Атури дизайн – Интернет-магазин «Tury Design»
Пополнение в «ХоббиЛаборатория», акриловые краски TURY Design
Ура, у нас пополнение!!!
Все цвета этой прекрасной и многим уже полюбившейся красочочки в наличии!!!
Для тех, кто еще не в курсе, немного информации…)))
За что же их так любят…
Подходят для любых поверхностей
Не думайте о поверхности — просто творите!
Особая структура материалов Tury Design и система monolith делают их действительно универсальным инструментом!
Они великолепны на любой поверхности:
- Дерево
- Холст
- Стекло
- Керамика
- Ткань
- Кожа
- Металл
- Пластик

Легко наносятся
Потрясающе мягкая “кремовая” консистенция делает эти краски невероятно приятными в работе — стоит один раз попробовать, и вы уже не забудете ощущения от прикосновения этой краской к поверхности.

Очень крепко держатся
Система Monolith
Краски тестировались на атмосферостойкость и выносливость по стандартам уличных фасадных материалов. Они сделаны на основе системы Monolith, которая обеспечит долгую-долгую жизнь вашим работам.

Легко смыть до высыхания
Пока краски не высохли, они легко удаляются с одежды и поверхностей простой теплой водой. Так что не бойтесь испачкаться

Хорошо смешиваются между собой
Краски потрясающе смешиваются, и позволяют расширить стандартную цветовую гамму до бесконечности. Такое чувство, что краски сами понимают какой вам оттенок нужен.

Не имеют запаха
Созданы исключительно на экологичном сырье
Имеют сертификаты, разрешающие использование в детских и медицинских учреждениях. Поэтому можно спокойно использовать материалы в закрытых помещениях, на них не отреагируют люди даже с острым обонянием. А использование высококлассных экологичных компонентов делают эти краски пусть не съедобными, но действительно безопасными.

Светостойкие — не выгорают со временем
Улучшенный УФ-фильтр
Мощная защита от выгорания — это основа сохранения ваших работ на долгие годы! И через 5 лет ваша работа будет выглядеть именно так, как вы её задумали.

Эластичные и гибкие
Подходят для мягких поверхностей
Обложка для документов, или любимая сумка — смело используйте материалы от Tury Design на гибких поверхностях. Они не растрескаются и не отвалятся благодаря своей особой эластичной структуре.

На фото — согнутый кусок кожи окрашенный металлайзерами. Снято при сильном увеличении.
www.livemaster.ru
Высококачественные паттерны и текстуры для дизайнера
Привет, друзья. Сегодня я представляю Вам подборку множества самых разнообразных паттернов для Photoshop и множество бесплатных и качественных текстур. В этой полной подборке Вы сможете скачать всё что Вам нужно для создания Вашего проекта. Тем более тут собраны только качественные исходники, так что смело добавляйте данную подборку в закладки.
Спасибо http://designrfix.com и рекомендую:
Деревянные паттерны

