаблоны, стандарты и руководства
- Связь и поддержка
- Исследование пользователей, прототипирование, сортировка карточек и фокус-группы
- Общая домашняя страница портала (или ее отсутствие)
- Первоначальная стратегия внедрения портала
- Подсайты
- Страницы отдела
- Люди страницы
- Дизайн и структура сайта
- Информационная архитектура
- Переход от внутренней сети IA к порталу IA требует времени
- Персонализация и настройка
- Витрина приложений
- Портальные платформы
- Корпоративный мобильный
- Инструменты для совместной работы и социальные сети
- Безопасность и единый вход
- Поиск и фильтры
- Улучшение поиска
- Рентабельность инвестиций
- Методы и технологии, используемые для реализации видения в рамках организации
Полный текст документа и список участвующих организаций
Содержание
- Краткое содержание
- Введение к 5-му изданию
- Кредиты
- Определение портала
- Управление
- Управление контентом
- Консультации пользователей
- Дизайн и структура сайта
- Персонализация и настройка
- Домашняя страница Галерея
- Приложения
- Платформа портала
- Корпоративный мобильный
- Инструменты для совместной работы и социальные сети
- Безопасность и единый вход
- Поиск
- Возврат инвестиций
- Об авторах
- Благодарности
Примеры из практики
Исследовано для данной редакции этого отчета:
- Фонд Карла
- Город Олате, Канзас
- Coca-Cola Enterprises Ltd.
- Бюро финансовой защиты потребителей (CFPB)
- Министерство транспорта (Канада)
- FDC Solutions, Inc.
- Fraunhofer-Gesellschaft zur Förderung der angewandten Forschung e.V.
- Институт Фраунгофера Генриха Герца
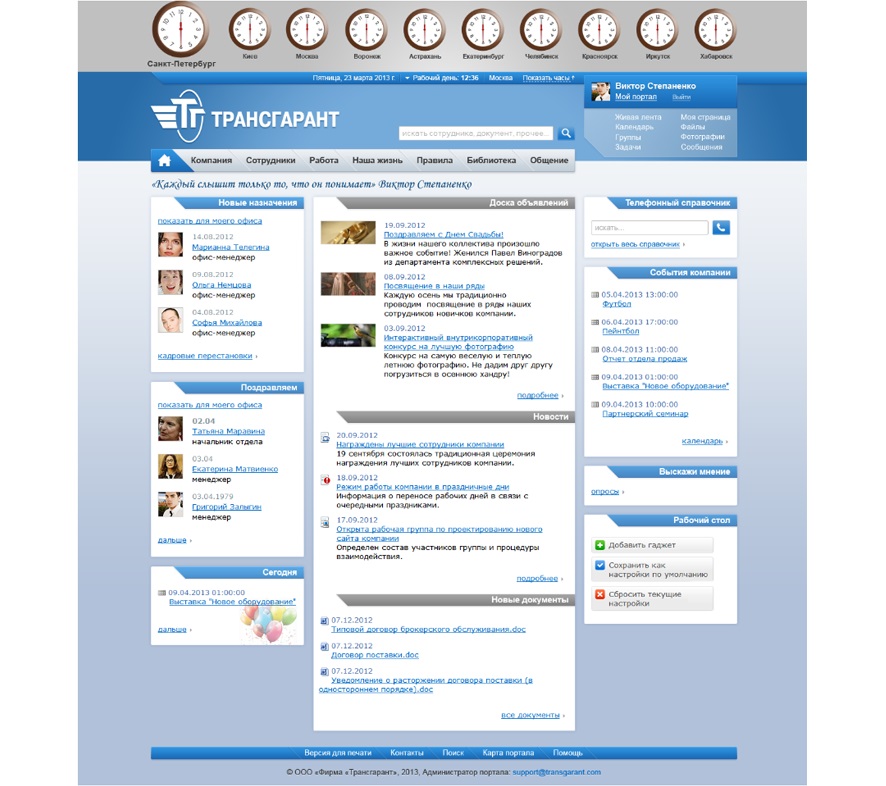
- МУП «Минскинжпроект»
- Национальное управление архивов и документации (NARA)
- Университет Северной Аризоны (НАУ)
- Совет уполномоченных графства Палм-Бич
- Persistent Systems Limited
- Resource Data, Inc.
- Think Mutual Bank
- Yara International ASA
Изучено для предыдущих выпусков этого отчета:
- ABB
- Ахолд
- Air France – KLM
- ANZ
- BEKK Consulting
- Боинг
- Британский Красный Крест
- Мастерская Build-A-Bear
- Консорциум Бёрка
- Chevron Human Resources
- Cisco Systems
- Пожарная служба города Остин
- Город Нью-Йорк
- Cognos
- Credit Suisse Financial Services
- Служба финансов и бухгалтерского учета Министерства обороны США (DFAS)
- Dell, Inc.
- Duke Energy
- Edens & Avant
- EMBARQ
- Авиационный университет Эмбри-Риддла
- Эрсте Груп Банк АГ
- Эвершедс
- EZ-Filing, Inc.
- IBM
- Национальная лаборатория Айдахо
- Группа инженеров FIGG
- Fujitsu Siemens Computers
- Goodwin Procter, ТОО
- Инициатива правительства Британской Колумбии в области государственной службы
- HarperCollins
- HP Европа
- Хантингтон Банк
- Университет Иммакулата
- Kadant Johnson Inc.
- КПМГ Великобритания
- Kaiser Permanente
- La Roche Ltd
- LM Glasfiber A / S
- Местный инспектор, расследование верховой езды и сыновей
- Mars Symbioscience
- New Century Financial Corp.
- Система здравоохранения North Shore-LIJ
- Региональный совет Нортленда
- Медицинский центр Университета штата Огайо (OSUMC)
- Pam Golding Properties
- PeaceHealth
- Pearson Australia Group
- Piper Jaffray & Co.
- Назаренский университет Поинт Лома
- Государственные школы Портленда
- RICS
- Здравоохранение Сент-Элизабет
- Корпорация SanDisk
- SAP AG
- Южноафриканские пивоварни (SAB)
- Спринт
- Стратегический логистический альянс (SLA)
- Башни Perrin
- Калифорнийский университет, Ирвин
- Vale Soluções em Energia (VSE)
- Vattenfall
- Verizon
- Vertex, Inc.
- Wachovia
- Weber Associates
- Windana: Восстановление от наркотиков и алкоголя
Анализ, не зависящий от поставщика
Интранет-порталы активно продвигаются поставщиками технологий, но опыт, о котором сообщили многие менеджеры порталов, с которыми мы связались, показывает, что на долю технологий приходится лишь около трети проблем, с которыми они боролись при внедрении своих порталов. Остальное было организационными вопросами и политикой компании.
Этот отчет представляет уникальную точку зрения на порталы интрасети: не точку зрения поставщика, пытающуюся продвинуть конкретное решение, а точку зрения взаимодействия с пользователем. Что порталы значат для ваших сотрудников и как команда портала может предоставить то, что нужно организации? Чтобы выяснить это, мы изучили 83 реальных проектов порталов, получив отзывы от людей, которые управляли созданием и обновлением корпоративных порталов. Вот они рассказывают свои истории о том, что хорошо работает.
Оказывается, что некоторые из наиболее разрекламированных функций порталов интрасети не нужны большинству компаний: например, персонализация на основе ролей обычно работает лучше, чем индивидуальная персонализация. Точно так же одна из пяти крупнейших юридических фирм в мире обнаружила, что ее клиентам нужны гораздо более простые переговорные комнаты, чем те, которые предлагают большинство поставщиков порталов экстранет.