Скачать
Бесплатные кожаные паттерны

Скачать
Паттерны ржавого железа

Скачать
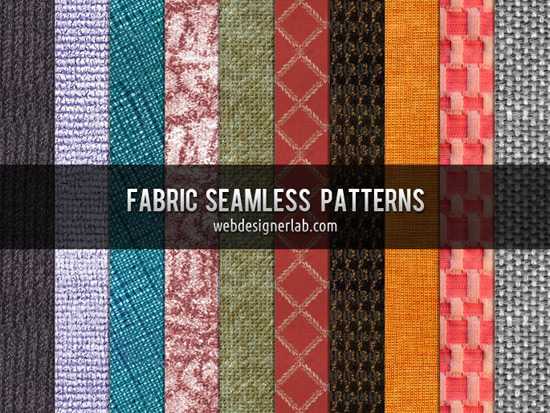
Тканевые паттерны для Фотошопа

Скачать
Несколько бумажных паттернов на сайт

Скачать
Бесплатные джинсовые паттерны

Скачать
Гранжевые паттерны с кругами

Скачать
Бесплатный карбоновый паттерн

Скачать
Полосатый паттерн для тёмных сайтов

Скачать
Паттерн в виде телевизионного шума

Скачать
12 бесплатных веб паттернов в минималистическом стиле

Скачать
Деревянный паттерн на сайт

Скачать
Паркет на фон сайта

Карбоновый фон для сайта в PSD

Скачать
Ещё один карбоновый паттерн

Скачать
Бесплатный фон для тёмных сайтов

Скачать
Тёмный пиксельный фон

Скачать
Серый фон на сайт — Vaio

Скачать
Полосатый паттерн

Скачать
Фон светлой кожи

Скачать
Фон с треугольниками

Скачать
Бумажный и светлый фон

Скачать
Полосатый серый паттерн

Скачать
Гранжевые текстуры

Скачать
Текстуры старой и грязной бумаги

Скачать
Ещё 6 текстур старой бумаги

Скачать
Бесплатная гранжевая текстура с красным кругом

Скачать
Текстура мятой бумаги

Скачать
Старая тёмная бумага

Скачать
Несколько винтажных текстур

Скачать
Текстура с каплями

Скачать
Ещё классная текстура с каплями воды

Скачать
6 качественных текстур разнообразного дерева

Скачать
Текстуры деревянного ламината

Скачать
Текстуры гладкого дерева

Скачать
Текстуры стен и бетона

Скачать
Инновационные подходы к текстуре в графическом дизайне / Все о дизайне / Pollskill
На данный момент графический дизайн принял плоскую форму. Он делается на экране компьютера и чаще всего для экрана компьютера. Ведущие дизайнеры адаптировались к этим условиям, избегая 3D-иллюзий и вместо того, чтобы сосредоточиться на создании невероятных форм и очертаний, используя глубокие высокочастотные цвета. Означает ли это конец текстуры в графическом дизайне? Вовсе нет.

Даже наоборот, текстура обрела еще большее значение в качестве фона для плоского дизайна, с каждым компонентом усиливая эффекты других, а старый добрый Тромплёй все еще никуда не испарился. Новые инструменты позволили сделать иллюзионистическую текстуру более утонченной и сложной; ее место в мире дизайна теперь мало, но все еще важно.
Но что на самом деле представляет из себя текстура в графическом дизайне? В конце концов, мы говорим о текстуре как о двухмерной среде. На этот вопрос можно ответить исследовав три типа текстуры, которые сейчас в тренде: настоящая текстура, текстура на фотоснимках и искусственная текстура.
1. Настоящая текстура
К этой категории относятся продукты графического дизайна, способные демонстрировать настоящие трехмерные эффекты текстуры. Обычно эта категория ограничивается печатными изделиями из бумаги вроде книжных обложек, визиток и этикеток.
Обложки книг

The Scouring of the White Horse; высокая печать обложки «Topophobia»; тиснение обложки «2666»
Слово «текстура» происходит от латинского «textura», что означает «ткань». Ощущение материи имеет главное значение в этой концепции. Таким образом кроме одежды и ковровых изделий, пожалуй, ни один другой продукт не демонстрирует всю суть текстуры лучше, чем книги, чьи обложки раньше делались из тканого материала, как тот томик на фото выше.
Сегодня дизайнеры книжных обложек продолжают использовать тканую текстуру (верхняя книга справа). В случае с мягкой обложкой можно создать рельефные буквы (нижняя правая книга).
Визитки

Текстурированные визитные карточки Lift, Arūnas Kaltanas и Koodoz Design
Все, кто смотрел фильм «Американский психопат» знают, что важно не только то, как визитка выглядит, но и как ощущается. Текстура в данном случае может передавать ключевую информацию о социальном статусе и вкусе владельца визитки (по крайней мере если верить Патрику Бэйтману).
Для того, чтобы текстура визитки получилась интересной, дизайнер может использовать особую бумагу разной плотности и рисунка волокон. Можно также использовать различные техники вроде тиснения, лепки или выдавливания на поверхности, чтобы выделить те или иные элементы. Часто для получения текстуры букв дизайнеры прибегают типографской печати.
Этикетки

Этикетки на бутылках пива и вина также хороши для текстурного подхода к дизайну. Когда покупатель выбирает бутылку вина, он часто выбирает ориентируясь именно по этикетке. Этикетка с красивой и приятной текстурой придает элегантности продукту, чего не достичь с помощью простого графического дизайна.
Зернистая бумага очень хорошо сочетается с тиснением. Этикетки на фото вверху прекрасно демонстрируют то, как выглядит тиснение и лепка. А вот при создании этикетки справа использовалась уникальная техника с нанесением клейкого вещества под этикеткой полосками, которые создают ребристость на лицевой стороне этикетки, что делает ее приятной на ощупь.
2. Текстура в фотографии
Теперь представим, что вы работаете над графическим дизайном одного или нескольких продуктов, которые не предполагают плотную бумагу или ткань. Web-сайты, постеры, обложки журналов и так далее. В таких случаях может не быть возможности использовать настоящую текстуру, но всегда есть шанс сымитировать текстуру, позволив профессиональным фотографам сделать часть работы за вас.
Web-дизайн

Poco People
Лэндинги и многостраничники великолепно подходят для того, чтобы похвастаться фото. Подкованные дизайнеры, как ребята из Poco People, например, фотографии с частичной «тяжелой» текстурой перекрывают плоской графикой. Пейзажи смотрятся просто прекрасно: скалистая местность, покрытая снегом придает дизайну массу тактильности.
Дизайн печатной продукции

Выпуск журнала Audubon Creative Pro
При создании печатных материалов можно использовать изображения в очень высоком разрешении. Игра на контрасте рельефной визуальной информации по сравнению с очень плоскими формами, как в типографии — всегда выигрышный путь. В этом плане пример выше с использованием контрастной цветовой схемы и выделяющейся структуры — беспроигрышный вариант.
Лица

Плакат для Jazzdor; Брюс Уиллис в «Esquire»; обложка журнала L’Obs
Помимо пейзажей, ни один другой объект не передает текстуру так же хорошо, как лицо человека. Дизайнеры обложек для журналов обычно владеют этим приемом на высшем уровне, как вы могли заметить по обложке Esquire с Брюсом Уиллисом выше.
Тем временем, постеры справа и слева демонстрируют как можно объединить плоский дизайн с фотографией и типографией.
Типографская печать

А по этим постерам видно, как можно использовать фото с натуральной текстурой, как в случае с цветами мехом бизона для того, чтобы выделить гладкий текст и минималистичные геометрические фигуры.
3. Искусственная текстура
Когда дизайнеры берутся за сложные инструменты, особенно цифровые, для того, чтобы сымитировать внешний вид и ощущение натуральной текстуры и не берут за основу фотографии, они создают искусственную текстуру. Искусственная текстура больше не занимает такое важное место в дизайне, как это было раньше.
Однако, существует гораздо больше способов сымитировать текстуру, чем вы могли себе представить и даже самые иллюзионистические варианты будут придерживаться их в той или иной степени, хотя бы потому что это очень хороший шанс для каждого дизайнера продемонстрировать свои технические навыки.
Наложение

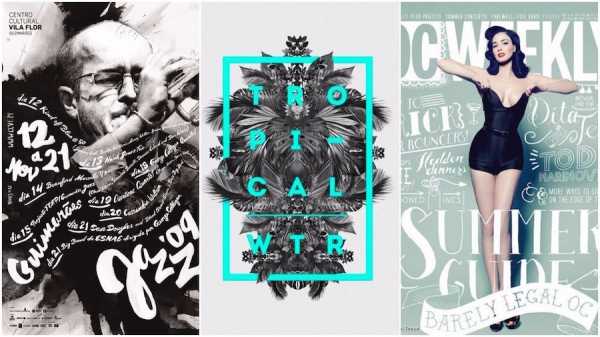
Guimarães JAZZ 2009; «Tropical»; обложка журнала OC Weekly
На самом деле в текстуре есть два элемента: объем и «тактильность», что относится к более точному описанию формы. В реальном мире их сложно разъединить, но в дизайне вполне возможно. Один из способов передать объем без необходимости связываться с «тактильностью» — через наложение.
Все изображения выше дают ощущение многослойности. Это одна из форм текстуры, о которой дизайнеры не всегда думают.
Имитация

Текстуры Jacopo Severitano, Greenblatt-Wexler и Pawel Nolbert
Хотите верьте, хотите нет, но ни одно изображение выше не было сделано из фотографии. Узорчатая ткань позади буквы «A» была полностью сделана дизайнером с помощью цифровых инструментов. То же самое и в случае с какой-то частью тела, пробивающейся через что-то напоминающее бумагу. То же самое касается той строчной буквы «a», нарисованной кистью. Все эти изображения богаты текстурой, но ни одно не имеет фактической связи с реальностью.
Текстурированный шрифт

Текстурированный шрифт Creative Pro и Man Greig Farin
Традиционная типографика ничего не имитирует. Буквы — это абстрактные символы, передающие определенное лингвистическое наполнение.
На протяжении последних лет, особенно с изобретением цифровых инструментов, шрифтовики экспериментируют с более игровыми формами шрифта, которые начинают передавать текстуру. Бесполезный, глупый, дешевый шрифт с прямоугольными засечками слева вверху, пожалуй, слишком яркий пример, но все же очень необычный. Начертание шрифта справа вверху называется «Canyon». Его создал Ман Фарин и этот пример более легкий и утонченный. Буквы здесь передают информацию о текстуре, позаимствованной у скал.
Скевоморфизм

designmodo.com and designerdaily.com
Скевоморфизм относится к плоским изображениям, пытающимся сымитировать трехмерные объекты путем использования эффекта Тромплёй. Не так давно он был буквально везде. Чего стоит фон операционной системы от Apple iOS и иконки в ней. Сейчас этот прием подвергается незаслуженной критике, потому что сегодня в моде плоский дизайн. Однако, примеры выше показывают, что скевоморфизм может быть очень красив, если делать его правильно. Пожалуй, его даже можно назвать апогеем текстурного подхода к графическому дизайну.
А как вы используете текстуру в графическом дизайне? Делитесь своим опытом в комментариях!
Перевод статьи
#перевод #текстуры
pllsll.com
Паттерны и текстуры в веб-дизайне
Текстуры и паттерны — неотъемлемая часть веб-дизайна, которая используется на протяжении всего развития дизайна сайтов. Еще в 2000-е текстуры активно использовались разработчиками для оформления веб-страниц. С развитием технологий верстки, с появлением различных направлений, текстуры и паттерны тоже изменились. В этой статье мы поговорим о том, как используются паттерны и текстуры в современном веб-дизайне, как с помощью них можно влиять на поведение пользователей и приведем примеры сайтов.
Что такое паттерны и текстуры
Прежде всего нужно разобраться, чем паттерны и текстуры отличаются друг от друга.
Паттерн — небольшой элемент, который при дублировании образует бесконечное изображение или узоры. Например, данное изображение с цветами состоит из повторяющихся элементов:

Данный прием хорошо использовать для различных фоновых изображений. Так как паттерны бесшовные, мы можем растягивать фон бесконечно и при этом не нарушать концепцию в дизайне.
Текстура отличается от паттерна своим назначением. Как правило это однотонные изображения, имитирующие какие-либо материалы, например, дерево, бумагу, камень и прочее. Текстуры тоже могут быть бесшовные и также применяются для фона.

Создание паттернов
Немного поговорим о том, как создаются паттерны. Как правило, дизайнер-иллюстратор рисует отдельный небольшой элемент таким образом, чтобы при его повторении образовывалась целостная картинка без видимых переходов.
Чтобы подробнее рассмотреть, как образуются такие картинки, откроем Photoshop и создадим изображение из паттерна.

Предположим, что у нас есть чистый белый слой. Чтобы на слой наложить паттерн, сначала посмотрим на стандартные узоры, которые предлагает Photoshop.

Эта вкладка находится в разделе «Редактирование -> Управление наборами». В окне можно увидеть узоры и текстуры, которые встроены в программу. Также можно загружать свои паттерны с помощью соответствующей кнопки.
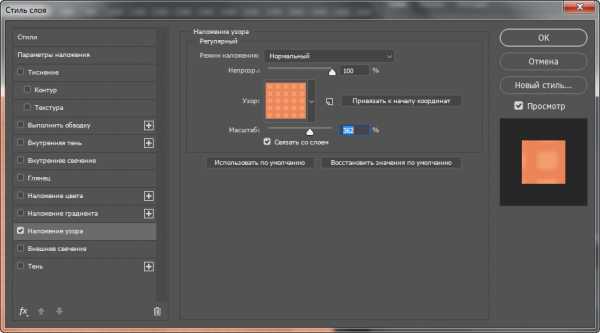
После того как мы посмотрели, какие узоры предлагаются программой, можно приступать к созданию изображения. Для этого нужно создать новый слой и зайти в его свойства («Параметры наложения»).

Здесь мы можем выбрать нужный нам узор, настроить непрозрачность и масштаб.

Так выглядит изображение, построенное с помощью паттерна. Бесшовная картинка, можно менять ее размеры без изменений. Это удобно для создания фонов, декоративных элементов и прочих деталей в макете. Разберемся, как паттерны можно использовать в дизайне сайтов и как они влияют на юзабилити ресурса.
Как паттерны используются в дизайне
Текстуры и паттерны имеют свои преимущества — их можно растягивать на любые размеры, они не теряют качества и четкости при увеличении. Однако, паттерны в основном однотонные изображения или картинки без особой смысловой нагрузки. Поэтому есть несколько самых распространенных способов использования узоров в дизайне.
Фон
Самый распространенный метод — создание фона макета или фоновых изображений. Это удобно для дизайнера, так как при проектировании страницы не всегда удается точно рассчитать, каким будет ее размер. Паттерны легко могут продолжить страницу, не потеряв при этом качество и не создавая «швов» на фоне. Пример использования текстуры в качестве фона:

На примере мы видим клетчатый узор, который распределен по всему макету. У узора нет границ, поэтому мы воспринимаем фоновое изображение как одно целое. Таким образом, дизайнер добился цельной концепции, не разбивая при этом сайт на отдельный экраны.
Иногда в качестве фона используются крупные изображения, на которых накладывается текстура и другие эффекты. Такой прием тоже имеет место быть, но изображение становится нецельным, поэтому такие картинки используют только как фон отдельного экрана. Например:

Фон элементов
Иногда паттерны используются не как фон всего макета, а как фон его отдельной части. Например, области контента, шапки сайта и прочее. Такой подход обычно используется для создания какой-то особой детали в проекте, чтобы пользователь «зацепился» взглядом и запомнил оформление сайта. Например:

Здесь паттерны и текстуры используются в шапке сайта и в оформлении фильтра. Такой способ выделяет эти элементы среди остальных и придает сайту определенный стиль.
Отдельные элементы
Паттерны и текстуры используют не только в качестве фона, но и как отдельные самостоятельные элементы. Различные узоры, имитация натуральных материалов могут применяться как отдельные изображения. Например:

На примере мы видим, что текстура гранита используется как один из главных элементов на экране. Дизайнеры с помощью текстуры создают композицию, в которой изображение выполняет еще и функцию иллюстрации, а не просто фона. Так мы доносим до пользователя с помощью изображения и надписи, чем занимается компания, и создаем полноценный макет. Фон при этом обычного белого цвета.
Также паттерны могут использоваться как самостоятельные элементы в дизайне различных карточек и прочих небольших деталей. Например:

Такие паттерны используются как отдельные элементы, дополняющие контент и вызывающие определенные эмоции у пользователей.
Декоративные детали
Паттерны и текстуры могут и не нести какую-то смысловую нагрузку. Дизайнеры используют различные рисунки как декоративный элемент, способ создания атмосферы на сайте и вовлечения пользователей в контент. Например:

Здесь мы видим хаотично расположенные фотографии продукции и рисунки, созданные с помощью паттернов. Они несут только декоративную функцию, создают особую атмосферу на сайте. Такой прием выглядит стильно, а цветовые сочетания наводят на мысли о природе и натуральных материалах.
Особенности использования паттернов и текстур в дизайне
Паттерны и текстуры как часть оформления сайта — весьма простая по использованию структура. Как и все придуманное дизайнерами, использование узоров можно применить для улучшения конверсии сайта, увеличения уровня юзабилити, представления компании в интернете. Рассмотрим, как паттерны и текстуры можно использовать в дизайне для основной цели ресурса — представить и продать товар или услугу.
Паттерн как часть фирменного стиля
Один из самых часто используемых способов применения паттернов — позиционирование бренда. Так как размеры рисунка можно изменять, не повредив при этом композицию, паттерны используют не только в вебе, но и графическом дизайне. Например, есть компания Piep по продаже растений. При разработке фирменного стиля дизайнер использует рисунки для создания определенного имиджа, позиционирования компании на рынке.

Дизайнер придумывает оформление бумажного каталога, полиграфии. Затем созданный патерн можно использовать при разработке упаковки продукции:

Как видно из примера, это тот же самый рисунок, только в другой цветовой гамме. И наконец, паттерн можно использовать при создании макета сайта:

Такой подход полезен для создания фирменного стиля компании. Почему? Во-первых, однообразные рисунки на полиграфии, упаковке, фирменной одежде и на сайте положительно влияют на степень узнаваемости бренда. Во-вторых, одинаковое оформление создает единую композицию, поэтому у клиентов повышается уровень доверия, они охотнее покупают продукцию, потому что оформление им уже знакомо. Больше о причинах использования фирменного стиля в дизайне сайтов можно прочитать в этой статье.
Привлечение внимания к элементам
Использовать текстуры можно не только для украшения, но и для управления вниманием пользователя. Если нам нужно обратить внимание клиента на призыв к действию, определенную надпись или фото, можно использовать различные текстуры.

На данном примере текстура используется в качестве фона. За счет своего цвета и рельефа, контентная белая часть выделяется на фоне, также с помощью цвета дизайнеры выделили часть меню и логотип. Такой прием позволяет привлечь внимание клиента к нужной информации без использования лишних элементов на сайте или анимационных эффектов — достаточно фонового изображения.
Также мы можем управлять взглядом пользователя с помощью цветовых переходов. Мы уже писали о градиентах здесь. С помощью градиентных текстур также можно перемещать взгляд посетителя на нужный объект на макете и побуждать к целевому действию.
Эти приемы касаются в основном цветовых различий между фоновой текстурой и элементами на сайте. Однако, с помощью паттернов мы можем не только выделять детали макета цветом, но и менять композицию.
Создание глубины

На примере изображен сайт конференции, на которую можно зарегистрироваться онлайн. Если бы все элементы были только на черном фоне, стиль сайта был бы плоским или минималистичным. Однако, с добавлением текстуры в виде звездного неба, элементы словно висят в воздухе и привлекают гораздо больше внимания. Несмотря на то, что паттерн довольно простой, дизайн выглядит стильным и ярким.
С помощью таких текстур можно не только выделить элементы на макете, но и создать ощущение глубины, объемности макета. Рельефности можно добиться как такими простыми текстурами, как на примере, так и довольно сложными анимированными паттернами. Главное правило при таком использовании паттерна — визуально распределить элементы так, чтобы они гармонично смотрелись на макете и были одинаково «рельефными».
Эмоциональное взаимодействие
Использование паттернов — эффективный способ взаимодействовать с целевой аудиторией. Так как рисунки могут быть разными, соответственно, можно вызывать различные эмоции у пользователей.

Используя текстуры натуральных материалов, можно провести параллель между ассоциациями со здоровьем и природой со своим продуктом. Например. используя дерево в дизайне сайта ресторана, можно обозначить, что все используемые продукты при приготовлении пищи — натуральные, без химии и вредных препаратов.
Другой пример:

Использование наложения текстур на фотографии, эффекта «состаренной» бумаги вызывает у пользователя чувство надежности, создает стиль ретро, который характеризуется как раз созданием такой атмосферы, вызывающей ностальгию у пользователей. Подробнее об этом эффекте и направлении в дизайне можно прочитать в этой статье.
Связь паттернов и юзабилити сайта
Несмотря на перечисленные преимущества паттернов, возникает вопрос: как узоры и текстуры влияют на юзабилити сайта? Хорошо ли они влияют на удобство пользования ресурсом? Рассмотрим эти вопросы подробнее.
Главное — стиль
Паттерны и текстуры используются не во всех направлениях веб-дизайна. Чаще всего прием можно встретить в стилях гранж и ретро, так как именно там текстуры играют значительную роль в оформлении фона и создания атмосферы сайта. В современном веб-дизайне паттерны немного видоизменились и теперь очень редко можно встретить клетчатые узоры или пузырьки на фоне макета. Однако, паттерны трансформировались в другое направление, и теперь это, скорее, небольшие иллюстрации и декоративные элементы, которые могут использоваться в плоском дизайне.
Поэтому нужно осторожно использовать узоры и определять, так ли они нужны на самом деле.
Отвлечение внимания
Текстуры и паттерны могут быть настолько яркими и интересными, что пользователи начинают разглядывать узоры вместо того, чтобы обратить внимание на основной контент. Поэтому дизайнеру нужно учитывать стиль и цветовую гамму паттернов, а также общую композицию сайта, чтобы паттерны не отвлекали внимание пользователя, а наоборот, помогали направлять взгляд клиента на нужные элементы.
Студия дизайна IDBI также использует паттерны и текстуры в их современном воплощении при создании макетов. Мы обращаем внимание на те эмоции, которые возникают у пользователей при взаимодействии с интерфейсом, а также стараемся располагать элементы таким образом, чтобы все внимание клиентов было сосредоточено на целевых действиях — купить товар, оформить заказ, узнать необходимую информацию. Наши работы можно посмотреть в разделе «Портфолио».
idbi.ru